信息构架的若干原则 (第二部分)

3. 信息树应尽量窄而浅,且保持平衡(信息结构的宽度和深度)
信息树可以看成是对信息集合中的信息按照某种方式加以组织以后所形成的有序的信息载体,。在描述信息树时,信息的组织关系通常被描绘为一个树形的结构。对于信息架构而言,组织信息所要达到的目标有两个:一个是信息的有序;另一个是形成信息树。
而信息树的设计在网站上的体现主要是导航的设计,首先我们来看看信息树的宽度和深度的关系:
· 较大的宽度,使得信息树变浅,可以将信息明确显示在界面上,用户可以减少点击次数,但容易使一级导航承载的信息过多,用户不容易发现重点及内在组织关系;
· 较大的深度,使得信息树变窄,界面显得有重点、组织关系清晰,但由于用户不能通过一级导航获得所有组织关系,点击和寻找的难度加大。
因此,信息树的宽度和深度是相互制约的关系的,如何让信息树在这两者关系中保持平衡,并尽量使信息结构窄而浅,是信息架构中的基本原则之一。
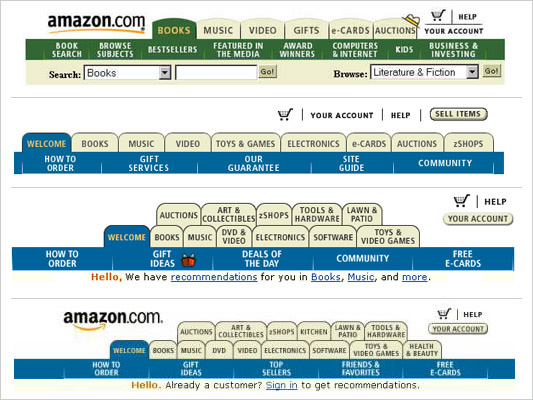
接下来我们来看亚马逊(amazon.com)导航的变迁史(资料及图片整理来自LukeW’s Functioning Form):
在1998年,亚马逊网站只有两个一级大类:书籍和音乐。即使增加了一些分类,比如音像和礼物,水平的 Tab 式导航也能够扩展的非常平滑,并且通过颜色的不同,很容易区分产品。
在1999年到2000年的时候,亚马逊还在不断增加新的分类,并使其信息树不断变宽。店铺、玩具与游戏、电器和电子贺卡这些新的产品分类的增加,一直把 Tab 导航标签做成两排。

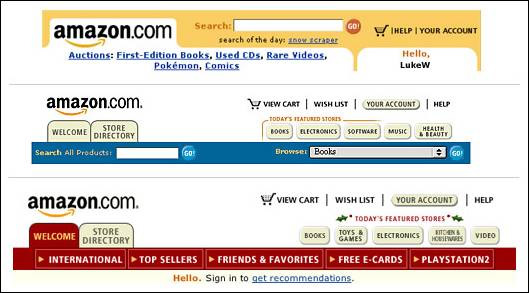
2001年亚马逊尝试着把所有的商品分类Tab 去掉,仅保留商店目录和特色商店 (Store Directory/Featured Stores)。这次重新设计,用商品目录替代了日益增长的分类,特色商店并提供了一个比较方便的途径让用户可以访问常用(或热门)的分类。可见信息树变浅了,但深度却加深了,用户无法一眼从导航或者更多的信息。

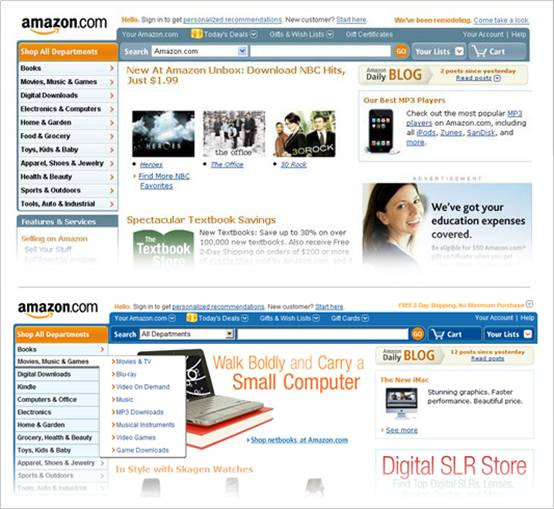
今天的amazon,对所有的商品分类进行了重新组织,如将Movies,Music,Games三种具有相似属性的商品分类划分为一类,在此基础上新增了一层2级导航,可见改版后的amazon导航信息树宽度和深度更加合理,平衡的信息结构,具有更清晰的逻辑、且用户可以从导航中获得帮助。

附:信息构架的若干原则 (第一部分)
源地址:http://isd.tencent.com/?p=2075
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







