从语音助手的体验讲起,语音类产品如何进行交互设计?
本文以爱奇艺巴布App要增加的一个虚拟语音助手的分析介绍,来为读者解析语音类产品的交互设计方法,并讨论语音类产品如何提高用户粘性。

去年年初,沐风收到一个不太寻常的需求:为一个虚拟语音助手做交互设计方案。
说“不同寻常”,是因为:之前没有为语音类产品做过设计,但是这个方案又受到上级的重视,所以必须要做好。
当时的自己其实是有点儿头大的:面对这种情况,该怎么办?
我当时是采取了“参考权威资料”+“与产品不断讨论”的方式,最终得到了一个比较满意的方案。
今天跟大家分享当时做这个需求时候的一些经验和心得。
首先跟大家介绍一下需求的背景:
爱奇艺奇巴布app要增加一个虚拟助手,主要的功能有:
- 在指定的时间可以提醒小朋友刷牙、吃饭等,帮助小朋友养成好习惯。
- 与小朋友进行问答互动,回答小朋友提出的问题,比如“最高的山是什么山”?
- 通过语音搜索,帮助小朋友搜索动画片。

接到需求后,由于对设计语音类产品很不熟悉,我首先研究了一下该类产品的设计流程。
一、确定设计流程
设计流程,可以告诉设计师:应该先做什么?后做什么?
保证我们用最少的步骤和工作量,得到最满意的结果。
它就像旅行攻略,告诉我们:第一站应该去哪个景点?第二站应该去哪?
嗯,安排得妥妥当当。
通过搜索,发现现在市面上语音设计规范比较权威的有两个:
- 亚马逊Alexa语音界面设计规范。
- 谷歌语音界面设计规范。
前者将设计流程分成四步:
- 创建意图和用例(用户故事)
- 撰写脚本
- 绘制流程
- 准备创建
谷歌的语音界面设计规范将流程分成5步:
- 选择正确的用户场景
- 创建语音角色画像
- 撰写对话
- 进行测试
- 实现与迭代
另外,由于这个需求还涉及语音助手的设计,因此在设计时还参考了当时领导推荐的一本书《语音用户界面设计》。
书中提到:在设计一个语音助手时,需要有对语音助手进行定位——没有人格的语音用户界面是不存在的。
综合以上的参考信息,为这个项目确定了以下的设计流程:
定位 → 场景 → 输入、输出信息类型 →撰写脚本 → 流程 → 方案
其中,定位是针对语音助手这种特殊类型的功能,而加入的设计步骤。输入、输出类型和撰写脚本,则主要由于语音交互的特性而出现。
下面依次介绍每个步骤的设计要点:
1. 定位
通过阅读亚马逊Alexa语音界面设计规范,我总结出,设计一个虚拟语音助手的定位时,需要考虑以下3点:
- 技能的出发点是什么?为什么用户愿意使用它?
- 在使用前、使用中和使用后用户可能在干什么?
- 有什么是你的技能独有、用户通过其他方式不可获得的?
这3点,其实也是在促使设计师想清楚:产品的核心价值是什么?
在谷歌的语音界面设计规范中,有提到:首先要构思好你的产品品牌理念。
举个例子:如果你的产品品牌期望给用户传达快速、高效的意向,那么在设计对话UI时,就需要突出直观、高效、简洁、数据驱动的特点。而如果是更轻松、娱乐化的品牌,那么就可以传达适应性、贴近、亲切的特点。
谷歌的规范里,主要传达出“语音界面的设计,需要为产品的品牌理念服务”这个观点。
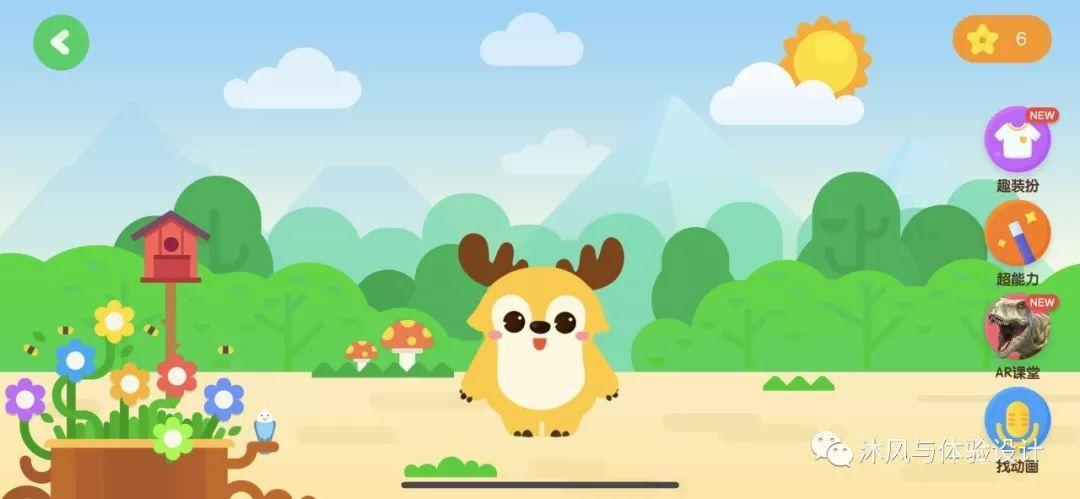
综合上面两个规范的内容,并结合奇巴布语音助手“小鹿”的产品特点,首先确定了小鹿的核心功能:习惯养成、解答疑问、虚拟伙伴。
在此基础上,为小鹿设定了“友善、礼貌、活泼”的个性。
2. 场景
根据谷歌的语音界面设计规范,用户使用一个语音助手,主要包含以下3种:
- 人们可以快速做出回答的场景。
- 快捷,同时又有强制性操作的场景。
- 本身就更适合语音操作的行为场景。
基于此,并结合用研的结果,以及产品的功能,总结出6类主要场景:
- 用户有问题,找小鹿解答。
- 用户想看某部动画片,找小鹿搜片。
- 用户想看某种类型的动画片,找小鹿搜片。
- 用户操作完放松一下,与小鹿互动。
- 用户觉得心情好/不好,找小鹿互动。
- 用户收到习惯提醒,与小鹿互动。
使用沐风独家的“场景公式”:
场景 = 在某某时间(when),某某地点(where),周围出现了某些事物时(with what),特定类型的用户(who)萌发了某种欲望(desire),会想到通过某种手段(method)来满足欲望。
可以用更具体的语言描述出场景,便于后期的设计。
以“用户操作完放松一下,与小鹿互动”这类场景举例:
小萌用动画屋看了一集《小猪佩奇》,妈妈不让他继续看了,他有点无聊。正好看到首页的小鹿在向他招手,他点击小鹿,发现小鹿可以做各种好玩的动作,还问他:“你知道最高的山峰是哪座吗?”
小萌问小鹿:“是哪座?”
小鹿告诉他:“是珠穆朗玛峰。”
3. 输入、输出信息类型
通过分析上面的场景,将用户可能说出的信息类型总结出来(如下图红色字所示),然后给出虚拟助手应该给出的回应(输出类型,如下图蓝色字所示),总共有5种类型的信息:


4. 撰写脚本
接下来,就是针对每一类的信息类型,为虚拟助手撰写脚本。
在撰写脚本的时候,可以从对话开拓出意外的情况,如:用户不同的话术表达了相同的意思,或者用户说的不清楚时需要向用户提问。
脚本撰写完成后,最好可以大声念出脚本:一人扮演用户,一人扮演虚拟助手,以此测试脚本是否符合虚拟助手的定位形象。
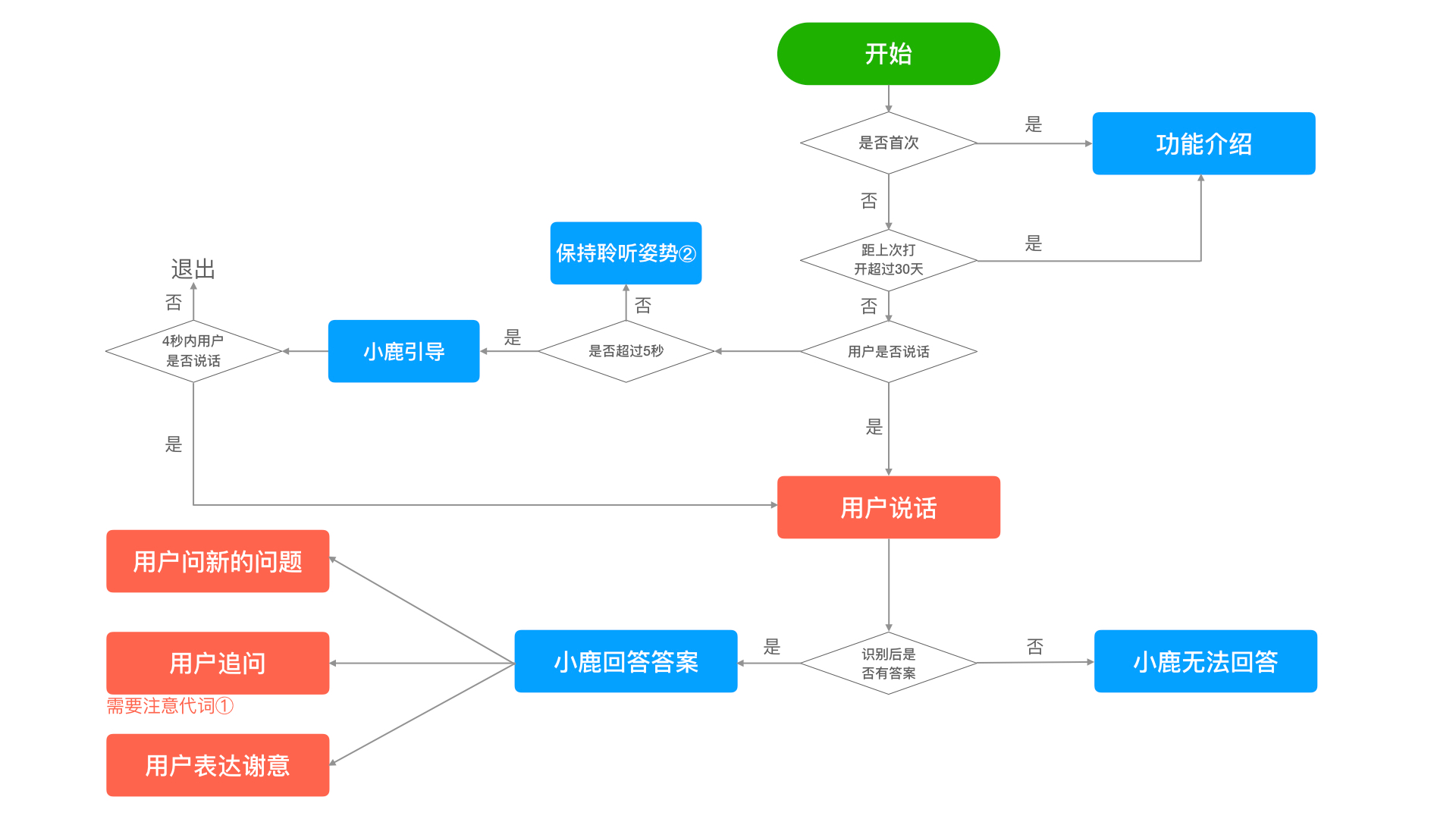
5. 流程设计
有了对话脚本,流程设计会简单许多——在对话的基础上,加上新手引导的逻辑,还有用户长时间不说话的逻辑,基本就ok了。
以用户提问的流程为例:

6. 方案设计
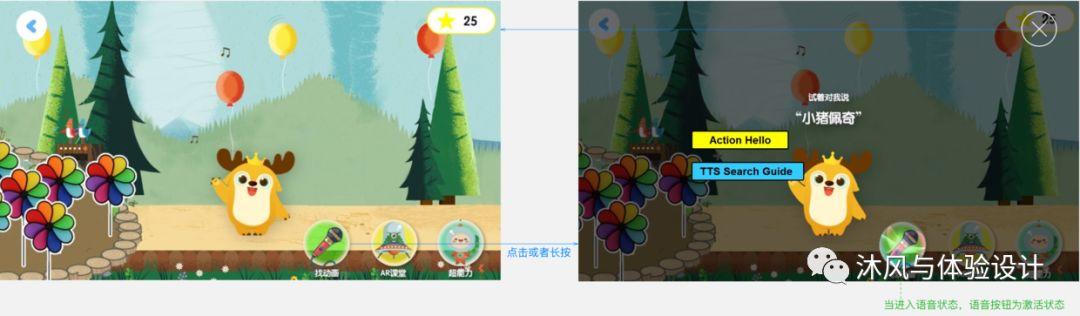
语音助手类产品,都需要一个激活的步骤。
根据用研同学对儿童的使用习惯调研,发现:儿童们有时用点击,有时用长按。
因此,在激活的操作方式上,使用了点击或者长按都可以激活的方式。
当激活之后,如果用户是首次操作,则小鹿会介绍自己能做什么。

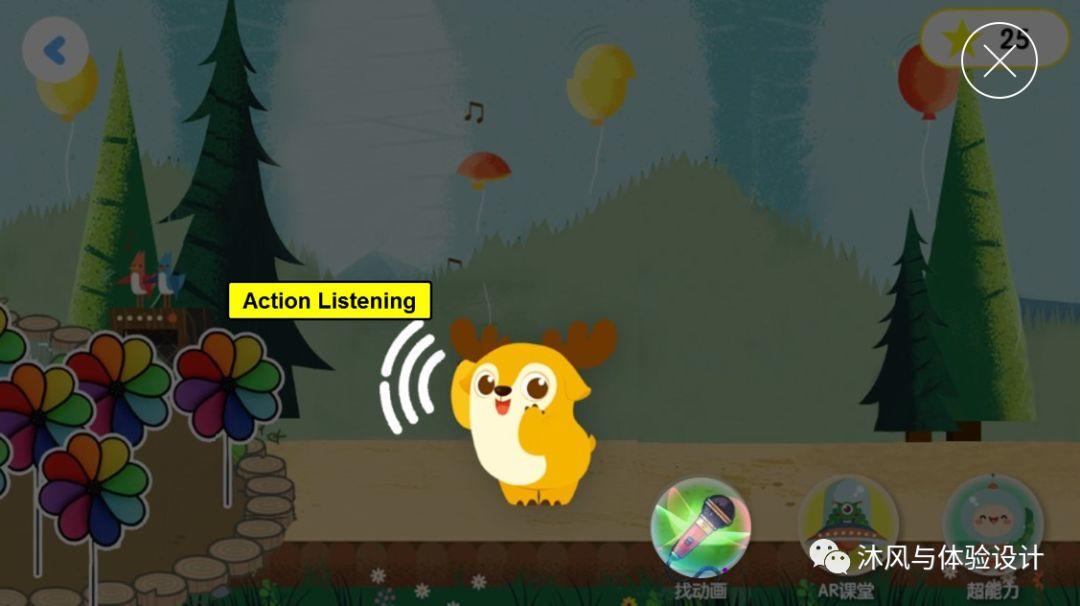
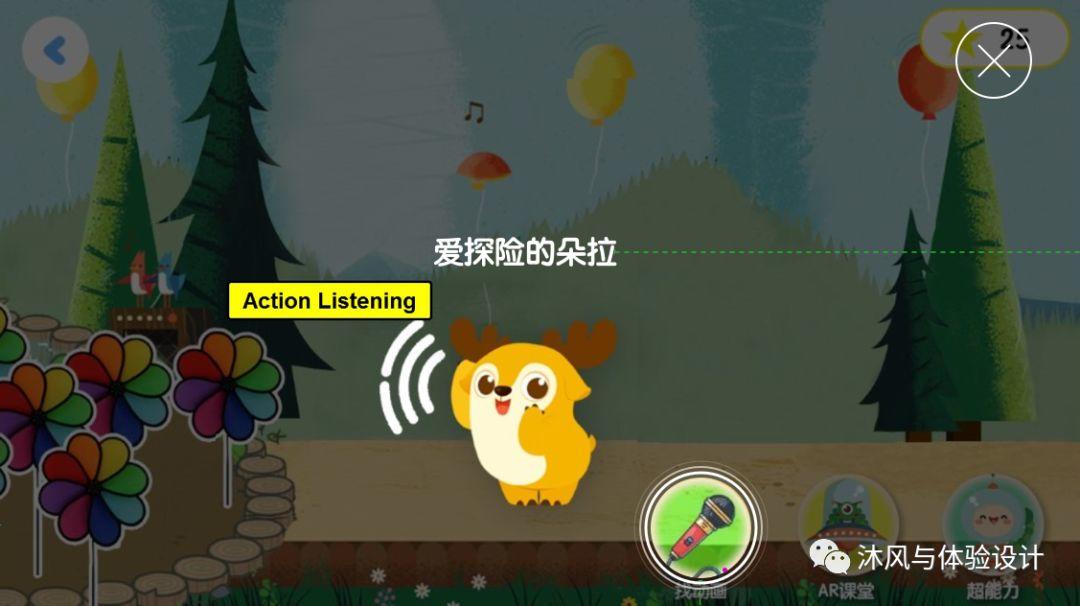
当小鹿做完自我介绍,则进入聆听状态:

如果用户开始说话,则识别用户说的内容,并逐字展示:

当用户保持1.5秒没有说话(1.5秒是《语音界面设计》的书中推荐的最佳时间值),则进入识别状态:

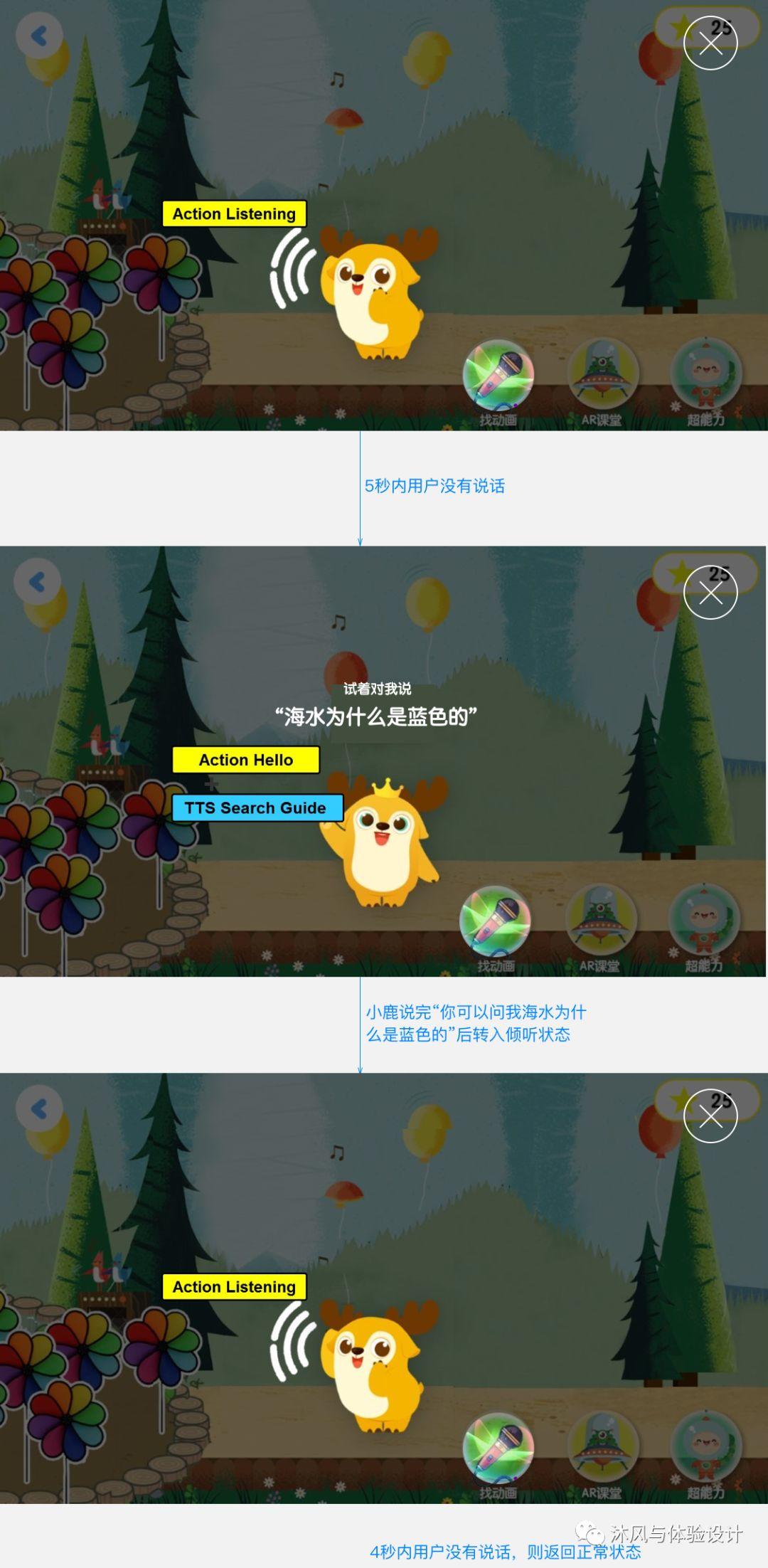
另外,在语音助手的使用过程中,有个比较特殊的状态:就是用户激活了语音输入状态,但是没有说话。
方案中对这种情况也做了说明:

方案中还对用户首次打开应用时,小鹿在首页的自我介绍,以及小鹿在不同时段做出不同的动作(如刷牙),引导小朋友形成好习惯。
该项目上线后,通过数据发现:
- 小鹿在首页的点击率较高,对用户有较强的吸引力;
- 用户使用语音搜索的完成度较高;
- 使用过语音助手的用户,留存率高于其他用户。
综合来说,语音助手功能体验较好,提升了应用对用户的粘性。
以上跟大家分享了:沐风在接到一个不熟悉的项目时,如何一步步拆解、并最终得到有理有据的方案的过程。
总结一下,主要有以下几个要点:
- 遇到自己不熟悉的业务/设备/产品类型,先去网上搜一下有没有相关的经验总结,并梳理出设计流程。然后根据流程一步步执行。
- 沐风独家场景公式:场景 = 在某某时间(when),某某地点(where),周围出现了某些事物时(with what),特定类型的用户(who)萌发了某种欲望(desire),会想到通过某种手段(method)来满足欲望。
- 方案里如果需要设定一些具体的时间数据,比如:“用户保持1.5秒没有说话则进入识别状态”,最好能查一下有没有相关的依据。有理有据的方案最能给大家留下靠谱的印象。
欢迎留言讨论,共同进步。
#专栏作家#
沐风,微信公众号:沐风与体验设计。人人都是产品经理专栏作家,2017年度作家评选最佳人气奖。爱奇艺Phone和PC端交互团队负责人。留德海龟,曾任职腾讯微生活、网易、宜信。6年交互设计经验,专注设计领域,欢迎关注。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








前者将设计流程分成四步:
1、创建意图和用例(用户故事)
2、撰写脚本
3、绘制流程
4、准备创建
准备创建是啥意思?
深入浅出
蟹蟹
文章写得很到位,简单易懂,但是这个语音助手功能,怎么没看到最新版本的奇巴布上有呢?
在最左边有个小鹿,那个就是~
请问你下载的是哪个版本呢?我在ipad上和android上下载的V9.1.0没有,在iphone上下载就有
我这儿iPHone和安卓机上都有~
流程图里面距上次打开是否反了?应该是超过30天重新打开提示,不超过的话进入下一个判断吧
对,确实反了
感谢指出,已经更正了
厉害的人都是万变不离其宗呀
过奖过奖