从动效设计到代码 | 网易云音乐2018年度听歌报告的背后
从动效设计到代码,网易云音乐这版年度听歌报告的背后有怎样的故事呢?

前言
作为 2019 年第一个爆款刷屏 H5 项目,「网易云音乐 2018 年度听歌报告」除了走心的文案、精美的页面,也包含了不少有意思的动效。大家应该能想到,这些动效的设计是出自我们设计团队,但你可能没想到的是,实现这些动效的前端代码也有一大部分也是设计师「写」的哦。
据不完全统计,可能有上万行之多(为什么会这么多,看完本文就知道了。另外,这个大项目有「听歌报告」和「一歌一遇」两部分,本文主要聊聊「听歌报告」这块儿。)
因为每个用户的数据是不一样的,有的页面可能没有展示在你的听歌报告里,下面的录屏是全部的页面:
情感化设计
「报告」是一个听起来挺枯燥的词语,我们希望能通过设计,让文字和数据不那么冰冷严肃。我们采用了阳光温暖的配色,营造了唯美清新的场景,和穿着小红裤裤闷骚的你。这些人物和场景所搭配的动效也得是有温度的,整体的基调不是酷炫狂霸拽,不是宅萌骚浪贱,我们的每个页面都是柔缓又惬意,慵懒且清新。
基于这个思路,这些动效要简单而合理、看着舒服不跳戏,每一个动作行为传递给用户的情绪要和整体视觉氛围一致,例如这个页面:

缆车前进,如果只是远景的山横向移动效果是非常死板的,回想一下自己坐缆车时的感受,是四平八稳还是摇摇晃晃?于是我们加上缆线和音符车体缓缓的交错晃动,以及缆线上的高光亮斑,整个页面就生动了许多。画面背后我们想传达的情绪就是你在轻松愉快的度假,通过一段温馨的旅程来回顾这一年里在云村的点点滴滴,你感受到了吗?

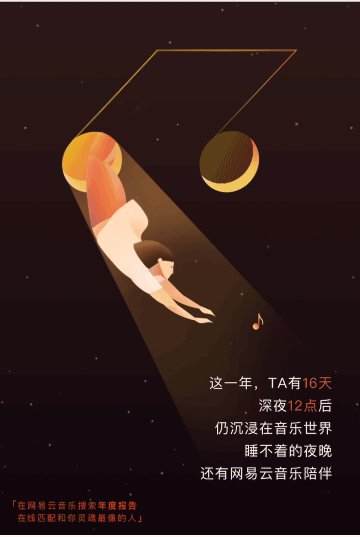
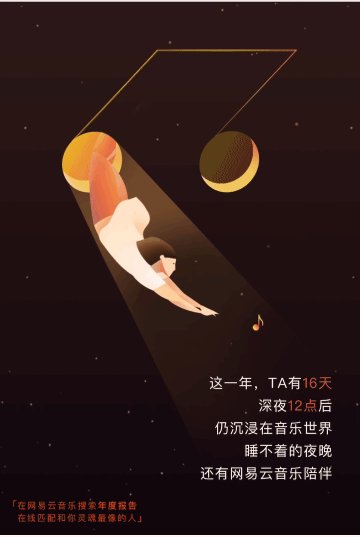
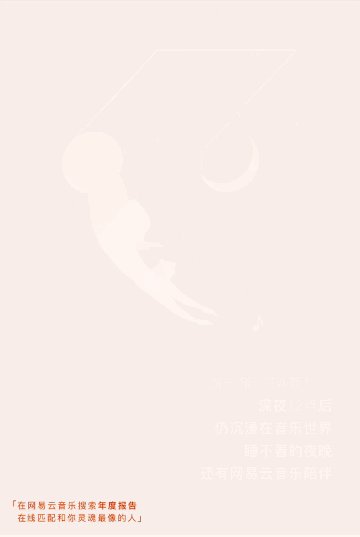
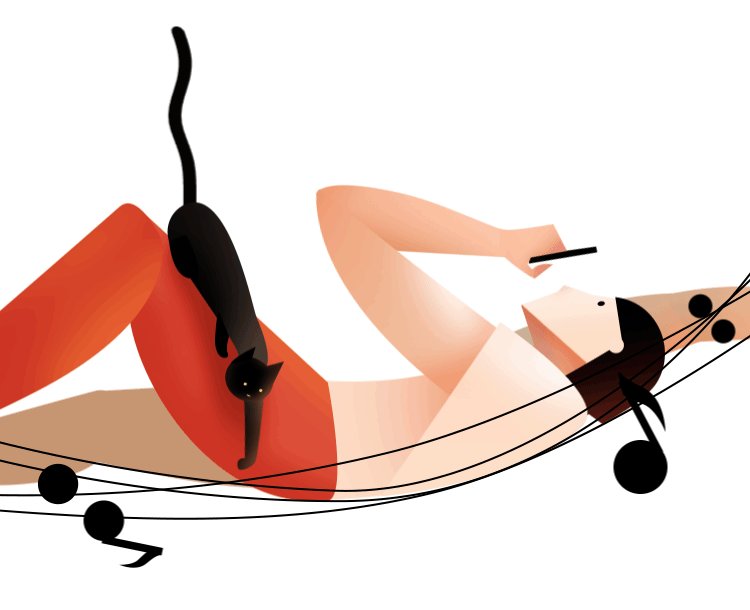
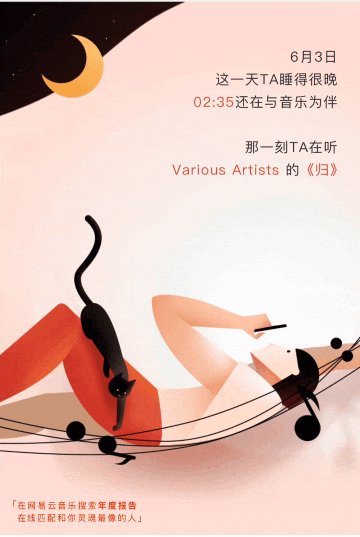
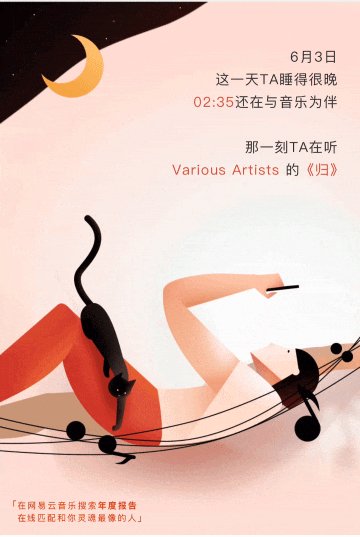
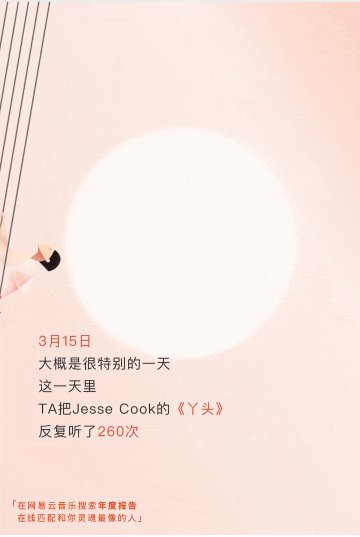
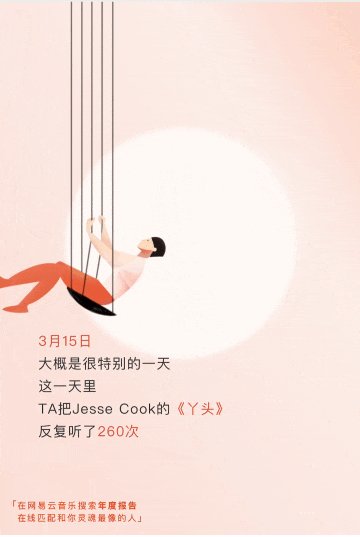
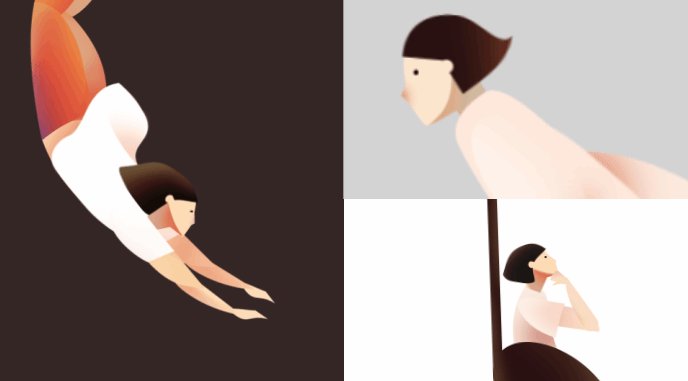
夜晚是孤寂冰冷的,但我们相信喜欢深夜听歌的你绝不是那么冷酷无情,耳边的旋律就如天际透出的光,照亮了夜,温暖了你,而你也在这束光里衣袂飘飘自在飞翔,似是无拘无束,又好像在追寻着什么。画面里我们让光线明暗变化,人的身体微微浮动,飘动的衣服和头发让人物如迎风飞翔,希望能引起夜猫子们的些许共鸣。

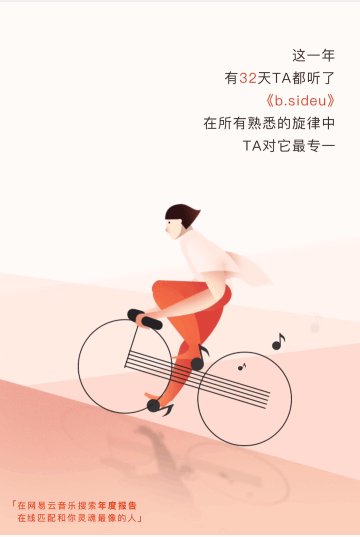
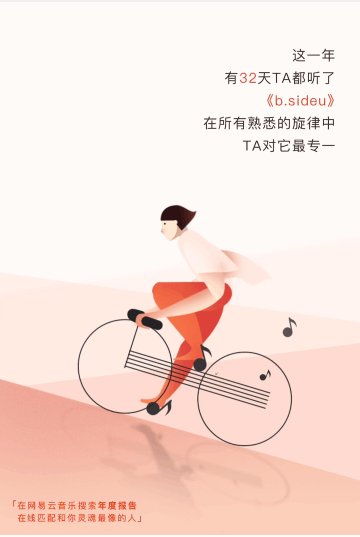
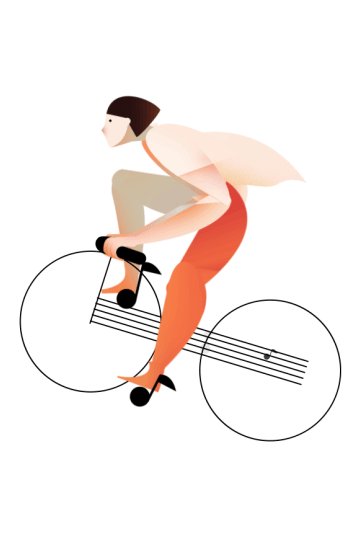
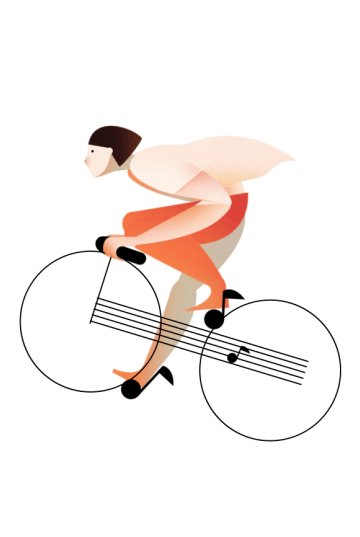
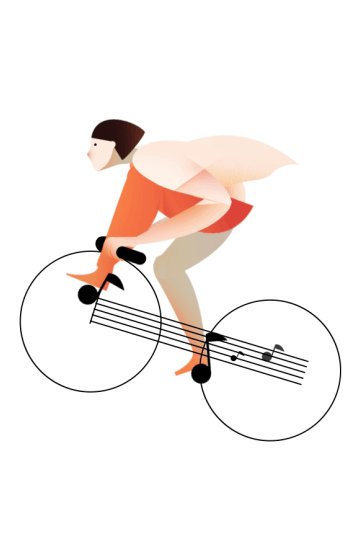
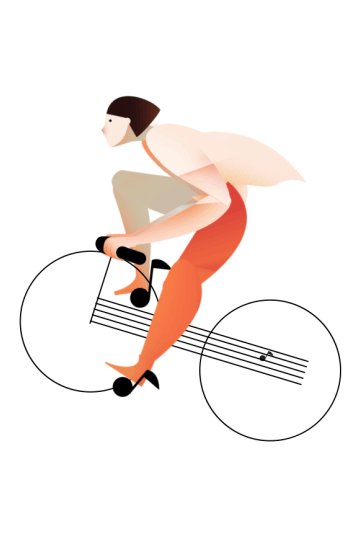
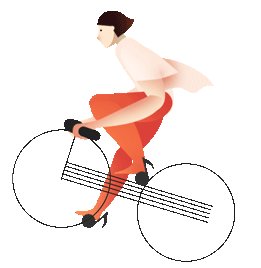
同样是骑车,不同的场景、不同的骑法传递的情绪也是不同的。这个页面的关键词是「专一」,我们设计的场景是你选中了这条路,就算是山坡也会走下去。一开始我们参考真实的场景,上坡嘛就用力蹬(草稿,忽略人物细节)

但是这个费力的感觉真的是我们要传递的情绪吗?专情于一首曲子应该是「享受」而不是「忍受」,于是最终我们选择了这个乍一看不太符合现实规律的动作——先快速蹬几下,再滑行一段。这种骑法会让人有「爽快」的感觉,至于上坡怎么也那么轻松?那说明你已经轻车熟路了,对这条路足够「专一」嘛~

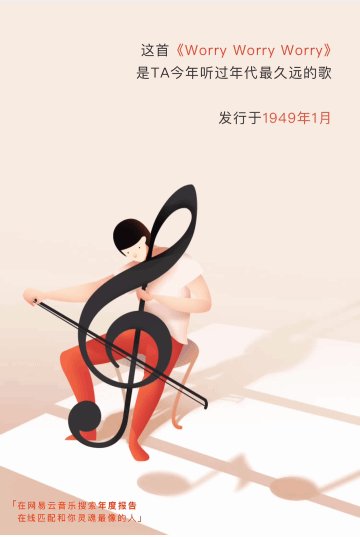
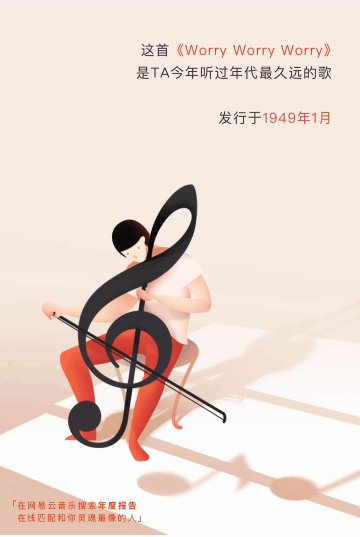
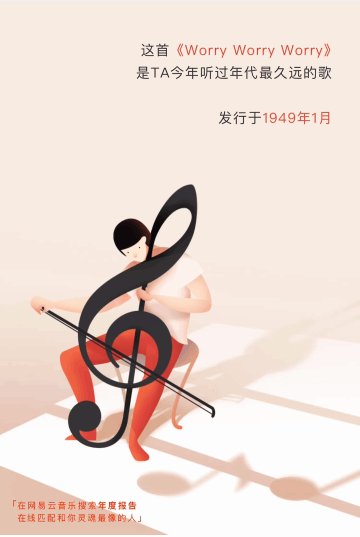
类似的问题在这个页面也遇到了。一开始我们参考了真实的提琴演奏动作,这看起来似乎也挺像在拉提琴的,但看着总觉得有不太舒服的地方。

经过讨论,我们发现它的问题就在于「过于真实」而「引起不适」了。尤其是那个手臂颤抖,会让人觉得他拉琴拉的很费力,而我们的场景、BGM 都是很轻松的,所以我们最后还是让它归于平缓。
不喧宾夺主
每一个页面不光有图片、动效,最重要的其实应该是文字和数据。所以我们的动效不仅要考虑好不好看,还不能让它过于诱惑,得适当的让用户的注意力聚焦到文字信息上。
例如这一页,之前的版本:

猫咪十分欢脱,小尾巴甩的飞起,单看画面还挺可爱的。但是在整个页面里已经有了波浪起伏的夜幕、远近交替的手臂,再加上猫尾巴,视觉焦点十分分散,用户的注意力难以聚焦,很容易就忽略掉文案。

于是最后我们还是让主子安静点,做一只安静的夜猫子,整个页面也没那么乱了。

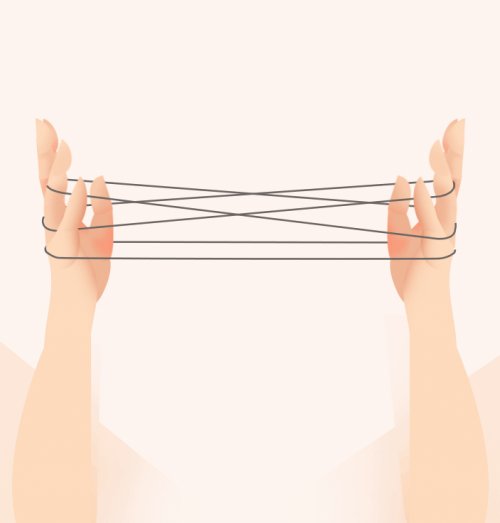
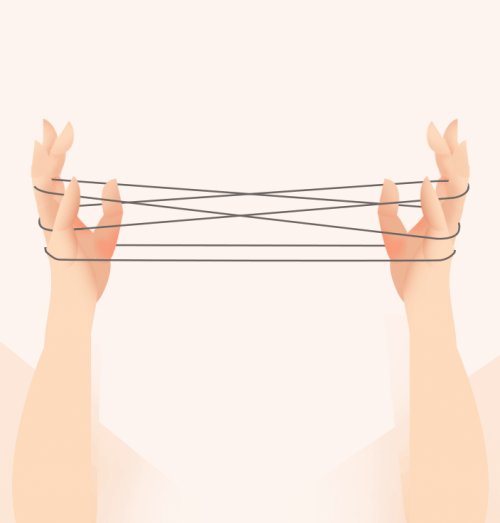
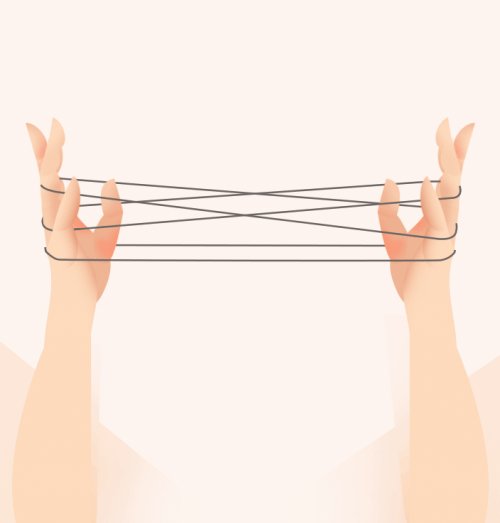
这个页面一开始也是想做的真实一点,我们把每个指节都拆出来做动作,结果发现如果要像现实中的翻绳游戏那么玩,动作复杂制作周期长不说,用户在看到这个页面时的关注点也都在手上,文字信息可能都给忽略了。

于是我们做了抽象和简化,只添加了简单的「松弛 —— 紧绷」动作,并控制好节奏降低频次,平衡了信息呈现的需求。
锦上贴花的小细节
我们为这些场景也添加了很多小细节,让整个页面更丰富生动。比如:报告的封面,晃动手机可以看到背景的星空、星球元素是会跟着动的,我们用一个简单的视差效果丰富了背景的层次。

又比如:这个页面,当秋千往下荡的时候我们给小人设计了一个仰头的动作,把身体舒展开,看着这个秋千荡的爽啊~

其他还有时不时飘动的页面,眨眼睛等小细节,希望这些点点滴滴给你带来了舒适的体验。

与研发对接
这是一个经常被忽略又挺重要的话题,在设计之初我们就和研发简单沟通了一下,综合效果、开发成本、资源大小等因素,动效主要会用 CSS 代码来实现。
为什么不用 GIF?
GIF 是一种非常古老的格式,它的很多特性已经跟不上时代了,比如落后的压缩算法导致想要保留高清画质图片体积会很大,而它的取色范围只有 2 的 8 次方 也就是 256 色,作为对比 PNG、JPG 格式最大可以用到 2 的 24 次方也就是 1600 万种颜色。
最明显的例子就是彩色渐变在 GIF 里都是分层的,因为它没有足够的颜色来过度。另外就是如果需要导出透明底的 GIF 其边缘会有「毛边」,这也是无奈却无解的。

那么视频呢?
虽然在很多 H5 项目里都用视频来承载动效,但一个视频想要在现在这个各种奇怪的高清大屏横行的年代保持清晰,体积就小不了,也不能做成透明(至少主流的 mp4 不行,其他格式兼容性不行)来配合静止图片来适配各种机型,对这次的项目来说还是不太合适。
我们还考虑过志在取代 GIF 的 APNG/WEBP 格式,且不说兼容性的隐忧,对于透明底的图片,相对于 GIF 画质提升的同时,体积也变大不少。

前面几个说的都是不需代码的资源格式,给过去就能用。我们还考虑了结合代码的其他方案:
序列帧(JavaScript代码控制播放)的好处是画质就取决于图片画质,不过根据研发同事的反馈,少量、小体积的情况下还可以,图多了对性能不太好。
SVG 也是个不错的选择,实际上最后项目里也用到了不少 SVG 动画,他的好处是可以当成 GIF 图片来用,不需引入第三方库和学习新的操作方案(没错说的就是 Lottie)。
但这个格式目前没有太好的原生量产方案,对于少数几个适合用 SVG 动画来表现的场景——路径动画、遮罩动画等,可以花点时间手敲代码来实现。而且这个项目用的多数是位图,很少矢量图,SVG 很多特性没有用武之地。我之前也写过关于 SVG 动画在 H5 项目中应用的文章,感兴趣的同学可以看下:「看相」黑科技:SVG 动画在 H5 项目中的运用



也曾经考虑过大名鼎鼎的 Lottie ,这个方案对设计师来说是方便了,能直接导出「代码」,但它也不是「万能」的:
(1)对研发来说播放 Lottie 动画需要引入一个第三方库,这势必增加了项目文件体积(这个库其实也不大……),也增加了一定的风险(用的人少,文档匮乏,出 BUG 了怎办?和其他的库冲突了怎么办?)并且学习一套它的用法(不仅仅是播放,适配之类的操作也是个问题,Lottie 的文档确实很匮乏),在项目时间不是很充裕的情况下这些都是风险。
(2)Lottie 本身是针对矢量动画开发的,而这个项目的视觉风格并不「矢量」,虽然不是不能用,但在效率上会有折扣。另外有的效果,比如头发、衣服的飘动,尤其是对位图做这种动画,Lottie 也是无能为力。
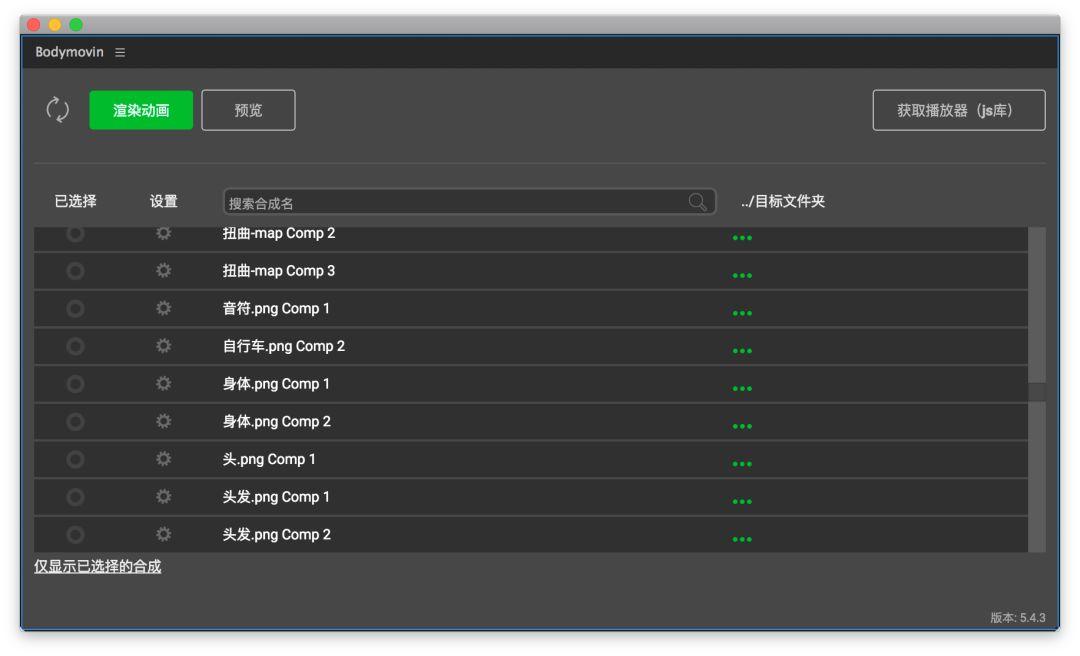
所以最终我们没有用 Lottie 的方案,不过我个人还是很看好 Lottie 的,用好了能极大提高动效产出效率——不仅 H5,更重要的是 安卓、iOS 平台都能用,研发朋友们可以多多了解一下哈。另外我一直在做 Lottie 对应的 AE 导出插件(Bodymovin)的汉化,需要的朋友可以在这下载:https://zhuanlan.zhihu.com/p/34700530

还有一个冷门但很有潜力的方案——@PonyCui开发的SVGA。这个格式现在主要应用于一些直播平台的礼物动画,对位图动画十分友好,而且能像 Lottie 一样直接从 AE 里导出。没有选用的原因也是类似 Lottie,对可能存在的风险有所顾忌。

然后说说为什么选择了 CSS 。首先研发同学十分熟悉这个格式,能更好的整合进整个项目。它的兼容性好,不需要什么第三方库支持,是个浏览器就能用;CSS 主要是通过对图片资源的位移、旋转、缩放、透明度等属性做变化来实现动画,这虽然限制了表现力,在本项目中却是够用了。
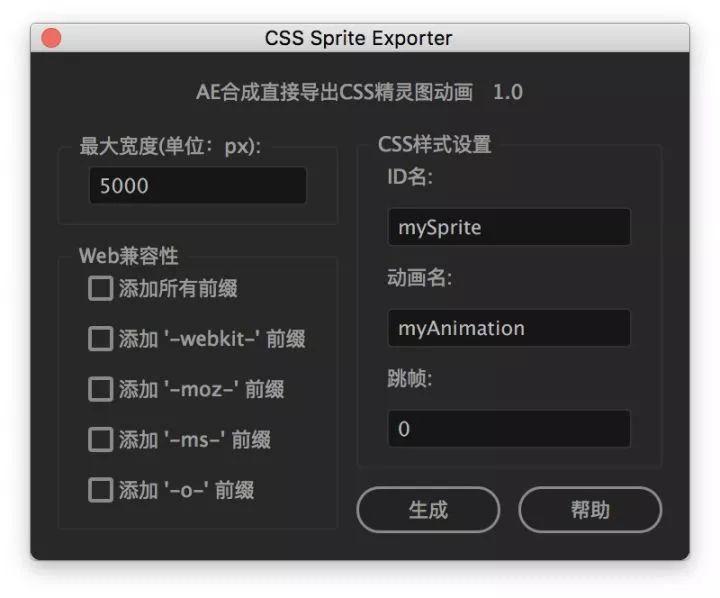
而对于之前提到过的头发、衣物飘动动画,CSS 有个取巧但可行的方案来呈现——精灵图动画(CSS Sprite Animation),我之前也制作过一个 AE 动画导出为 CSS 精灵图动画的工具,感兴趣可以看下:https://zhuanlan.zhihu.com/p/34731896

设计师主要是在 AE 里设计动画。AE 的强大无需赘言,位移、旋转、缩放、透明度动画可以说是非常基础的操作,完成不了的我们就用精灵图哈哈。
那么问题来了,做好的动画怎么导出给研发?之前市面上还没有能直接干这事的工具……
不过现在有了:

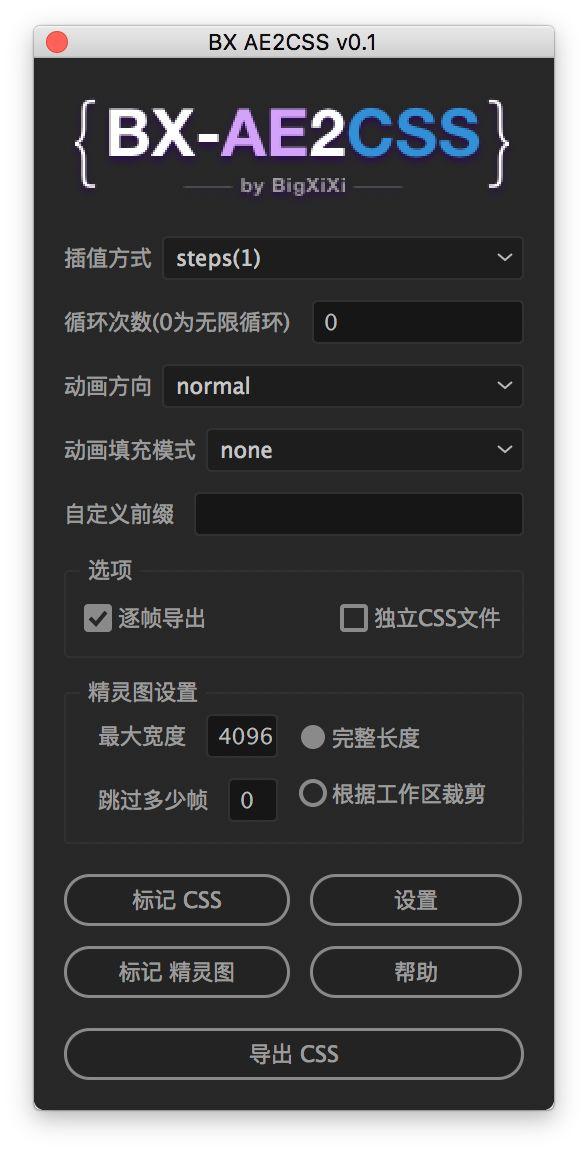
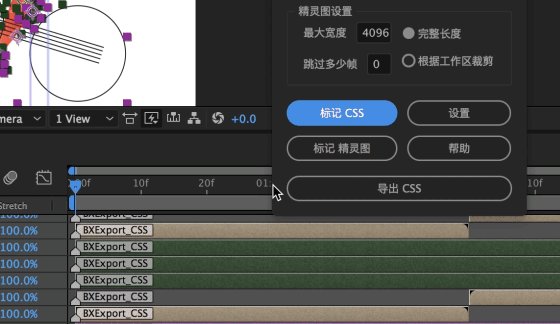
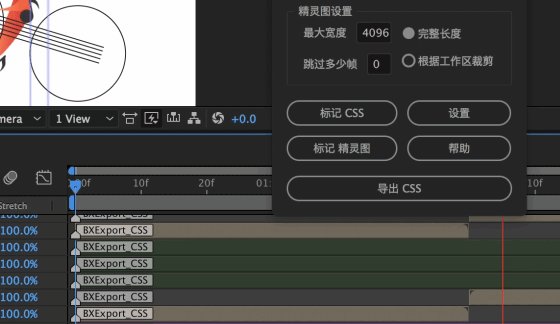
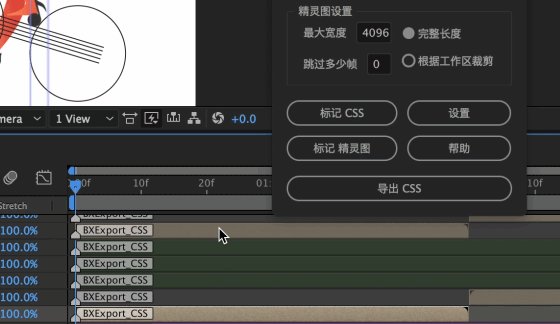
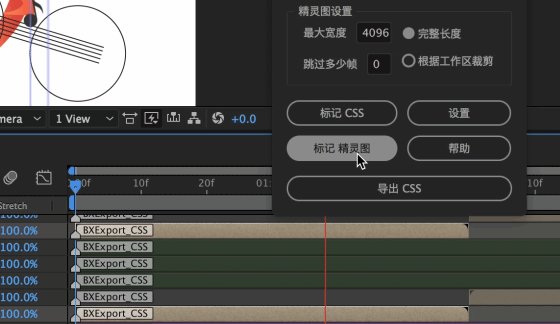
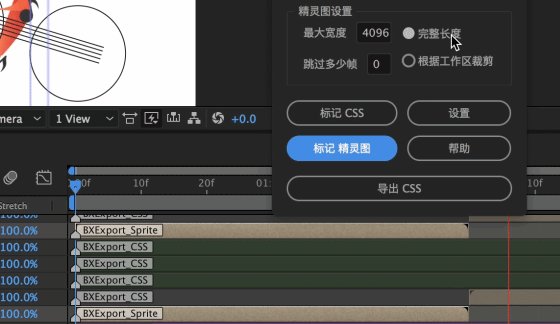
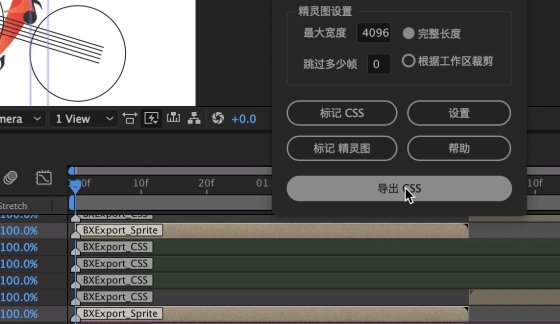
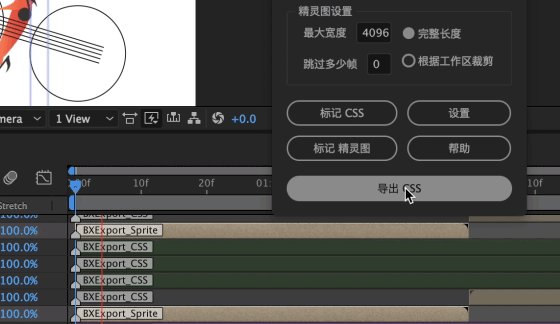
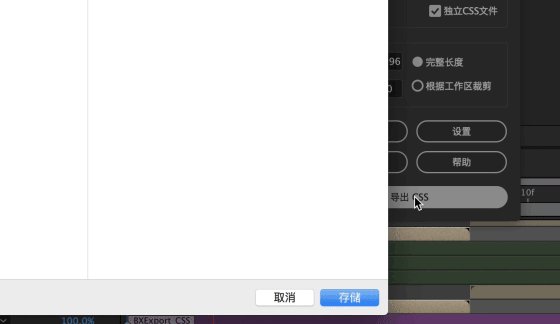
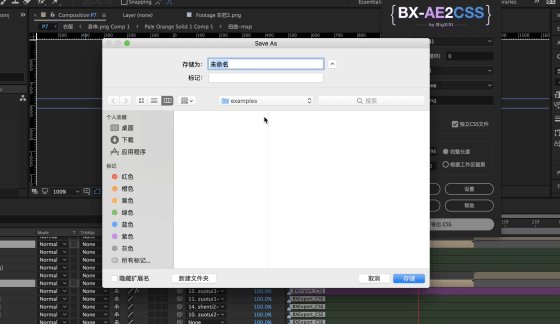
BX-AE2CSS 是一个将 AE 动画导出为 图片 + CSS 动画代码 的工具,通过下面这个视频看看他是怎么工作的。
将AE动画导出为CSS代码
它可以读取 AE 里图层的位移、旋转、缩放、透明度动画信息,以及做好标记的图层导出为精灵图动画,最后生成一个 HTML 文件来预览。导出的产物只有图片和 CSS + HTML 代码,没有 JS,没有第三方库,够纯粹吧。这样在完美还原动画的同时可以无缝插入 H5 页面,之后如果有小的修改(替换图片等)也十分方便简单。



还记得我在文章开头说过,我们设计师团队也贡献了可能上万行代码!
这其实不是在炫耀,而是目前 BX-AE2CSS 的一个局限。由于时间和精力(其实是水平)有限,我只能做到逐帧导出动画数据,一个图层一帧就是一行,一秒一般是 30 帧,可以脑补一下几个页面下来的有多少行……这样虽然可以兼容表达式等复杂动画操作,但并不是一个「优雅」的解决方案。
CSS 动画是可以指定关键帧之间的缓动插值函数的,如果能做好转换( AE 里的插值曲线和 CSS 还是略有不同的),导出的代码也会更高效精简。这也是我之后的一个改进方向,希望能有所突破。
虽然这个工具现在还很初级(我把版本号先设为 0.1 了哈哈),导出的代码质量也不高,但它已经达到「可用」的级别——经过项目验证的哦。
我把它开源到 Github 上了,更详细的安装、使用教程欢迎访问项目主页,欢迎大家试用,顺便求 Star !
Github地址:https://github.com/bigxixi/ae2css
作者:西西,网易云音乐资深动效设计师,主要负责网易云音乐品牌推广H5的动效设计。擅长设计动效,也擅长于研发配合将动效实现。编写过一些Sketch插件和AE脚本。
本文来源于人人都是产品经理合作媒体@网易UEDC,作者@胡熠枫
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








牛人[大拇指]
你好,想请教下,我用BX-AE2CSS导出后,只有imgs文件夹,只有png图没有代码,这是为什么呀,求教求教!
纯文本和png导出不了吗
在哪里下载这个插件
有趣
关于听歌软件,我是从酷狗迭代到网易云,中间还穿插着QQ音乐的PC端和移动端交叉使用;最终,云村是我所有听歌软件的终结者把,从产品设计再到里面的评论氛围都让我感到舒适,其余两款只能作为我某些版权歌曲库。已是云村的老村民,每天贡献着至少5个小时的使用时长,看到你们那么用心在做产品,很尊敬。
想起早前面试时谈了听歌软件,聊了下网易云,虾米等,然后被问为什么至今还在用QQ音乐,因为QQ上的歌单承载了听歌以来历史所有的歌单,不想轻易放弃
很牛的设计,动效设计一直设计中欠缺的,这个方案中花的时间真的对自己有很大的启发,提供的工具也很有价值,真的非常厉害。
好产品就该这么花心思做出来
作为云村的忠实用户,一直觉得它好用,很多不经意的细节很贴心,很暖,这个听歌报告就是其中一个,对这方面不是很了解,所以没想到它竟然耗费了如此多的心力,也许正因为花费了这么多心力所以才有了它刷屏的那一刻,谢谢~
感谢分享