Google对话式交互规范指南(三):设计原则与方法

这一小节内容很多,干货满满,提供了非常细致的设计流程与方法的梳理,可以帮助设计师了解如何去思考、开始构建对话交互。在正文之前,还包含一个谷歌对语音设计Tips的讲解视频,图文结合的方式讲述的非常清晰,我也把核心内容听译了出来,配合截图与说明分享给大家。
以下为设计tips视频的主要内容,视频链接:https://www.youtube.com/watch?v=MSUPVbbhIGA(需要翻墙),非常建议大家看一下这个视频,讲述的很生动。
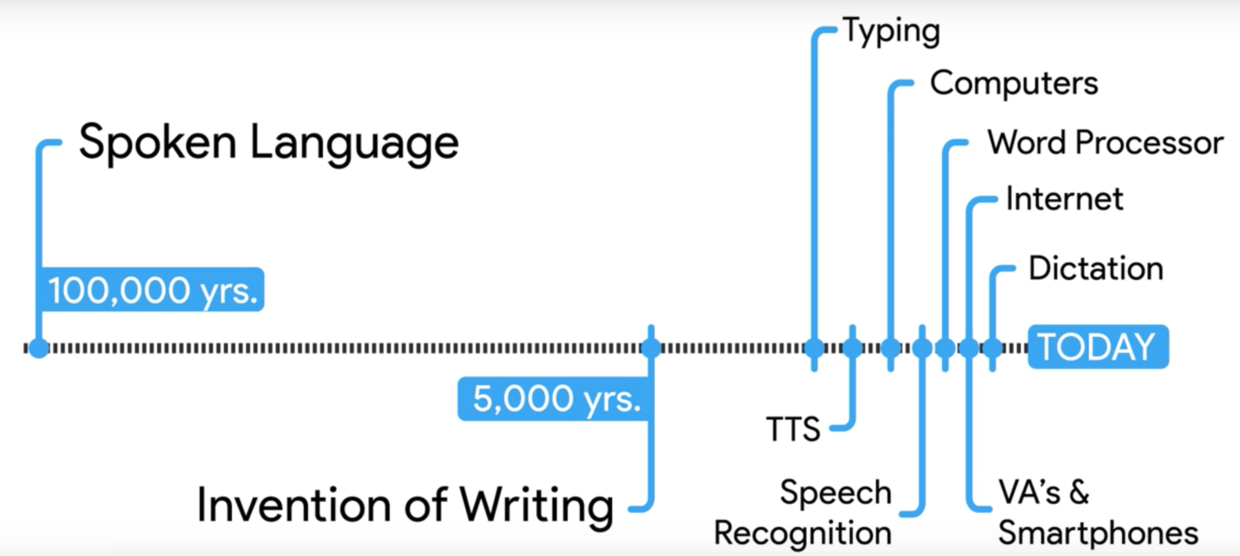
首先从宏观角度,引出语言对于人类的意义——各种创新、发明的源泉。语言的诞生历史非常古老,在长久的时间里形成了一些固有的惯例与原则,在设计对话UI时也需要遵循这些原则。以下是对人类的语言、书写、计算机等沟通方式的发展历程梳理。

人类语言的特殊性,决定了对话UI(VUI)的构建与GUI有本质的不同。

之后就引出了对话设计的5个核心要点:
1. 创建用户画像
首先要构思好你的产品品牌理念,举个例子,如果你的产品品牌期望给用户传达快速、高效的意向,那么在设计对话UI时,就需要突出直观、高效、简洁、数据驱动的特点。而如果是更轻松、娱乐化的品牌,那么就可以传达适应性、贴近、亲切的特点。
有了品牌理念,就可以按照几个维度来创建对话UI的Guideline:如对话的节奏、语调、积极性、声音属性、传达印象。

将这些规范明确下来,也有助于设计师与开发在长期的实现过程中,能够有所依据。
2. 突破框架去思考
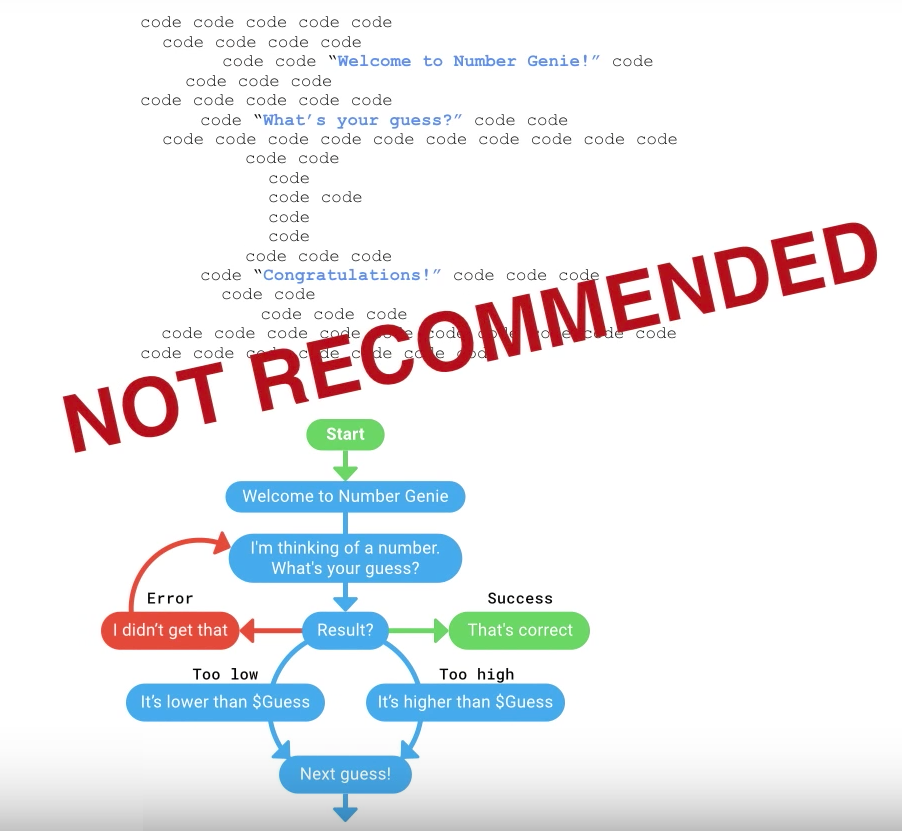
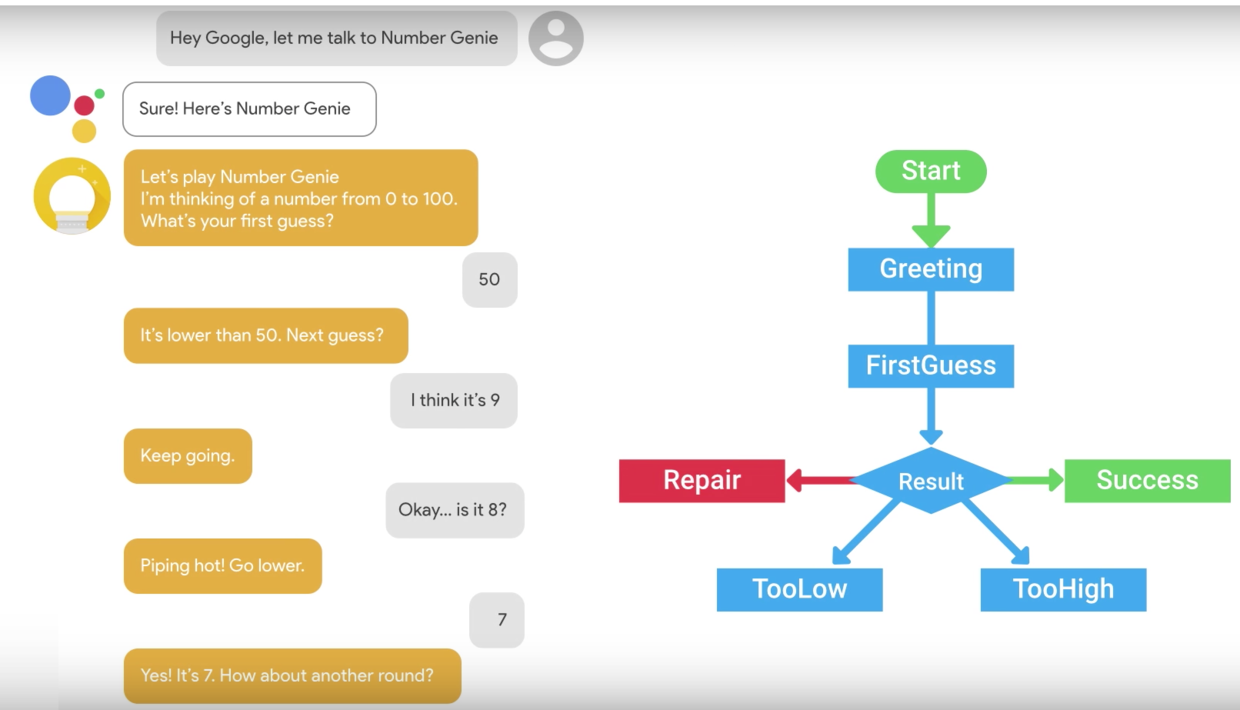
在定义好对话的品牌意向和基本属性后,不要马上开动设计逻辑。如下图就是我们不推荐的例子:用刻板的逻辑,将机器与用户的场景台词串在一起。

机器与人的对话存在多种多样的可能性,所以并不是像上图那样考虑核心场景就可以了。你需要列举出诸多可能存在场景,考虑到意外状况,去草拟撰写对话草稿。然后再梳理一个总体的逻辑,如下图,逻辑不需要细化到每个细节、每句对白,重点是要围绕用户的意图展开。

3. 考虑用户场景
设计对话UI需要考虑以下几个场景相关的问题:
- 用户在哪里?所处的环境是怎样的?
- 用户正在做什么?
- 用户使用的是什么设备?
- 用户的交互体验是怎样的?
- 用户要完成什么任务?目标是什么?
- 用户的期望和意图是什么?
试着去满足用户的意图,而不是仅仅考虑满足功能。

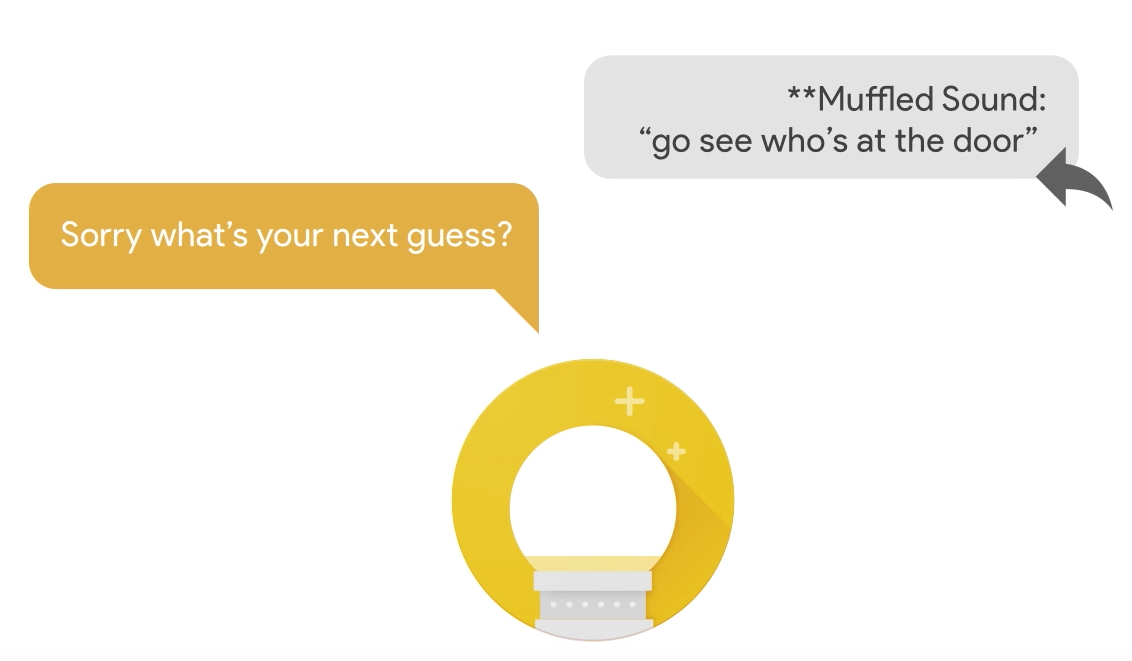
4. 对话不存在”出错”的概念
人的表达会存在各种各样的情况,所以不管用户说什么,不要把它当成是一个错误来处理,而是要考虑如何把这转变为一个机会,去推进更顺畅自然的沟通。

5. 站在更高角度去思考
对话UI的使用不仅仅为了好玩,所以不要只是考虑做一个小游戏,而是更多的思考如何让它真正的帮助人们创造价值。Google期望开发者能够一起站在更高的角度,使用这一工具为人们开发更好的产品,创造更好的未来。
以上是视频中的内容概述,一个很简短、概括性的指导。
下面进入正题——本小节的正文主要内容:
我们提倡的设计过程可以帮你在思考用例时更容易,并确保你的对话UI听起来自然,可以作为对开发者创建对话时的可靠参考。
主要步骤包括:
- 选择正确的用户场景
- 创建用户画像
- 撰写对话
- 进行测试
- 实现与迭代
一、构建优质对话体验:选择正确的用户场景
当用户选择对话UI而不是传统UI时,通常会有意识的进行权衡。一般情况下,选择对话UI的场景是他们在户外,没时间看网站上的信息,或是眼睛盯着其他地方,抑或是腾不出双手。
不要试图将现有移动或PC应用直接转换为对话UI。因为对话UI有它自己的节奏和简单的属性,一旦经由其他交互模式演变,就很容易变得复杂。
以下是一些指导原则,可以帮你选择出更适合转化为对话UI的用户场景:
人们可以快速做出回答的场景。
这是指那些只需要简单输入的内容,例如基本用户信息、地点、时间与日期。对于用户来说,已经熟知的信息很容易想起来,也比较容易存储,这样你就可以为后续的对话节省时间。
快捷,同时又有强制性操作的场景。
这类操作通常可以为用户节省很多时间,使他们获得受益。例如,在几秒钟内订购食品,在30分钟后送达,或是预定搭车,几分钟后出租车会出现在家门口。还有其他的一些便利操作,包括查找答案、快捷计算、记录或跟踪信息,以及任何可以在不中断当前任务的情况下拿出手机或找到一张纸等等诸如此类。
本身就更适合语音操作的行为场景。
某些场景中,你会期望不占用双手去完成任务,例如在做饭的时候听菜谱,或在开车时做笔记。这些类型的用例也能很好的转换到触摸屏幕设备上。因为在这些场景中,与屏幕的交互需要快捷的点击与手势,如果UI能够提供比较快捷、解放双手的交互,就会使操作任务更容易达成。
二、创建用户画像
在开始设计你的对话之前,首先要思考你期望它听起来如何,要给人传达怎样的感受。如果你要设计一个趣味游戏,你可能会希望采用一种奇特的语气。如果你要创建的是一个新闻阅读器,你也许又会考虑使用更谨慎严肃的语气。
对人物个性的感知
人们会对“媒介”角色(例如虚拟助理)产生像对真人一样的心理反应。我们会本能的将人类个性与性格迁移到数字对话中(无论是语音还是可视的文字对话),哪怕只有很短暂的几秒,也是如此。每段声音都有一个主题,我们会自然而然的在脑海中构建出这个说话者的精神意向。同样的,我们也会像评判一个真正的人那样,去评估程序设计出来的人物特性,不管这些特性是否是有意设计的。
许多人觉得,当他们与那些似乎缺乏交流能力的设备互动时,会显得愚蠢、尴尬。而人类语言具有亲密性和个性化的属性,这些决定了我们通常不会选择使用对话式UI,除非它能提供其他交流模式无法提供的益处。对话式UI的设计应当要符合人们对于一个助手角色(或在谈话中担任的任何角色)的心理模型。而用户研究会帮助引导人们去理解这个模型。所以,我们首先要聚焦到为真实的人而设计,之后再让机器去跟随。
人物画像可以帮助你设计、撰写UI对话,所以要尽早确定,这样就能更容易的决策出正确的用词、语法和句子结构。要记住,无论你是否打算创建用户画像,用户都终将会感知到一个角色,而这一点对你的品牌至关重要,你需要将你期望的被用户感知到的体验串联起来,去有意识的进行设计,而不能把这个机会丢给偶然,听之任之。
三、撰写对话
现在你确定了用户场景,并构建了用户画像,也许接下来你会想要开始开发,但是一定要拒绝这种冲动!
相反的,你需要用铅笔和纸(或其他你觉得能够写的更快的工具)先构思一下对话。
首先,你可以写一些用户可能会参与其中的独立或多段对话。下面列举了一些思路供你参考:
- 一个给予用户的”愉悦路径“,即可以用最简单的方式完成任务的路径,不会过于复杂。
- .其他完成任务的路径,能够使用户完成和”愉悦路径”同样的任务。这可能会是多样化的,因为有的用户会选择一次只说一部分信息,而其他用户可能会一次把信息全说完。
- 需要进行修复调整的对话场景,例如系统无法支持或不能理解用户的请求。
- 用户中途退出,以及用户完成任务后对话结束的场景。需要考虑到如何对话的结束足够明确。
- 对用户的问候语,以及引出对话操作的方式。
- 当熟悉了对话听起来的感受,就可以开始考虑它出现在屏幕上的方式。Google的操作提供了一系列方式供参考,可以帮你设计在设备上展现的声音和视觉UI元素,以满足体验效果。例如,你可能希望语音助手说出的内容比屏幕展示的更丰富。或是在必要的时候,要针对不同设备创建不同的对话。通常情况下,这种策略是有帮助的,比方说,针对只提供语音体验的设备,去单纯的设计简单的语音交互,如对内容快速重新排序,而对于同时支持语音和屏幕UI交互的设备去设计完整的购物车体验。
使用口语化的表达
也许你会处于好意,使用书面语言来代替口语来设计对话。像是我们通常在书写时会忘记用缩略短语,或使用”this”来代替提到的某种事物,取代口语中,常用的”that”(难道你说话的时候会把”是这样吗”说成”这是正确的吗”?)。所以要注意这一点!尼可以大声的把设计的对话读出来,这样可以用来检验,确保对话更自然,并能够让对话适合你所定义的用户画像特性。
四、进行测试
测试应用没有想象中那么麻烦。你只需要找到一些开发团队以外的人,让他们在没有任何提示的情况下试用一下。对流程多测试几次,应该就能发现一些问题,例如哪个对话任务完成起来有困难,或是用户与语音交互的场景中,听者的感受如何。
之后也可以搜集一些主观反馈,例如他们在哪里卡住了,在什么地方感觉不顺畅。当然这些信息只是你海量用户中的一部分反馈,但这可以帮你在产品真正上线发布之前就搜集一部分有价值的信息。
设计需要遵循的原则
1. 保持简洁
尊重用户的时间。提供核心路径,不要阻碍用户。
2. 给予用户信任
人们熟悉对话,也知道如何谈话。所以不需要告诉他们怎么说,或一句一句的教他们。只需要提供最自然的沟通方式,把对话推进下去就可以了。
3. 考虑对话的场景
对话需要符合场景,并且要能够随着用户当前需求以及所处的环境而适应变化。
4. 听起来愉悦,但又不分散用户注意力
可以为对话添加人的个性化特性,但又不能太过度,以免妨碍用户完成任务。
5. 要能够使新手用户感兴趣,同时也需要持续吸引专家用户
为海量用户进行设计,并不意味着只满足最低等级的需求。
6. 轮流交谈
当轮到用户说话时,不要贸然强行打断。如果是问用户问题,那就不要在他们回答的时候又突然插入一些其他指令。
7. 不要猜测用户的意思
提供事实信息,让用户自己做决策
对话UI设计的注意事项
1. 需要做的……
- 遵循基本的对话原则以及日常谈话模式(包括问候语)
- 遵守格里斯法则(之前的第二章节有具体解释)
- 包容多种对话口吻风格
- 通过直观的例子告诉人们可以说什么(但是不要”教导”他们)
- 直观的展示系统正处于聆听的状态
- 使用随机化的表达,使对话听起来更自然
- 对于重要的请求,需要明确的显性确认,而对于低风险的任务,可以采用隐形的确认
- 对待”出错”,可以把它转变为一种提供有价值(自然)的互动的机会
2. 不可以做的……
- 向用户提问后,还在继续说
- 使用刻板的对话脚本
- 想要教导用户,让他们说安排好的台词
- 说那些显而易见的内容
- 用高人一等的口吻说话,或是听起来很机械的回答用户
以上就是本小结的内容,原文地址:https://developers.google.com/actions/design/principles
相关阅读
Google对话式交互规范指南(二)理解对话机制,优化对话体验
Google对话式交互规范指南(四):对话UI设计流程与步骤
作者:侯雯佩(个人博客),UX设计师 & 猫奴,曾任职于阿里淘宝UED、腾讯ISUX设计中心、猎豹UX设计中心。喜欢书法、红楼梦、文物、古典艺术,逛世界各地有趣的博物馆和展览。关于UX设计的微信公众号:爱新觉罗米
本文由 @侯雯佩 翻译发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








受益匪浅
感谢。对我优化手头的对话流程简直太有用了。
你的方法论很扎实