数据可视化设计(2): 可视化设计原则
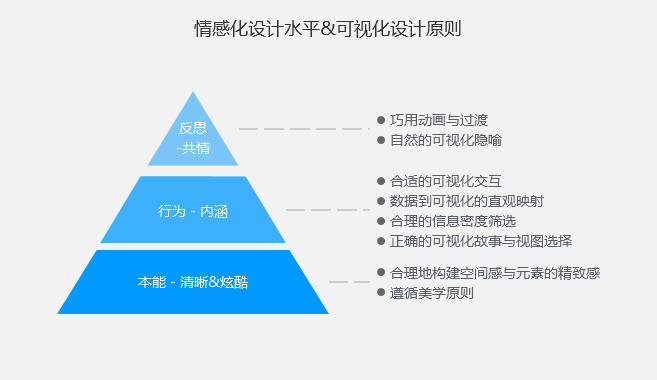
在上一篇文章《数据可视化设计(1) :情感化设计指导可视化设计理念》中,根据情感化设计本能、行为、反思三种水平,提出了清晰&炫酷、内涵、共情的可视化设计理念。这篇文章,我将与大家分享如何用清晰&炫酷、内涵、共情的可视化设计理念指导可视化设计。(PS:此文讨论的数据可视化设计主要以大屏为展示载体,不考虑其他特殊载体)

设计数据可视化时,可以遵循以下原则:
- 清晰&炫酷:美学原则;合理构建空间感与元素的精致感。
- 内涵:正确的可视化故事与视图选择;合理的信息密度筛选;数据到可视化的直观映射;合适的可视化交互。
- 共情:自然的可视化隐喻;巧用动画与过渡。

可视化设计八大原则(从下往上浏览)
一、可视化设计原则1:美学原则
视觉是获取信息最重要的通道,超过50%的人脑功能用于视觉的感知,人脑对美的感知没有绝对统一的定义标准,但是有一定的规律可循。要遵守美学原则,可以从构图、布局与色彩等角度探索。
1. 构图美——稳定的构图
与心理需求相似,视觉也有“向往稳定”的需求,稳定的画面感可以使人们获得安定和舒适感。可视化设计承载在高分辨率的大屏上,对画面的平衡感要求更加苛刻。设计师对画面的合理组织和安排,以及设计元素自身平衡的物理属性共同构成平衡的画面感。
更精确地说,画面的构图形状、视点的选择、构图的平衡感、色彩的平衡感都会影响整个可视化画面的稳定感。
2. 布局美——合理的信息布局
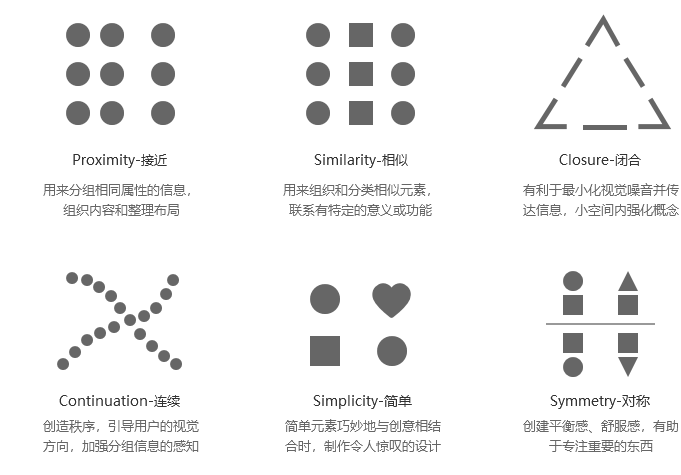
格式塔原则在用户体验设计,特别是可视化大屏的界面设计布局中非常关键。利用格式塔原则指导信息布局,可以帮助用户一眼就找到他们想要的内容,并一目了然地了解所看到的内容。
合理的信息布局可以借鉴格式塔原则,如下图所示,具体原则有:Proximity (接近)、Similarity (相似)、Closure (闭合)、Continuation (连续)、Simplicity (简单)、Symmetry(对称)等。

3. 色彩美——适宜的色彩情感
在数据可视化设计中,色彩是最重要的元素之一。合理利用色彩的情感可以增强可视化设计的感知效果,调动观赏者的情绪。
色彩情感指不同波长色彩的光信息作用于人的视觉器官,通过视觉神经传入大脑后,经过思维与以往的记忆及经验产生联想,从而形成一系列的色彩心理反应。
不同的色彩给人不同心理感受,如:红色代表着喜庆、热情、欢乐、爱情、活力等。但是,很多时候红色也与灾难、战争、愤怒等消极情绪联系在一起;蓝色会给人带来友好、和谐、信任、宁静、希望等积极的情感体验,也会给人以冷酷、无情的心理感受。
不同的色彩搭配可以表现不同的情感,用来表达与之匹配的可视化设计主题风格,调动观赏者的情感。
- 科技/科幻感、未来感、前卫感:紫外光色、蓝色等;
- 青春、活力:红、黄、绿等;
- 高端感、质感:黑色、灰色+渐变/光照等;在色彩搭配上可以选择「同色系」配色,画面显得更丰富;也可以选择「非同色系」配色,画面会更加多彩。

「同色系」配色-蓝紫

「非同色系」配色-红黑
二、可视化设计原则2:合理地构建空间感与元素的精致感
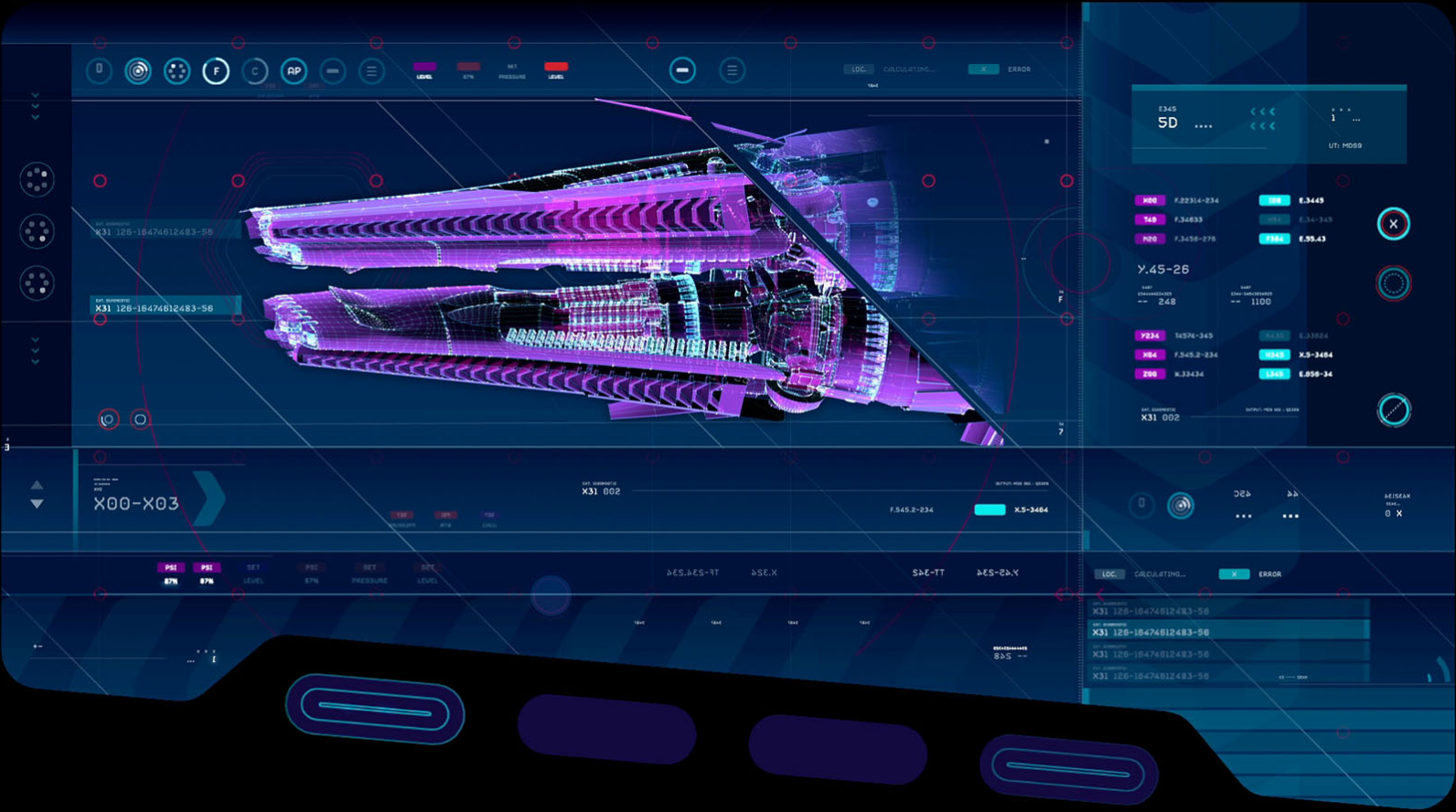
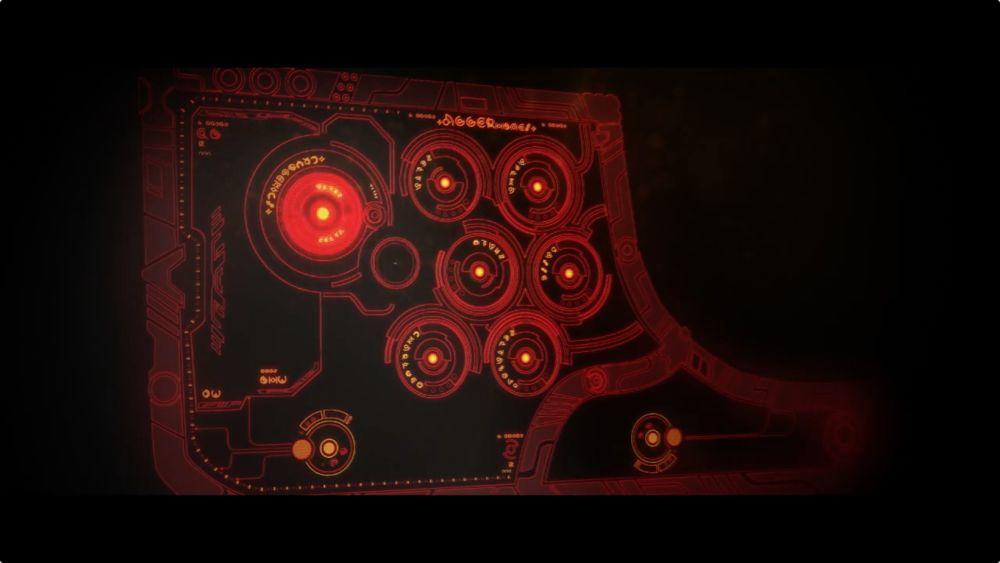
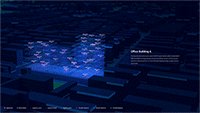
传统的数据可视化以各种通用图表组件为主,不能达到炫酷、震撼人心的视觉效果。优秀的数据可视化设计需要有炫酷的视觉效果,让可视化设计随时随地脱颖而出。
笔者做了大量的数据可视化大屏方案分析后,得出炫酷的数据可视化具有共同的视觉特征:
- 高级感、符合可视化主题的颜色搭配;
- 具有很强的空间感,且信息承载性强;
- 高精度材质构建出的模型,配合贴近现实的光影;
- 丰富的粒子流动、光圈闪烁等动画效果。

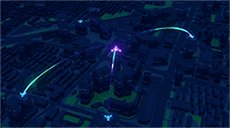
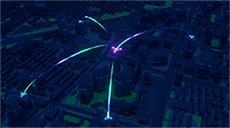
炫酷的数据可视化大屏效果
三、可视化设计原则3:正确的可视化故事与视图选择
策划是数据可视化大屏的灵魂。对可视化故事的提炼、视图的精心规划是数据可视化大屏的首要的任务。
与功能型产品以用户的使用场景为出发点略微不同,数据可视化设计还需要重点关注数据。通过分析、挖掘数据,提炼数据中所隐藏的可视化故事,然后根据叙述故事的要求,确定正确的视图。简单的数据可视化故事用一个基本的可视化视图可以展现,复杂的可视化故事可以规划多个视图,多个视图有层次、有顺序地展示数据包含的重要信息,表达出相应的可视化故事。
举个例子:某公司需要通过数据向甲方爸爸展示公司某款产品的能力。如何用一套可视化解决方案hold住甲方爸爸?首先需要策划一个令人信服的可视化故事,这里引用发现问题→分析问题→解决问题的思路构建可视化故事。
- 首先是发现问题,用数据可视化的形式展示甲方爸爸的相关数据,通过数据发现存在的问题;其次开始“画饼”,预言用我司产品可以达到的效果。
- 接下来分析问题,进入“秀肌肉”环节,展示我司产品如何的高大上。
- 最后是解决问题,我们可以构建相关实战场景,语言解决可能存在的问题,增加说服力。
根据可视化故事线,视图的选取也得到了确认:分析数据(问题数据&预言效果)、产品情况(技术、能力)、实际应用场景(预演)。
四、可视化设计原则4:合理的信息密度筛选
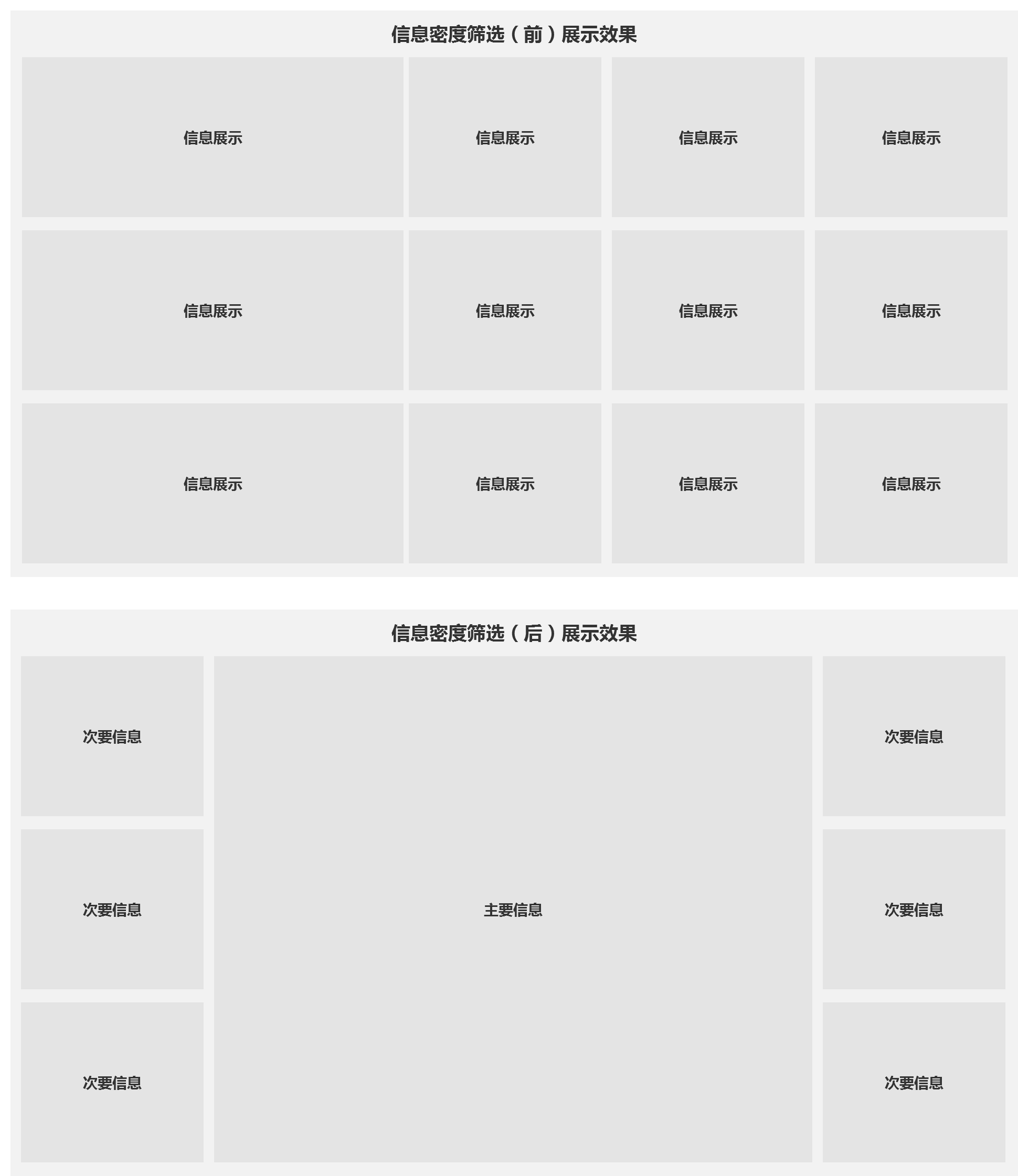
一个好的可视化应当展示合适的信息,而不是越多越好。合理的信息展示,有利于向用户清晰地叙述可视化故事。合理的信息展示需要:
- 筛选信息密度,使信息展示量恰到好处;
- 区分信息主次,使信息显示主次分明。
信息筛选前后对比效果如下图所示:

失败的可视化案例可能主要存在两种极端情况:过多或者过少的数据信息展示。
- 第一种极端情况,可视化设计者想传递的信息量过多,增加可视化视觉负担的同时,还会使观赏者难以理解,重要信息淹没在众多的次要信息之中,可视化设计无法快速准确地叙述想表达的故事。
- 另一种极端情况,可视化设计者高度精简了信息,对用户形成了认知障碍,用户无法衔接相关数据,片段的信息无法串联形成可视化的故事。
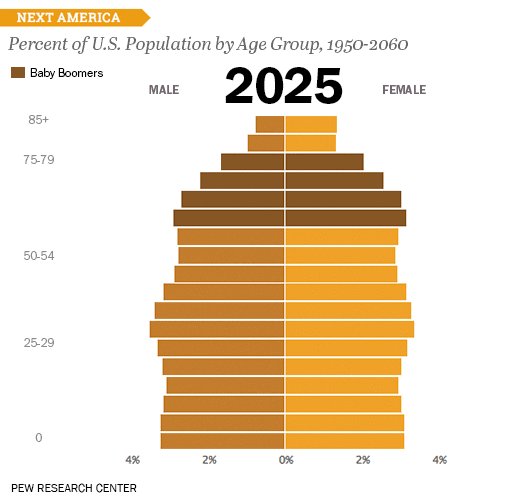
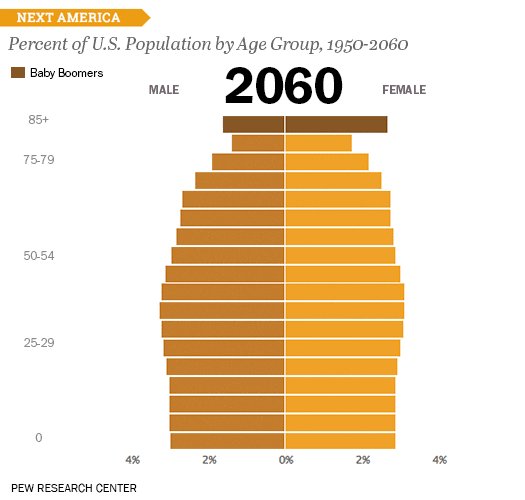
五、可视化设计原则5:数据到可视化的直观映射
可视化的核心作用是,使用户在最短的时间内获取数据所表达的信息。直接观察抽象的数据显然无法快速获取数据想表达的信息,因此选择合适的数据到可视化元素的映射,可以提高可视化设计的可用性和功能性。
数据到可视化元素的映射需充分利用固有经验,如利用经验,根据数据的特征与表达目的,选取合适的图表进行可视化。
六、可视化设计原则6:恰当的可视化交互
在数据可视化叙事过程中,可以用信息轮播、动画等效果自动切换数据信息,以推进可视化故事的叙述。此种取代用户主动操作的方式不宜使用过多,以免产生混乱,对信息读取造成干扰。
数据可视化设计在需要用户交互操作时,要保证操作的引导性与预见性,做到交互之前有引导,交互之后有反馈,使整个可视化故事自然、连贯。此外还要保证交互操作的直观性、易理解性和易记忆性,降低用户的使用门槛。
七、可视化设计原则7:自然的可视化隐喻
自然的可视化隐喻在利用数据叙述故事时,将陌生的数据信息用可视化用户所熟悉的事物进行比较,有助于增强可视化用户对故事的理解。在情感上也更加容易让用户形成共鸣,体现出可视化设计的人本思想。
本体与喻体之间存在某种关联或相似性,这样的可视化隐喻显得自然而不突兀,具象的模型可以降低可视化用户的理解门槛,加深对产品的印象。比如:利用车间生产流程表现数据治理的过程,实体工业生产的过程完美诠释出抽象的数据旅程;用零件加工的过程隐喻人脑对信息的认知,并将信息转化为知识存储、使用的全过程。
八、可视化设计原则8:巧用动画与过渡
动画与过渡效果可以增加可视化结果视图的丰富性与可理解性,增加用户交互的反馈效果,操作自然、连贯;还可以增强重点信息或者整体画面的表现力,吸引用户的关注力,增加印象。
但是,动画与过渡使用不当会带来适得其反的效果。如何巧用动画与过渡,需要做到以下几点:
- 适量原则:动画不宜使用过多(尤其是自动播放的),避免陷入过渡设计的危机中;
- 统一原则:相同动画语义统一、相同行为与动画保持一致,保持一致的用户体验;
- 易理解原则:简单的形变、适量的时长、易判断、易捕捉,避免增加观赏者的认知负担。
在什么情况下用动画与过渡会达到事半功倍的效果呢?主要用于以下几种场景:
(1)辅助不同视图/不同可视化视觉通道的变换
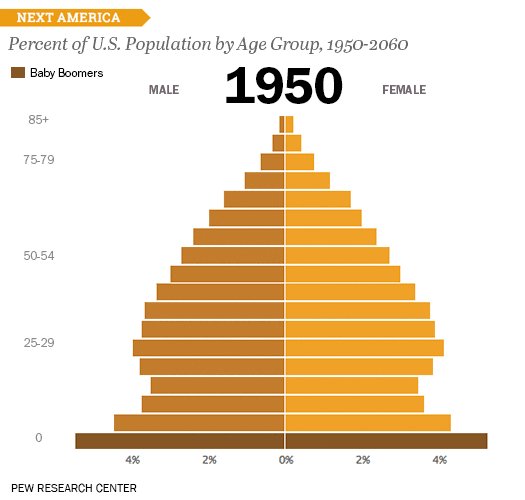
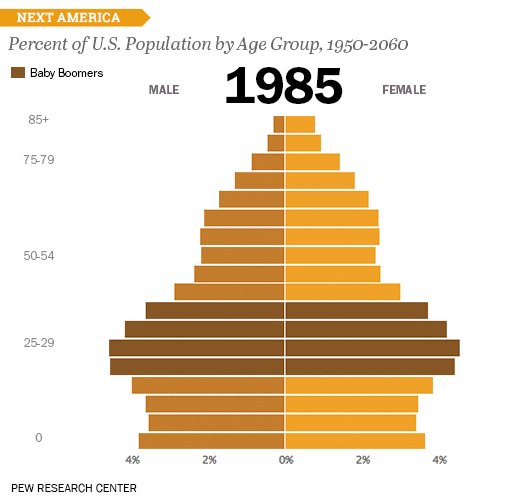
- 如果可视化的信息筛选后,密度仍然较大,那么设计者通常会设计多个视图用于展示各种数据表达的信息,不同视图直接的切换可以使用动效或过渡效果,有助于用户跟踪不同视图的元素变换。
- 可视化视觉通道(数据量、表现形式/状态)发生变化时,为了减轻视图变化给用户带来的“冲击”,避免用户在变化中迷失,可以使用动画的形式过渡。

数据变化动效

不同图表类型切换动效
(2)交互反馈效果
实时的反馈效果有助于用户获得此次操作的确认,避免用户盲目重复操作。当鼠标移动到特定可视化区域,出现光晕或者微动效发生相应变化,以指引用户进行操作。
(3)可视化细节:微交互动效,引起观赏者的注意力
微交互动效的视觉通道经常有运动、闪烁、虚拟物体的动作等动画效果,这种微交互动效很容易引起观赏者的注意力。有重要信息需要观赏者快速捕捉时,可以选择微交互动效吸引用户的注意力。此外,微交互也经常用于增加设计的趣味性,提高观赏者的兴趣,使观赏者产生情感上的共鸣。

闪烁动效,吸引注意力
PS:此专题相关文章仅是笔者作为一名设计师的见解,如有不足之处还望前辈/大神指正,笔者会继续修正与完善后续内容,充实个人知识体系。
相关阅读
作者:Nemo,一名在一线奋战4年的交互设计师,执着于搭建个人知识体系
本文由 @Nemo 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








大神,闪烁动效,离子流动和光圈闪烁用什么软件做
除非有现成开源代码或者数据可视化平台实现,否则,对前端来说实现难度极大,且这种效果传达的信息非常有限