正态分布模型在体验设计中的分析及应用
编辑导语:正态分布是一个常见的统计学模型,其在生活中也应用广泛。其实,正态分布模型不仅仅是一个工具、方法,同时,也是一种思维。本文以正态分布为基础,介绍了如何分析和评估用户在操作路径中的权重这一问题,一起来看看吧。

B端产品往往都具有较长的业务流程和操作步骤,需要用户循规蹈矩、通过较多的步骤找到相应的页面,来触达相应的用户目标。落实到体验设计中,需要设计师充分考虑用户在操作路径中的操作权重(频率&停留时长),进一步以核心步骤为中心向路径两端延伸,完成页面布局。
如何分析和评估用户在操作路径中的权重呢?今天介绍一下,本人从统计学中借用的一个概念——正态分布模型,并将其应用到体验设计的流程中。
一、首先,什么是正态分布模型呢?
正态分布,也称“常态分布”,或高斯分布,是一个在数学、物理及工程等领域都非常重要的概率分布,在统计学的许多方面有着重大的影响力。
如果一个指标受到若干独立因素共同影响,且每个因素不能产生支配性的影响,不管每个因素本身是什么分布,它们叠加后影响的这个指标平均值就是正态分布。
如图:

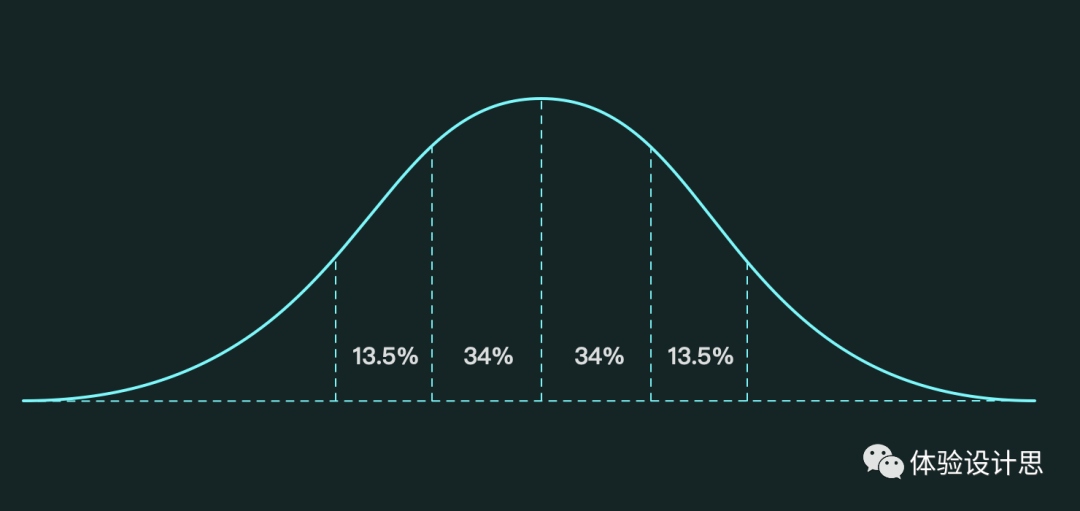
标准正态分布模型
正态曲线呈钟型,两头低,中间高,左右对称因其曲线呈钟形,因此,人们又经常称之为钟形曲线。
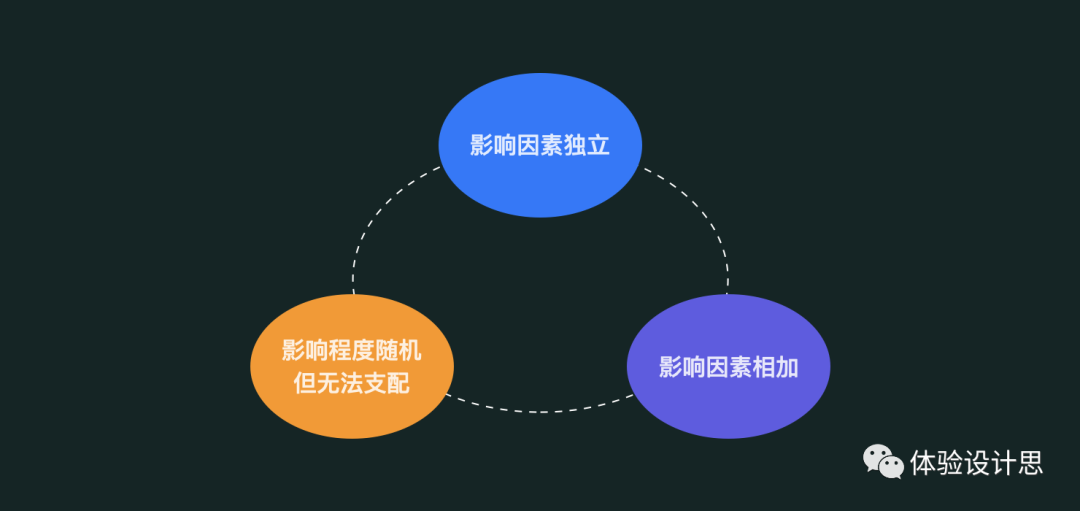
标准的正态分布模型包含了中心极限定理的三要素,影响因素独立,因素影响程度随机但无法支配,各个因素之间是相加的关系。

当然,在体验设计中正态分布模型就没有那么复杂,而且用户的操作也不是随机分布。那如何在体验设计中如何应用呢?
接下来,介绍一下基于用户体验,提炼的正态分布模型。
如图:

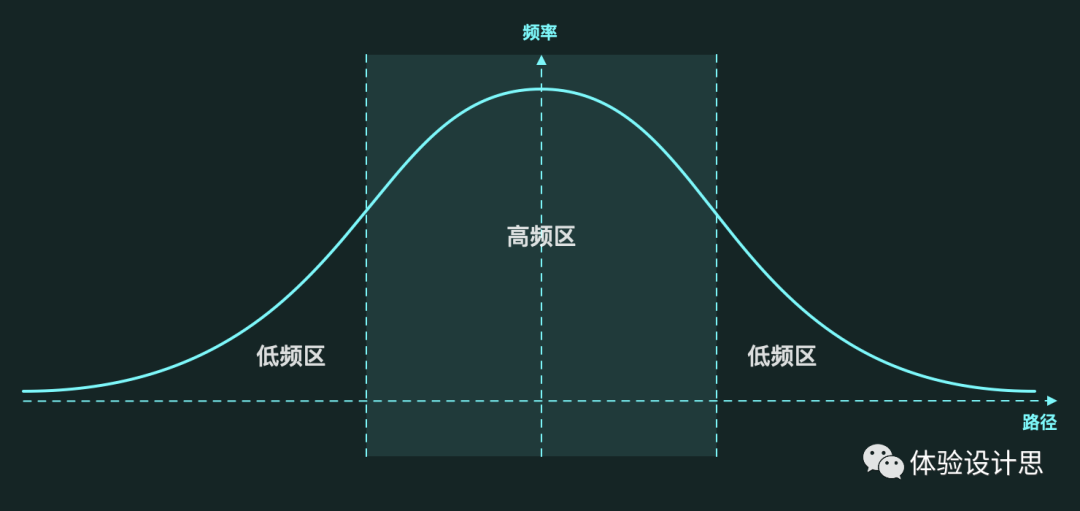
体验设计中标准正态分布模型
总的来说,体验设计中的正态分布模型,是一种用来探讨用户在某一功能的操作过程(或产品的整个生命周期)中,操作频率(权重)所集中的区间与页面布局、信息架构之间关系的方法与思维。
这个模型涉及两个维度:
一是带有指向性的操作路径(步骤/功能模块),可以是一个功能的详细、单一的操作路径,也可以是一个产品从使用到停止使用的生命周期中,用户对整体功能使用流程;
二是频率,操作路径中的步骤或者核心功能被使用的频率,即权重。这个维度可以直观的反应出用户的关注重点和高频操作,便于后续的用户引导及页面布局等。
将用户的操作频率按流程顺序放置到坐标中,即可得到类似于正态曲线的图形,直观的反映出用户在功能步骤(模块)上的关注度。
二、体验设计中正态模型的类型
根据分析功能的颗粒度不同,得到正态分布模型的验证结果也不相同。
由此,体验设计中的正态模型,大体上可分为两类:
第一类是具体的功能(功能型),通过该功能的起始到完成,获得该功能高频操作及核心页面,可有助于功能路径优化及页面布局、功能排布,让用户更方便的获取高频操作。
第二是产品整体功能(产品型),通过用户从使用到停止使用该产品的全部路径,获取用户在使用产品时关注的功能,有利于明确产品定位、优化功能架构,在B端产品上还可以进行角色和权限的管理。
接下来,我们就详细探讨一下两种类型的正态分布模型。
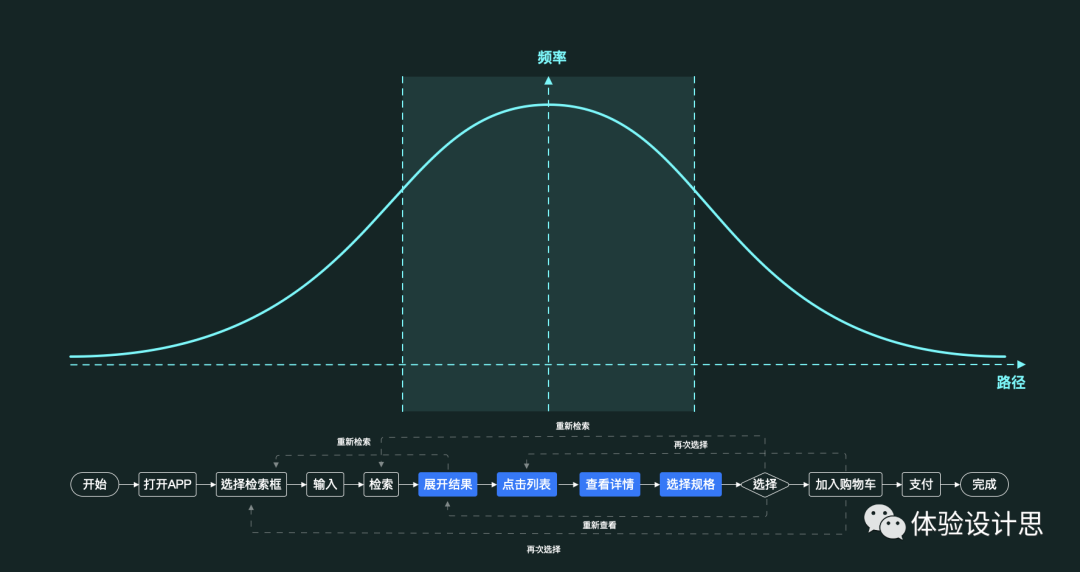
1. 功能型的正态分布模型
功能型的正态分布模型多用于优化产品功能及路径。这种类型的模型关注更加聚焦,结论也更加直接,甚至可以直接应用到设计方案上。因此在分析功能路径时,要简化相关联的分支路径,避免其对聚焦问题的干扰,使分析结论更加精准。
例如,一个手机TB的购物流程,如果要研究用户购买行为,就需要更多的关注用户对商品的选择、比较等操作,同时简化用户的支付操作路径;如果研究的是购物流程中用户的支付行为,就应该相应的简化用户选择产品的路径。
如图:

另外,这种类型的分析结果的落地,需要格外关注功能操作路径的入口及其他功能的衔接,保证在更大层级上的操作不会出现断点,保证使用流畅。
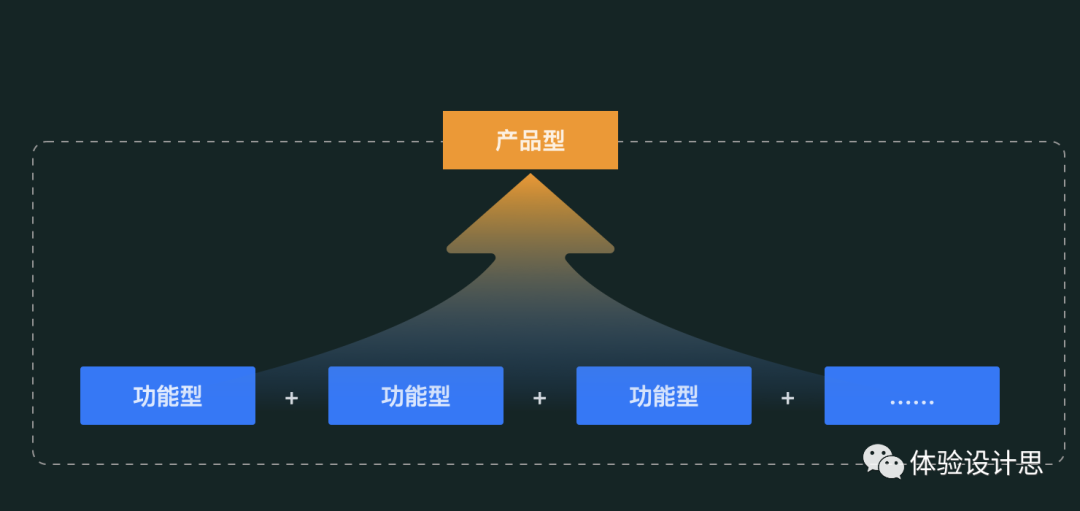
2. 产品型的正态分布模型
产品型的正态分布模型,可以看作众多功能型路径的简化提炼版本,忽略操作细节,着眼于业务在功能模块之间的流转,多用于产品定位升级或架构调整。这种类型的模型是将产品的拓扑图,按照用户从开始使用到停止使用的的操作路径(产品的生命周期),将其映射到坐标轴上,来直观表现出产品的核心功能。
如图:

产品型&功能型
其结果属于定性结论,在设计方案时更多的是参考意义,只有在进行产品定位迭代及架构调整时,才具有指导意义。因此,在不同场景下用合适的模型才能更具有说服力。
正态分布模型的可以应用到B/C/G等多种类型的产品上,根据不同类型的产品,该模型还会有其他功能的扩展。
例如,B/G端产品往往都具有长流程、多角色、多模块的特点,当正态分布模型在B/G端产品上应用时,还可以清晰凸显角色、权限的结构,有利于对用户权限和角色的定义与管理。
三、案例分析
在本人所从事的安防行业中,实时报警的处理是较为高频、且重要的业务功能。本文仅对功能型模型进行案例分析,希望该方法(思维)的表达更加清晰明确,也能够帮到大家。
1. 业务概述
实时报警的业务流程大致是这样的:在监控中心或岗亭,保安人员对园区的安防状态进行警戒时,如果有异常状况触发了报警,系统会反馈推送给安保人员,安保人员通过录像抓图等信息判断报警的紧急程度以及处理方式。
2. 业务定性
该功能是典型的“海岛事件”,具有偶然性和急迫性的特点。所谓海岛事件,是本人对具有偶然性与急迫性特点业务的概括统称,后续可以写文章专门探讨该问题。
3. 场景推演
安保人员每时每刻都全神贯注监管整个区域的安全状态,是不可能的,更何况这类海岛事件呢?所以,在发生报警时安保人员大概率处在“摸鱼”状态。
当有报警进入时,安保人员第一时间需要确认的是报警的类型以及位置,从而快速判断如何处理。只有当报警信息不明确时,安保人员才会进一步通过录像、抓图、关联的监控来进一步判断报警信息。

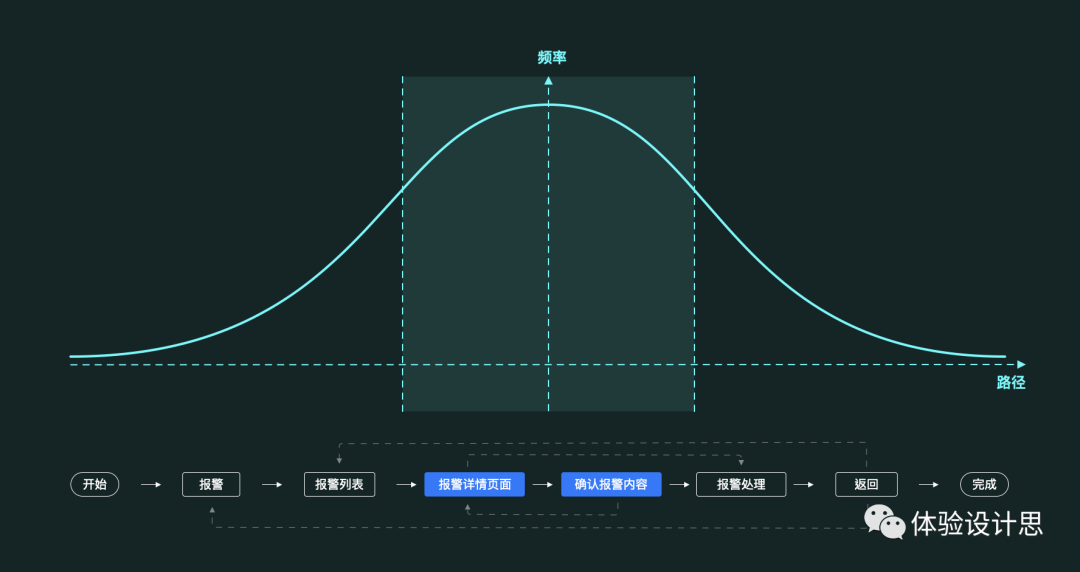
4. 报警业务处理的正态模型分析
在整个场景推演过程中,用户的关注重点是报警详情以及报警信息的确认过程,会有较少的概率查看辅助信息,因此需要保留辅助信息的入口。
如图:

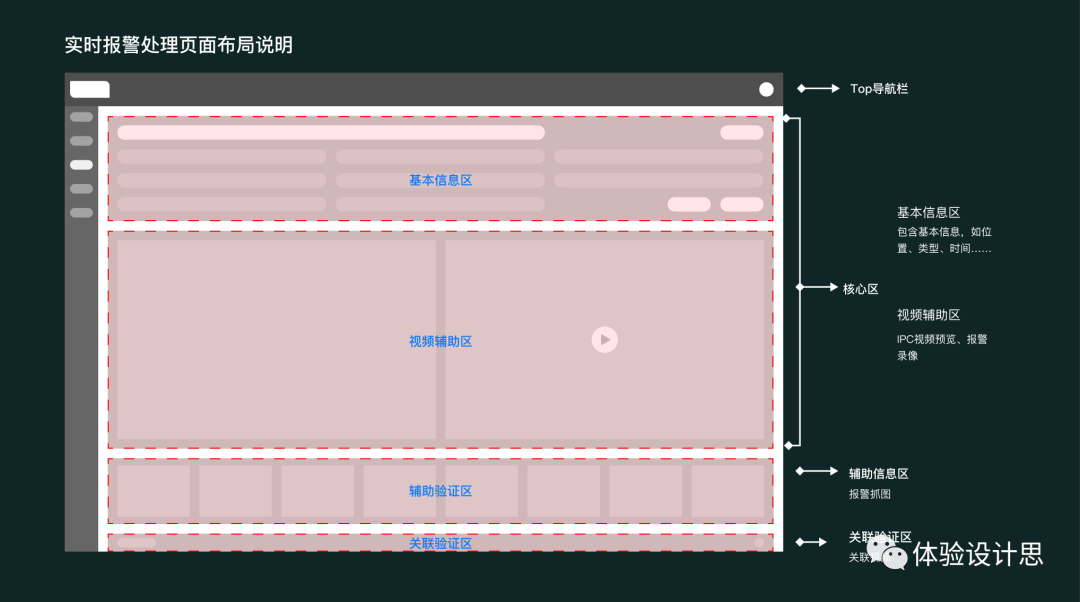
5. 方案展示
方案采用瀑布流式,高权重的关键信息拥有更高的页面权重,用户可以快速获取信息,以判断处理方式。同时,渐进式展示确认信、辅助信息,如抓图、录像、关联视频等,一方面可以减少对用户决策的干扰,同时能够快速获取这些信息,辅助用户做出判断。
由于方案涉及到公司项目,所以方案不方便直接展示,这里只展示页面信息布局。

我们都知道,在页面纵向布局上,随着视觉流的下移,用户的关注度会逐步降低,因此,在实时报警处理页面布局上,将从上到下信息的重要性逐级降低。
首先是实时报警处理的核心区,分为两个部分基本信息区与视频辅助区,这两部分信息是判断实时报警性质以及处理方式的主要依据。其中,基本信息区是最重要的,用户可以根据报警的基本信息,来确定如何处理报警。对于大部分的报警信息,用户可直接判断报警是否需要处理,或是进一步的确认及验证,尽可能的减少用户的操作;因此,报警的处理入口,紧随基本信息。
而视频辅助区是对部分报警的回放确认,是在查看基本信息后的进一步操作,频率相对较低,因此虽然属于核心区,但是层级却低于基本信息的展示。
辅助验证区放置的报警期间的连续抓图,可以满足用户的放大查看,进行报警辅助确认,随着用户视觉流下移,其重要程度迅速降低,相应的操作的步骤也较为复杂,页面视觉权重也有较大的压缩。
最后,对于极少的报警信息,用户需要通过关联视频的信息进行验证,可通过页面底部的关联视频入口,点击展开关联视频浮层,进行报警信息验证。这是整个实时报警的最后一个层级信息展示。
四、写在最后
正态分布模型不仅仅是一个工具、方法,同时,也是一种思维。
在设计之初,充分理解功能的定位,完善功能入口,让用户更容易触达产品的核心功能。然后通过核心功能向业务两侧进行延伸,进而覆盖整个业务,完成产品的框架与流程的构建。
在设计之中,关注高频的核心步骤,让用户的高频操作具有更简便的操作空间,把用户更想知道、更想操作的内容推送到用户面前,让用户在整个操作流程中的操作频率与页面布局的权重分布相匹配,而不是想当然。
只有这样,设计才更具价值,才能培养更忠诚的用户。
作者:弘毅道;公众号:设计体验思
原文链接:https://mp.weixin.qq.com/s/-ghid5OVAOUxsx3Hy1N76w
本文由 @设计体验思 授权发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Pixabay,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益







正态分布描述的是大量独立随机事件值的分布概率,其横坐标间距是基于标准差、纵坐标是分布概率,而标准差是基于大量统计值计算的。作者提到的功能型模型还是产品型模型横坐标是路径、纵坐标是频率,就纵坐标来说还可以说与分布概率有一定关联,但横坐标很难说和标准差有关联。作者其实想表达高频操作场景要重点优化、简化低频关联场景的设计,用不到正态分布模型
ella你好 ,我是老狼,很喜欢你的文章,我这边有职位推荐,也想跟你交个朋友,可以加个v吗(ID zrsbdny)
“正态分布模型不仅仅是一个工具、方法,同时,也是一种思维。”感觉这句话说的挺好的。
正态曲线呈钟型,两头低,中间高,左右对称因其曲线呈钟形,因此,人们又经常称之为钟形曲线。
形象又让人容易记住。
牵强了点