PaintCode 用户操作指南(符号篇),完结

8.1 使用符号(Using Symbols)
使用符号,设计师能够轻松的在 PaintCode 文档中重复使用组建,这十分有用。
例如,设计师能够在一个画布上设计按钮,然后将其重复利用在其他的画布中。设计师随时调整源头画布中的符号,其他画布中的元素将会自动同步调整。
使用符号(Using Symbols)
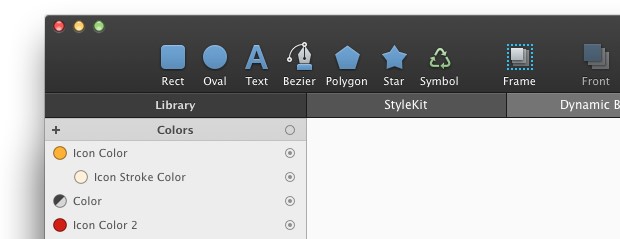
使用符号非常容易。首先,在画布中绘制一些东西,例如图标、用户界面控制组件,或者其他设计师在文档中想重复使用的东西。
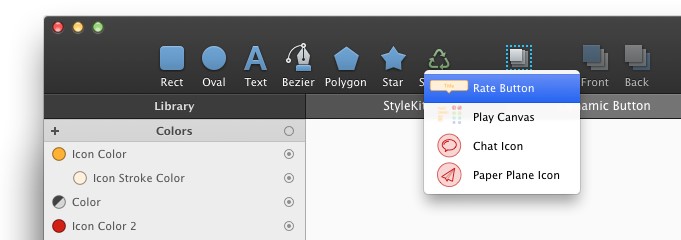
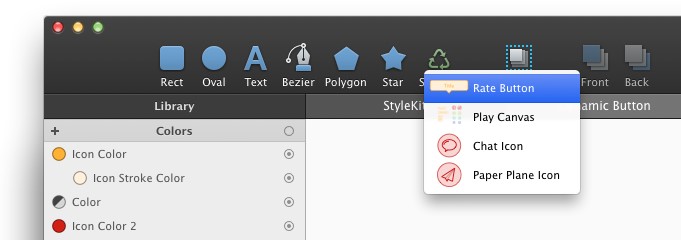
然后,选择另外一个画布,并在顶部的工具栏中点击 符号(Symbol) 工具。然后一个带着 可选的符号/画布 的上下文菜单就会出现。


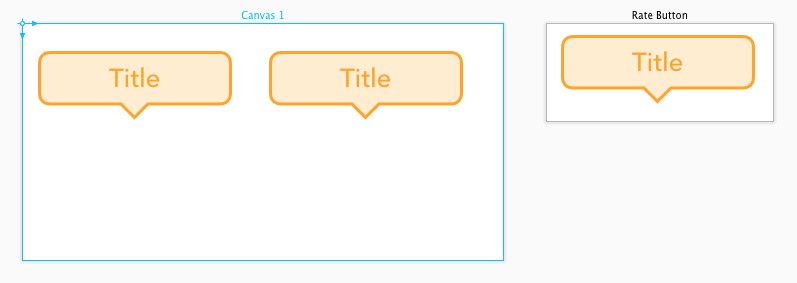
选择设计师想使用的符号。然后,在画布中任意位置点击放置符号。

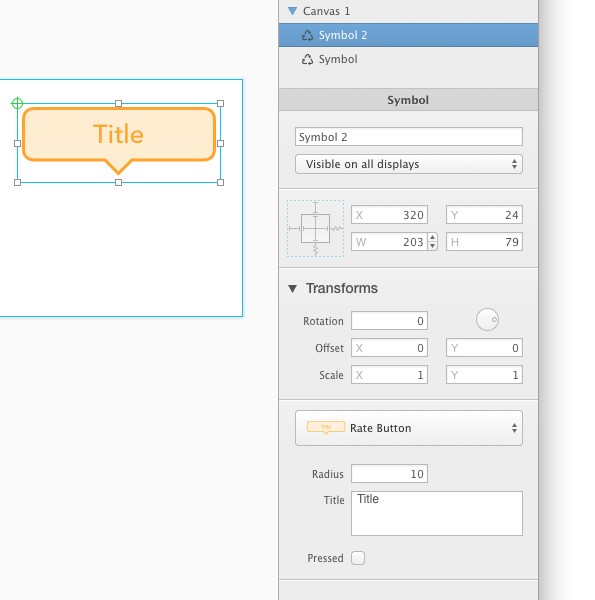
符号行为与其他图形类似,比如矩形和椭圆形。设计师能够移动、调整大小,变换,等等。
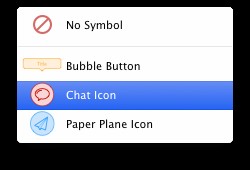
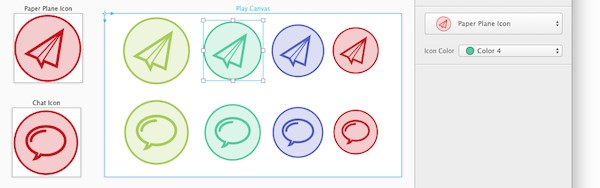
通过使用符号检查器中的弹出按钮,设计师能够调整与画布链接的特定符号。在下面的途中,符号与 Chat Icon 画布相连:

符号是动态的(Symbols are dynamic)
设计师能够调整原油画布,即使设计师创建了一个符号并使用它。在一个画布中调整符号,其他与该符号相连的符号会自动同步调整。
调整符号参数与大小(Parametric & resizable symbols)
PaintCode 对 Mac 设备上的应用设计中的符号有最好的支持。为什么?因为能够调整 PaintCode中符号的大小和参数。
如果在画布中使用框架,设计师就能把这个画布当作符号使用,并且能够调整符号的大小和指定参数。
此外,在符号画布中使用的所有变量,都可以在符号检查器中编辑它们的参数。
设计师可以,例如,创建一个按钮,它基于一个单独的 按下(Pressed)变量进行变化。当设计师基于这个画布创建了符号,一个标记为 按下(Pressed)的复选框将会出现在符号检查器中。

如果设计师配置颜色,渐变,阴影以及图片表现为参数,这些也将会变味可编辑参数,在符号检查器中出现。这是一个非常强大的特点。设计师能够,例如,创建一个图标,然后作为符号多次使用,每次为图标指定不同的颜色。

最后,符号能够被嵌套,因此设计师能够在符号中使用符号。
不把画布视为符号(Disallow using canvas as a symbol)
默认情况下,文档中所有的画布都能够当作符号重复使用,这意味着它们都会出现在符号工具菜单中。

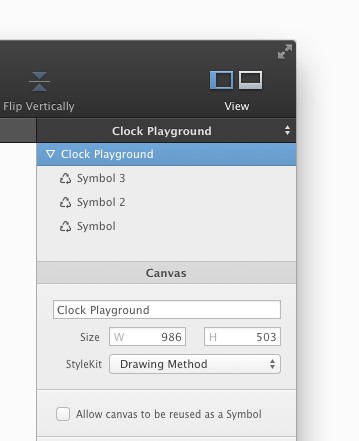
如果设计师不想这么使用,选择画布标题选择画布,然后在右边的检查器中将 允许把画布作为符号重复使用(Allow canvas to be reused as a Symbol)复选框取消,就可以了。

代码生成考虑(Code generation considerations)
符号对应的方法在生成代码中调用。
在嵌套符号中是不能使用文本的,符号使用带有与 Y 轴不一致翻转的画布。
PaintCode 用户操作指南系列文章
文章已经完结,敬请期待下一部《Sketch 3用户操作指南及实战案例全解》
本作品由人人都是产品经理特邀专栏作家@郑几块 翻译并独家授权发布,未经许可禁止转载
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







