结合实践和理论阐述:什么是好的UX设计流程?
为什么不同设计师写的UX流程不一样?一个可执行的UX流程到底是什么样的?

作为一名UX设计师或者实习生,入职新工作的前一两周一般都是轻松无压力的。这段适应期甚至只会给你一个需求任务,你只用画画图,写写文档就能应付。
如果入职后做的项目时间排期很充裕,开发可能就会在你做好设计稿后才开工。倘若项目有多个产品,设计师又只有你一个,压力就会陡增,每个人都在等你的设计,这太浪费了!
所以,有一个完整良好的UX流程很关键,人力浪费只是其中的一个原因。
在正文开始之前,不得不说当年初入行时让人满头雾水的问题。为什么不同设计师写的UX流程不一样?一个可执行的UX流程到底是什么样的?我看了很多UX流程的文章,却还是不知道从何入手。
其实就像不下水,永远学不会游泳;不做UX设计,也永远无法掌握UX流程一样,实践才能见真章。
下面就用理论和实践经验来阐明UX流程的精髓。
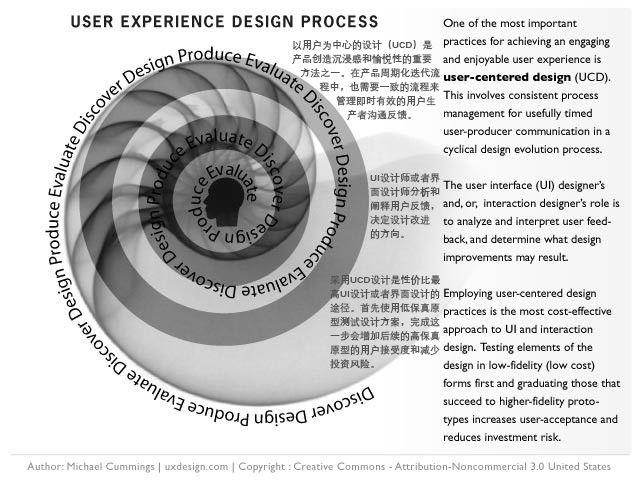
什么是UX设计流程?

via http://uxdesign.com
UX流程可以定义为一种帮助设计师对设计进行迭代和打磨的设计方法。
一套好的设计流程一定需要有用户反馈,在流程中的每一步,都要尽可能的去收集用户反馈,然后将之纳入你的产品迭代设计中。
因此我们可以将它重新定义:UX流程是一种基于用户反馈而不断改进和打磨设计的迭代方法。
此外,设计师,团队甚至项目的不同,都会导致UX流程的差异性。

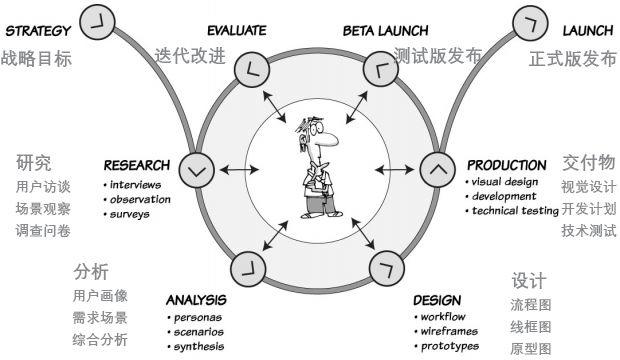
via https://uxmastery.com
影响UX流程的因素:
- 项目;
- 客户;
- 预算;
- 排期;
- 设计师的经验。
为什么需要UX流程?
在深入探索UX流程不同层级的特点以及对产品的影响前,了解为什么需要用户体验过程将帮助您更好地理解其重要性。
(1)明确技术流程,耗时,优缺点
根据上述提到的5个UX流程影响因素合理的选用不同的技术流程,并决定何时及如何使用这些不同的技术方案。因为对于一个项目来说,不是技术决定成败,而是要合适才行。可以查看这个总结的设计工具链接(https://uxmastery.com/resources/techniques/)并进行选择。
(2)让同事了解你的设计进展
身为设计师的你,要不就是在画设计图,要不就是在想怎么设计。而真正做项目大多都是团队协作,需要同事们互相沟通。所以当你使用一套UX流程,如果是有一个众所周知的大概流程,就能省去很多沟通的烦恼,让所有同事了解你的设计进展。
(3)表现你的设计能力
UX流程除了对特定的项目有效外,还可以成为你作品集中展示设计水平的案例,来打动你的客户和面试官。如果流程来源于曾经待过的小组,那也足以证明前团队的专业水准。
(4)帮助评估设计工作量
借助UX流程,可以把握产品的不同阶段该使用什么样的技术或工具,和各个阶段使用这些方案时所花费的时间。同时也能依据之前的经验,估算工作时长,准确排期。自由职业者还可以凭此决定接单价格。
UX流程的关键要素
首先,我想区分2个概念。现在要介绍的是UX流程的关键要素,而不是之后会重点说明的UX设计阶段,希望不要弄混淆。UX流程的设计阶段通常根据项目,排期和设计师的优势来决定,同时会包含多个UX流程的要素。
1. 策略
战略指的是一些原则性的准则,比如品牌表达,组织的长期目标,项目指导原则,项目目标,项目成功的评估标准,目标优先级。
2. 研究
另称“发现”。这是不同项目间差异最大的设计要素,因为是根据项目所采用的UX策略(精益UX和敏捷UX)来具体选择。
有点不可思议的是研究要素最容易被设计师忽略。但是只有做过研究后,才能充分了解用户并创造用户知情体验,而从此开始,才算进入真正的UX流程。竞品研究和用户研究就是UX流程中使用研究要素的两个绝佳例子。
3. 分析
通过分析,设计师可以透过现象看本质。
- “现象”- 在研究过程中收集的数据反映的一系列情况
- “本质”- 设计师验证对终端用户本质需求的假设
为了理解本质由现象得出,我们需要收集,清洗和挖掘得到的数据,分析本质并验证。
每位设计师都听过乔布斯的名言,使用分析要素就是想实现这一点。用户可能很直接的告诉你想要什么,但是经过分析,你会在调查研究过程中发现他真正需要的可能是别的。作为UX设计师,可以进一步和终端用户沟通,验证我们的假设,然后对现有产品做功能改进,增加新功能或者提高易用性。
4. 设计
设计包含协作与迭代:
- 协作:所有相关人员的参与和想法。相关人员可以是客户,团队的开发人员或者其他利益相关者。
- 迭代:重复不断的验证想法和假设。
设计可以把产品思路具象化在用户面前,从而得到反馈并改进设计。改进设计并重复这个过程,直到客户和设计师都认可。
为了聚焦用户在体验设计解决方案上的注意力,只需要低保真原型,比如纸质原型,线框交互图和部分功能原型图,不需要涉及任何图形设计,品牌和视觉细节。
5. 交付物
交付物一般是完整的高保真原型,也就是设计要素中没有体现的部分。通常使用在线原型展示,增加图形设计,品牌设计和视觉细节。
此外,这也是我们与最终用户,用户测试以及开发人员写作验证高保真设计的地方。
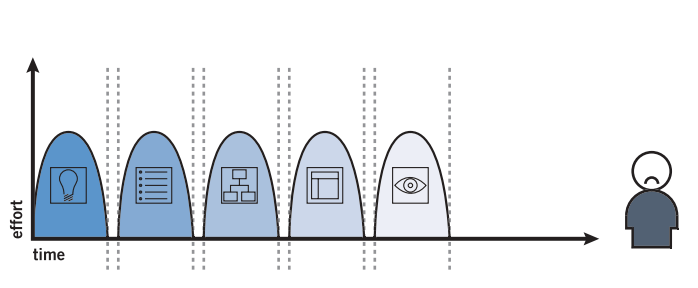
这听起来好像瀑布流的形式,但其中我们遵从的原则是敏捷

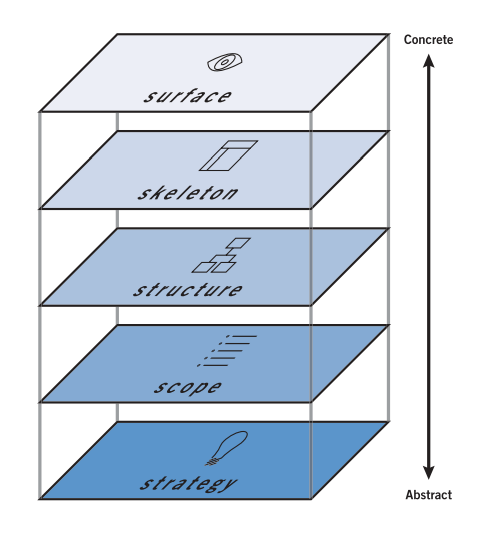
遵循不同设计阶段各自展开,互不渗透而设计出的产品并不会让你和用户满意-Jesse James Garrett “用户体验要素”。
上图是一个常见的错误模型,我猜和你看完UX流程要素后在头脑里建立的模型一样。让我们看看正确的示例,正确的模型是自由的交替重复使用五要素。

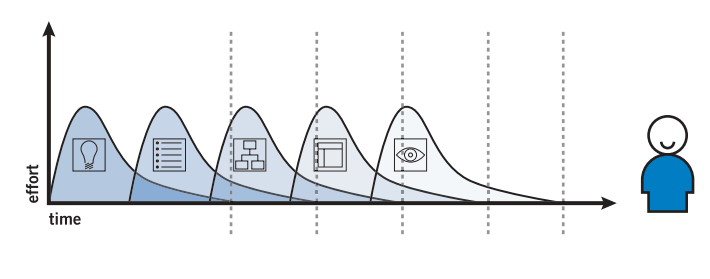
最佳方案是不同设计阶段各自展开,相互渗透,共同结束-Jesse James Garrett “用户体验要素”。
因此,下一个层级的UX设计未完成前,不要结束上一个层级的UX设计。
所以刚刚是讨论“设计阶段”,那么“设计要素”呢?
让我们看下Jesse James Garrett提到的设计阶段,可以作为一个常规UX流程示例来看看设计要素扮演的角色。

UX要素— Jesse James Garrett
重申一遍,设计阶段不是遵循瀑布式模型,而是根据用户反馈交替重复的推进或者回滚。
战略层
这个设计阶段做什么?
- 定义产品目标;
- 考虑用户希望从产品中获得什么-用户需求;
- 确定商业目标。
包含要素:
- 策略—通过前文提到的策略和研究要素,定义产品目标和商业目标;
- 研究—同时,为了清晰商业目标和用户需求,需要进行竞品研究,市场研究和用户研究,这就是研究要素发光发热之处。
如你所见,策略和研究要素可以同时采用,交替采用或者重复采用。
范围层
这个设计阶段做什么?
- 定义产品的功能和特性;
- 定义功能规格;
- 定义内容需求。
包含要素:分析—范围层需要基于市场,用户和竞品的研究来进行分析,从而得出结论。
结构层
这个设计阶段做什么?
- 产品结构的抽象展现
- 交互设计
- 定义信息架构
包含要素:
- 分析—分析范围层定义的需求和功能,从而得出产品结构或者信息架构;
- 设计—基于产品结构和信息架构,可以开始使用设计工具,比如流程图,开始交互设计的第一步。
框架层
这个设计阶段做什么?
- 产品结构的具体展现
- 信息设计
- 交互设计
包含要素:
- 设计—重点设计已经定义的产品信息架构,可以使用低保真的线框图。简单的界面设计也可以开始进行,展现给用户进行反馈并验证。
- 交付物—如果产品的信息架构设计没有问题,基于界面设计的用户反馈,可以开始着手包含视觉元素,品牌等的高保真原型设计。
表现层
这个设计阶段做什么?
- 最终的产品展现;
- 决定了产品的界面风格,感觉和交互形式;
- 进行用户测试。
包含要素:交付物—产品已经定义并展现,采用用户测试来进行验收,并将新的用户反馈纳入产品解决方案进行迭代优化。
以上就是设计要素在不同设计阶段所扮演的角色。你可以根据自己的需求,常用设计工具和设计习惯等定义你自己的UX流程。
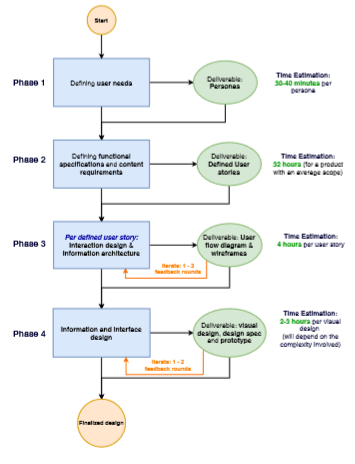
下图是我自己的UX设计流程,和每一个设计阶段的所需时间,权当示例:

原文:https://uxdesign.cc/what-is-your-ux-process-2fa146eb8380
作者:Nadeeka Athukorala
译者:luserry
译者:小短毛,一个正在探索期的产品&设计!公众号:彩云译设计
本文由 @小短毛 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







