2020年交互设计的9个趋势
转眼到了2019年11月,大家有留意本年度有哪些新科技与新产品体验的出现,以及这些会对我们未来的设计有什么影响?

这一年我持续关注国内外大厂商发布的一些新产品与未来技术的升级体验,不难发现数字设计不论是从产品、交互、体验等等都正在不断深入未来的设计趋势!任何趋势的来临都离不开整个社会经济背景与庞大的行业链等技术基础的成熟稳健,它影响着我们今后前沿的设计决策。
今天这篇交互趋势文章,你一定会有意外收获!Enjoy it!
01 聚焦当前任务
三星ONE UI 2.0今年系统更新,着手打造轻应用体验。其中一项更新如下面图所示;当你在看视频时候,不会被来电给打断,而是以一种对话框的形式出现,问候您是否要接电话。这种设计大大提高了用户体验,解决之前全屏来电的困扰。

ONE UI 2.0 Feature
02 增强手势交互
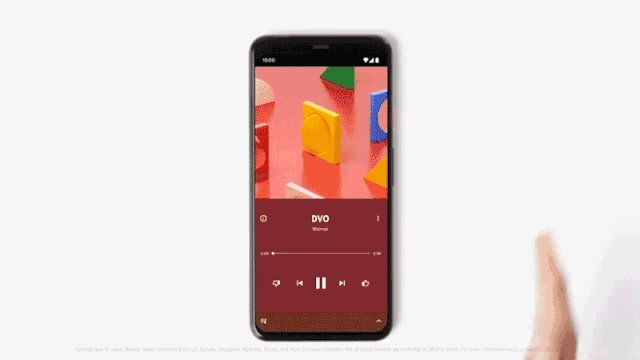
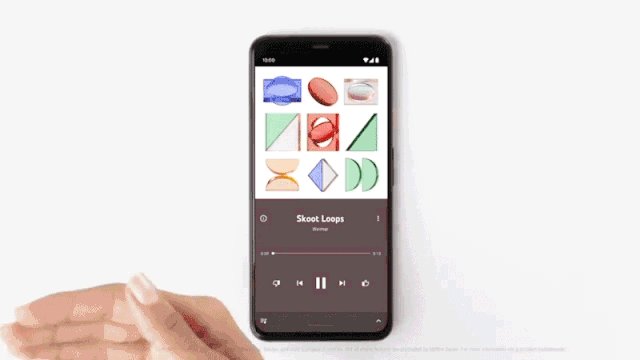
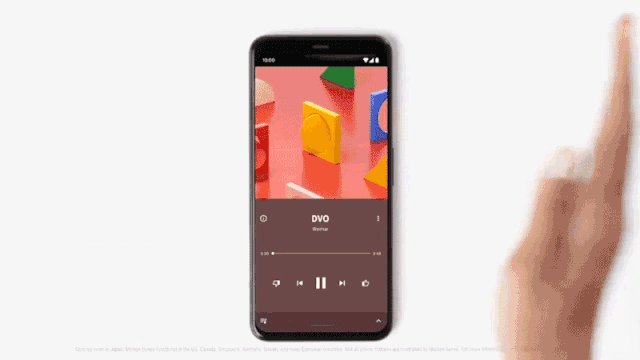
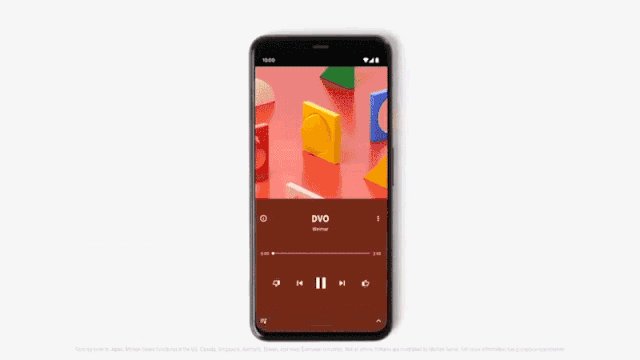
今年Android Q更新系统,新增手势操作功能,试想平时我们喜欢坐在沙发或者躺着看电影,手机放在一边,恰巧这时候你很累,想切换正在观看的电视剧或者正在听的歌曲,使用手势操作将大大提高便捷性。

Android Q音乐播放器手势切换歌曲

BYTON 概念汽车设计
同样的不止移动领域设计,在汽车HMI设计的上也是有手势操作,如上图所示。
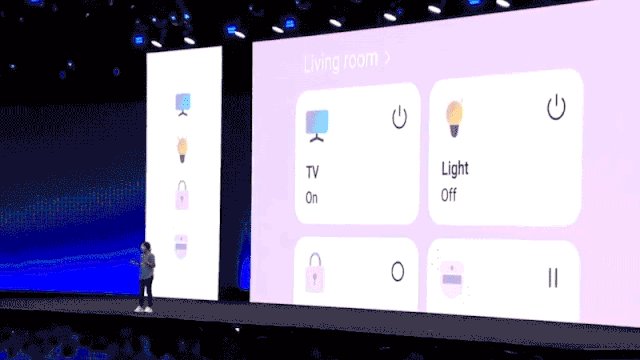
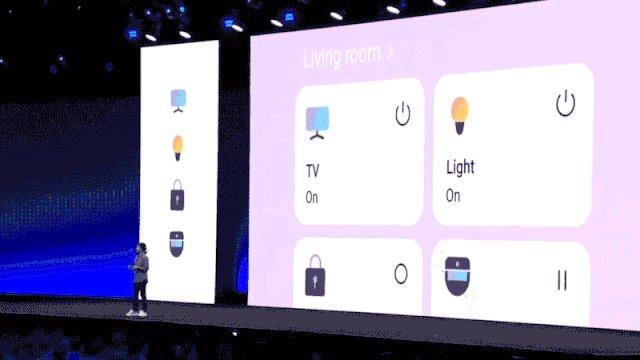
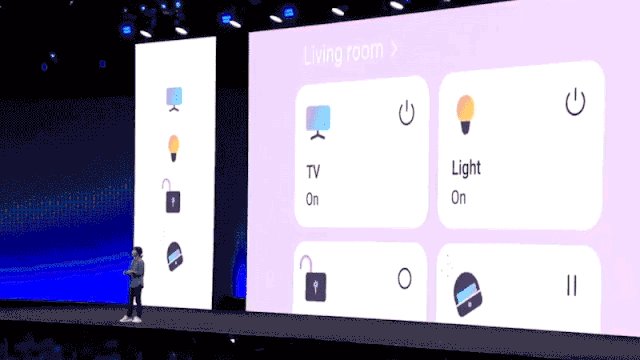
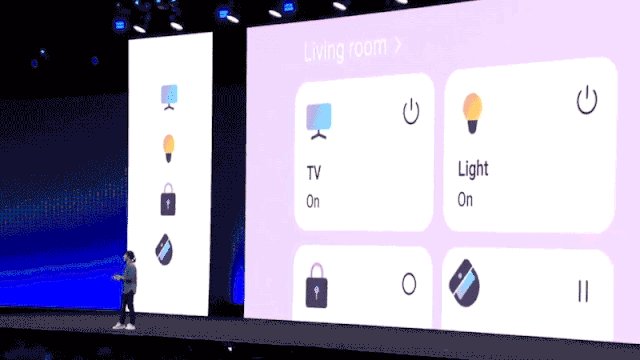
以后如果智能家居领域引入手势识别技术,比如在智能电视,空调,窗帘等等,那么将是多么方便的事情(如早上睡醒就可以躺在床上通过手势打开窗帘,比你去找遥控器方便很多呢),其实想想还是非常有可能的,我们技术不断突破都是为了解决人类需求问题。
比如谁曾经会想到手机可以折叠屏?

Use Gestures on an OPPO
03 超强折叠多任务处理
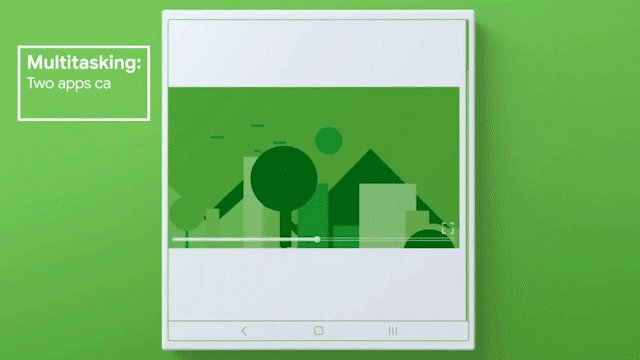
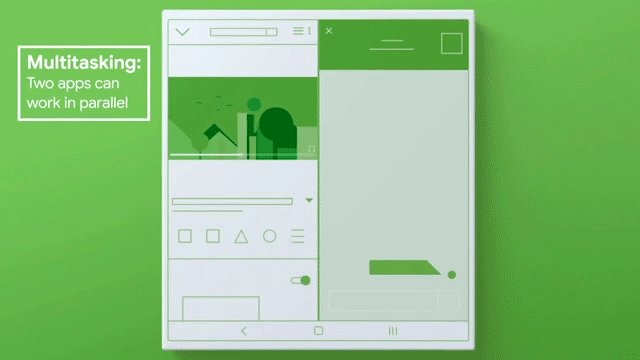
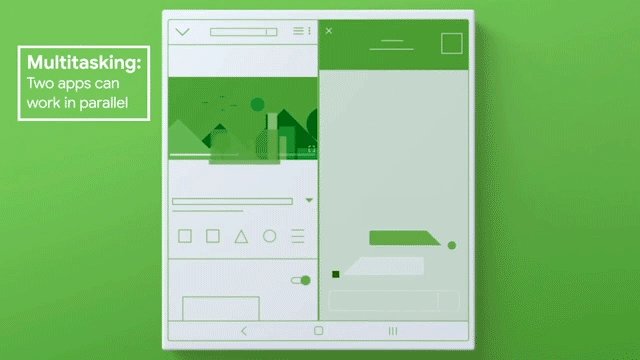
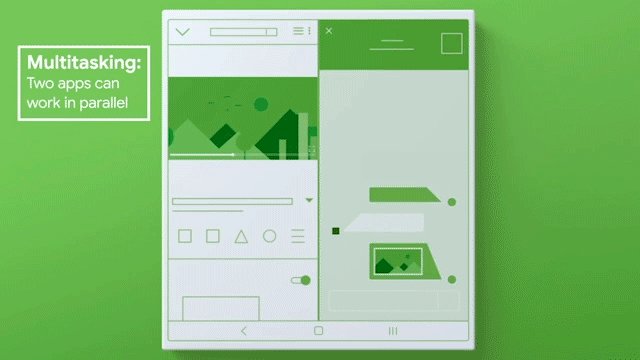
2019年5月,安卓手机生态系统发生巨大变化,以AndroidQ为例子,手机多任务折叠处理任务革命开始,之前我们在使用APP的时候,是无法同时使用其他APP的,比如我在看视频时候,我是无法使用通讯软件发消息的,但是现在安卓多任务处理革命开启。
以后我们将可以一个屏幕使用2个产品了,这也正符合未来大屏手机、PAD、折叠屏手机开启技术先例。

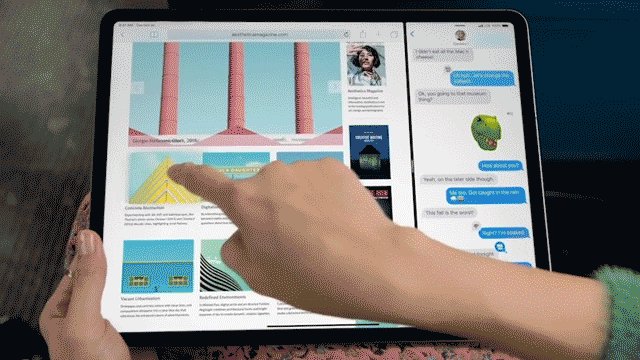
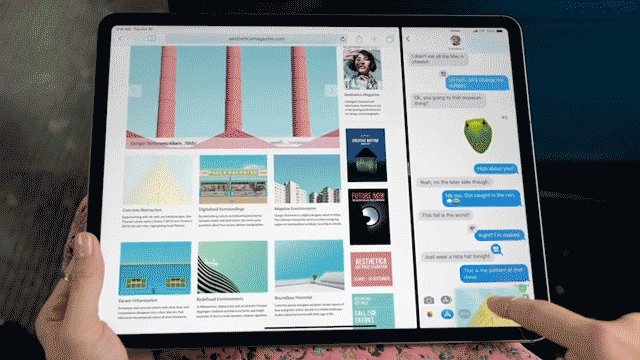
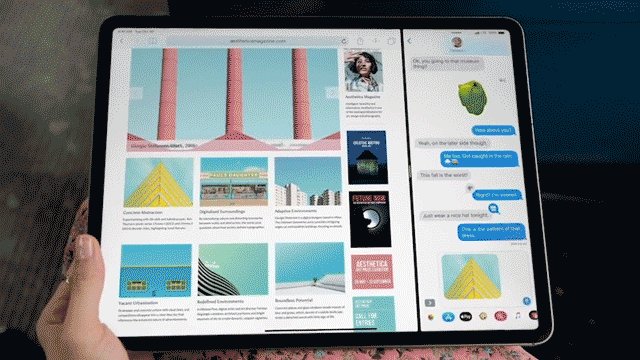
Android Q:Poweringfoldables

new ipad Pro(apple已实现一屏多app任务模式)
安卓生态系统今年打开多任务折叠处理模式,后续将会有更多应用来适配这种模式,毕竟目前还是安卓市场最大。
04 AR与VR技术逐渐普及
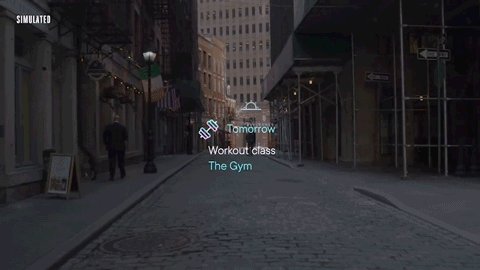
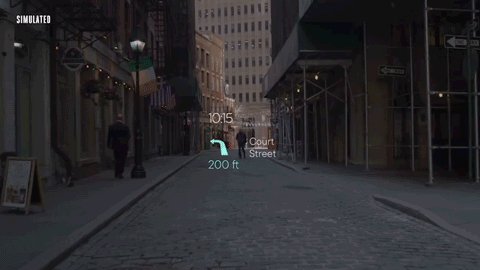
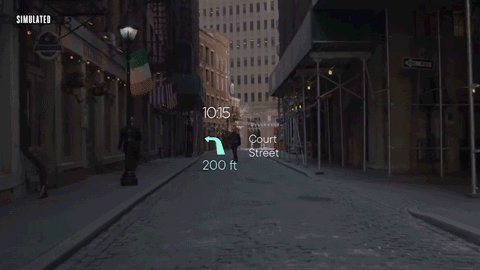
华为、谷歌、微软、FB都在造智能眼镜,AR增强现实技术与VR虚拟现实技术已经逐渐在我们生活中越来越多了的场景出现,其中谷歌smart glasses能与AI语音、通讯软件、ins、脸书,导航等等很多应用相连接,这样你在路上就不需要掏出手机来查看短信邮件,且你在导航时候不需掏出手机,想看时间直接语音唤起(大大减少了低头族,安全性提高)。

Google ar smart glasses

smart glasses 智能提醒与导航
也许有些伙伴说不方便,比如如何查看回复消息,其实这些不必担心,通过头部去控制,比如左推获取最近应用通知,右推可以看到回复的短信等。

AR增强现实技术(随处可以投射现场会议!惊呆了)

VR虚拟现实技术
办公室带上VR眼镜可以做早操锻炼!
05 智能响应微交互
是什么?我们都知道微交互动画, 但是这种智能的微交互动画,加强情感化元素特征,来自三星 ONE UI 2.0系统中的带来生动的运动图标,让用户清晰知道目前运行的应用。

SamsungOne UI 2Offical
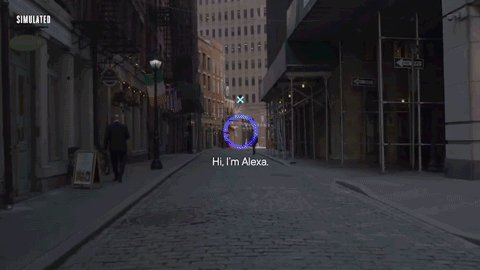
06 更自然的AI语音
语音交互使用在越来越多的场景,在车载场景设计中,移动端设计,AI语音助手(Siri、Alexa、Cortana、Google Assistant)或者家庭智能助手等,给我们带来极大便利,那么在2020年这一趋势将持续迅猛发展,惠及更多用户群体,伴随着大数据逐步全面覆盖,技术成熟,自然语言处理能力增强,今后智能助手真的可能懂你的心!
语音交互在车载场景中的使用将大幅度提高我们开车安全性与完成功能操作的便捷性。
人性化、个性化、情感关怀,超强智能识别等将是未来智能语音助手获取用户市场的必经之路,同时也将会在我们生活中广泛运用,以后还可以成为孩子的私人教师呢。
07 智能读取视频字幕与翻译
之前很痛苦,下载的视频听不懂语言,现在这个不必担心了,2019年 Andriod Q已经在其系统解决这个问题,可以智能读取视频中的声音转化成字幕显示。你还在担心下载的国外教程看不懂了吗?

Andriod Q

Google Pixel Buds
带着谷歌今年出Google Pixel Buds耳机出门旅游,不担心听不懂说他国语言了。
08 滑动式输入
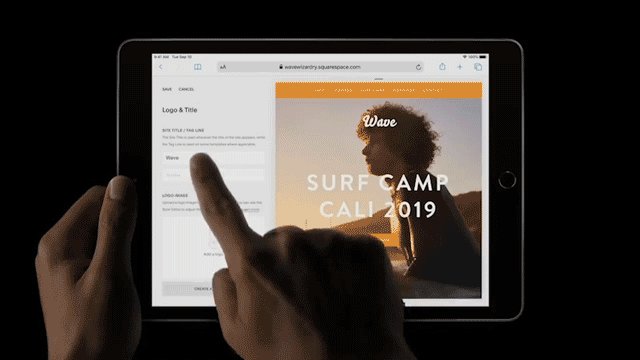
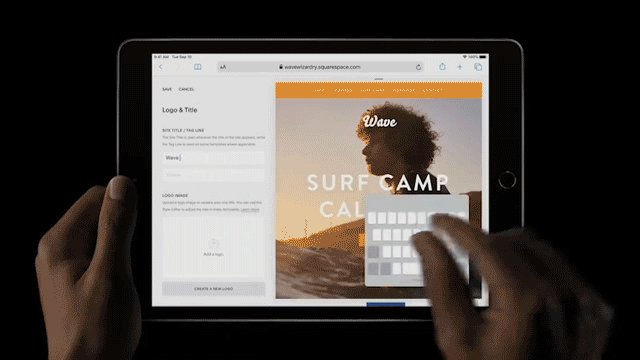
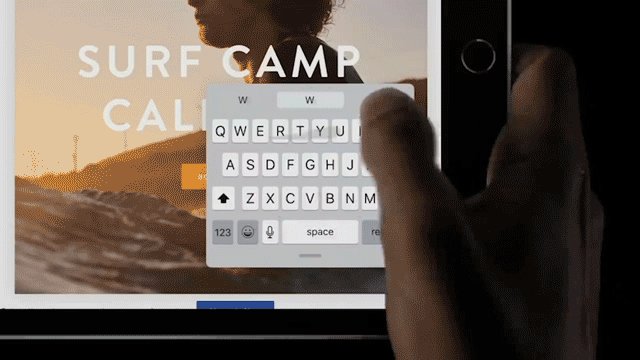
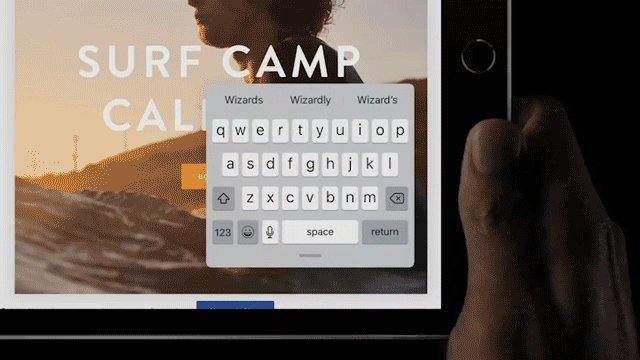
ipad OS 今年全新系统提供了可滑动式输入操作,在支持可折叠键盘场景下,单手操作输入内容,可以更快速的完成任务。相信不久后很多应用在PAD设计上将会跟随这一趋势。

2019-ipad OS
09 滚动视差布局
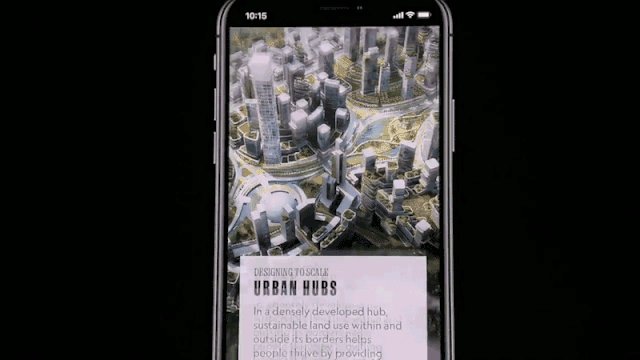
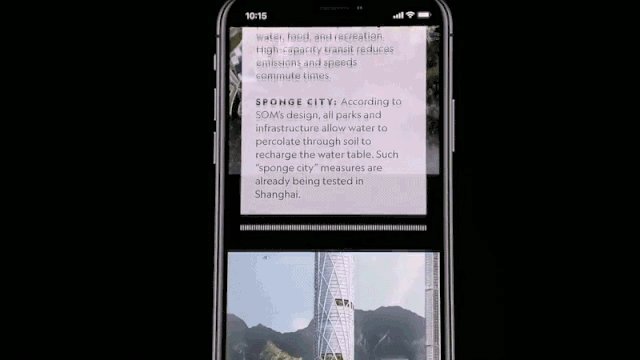
滚动视差技术一直是Web领域运用最多最广泛的,今年苹果全新设计了Apple News,详情页杂志化排版;当你在滑动时候,页面前后分层,拥有Z轴空间,视差效果明显。大大提高了观赏性与趣味性,同时又能看全摄影图。

2019-Apple News
总结
新技术的诞生必将带来新一波的设计趋势,我们作为设计师要时刻观察互联网流行趋势,并且对未来的科技与生活时刻保持前瞻性!通过以此来提升自身对各大互联网产品的悟性,更是培养对设计更深刻的领悟。
比如我们可以思考下5G时代在各大领域完全的普及,未来产品设计又会有怎样的发展趋势?智能语音助手是否更加生活化人性化,以后会带来哪些新产品的崛起?机器学习又会给我们带来哪些便利?
正是未来科技的无限未知,我们才有了不断探索前进与寻求真知的动力!一起思考更前沿的设计趋势自然而然影响着我们的设计眼界!希望更多小伙伴来加入一起探索!
#专栏作家#
Tony,微信公众号:洞见设计,人人都是产品经理专栏作家。百度设计师。很乐意帮助年轻设计师成长,简历指导,每周分享最有价值的设计经验,擅长产品体验设计,关注【洞见设计】后台回复“彩蛋”领取设计资料。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益














多任务处理ipad不早有了吗
sorry没看完
哈哈哈
三个手指向下拉截屏,这些小米手机早就在用了
03 new ipad pro是抄的锤子的交互吧
看上去是的~
早晚都会实现,只不过是时间问题
真棒棒的 猪猪
嘿嘿,小笨蛋
貌似都挺试用,不过到了实际使用场景,仍有许多问题需要解决。
有几个都已经应用了,比如聚焦当前任务、多任务处理、增强的手势交互都在华为的手机有应用。个人比较期待的是读取视频自动翻译的功能,这个可以在底层把音频信号提前抽取出来并翻译,并不需要做到实时,难度不大,但用户体验很好。不过可能部分做字幕的同学要失业了。