Axure实现两种滑动的方式(附源文件下载)

最近在计划连载一下关于axure中继器的一些教程,通过动态面板,函数,中继器来强化和交流一下对产品的一些看法。我个人的观点是动态面板对应产品的交互设计、产品架构;函数对应产品的业务逻辑,判定等;中继器对应数据结构,数据类型等。
光说理论多没意思,跟我一起吧,通过一边看教程一边加深对产品的理解吧。
其实这一篇和中继器关系不大,主要是通过动态面板来设置两种滑动方式。
第一种:偏PC端,用滚动条的方式,滑动鼠标滑轮就可以实现(注意观察图中的光标位置没有变化)。

滑动鼠标滑轮
第二种:偏移动端,准确来说应该叫拖动。按住鼠标左键,上下拖动。(注意看光标一直在移动)

按住鼠标左键拖动
OK,废话不多少。一步一步来吧,毕竟滑动效果在日常的工作中是经常会用到的。
一、PC滑动效果的实现

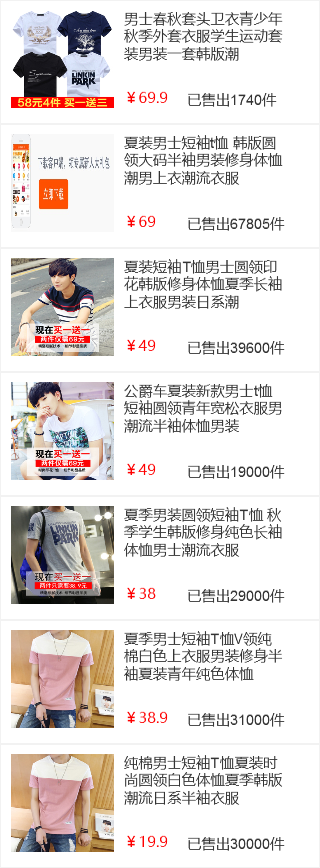
首先,我们有了一个很长很长的中继器(320*868),小伙伴也可以用一张很长很长的图代替,其实是一个道理。我用的是iphone5的页面尺寸(320*568),超过了页面尺寸,所以我们要来做一个滑动效果。

中继器
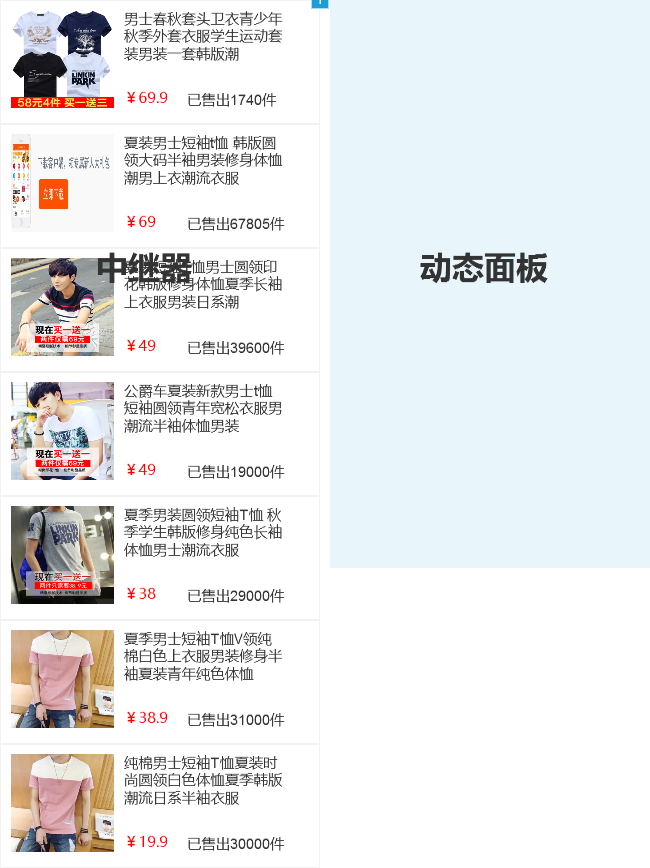
然后我们在中继器的旁边,拖入一个动态面板(320*568),就像下面一样:

中继器+面板
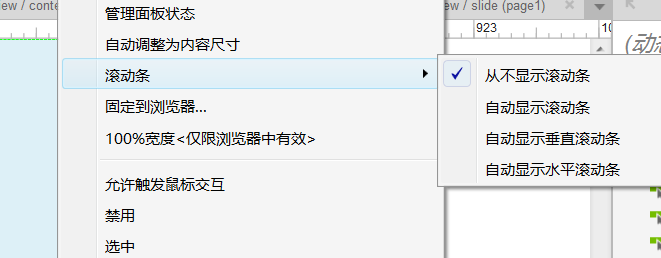
接着,我们来设置一下动态面板的属性,滚动条——自动显示垂直滚动条(图片为初始值)

设置滚动条
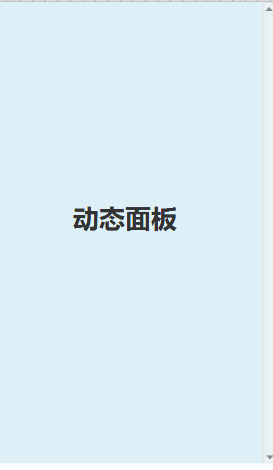
面板就变成了下面这样:因为滚动条占据了一定的宽度,我们就把面板拉宽一点点(具体多少后面可以调整)

右侧有滚动条的面板
然后将中继器放入动态面板(中继器坐标为0,0)中,如下图:

中继器进入了动态面板
然后我们F5看看效果,试着将鼠标指针移入页面内,上下滑动鼠标滑轮:

实现了滚动
这样就实现了滚动,但是有个滚动条是不是很丑?没关系,看最后一步:
在这个装有中继器的面板旁边,再放一个面板(320*568),这个面板作用就是遮住滚动条,如下,

两个面板
最后再将右边装有中继器的面板放到左边的面板内,再点击F5:

没有滚动条了
OK,学一种滑动的伙伴们就可以看到这里了,这种比较简单,也能模拟出常规的滑动效果,而且可以在手机端演示。还有一种滑动,有兴趣的一起看看吧。
第二种:手机端,拖动滑动效果

首先我们在中继器的旁边,拖入一个大小相同的动态面板。(我的中继器大小为320*868),如图所示:
左侧面板,右侧中继器,大小相等(面板尺寸也为320*868):

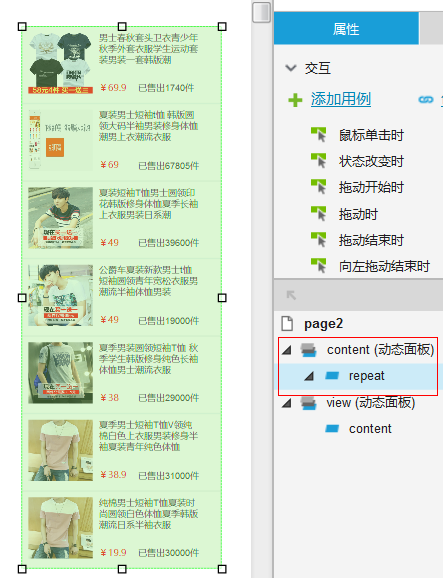
然后将面板命名为:content,再将中继器拖入面板中,如下图:(动态面板的状态一修改为repeat)

中继器放入面板中
然后在装有中级器的动态面板旁,拖入一个动态面板,尺寸为显示界面的大小(320*568),命名为view。如下:

两个面板
再将装有中继器的面板,放入到view(320*568)中,如下:

套入面板
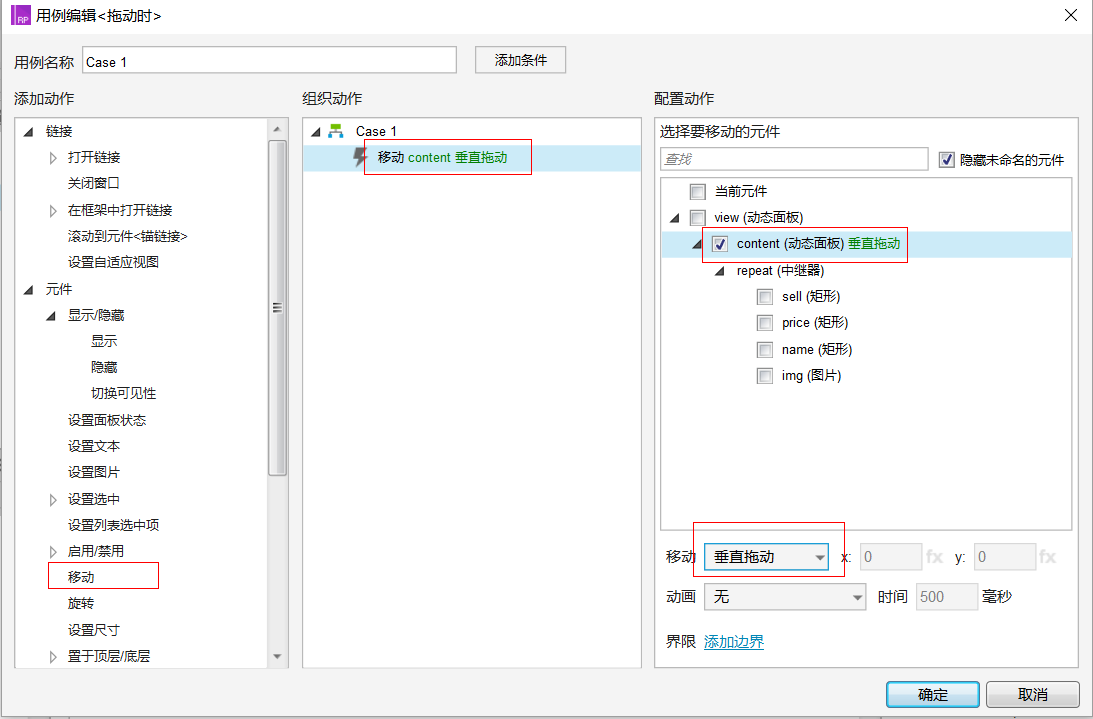
然后需要我们来添加用例:

解释:为view(320*568)面板添加用例,拖动时,移动面板content(装中继器的面板320*868),设置移动方向为垂直移动。
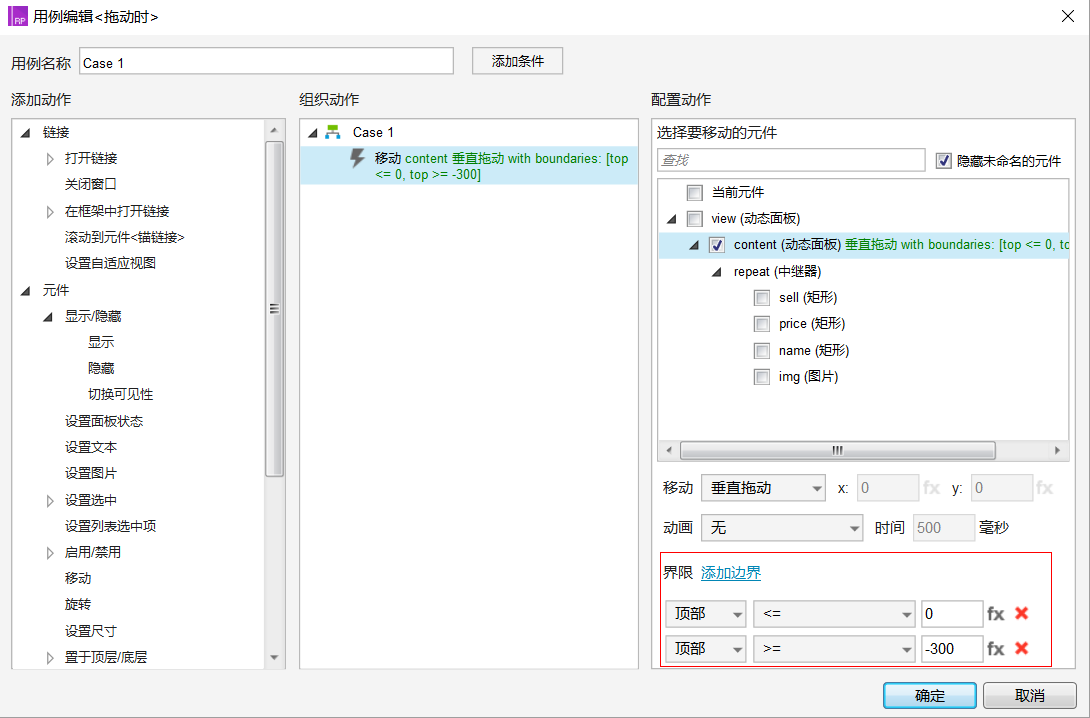
这样就有了拖动的效果,我们再为它添加边界:

添加边界
解释:在拖动view(320*568)的过程中其实是拖动content(320*868),所以我们要为content面板移动的距离添加边界。上边界下滑不能离开顶部,所以我们设置边界(顶部小于等于0),即上边界只能往上滑;下边界上滑的界限是content面板和view面板的底部在同一y轴,则其顶部的最高位置为(868-568),因为在负轴所以是-300。
总结:两种滑动各有优劣,个人认为第一种更简单,第二种更逼真。
源文件下载:
作者链接:http://pan.baidu.com/s/1c1KIia 密码: dfec
官方链接:http://pan.baidu.com/s/1eSwmW18 密码: hatx
作者:浩程君。简书:七光年。
本文由 @浩程君 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








楼主,链接失效了,求原型材料 1204880964@qq.com
谢谢,找了半天终于解决了
楼主,源文件,麻烦分享一下,935612434@qq.com
没看懂,希望有个视频分享
还是不会 ➡
我觉得用不着中继器,就动态面板就够了。主要是选择自动显示滚动条!然后为了不看到轮动条,用矩形挡住轮动条就可以了!
感谢分享,学习了~
非常详细,已经学会,感谢分享!
赞!期待教程~
我闲的时候会这么做原型,不是创新型的交互样式建议直接给范例给程序。做产品有一个问题,以为自己做了一个原型就是原创一样的。以项目推进效率为第一位。另外用小楼的组建直接贴图进去就可以拖动了,如果是滚动,直接做用 frame去掉侧边栏就好了
哦,造轮子的事我尽量少做,但是轮子是怎么造出来的我还挺好奇的。
非常棒,期待连载~!
不错不错
搓搓搓是我的搓