大小与重复在产品设计中的运用

做我们做任何设计都离不开大小与重复的运用,这样能使我们的设计更加理性和科学,经得起推敲,那么我们一起来探讨下如何在产品设计中运用这一方法
为什么大的物体更吸引眼球

如上图所示,a球会比右边b球更吸引我们去阅读,大的物体视觉重量会比较大,我们眼球的视觉方向就自动转向他

如上图所示,我们保持刚的大小,把a的透明度改变下,视觉重量是不是发生了变化?WHY?
当我们把 a 球的视觉重量降低后,那么即使 b球很小,他也会很吸引我们眼球,这是因为 b球视觉重量比较大

如上图所示,如果两个球大小一样呢?还是b球会更吸引我们的眼球,因为b球有色光辉第一进入我们眼球
我们在产品设计中如何运用这些原理

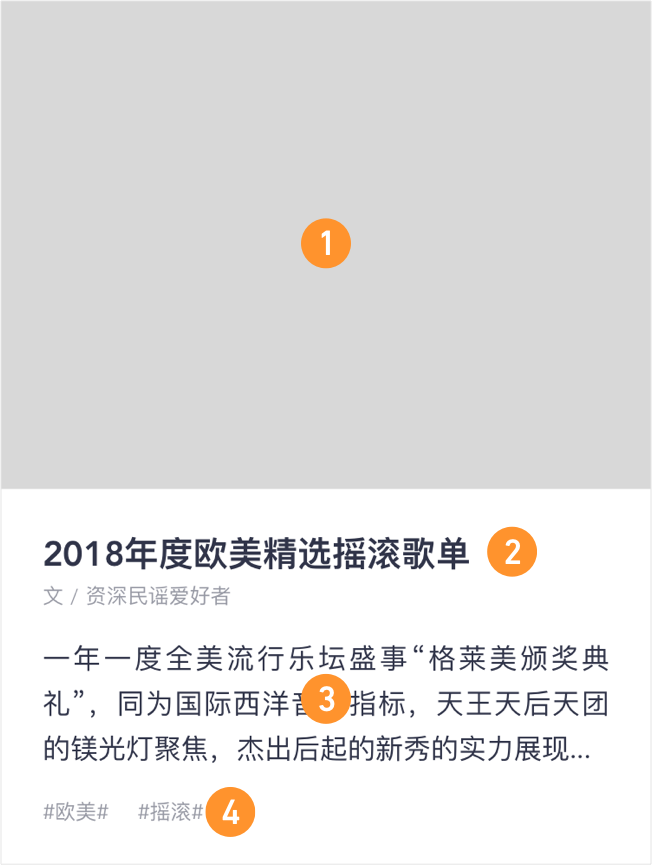
如上图数字所示他们的视觉重量依次排下来,最大的是序列 1 最小的是4,不重要的元素我们可以通过把它们缩小或者降低透明度来弱化他们
看个例子:

重复在产品设计中的运用
重复?有没有人打了个问号,看到这个标题,之前我写了一篇文章叫一致性原则,当中有顺带提了下重复,当时说的不太详细,今天再来仔细重温下。
重复的重要性,能使产品的设计更加有节奏和高品质,为什么这样说,我们能重复的原子单位有很多,颜色,间距,大小,组件,圆角值,功能属性等等,交互层面能重复交互操作多页面间相同属性交互要一致
实例展示
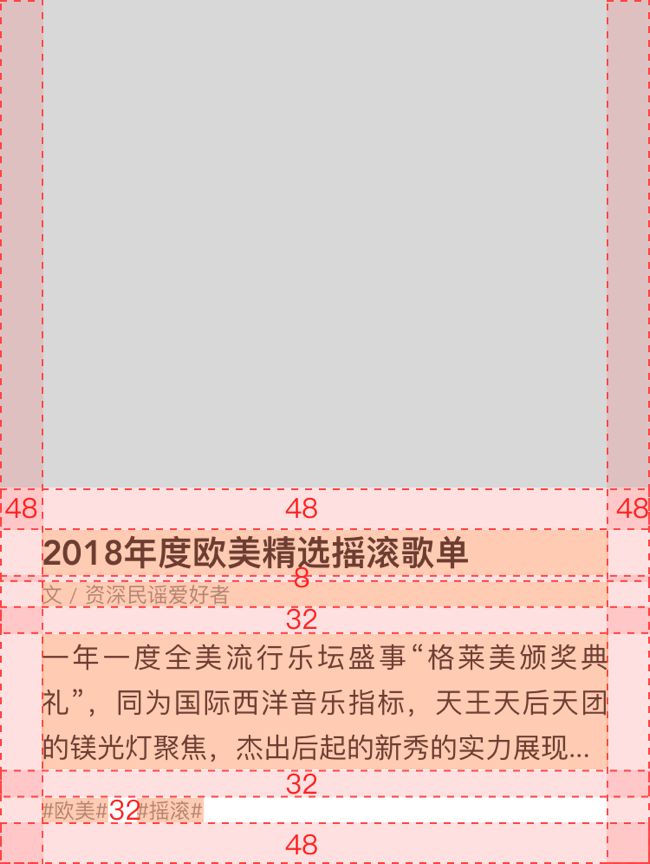
重复间距

上图设计我一共就用了 3 个间距。
特殊例子验证:

字里行间在首页的板块设计比较松散,虽然也重复运用了间距,但是没有节奏。图片比例也比较奇怪,多行段落文字显得比较松散。
结果:

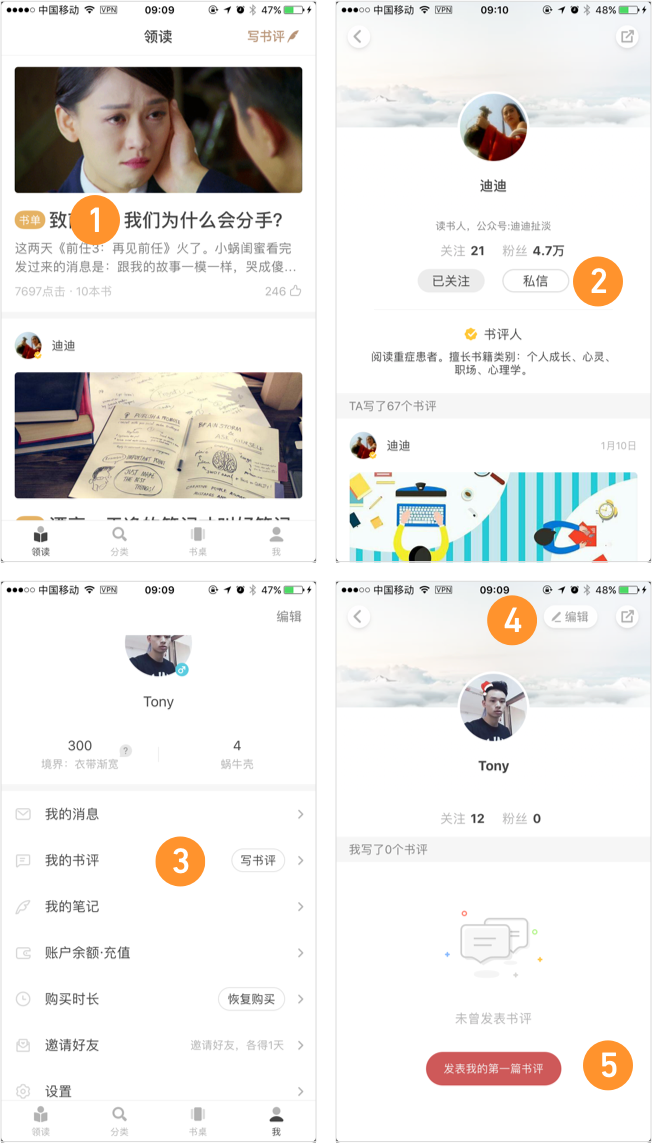
重复组件样式(截图来至网易蜗牛读书)

上面截图标注出来的地方,控件倒角一致,形成一个隐形的视觉基因
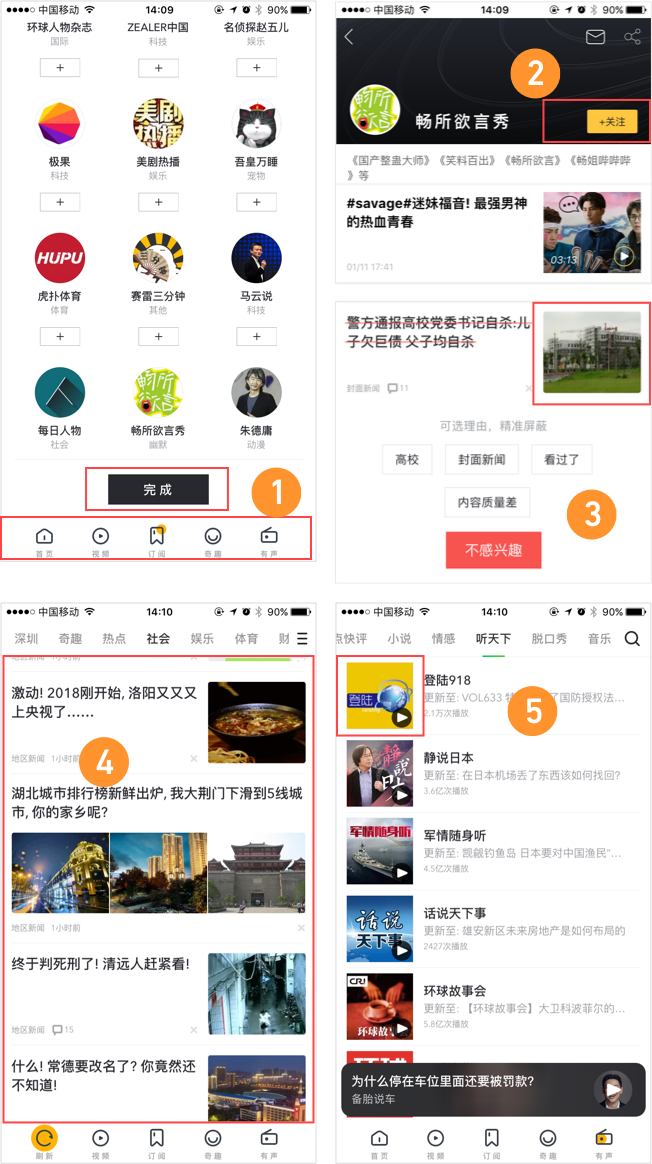
下面是反面例子(截图来至UC头条)

UC头条的底部图标设计非常圆润,图标设计师延续了品牌 LOGO 鹿的圆润线条。这里里面的设计语言就和底部图标有冲突,大部分按钮设计无圆角,尖锐的轮廓(1、3),极少数按钮带有圆角即图上标出来的 2
4和5栏目图文样式的圆角值也是不一致的,整体设计不知道想要传达什么样的设计语言。
在仔细去观察下 某蜗牛读书的 的产品设计,设计语言从图片圆角到按钮,标签,图标设计都是带有圆角幅度和他们产品logo气息性格相符合。

重复颜色
它是什么?就是表示相同操作的功能所表达的视觉含义要一致

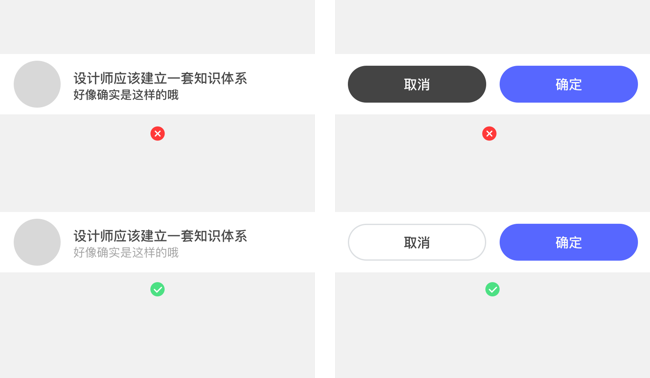
相同属性颜色一致,比如上面来至 IOS 系统软件界面截图,可点击地方颜色一致,IOS在这方面的设计确实是非常棒的,控制的比较好。
总结
在做界面设计时候需要注意的点:
- 学会运用大小来区分层级,在大小一致的情况下通过其他方式来区分信息层级,如颜色,降低透明度,加粗等等;
- 重复在产品设计中的运用可以延伸到颜色,间距,大小,组件,圆角值,功能属性等等。
相关阅读
下面都是与这些理论相关的设计文章,掌握了就是一套体系知识:
作者:Tony,微信公众号:洞见设计,人人都是产品经理专栏作家。百度设计师。很乐意帮助年轻设计师成长,简历指导,每周分享最有价值的设计经验,擅长产品体验设计,关注【洞见设计】后台回复“彩蛋”领取设计资料。
本文由 @TONY 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pixabay,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等


















哈哈,好棒