60个以小见大的设计细节(下篇)

31、iOS7
锁屏时,状态栏上文字与图标的尺寸比平时更大。
32、iOS 7 的Safari
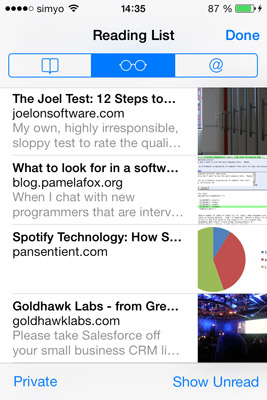
“阅读列表”图标里的眼镜变成了乔布斯的经典样式。
33、Optimizely
白金会员拥有直接联系Optimizely CEO的专享特权。
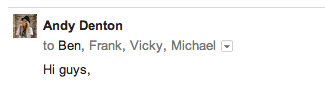
34、Gmail
在多人邮件中添加新的联系人之后,TA的名字比其他联系人的字色要深。
35、Speaker Deck
在某套幻灯片的缩略图上横向移动鼠标,即可按顺序一页一页的预览该幻灯片当中的内容。
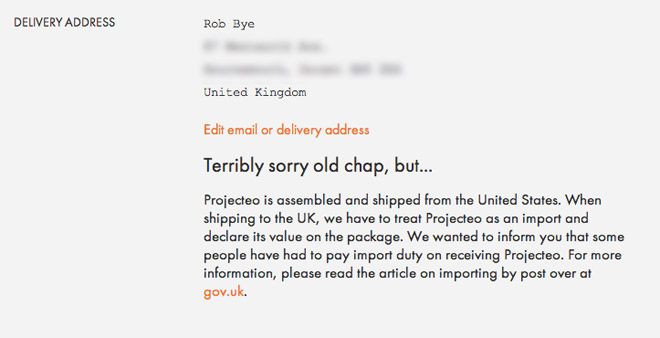
36、Projecto
如果在邮寄地址中留下了英国的地址,系统就会以古板的英国绅士的口吻向你告知进口税方面的问题。
37、Youtube
当视频处于播放状态时,浏览器标签当中会出现一个代表”播放中”的三角图标。
38、Dropbox
当你被邀请到一个新的共享文件夹时,文件夹的图标当中会有一个微笑的表情。
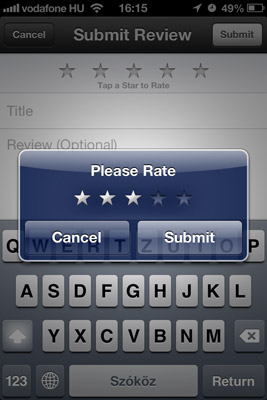
39、App Store
如果没有打分就直接发表评论的话,系统会通过弹出框告知,并在其中直接提供打分功能。
40、Chrome
当你正在使用语音搜索功能时,浏览器标签当中的favicon会变成一个带红点的样式,表明系统当前正在监听。
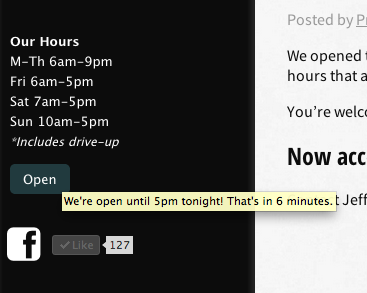
41、Press Café
鼠标悬停在”营业/打烊”状态标识上时,气泡中会显示距离”打烊/营业”的时间,精确到分钟。
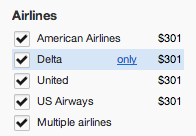
42、Kayak
筛选航班信息时,你可以通过点击某个筛选条件中的”only”来取消选中其他条件,只让这一条处于选中状态。
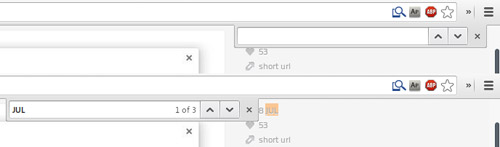
43、Chrome
在页面上搜索内容时,如果搜索结果所处的位置正好被Chrome的搜索栏遮挡住,那么搜索栏会自动移到旁边。
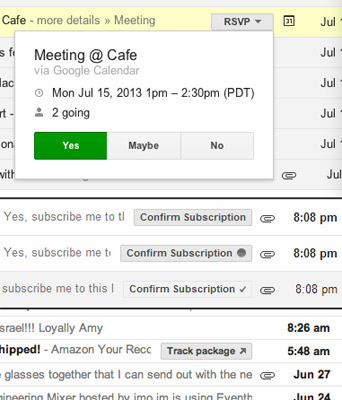
44、Gmail
如果邮件需要用户执行某些特定的行为,例如”RSVP(回复确认)”、”确认订阅”、”跟踪包裹”等等,那么用户可以在收件箱的邮件列表当中直接完成相关的确认操作。
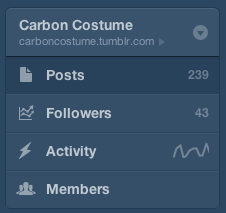
45、Tumblr
“动态(Activity)”按钮上的曲线图是真实数据曲线的缩略版本。
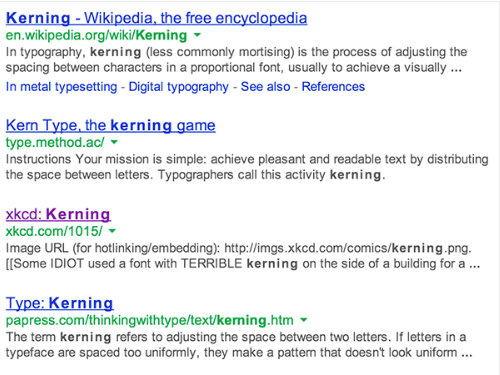
46、Google
搜索”kerning”时,搜索结果中该单词的字符间距会变大(确保字母r与n不会被误读为m)。
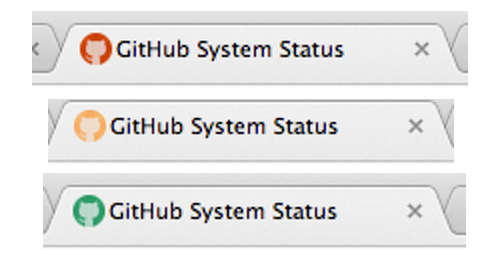
47、GitHub System Status
页面的favicon会随着当前系统状态的不同而发生变化。
48、Facebook
访问自己配偶的页面时,会看到”TA已与你成婚”。
49、Amazon Kindle
产品页的照片中,护照与Kindle书上面的文字会根据你所在的地区不同而变化。
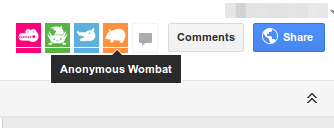
50、Google Docs
当前文档的匿名浏览者会被分配到不同的动物名字与图标。
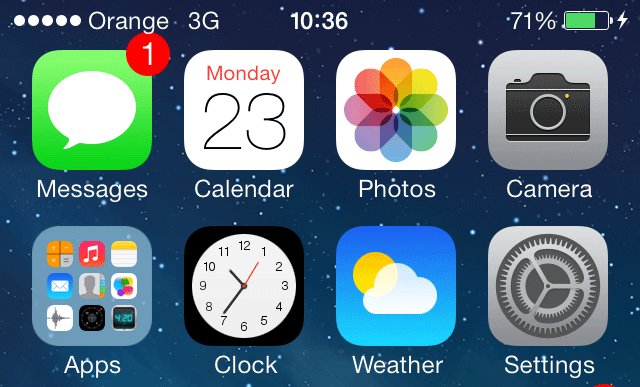
51、iOS7
主屏上的时钟图标可以动态的显示当前实际时间。
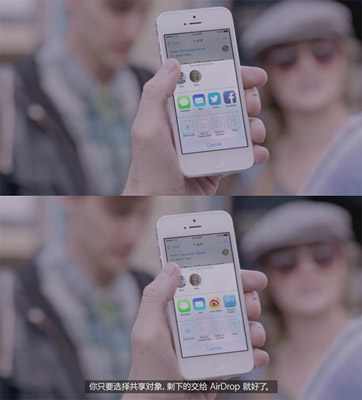
52、iOS7
天朝版本的iOS7官方介绍视频中,Twitter和Facebook的图标被替换为新浪微博和腾讯微博。
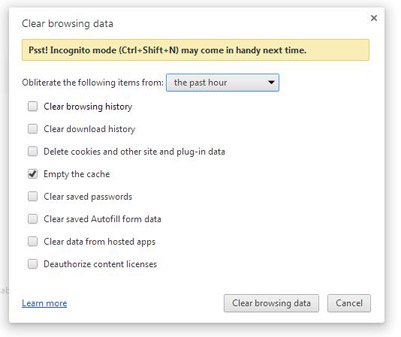
53、Google Chrome
用户准备清除浏览数据时,Chrome会首先提示用户,以后可以使用隐身模式浏览网页,这样就无需手动清空数据了。
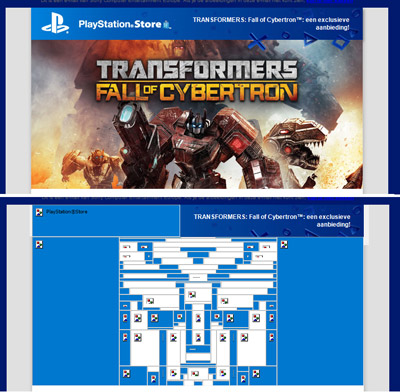
54、PSN
“变形金刚:赛博坦的陨落”游戏的新闻邮件中,如果图片默认没有被加载,空缺的部分会拼合成博派的logo。
55、Tumblr
如果用户上传了一张超大宽幅的图片,Tumblr会自动将文案中的”照片”一词变为”全景图(panorama)”。
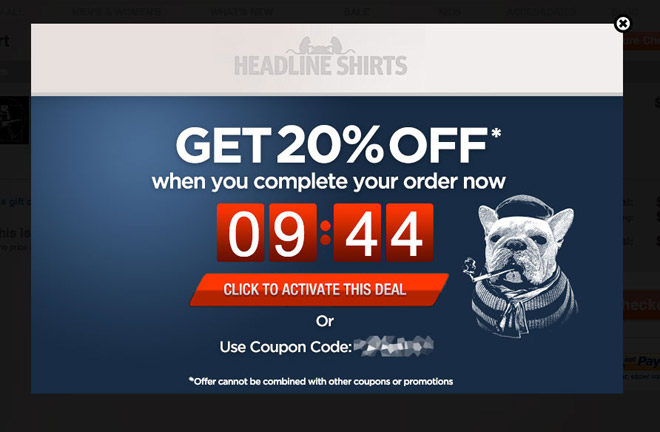
56、Headline Shirts
如果用户在购物车页面滞留超过45秒,Headline Shirts就会为其打折,折扣会在10分钟内有效;如果超过10分钟没有使用,他们还会送出可供将来使用的优惠码。
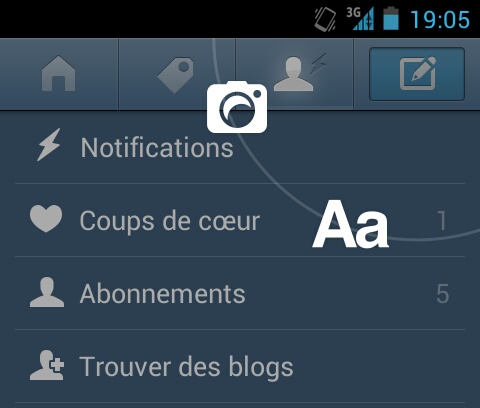
57、Tumblr for Android
长按”创建”按钮,可以在照片和文本内容之间选择。
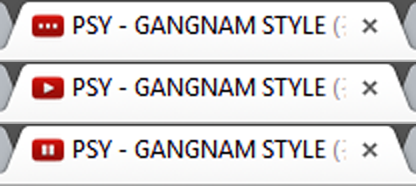
58、YouTube
Favicon可以动态的体现出”缓冲中”、”播放中”和”暂停播放”的状态。
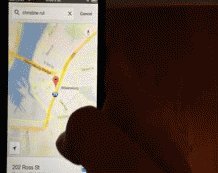
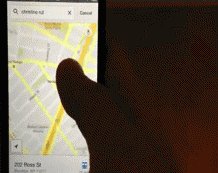
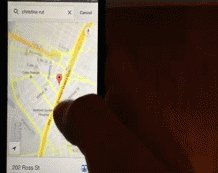
59、谷歌地图iPhone版
双击地图之后就可以通过单指来进行缩放操作。
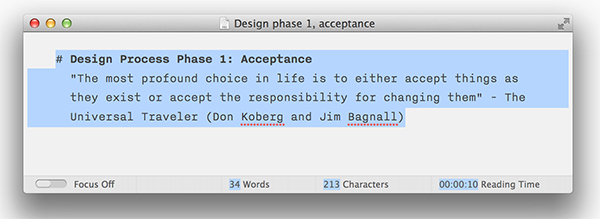
60、IA Writer
选中一段文字后,底部状态栏会显示这段文字相关的统计数据,例如包含的单词量、字符数量以及阅读这段文字花费的大致时间。另外,这些统计数字拥有和选中文字相同的背景色,便于在认知上建立关联。
原文来自:beforweb
60个以小见大的设计细节系列
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益