盘点Material Design十大漂亮细节设计

Google在I/O 2014上推出了新的设计语言Material Design。后者以现实世界的纸墨为隐喻,强调了阴影和层次,用动画效果代表现实的力反馈,试图把物理世界的规则带回电子界面。
从Android到衍生的Android Wear、Auto和TV,Material Design将贯穿其中,成为沟通不同平台、设备的灵魂,让用户在不同平台上也有连贯的体验。而为了维护这种一致性,Google甚至不允许第三方修改Android Wear、Auto和TV的界面以及交互。
按照Google设计师的说法,Material Design虽然遵循一些物理规则,但是并非完全模仿现实纸张。它能够展示动画效果,帮助用户理解自己在应用中的位置。
而就Android平台而言,Material Design 不像此前的Holo风格那样深沉,它更加跳动和富有活力,在图标和功能界面上都进行了改进,比如手机底部虚拟按键变成了三角形、圆形和方块的线条。下面让我们看看BI盘点的Android Material Design十大漂亮细节设计。
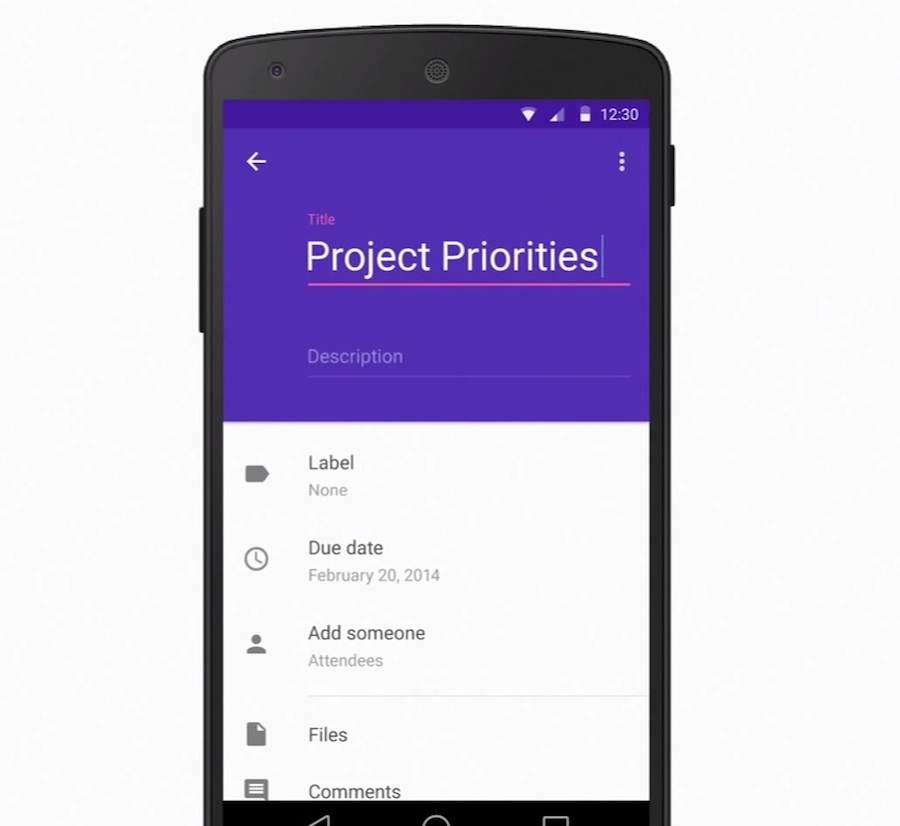
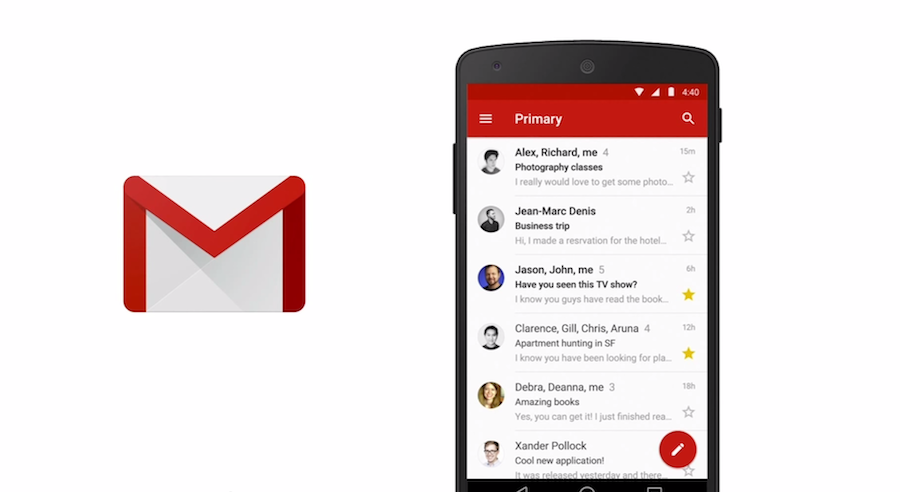
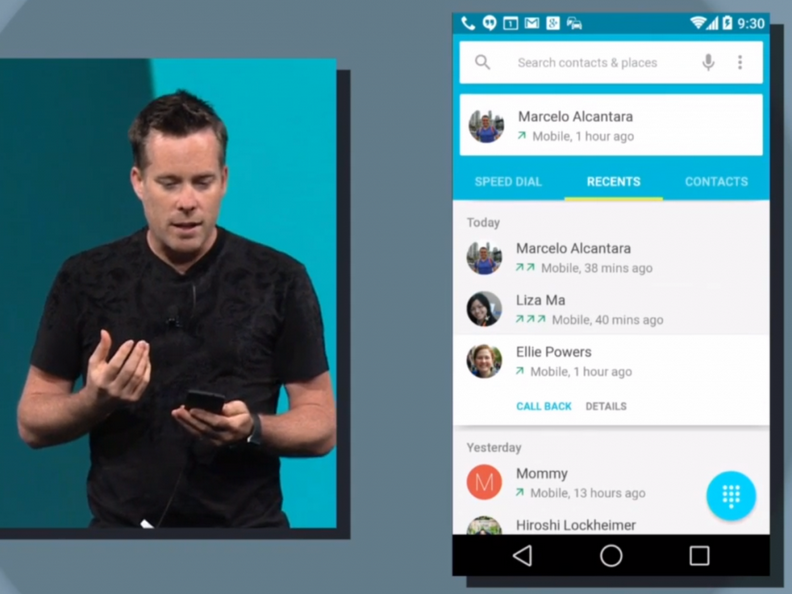
1.紫色高亮显示,线条加粗,突出重要信息,如标题。

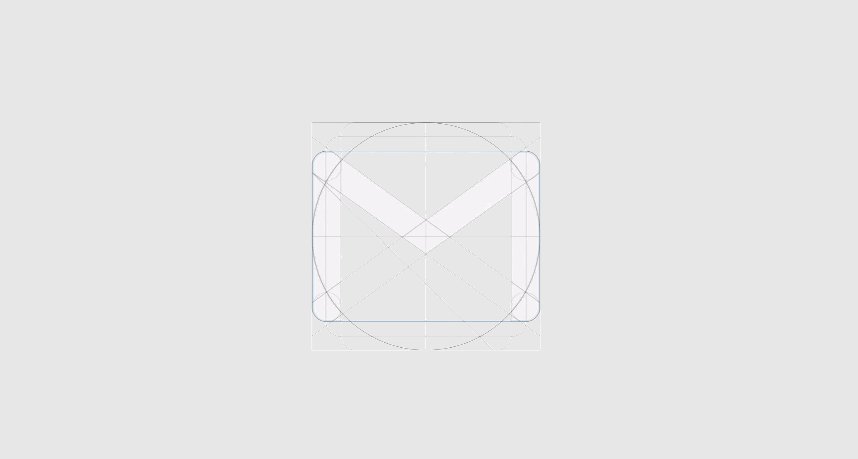
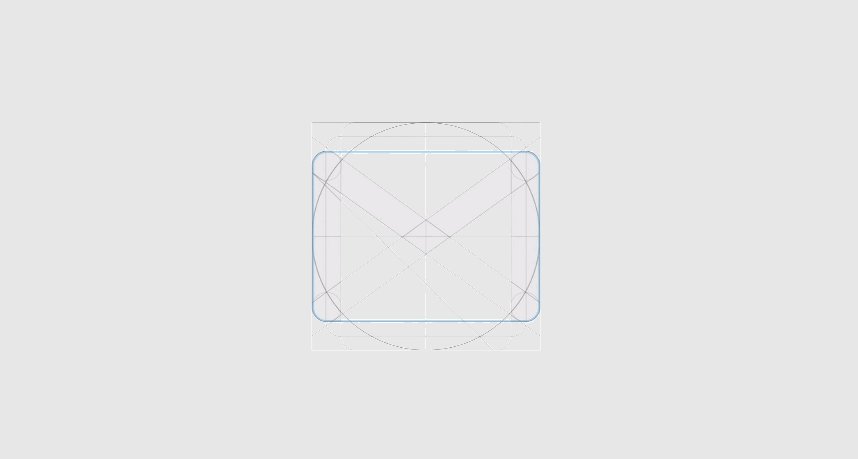
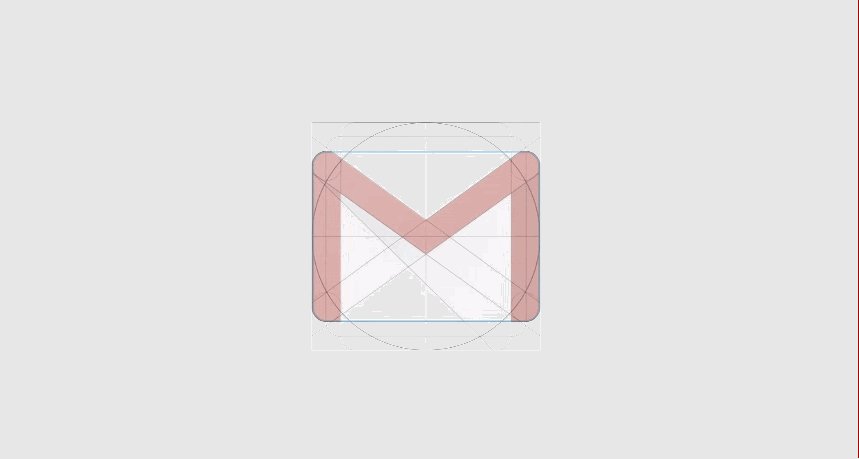
2.app图标设计基于几何形状,更加对称。

3.Material Design参考了现实世界的纸张,这意味着当你点击那些app图标时,图标会向上“翘起”,而不是塌陷。

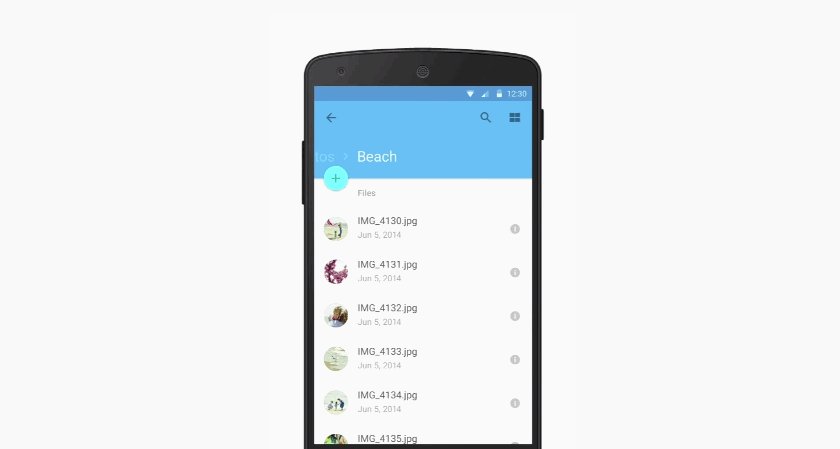
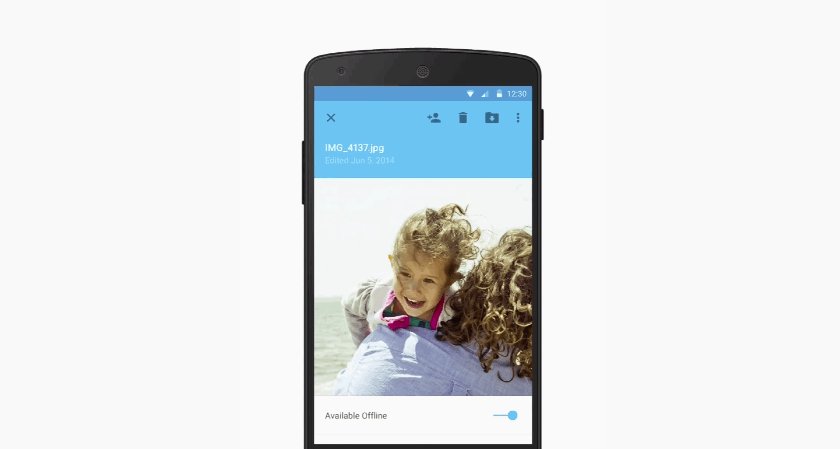
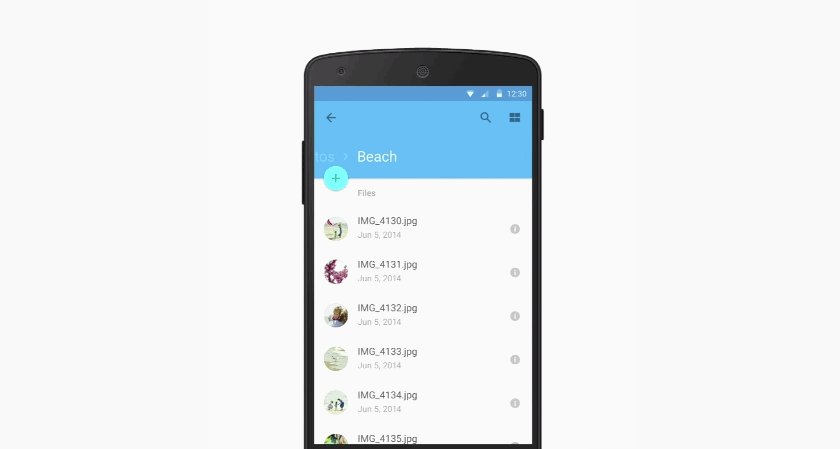
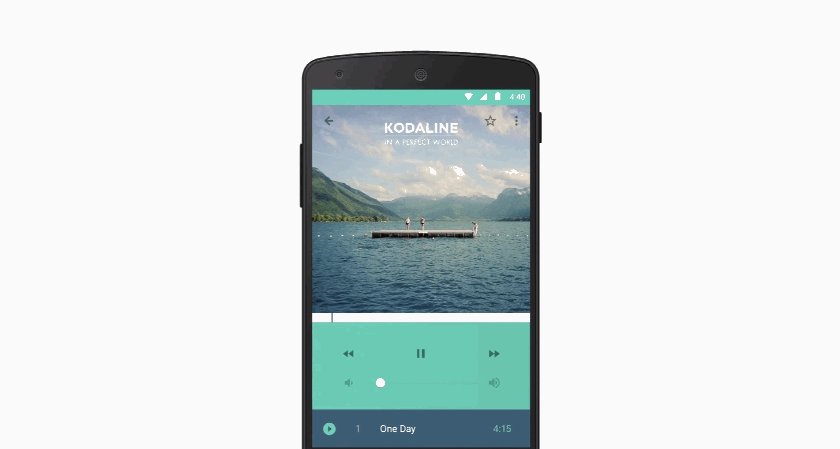
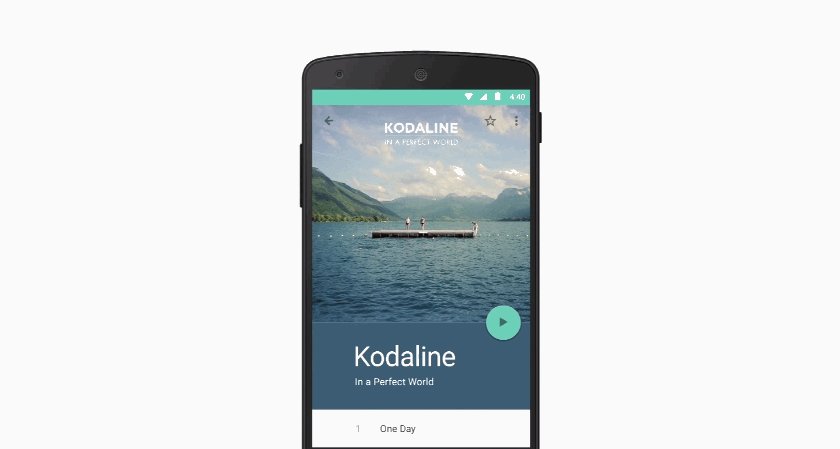
4.Android L中的大量app都出现了“浮动控制按钮”(floating action button)。

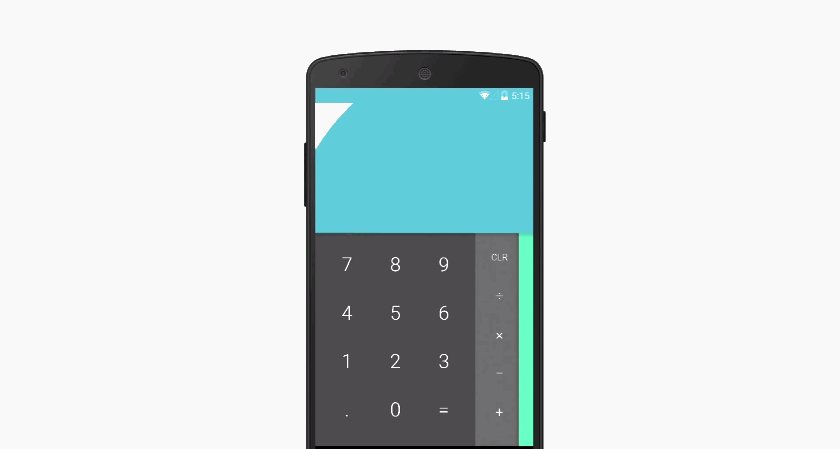
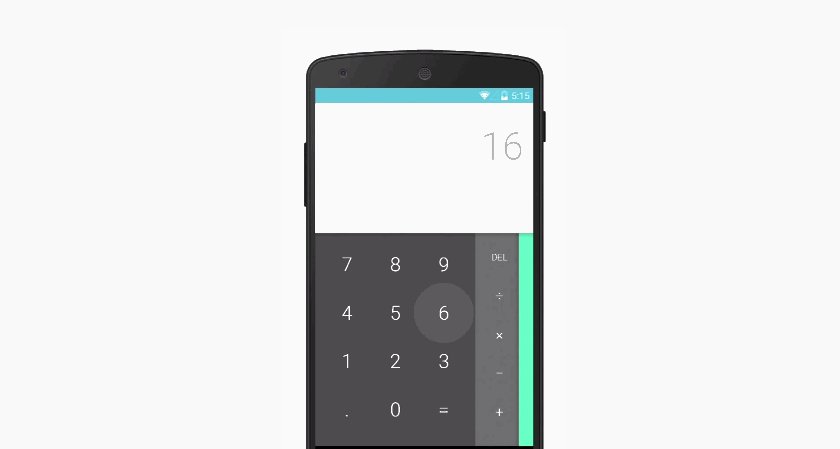
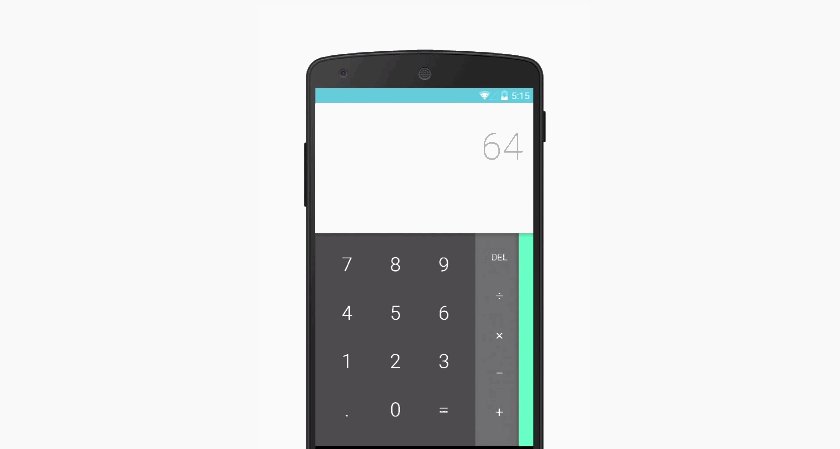
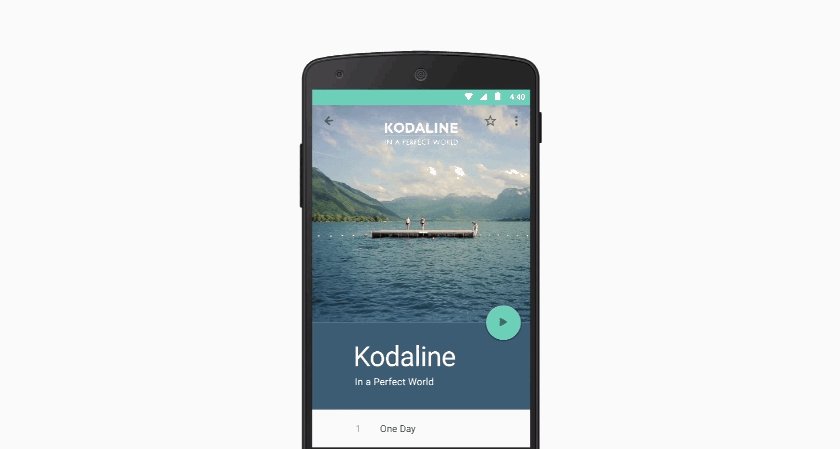
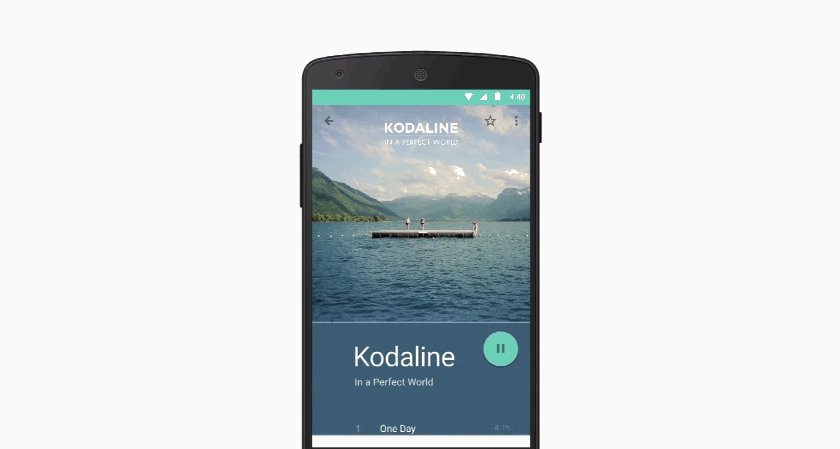
5.Android L添加了许多有趣的小动画。

6.Android L过场动画非常顺滑。

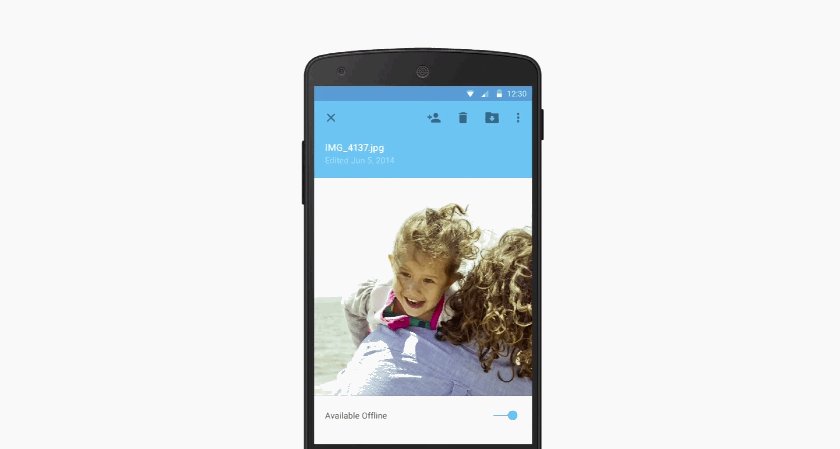
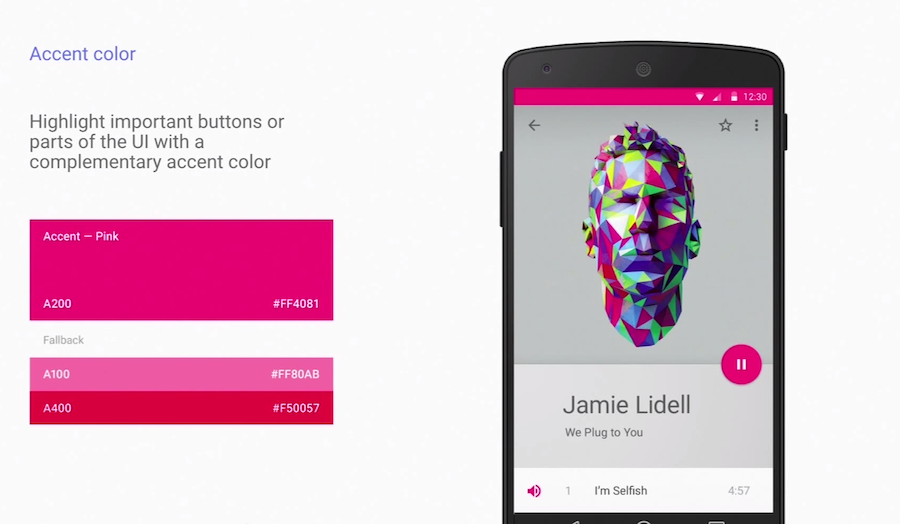
7.靓丽颜色和动画被用来突出重要信息,以吸引用户眼球。

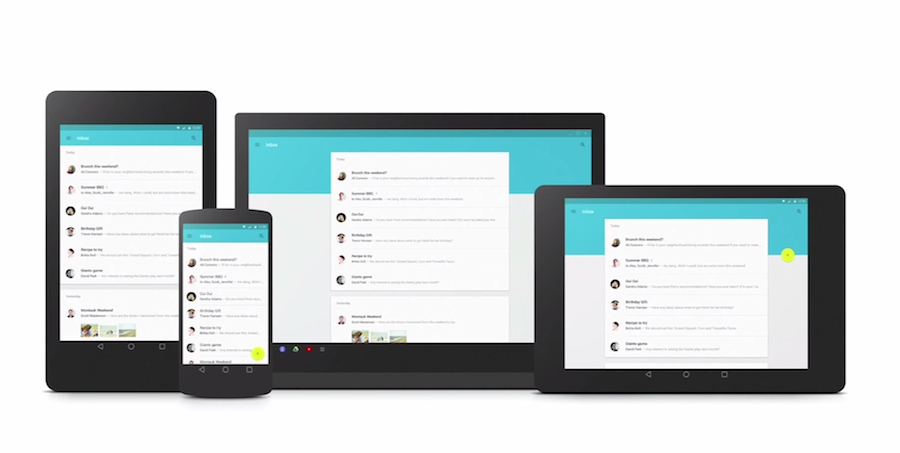
8.Google正打造跨平台统一的视觉和交互体验。

9.Google让开发者更轻松地为app添加靓丽的色彩及高对比度的图片。

10.全新的Nested Scrolling特性。

来源:爱范儿


 起点课堂会员权益
起点课堂会员权益








有更详细的原文翻译么