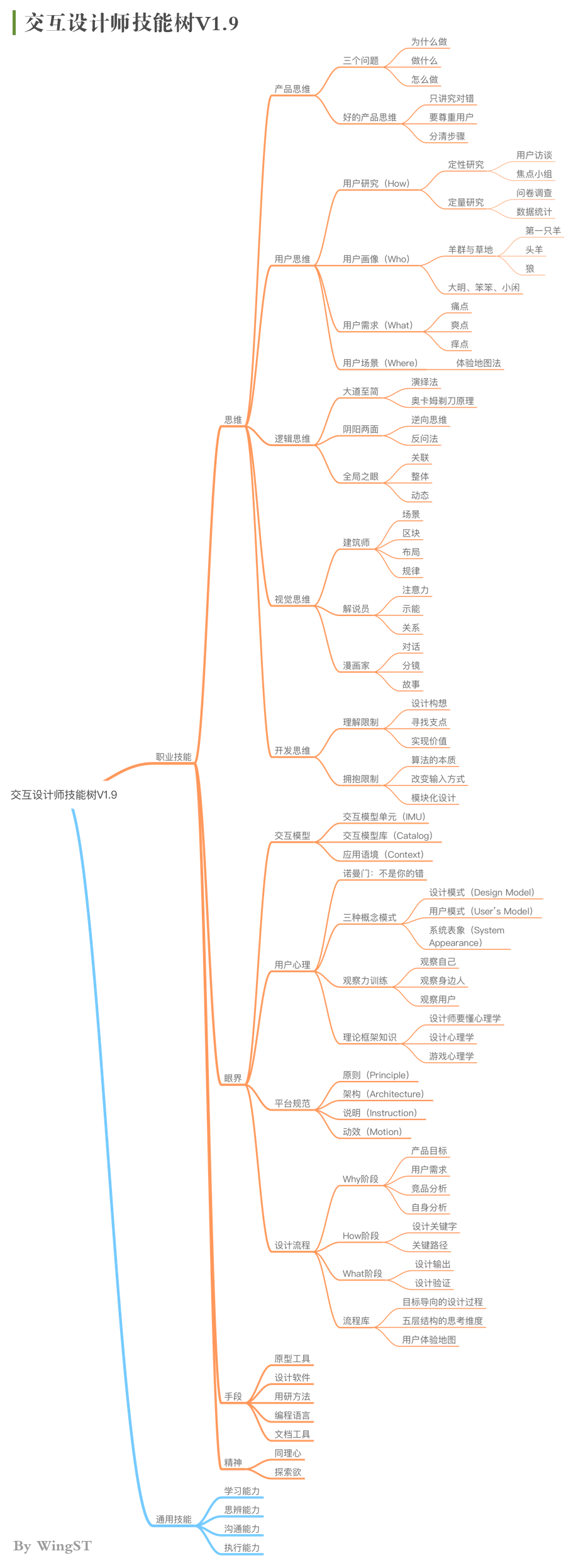
交互设计师应具备的技能树(9)| 设计流程的三个阶段

设计流程的三个阶段:需求分析、方案设计、设计验证,前两个阶段每个团队都会做,而第三个阶段往往会被忽略。本文作者根据其腾讯电脑管家小火箭改版的案例,来为你解析设计流程的三个阶段。
每个设计团队都会有自己的设计流程,根据面向对象和平台的不同,可能会有些差别,但是大体上都会分为以下三大阶段:
- 需求分析
- 方案设计
- 设计验证
前两个阶段,我想不会有任何设计团队会不做吧?只有做得好与坏的分别,这也是最考验领导层战略眼光和执行力的地方。我们平时说的设计流程,其实更多地都是在看前两者有什么可改进之处,但是第三个阶段却极容易被忽略。
现在的顶级的互联网设计团队,都越来越多地认识到设计验证的重要性,所以都会投很大力气去看用户数据、产品数据以及做用户调查,或做A/B Test,或快速修正设计方案,或重新调整产品方向。没人能保证自己凭经验和直觉一定就能做出令市场满意的产品,所以这一步相当于检查射出的箭是否正中靶心,或者离靶心有多远,然后再去针对性地做调整,此谓“有的放矢”。
再由对设计验证的重视,倒推而来,我们对前期的需求分析也不会马虎,特别是做创新产品的时候,都会先做好足够的市场分析和用户调查,才会出手,力求一出手就能迅速地抓住用户痛点,引爆产品。
我为什么会把“设计流程”放在“眼界”这一分类下呢?
因为互联网环境变化地非常快,今天还是在为PC平台做设计,明天就出了移动互联网,接着又来了VR、AR,各种新技术、新平台层出不穷,同时还有大量新兴的独角兽创业公司,他们的流程可能和传统的有很大区别,到底怎样的流程才是最好的?
这并没有绝对的定数,所以我们一定要保持开放的心态,时刻学习和借鉴更优秀的流程,因此它应该属于眼界的范畴。

根据我们DNA设计团队(腾讯MIG电脑管家设计团队)平时做设计的方法,我把设计流程总结为三个阶段:
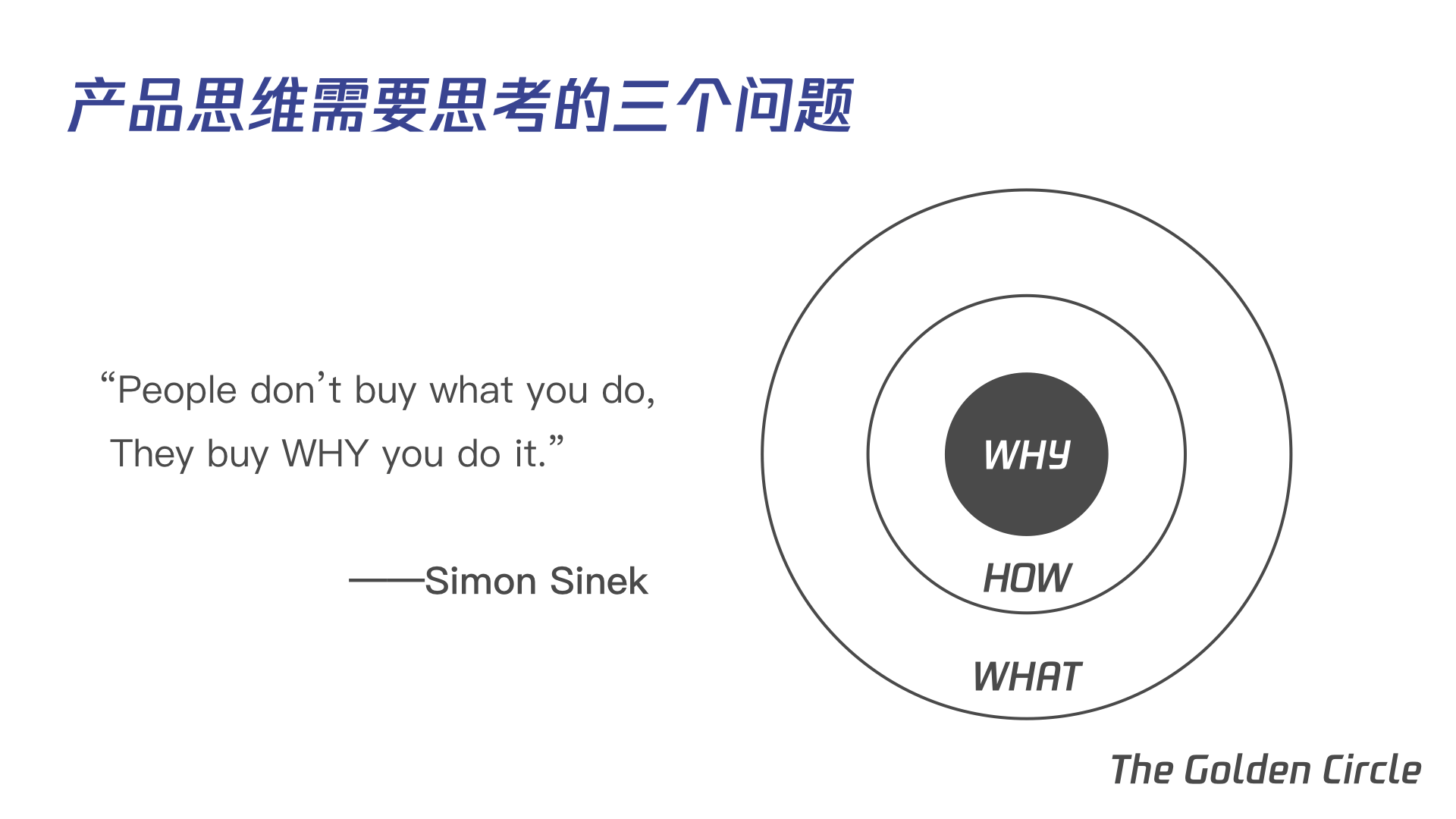
- Why阶段:我们为什么要做这款产品?要做给谁用?我们做有什么优势?
- How阶段:通过上面的分析,我们应该用怎样的方式来做?
- What阶段:我们具体应该做成什么样?这里包含设计输出和设计验证。
我在产品思维部分其实有讲过,这就是西蒙·斯内克的“黄金圈法则”。

只讲流程可能不太好理解,咱们继续发挥“落羽敬斋”的优良传统,用一个项目的案例来讲吧,这次选择的还是我做腾讯电脑管家小火箭改版的案例,它是我之前投入过很大精力的产品,最终给出的成绩也确实令人满意。

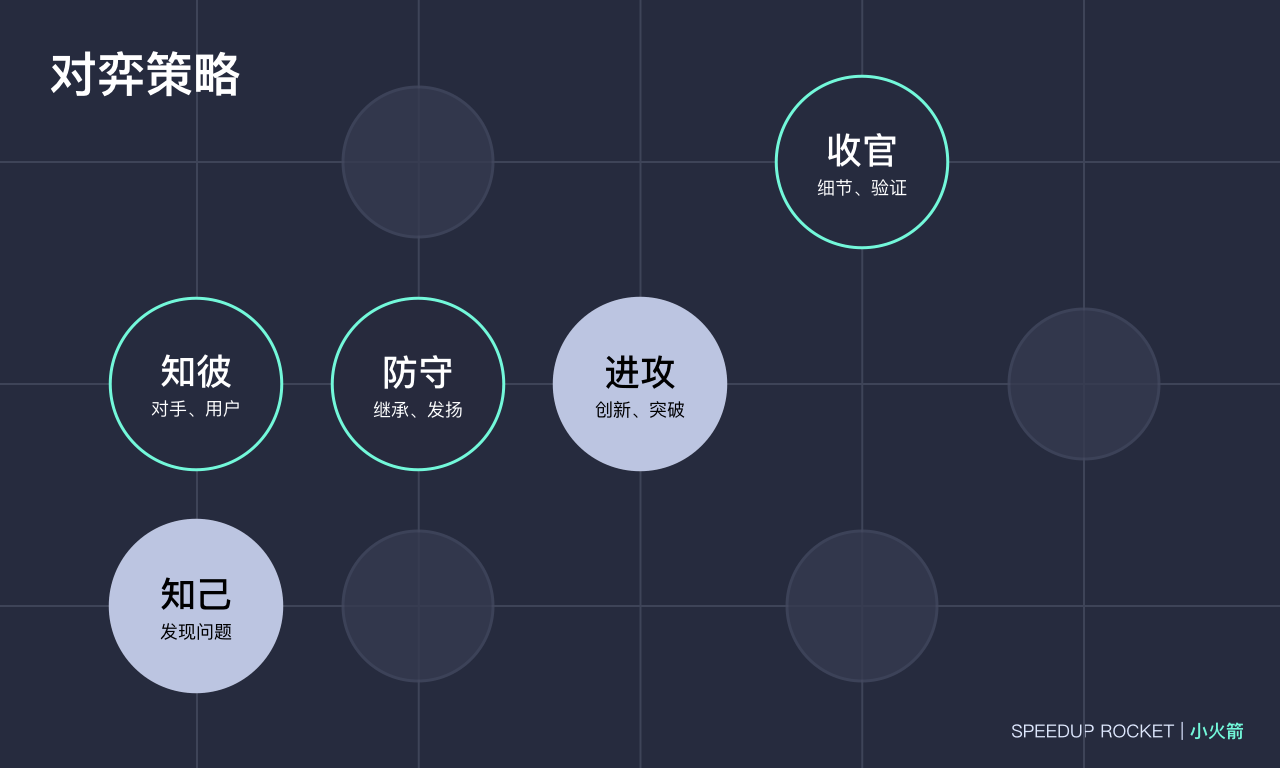
由于这是一个产品升级改版的设计项目,我把这套设计流程类比成围棋对弈,需要知彼(竞品、用户)、知己(发现问题),先防守好地盘(继承和发扬之前的优势),再图进攻(创新和突破),最后在细棋阶段也不能放松,完成收官(细节和验证)。

一、Why阶段
这个阶段的关键是要想清楚:我们为什么要做这款产品?要做给谁用?我们做有什么优势?
1.产品目标
在设计之前,需要先弄清楚产品要达成什么目标?是要占领新的市场,还是巩固旧有的用户?是要提升产品DAU或UV,还是提升商业转化率?

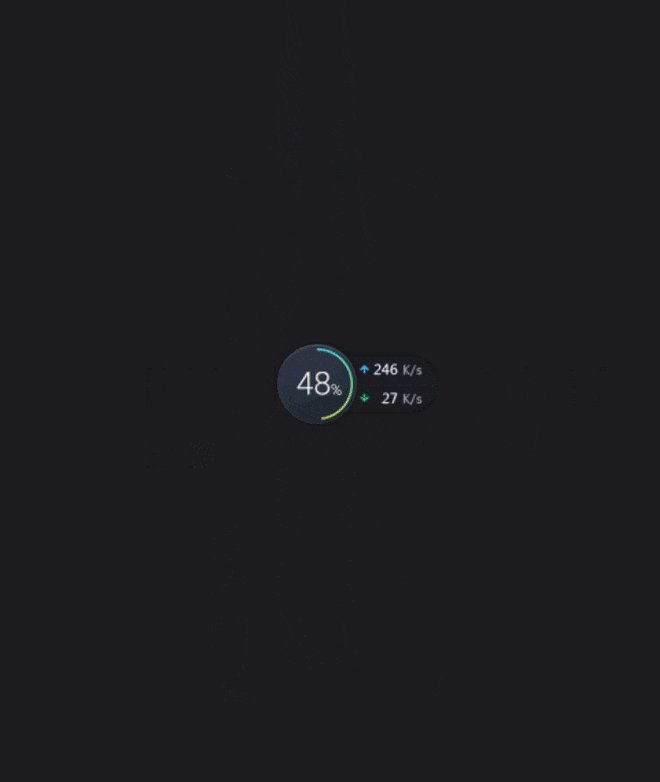
电脑管家的加速小火箭之前其实已经获得了很大的成功,有极高的用户开启率,人均日使用次数也很多,还被各类竞品争相模仿。但是我们从后台的数据、用户访谈和自己的体验中发现,现在已经到了一个平台期,现有的产品形态已经满足不了用户的需求了,需要更新设计,再次提升用户的使用率和产品粘性。
对于这个日使用次数上亿的产品要如何改好,我和视觉设计师 Nefish 都感到责任重大。
2.用户需求

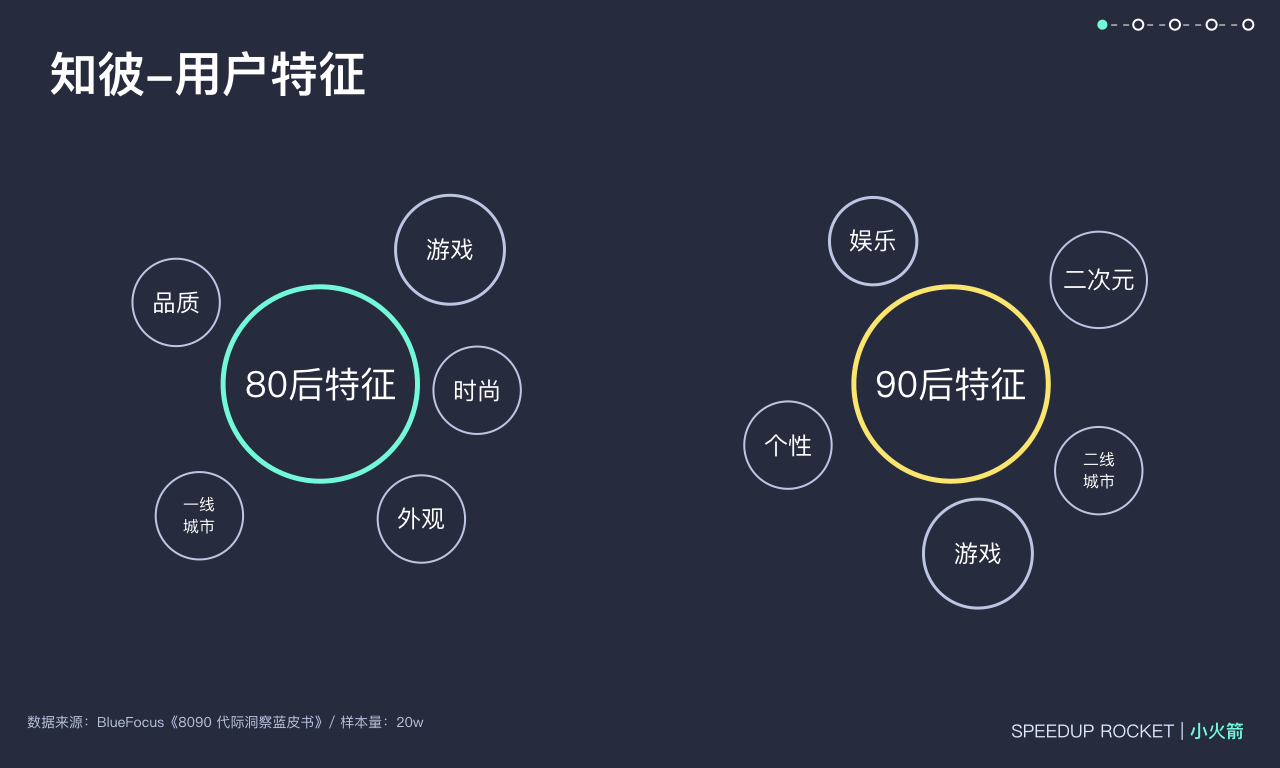
我们通过数据和问卷收集了现在小火箭的用户人口属性,发现主要的使用人群是80后和90后,这两个群体都有自己鲜明的用户特征。
这里的方法主要是通过用研的方式调查和统计,有后台数据当然更好。

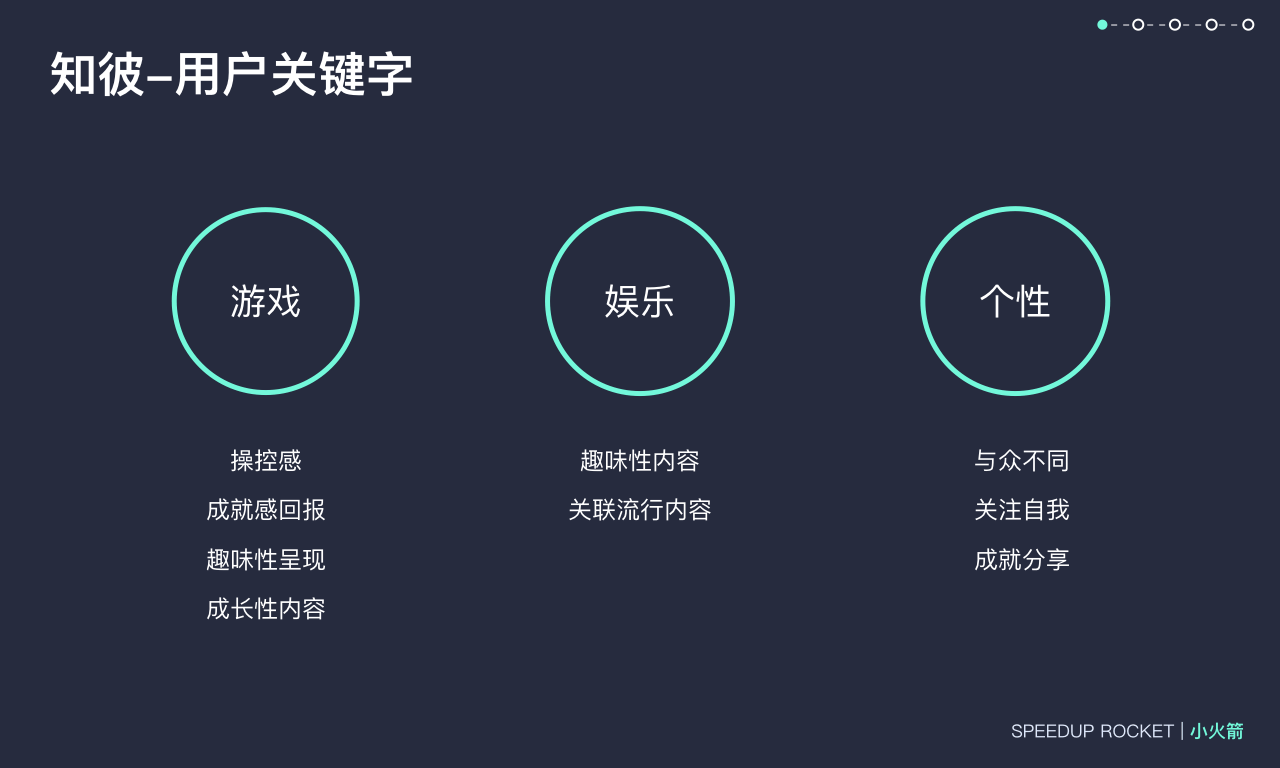
他们的共同关键字是游戏、娱乐和个性,我们对这三点进行脑暴和进一步展开,得出了和用户喜好相关的、更具有设计指导意义关键字。
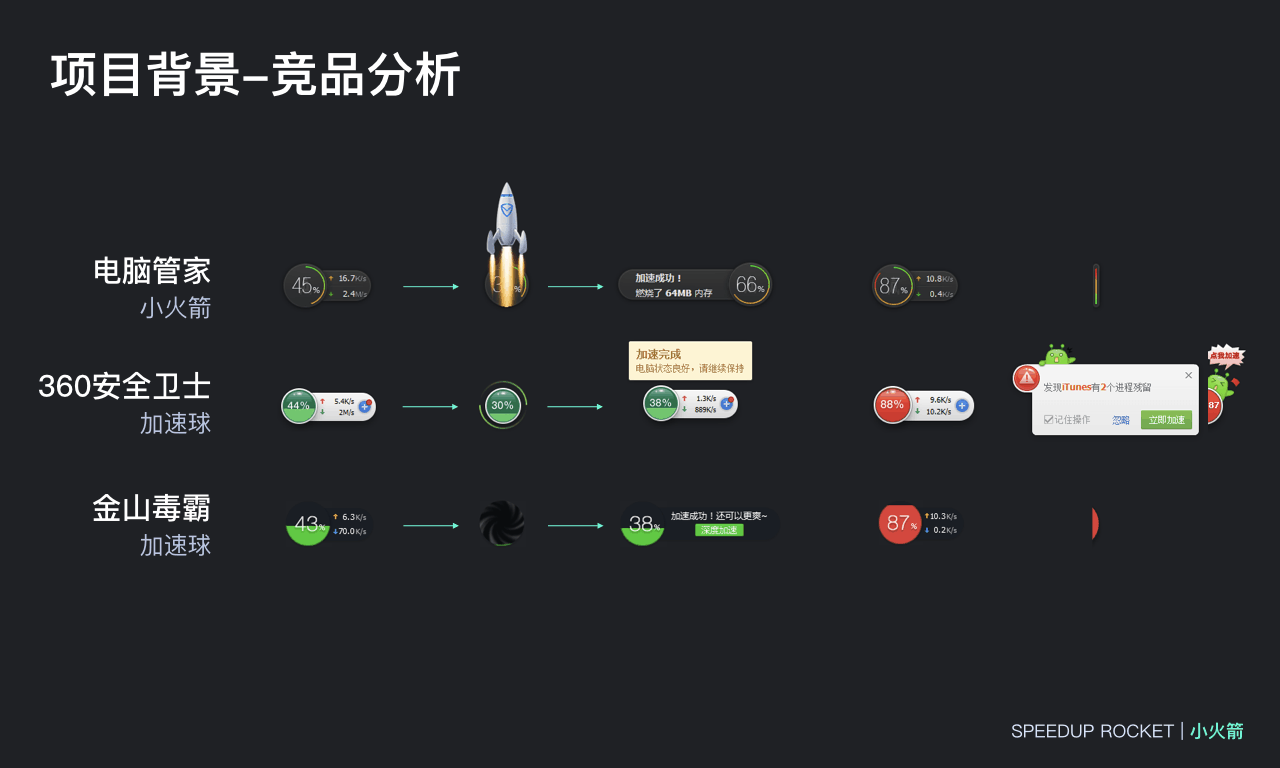
3.竞品分析

我们详细体验了一轮竞品,分析它们做得好的和不好的地方,以及我们自身的特点在哪里。这一步其实大家都会做,但有一点需要注意:就是竞品可以不是你本行业内的竞品,完全可以是表现形式上类似的产品,比如你要做一个Web后台的表单系统,你一样可以参考京东的商品列表、下单流程等。
特别是国外的优秀案例,更值得我们去仔细分析,他们有着和我们不一样的思考习惯以及设计思路,多看看有助于开阔视野,不用和国内竞品在一个圈子里打滚。
还有一点要特别注意:在分析的时候切记直接人云亦云地照抄,你要知道他们的用户群体是什么,和你的有什么差别,想清楚他们为什么这么设计,既不小看对手,也不把对方奉为圭(gui)臬(nie)。
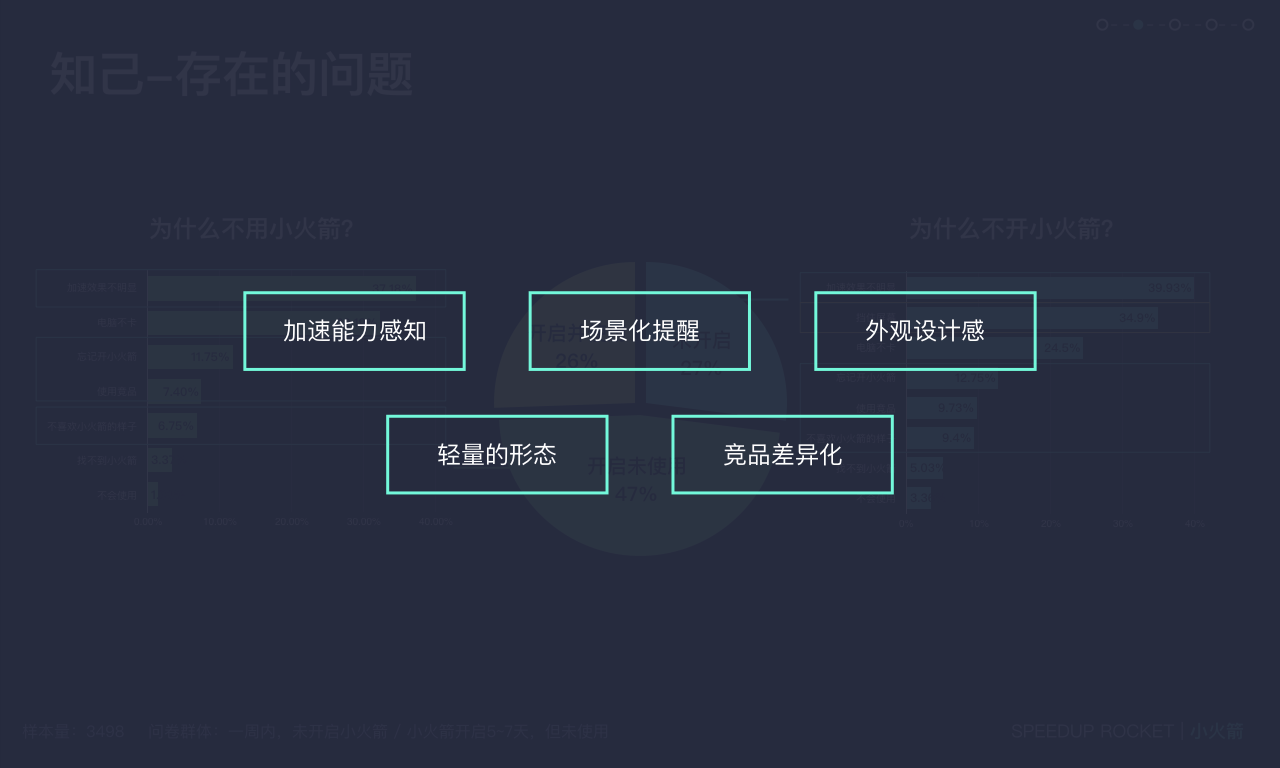
4.自身分析

我们还对使用小火箭的用户、使用一段时间后不用的用户、以及长时间不用的用户做了问卷调查,分析他们为什么喜欢使用和不喜欢使用的原因,最终得出上面五个可改进点。
如果是做迭代改进式项目可以只分析问题,但如果是做创新型项目,就需要再加上一个维度:我们团队做这个产品有什么优势?
- 我们找到了别人没解决的用户痛点?
- 我们的技术能解决别人无法解决的难题?
- 我们设计上的创新能起到很大的推动作用?
- 我们有比别人更强的商务合作与推广的渠道能力?
等等这些,如果你分析了半天,自己做这个产品并没有什么优势,那就得拉上团队的人好好想想,你为什么要做这个东西了,别浪费时间和金钱。
二、How阶段
这个阶段是很容易被设计团队忽略的,大家很喜欢研究完了用户和竞品,直接就开始设计了。但是想做一个优秀的产品,还是需要从产品的维度继续进行思考,得出了用户关键字、竞品特征以及自身优缺点,要怎么指导设计?
1.设计关键字
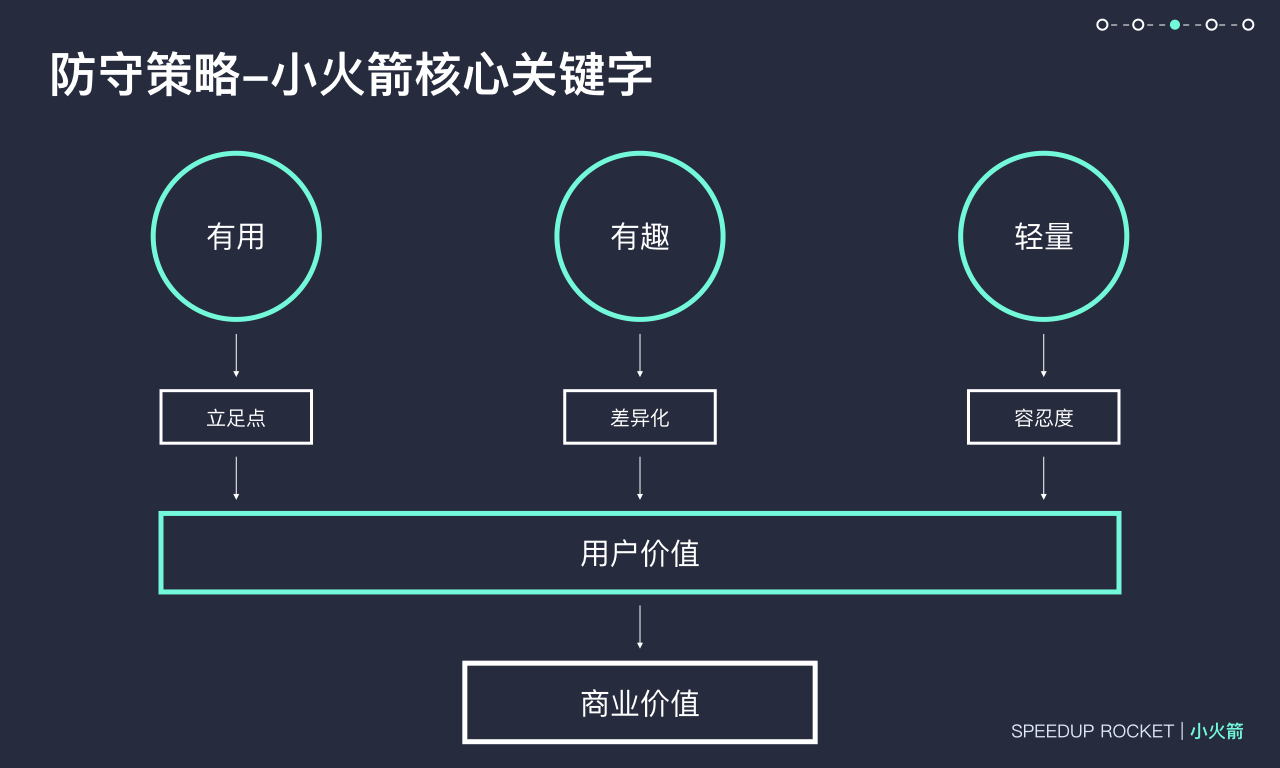
小火箭从设计之初,就有三个设计关键词:有用、有趣和轻量。我们要想继承之前版本做得好的地方,首先就要明白这三个词代表的是什么。

- 有用:作为一款在用户电脑桌面上的加速控件,小火箭必须能起到加速的作用,这是它的立足点;
- 有趣:竞品的桌面控件仅仅满足了有用,在趣味上不足,而小火箭这个形态本身就是希望用一个游戏化的形态让用户觉得好玩;
- 轻量:因为常驻桌面,所以小火箭必须很轻、很简单,绝不能骚扰用户,否则用户会毫不犹豫地退出和卸载。
这三点首先满足的是用户价值,只有用户愿意用、喜欢用,小火箭才有可能给我们带来更多的商业价值。
这种基于核心关键字的设计思想,也适用于创新型产品,而这几个关键字,正应该由前面的Why阶段的分析得出的。我们在改版前重新思考后,觉得和原先的关键字并不冲突,所以继续沿用了下来。
2.关键路径

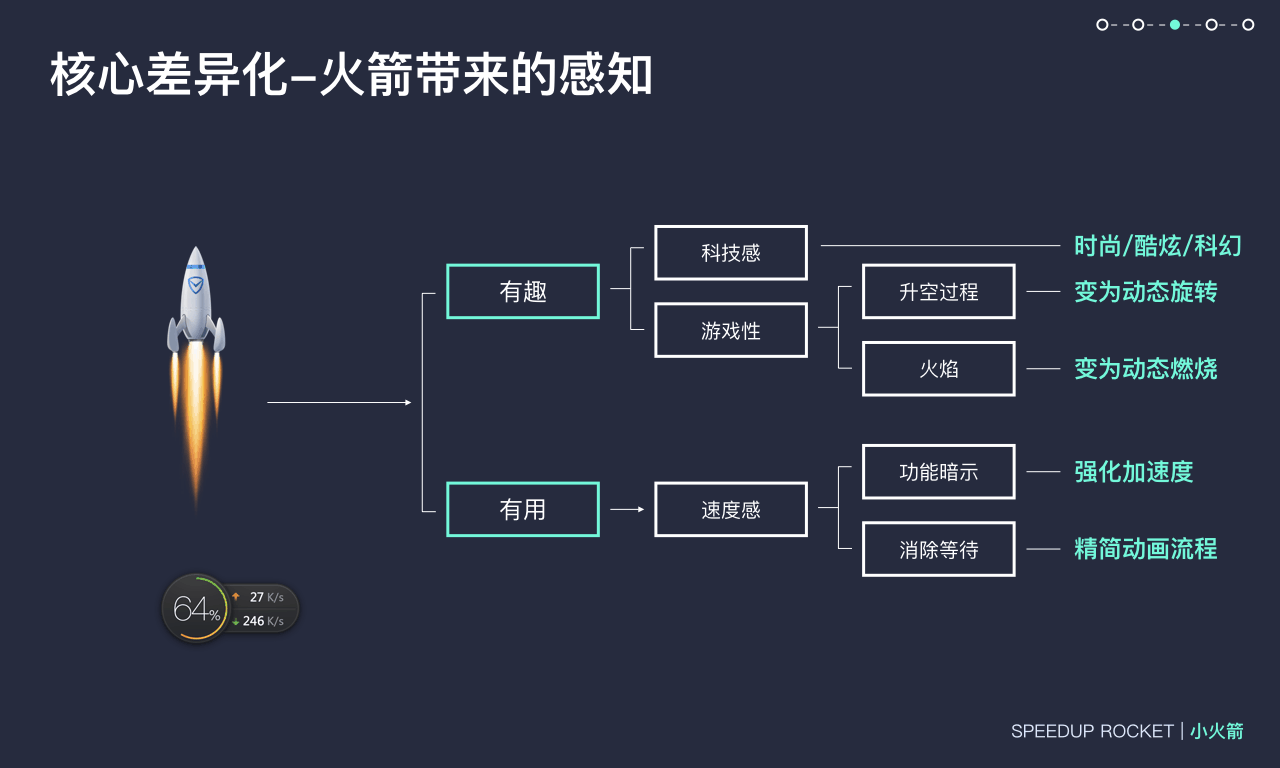
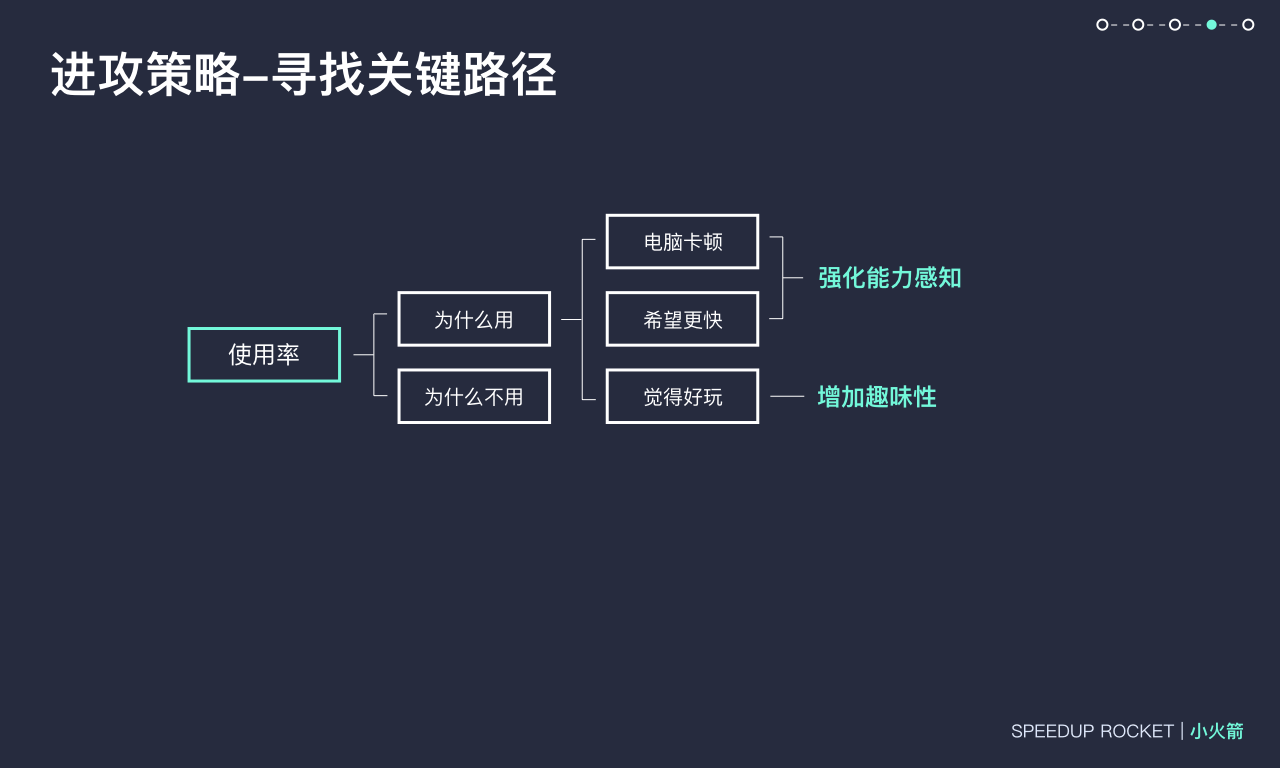
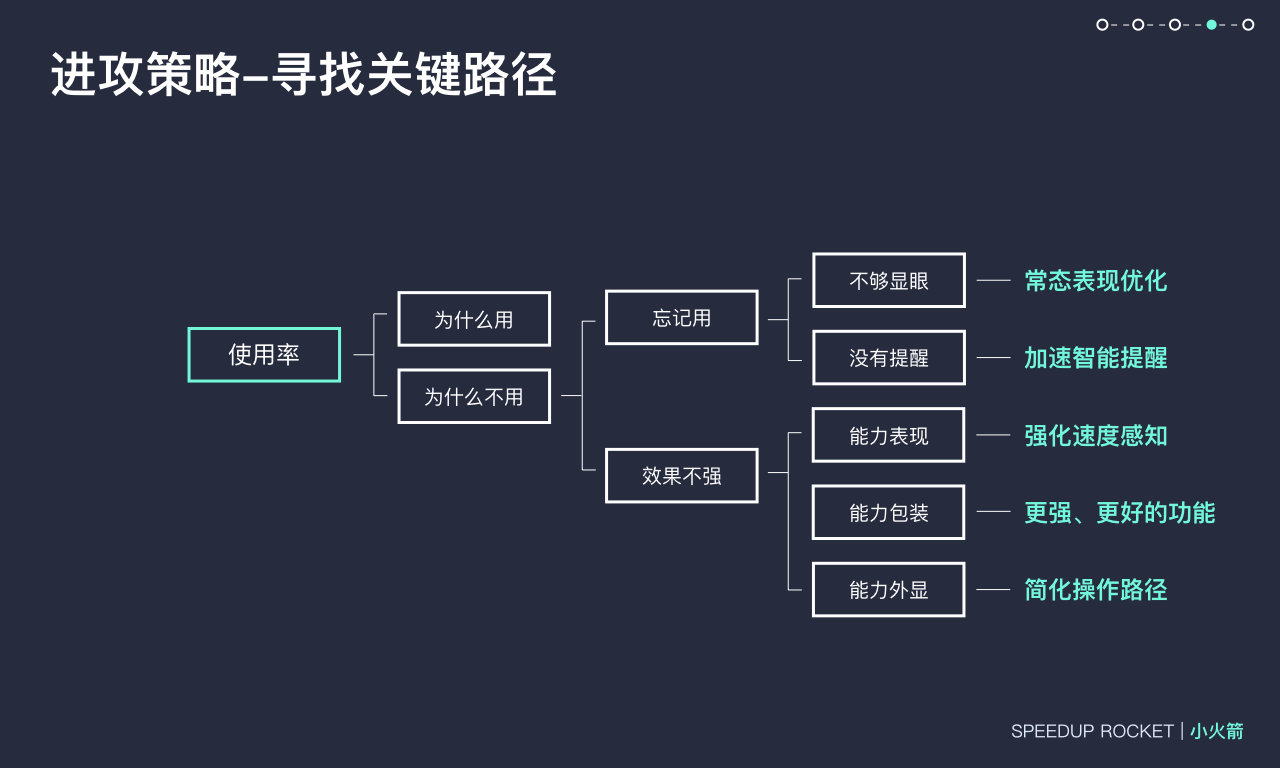
基于小火箭的核心关键字,我们继续扩展出了现在是如何做、之后该如何改的思路。

仅仅是继承和优化原先的优点是不行的,我们基于这次改版的核心产品目标——使用率,详细分析了为什么用户会喜欢用或者不想用的原因,逐个给出解决办法。

这些细致的解决办法是怎么得出的?
当然不是拍脑袋就能想出来的,其实全部和前面Why阶段的分析有关:比如要强化能力感知是分析自身问题得出的;比如前面小火箭要旋转、要燃烧等这些酷炫的效果,是因为我们的用户群体关键字是游戏、娱乐和个性;比如加速智能提醒,是因为竞品这点做得更好,等等……
千万不要小看Why和How这两个阶段的分析,做还是没做,做得好还是不好,真正有经验的设计师从你的最终设计呈现上一眼就能看出来,你前期的思考偷懒了,那就用后面的设计工作量来补吧。
磨刀不误砍柴工,俗话说得确实好。
三、What阶段
这一阶段包含两个部分:第一部分是设计师们最熟悉的设计输出;第二部分是需要意识、勇气和能力建设的设计验证。
1.设计输出
我把这个部分需要输出的内容做了个简单的整理:
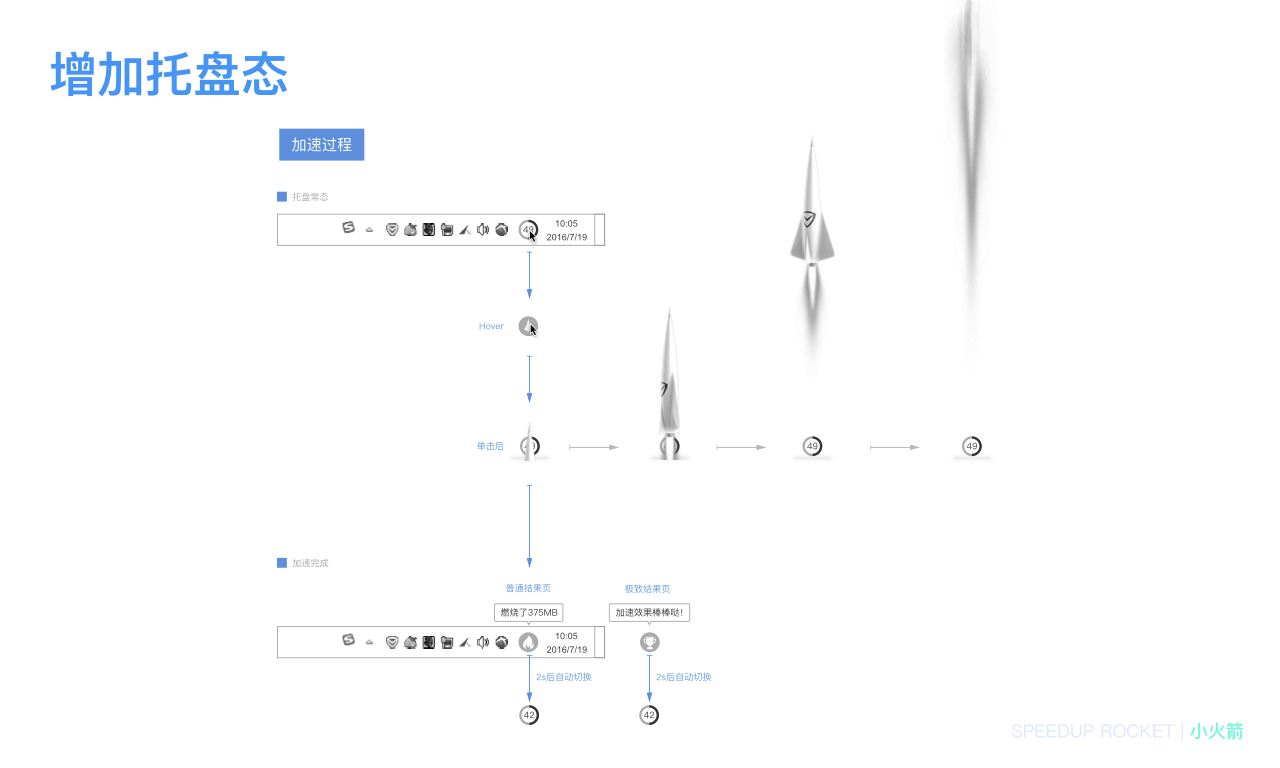
(1)主流程图:
在画交互框架前,建议新人交互设计师(无论是新入行还是新加入一个领域)都先画一下主流程图,可以避免犯一些低级的流程错误;
(2)交互框架:
这是交互稿的主要呈现形式,在腾讯内部,交互稿主要是用一整张静态图呈现的,里面包含产品目标、设计目标的说明,以及所有界面的黑白稿和交互说明;

- 主流程交互:对应主流程图,把这块的交互先画出来,评审之后再画下一步;
- 新装流程:如果是软件,那新安装这一步的流程必不可少;
- 新手引导:这一步虽然不是必须的,但如果功能比较复杂或是新版功能改动多,那还是要考虑;
- 分支流程:除了上面三种流程之外,剩下的分支流程界面;
- 异常状态:空状态、网络异常、网页404等,一定要有一个异常状态检查表,不要遗漏这类界面;
- 动画原则:如果有界面动画,那在做交互的时候就要考虑到,提前和视觉同学沟通好,在稿件中做简单的描述或展示。
(3)视觉界面:
这是视觉稿的主要呈现,同样是用一张大的PSD把所有界面、界面名称陈列出来:
- 主风格定义:这是第一步,视觉设计师会和交互设计师沟通好,选择几个主要的界面来设计主风格,评审之后再画下一步;
- 主图形:界面中有时需要一些大的主图形,如启动闪屏、首页大图等,需要重点设计,一般会和第一步一起做出风格;
- 主要界面:前两步确定后,设计师会根据交互稿继续补充主要的视觉界面;
- 次要界面:这一步需要注意,不是所有的界面都需要设计,有些重复性的、控件可复用的界面可以让开发根据交互稿进行拼凑组合,但是视觉设计师得给出完整的标注规范;
- 控件状态:按钮状态、下拉、进度条等等都需要视觉定义;
- LOGO设计:LOGO的设计时间会比较长,一般在项目前期就会启动命名和设计流程,这里还会影响到主图形的设计。
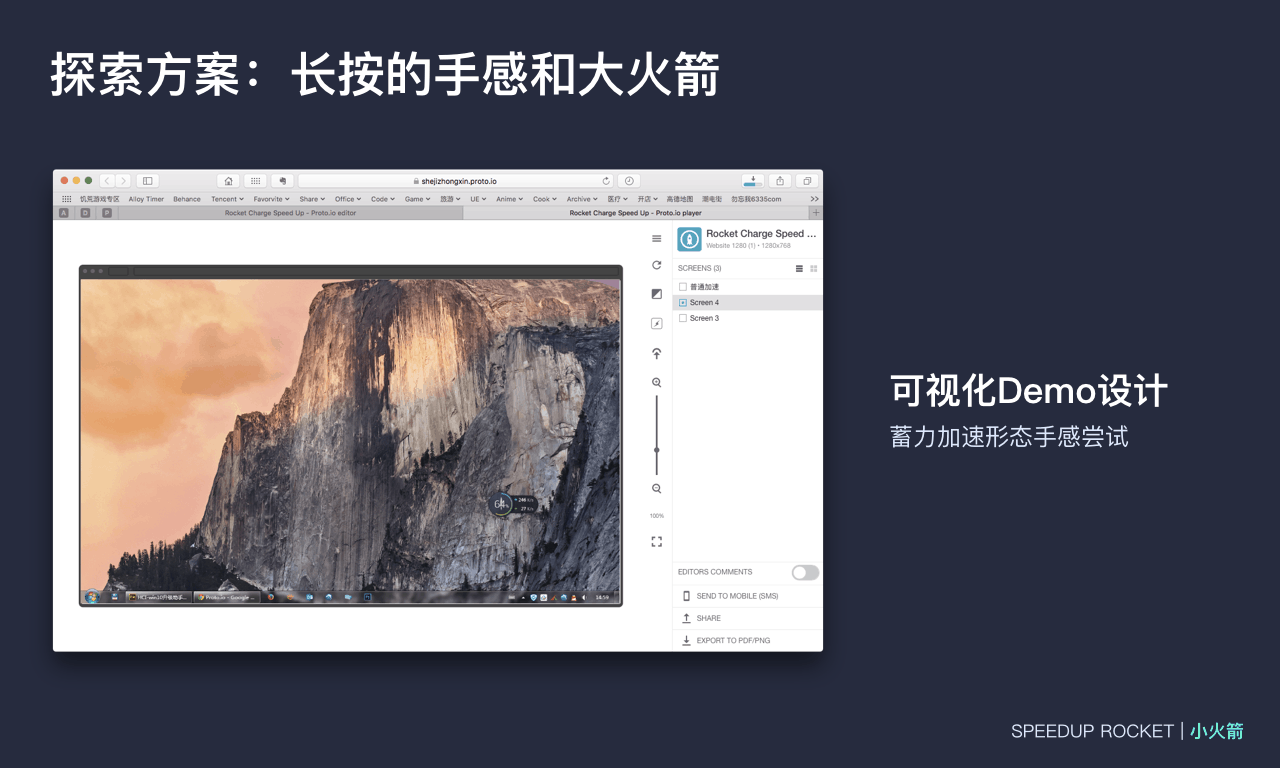
(4)高保真Demo:
我在开发思维那篇中提过,只有交互稿和视觉稿是不够的,要想保证重要产品能够完整呈现你的设计,最好有高保真Demo来给老板、客户和开发同学进行展示:
1)动画Demo:用AE或Flash这类动画软件做演示,一般不是可交互的;

2)高保真原型:用Principle、Framer、Axure或者Proto.io做的交互原型,一般会用视觉稿进行切图制作,可交互,几可乱真;

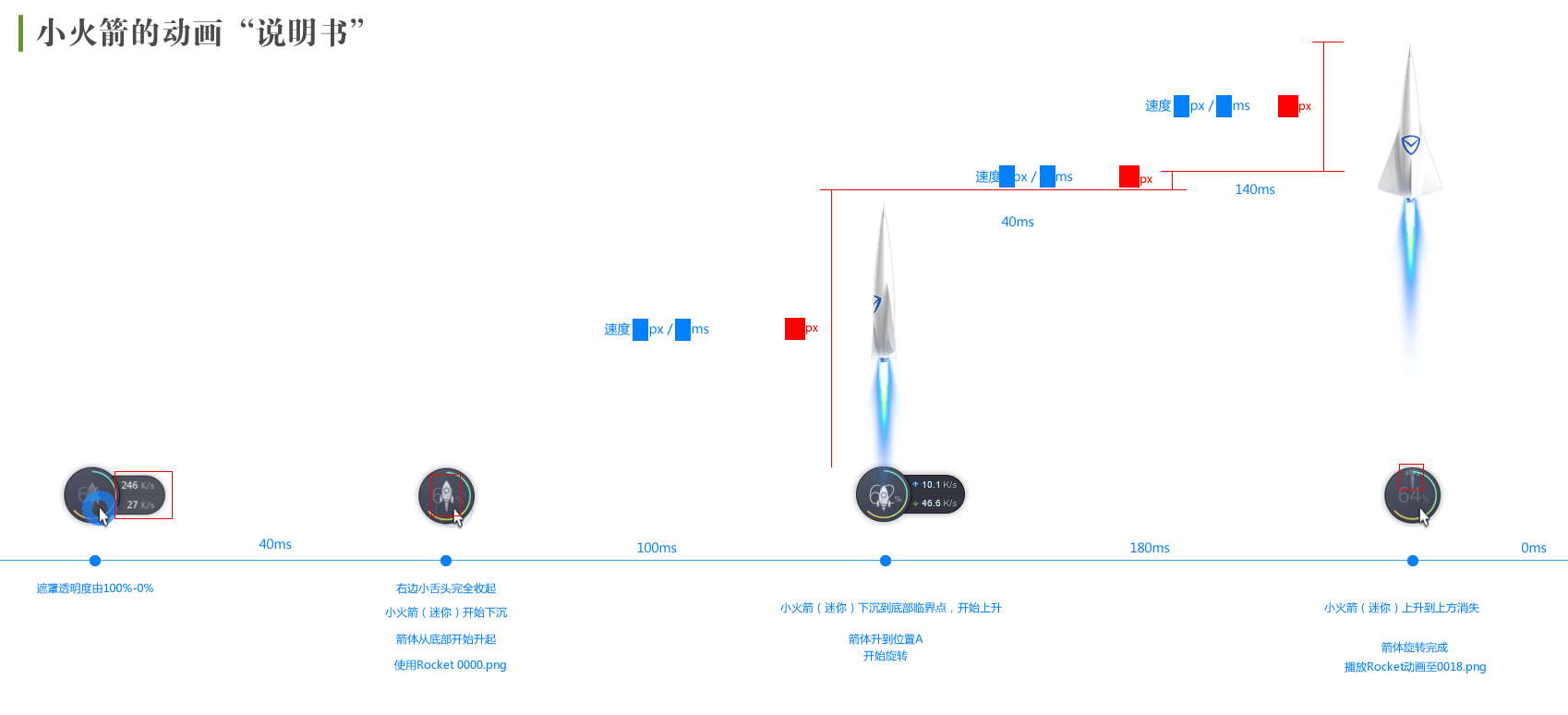
3)动画说明书:我在开发思维那篇中有提到,这是写给开发同学看的详细动画分解,有助于他们 1:1 还原你的动画设计。

2.设计验证
这一部分的重要性我在文章开头已经强调过了,它关系到设计的还原以及设计是否有效,值得每一位有志于提高自己设计水平的设计师认真对待,设计不是搞艺术,只有经得起市场检验的设计才是真正好的设计。
- 设计走查:从开发同学根据设计稿和Demo做出第一版成品之后,交互和视觉同学就要开始检查开发的还原程度,把不对的地方整理后列成一份图文并茂的设计走查文档,将开发效果和设计稿进行对比说明,并且给出修改的优先级;
- 可用性测试:这个步骤可能会在原型设计阶段就做,也可以放在开发出测试版之后做,取决于这款产品的重要程度;
- 专家测试:让设计专家、产品专家和资深用户来体验产品,提出改进意见。产品较小或者资源有限的时候,会用这个步骤替代可用性测试;
- 用户内测:在产品正式上线前,可以用开发版给热心用户或公司内部用户进行小规模测试,收集稳定性Bug和设计问题;
- 用户访谈:常和可用性测试一起做,除了让用户体验产品问题,还可以进行深入访谈,了解目标用户的使用场景、使用习惯以及对产品的观感;
- 灰度上线数据验证:产品刚上线时,可以使用灰度下发或者少量放号的方式,让部分用户先开始测试,并且收集他们的启动量、使用率等指标的变化,如果出现大规模异常,就要及时停止上线并检查问题;
- 上线数据跟进:产品上线后,产品经理和设计师还需要定期观察数据,一个是上线数据需要一定时间之后几个指标才会稳定,另一个是防止出现一些Bug和设计问题,在影响扩大之前应该快速解决;
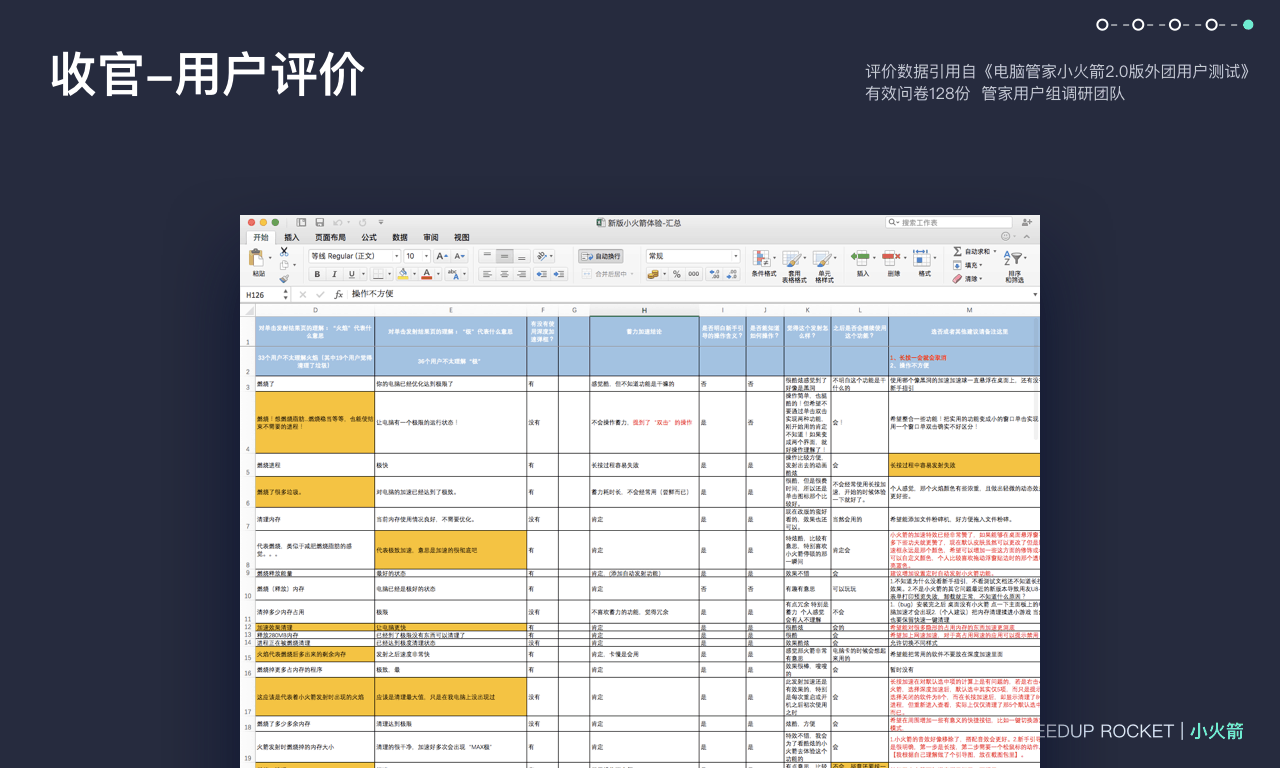
- 满意度调查:产品上线后(迭代型的产品在上线前也要),需进行问卷式的满意度调查,收集用户对于产品的评价。

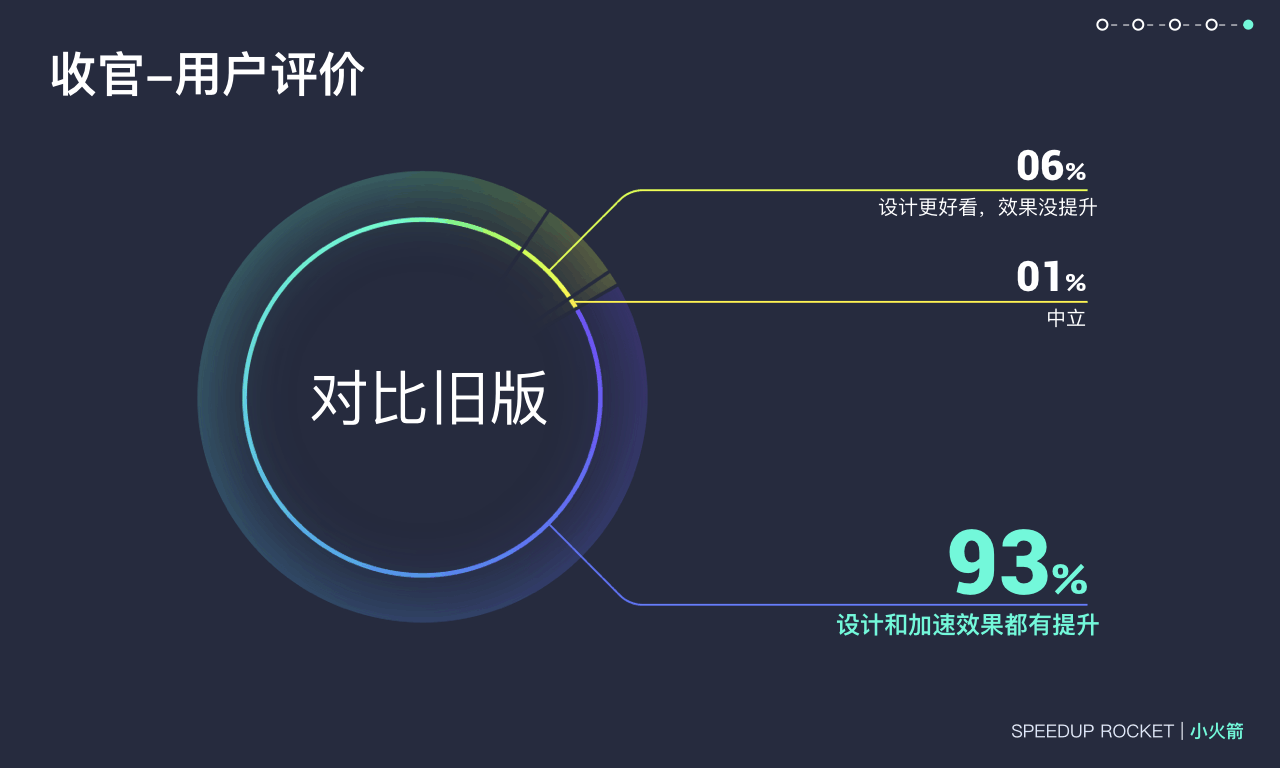
我们的小火箭改版设计,在上线前就做了小范围的用户测试,并收集了他们对新版设计的评价。


可以看出,他们对于如此多的设计改动点并没有不适应,对新版的设计非常认可,我们也就能够非常放心地将产品正式上线了。
后来的数据也非常好,用户的启动率和使用次数都有大幅提升,再次验证了这次改版设计的有效性。
对这块设计呈现感兴趣的同学,可以参看之前的视觉思维部分的文章:
三、设计流程库
上面介绍的主要是我们团队在使用的设计流程,仅供参考,相信你们也有自己的一套系统的设计流程。除此之外,我们平时还要多注意收集一些设计流程,有更好的地方我们可以及时地进行迭代和改进,这就是我说的眼界。
典型的流程当然不止下面三个,从BAT等各大互联网公司的设计团队中你还可以找到更多。
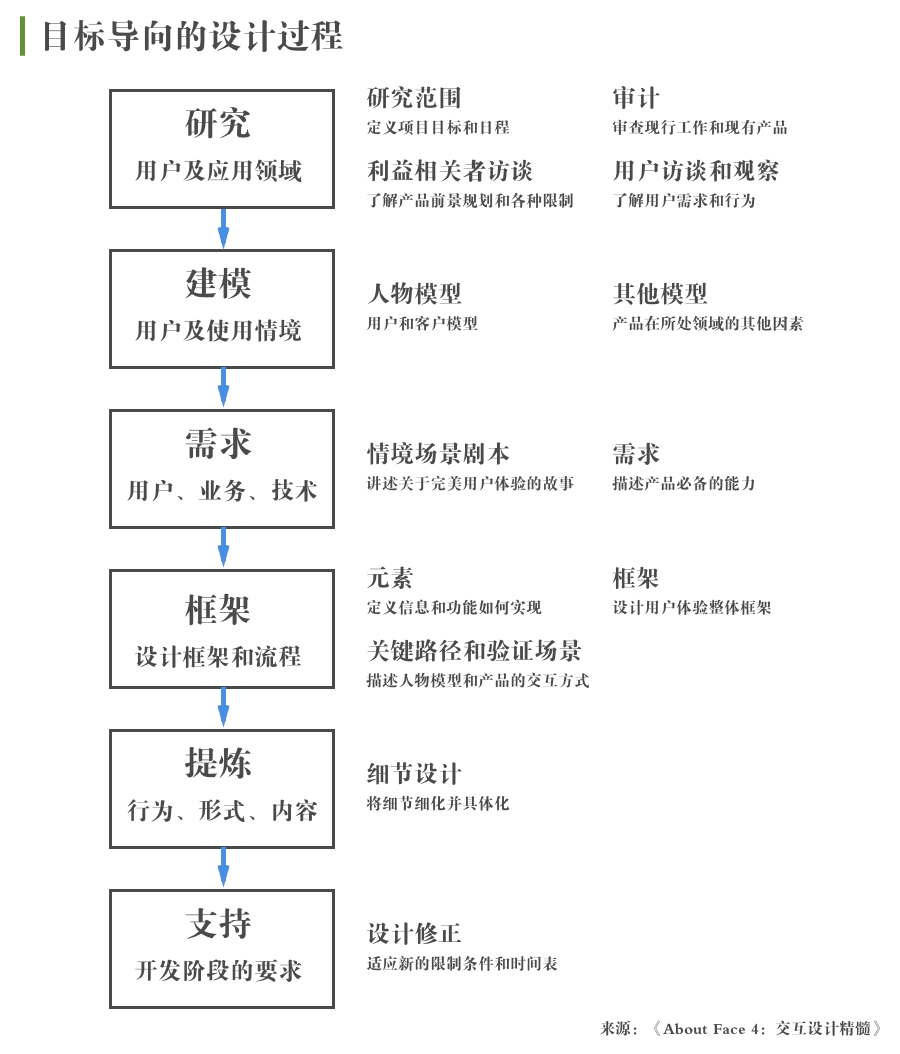
1.目标导向的设计过程
在《About Face 4:交互设计精髓》中,艾伦·库伯(Alan Cooper)首次提出了目标导向的设计过程,对用户体验设计领域造成了重大影响。我认为,就算到如今,这个流程里也依然有很多值得我们学习和借鉴的地方。

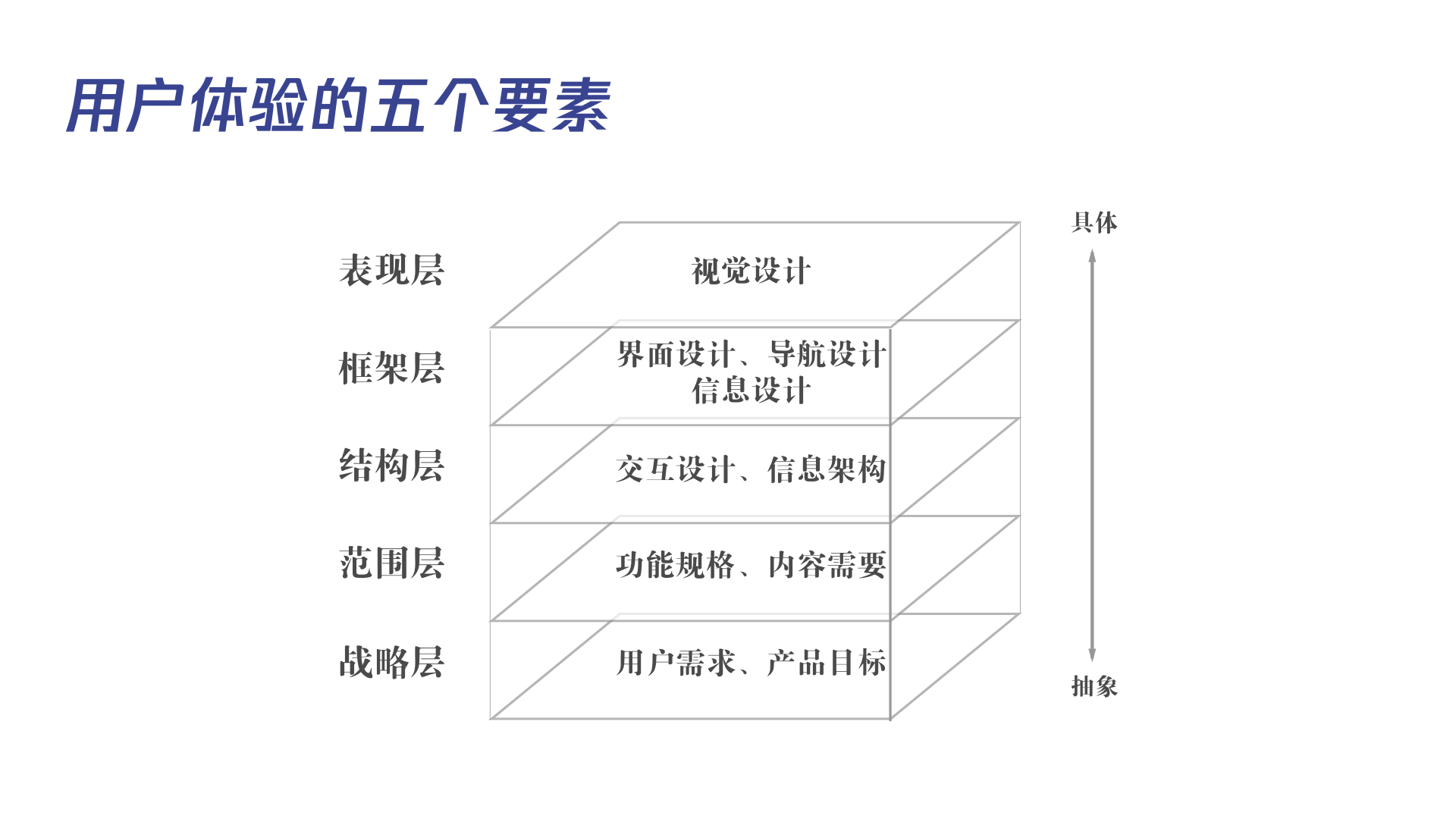
2.五层结构的思考维度
加瑞特(Garrett, J.J)在《用户体验的要素》中提出的用户体验五要素,除了可以被用来理解在整个设计过程中几位角色的分工和思考维度的不同,同样也可以作为设计流程的指导。

知乎@尤文文 在《国内知名 UED 团队的设计流程是怎样的?》问题下的回答很有启发性,这五层结构其实就是一套完整的设计流程。
https://www.zhihu.com/question/20952073/answer/30922866
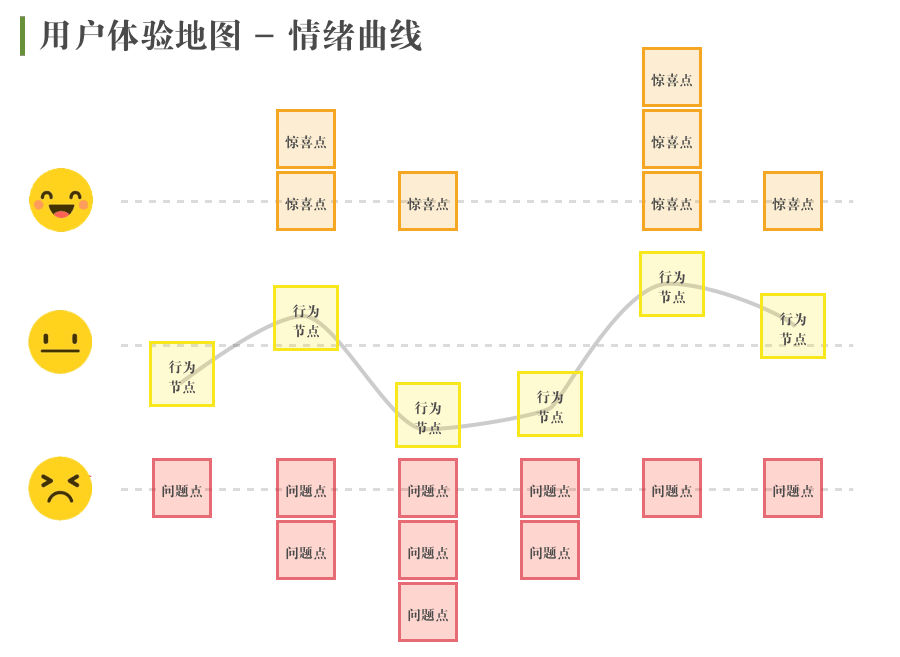
3.用户体验地图

我在用户思维那篇文章中已经介绍过用户体验地图这种方法,它其实是可以作为一套设计流程来使用的,你可以参考更详细的介绍。
1.《用户调研必修课:用户体验地图完全绘制手册》
译者:特赞(Tezign)
https://www.uisdc.com/user-research-ux-map
2.《以干货开场,如何有效地做用户体验地图》
作者:星玫
https://zhuanlan.zhihu.com/p/19740500
相关阅读
作者:WingST(微信公众号:落羽敬斋),腾讯MIG高级交互设计师,9年从业经验的资深互联网人。
本文由 @WingST 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








落羽敬斋 何意啊?
我放弃这个东西的原因,第一我配置够,第二,一直在最上层影响我视觉和操作。
老铁,你个人微信撩下呗~~ 😳