第四章:产品设计(2.2)PRD写作 – 梳理需求(产品结构图)

2.2、梳理需求(产品结构图)
当我们对产品的信息结构了解后,我们就需要规整脑海中的产品需求,让想法更加结构化,因此这一步就要梳理产品的需求。在设计产品原型之前,我们首先要罗列出产品的功能结构,包括频道、页面、模块及元素。这一步依然使用思维导图软件,像绘制楼盘鸟瞰图一样将产品的结构绘制成结构图,因此我称这一步为“产品结构图”。
产品结构图是一种将产品原型以结构化的方式展现的图表,结构内容也如同产品原型一样,从频道到页面,再细化页面功能模块和元素。所以产品结构图是产品经理在设计原型之前的一种思路梳理的方式,并不是给其他工作人员查看的文档,通过类似鸟瞰式的结构图可以让产品经理对产品结构一目了然,也方便思考。


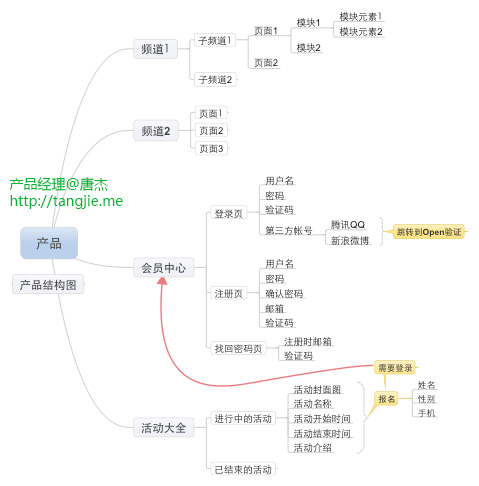
如上图示例,“活动大全”的产品结构依次是:产品 -> 频道 -> 页面 -> 页面元素 -> 操作 -> 元素。我们换一个角度观看示例,产品结构图实际上就是一种结构化的产品原型。这样做的目的就是梳理产品结构逻辑,让我们清楚的知道产品有几个频道,频道下面有没有子频道或者有多少个页面,这些页面里又有哪些功能模块,这些功能模块里又有哪些元素。

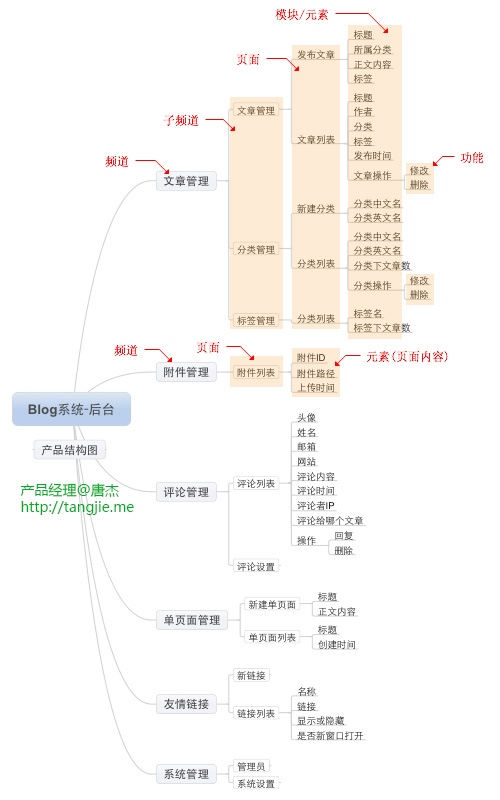
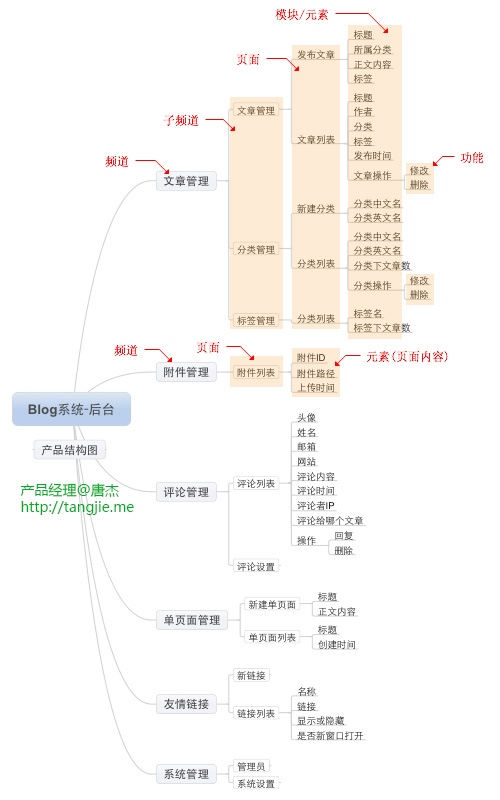
上图以我们第一步的“信息结构图”为基础绘制的“产品结构图”,有了这份结构导图,我们可以对产品进行鸟瞰式考虑和完善,当有问题时,修改起来也比原型和文档方便很多。比如在后续规划中,我们发现文章的图片等附件上传后,管理不太方便,这时就可以在结构图中增加一个“附件管理”频道。如果我们使用产品结构图的方式,那么附件管理的功能增加和修改就会比原型工具更加便捷和效率。
产品结构图的方法同样适用于移动互联网产品的设计,并且比起Web产品更加容易梳理产品结构。
产品结构图是一种让产品经理通过思维导图的方式梳理思路的方法,通过这种方法可以明确产品有多少个频道、有多少个页面、页面有多少个功能模块、功能模块有多少个元素,逐步的将脑海里的想法明确梳理成结构。虽然这种方法能够明确产品的结构,但是这样的思维导图也就只有产品经理自己能够看懂,因为对于设计和技术人员这是一个抽象的表述方式,如果没有详细的讲解,是很难理解的。
产品结构图是将产品原型具体化的一种方式,只是罗列了产品的频道页面和功能,但是没有详细的进行推演,关于细化方面是否符合产品逻辑,是否符合用户体验,这些都是没有深思过的,因此我们接下来就要进行原型设计,开始具体的考虑可行性。
产品需求文档(PRD文档)系列导读
本章索引:
第四章:产品设计(2.1)PRD写作 – 罗列信息(信息结构图)
第四章:产品设计(2.2)PRD写作 – 梳理需求(产品结构图)
第四章:产品设计(2.3)PRD写作 – 原型设计(界面线框图)
第四章:产品设计(2.4)PRD写作 – 用例模型(产品用例图)
第四章:产品设计(2.5)PRD写作 – 逻辑流程(功能流程图)
第四章:产品设计(2.6)PRD写作 – 需求文档(PRD文档)
全文索引:
本文为作者 产品经理@唐杰 授权发布,转载请注明来源于人人都是产品经理并附带本文链接。


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求
B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求
















为什么上面文字也要全部加链接。。?
信息结构和产品结构啥区别?
信息结构我觉得更像是需求的进一步整理,把需求具象化的第一步
做的详细一点,比如结构型数据库符合BCNF以上标准的话可以直接拿来建数据库了
而产品结构图就是可见的功能频道以及细节
拙见
如何能做到让信息结构直接符合的建立数据库脑图,举个例子..
同问,啥区别?
我感觉看了以后,越看越混乱了
信息需求和信息架构要分开,产品结构也就是界面有多少极其流转是交互设计要解决的问题。
赞成你的观点。我也认为产品结构图其实就是产品页面及交互规划。作为后期的产品页面交互实现的基础和检查列表。
我们的想法接近,我认为产品结构图在绘制信息结构图之前确定,确定整个方案的模块化的结构,一般不会特别细。信息结构图和功能结构图算一类,是在确定产品大方向后再行绘制细颗粒度到具体参数