设计师通常如何发现灵感?

elya@知乎上的回答:
我想,我的答案,应该是不求多,而求精,所以在这半夜3点,我一字一句的敲打着键盘,只为给大家甄别真心的好网站
一、Reeoo
Reeoo可以根据配色筛选好的网站,其实不考虑色彩,Reeoo上已经都是顶级设计网站了,非常非常多牛逼设计师提供的顶级设计,让Designer们长期追捧。而按照颜色筛选这个功能,简直是让人欢喜到无以复加,真心的非常方便。
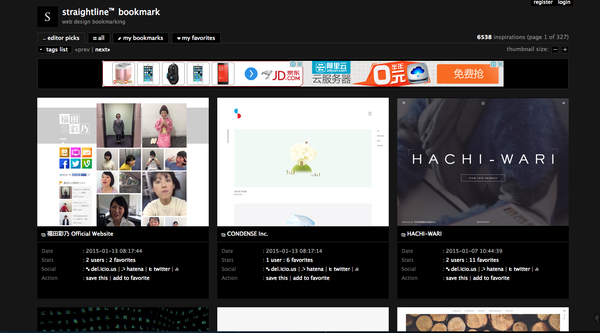
二、Straightline
一个日本的网页设计汇总网站,日本的隐忍的设计风格,的确让人欲罢不能,属于超级耐看型,比起中国的浮躁、花哨,世界的潮流、多变,日本的设计潮流一直是简约、大气,设计于无形中渗透到网站里,非常值得学习。

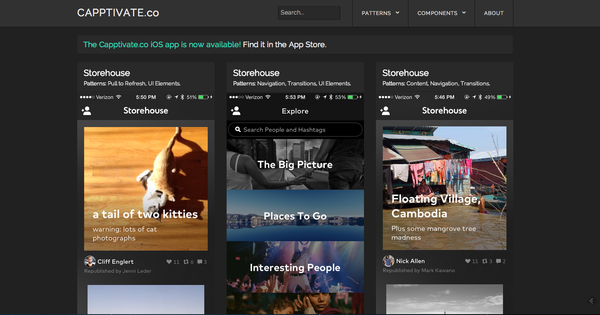
三、Capptivate
Capptivate 是一个聚合APP动效Design Pattern的网站,之前好友小哀做过一个设计模式的帐号,专门分享视频动效,也是采用录屏的方式收集整理。而Capptivate上面持续跟着新 APP发布的脚步,更新着最新的一些优秀的视频特效,很多时候我们做一个交互效果就不需要用AE实现,而是拿着上面的效果参考就可以了。

四、LitterBigDetail
LitterBigDetail是一个汇总微设计的网站,细节是魔鬼,所以如丝般润滑的体验,背后都对应着无微不至的细节打磨。我也曾经维护过一个微信公号『小细节大体验』,也是在记录遇到的所有的体验细节,灵感来源就是LittleBigDetail。

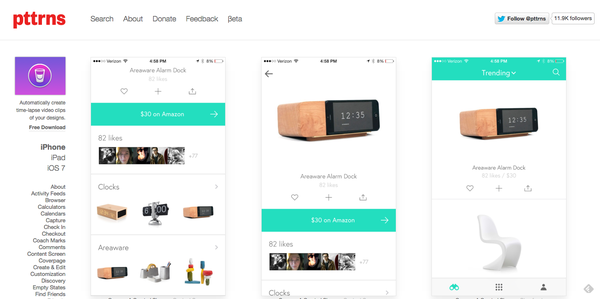
五、Pttrns
Pttrns收集了一千多个App设计模板,而且还在不断更新中。这些模板截图按照App的功能或者截图的类型分类。另外,还可以通过放大镜,更清晰地看清楚截图。

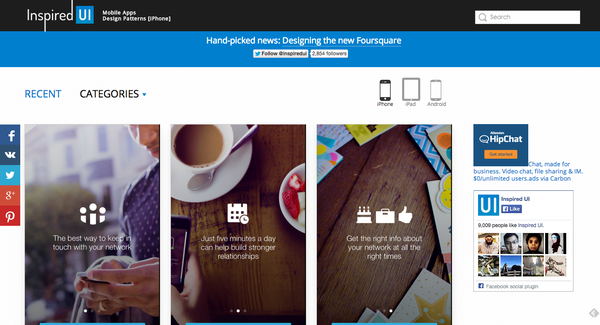
六、Inspired UI
Inspired UI又有iPhone设计模式,又有Android设计模式,又有iPad设计模式,内容相对比较全面,但是APP更新不够快,不过也可以作为参考,也有分类切换的方式。

又是一个设计模式收集网站,APP更新不够快,但是信息组织方式挺不错的。热门的标签全部都罗列在最上面,可以快速的切换筛选。

八、Mobile Pattern
包含iPhone和Android的设计模式集合,内容比较多,但是真心想吐槽,Android设计好看的还真的太少了,尤其不明白的是,现在明明已经越来越多的APP,iPhone和Android用同样一套设计,但怎么Android仍然很难出色呢?

九、AndroidPatterns
难得的Android设计模式库,内容比较少,而且基本放弃更新了。

十、Dribbble
世界顶尖的设计师,都会把自己的作品上传到Dribbble上,Dribbble更是采用限制级的注册方式,Dribbble的邀请码实在是一码难求,所以,如果你需要找灵感,或者跟定级设计师学习,那么多泡泡Dribbble吧。

这些是我收藏的独家灵感来源网站,存储在一个叫Spark的收藏夹里,希望对大家有帮助。


 起点课堂会员权益
起点课堂会员权益
 产品经理的核心价值是能够准确发现和满足用户需求,把用户需求转化为产品功能,并协调资源推动落地,创造商业价值
产品经理的核心价值是能够准确发现和满足用户需求,把用户需求转化为产品功能,并协调资源推动落地,创造商业价值















这个是真不错