交互设计那些事儿

这是一次内部分享,新部门的同学们希望我聊聊我过去从事的交互设计,做个了面对入门者等级的PPT,和各位简单聊了聊。发到微博上,也敦促自己对交互设计从业经历做个简单总结。——类似的文章,貌似自己在三年前也写过……
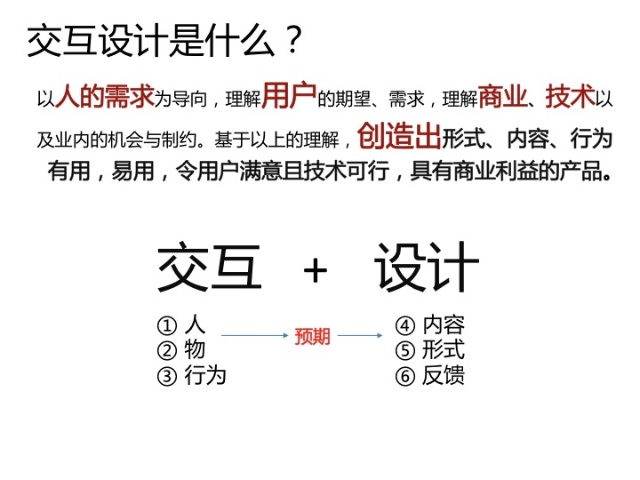
一. 什么是交互设计
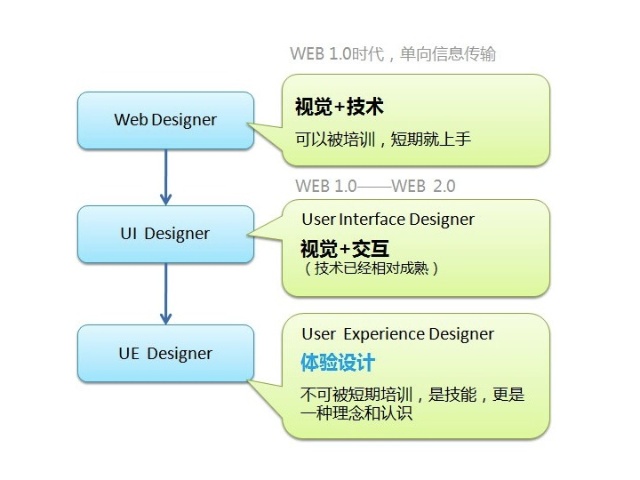
要谈什么是交互设计,先要了解这几个概念。
网页设计年代,大概是从2004年开始热起来了,等到我毕业的2006年,满大街都已经是电脑培训机构,记得当时北大青鸟的百日千才培训就在我每日下班必经的十字路口。
网页设计年代重视的是特效,说白了就是特效背后的技术,君不见当时的网页是让人看得眼花缭乱啊,这里bling bling闪闪的,漂浮框乱跳的。然后就是套各种网页设计模版,做出很多复杂的类似于右边这种典型的政府网站出来。

美工时代:
网页设计时代,大批的“美工”涌现。显然人们有了更高的追求,光是bling bling的眼花缭乱的动画效果已经看厌了,网页也是需要装饰美化的。虽然网页设计论坛(www.68design.net)当时很火,但是网页设计师这个头衔仍然是一厢情愿的叫法。大多数时候,仍然是老板和客户嘴里的“美工”。
美工时代重视的是:视觉效果。并且,原来对网页设计一窍不通的老板们纷纷成了资深的视觉鉴赏家。美工时代“美工”很痛苦——单纯靠视觉效果去评价作品好坏,太主观,太随意。于是他们通常会做N个版本,反复修改,直至美工崩溃或者老板崩溃。

历史迈入了伟大的UI年代。
大概是在2005年,我崇拜的网络名人从擅长鼠绘的小非变成了图标达人Rokey(时光倒流到2005年,我正在看这篇文章:灵感来源于生活-微软亚洲工程院移动设备组UI设计师张伟)。也自学了关于UI的若干知识,开始迷恋起PS像素级的奇妙世界。
UI=User Interface. 已经将User即用户纳入界面设计考虑的重要要素。但是对于精致、质感的无极限的追求,依然会让人顾此失彼,忘记了从用户的视角去审视一个UI的作品。于是,经常会看到虽然很精致,但是很难用的软件界面。
用户看到的部份,无可挑剔。但是实际上,使用的感受并不好。而感受部份,可以从几个角度去阐释:
他们知道不知道这个是什么东西?他们感觉到迷惑吗?
他们是否清楚能够通过此物做什么?
是否清楚如何做到?
当他们有兴趣去尝试时,他们知道如何开始吗?
当他们开始后,知道如何进行下一步吗?
当不想要使用时,能够快速明白如何退出吗?
当他们退出后,下次来用,是否需要重新去学习掌握如何操作?
每一步操作时,他们心理会感觉到愉悦还是枯燥乏味?
当然,我们崇尚软件操作过程中的效率,但是若用户感觉到愉悦,也许就不会觉得效率太低,其实,效率是个相对的说法。归根结底,这就是用户体验。
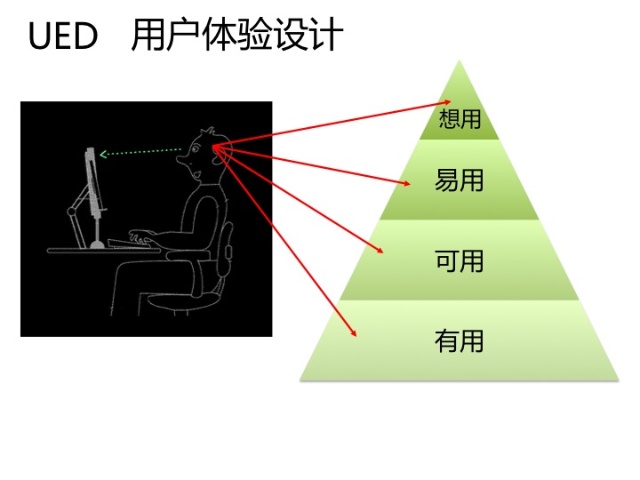
UED时代——用户体验制胜
我们不缺技术,我们不缺另人震撼的视觉,这些虽然过去是我们孜孜追求的东西,如今已经不足为奇。但是我们缺用户来用,我们缺用户持续来关注,我们缺用户体验。用户体验过去一直在产生影响,但是未能得到足够的重视。
2007年,开始关注www.ucdchina.com. UED是套方法论,UCD是指导思想——User-centered Design. 不再是BCD-Boss-Centered Design.老板说了算,除非老板能够代表目标客户。这和市场营销学发展的历程有点像,从生产主导到市场主导。

以下是我在用户体验设计?——是什么不是什么里用到的图片。WEB2.0后,用户的参与度越来越高,用户从被动的接受者变成了主笔,主编,摄影师,作家……他们是主角,使用中遇到问题,当然不可能靠网站的客服电话或帮助教程搞定,他们需要自助,所以,降低使用门槛,消除使用障碍,吸引他们重复使用,是每个网站致力的方向。

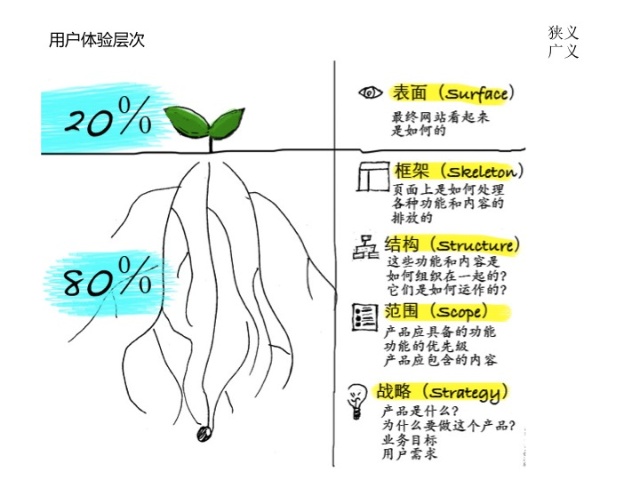
以下是在用户体验设计答疑对话(半吊子和纯外行)一文中的配图。从广义来讲,一个网站的任何部门都是在为用户体验服务,从战略层的布局开始,用户体验已经开始。而狭义的用户体验设计,也就是UED部门做的事情,大部分是围绕到结构、框架以及表面层。

UED部门的组织架构基本如下,解决用户易用(交互、文案),以及想用(视觉,交互)的问题。而用户研究是帮我们看清用户特征、洞察及挖掘用户需求,前端是伟大的实现者。

那么,交互设计到底是什么呢?
我突然打了一下你,你肯定会有一定的反应。首先,你的表现会吃惊或者生气,你的吃惊或者生气的程度也会受我下手的轻重和方式影响。我对你的反应会有一定的预期,下手的时候,没有期望你会突然哈哈大笑。这就是人与人之间的交互。
人和物也是一样,我按下电视的开关键,我预期电视会打开。电视如期望发生运转。若我按下电视的开关键,突然电视成了静音,这就是非期望的交互行为。

二. 为什么需要交互设计?
人可以经由训练,改变自己对于行为的反馈,比如,妈妈教育婴儿对于他人的礼物回报以“谢谢”和微笑,不要跟着陌生叔叔走等。如果你送一个小孩子礼物,他却对于大骂,你会觉得这个小子怎么这么没教养。
机器、系统没有生命力,则需要被赋予对于各种行为的反馈机制。将用户的期望赋予给它,让它给出合理的反馈行为。
然而不幸的是,我们的生活里,没有教养的产品实在太多太多……
上图左侧是一个杯子。我让现场的同学猜这个杯子的成本价,答案集中在10元左右。但是不幸的是,我为这个杯子花费了不下600元。原因正在于不良交互。
杯子的把手处仅容两个手指塞入,当倒入热茶后,我端起此杯,把手上部是光滑无比的玻璃,而手指又被杯壁烫了一下,结果杯子倾斜,将热茶倒入了笔记本电脑键盘里——修键盘花费了580元。
考虑到这里,设计杯子的设计师可以考虑把把手做成磨砂玻璃,增加卖点。
上图是公司内部的门。基本上去个卫生间都要从此门经过,那么基本上每个员工每天进出此门不下6次吧。在场的同学声称每次都很紧张——为什么?怕被撞啊。你看不到对面有没有人,怕推门撞别人。自己也担心被人撞。所以,途径此门,瞳孔会不会由于紧张放大呢?还有,此门推也可拉也可,上面的“拉”字其实形同虚设。
每天反复扇动,座位靠近此门的同学们夏天感觉到热,冬天感觉到冷。严重不低碳环保。
原因也是不良交互设计。
改进此门,可以设置透明的玻璃窗。或者用自动开启的推拉门代替。
上面是一个电梯事件。要知道电梯是个最讲究习惯统一的地方。你要经常在不同的大楼用不同的电梯。若A电梯用这种按键,B电梯用那种按键,基本上你都要重新适应。然而这个适应你又无法持续,因为你到了C电梯,仍然要重新学习。所以电梯的按键设计,基本上要有行业标准的。
然而华星路的创业大厦就是特立独行的。大多数电梯将开门、关门的按键放到了数字键的上部。而创业大厦则是将报警按键放到此处,开门关门则放到了数字键的最下方。
我2008年到阿里巴巴上班(当时公司就在创业大厦),觉得这里的同事很不友好。好几次晚到一步,电梯门即将合上,我大步向前,边跑边叫等一下。里面的人面带笑容,靠门的MM伸手一按键,电梯门无情地关上了。
这里的人都太不友好了——直到有一次我上了电梯,电梯门即将关闭时,有几个迟到的同事飞奔过来,我二话不说,直接按开门键——叮呤呤,居然响起了铃声,有个声音问:什么事?我定睛一看,原来本以为是开门键的地方,是个报警的按键!原来如此!
上图右下方我写了一个HISTORY, 历史。这是开个玩笑。假设某人暗恋已久的人向TA飞奔过来,希望电梯等一下,结果由于此不良设计,让这个暗恋的人心存纠结,错过美好姻缘。本来两个人结合有可能生出一个能够改变历史的天才,结果错失了。
原因正是不良交互设计。
上图是今年去千岛湖outting拍的酒店里的门以及开关。酒店的门打开貌似是在教我们做肢体协调操,需要两个手同时按指示操作才能打开。试问门的安全性在于防止外面的人破门而入,不是为了防止屋内的人出门。不晓得这个过度设计有何作用。总之,妈妈不再敢把小孩子留在房间自己不带房卡出门。因为一个8岁以下的孩子,基本上不会开此门。
右下角是大部份酒店都有的变态的灯。你不知道什么状态是开,什么状态是关。当然,由于酒店系统,某处灯光是由多个按键控制,无法用统一的交互解决。但是这是系统的问题,不是用户的问题。
网页上的无教养的表现更多了……
某日我看到一封邮件。我大概一瞄,我就看到几个关键词:免费,即可获得,10元,立即领取。
(我和大部分用户一样,不会逐字去阅读什么什么介绍,基本上都是在抓关键词,要提高效率,请精简网页文案,强调文案重点)。
但是,当我点击立即领取之后,直接给我一个添堵的页面:我没有资格。(文案的重要性!)
我不知道是不是不登陆造成的,当时的设计应该考虑各种风险给出周全的解决方案。
从数据上去看,也许会看到活动的转化率很低很低,也许活动方会认为是投放人群不对,页面不够吸引人,或者10元的力度不够等等。但是只要认真去找问题,也许会发现不良交互产生了严重影响。

当然,我还搞不明白,像UIGARDEN这种盈利模式单一急需用户注册的网站为何会在注册页面和用户过不去。
你链接不上GMAIL的服务器是你的不对,别说用户的EMAIL是无效的好不?

所以,我们需要交互设计去做什么呢?
1. 发现并解决问题
上面的那些交互的问题,交互设计师需要发现并有一套方法去解决。
2. 平衡——引入用户视角和方法。

3. 控制成本,降低风险

交互的系统方法,让交互的输出物快速迭代呈现,并且低成本。不需要开发,不需要视觉,就能够将抽象的想法具像呈现原型,方便的且低成本的工作方法,方便项目组进行多种可能性的探索。
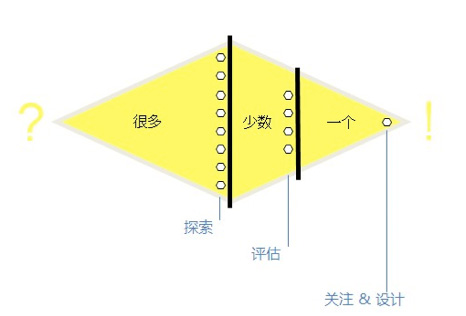
在一轮轮的评审和讨论中让决策人和参与方根据项目的阶段逐步聚焦。最终输出一个最终版的原型。
4. 术业有专攻
当然,产品经理和视觉设计师若有可能多做一些,也可以不需要交互设计师。事实上,大多数创业型的公司,确实是没有交互设计师的。但这不意味着交互设计缺失,有可能是产品经理或者视觉承担了此阶段的工作。但是,产品经理在平衡商业和用户的点上,往往会更多站在老板或者KPI的角度,而视觉设计师感性大于理性,更加纠结于各种视觉细节,会不自觉在项目前期就引入太多视觉元素,让项目组在讨论中偏离核心方向。
总归来说,他们的专攻方向是不一样的。

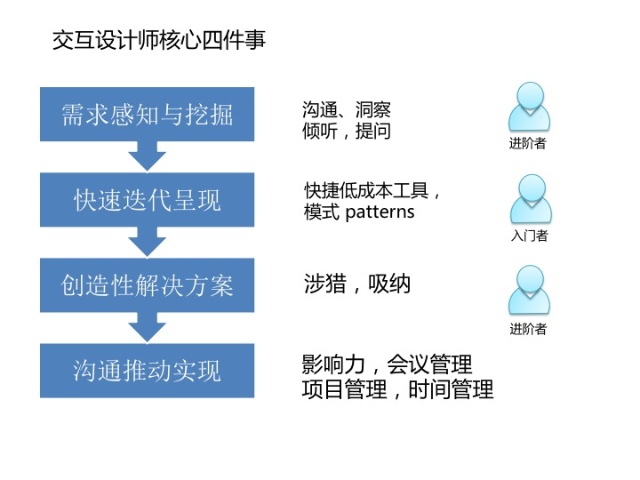
三. 什么是交互设计

我个人认为交互设计师的工作围绕以上四件事情展开。入门的人,很容易将重点落到第二点:快速迭代呈现上,所以他们会直接问:你们都用什么工具?能给我们培训一下工具吗?
其实工具真的不是重点,想法若有,发现白纸和笔都是最好的工具。所以进阶的交互设计师后来会明白这一点,他们会回归到需求本源:这是什么?为什么要做?我们要解决的是什么问题?非要如此解决吗?
举个例子,若有需求方说:帮我设计一个花瓶。小A设计师就直接去做花瓶去了。小B多问了几句:多大的花瓶?什么材质的?什么时候要?预算是多少?小C则问:你要花瓶做什么的?是放鲜花还是做室内装饰用的?小A肯定做出了花瓶,但是未必是顾客想要的。小B也做了花瓶,顾客也买单了,已经合格了。但是小C则有可能让顾客惊喜。顾客表面要的是花瓶,但是实际上是在寻求一种解决方案。他要解决的问题有可能是风水问题,有可能是美化家庭,有可能是装一束鲜花……若不了解这个背后,你也许只能给他一个花瓶,而不是其他的更加适合他但是他描述不出来的,甚至没意识到的。
在实践中,我曾遇到一个需求,在一个新的频道即将发布前,需要做一个预热页面。这个预热页面比正式的页面提前几天发布。运营同事说需要提前让目标顾客知道一个新的频道要上线了,那么原来的设想就是在这个页面上介绍一下新的频道,以及新频道上线后的精彩活动。
追问:你的目标是让这些人知道有这件事情,还是让他们知道有这件事情并且在频道发布后回访呢?需求是后者。那么一个简单的介绍页面只能达到前者的目标。这群人知道这件事情,但是一周后就会淡忘这件事情,这群人绝大多数不会成为正式频道发布后造访的那拨人,那为何还提前预热?要达成后者的目标,我们则需要放钩子,比如在预热期间让用户抢积分,免费送积分,折扣券等,并且限定了积分或者折扣券只在正式发布那天有效等。
数据可以看出一些需求,但是数据是个有意思的武器。武器可以让用户的行为显像化直观化,但是你依然不了解这些数据的背后有什么样的顾客行为。比如,数据显示某购物网站主流用户也许是集中在25岁到29岁。这是个事实。那么我们的产品有可能会认为就是要满足这类顾客的需求。但是有可能是我们在设计上太偏重这个阶段的用户群,让其他用户更难去用我们的产品。
另外,交互要始终平衡的除了商业与用户、技术,就是ROI, 也即投入产出比。
解决一个问题,满足一个需求,有多种方法。有的属于过度设计。有的属于隔靴搔痒——需要多搔很长时间才能解决问题。所以交互需要有四两拨千金的意识,在探索阶段,不放过一个灵感,多做一些探索去求寻最佳解决方案。在后期则当快刀斩乱麻,当断则断。
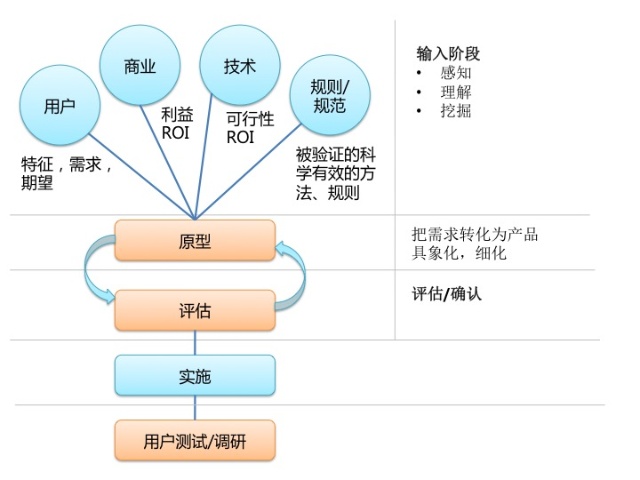
交互设计师的工作——

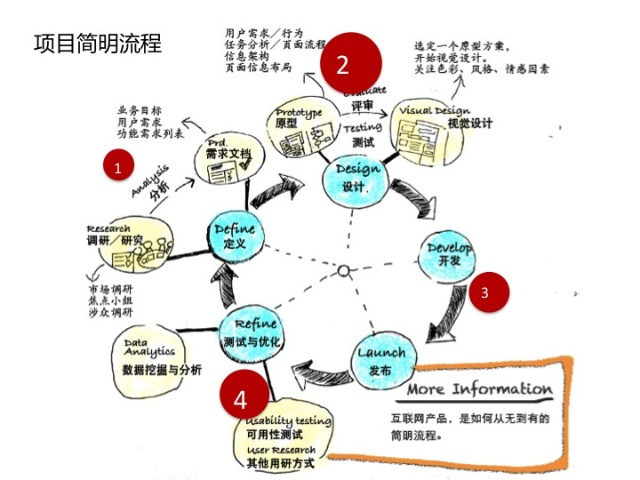
在整个项目流程中,交互则在四个阶段有不同程度的参与,并且这几个阶段并不是严格的串行,而是并行中迭代的。

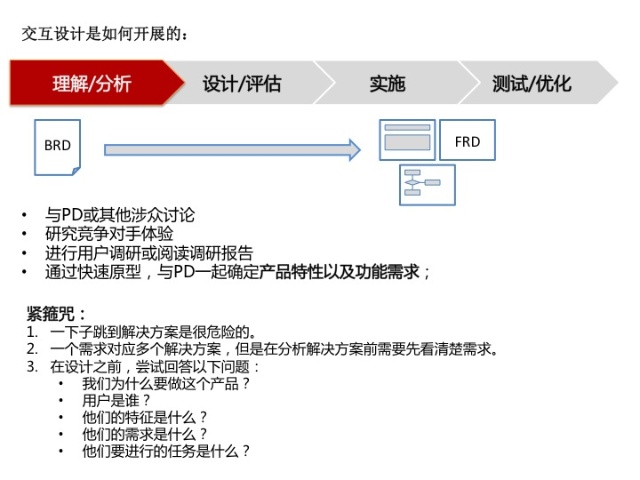
1. 需求阶段
参与讨论,了解并挖掘需求。进行用户需求分析(也会与BI部门以及用研配合,走访用户,做用户调研等),任务分析,提供网站架构图(site map), 网页流程图(page flow)等,协助产品经理细化需求,从BRD(商业需求文档)到PRD(产品需求文档).
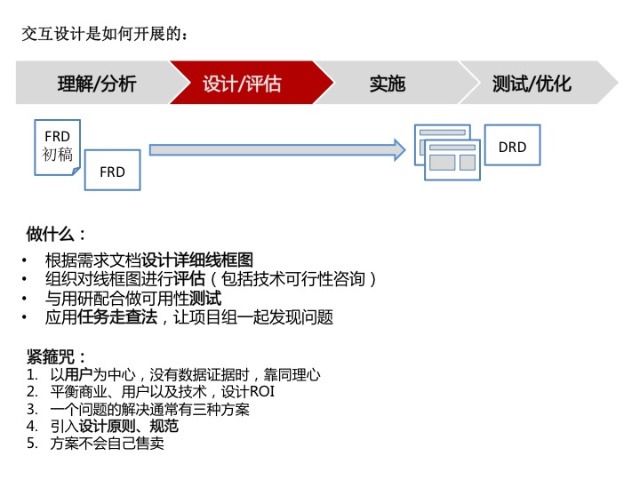
2. 原型阶段
同步PRD进程,输出各阶段所需的产品原型,也即线框图(Wireframe). 探索满足需求的各种解决方案(包括任务流以及单页面交互),并组织评审和讨论会,在评审和讨论后,输出一个确认版的线框图以及交互说明文档。
此阶段若有必要,也会配合用研进行可用性测试,以便提前发现问题。
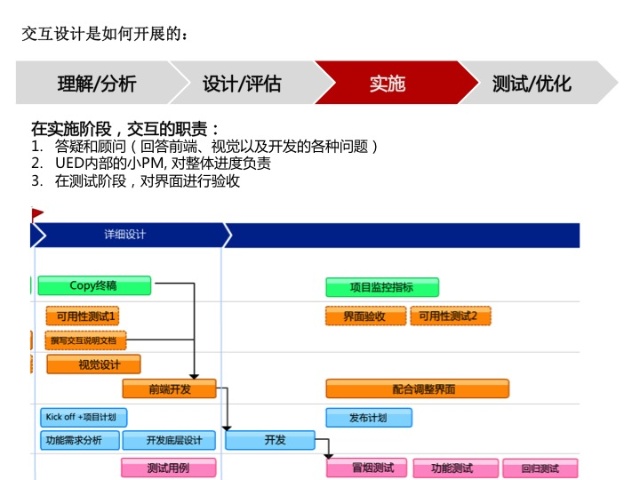
3. 视觉-前端以及开发阶段
演变成为UED内部项目经理,对UED整体时间进度负责,讲解需求,答疑,验收视觉以及前端、开发成果。根据他们的反馈,改进交互设计,并与产品经理协调。
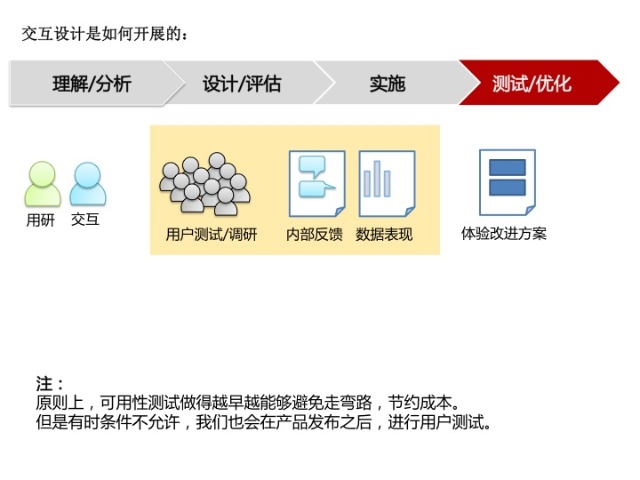
4. 优化阶段
观测核心数据变化,进行可用性测试和用户调研,以便优化下个版本。
先到这里,下一篇分享下交互常用的工具和方法。继续关注哦~
来源:http://heidixie.blog.sohu.com/186686158.html
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益