理性的选择 ,四个组件的使用指南
我们在看App时,有没有思考过这样的问题,同样都是提示弹窗为什么出现那么多不同的样式,亦或者同样都是让界面进行切换的导航为什么有的可以通过侧滑切换,有的却只能点击切换呢?最近在玩App时发现了几组这样的控件,下面就来和大家分享下我对他们的理解和选用。

目录:
- 第一部分:警告框与操作表
- 第二部分:标签栏与操作栏
- 第三部分:Tabs与分段控件
- 第四部分:Toast与Snackbar
警告框与操作表
1. 定义
警告框:是一种操作上的确认,只有当用户点击按钮后才算真的完成,才可以有其他操作,主要作用是警告或提示用户的。
警告框由三部分组成:标题、正文、按钮。有些简单的警告或提示只有正文和按钮即可。

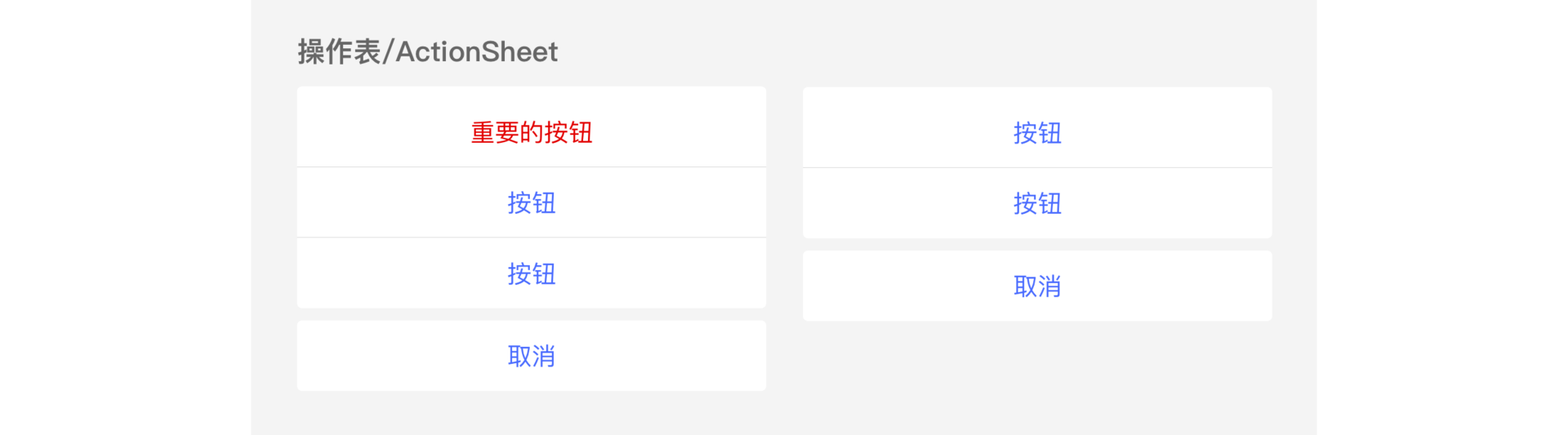
操作表/ActionSheet:操作表通常会从屏幕底部边缘向上滑出一个面板,可提供2个以上的选择。呈现给用户的是简单、清晰、无须解释的一组操作,没有正文的描述内容(大部分)。另外重要的功能操作也会用红色文字展示。

2. 如何选用?
(1)文字内容的重要性:选择警示框和操作表时,要考虑的是两个弹窗文字内容对于用户的重要程度,如果内容极为重要则选用警示框,如果文字内容不重要甚至不需要描述文字我们就应该选择操作表。
案例:如下图,淘宝登录密码错误时,由于警示框更重要的是文字内容的体现,帮助用户找到问题所在,所以选用警示框。再看QQ邮箱的垃圾箱中点击全部清空时,由于信息本身就在圾箱内,不需要对用户过多的文字提示,用户直接操作即可,所以最后选用操作表。

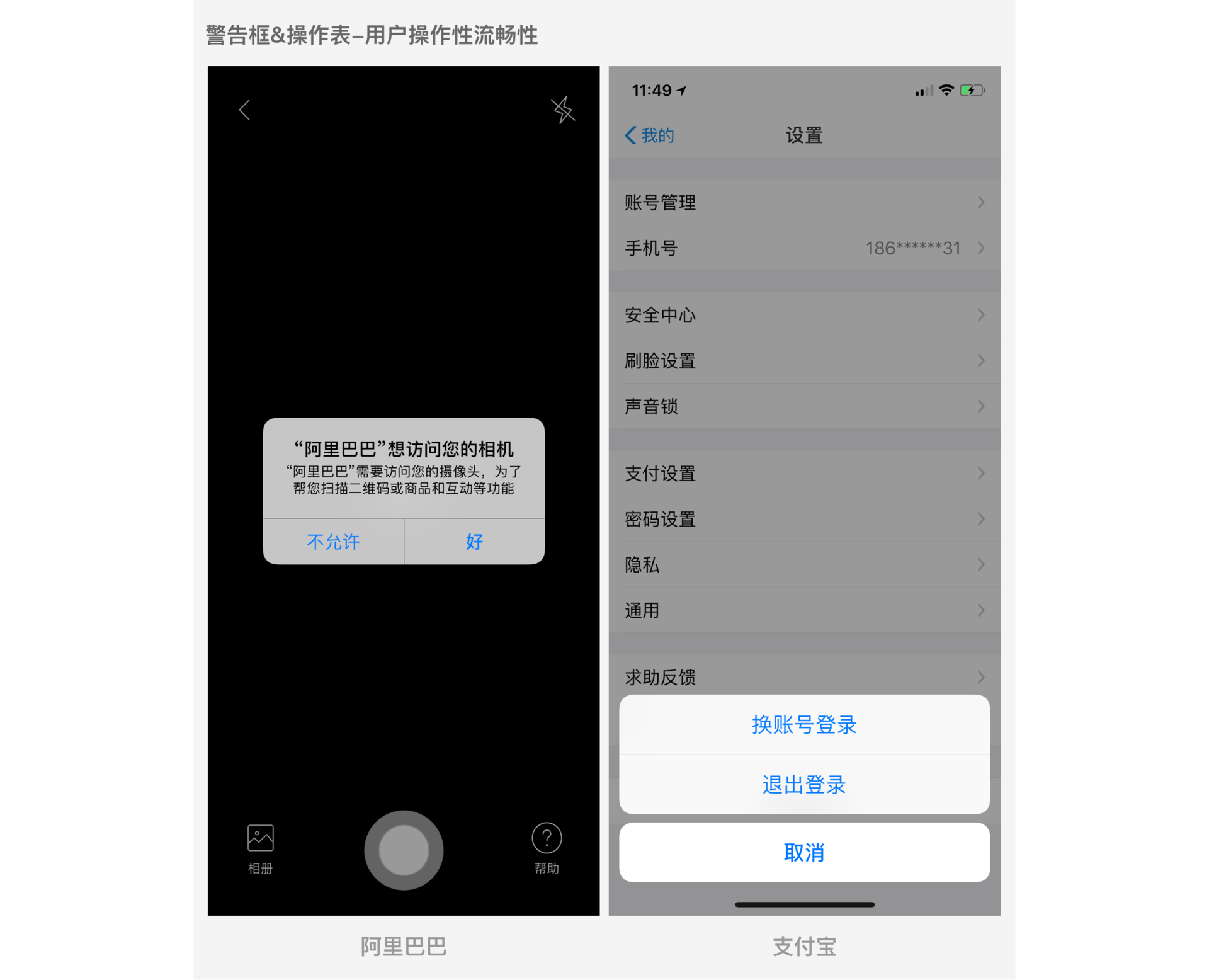
(2)用户操作流畅性:当我们需要让用户停止操作并必须点击当前界面的按钮时,要选择警示框,警示框对用户操作上的流畅性有着很严重的影响。如果不需要太过强硬,我们就选用只需在屏幕中任意位置点击就会消失的操作表。

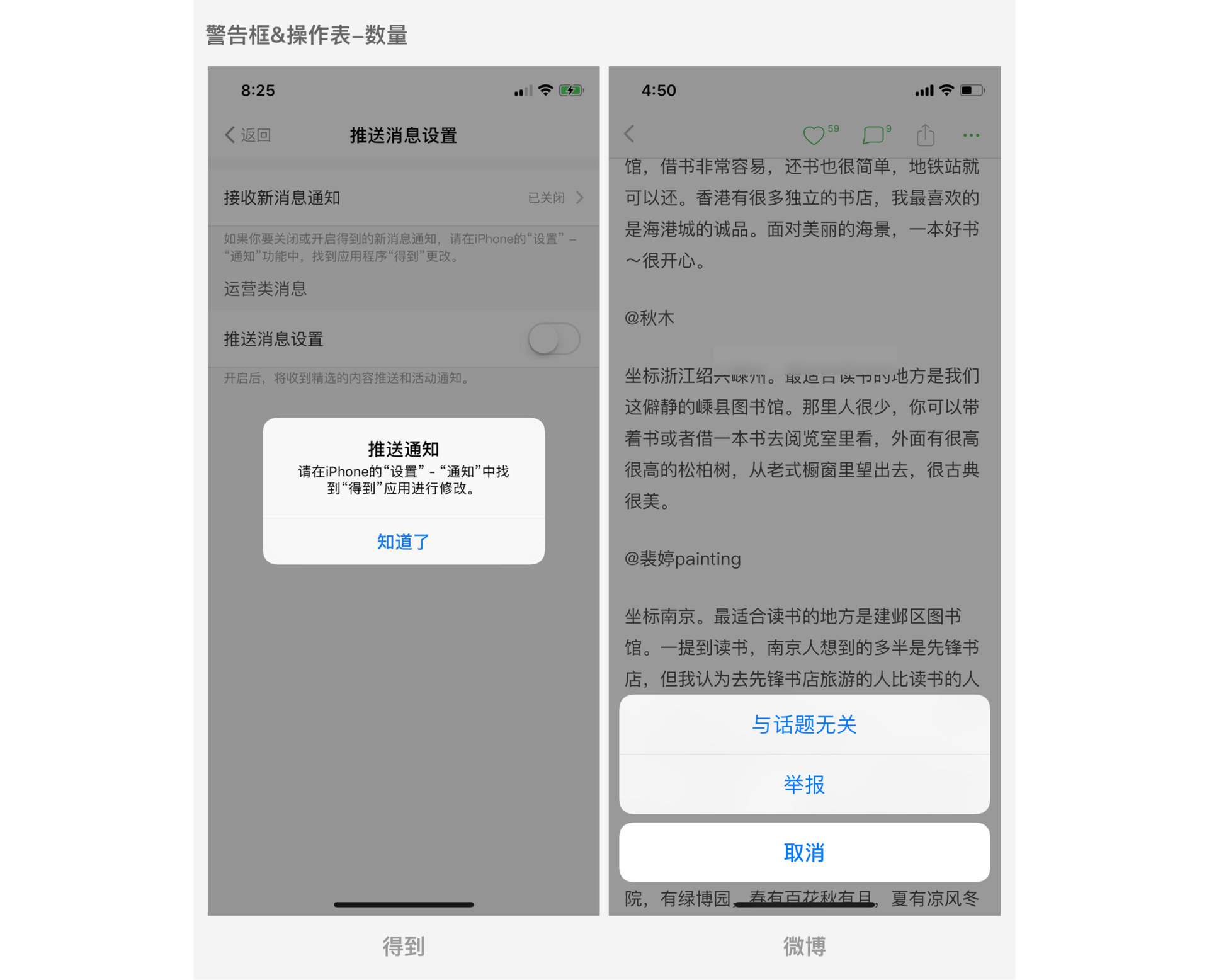
(3)数量:这是最容易区分使用的方面,当弹窗中的按钮数量超过2个事我们一定选用操作表,因为警示框的按钮数量不可以超过两个。如果数量一样,可以根据上面两点择优使用。
案例:如下图,我们在得到App中点击开通“推送通知”时,因为操作按钮只有一个,所以选择警示框。而点开微博中的更多按钮,用的则是操作表,因为操作按钮有三个。

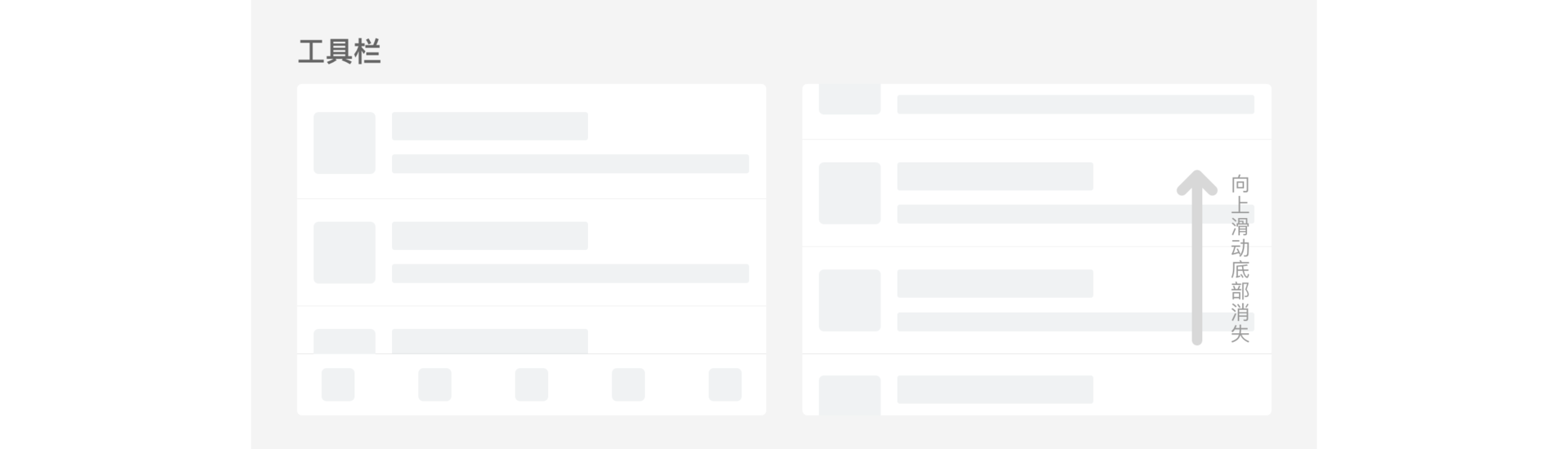
标签栏与工具栏
1. 定义
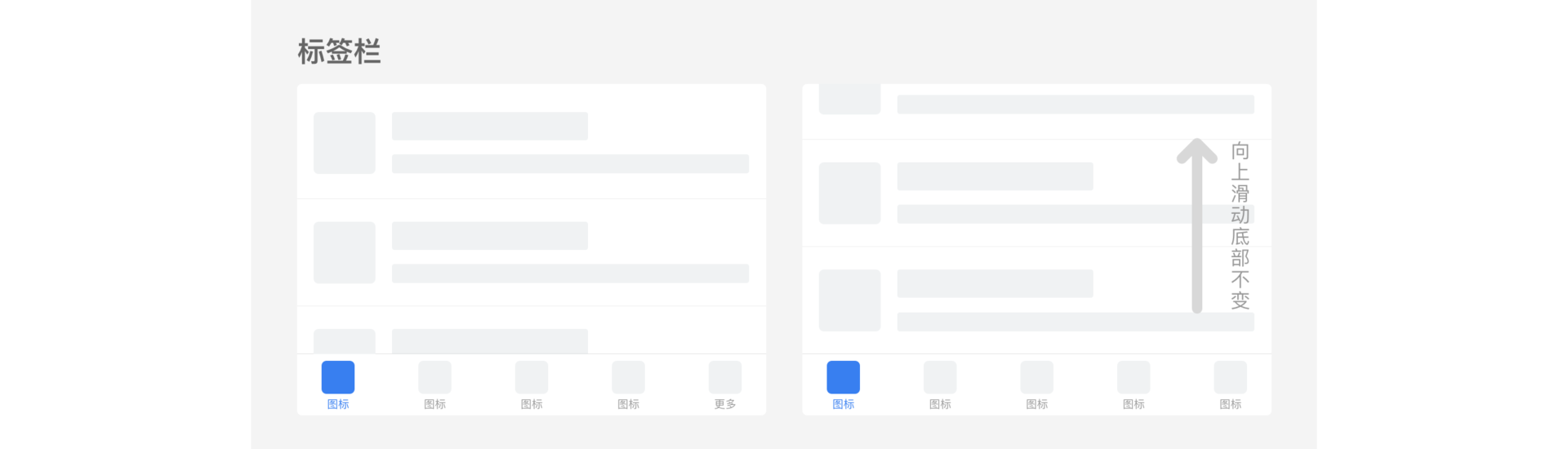
标签栏:标签栏位于屏幕底部,它是悬浮在当前页面之上的,并且会一直存在,只有当用户点击跳转到二级菜单后才会消失。用户可以在不同的子任务、视图和模式中进行切换,并且切换按钮间都属于不同的内容。
当用户选中某个标签时,该标签呈现适当的高亮状态。数量也有限制,不能超过5个,如果存在5个以上的标签可以将最后的标签设计成“更多”标签。

工具栏:工具栏同样位于屏幕底部,悬浮在当前页面之上的,并且当用户不需要使用的时候,可以隐藏它。例如向上滑动界面时,工具栏会自动隐藏。工具栏的内容主要是对当前页面的相关操作按钮。

如何选用?
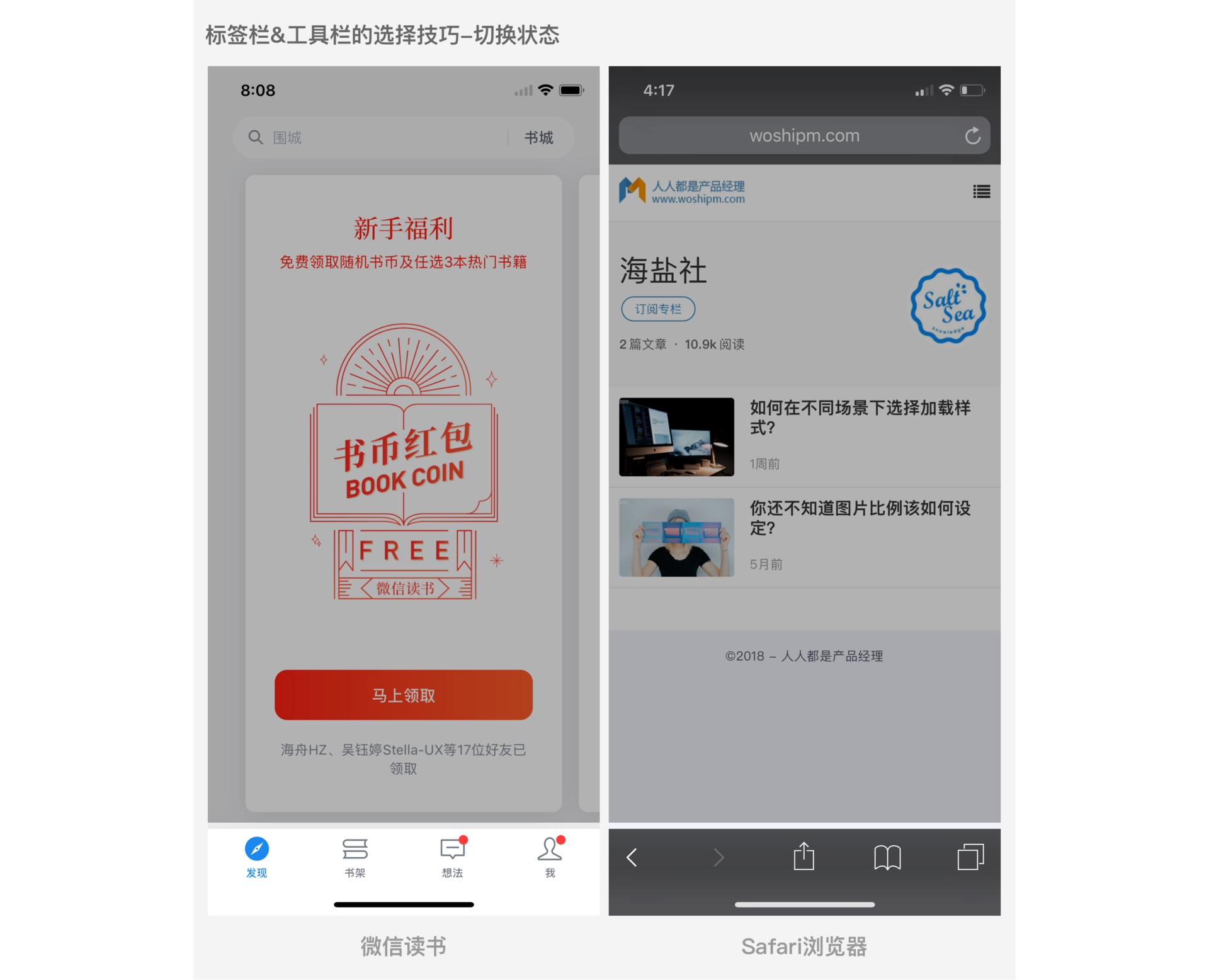
(1)切换状态:当我们需要同级别界面切换时图时,应该选择标签栏,同时标签栏的切换通常为一级导航,工具栏的功能仅针对当前界面内容的相关操作。
案例:如下图,微信读书底部栏中是关于同级别的视图切换,所以选择标签栏,同时标签栏也常用于产品的一级导航。而Safari浏览器底部的内容是针对当前界面的操作功能,所以使用了工具栏。

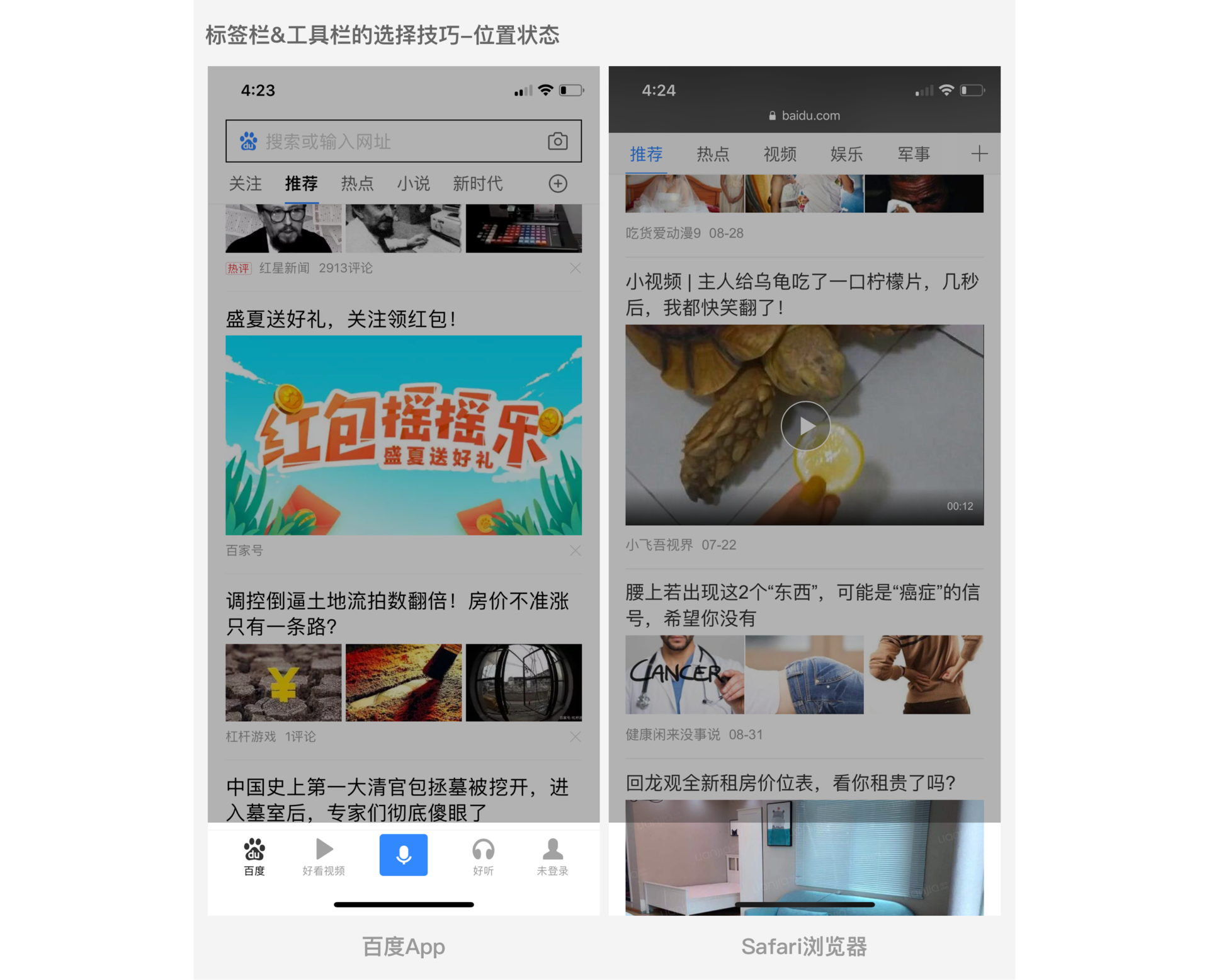
(2)位置状态:当底部导航始终在界面最上方时,上下滑动都不会消失,则选择标签栏;如果底部导航上滑随之消失则选择工具栏(说明:也有少数的工具栏是怎么滑动都不会消失的)。
案例:如下图,我们来看看百度的App,当我向上滑动界面时,底部导航的位置是不会消失的,所以使用了标签栏。再看Safari浏览器,因为上滑时底部栏会被隐藏,所以选用了工具栏。

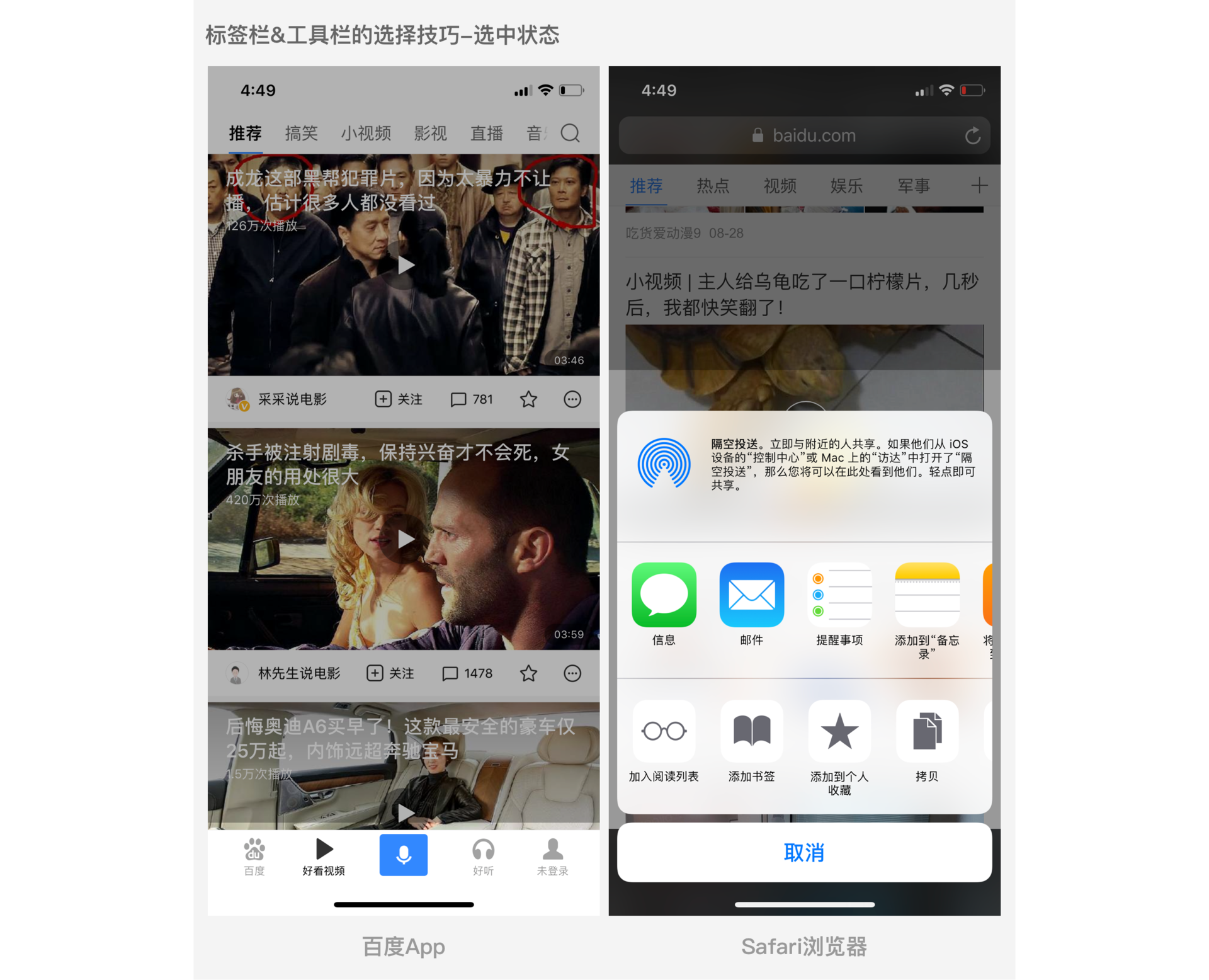
(3)选中状态:当用户选中底部某一项时,如果需要高亮显示且显示的内容是不同子任务的视图,则使用标签栏;而当选择后,出现操作表等与当前界面相关的操作时,应该选择工具栏。
案例:如下图,我们还是来看百度App,当我点击底部的选项时,切换时图的同时,当前选中的“好看视频”需要变成选中的样式,来告知用户当前选中的是那个界面,所以使用了标签栏。再看Safari浏览器,点击底部按钮后出现操作表且当前选中的按钮也不会变高亮,因为不回在当前切换界面,所以选择了工具栏。

Tabs与分段控件/Segment Control
1. 定义
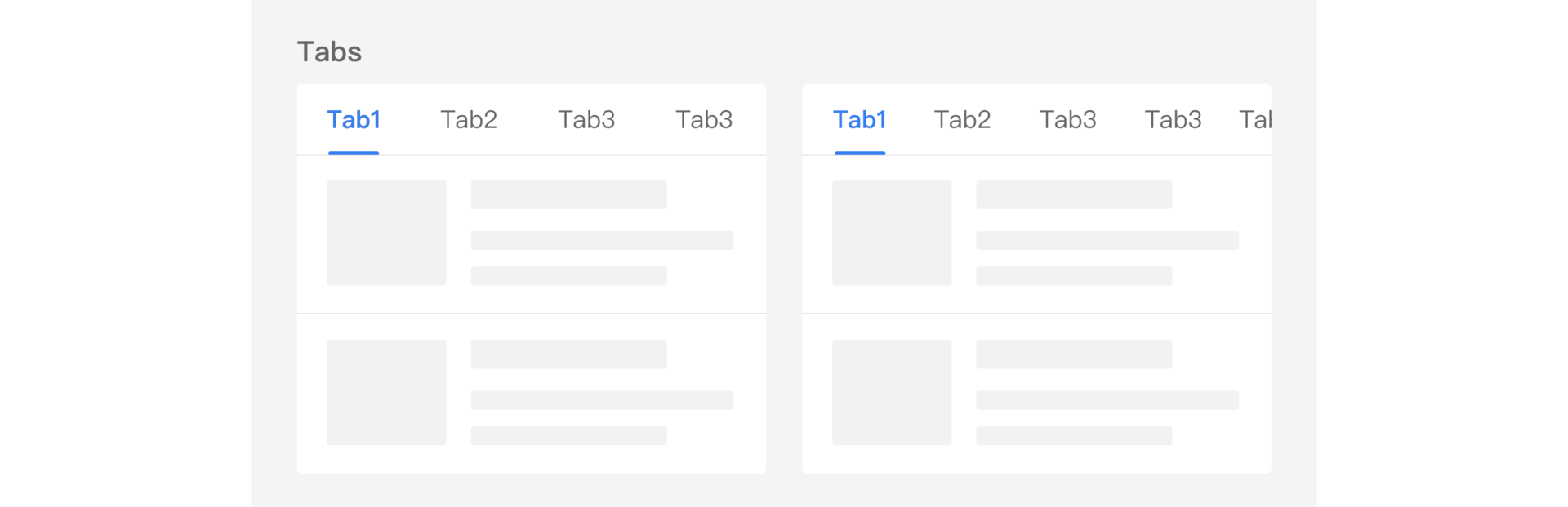
Tabs:Tabs来自MD规范,早在Android 2.0时代,官方的通讯录App就使用顶部Tab导航,可以滑动切换不同视图。Tabs里Tab呈现的内容可以有很大的差别,而且数量没有限制,Tabs不能作为表单的单选组件。

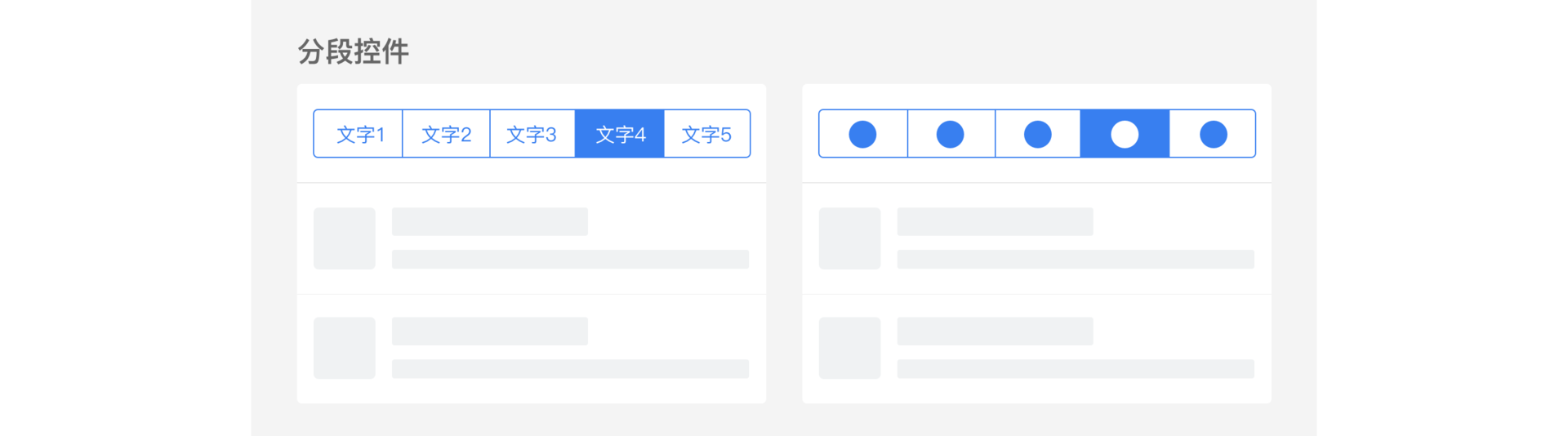
分段控件:iOS原生控件之一,每个分段作用是互斥的,在分段控件里,所有的分段选项框在长度上要保持一致,同iOS规范中对于分段控件的分段选项不得超过5个,每个分段选项可以是存文字或者图片。

2. 如何运用?
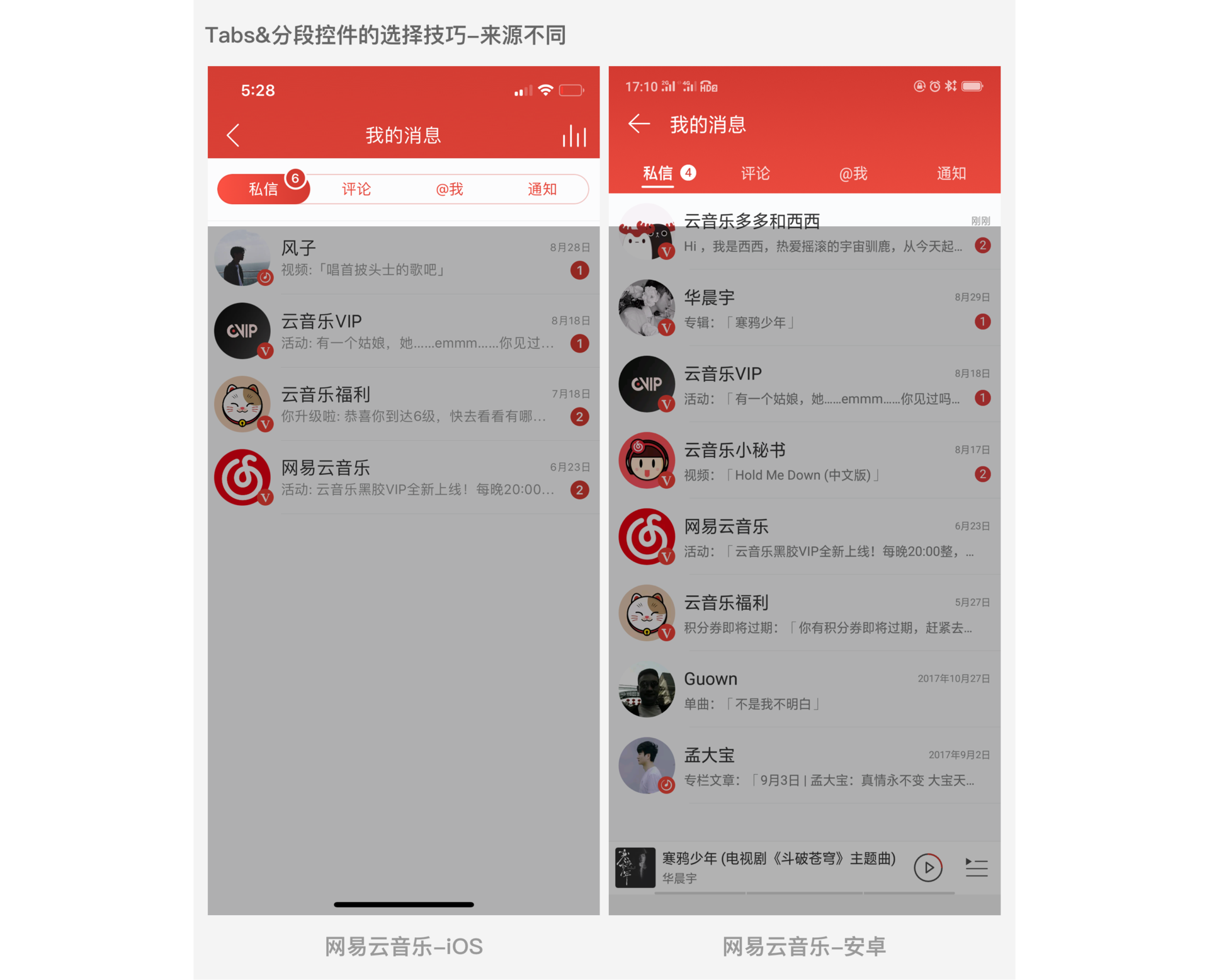
(1)来源不同:分段控件来自iOS规范,而Tabs来源于MD规范。
案例:如图我们来看iPhone的日历界面点击收件箱,因为是iOS系统配置的应用,所以界面中切换样式用的是分段控件,而反观安卓系统则用的是Tabs切换。

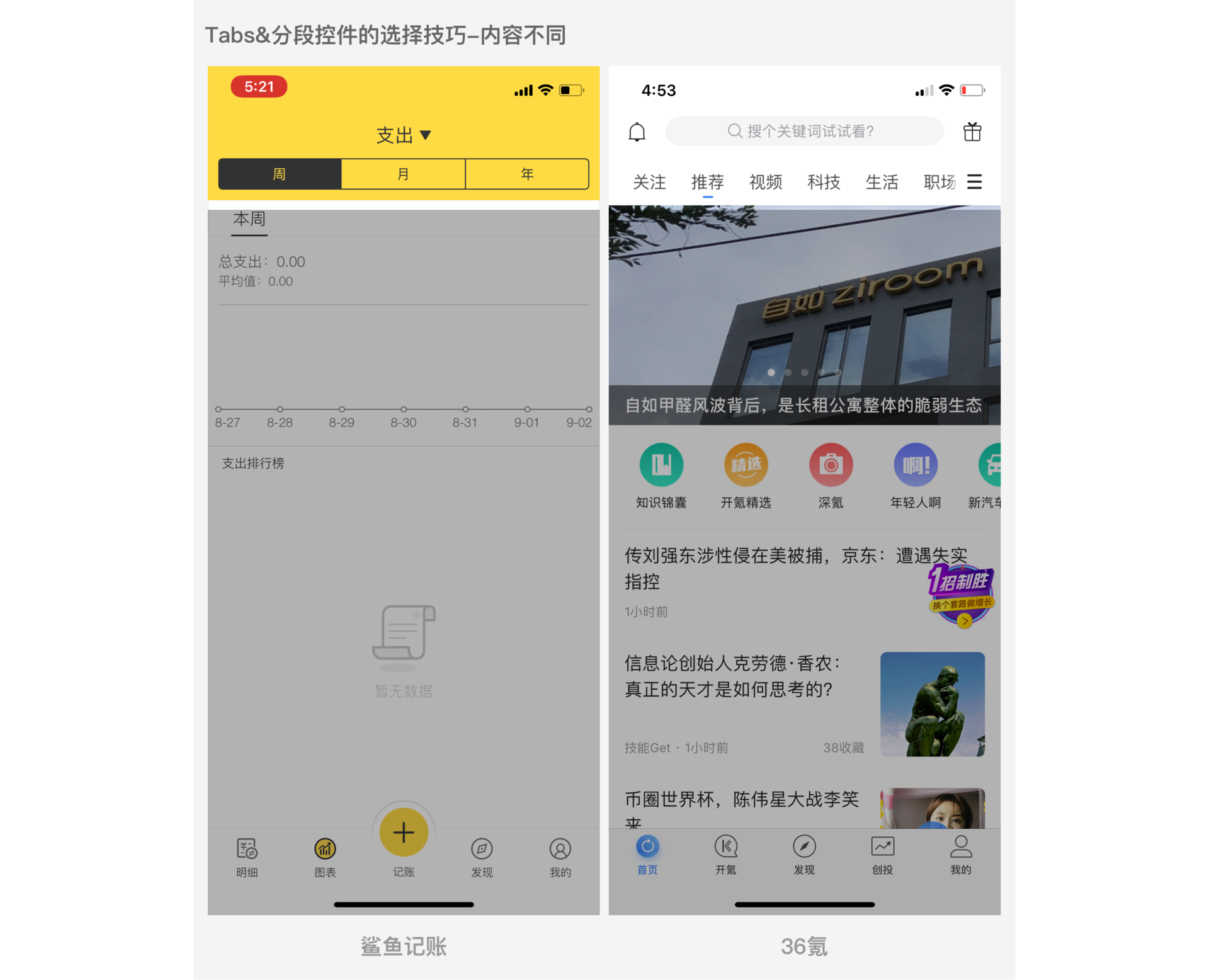
(2)内容不同:分段控件的主要起到分割和筛选同类数据,而Tabs则没有这样的限制,Tabs里的每一项所呈现的内容可以有很大的差别。另外分段控件更多的是以单选功能出现在表单的使用中,而Tab则不能作为表单的单选组件。
案例:如下图鲨鱼记账中的图表页,支持、收入为整个界面展示项目,为了让用户查看起来更加方便,把数据分割为周、月、年的不同的数据展示,因为是同类数据切换,所以选择了分段空间。反观36氪首页的Tabs栏,由于每个内容的差别都很大,所以使用了Tab栏展示。

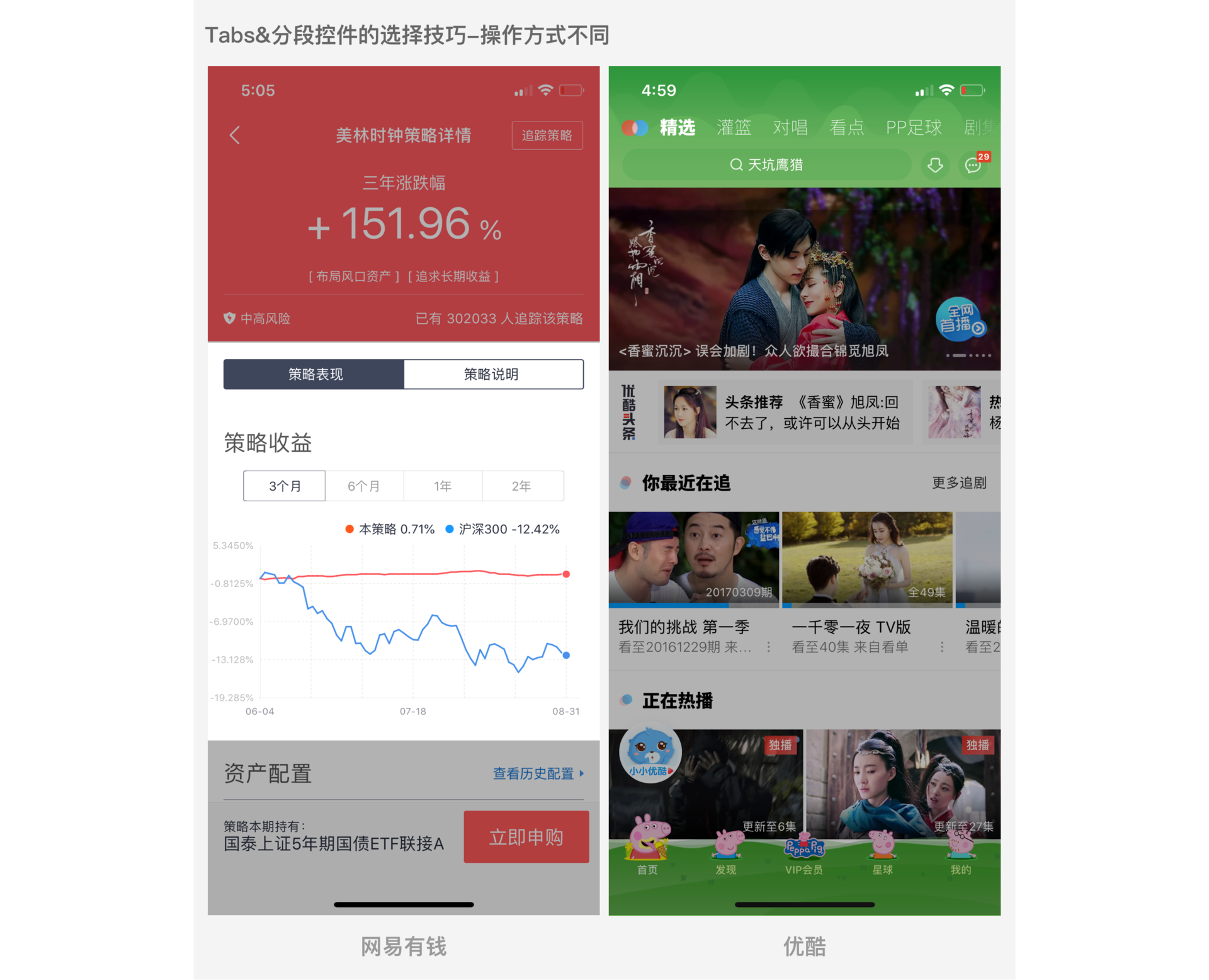
(3)操作方式不同:分段控件需要点击操作,而Tabs除了点击外还可以通过左右滑动切换不同视图。
案例:如下图,网易钱包App界面中的切换控件,因为在表单中且是极为近似的数据图,不易让用户侧滑屏幕切换,需要用户让用户更精准的点击选择。所以使用了智能点击的分段控件,而优酷视频的切换页变化都比较明显,很容易区分,所以选择了可以侧滑屏幕切换的Tabs。

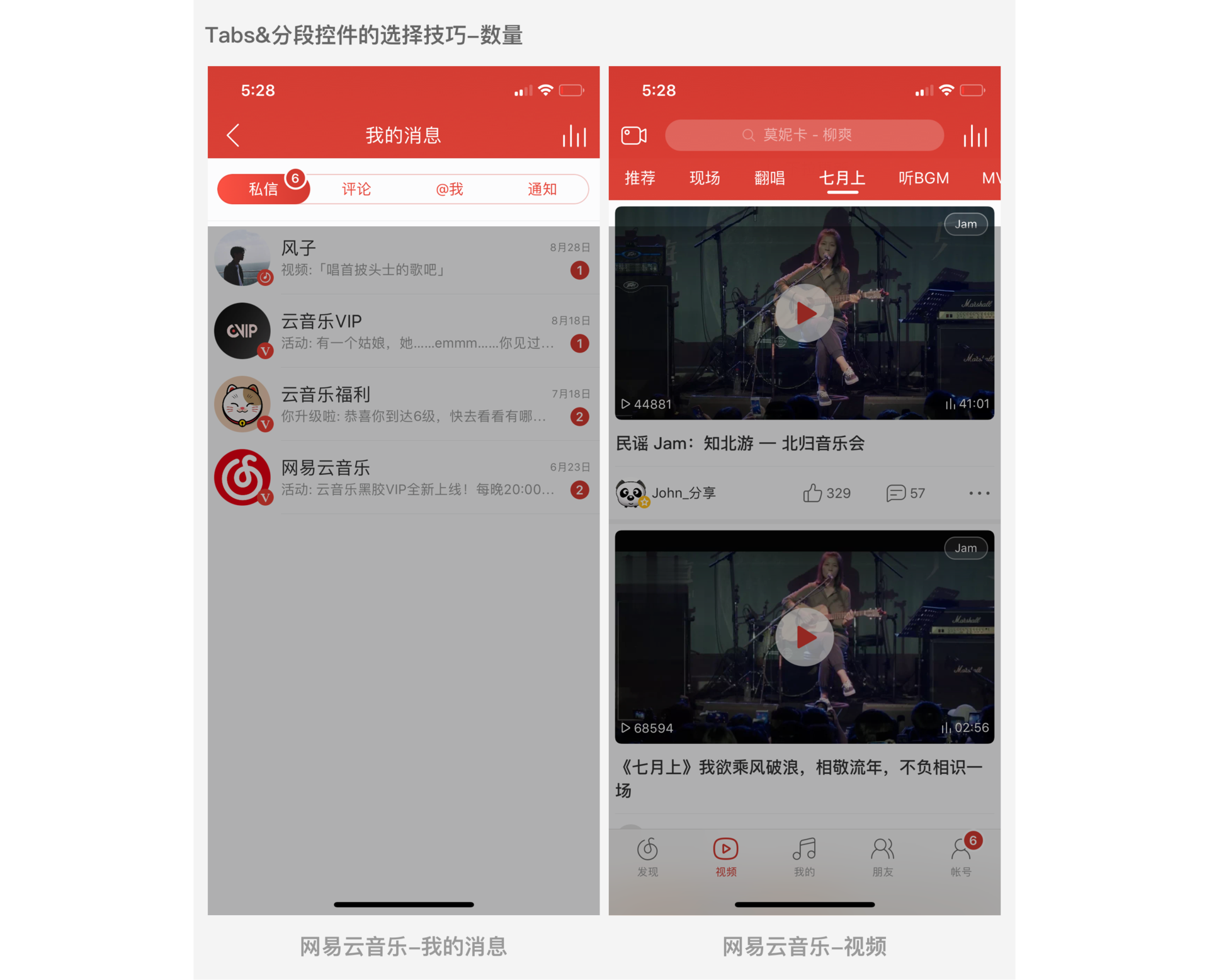
(4)数量:分段控件数量不能超过5个,而Tabs没有数量限制。
案例:如下图网易云音乐中的消息界面,界面中因为分类的数量未超过五个(不是所有未超过5个的就要用分段控件,同时也要根据以上说的其他三种情况判断,这里只针对数量阐述而已),所以可以使用分段控件,而网易云音乐视频界面中因为分类数量过多且内容上有区别所以选择了Tabs。

Toast与Snackbar
1. 定义
Toast:Toast通常出现在顶部和中部,浮于页面上方,无法对其操作,出现一段时间后便会消失,并且在此期间不影响其他正常操作。

Snackbar:Snackbar出自于安卓系统,是安卓系统的特色弹窗之一。它是由一段信息和一个按钮组成,他们会在超时或者用户在屏幕其他地方触碰后自动消失。Snackbar可以在屏幕上滑动关闭。Snackbar不回妨碍用户对产品的其他操作。

2. 如何选用?
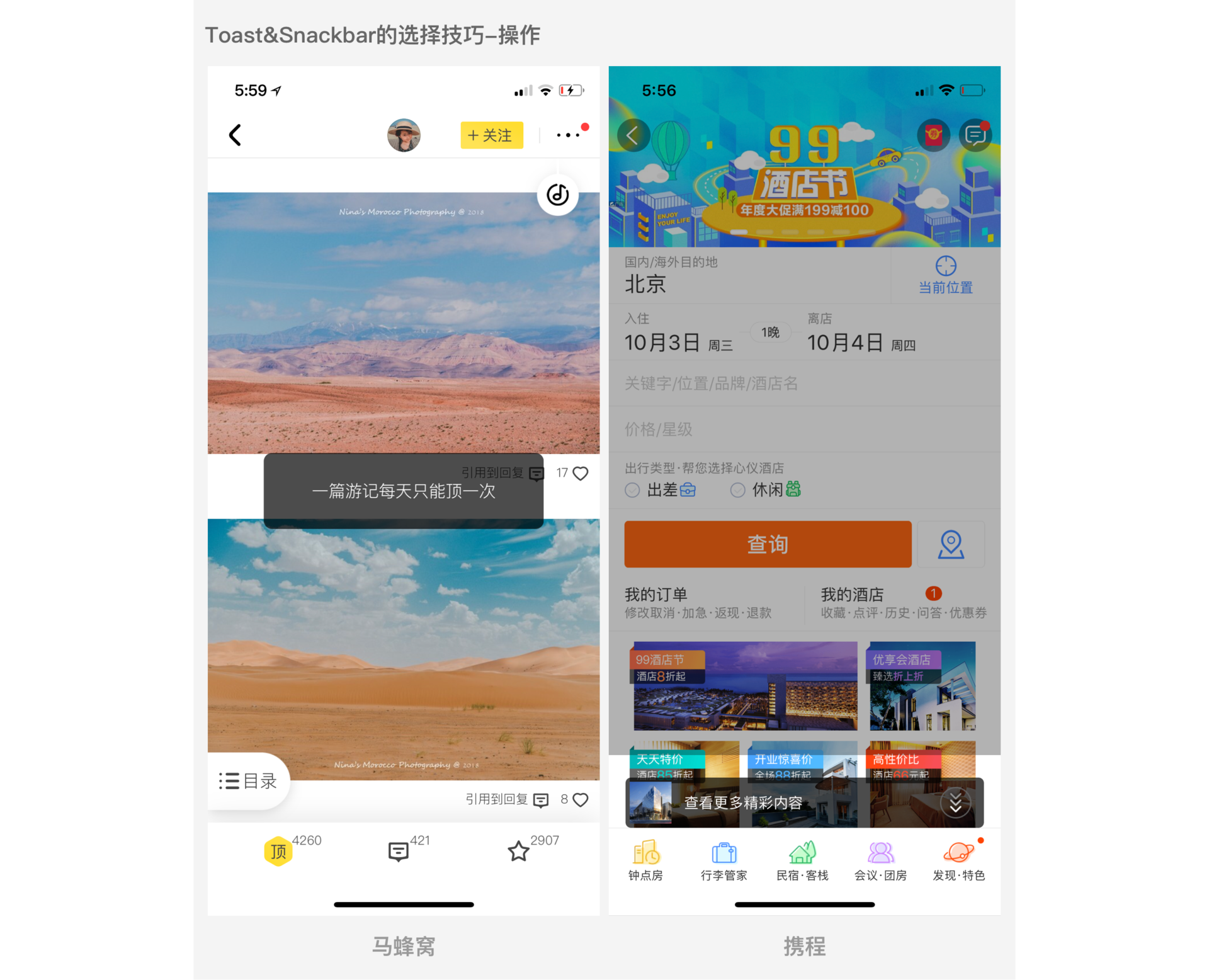
(1)操作不同:Toast弹窗没有任何操作键,而Snackbar是有操作键的。
案例:如图马蜂窝App中给作者的文章点赞功能只需要告知用户,点赞已成功即可,不需要其他操作,所以选用Toast弹窗。而携程中当进入酒店界面时,除了告知用户下面还有更多信息外,还想引导用户直接查看,所以选用了带操作功能的Snackbar。

(2)退出状态不同:Toast弹窗完全是通过超时后自动消失,不存在任何操作,而Snackbar可以超时消失也可以用户主动上滑关闭。
案例:如下图豆瓣App广播界面中,当我点击换一批后,换好的内容会自动刷新到最前面,所以用户不需要任何操作就可以看到内容,就可以选用无操作必须等待超时后才会消失的Toast弹窗。
而携程App中的酒店界面,因为更多精彩的内容在下面,并没有展示出来,为了不让用户在滑动浏览时造成视觉障碍。所以选择了Snackbar,除了超时后自动关闭外,也可以通过滑动界面让弹窗主动关闭。

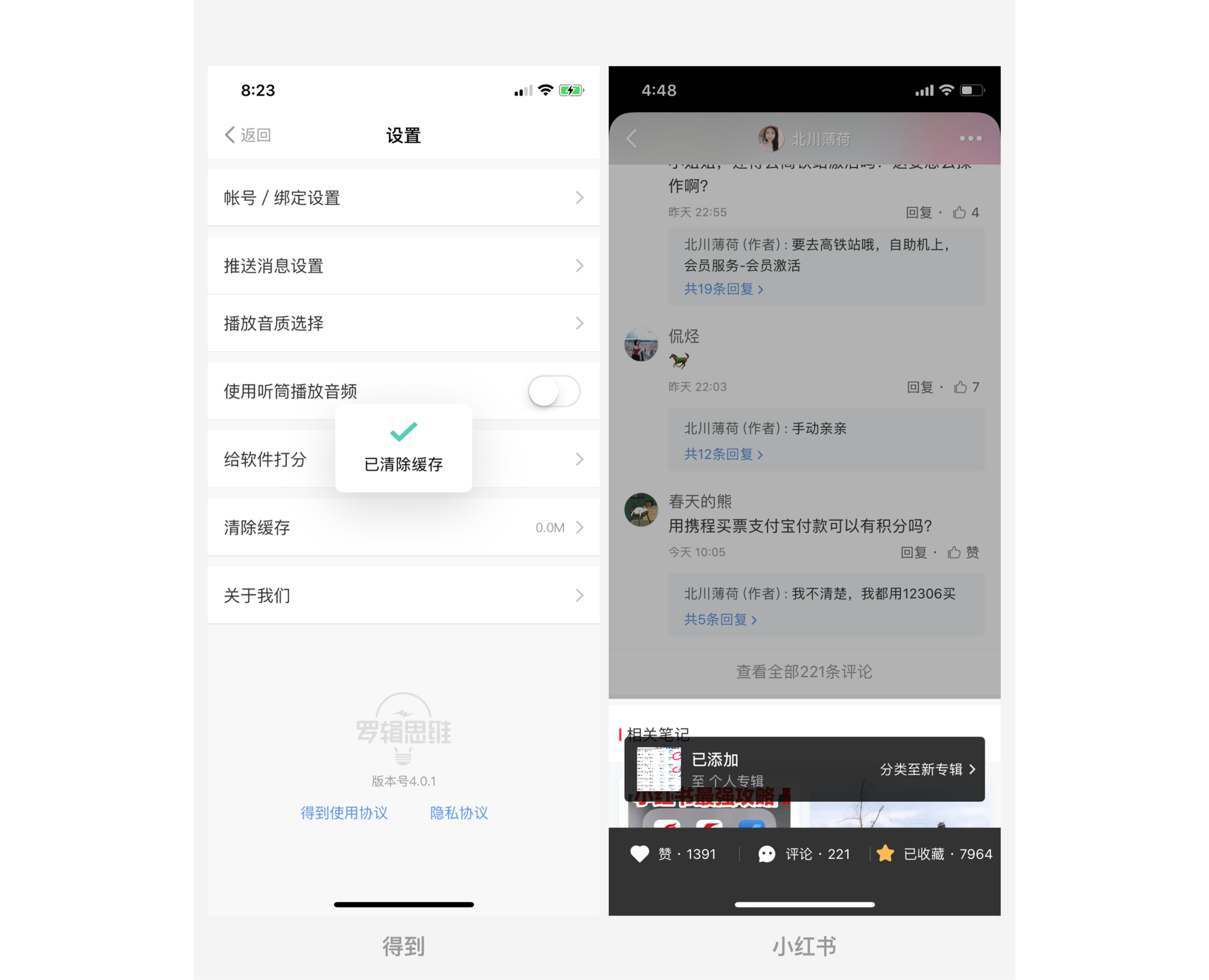
(3)组成元素不同:Toast弹窗主要是由文字和背景组成,也可以额外附加图标。而Snackbar除文字、背景,图标外还有操作键组成。
案例:如下图得到App中只需要提示用即可,所以选用Toast,组成元素选用背景+文字+图标,而小红书App需要加入操作键,所以选择了Snackbar。

总结
通过上面的分析,大家是不是对这八个组件有了更深的理解呢?
每个组件都有不可替代的作用,如果大家还有哪些不清楚的组件对比可以在文章下留言,之后我会选择一些整理出来再次和大家分享,感谢大家的耐心阅读。
作者:小溜Epik,公众号:海盐社
本文由 @小溜Epik 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益














谢谢大佬,看懂了~膜拜
总结到位,收获很大
你牛你牛
good
总结和案例很清晰~
谢谢支持
