APP中十大筛选模块类型知多少
最近在设计筛选相关页面的时候,找来了一些参考。发现这种竟然有这么多不同种类的筛选设计类型,虽然以前在使用APP的时候也注意到过,但是用用就忘记了。正好找机会进行了下总结归类,以后在碰到类似设计的时候能够快速思考对应哪种类型的设计比较合适。

大致我进行了如下分类:
一、标签式筛选
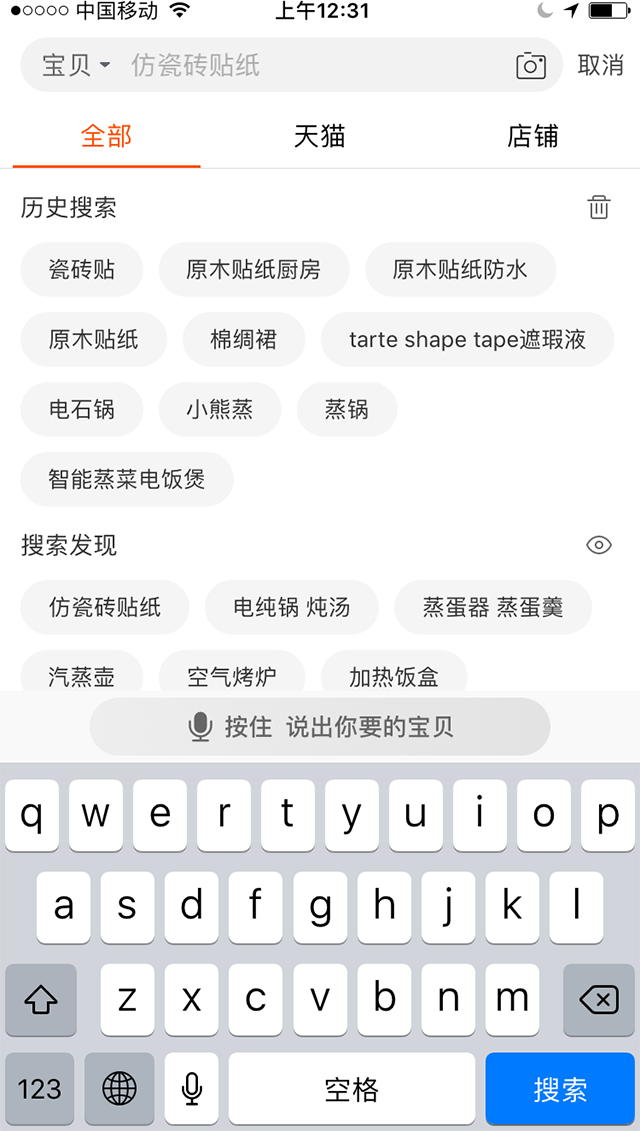
标签式筛选我们是最为常见的,比较典型的是在搜索页面筛选中被广泛使用。怎么运用这里就不多说了,大家都非常熟悉。
如下图:

二、左侧导航式筛选
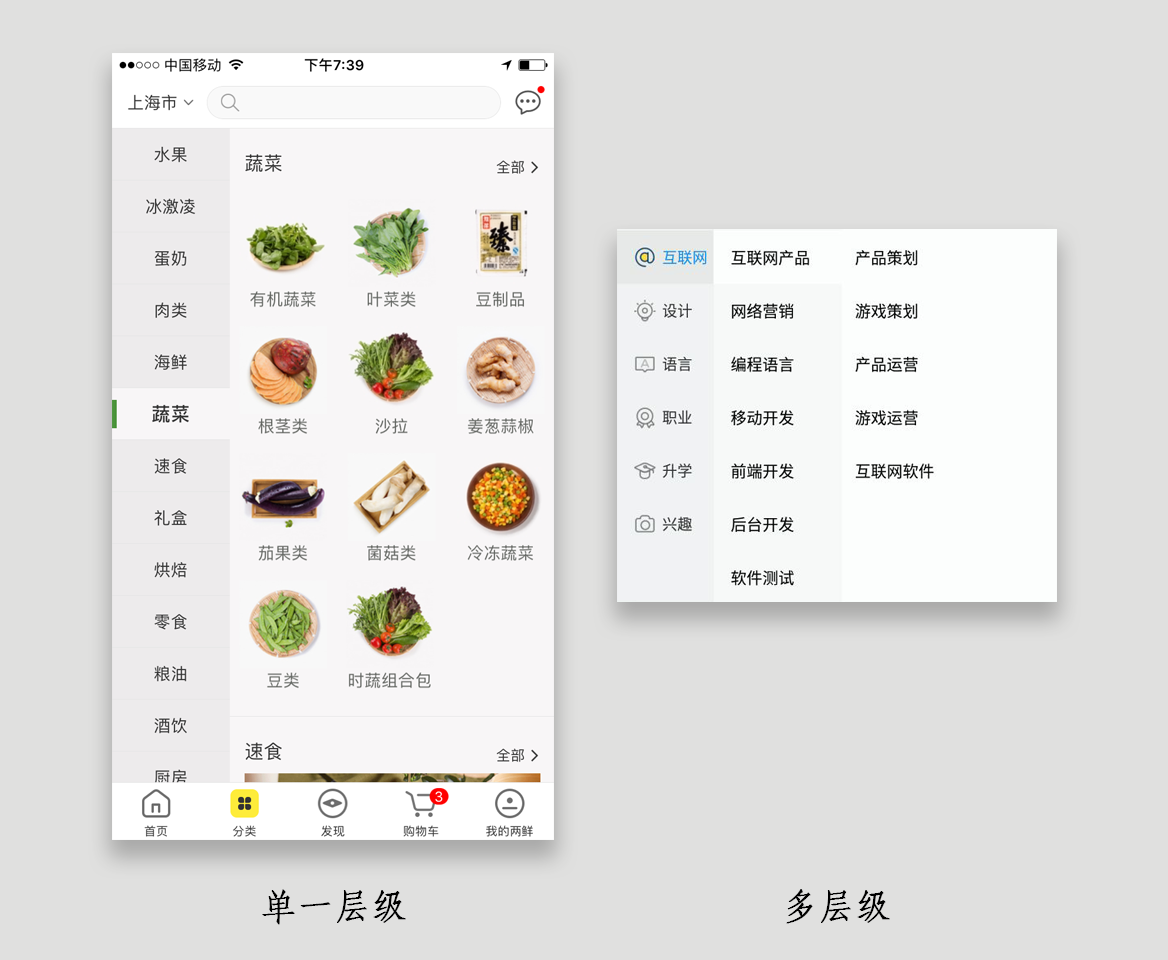
我们在日常生活类购物的时候,例如购买日用品、食物、便利商品的时候经常会看到这种左侧导航式筛选、这种导航式筛选比较适合品种类目特别多,层级分类较深的时候。

单一层级如上图两鲜的APP,类似这种生活便利型的的APP最为常见,多层级的我们可以看下右上图的设计。
这种设计的好处是对于相对复杂的层级分类,能够清晰有条理的收纳。可以尽可能多的展示更多入口,尤其是对于购物类的APP能够增加多频道的流量,当然流量也可以转换更多的交易量。
三、下拉式筛选
下拉式筛选分为:下拉弹窗、下拉卡片式筛选、下拉菜单加左侧列表层叠式。
(1)下拉弹窗
我们可以看到上图左一哔哩哔哩采用的下拉弹窗,这种样式是筛选中比较常见的,最为普通的是单一层下拉弹窗,但这里哔哩哔哩运用了层叠式的筛选形式,在设计上上面一排跟下面一排除了文字大小并没有太大的区分,体验很差,再加上下拉弹窗一大堆的文字分类,密集恐惧症有没有。

(2)下拉卡片式筛选
那么我们再来看看京东同样运用了层叠式的下拉弹窗设计,第一排跟第二排设计上有了明显的区分,第二排采用了底板标签式样,很好的区分了上下的层次感,另外一点为了进一步加深区分,利用矩形标签的形状,采用了卡片式的选项卡分类设计。信息虽多但每一个细节的层次感区分明显,不失为好的设计。
(3)下拉菜单加左侧列表层叠式
这种筛选形式首先采用了之前说的列表层叠式样式,同时它又是下拉菜单的形式。我们再次跟哔哩哔哩的设计进行对比,如果像哔哩哔哩这种信息模块特别多的情况,其实可以对三级菜单进行再次归类,结合左侧列表层叠的样式进行设计。或是借鉴下京东的层次区分的设计,展示效果会大大提升。
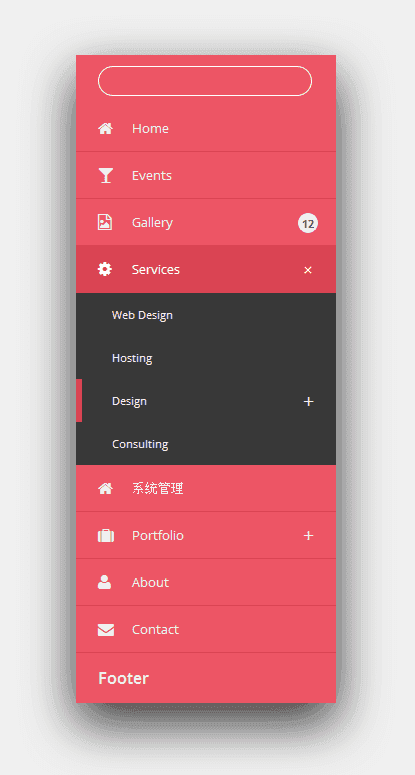
四、折叠式筛选

折叠式筛选在网页端运用的相对较多,其实在APP端用也非常好,因为这种形式如果第二层级分类不多,或者是第二层级信息量较少的情况下我们采用信息折叠的形式是比较好的。可以减少页面的跳转,用户只需要在当前页面获取信息或者是在当前页面进行筛选。
五、浮层引导式筛选

浮层引导式筛选常常用于首次进入APP的时候,帮助用户筛选出自己感兴趣的内容,之后方便后台进行数据统计,然后根据不同用户的喜好推送不同的内容。这样一劳永逸的筛选形式,避免了后期不必要的麻烦。而且全屏展示能够提供更大的展示空间。
六、横条式筛选
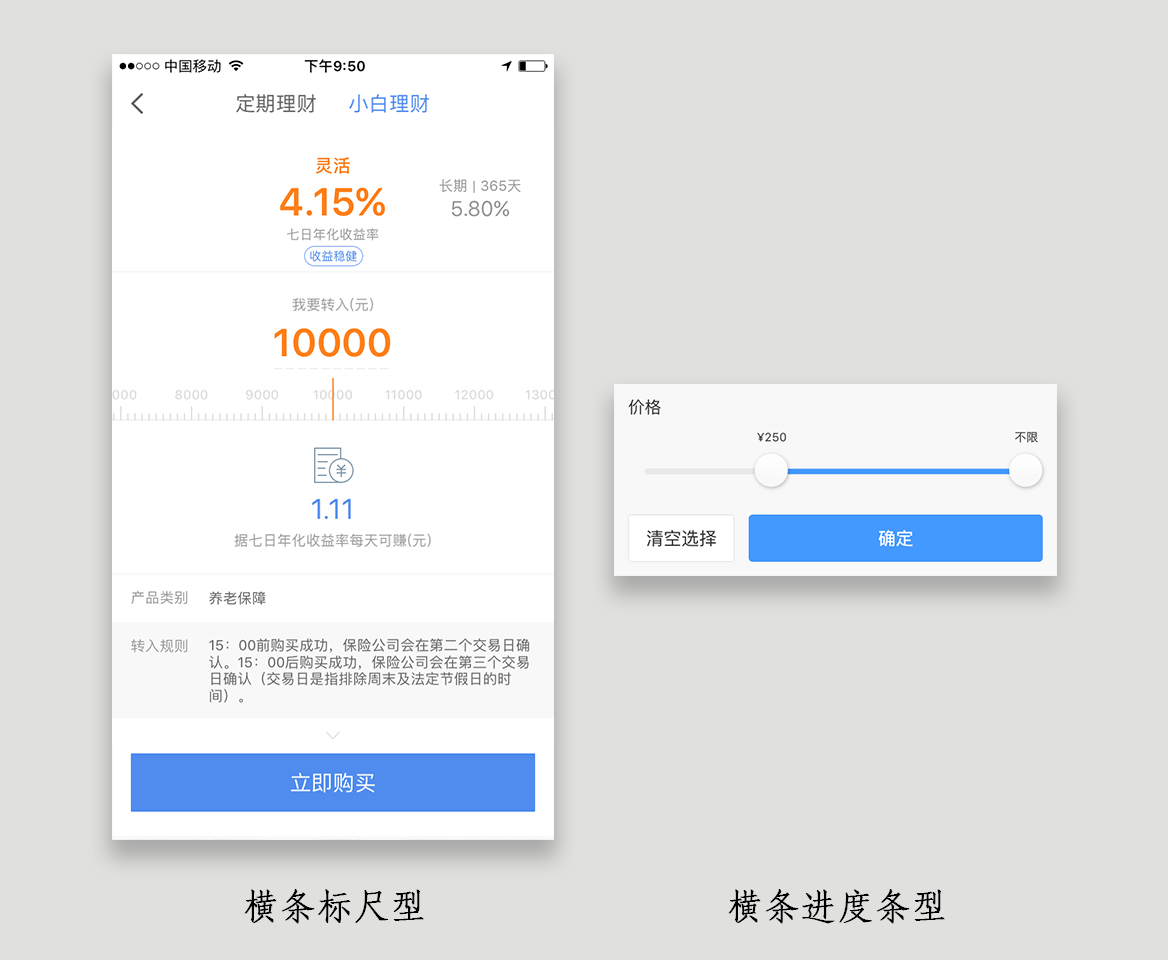
横条式筛选包括:横条标尺型筛选、横条进度条型筛选
(1)横条标尺型筛选
上图左一是京东金融的小白理财页面,采用了比较新颖的标尺进行投资额的设定,用户只需要左右滑动即可,可操作性很强,避免了用户填写数值的反感情绪。

(2)横条进度条型筛选
右上图采用了进度条的设计,用户拖动滑块即可确定数值,操作上没有标尺型那样灵活,但适合用于弹窗或者是小的模块上。
七、弹窗式筛选
弹窗式筛选主要分为:弹窗型筛选和底部弹窗型筛选
(1)弹窗型筛选
弹窗型的筛选一般来说还是比较少见的,通常情况下还是慎用,因为弹窗会打断用户浏览当前页面,影响操作的连贯性。类似于这种情况呢,我就建议使用下拉弹窗式筛选或者右侧抽屉式筛选效果会更好,也不会打断用户对整个页面的预览。

(2)底部弹窗型筛选
上右图的底部弹窗式筛选这种方式通常用于底部菜单栏的操作二级筛选展示,这种就比用弹窗型筛选好很多,把对整个页面的干扰降到最低。
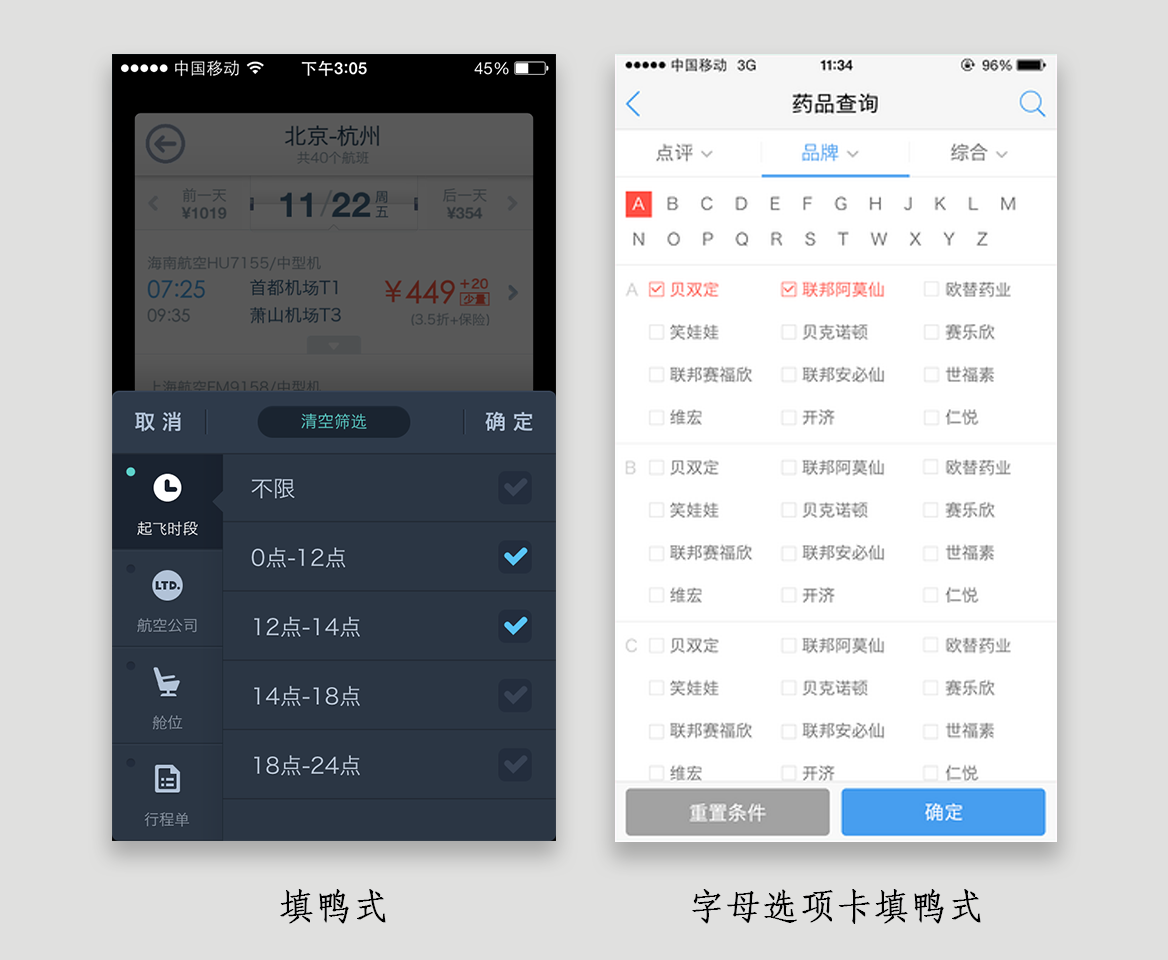
八、填鸭式筛选
填鸭式筛选通常用于多选情况比较多,当然也有单选的时候,还有填写调查问卷或者测试题的时候。

我们可以看到上图左的底部弹窗填鸭式筛选,右侧对筛选项目进行了选中的高亮型设计,层次感非常好。这种模拟填鸭的形式模拟了真实的习题选择,可视化较强,是一种不错的设计形式。
我们再来看看右图的字母选项卡填鸭式设计,这个药品的分类就很好,同样类似于上面哔哩哔哩面临入口模块繁杂的情况。
一般这种精细化的选择的目标用户是深度用户,有明确目的性的。漫无目的的用户不会去筛选这么复杂的操作。所以这里巧妙的结合运用了字母选项卡的设计,然后对信息入口进行了归类整合分隔展示,整个页面看起来更有逻辑调理。
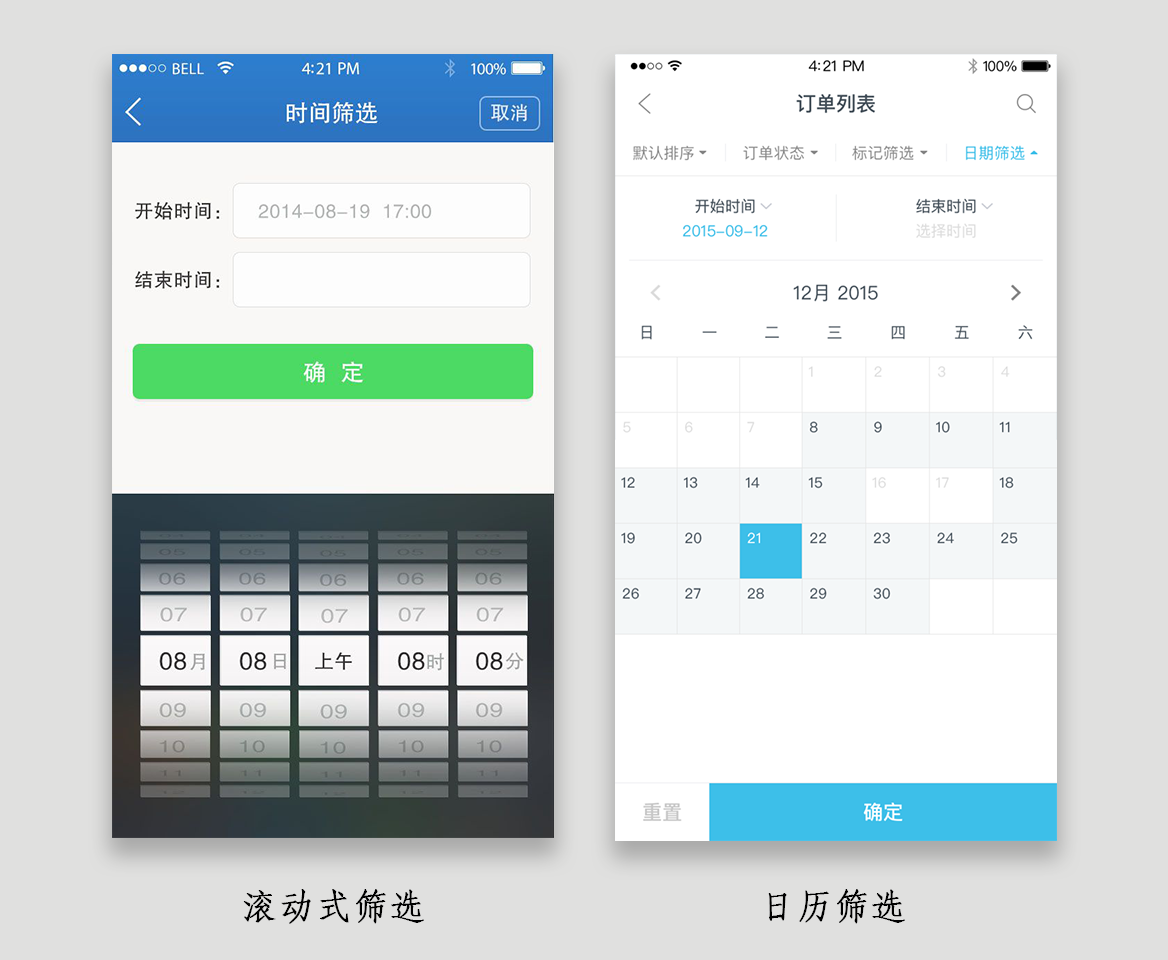
九、日期筛选
日期筛选分为:滚动式和日历式。

(1)滚动式筛选
日期滚动式筛选是iOS里的日期筛选特性,也是极为常见的设计形式。这种筛选形式有点像密码锁,操作趣味性强,降低用户填写数字的负面情绪。但是记得在我之前工作的时候层级采用了日期滚动式设计,在进行安卓后期的调整的时候发现开发告知我安卓没办法做出具有景深的滚动效果。那么视觉效果就大打折扣了。
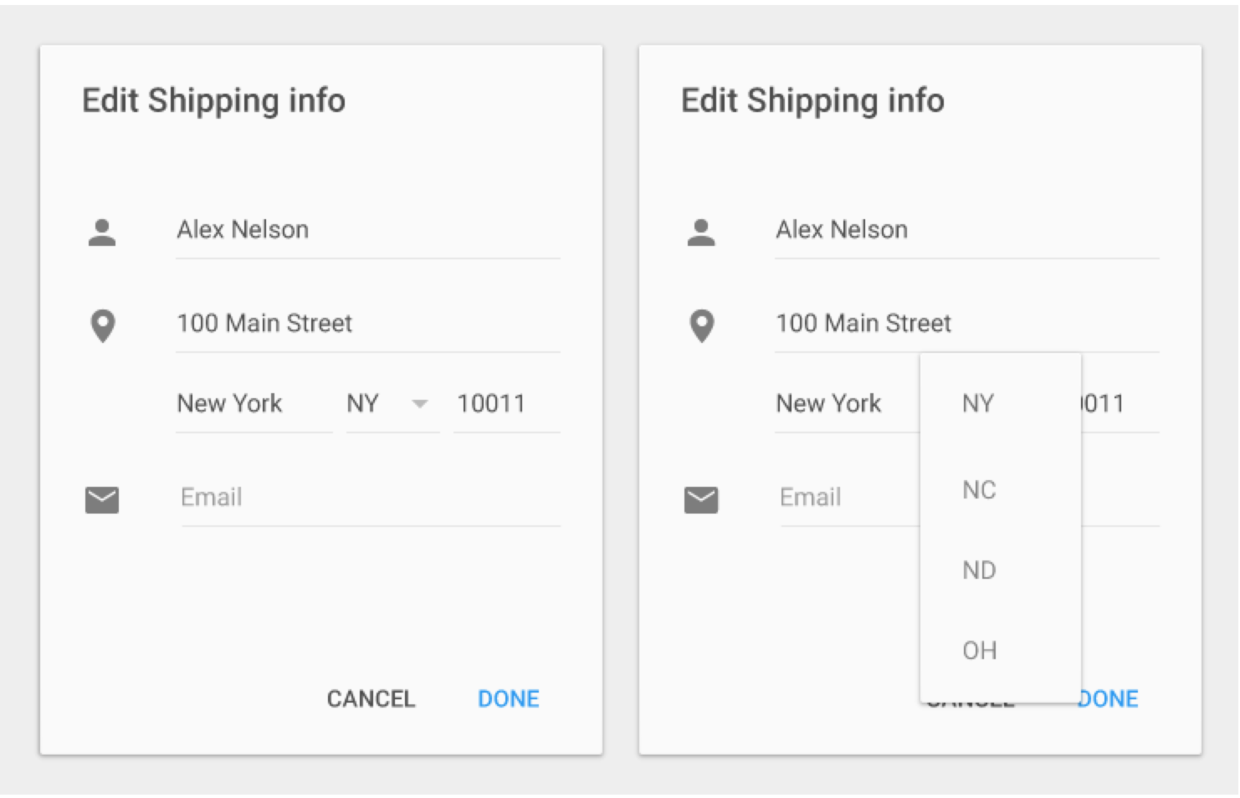
实际上安卓的设计规范Material Design采用的是菜单原地展开,盖住当前选项,当前选项成为菜单的第一项的设计形式。并非iOS的滚动式筛选,如下图所示。

所以我们运用滚动式设计形式的时候,记得要考虑iOS跟安卓的平台差异性。
(2)日历筛选
日历筛选是另一种日期筛选形式,这种形式适合运用在购买机票火车票,或者是期刊专题类设计的页面上。因为有时候可能我们并不是很明确要选择哪个日期,尤其是买飞机票我们要看不同日期的不同票价进行比对。还有期刊专题我们回顾往期期刊的时候,并不会明确的记得哪个日期没有看。这时候就需要可视化更强的设计,日历筛选。
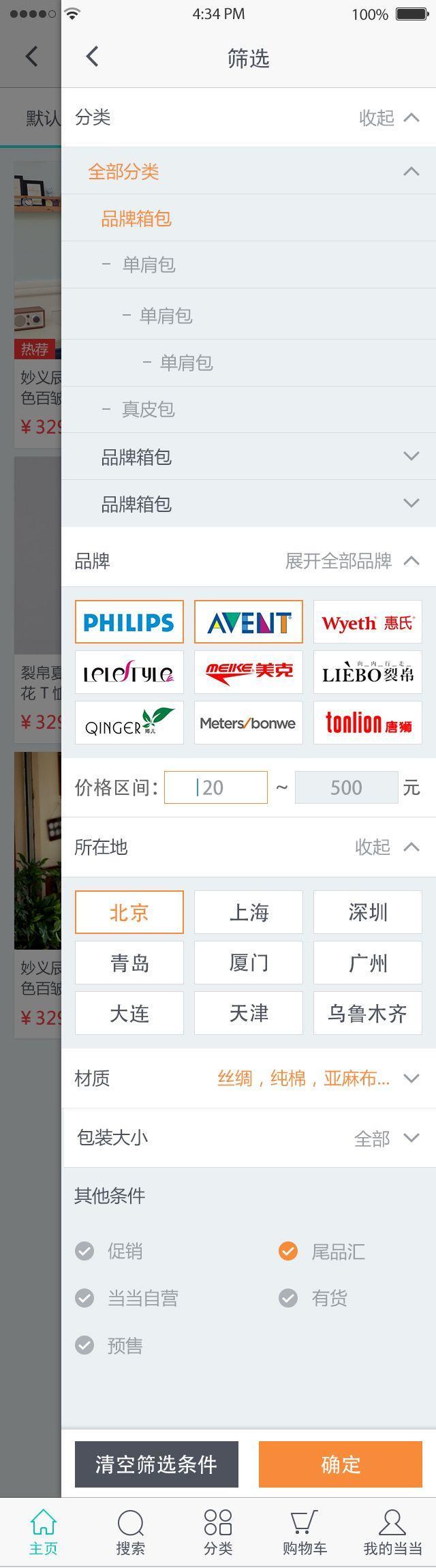
十、右侧抽屉式筛选

右侧抽屉式设计其实是比较综合类的筛选设计,通常情况下跟下拉式弹窗设计结合使用。通常展示了不同的筛选形式,例如标签式筛选、折叠式筛选、填鸭式筛选等等。总之当我们需要展示不同筛选形式的时候推荐使用右侧抽屉式筛选设计。
总结
这里我们针对不同的使用场景总结出了十大筛选类型,分别为:标签式筛选、左侧导航式筛选、下拉式筛选、折叠式筛选、浮层引导式筛选、横条式筛选、弹窗式筛选、填鸭式筛选、日期筛选、右侧抽屉式筛选。
相信我们在以后设计筛选模块的时候不至于束手无策了,希望本篇对您有帮助!
作者:角马X ,口袋理财UED设计经理 公众号:海盐社
本文由 @角马X 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







