后台产品设计系列:原型设计五大要点(四)
原型对于产品经理来说是一门必修课,本篇文章作者总结了后台原型设计五大要点,主要针对刚入行后台设计经验不太丰富的同学。

对于很多初次设计后台的产品经理而言,原型是个很大的问题,因为平时接触的少,竞品又难以获取,连个抄的地方都没有,所以即使胸中需求千千万,也不知道怎么表现。
在此,笔者针对后台设计经验不太丰富的同学,总结了后台原型设计五大要点,与大家分享。
原型是表现产品经理想法的重要工具,当我们调研清楚需求和流程后,需要原型帮助我们整理思路,用具象化的方式与需求提出方、开发人员、测试人员沟通。
无论公司是否有专业的交互设计师,对于产品经理而言,这都是一项必备的基本功。
但是,它只是一个表现手段,无论你是用Axure还是墨刀,甚至手绘,通过原型整理你的思路,然后表达清楚才是重点,切莫本末倒置,把时间精力过多的花在所谓的高保真和花里胡哨的动效上,最后需求评审的时候一顿乱秀猛如虎,一看逻辑二百五。
产品经理更重要的是:思考清楚每个需求的用户、场景及其合理性;反复核对流程是否有问题;每个字段的来源及用途是否清晰;细节是否完善。
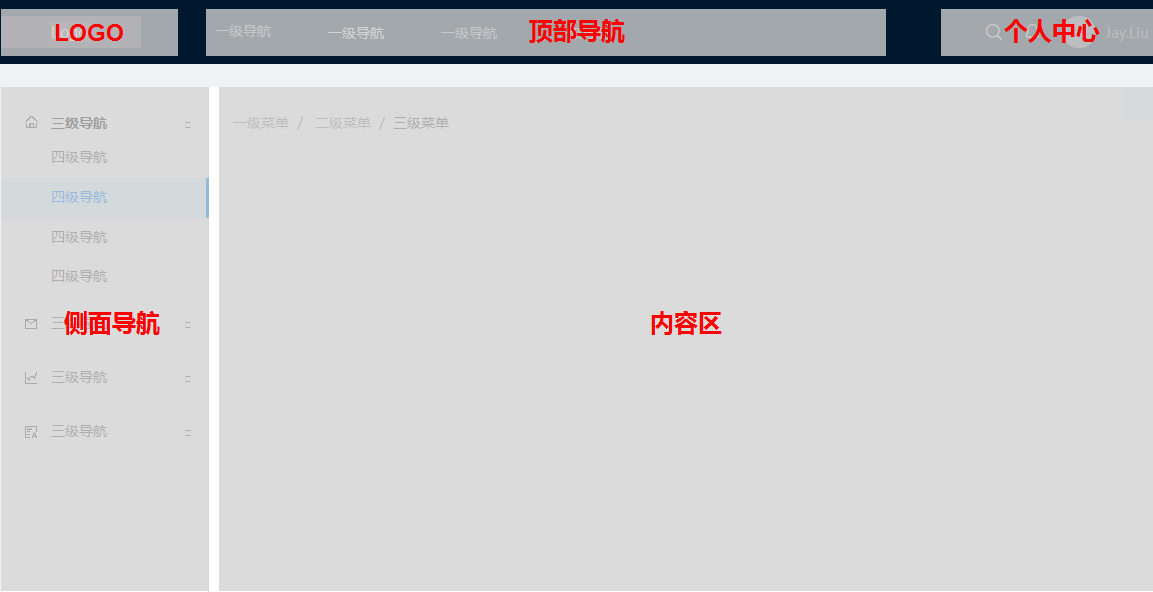
一、页面常见布局
后台相比于前端,更侧重功能与逻辑,在页面布局上,都大同小异,整体来讲,分为logo、顶部导航、个人中心、侧面导航、内容区五个部分。

1. logo
放置企业logo,可以作为回到首页的快速入口。如果我们设计的是一个To B的SaaS产品,为了满足付费企业的个性化需求,这里需要灵活配置,以放置客户的企业logo;
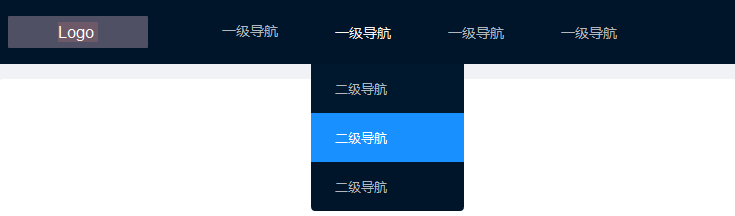
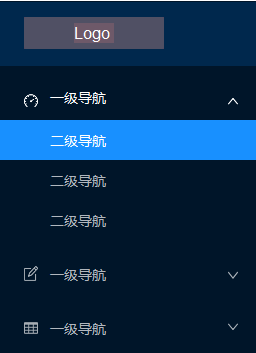
2. 顶部导航和侧面导航:
顶部导航与侧面导航可共存也可独立。
当产品层级大于等于三级时,可采用顶部导航+侧面导航,顶部导航做一二级,侧面导航做三级及以上;但当产品层级超过三级时,说明产品复杂度很高,对用户会造成很大的学习和记忆负担,需要简化并重新设计产品层级;当产品层级仅为一两级时,即可使用单独使用顶部导航或侧面导航。
需要注意的是,两种导航共存时,我们一般把顶部导航作为更高级别,当单独使用一种导航时,我们又更多的使用侧面导航,这主要是因为人的阅读习惯和更好的拓展性。



3. 个人中心:
相较于前端产品,后台产品的个人中心要简单很多,主要用于账号退出和切换,在个人中心入口旁边,可以作为很多全局性功能的入口,如:搜索、消息中心等。
4. 内容区
正文内容区域,是我们信息展示和操作的主要区域。
二、首页设计
在后台产品中,首页是一个非常重要的功能,但在很多产品中又容易把它忽略,尤其是内部使用的后台,可能根本不会做这个功能,但实际上,一个好的首页,能极大的提升产品的使用体验和工作效率。
将首页上的功能以面向用户为维度划分,可以分为面向全部用户的功能和面向单个用户的功能。
1. 面向全部用户功能
面向全部用户的功能在原型上主要体现为数据监控、资讯信息、其他功能入口三种。
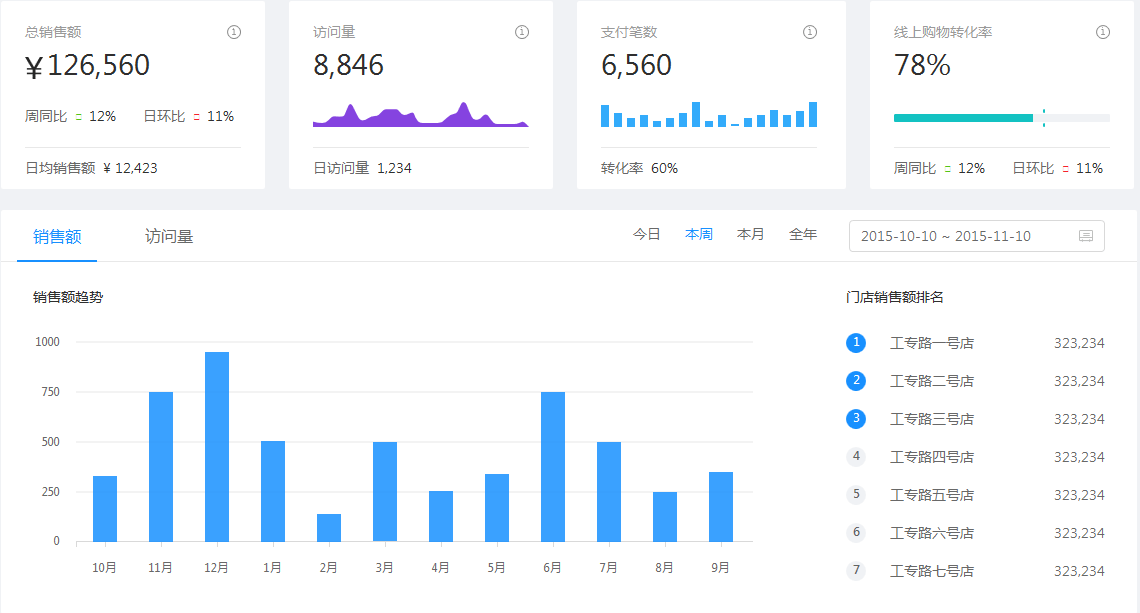
数据监控:
在首页上,根据产品性质不同,需要显示整体、关键性数据及相关走势。
例如:统计产品总用户数、总销售额、日活、月活、转化率以及对应数据的同比、环比等。目的是让产品所有相关人对产品现状及发展情况有一个直观的认识。

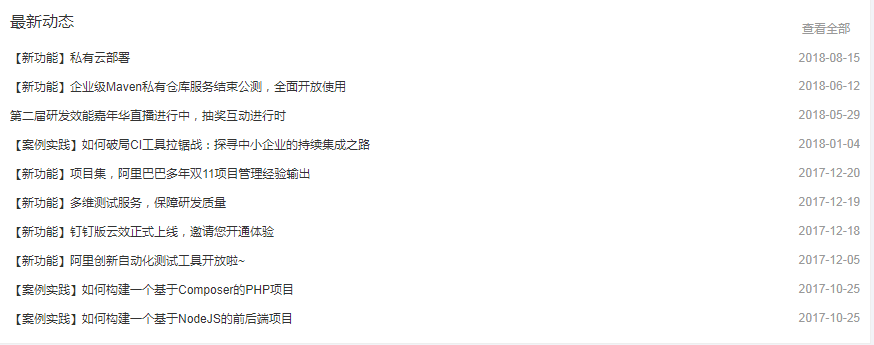
资讯信息:
这个功能在SaaS产品中使用较多,会把当下与产品相关的资讯、动态等信息以文章链接的形式推送显示出来。
对于公司内部使用后台,一般不会做这个功能,但当有全局消息通知的需求时,可采用顶部跑马灯的形式告知。

其他功能入口:
这个功能的设计有两种应用场景:
- 一是应用于一个大系统包含多个小系统时。在系列的第二篇文章中,笔者介绍过当一个系统过大时,需要采用领域设计的方式将一个大型系统分拆为多个小系统,当分拆的小系统功能也很多时,可以独立成一个新的子产品,然后在这个大的系统的首页给一个功能入口,这样新的产品就可以采用新的交互和UI,而无需与父产品保持完全统一;
- 另外一种应用场景是我们的产品需要包含已有的某个系统同时不对包含系统做改动时。例如我们要做一个新的电商管理后台,而前面因为业务优先级已经开发了一套商品库存管理系统,暂时又不想对这套系统进行改动,这个时候就可以在新的电商管理后台的首页加一个商品库存管理系统的入口,既方便操作,也体现了两个产品的包含关系;

2. 面向单个用户功能
主要包括该用户的待办事项、流程进度等。
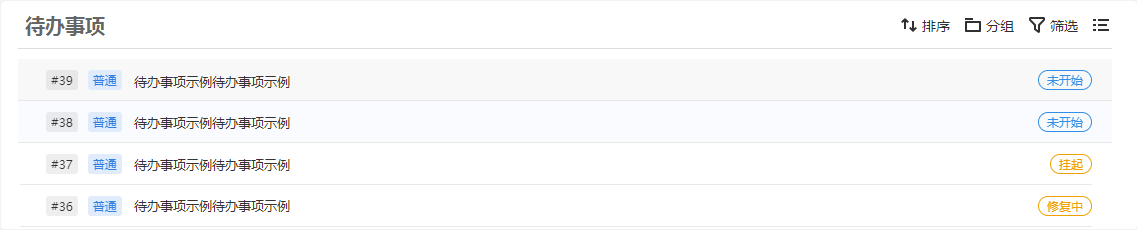
待办事项:
将用户在系统中所需处理的事项快速展现出来,能极大的提高工作效率。
事项列表增加排序、分组、筛选这些附加功能,能帮助用户更方便的找到自己想要的;对于一些可快速操作的事项,如审批等,可以直接在列表中加上操作按钮,就不用再次点击到对应模块去操作了。

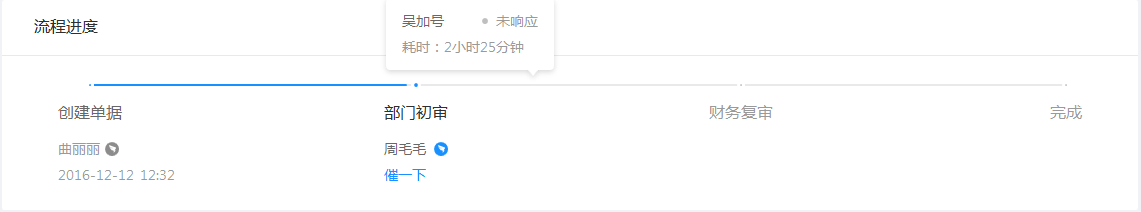
流程进度:
在首页展现的流程进度主要是这个用户发起的流程,其他关联性不那么强的流程则放在其他模块

三、列表及表单页设计
1. 列表页设计
列表页是后台最为常见的页面形式之一,用于分条展现同类数据。它包括表格列表、卡片列表两种。
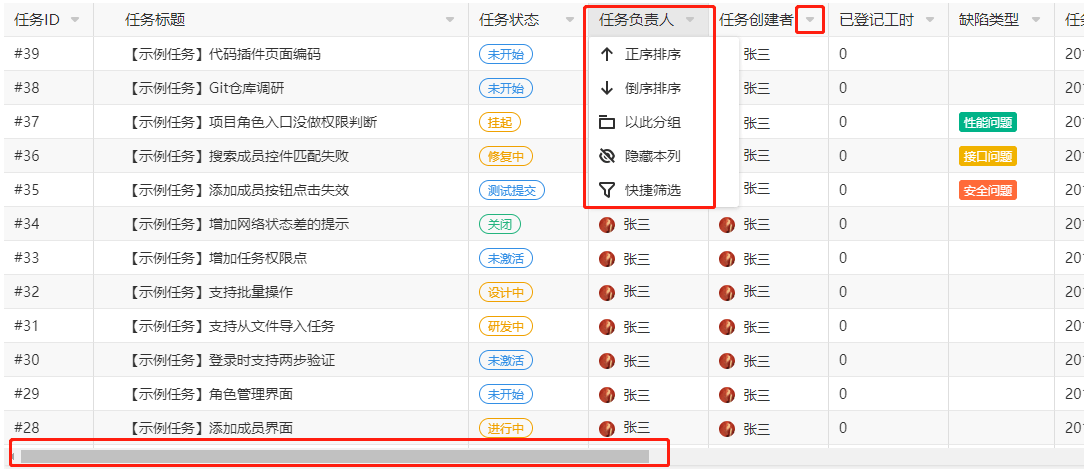
表格列表:
表格列表其实是一个后台页面上的Excel表格,除简单的罗列一些字段外,可以做一些更为丰富的排序、横向进度条拖动、隐藏等功能,以应对表格数据过多的情况。
操作方面,不同的功能需要进行单个操作或批量操作,例如存在批量删除列表中数据情况,需要在表格数据前加上复选框和全选按钮。

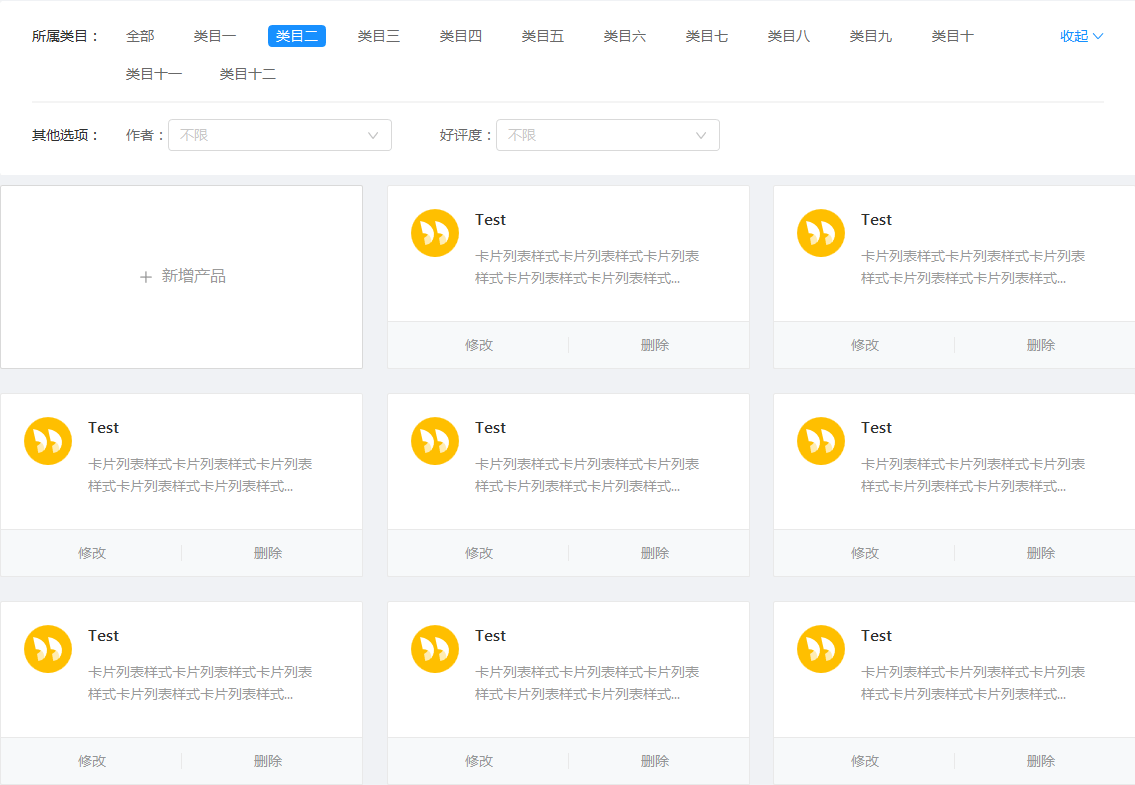
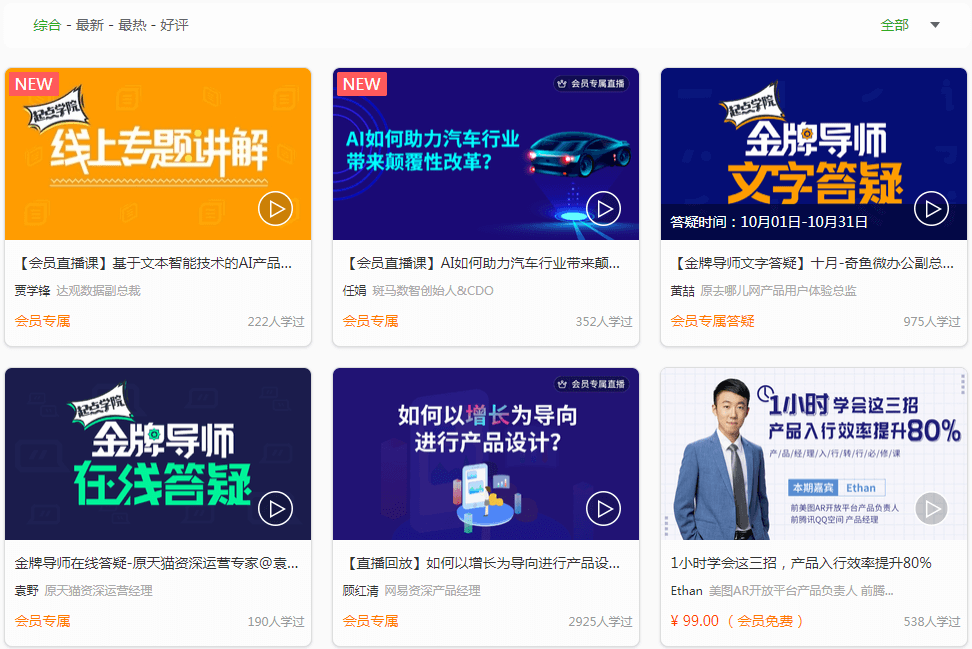
卡片列表:
卡片列表主要应用于列表字段少、字段内容固定、视觉样式要求高的场景,例如教育产品中的课程列表。
卡片列表最大的优势在于利用图片或短视频让页面美观丰富,不至于像其他后台页面,但这也导致这种形式拓展性不强、维护成本高,所以一定要根据使用场景而定。


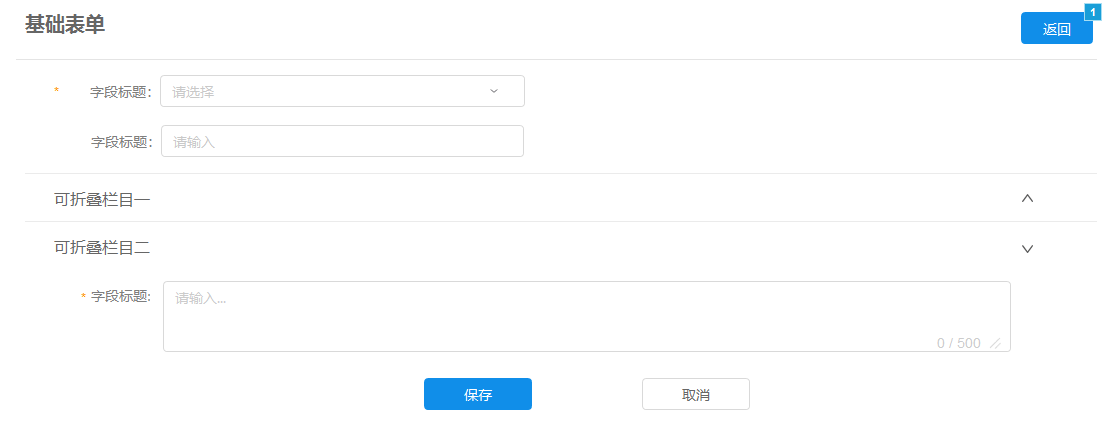
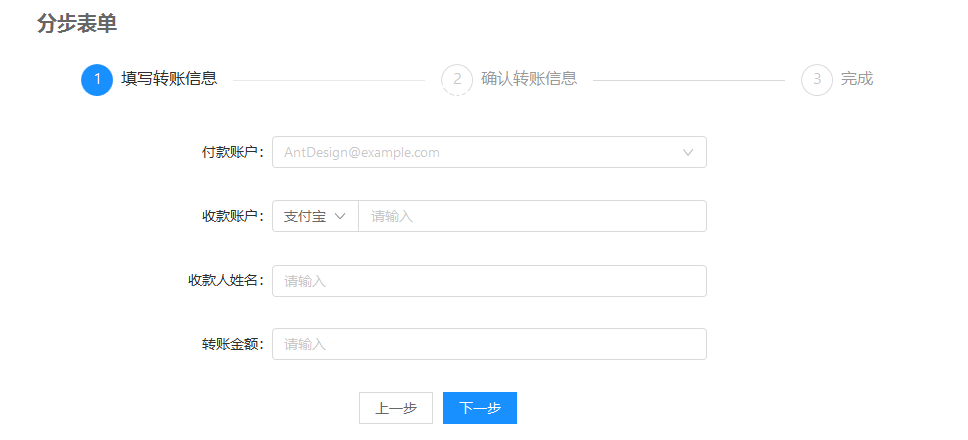
2. 表单页设计
表单页是后台产品的另一种常用页面,多用于新增、编辑功能。常用表单主要是基础表单和分步表单。


四、可视化设计
可视化设计的重要性已经不必强调了,千言万语不如一张图有效,尤其在后台产品中,各种数据统计、报表、行为路径等,都需要借助可视化设计将他们直观、漂亮的展示出来。
在可视化设计中,主要可分成数据可视化、关系可视化、时间空间可视化三种类型。
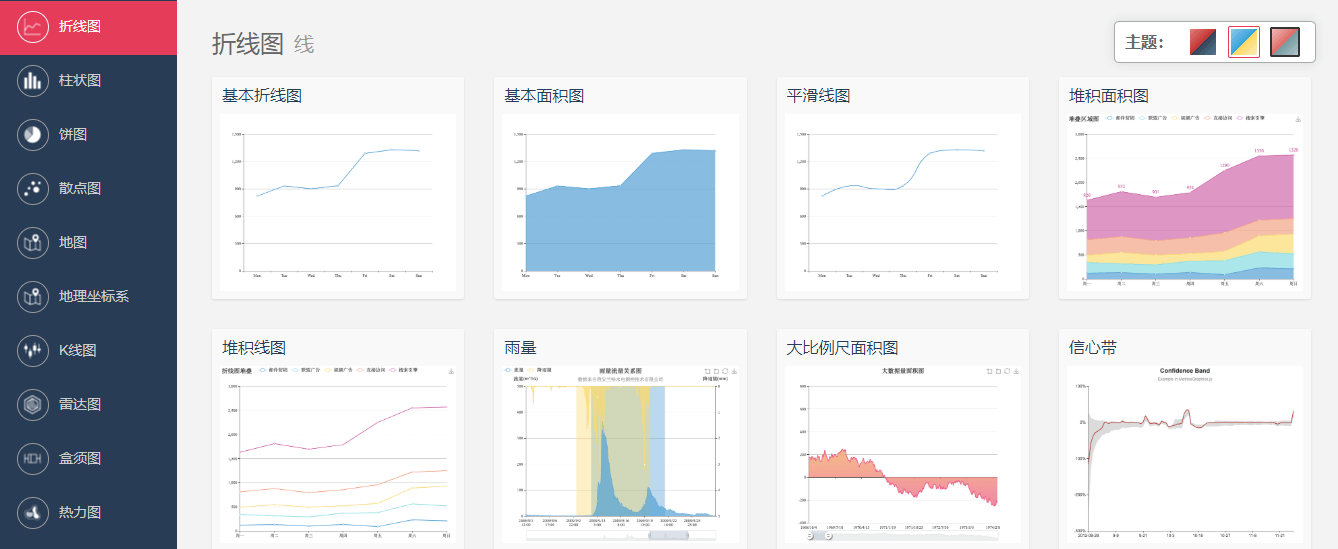
1. 数据可视化
在数据可视化设计中,数据本身不重要,重要的是采用哪种方式更为合理,所以当我们需要将数据用可视化的方式展现时,需要先搞清楚有哪些图表,每种图表的作用,然后用这些图去体现数据。
常用图形包括:条形(柱状)图、饼图、折线图、散点图、热力图、雷达图、旭日图等,在这里推荐百度的EChart:http://www.echartsjs.com/index.html,所有你想到想不到的图都可以找到。

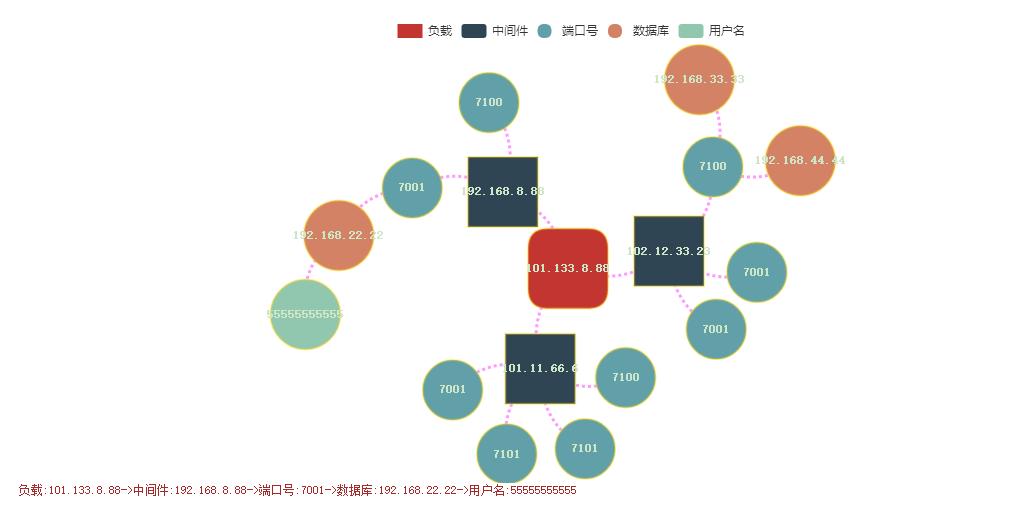
2. 关系可视化
关系可视化体现了不同角色间错综复杂、难以语言描述的关系。常见于各种架构设计、产品结构设计中。

3. 时间空间可视化
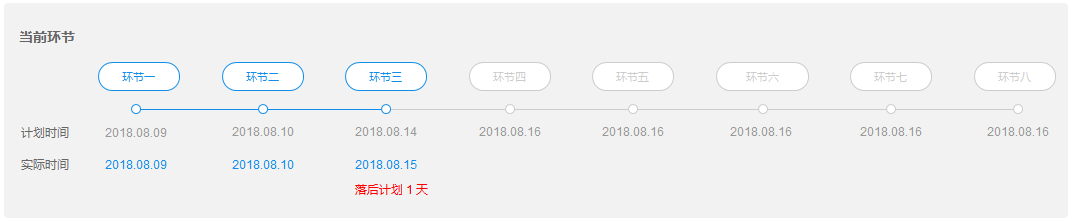
时间可视化:
时间的可视化在上面“工作台的设计”中已经提到了,是以时间轴的形式,将各个关键时间点的相关事项展现出来,用来体现各事项发生的先后顺序及相对计划时间的进度情况。

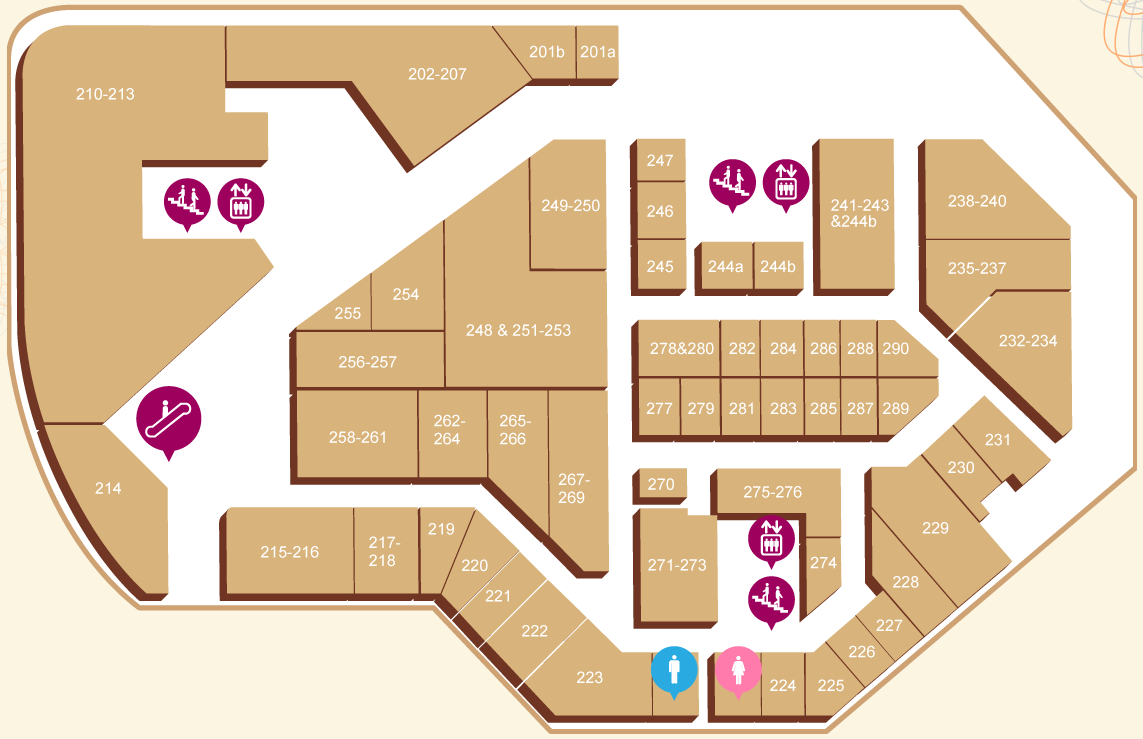
空间可视化:
空间可视化应该是我们日常生活中接触最多的一种可视化设计,例如各种地图、地铁线路图等。

五、帮助中心
帮助中心是很多产品经理容易忽视但其实非常重要的一个模块。
大部分的后台、To B产品由于业务和逻辑的复杂性,不可能做得像前端产品那样易用,同时又没有统一的交互规范,用户使用类似产品不多,导致产品推出后需要花大量的时间、人力做培训、讲解,即使给出了相应的文档,也会由于各种原因没有保存或忽略。
所以后台产品需要一个更加优质的帮助中心来帮助他人,帮助自己。
- 页面布局上大多是左侧目录,右侧为对应的正文说明;
- 帮助文档不应仅从功能上介绍产品,由于后台产品需求、场景与角色关联性大,所以还需要增加按不同角色介绍产品的使用;
- 正文除了图文形式,如果是对外的系统产品,还应补充视频形式,结合语音进行讲解,才能更清晰的将产品介绍给客户

作者:周翔,起点学院深圳1609期产品经理实战训练营学员
本文由 @周翔 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益









学习了
学习了
后台产品设计系列:认识后台(一)http://www.woshipm.com/pd/1053728.html
后台产品设计系列:产品设计方式(二)http://www.woshipm.com/pd/1202556.html
后台产品设计系列:流程设计(三)http://www.woshipm.com/pd/1329615.html
前往主页,查看更多
写的还可以
最近在看后台设计,学习了 😆
主页有系列文章,可以看看有没有对你有用 🙂
跟蚂蚁的交互规范很像
蚂蚁的交互规范之前没接触过,后面找机会看看 😳 ,文中的原型图基本是工作中实际项目处理后的图
就是antdesign
学习了
😳 😳
这种后台可以2B了。平时公司里自己用的后台,能做完前2步就谢天谢地了。
是的,如果是小团队的内部使用不需要做这么多。但是即使是公司内部自己用,如果公司规模比较大的话,后面的那些也要做
现在B端产品都是在做C端话,毕竟是市场在推动。 而且这种准确来讲 应该叫中台。这种中台的使用就像文章内的参考。可以看一下蚂蚁金服 ant design 。 设计语言和实现方法都很系统和规范。希望对你有帮助。
非常谢谢,提高了我对视觉的理解和想象力,学习了。