淘宝商品详情信息重构:“搭积木”背后的设计思考
本篇文章为大家介绍了淘宝此次设计改版的核心——信息重构,改版意在使得淘宝能够给消费者带来更舒适、更有趣的购物过程,大胆创新的同时,也相对提升了用户体验。

商品详情作为我们线上购物的决策末端节点,是大家再熟悉不过的老朋友。在外部短视频化、内容化、社区化等趋势和内部商业打法革新所带来的前所未有的挑战下,商品详情一方面需要承载越来越多元化的流量,另一方面支持越来越多的营销玩法、权益类型、宝贝类型。
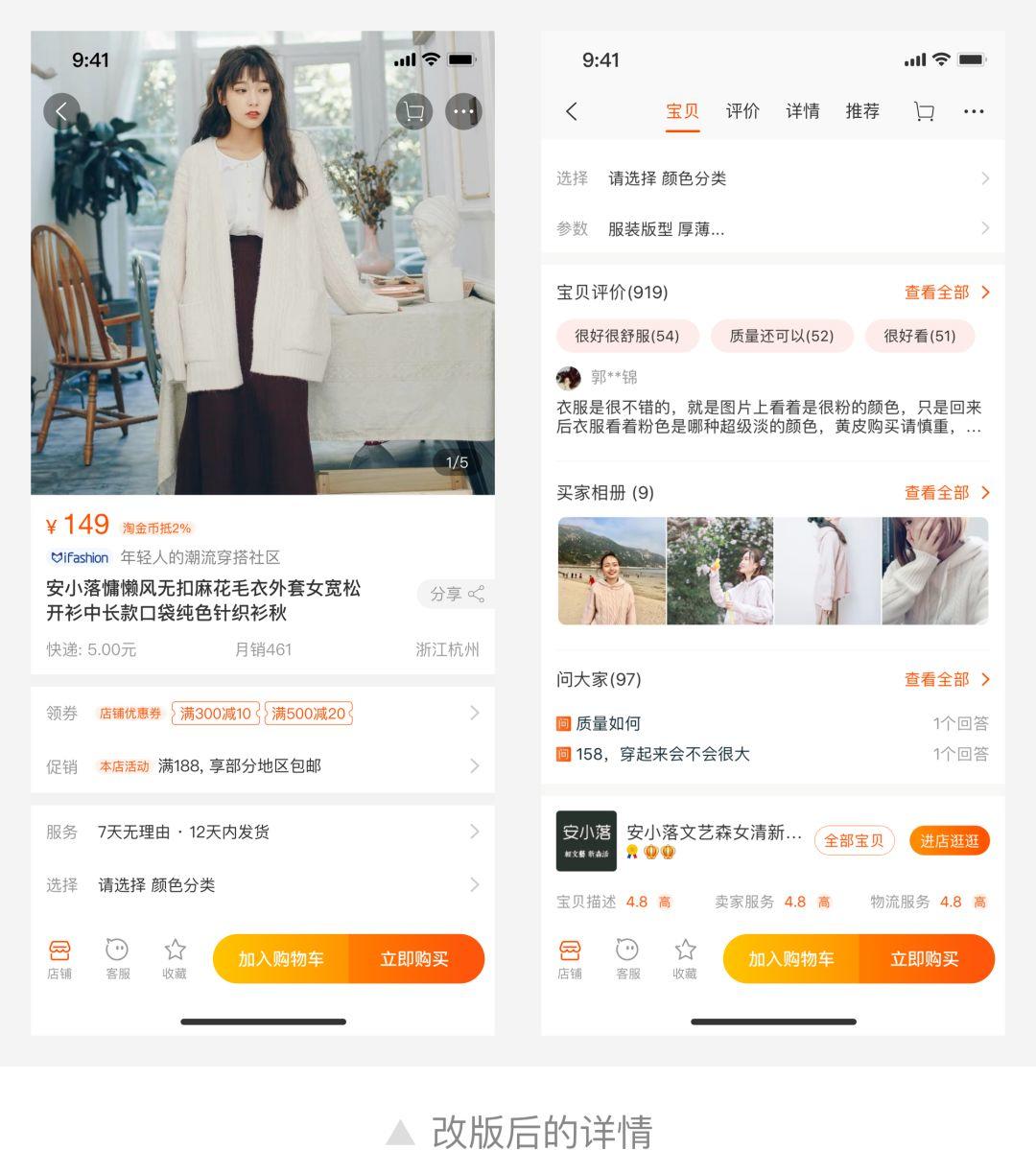
在这样的挑战下,我们在上半年围绕信息传达提效展开了一轮较为完整的改版,目前焕然一新的新版详情页已经在不知不觉中陪伴了用户半年多。

对这次设计改版的核心——信息重构而言,在大家有了充分的熟悉和感知后,正是一起对改版背后的思考和推演进行一次回顾最好的时机。
而对详情这样一个消费决策末端,由海量、高复杂度信息构成的体验节点而言,重新设计信息结构的过程,与我们童年将无序、散落一地的积木按合理的顺序搭成一座美观的高塔的过程,有太多的异曲同工之妙,外人看似简单自然,实则内在逻辑环环相扣。
因此本文的封面也选择了搭积木的场景,希望大家带着同样的心情,随本文的介绍一起感受信息从无序变得有序这一过程的美好。
一、信息传达提效:从商业目标出发
电商环境和用户习惯也好,年轻人心中不断更迭的热点、风口也好,环境的变化速度只会让人应接不暇。但相比缤纷热闹的导购、引流场景,商品详情的形态则要稳定很多,它终究是一个相对冷静规整的决策信息载体。
形态的稳定,背后是产品背后商业目标的稳定。即使如今被赋予了更多新的期待,对商品详情而言,亘古不变的核心商业目标仍然是成交,即促成感兴趣的用户决定购买;其次是分流,引导不感兴趣的用户继续无缝地去浏览其他商品,当然,分流的最终目的仍然是成交。

无论用户最终转化还是分流,必经的路径都是信息的接收。提升UV价值最关键的点,就是信息传达的提效,在一个特定用户初始购买意愿可视为一个定值的情况下,如何在用户的认知负荷和耐心达到极限前,将更多有效信息传达给用户。
信息提效的目标看似简单,但当详情需要承载的基础信息、营销玩法、权益服务、内容类型越来越庞大的情况下,如何做到这一点,则是经过数年业务数量爆棚式发展后的当前,大环境抛给详情的一个问题。

二、重建商业目标与用户感知的正反馈
实际上,平台或商家为用户提供的各类营销玩法、权益透出、品牌背书,终极目的都是提升用户的决策效率,促使用户更好地决策,从而实现对转化这一目标的正反馈。

而改版前的详情面对的现实问题是,这些陆续接入的信息在没有经过统筹规划的情况下,复杂度和混乱度已经造成了严重的信息过载,影响了信息呈现效率和可读性。
在一些极端场景下,已经明显超出了用户认知负担的极限,从而适得其反地造成了信息接收效率和决策效率的降低。

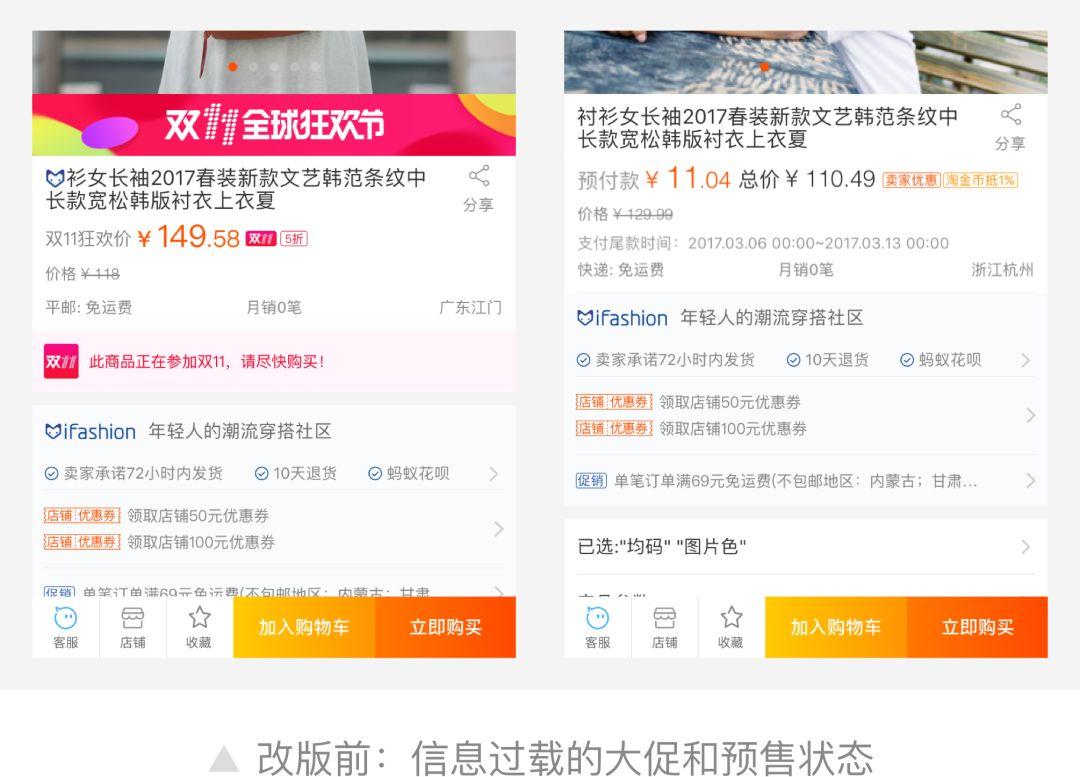
用户体感上,这种反馈失效最直观的感受就是一个字“乱“。如下图所示,大促和预售是其中最为典型的例子。

最终,基于商业目标和当前大环境的双重定位,很自然地推演得出了详情本次改版的设计目标:通过设计手段均衡业务呈现与用户感知,重建业务目标与用户感知的正反馈。
简单说,就是如何在该承载的信息“一个都不能少”的前提下,重塑健康的用户体验,信息降噪和认知减负,信息传达提效。
三、设计基点:用户调研
浏览商品详情的用户,是在信息传达提效的设计目标下我们最有效的切入点:平台、商家为用户提供了庞大的信息量,而真实用户是如何看待的?这才是我们重构信息最原始的逻辑基点。
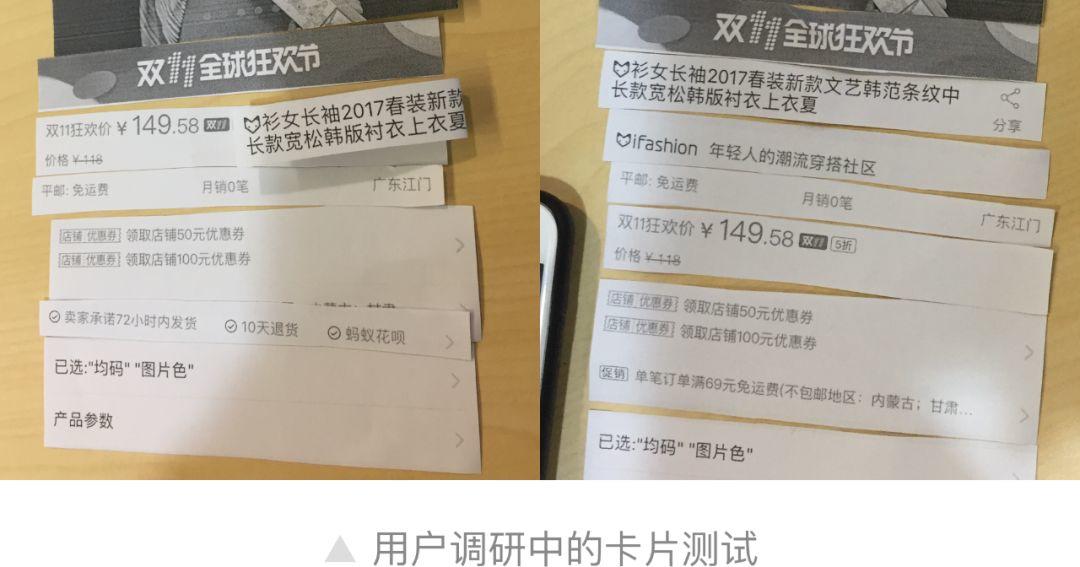
在项目前期,我们采取卡片测试与定性访谈相结合的方法展开了典型用户调研。卡片测试中,我们让用户根据内心认为最合理的关注度优先级或者决策顺序,对详情的模块卡片进行信息优先级的排序,或者剔除他们完全不关注的卡片。

用户普遍最关注度的模块包括价格、运费与发货地、月销量和优惠,而普遍不会过多关注标题、服务以及部分吸引力不够强的促销活动等信息。

当然,“设计不要被数据骗了”,测试结果和数据都是表象。淘宝详情这样一个已经在消费者心中形成非常稳定心智的产品,在用户调研中存在的一个最明显的难点,就是许多即便不合理的地方,也已经在“日久生情”中让用户习惯并认为理所应当。
如何揭开现象看本质,这些关注度、优先级顺序背后的本质是什么——是用户购买东西时的真实视角和决策的递进过程,这也是我们在深度访谈中更关心的问题。
下面结合我们在访谈中得到的输入,结合一个线下购物的例子来说明。

我们都有逛电器商场的经历,下面以买电视为例:
- 首先一个电视机吸引我们目光的,可能是画质、外形和价格品牌这样一些最基本、直观的信息。
- 如果感兴趣,接下来我们会问售货员,现在购买有没有打折或者赠品等优惠。
- 如果得到了满意的答复,在最终决定购买前还会再问问关于送货、保修的问题。
- 最后,选中喜欢的颜色、型号,最终下单购买。
而线上购物中消费者的心路历程也别无二致,无论最终感兴趣或不感兴趣,决策都不是忽然之间就下的,而是经过“吸引决策→刺激决策→加固决策→完成决策”这样一个完整的流程才得以达成的,这一线索才是真正对接下来的设计具有指导价值的结论。
四、基于用户视角的信息重构
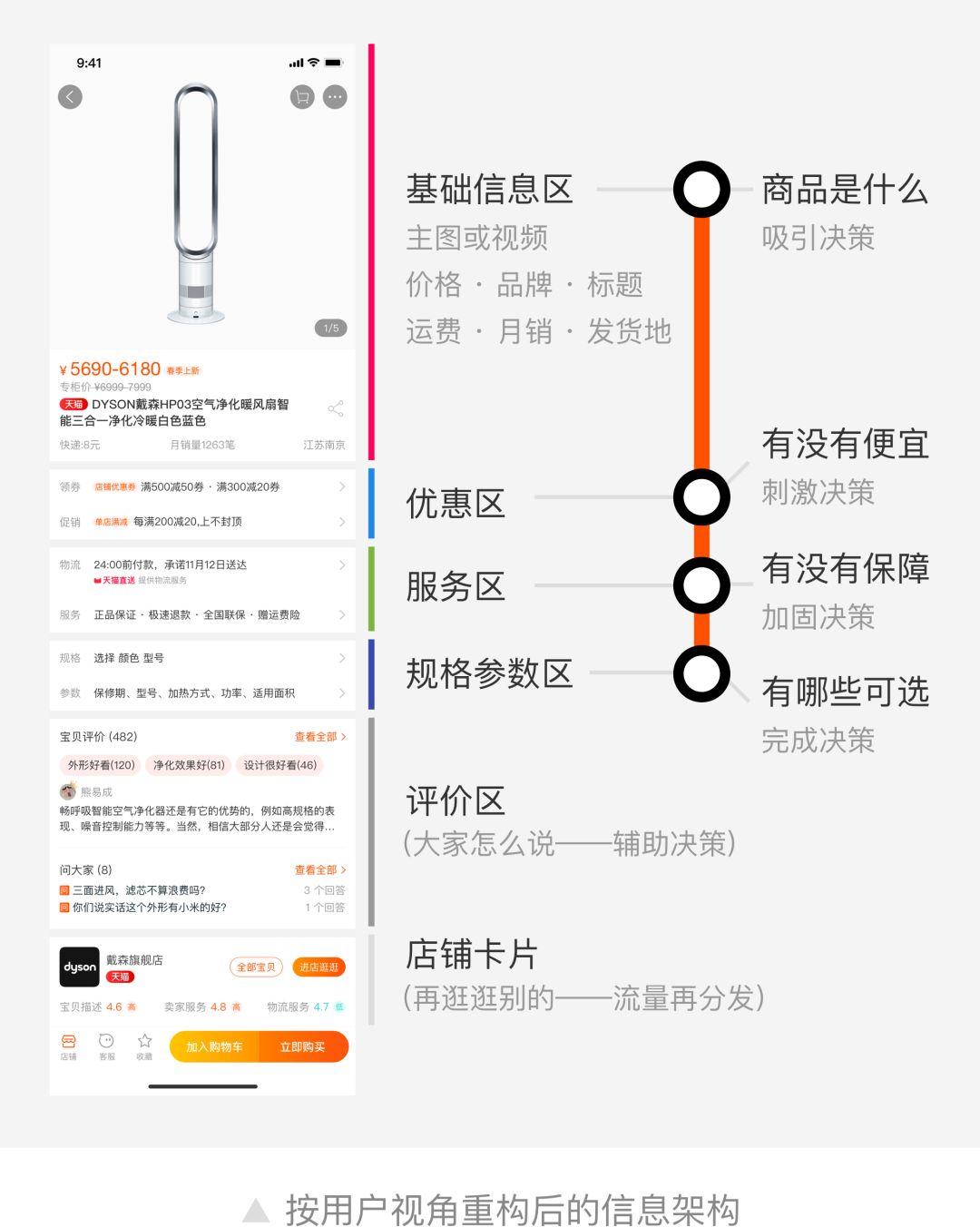
商品详情体验的本质,就是沿着“吸引决策→刺激决策→加固决策→完成决策”这样的线索,递进式地引导用户成交转化的场景。具体到设计优化的产出物上,就是一个基于前述结论,以真实用户视觉重构的、优先级更加合理的信息架构。
我们在方案中,将这4个决策阶段的心理与详情在评价区以上的4大板块建立起了对应关系,而这样的信息架构也与用研结果相吻合。

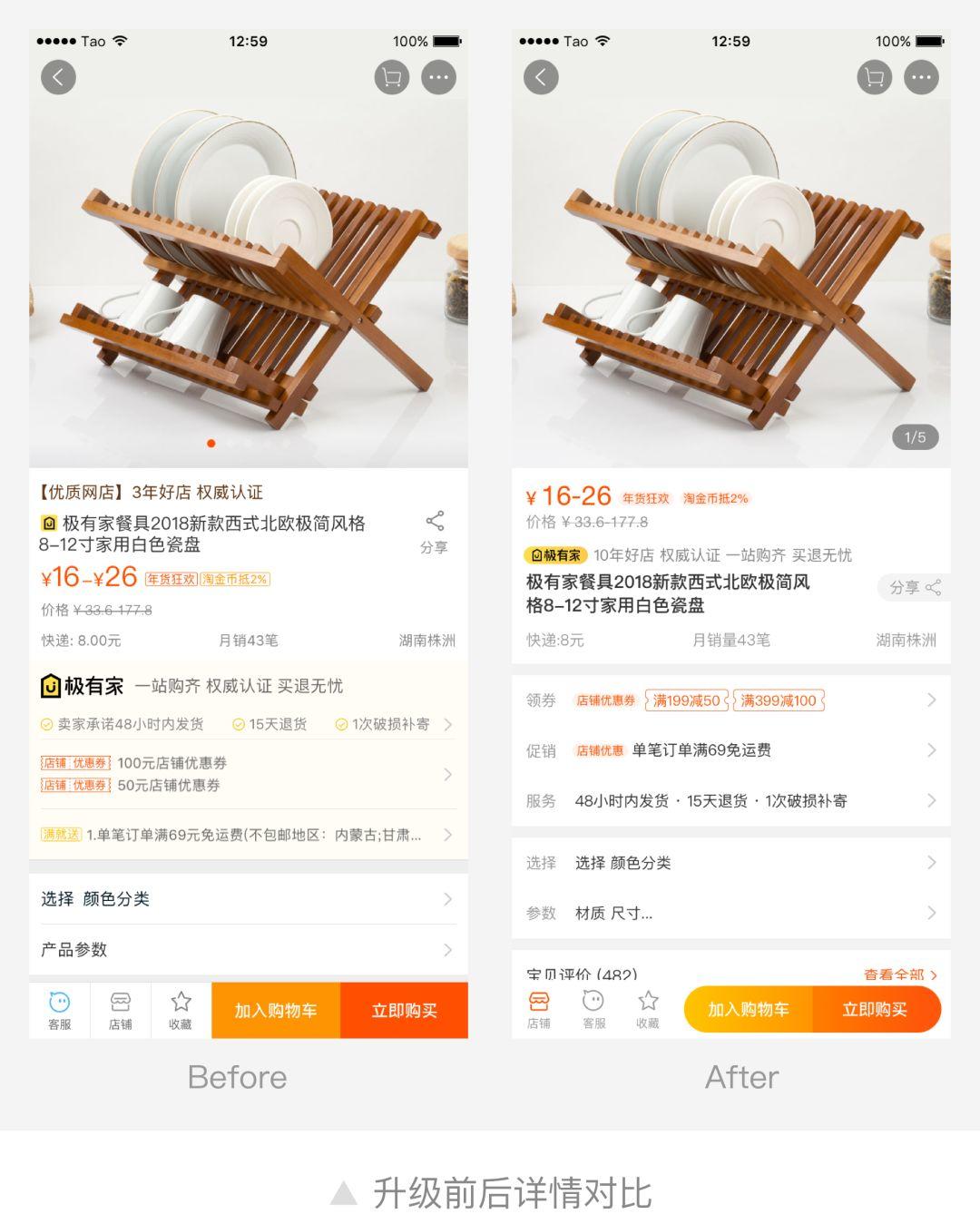
与改版前的方案进行对比,可以看到一些明显的变化——例如服务与品牌信息解耦后,服务信息后置到了优惠区之后,而更有价值的品牌背书则提前至标题之前。

除了整体优先级调整外,4个板块内的细分模块也做出了一些调整。例如价格的前置,在新版中,价格前置于标题上方后,信息次序由“一件连衣裙,卖299元”变成了“一件299元的连衣裙”,这并不是一个简单的语序调整,而是基于用户反馈、逻辑连贯性等多个角度考量后的处理。
调研中用户普遍反馈,在搜索、店铺等前置链路点击进入详情前,就已经对标题和“商品是什么”有了大概的感知和了解,进入详情后最关心的就是商品图片和更完整的价格。
诸如此类的例子还有很多,这里由于篇幅所限不再一一枚举。但在任何一处看似自然而然的改动背后,都是对产品真实用户视角的理解和考量。
五、少即是多:信息降噪与认知减负
确定了符合用户真实心理预期的决策主线后,在商品信息层面又该如何实现信息提效的目标?
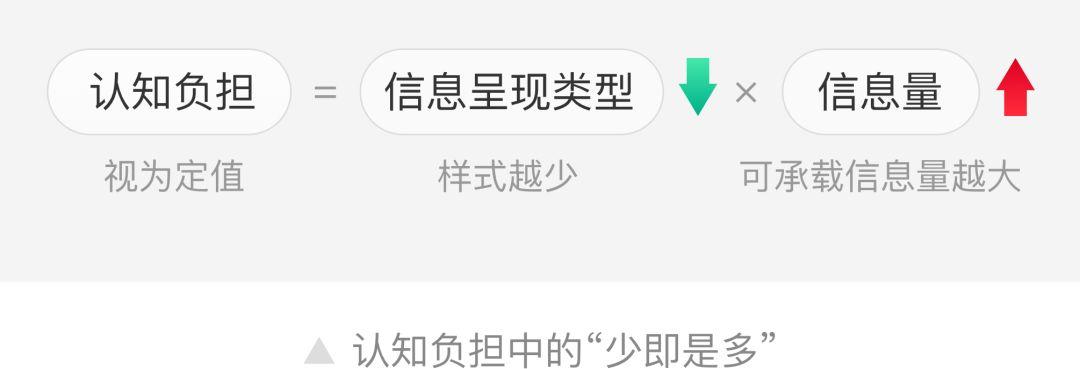
“少即是多”的理论我们已经耳熟能详,对详情的信息降噪和认知减负来说这也是一个最底层的思路——信息呈现的类型越少,相同认知负担下,能容纳的信息量就更大。

在详情信息量激增的背景下,唯有对现有信息进行聚拢,对样式进行大幅度的收口,才能为新的营销玩法、权益和内容提供更多空间。
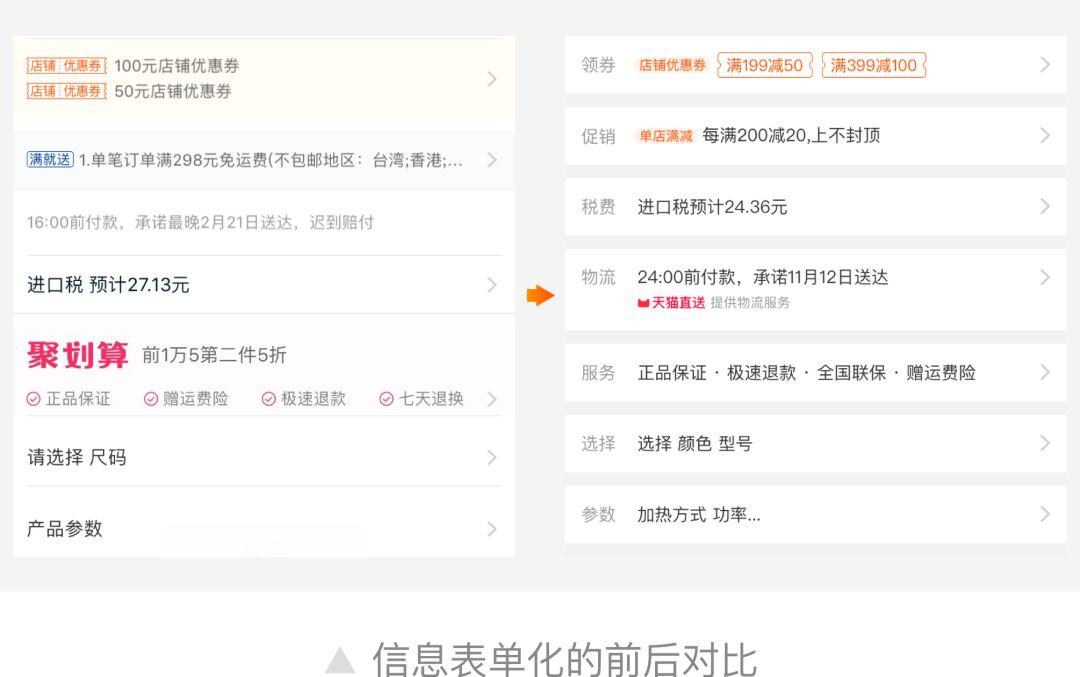
1. 信息表单化
依据相似信息呈现一致原则,设计上对商品基本信息以下、评价以上区域中,大量结构相似的信息进行了“左Label+右内容”的表单式统一处理,左侧通过Label统一了整个列表的缩进,对行业个性化配置的面积、配色种类和icon的使用进行了大幅度的简化和收口,对重复和冗余的视觉元素也进行了多处简化。

2. 评价板块信息收拢
评价板块也在信息区块和交互热区的组合方式上进行了聚拢,大幅节省模块高度的同时,也为更多UGC、PGC信息的扩展提供了统一的结构框架。

3. 店铺名片的信息取舍
店铺卡片是进店导流的重要入口,此前的设计中向用户展示了全部宝贝、关注人数、DSR评分、查看分类、进店逛逛等大量信息和非常多的行动点,这些信息和行动点对用户都是有用的,但这并不意味着全部铺出来就是合理的,例如进店到底想先进哪个Tab就是一个众口难调的典型。

新版基于用户的诉求和价值研究,经过慎重的取舍,只保留了“全部宝贝”和“进店逛逛”两个诉求最强的行动点。
同时,信息结构上同样进行了简化,为店铺卡片在进店导流外承载更多D2D(Detail-to-Detail)的导流提供了运营空间。
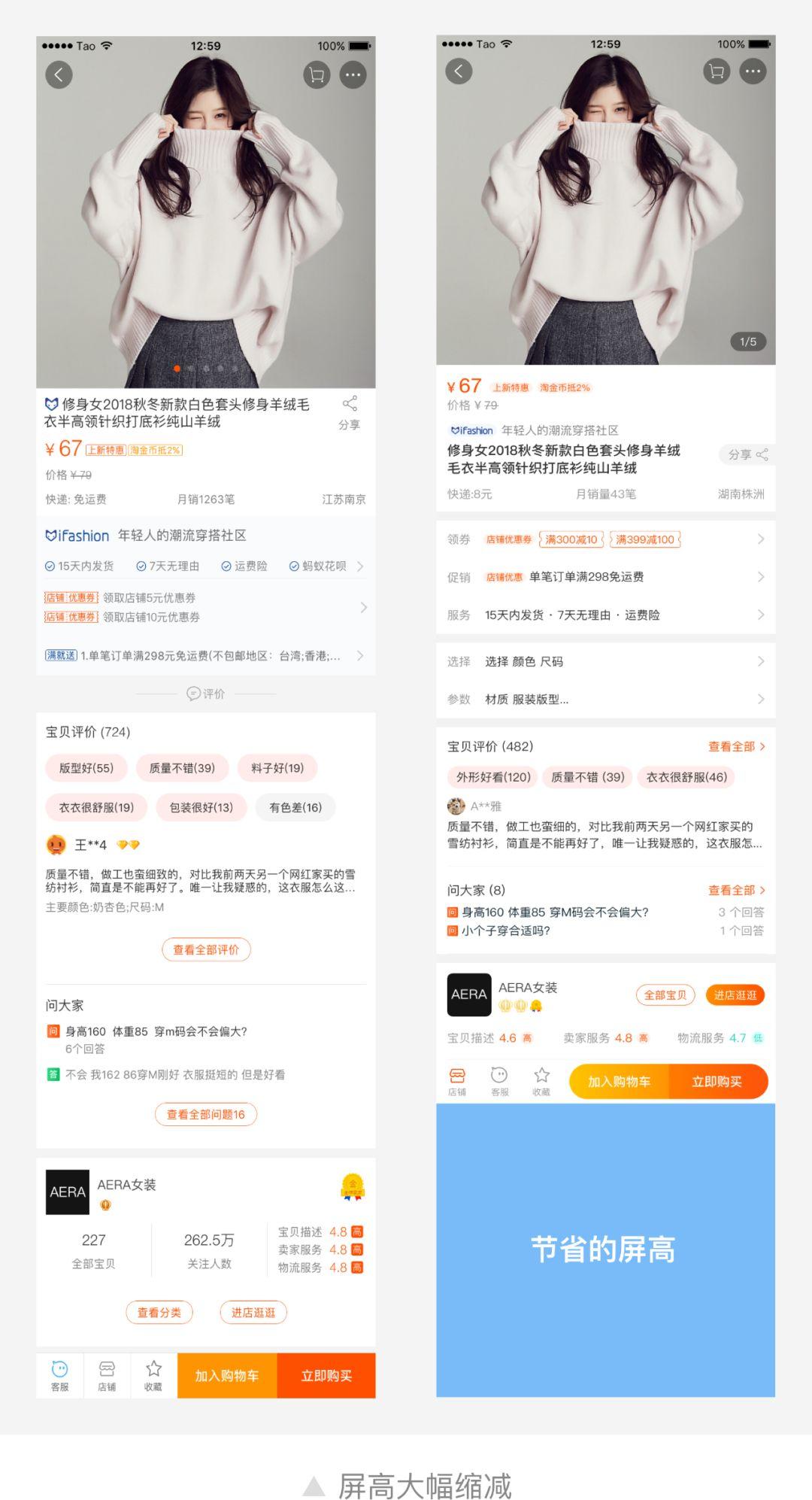
上述重构最直接的影响,莫过于屏效的大大提升。下图是改版前后,几乎完全相同信息量的两个商品的直观对比。

对顶栏、底栏中间的可视区域而言,可以看到新版相比旧版大约可以节省半屏的空间,清爽和规整程度上也有了比较明显的改观。改版后的实际业务效果也很好地证明了我们的设想。
而这一切的“少”,是为了接下来的“多”做好准备。
六、更有趣的详情:短视频化与内容注入
2017-2018年无疑是短视频的爆发之年,手淘也在这样的趋势下,在多个场景进行着短视频时代电商购物新体验的探索,而详情则是这一创新探索的前沿阵地。
详情作为手淘流量中心,是新的体验触达用户最直接的渠道,具有有天然的规模优势;同时,公域导购、内容中的视频体验,最终沿着体验路径还是会落到具体商品的维度,商家生产的短视频最主要的投放渠道也是详情。
作为终端节点,影响力和生产能力都决定了详情是短视频化探索当仁不让的前锋。
1. 更适合移动端体验的视频尺寸
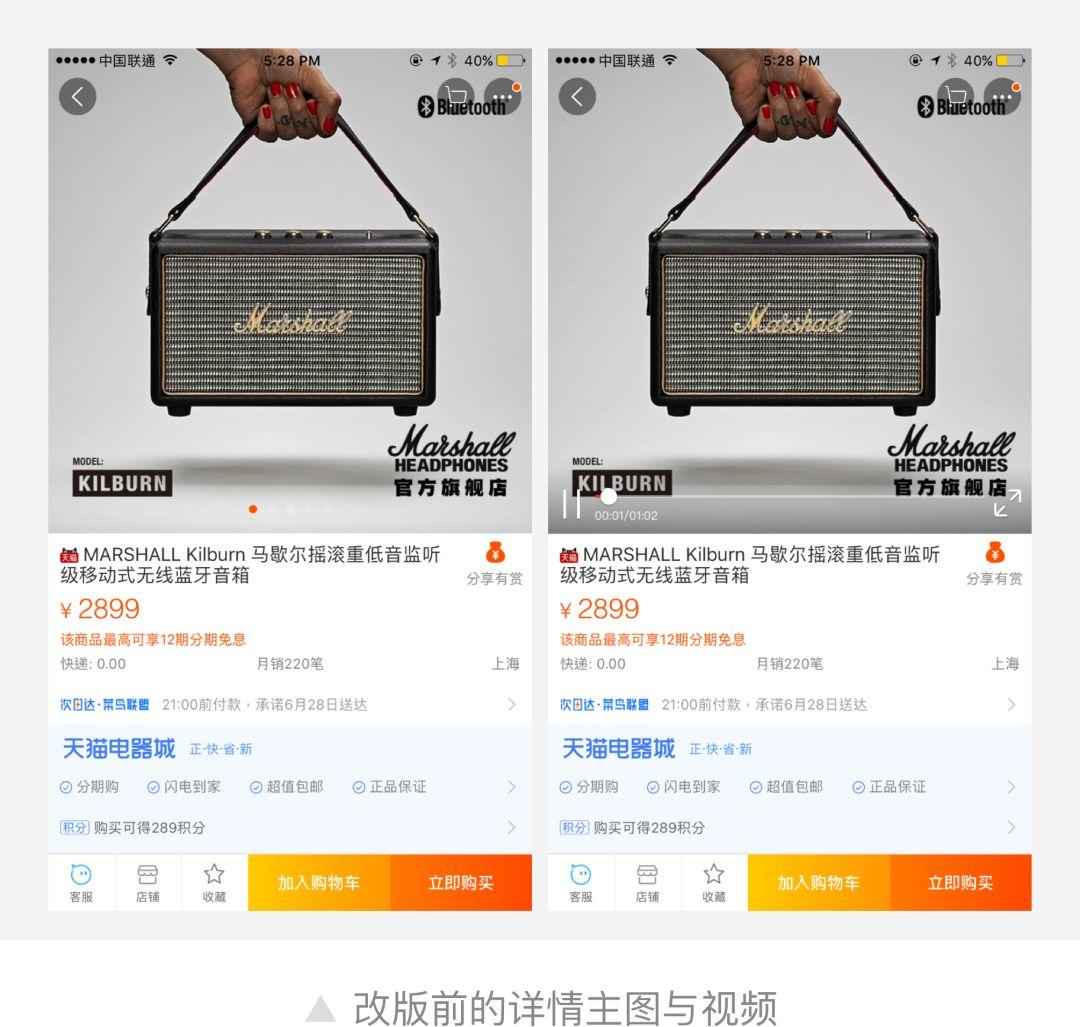
详情的短视频化体验探索,首要的探索对象就是打开详情后首先映入眼帘的主图视频。

短视频时代到来之前,视频只是主图的一种锦上添花的展示形式,视频也只是单纯地沿用了主图的展示方式,作为一个“可以播放的主图”占用了其中一个坑位。而如何基于移动端的视频体验,对视频尺寸做出新的能力支持或约束,如何让用户更有意愿、更有效率地观看视频,就是摆在详情短视频化面前的挑战。
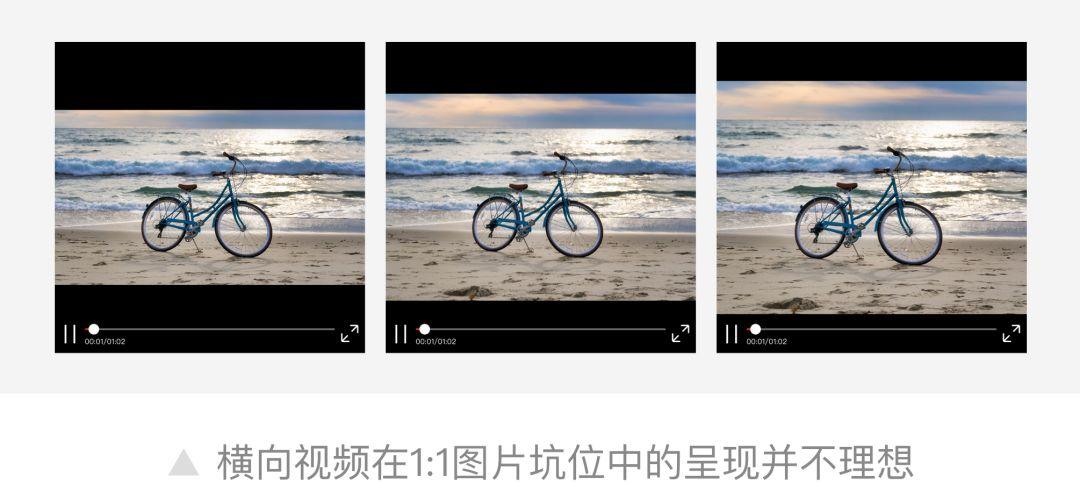
原有的主图视频,容器尺寸与主图一致,都是1:1,而视频自身的尺寸多数是16:9、4:3等横向尺寸,播放时会在上方和下方留有黑边,体验并不理想。

早期主图视频以16:9这类横向视频为主的原因很简单,因为这些视频多数由大量的PC端视频直接迁移而来。追根溯源,这样的习惯最早来自于电影荧幕,媒体尺寸是随着相应的播放媒介应运而生的,无论电影、电视还是PC,这些播放媒介自身的尺寸都是横向的。
在移动时代,16:9的短视频体验并不友好,竖持状态下看不清,而横持的操作和心理成本都比较高。不同于观看剧集,短视频的长度决定了横持的转向操作异常频繁,且很多时候看到一个人横持手机,会与“没干正经事”划等号。
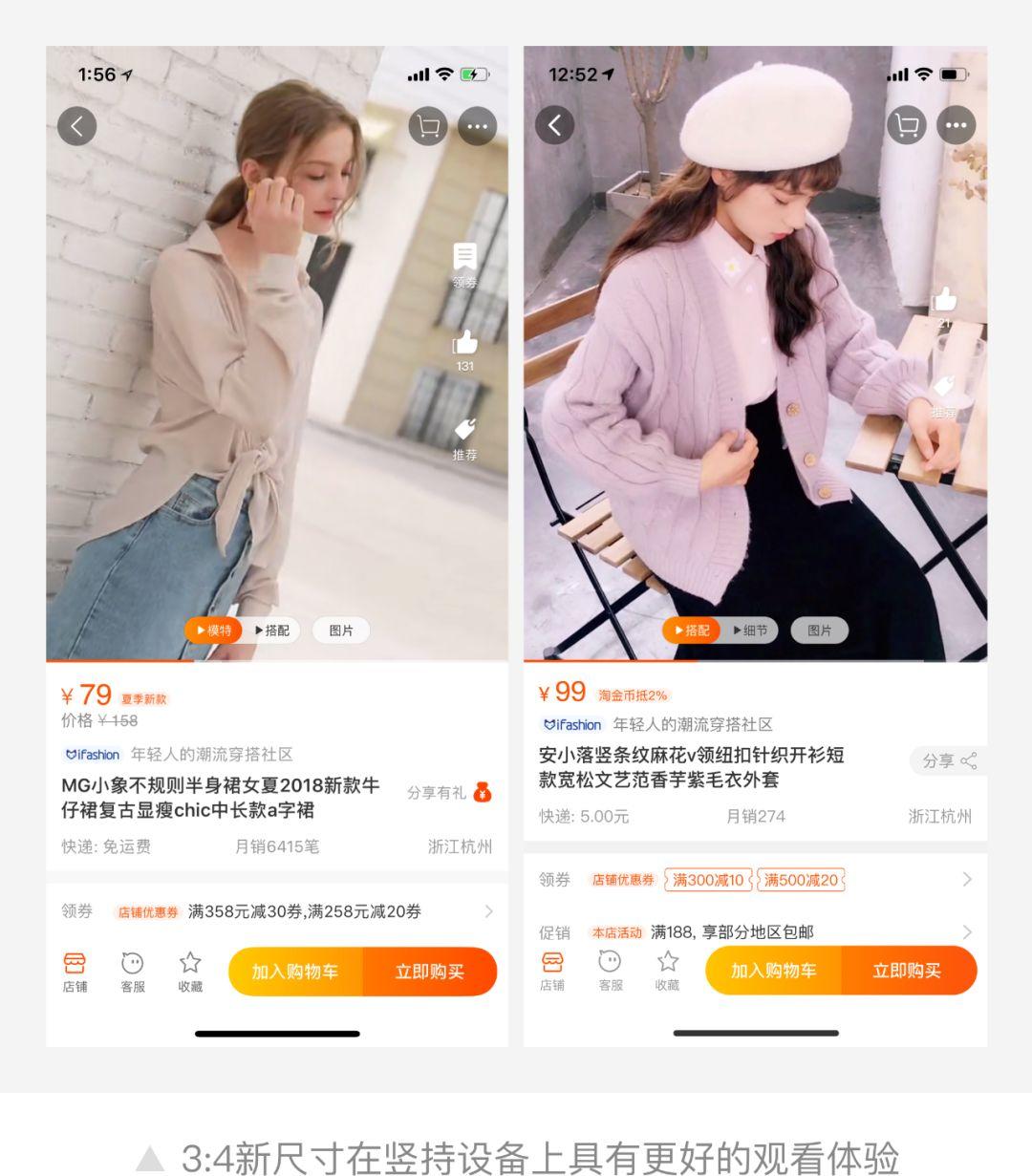
沿着媒介决定媒体的思路,很容易想到,符合移动时代体验的短视频理应是竖向的。在2:3、3:4、9:16等多个竖向尺寸中,我们考虑了商品价格标题和底Bar正常透出所需的最小高度,最终选择了3:4作为短视频时代的淘宝主推的商品视频尺寸。

上线后的实际效果也证明了,3:4新尺寸为竖屏视频浏览体验带来了立竿见影的质变,其中,服饰美妆类目以模特出镜为主的视频效果提升尤为出众。
2. 视频结构化标签:消费者更爱看的视频
在容器尺寸升级的同时,视频自身的质量和吸引力更是短视频化推进的关键。以服饰和数码两大类目为例,服饰商品的视频中,用户更希望展示材质细节、穿法细节,而不是无聊的“动起来的模特图”,数码3C产品的视频中,则更希望看到具有实际意义的拆箱实拍和测评视频,而不是广告性质的卖点铺陈。
这一方面自然需要运营层面需要给商家足够的宣导,另一方面,如何外化这些消费者可能感兴趣的点,避免用户看到一个孤零零的播放按钮,只知道这是视频而并不知道其中有什么他感兴趣的内容,同时允许他们在检索成本较高的视频中快速找到自己感兴趣的段落,则是设计上需要考量的问题。

在最终的方案中,我们通过结构化标签同时解决了内容外化和检索能力两大问题。
结构化标签是代表当前片段主要内容的关键词,一个视频可以选择2-3个标签,直接外透在封面状态,让用户在点击播放视频之前就了解到自己将会看到哪些内容,而针对其中自己感兴趣的片段,用户可以选择横滑直接跳过不感兴趣的部分,直达指定的进度。
结构化标签更深远的设计价值,在于通过真实数据的沉淀告诉我们,在特定的行业类目中,用户更偏好哪些标签,这为商家生产消费者更关注的短视频提供了最具价值的引导。
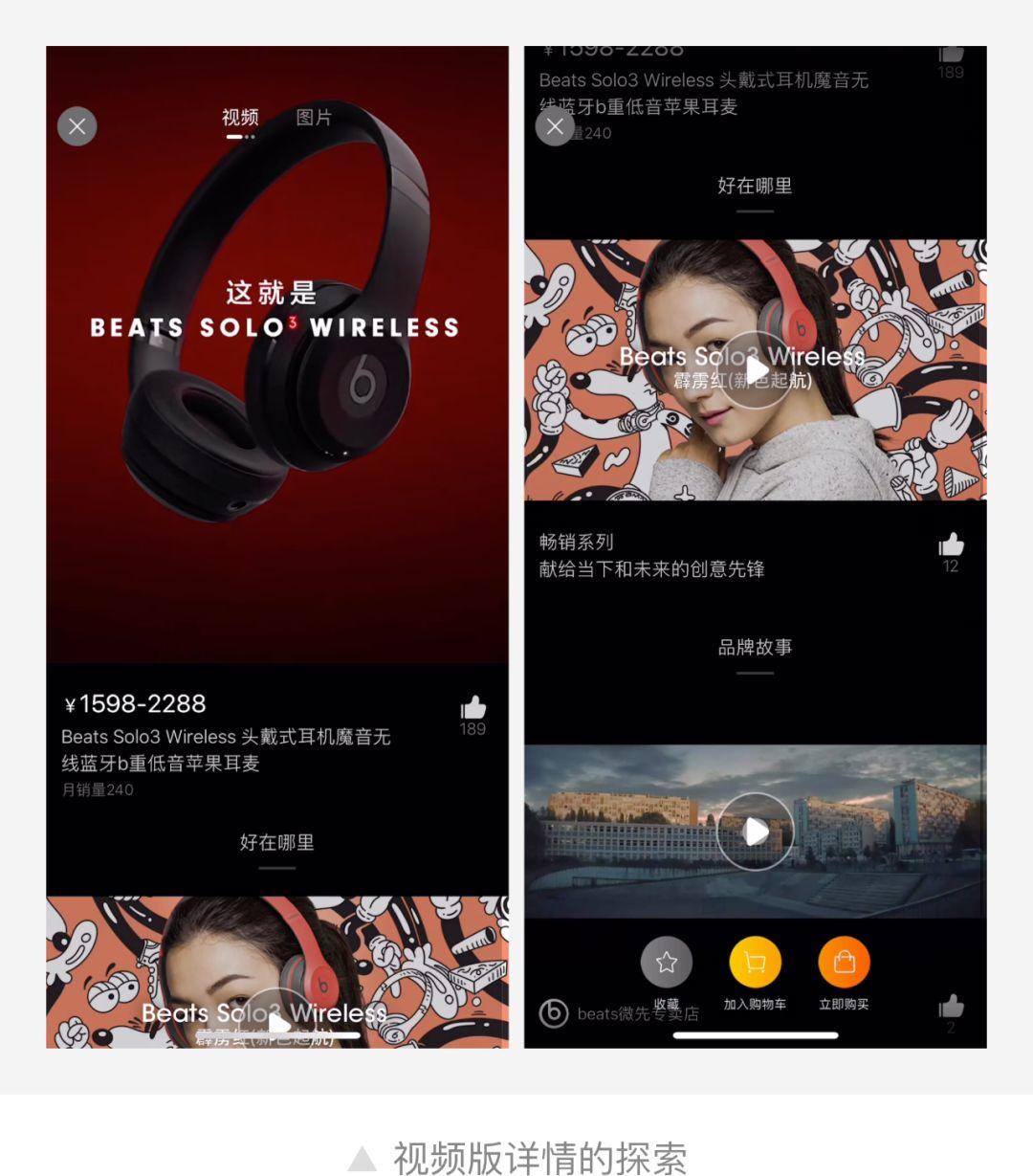
3. 视频版详情:短视频购物体验的探索
可以看到,针对主图视频的改造我们非常地克制,因为首屏主图区域的任何改动会影响到全淘每个商品最基本的体验。这其中需要避免带给用户过大的习惯迁移成本,也需要考虑与无视频商品的兼容。
而做到这步,仅仅是短视频化探索的“守阵”部分,而要想进行更大胆的探索,需要一个不影响现有任何体验的创新空间,这就是视频版详情出现的契机。
我们将原先主图视频功能单一的全屏播放模式改造成了视频版详情,为愿意通过视频了解商品的用户,提供了一个更纯粹的、以视频为主的购物场景。

视频版详情中,以当前商品为基点,串起了所有当前商品详情内的视频——主图视频、评价部分的UGC和PGC视频、图文详情部分的说明性视频等,形成了一个基于短视频、从多维度描述商品的视频流,让用户在这里能一次性看完所有与这件商品相关的视频。这也将成为手淘详情的短视频化探索最具扩展性的试验田。
4. 更多新鲜内容的注入
短视频化的探索之外,内容社区感的提升也是详情探索的一个新的方向。规整清晰地展示商家和平台希望传达给消费者的信息,在未来只是详情最基础的任务。
在此之上,如何让用户在详情“逛”起来,看到更多来自真实消费者中立的、有价值的图文或者视频反馈,更多来自领域内达人的专业评测,和短视频化一样,都将是详情变得更有趣的旅程上不可或缺的拼图。
新版详情中,逐步引入了主打图片和视频评价集合的UGC“买家相册”模块,以及主打达人专业测评的“大咖点评”模块,这是详情接入更多丰富而有趣内容的起点。

而这些内容能以很自然的形态接入详情,在不影响信息传达效率的前提下,助力消费者更好地从更多维度了解商品,前文中所提到的对评价板块的信息聚拢和结构规范的定义,是不可忽视的基石。
结语
无论未来的任何版本,也无论下一个转角会有怎样未知的新趋势,“万能的淘宝”的口碑之下,对商品详情的要求亦是“万能的详情”。
如何在更具包容性和扩展性的同时,保障用户体验层面的克制和一致,同时从互动、商品力表达的精细化设计等角度大胆创新,作为电商体验的引领者带给消费者更舒适、更有趣的购物过程,请拭目以待!
注:本文配图均仅为设计示意稿,部分素材取自线上商品,但不代表当前线上商品真实信息。
作者:思塬,公众号:三分设
来源:https://mp.weixin.qq.com/s/-VzalJ50Se4UmBgE0dfXsw
本文由 @三分设 授权发布于人人都是产品经理,未经作者许可,禁止转载


 起点课堂会员权益
起点课堂会员权益








截止目前看的最好的商品详情分析,学习了,感谢分享
很棒! ❓