[系列]APP设计之一:启动页

最近一直在花时间琢磨各种各样的app。看得多了,对于如何设计app有了一些自己的小心得,准备针对app的常见模块总结下自己的想法,以加深学习效果。
今天从app的启动页开始。
一、什么是启动页?
每个做产品的聊起来启动页都头头是道,但究竟什么启动页很少有人能够给一个定义。多数时候在解释不清楚的时候,我们会打开一个app,然后指着启动页说“喏,这就是启动页”。赞,漂亮地解决了问题。但在这里我还是想要说下启动页的定义。因为,从定义中我们可以看出一个东西的根本,有利于我们讨论如何设计它。
启动页的定义:
当应用程序被用户打开时,在程序启动过程中被用户所看到的过渡页面(或动画)都被我们统称为启动页。由于启动页在每次打开应用时都会出现,并且往往停留很短的时间,就像闪现的效果一样,所以也有人把启动页称之为闪屏。
以上这段定义是参考了网络上对启动页的各种描述后的总结,没找到标准的定义或系统设计官方的定义(ios人机交互指南里页没能搜索到)。个人觉得还是比较靠谱的。
二、为什么要有启动页?
由定义可以看出,启动页的作用在于过渡。也就是说,它是用户启动和真正能使用app功能的中间阶段。那么,必然地,时间尽可能地短成为了启动页的基本要求。让用户尽快用上功能才是王道啊。OK,既然应该让用户最快地使用app的功能,为什么不能没有启动页呢。当然,这是一种非常好的想法,ios人机交互指南也提到了:
“Start Instantly
It’s often said that people spend no more than a minute or two evaluating a new app. When you make the most of this brief period by presenting useful content immediately, you pique the interest of new users and give all users a superior experience.
快速启动
常言说,人们至多花一两分钟来判断一个新应用。当你能够在最短的时间内向用户展现有用的内容时,你就勾起了新用户的兴趣,同时能够给所用用户一种卓越的体验。
As much as possible, avoid displaying a splash screen or other startup experience. It’s best when users can begin using your app immediately.”
因此,要尽可能地避免展现一个启动页或其它启动体验。让用户立即用上你的应用是最好的。
摘录来自: Apple Inc. “iOS Human Interface Guidelines”。
但是,理想很丰满,现实很骨感啊。现实中,产品启动过程中多数时候是需要一定的时间的,特别大型的app,如绘图软件或是游戏,启动的时间都相对较长。此时,如果不给予用户合理的反馈,就会让用户觉得:
- app是卡死、奔溃了?还是出什么问题了?
- 界面难看死了,一看就知道不是啥好app。比如启动页是一个进度条。
因此,理论上启动页应该是一种不存在事物,但却成为了一种合理的事物。
三、怎么设计启动页?
既然启动页不可避免,那么就应该设计好它,以给用户尽量好的体验。在这里要强调一句,从某种意义上说启动页是一种不得已的选择。因此,个人的观点是:
- 应用设计上,要让启动页展现的时间要尽可能地短。
- 由于展现时间短,启动页的设计要尽可能地简单。
以下是几种常见的启动页设计模式:
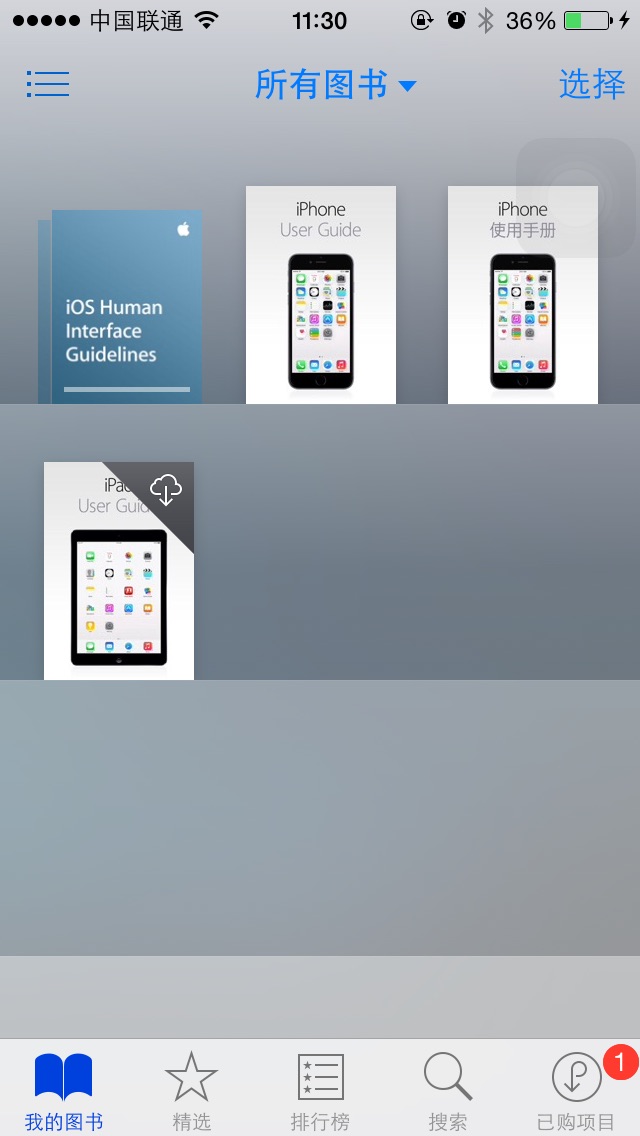
1.设计与主界面相似的图片,给用户快速启动的感觉。


这是ibooks的启动页。当我们在主屏幕上点击应用程序图标时会立即显示这个启动图像。真正启动后界面会把书展现出来。但由于启动页和真实界面上非常相似,会让你有启动了的错觉,好像应用启动很快。
这种启动页设计方式好像越来越少了。
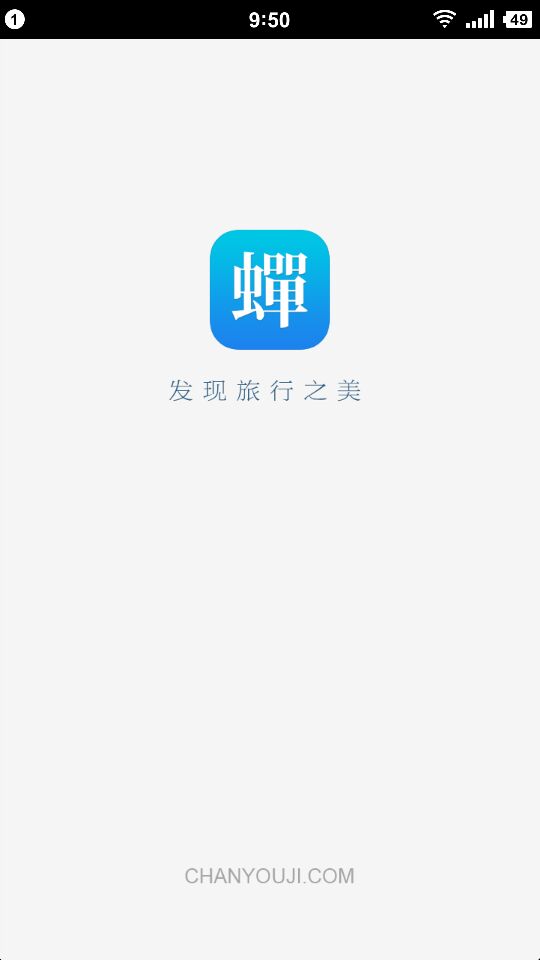
2.使用应用logo和slogan作为主元素,传递品牌信息。


当然,也有更狠的,只放一个logo,更加简洁。但本质是相同的。这种模式目前比较普遍。
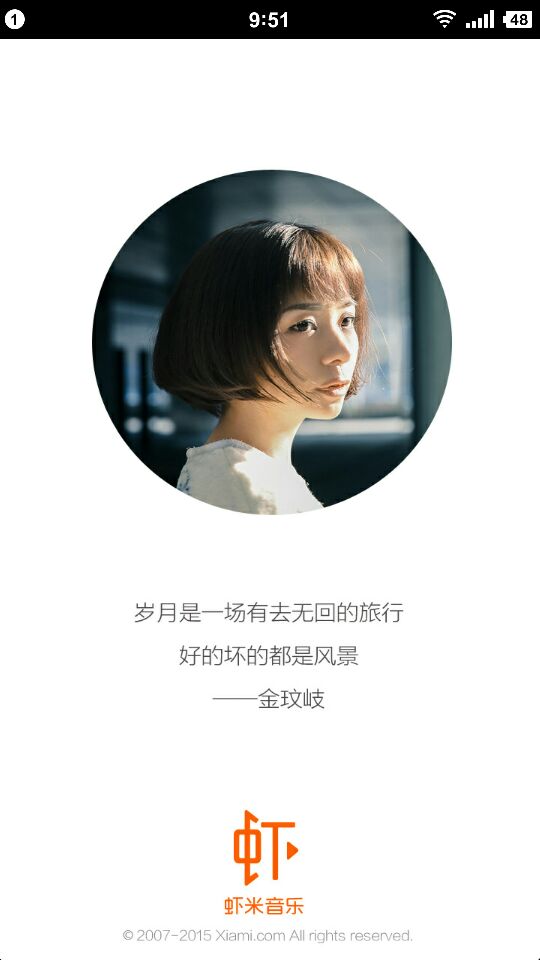
3.使用意境化启动页,引起情感上的共鸣


这种模式的重点在于情感共鸣,其实设计难度是最大的。建议没有必然的信心就别尝试了。
4.使用广告图片,赚钱或宣传其他。


这种模式简直了。不知道该说啥。而且,很多时候,为了能够让用户看到广告图片。app在设计上就故意给启动页留了几秒的时间。这完全让启动页变味儿了。完全不推荐。除非你不在乎用户体验或你的应用是网易新闻这种级别的,那你忽视用户我也没啥好说的。
5.动画。
这种模式以前见过,但一下子没找到合适的。不贴图了。同上一种模式一样,个人完全不推荐这种模式。完全违背了启动页的初衷。属于漠视用户。
四、如果我来设计启动页
那么:
- 在应用设计时,让启动页展现的时间要尽可能地短。
- 使用应用logo和slogan作为主元素,简单有效地传递品牌信息。要知道,很多公司为了让自己的logo和slogan能够出现在用户面前,不断加深用户对自己的印象,往往花费成百上千万只为让其在种种场景下出现。所以,在自家的应用上就不要浪费了。每一次启动都是一次印象的加深,都是增加粘性的机会。
- 从始至终,尽量用同一个启动页。理由同第二条。
- 始终记住启动页只是一个过渡,过渡就意味着应该快、不重要,没必要花费太多的精力在设计上(一次就够了)。
完。
#专栏作家#
岳山丘,微信公众号:iamyueshanqiu,人人都是产品经理专栏作家,慕课网产品经理。兜兜转转好多年,一直在教育行业做产品。初始做内容,后来开始做WEB端。关注在线教育、互联网金融(顺便赚点小钱花)。最近一段时间开始研究移动APP产品,希望能够多学习一些东西。
本文系作者授权发布,未经许可,不得转载。


 起点课堂会员权益
起点课堂会员权益








动画这个可以看下uber,个人觉得启动页很舒服
不错
棒棒嗒