移动端Cell栏表单设计问题汇总

表单是用户用来获取服务的重要输入工具,也是收集UGC的重要入口,更是用户与服务商交互的重要途径,主要交互过程:用户输入、编辑数据,提交给系统,系统给予相关的反馈和提示,设计过程中需要注意以下事项:
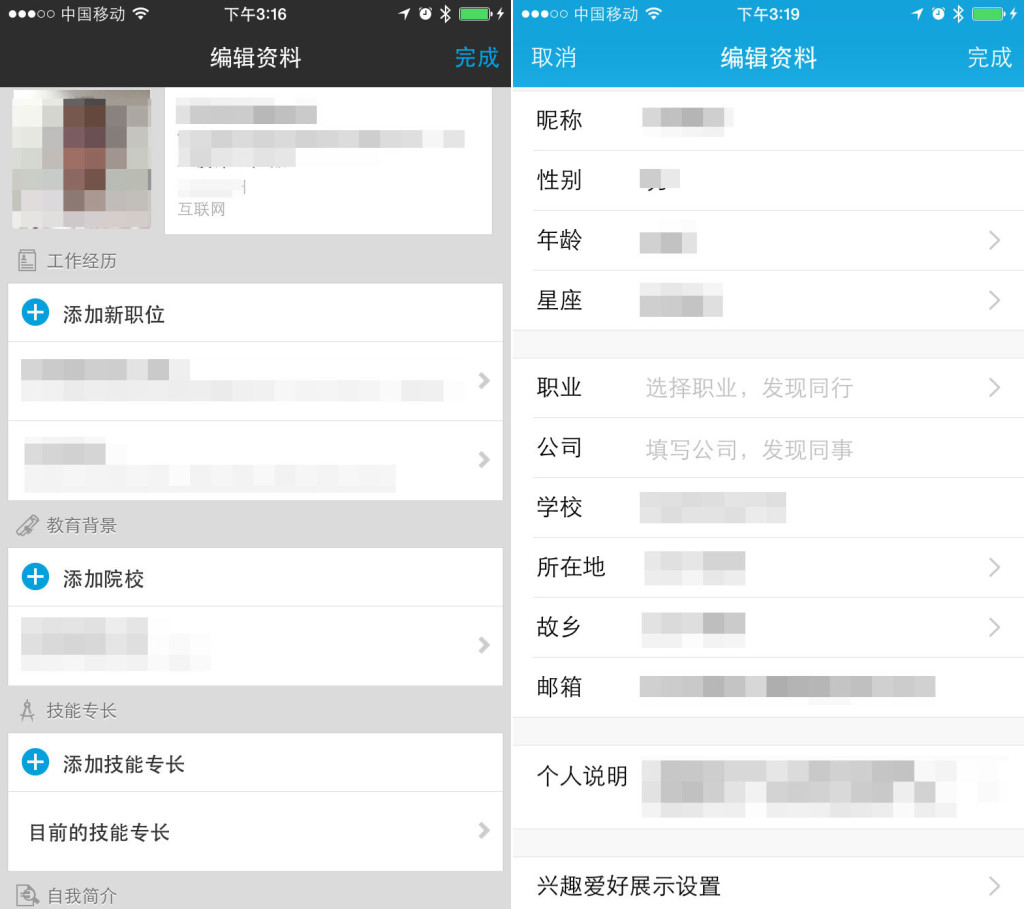
表单分组
表单的输入项要根据业务规则划分好组,把同一类或相关的内容放在一组,减少用户认知和思考;
比如LinkedIn,把个人基本信息、工作经历、教育背景、技能专长都各自进行了分组,QQ的个人设置也根据内容相关性进行了分组:

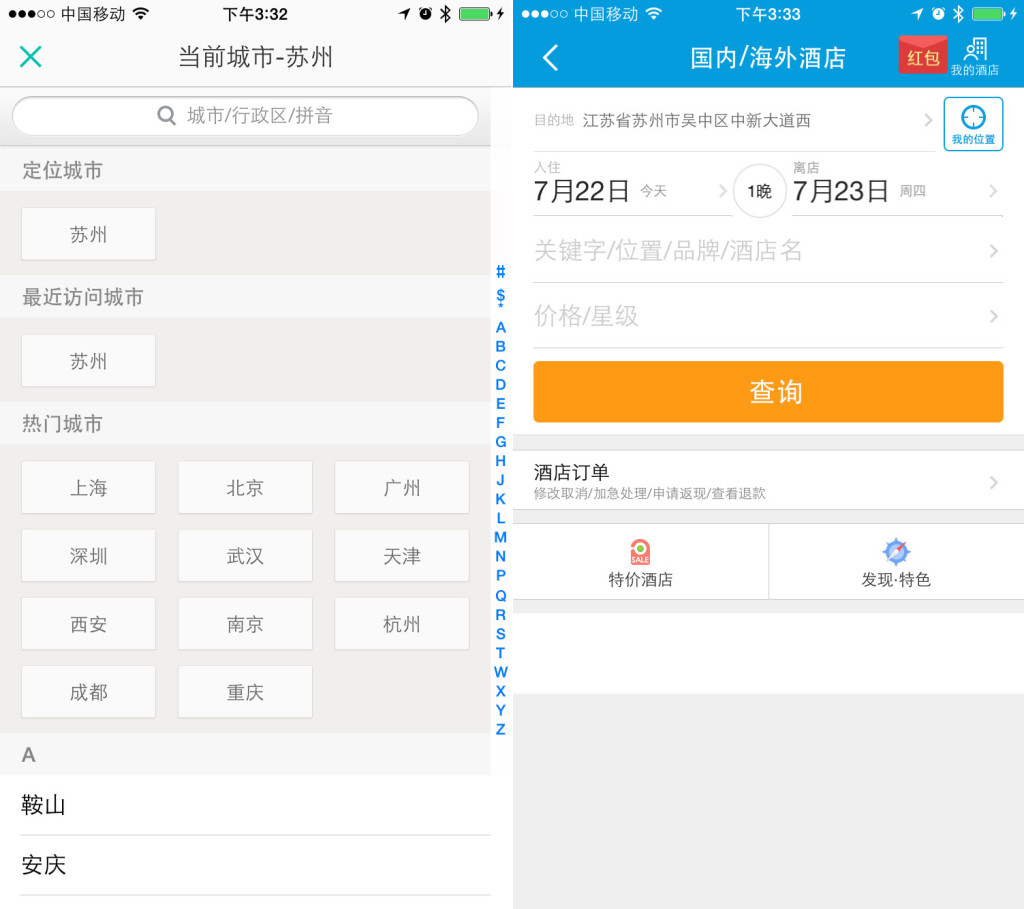
设置默认选项
为某些输入项提供比较贴心的默认值(默认值需要能满足大部分用户的需求)。
比如团购产品选择地点的时候,默认值为当前的城市,携程订酒店的时间默认值就是从今天到明天:

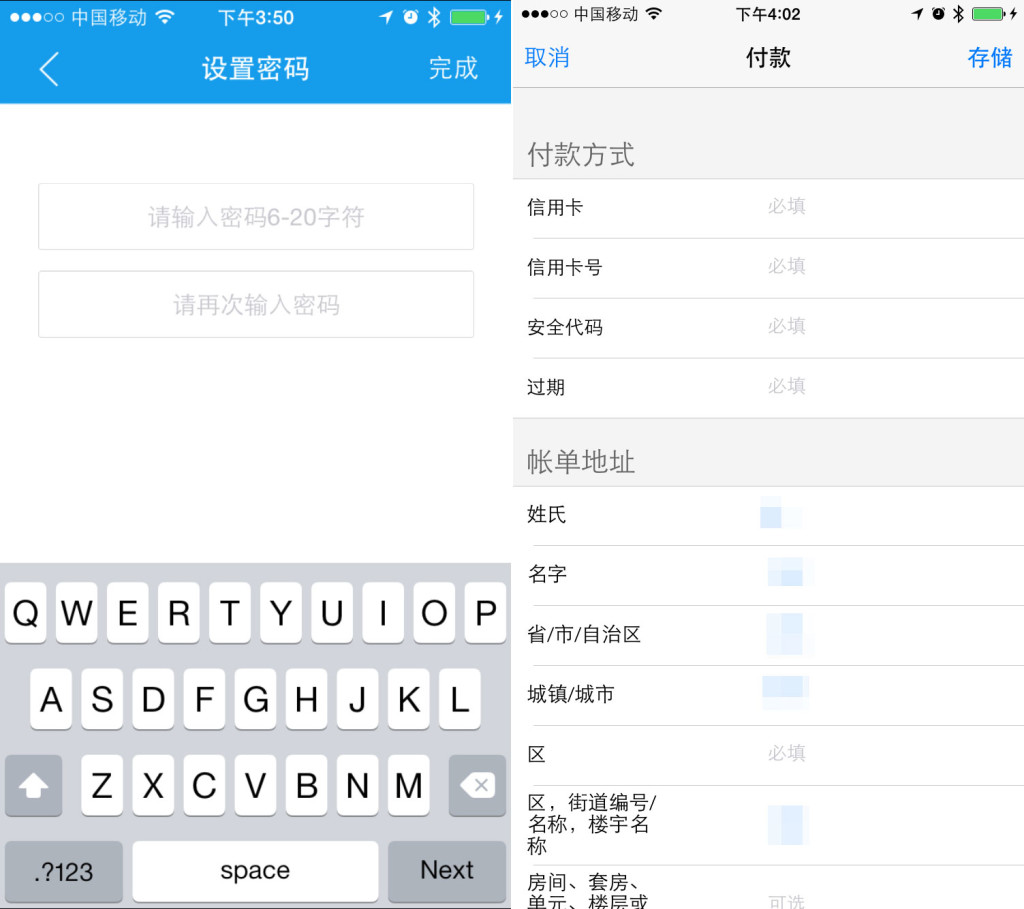
给用户的格式要求
输入项有格式要求的,用户输入前提示用户,不能等用户输入完提交时才让用户知道有格式要求。
很多产品注册时,在用户填完所有信息提交时,才提示用户密码格式不对,需要数字和字母的组合,在用户填写的时候却没任何提示,尽量在用户输入前提示用户格式要求、选填或必填。下图是免拨注册和apple sotre账号信息页面,在用户输入前就提示了密码的格式要求和选填/必填:

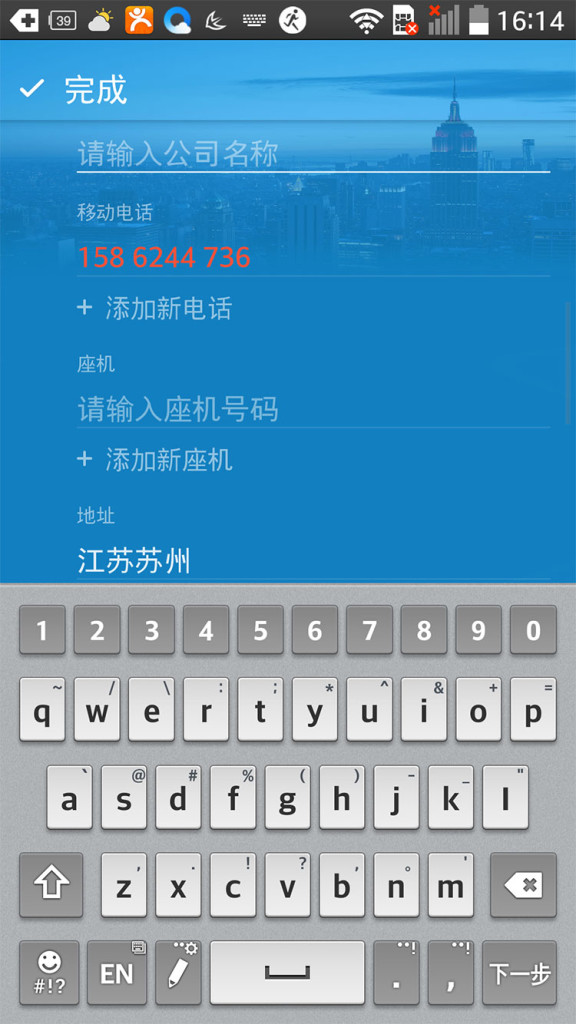
错误提示
错误需要及时提示,不能等提交表单时再一一提示,否则很容易挑战用户的耐心。
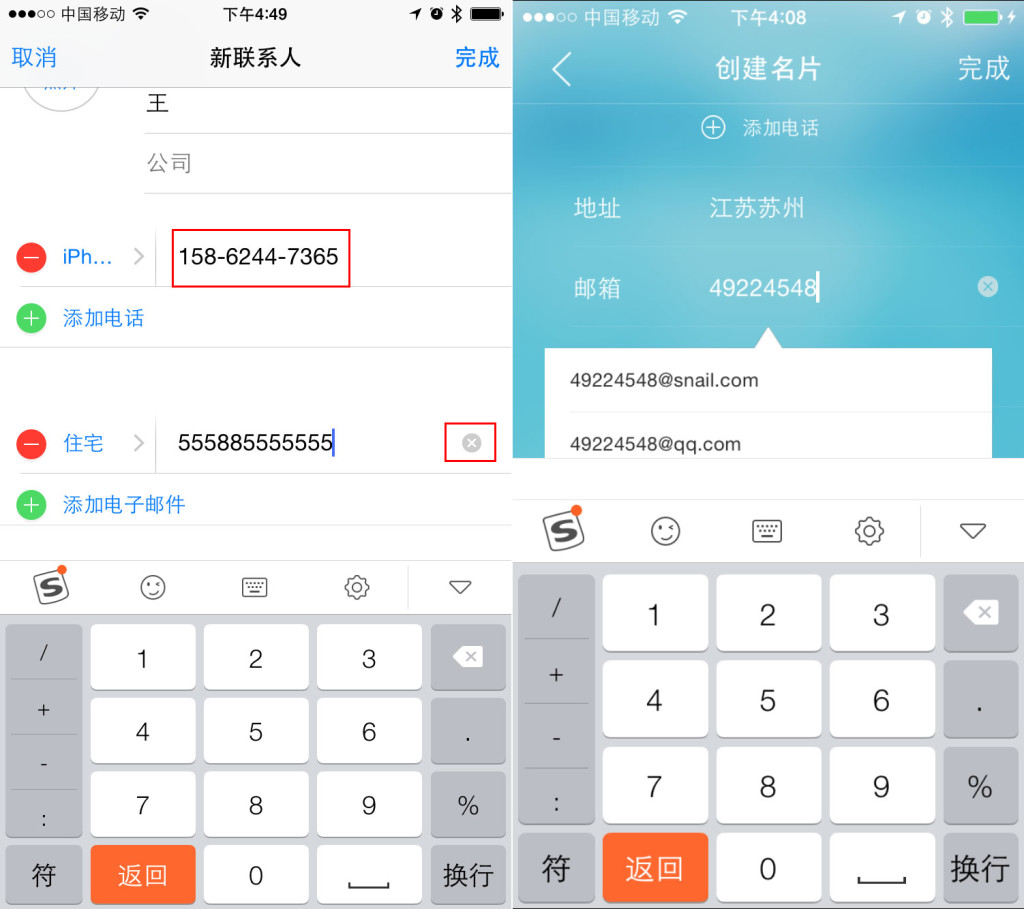
例如免拨创建名片的表单,手机号码位数不对时,焦点离开号码输入框的时候立刻将号码变红,提示用户号码输入有问题:

输入焦点和键盘
进入表单填写页面时,可以把输入焦点自动放入第一个输入项,同时弹出输入键盘,让用户少点击一步,要注意:如果表单页面的内容较多且下面的内容比较重要时,不能自动弹出输入键盘,以防输入键盘挡住下面的内容。
随着表单项往下一个个填的时候,已填写的表单项要自动往上移,确保焦点所在的输入项的输入框一定不会被输入键盘挡住。
注意几点细节:
- 手机号码3 4 4分开,方便用户阅读;
- 输入邮箱时,提供后缀选择,减少用户输入;
- 输入地点,提供当前位置和热点城市供用户选择;
- 焦点在输入框内且框内有内容的时候,输入框右侧提供删除按钮,可一键删除框内所有内容;

匹配和识别
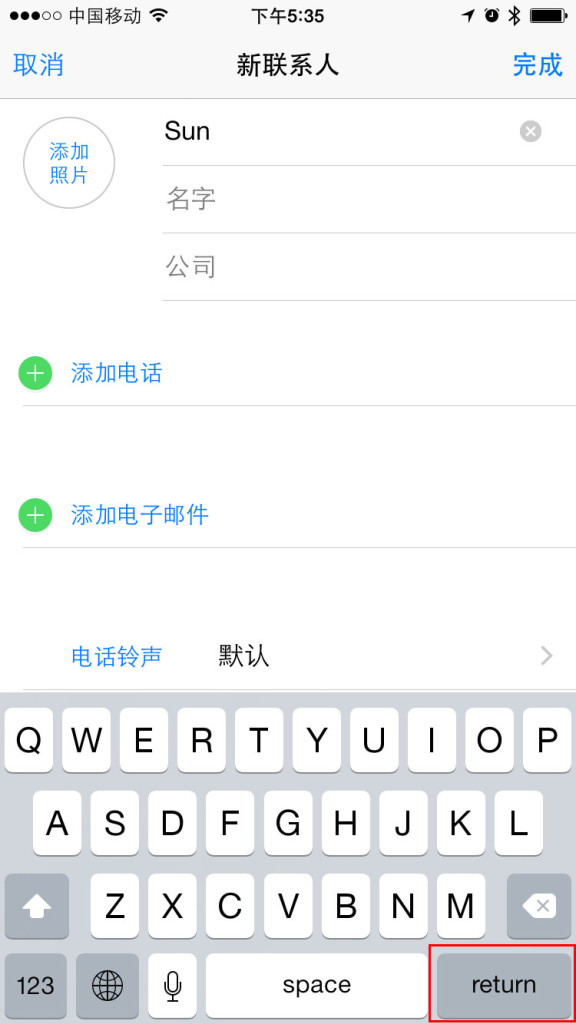
输入键盘自动根据输入类型匹配,比如输入电话号码,那么焦点移入该输入框时自动把键盘切换为数字键盘,以减少用户手动操作次数;在填写表单的非最后一项时,点击输入键盘右下角的return、换行时,可以自行切换到下一个输入项。
比如IOS原生通讯录添加新联系人时,点击键盘右下角的return和换行都会自动切换到下一输入项:

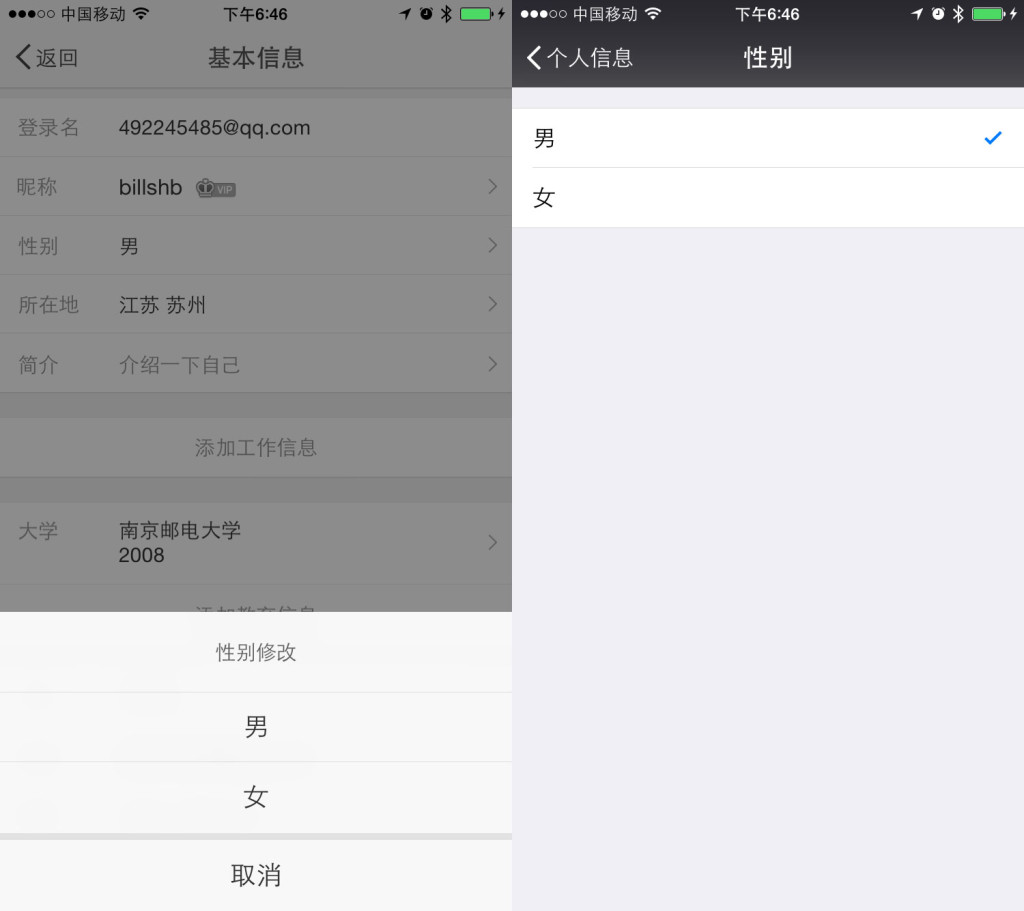
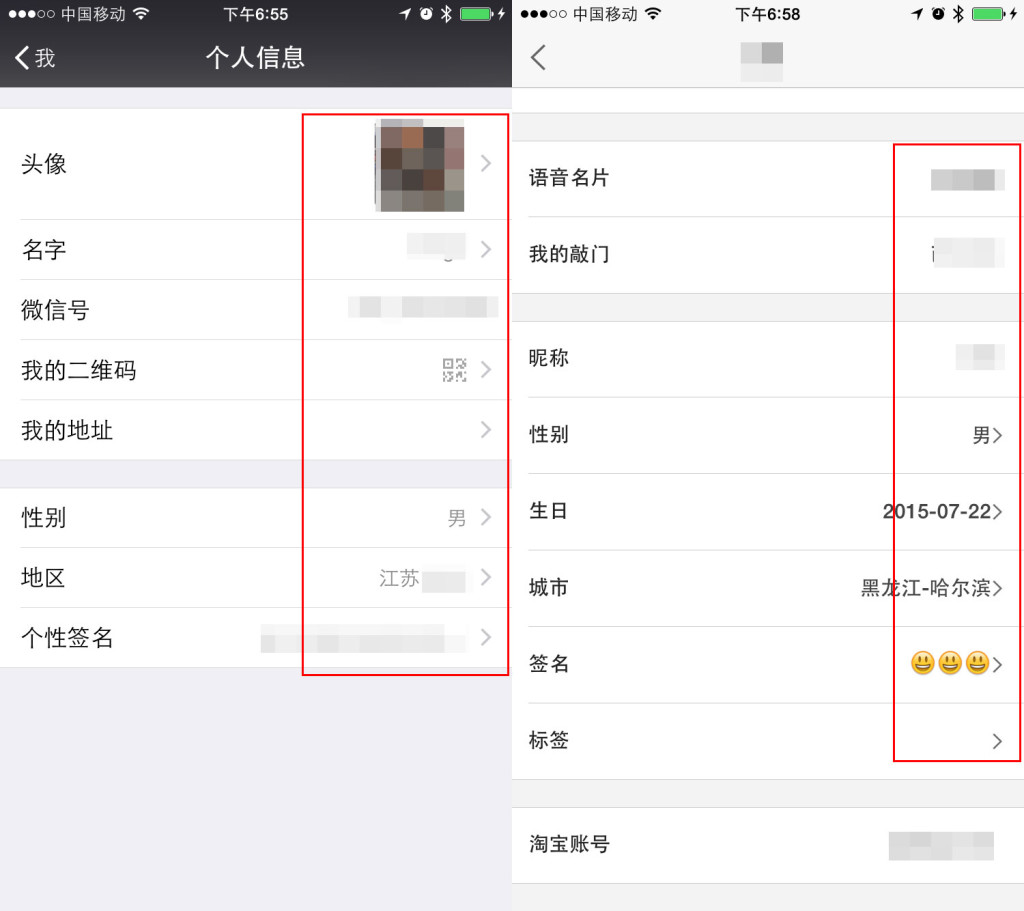
尽量减少页面的跳转
能在一个页面完成的尽量不要再跳转新页面;如果编辑的时候跳转新页面编辑,那一定要在编辑前的页面可以看到设置值。下图的两种性别设置方法,个人更喜好第一种,因为第一种减少了页面的跳转,降低了用户的认知:

微信和来往的个人信息的每项都是跳转新页面编辑的,但是在总页面上就能看到设置值

二次确认
表单填到一半,点击返回或退出最好能有二次对话框确认。
键盘输入始终是移动端的痛点之一,好不容易才完成几项内容的填写,不小心点了后退或退出就白忙活了,加上使用环境的影响(比如在公交车上、地铁上),误操作概率更大,所以如果表单填到一半退出,一定要二次对话框确认,如果什么都没填退出,则不需要二次确认了。
本文由 @BingSun 原创投稿,并经人人都是产品经理编辑。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








请问 cell的概念是什么呢
不错,学习了~
😀
很实用,好的产品设计就是应该方便用户,减少用户思考的,学习了
很实用
学习了
学习了,很有启发~