电商O2O后台产品的需求对接和产品设计
后台产品笼统地概括来说就是各种管理系统,本文作者根据自己的经验总结了需求对接和产品设计两方面完整的工作内容,大家可以参考学习。

互联网产品领域,可以笼统地分为前台产品和后台产品。前台产品即是C端的产品,后台产品可以笼统地概括为各种管理系统。
我们常说的C端产品价值在于满足用户需求、提升用户体验,后端产品完全不同,第一要义是对业务的支持和提升,通过业务操作和数据的线上化,来标准化业务管理流程、提升业务运转效率,以及发掘数据的价值,进而在各环节影响到公司的成本和收入。这对于主营业务为电商、O2O等任何形式交易的公司来说尤为重要。
四五年前,当互联网还处于线上产品为主的阶段,业内会说有很多公司不注重后台。但现在互联网各行业各类线下服务早已层出不穷,都8012年了,如果还有认为后台产品的价值小于产品的公司,可以倒闭了。
我本人在小公司做了一段时间的公司内部支持系统,总结出了一部分关于后台产品的个人经验。
本文分为六个部分,按后台产品设计过程的顺序,分别是后台产品有什么用、有哪些后台产品、业务需求怎么对接、产品本身怎么设计、如何上线和如何跟进使用情况。
这是第二篇,上篇写了些比较虚的产品目标和作用,这篇从具体工作内容出发,写业务需求对接和产品设计这两方面的体验和心得。
三、后台产品的需求对接
3.1 是不是业务方说什么,我们做什么
后台产品服务于业务,在产品需求调研的阶段,后台产品经理要做的事情和做C端产品自然有区别。
C端端产品通常是通过各种手段去接触用户、挖掘用户的需求,面向B端客户的产品也差不多,只是调研对象变成了B端用户。而面向企业内部的后端支撑产品,需求调研的主要方式是与所谓的“业务方”进行业务需求的对接。
这个业务方,指的就是公司其他部门的人,比如做供应链系统,就要找供应链部门的采购、仓管对接需求,比如做CRM系统,市场部门就是业务方。这一节主要写需求对接方面的问题,具体的需求调研和分析就不拓展了。
在我刚做后台产品的时候,我一直有个疑惑。我们的需求方是很确定的那几个人,我们的产品只要面向他们服务,那我们做的岂不就是既定的需求,只要他们说什么,我们做什么就行了?在各种需求对接的时候,业务方通常会直接说你给我一个什么什么功能,我们按他说的做,不就已经满足需求了?
后来我逐渐发现,业务方提出来的具体需求不一定是合理的。尽管我们做的系统是给他们用的,但产品需求的出发点更多是站在公司业务的角度,考虑系统对业务的价值,流程是否合理,这些是需要由我们产品去规划的,而不只是功能用着怎么样。
还有,业务方并不一定了解产品能给他们带来什么,他们提出要什么功能,并不一定能解决他们真正的需求目的。
这个产品经理自己的能力有关系,在初阶阶段,因为自己能力有限,会停留在接收需求并执行的阶段,但水平提高后,就会知道怎么做更合理,逐渐去规划整个产品。
因此,除了一些细节的小功能很简单,直接做就行,一旦涉及到整个业务模块的需求,一定是由产品经理主导,了解到业务本身,然后给业务方标准化的流程,告诉他们怎么用,并不一定要按照他们说的做,不然做出来的很可能不会是可行的方案,业务方也只会认为产品经理只是个做系统的。
不过我也看到有些牛人说,面向公司内部的产品经理发展空间有限,毕竟用户太少,既定的需求多,在项目中业务方的重要性更高,确实没法像做C端或者平台的产品经理那样能主宰一个项目。这种情况或多或少存在,这个问题只能说见仁见智吧。
3.2 业务对接的常见现象和解决方法
业务对接不比挖掘C端用户的需求容易多少,这个过程中同样会出现各种各样的问题。尤其是当你的业务方不是做互联网的,那么在需求对接的时候确实会有一定阻力。我在现在这家公司,业务方中就有很多人是从传统行业过来,习惯用excel工作、对系统并没有什么概念的人。在我和业务方对接需求的过程,出现过以下这些情况:
- 第一,业务方不一定知道后台产品的价值是什么,能给业务本身带来什么提升,他们可能只知道业务数据和操作要在系统上进行,比手工更方便一些;
- 第二,有些人习惯于在传统行业用excel工作,对系统的理解会停留在记录和查询的作用。他们提的需求,通常会提一个具体的功能,你要是不问就不会说具体的目的。比如真实目的是要做一项数据统计,但提过来的需求只是某个页面加个导出功能,或者某个列表加个什么字段之类的;
- 第三,业务方通常会站在自己操作的角度提需求,不一定会关注产品宏观层面的价值、业务流程的标准化、管理规范的问题等。尤其是直接操作系统的人,他们提的最多的就是具体的功能,如何方便他们操作,会出现有一些功能不能按他们说的做,但他们不理解;
- 第四,业务方不一定有迭代思维,以为产品上线和传统企业的交付一样,一次性做完形成最终版然后给他们用。产品从0到1的过程我们会规划MVP,先上线基本功能并持续迭代,但他们看了会说这个怎么没有我要的什么什么功能,一定要等我们把他们要的都做完了再开始使用;
- 第五,有时候一个事情习惯了会不容易改变,假如我们出于管理上的目的需要迭代一些操作,改变的他们平时线下的操作习惯,他们可能会抗拒,反而说我已经有办法处理这些问题了,不理解我们为什么还要去改这些功能。
当然,这些情况不绝对,只是有可能会遇到其中的一部分问题。在经历了那么些个业务对接之后,针对业务对接这项需求收集方式,我总结出了几点可以作为参考的办法:
- 第一,找准业务方的人。别小看这点,有体会了就知道找人很重要的。比如一个部门里,下面的人更了解业务,但通常只会站在自己操作的角度考虑问题。部门管理人员能决定事情,也通常知道系统要做什么,但对业务流程的细节不一定熟,也不一定有时间和你对需求。再比如,同一个部门的业务方,有些人对各类互联网产品比较了解,至少会告诉你他之前用过的系统是什么样的,另一些人就会更传统行业一点,也许前一个人半小时就能对清楚的需求,后一个人得和他讲俩小时。我至今记得我接触的一个系统从0的起步时候,跟第一个业务负责人一个月开4次会,到最后对方还在纠结为什么不买个系统,接下来换业务负责人之后,开了两次会后项目直接顺利启动;
- 第二,听他们说,但不要照着做。这一点和我们对待用户需求的态度一样,从他们说的要加XX功能的背后,了解到他们需求的本质,然后想一种更好的方式满足他们的需求,并且可以直接告诉业务方我们方案,以及这样做的好处,相信他们不会拒绝;
- 第三,多参与到实际的业务中去,知道业务方日常的工作,如何开展工作,系统上关注的点,最好直接帮助业务方做一天的系统操作,甚至可以参与到他们的业务目标、会议、KPI这些领域中去。这一点也和我们对待用户需求一样,但比理解用户需求要难的多,因为一般C端的用户需求门槛低,而业务可是实实在在的专业知识,有专业门槛的。比如说作为供应链系统的产品经理,要深入仓储的业务,就要了解仓管人员管理仓库的核心目标是什么,什么是周转率,库存成本的计算规则,安全库存有什么用、怎么算,需求预测有什么用、怎么算等物流管理领域的专业知识。如果不深入业务,即使去帮业务方操作系统,也只能看到一些交互层面的小问题。
- 最后一点,和业务方毕竟是真人面对面沟通,所以只要加强沟通,告诉他们我们产品的价值,我们每个方案为什么要这么做,每块业务我们会怎么去迭代,很多问题自然会迎刃而解。
四、后端产品设计的主要内容
终于到了产品经理自由发挥的主战场,产品设计环节。当我们明确了产品目标,完成业务需求的对接后,接下来就开始进行产品方案的设计。
不同于C端产品,后端产品设计的重点在于业务逻辑和流程,其次是操作效率体验,前端界面几乎是最次要的部分。
我最开始做后台的时候,以为和C端一样只需要画原型,附带一点流程图就可以了,然后发现原型根本无从下手。后来,我总结出了十个步骤,作为我自己做后端产品设计的方法。这些步骤是以比较完整的角度设计一个业务模块,一般的一小个页面或流程,可以省略中间几步。
在此以我接触过的一个电商/O2O领域的供应链系统为例,描述一下从0到1设计系统的采购模块需要如何进行。
1. 确定业务名词的定义
这是第一步,先要知道我们即将做的是一个什么东西,以及这项业务中会涉及到哪些业务名词,他们在实际业务中是什么意思,和在系统中如何定义。
如果系统没有,那需要从0开始定义。
比如说在供应链系统中,仅仅是和库存相关的词就有可用库存、在途库存、冻结库存、良品、不良品、废品、库房、库区、库位等等,如果一开始不定义清楚,后面就会一脸懵逼。
2. 确定这项业务中参与的人员角色
通过和业务方的对接,确定有哪些不同的角色参与到了这项业务中,每个角色做什么事情,并明确不同角色之间权限的边界,避免出现职责混乱。
这个环节看似简单,但需要在对接业务需求的时候就考虑清楚。此外,有些角色的参与可能会涉及到其他产品线,这种情况下需要在其他系统中同步这项业务。
在这里引入UML图,具体定义自行百度。
UML图我所知道的很多公司都不要求画这个,但可以作为产品经理在后台产品设计过程中的帮助。在这一步可以产出UML中的用例图。
举例,在供应链系统的采购业务中,会涉及到的角色如下:采购人员,负责采购下单,跟进供应商,做账结算;库存计划员,负责计算库存需求预测并提交采购申请;供应商,负责接受采购单进行发货;仓管人员,负责收货入库;质检人员,负责对采购的商品质量检验;财务人员,负责根据账单打款。
这其中,由于财务的参与,需要将采购结算信息同步至财务系统。
3. 梳理整个业务的核心流程;
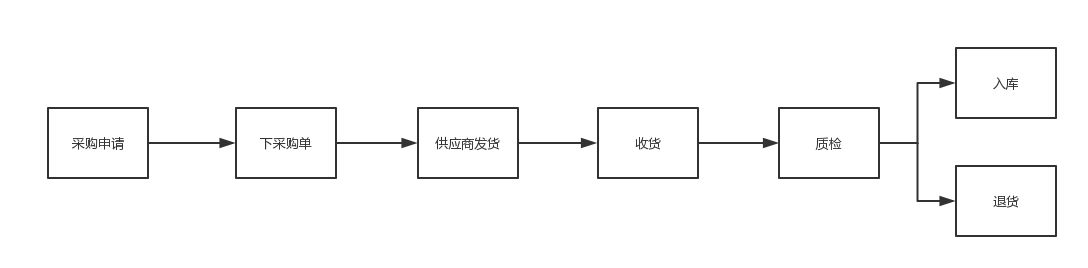
核心流程是整块业务中那几个重要的环节,确定了角色后,可以将核心业务环节按照正向流程画出来。这里的流程图不用特别细,只画重要环节,即核心事项的走向,并标明事项的角色。具体的判断、变化、异常等后面再说。
下图为采购业务的核心流程图:

4. 根据核心流程梳理核心数据的流动规则;
这一步是重点。在电商、O2O等交易型的公司中,订单、库存、成本、收入这些就是核心数据。事实上流程本身不难梳理,核心业务数据才是系统数据正确的保证。
这一步需要理清整个流程中哪些数据会产生变化,分别在哪个环节发生,如何加如何减,具体数字是多少,计算规则又是什么,之后的环节又流转到哪里。
比如说供应链系统,核心在于库存流和资金流,所以每个流程都需要明确这两个数据,库存的入库、出库、冻结、在途都是什么规则,在哪一步发生;每次入库出库时库存的金额是多少,收入和支出又如何计算。
在采购模块中,首先是库存,通常是将最后一步入库作为库存增加的环节。还有一种方案是收货环节库存增加且冻结,入库时将冻结库存转化为可用库存,质检不合格退货的则冻结库存减少。
然后是资金,采购流程涉及到两点:
- 入库的库存成本计算规则,常见的是将当前采购价作为库存成本,此外还有加权平均法等方式,这里就不展开了;
- 采购结算金额的支出,等于每批次入库库存数量的采购价格总额。
以上环节的内容确定后,可以开始找业务方进行第一轮评审,核对基本的业务流程和规则。完成确认后,接下来的事项就是逐步细化。
5. 细化流程,梳理每个流程节点的具体操作和流程节点之间的走向;
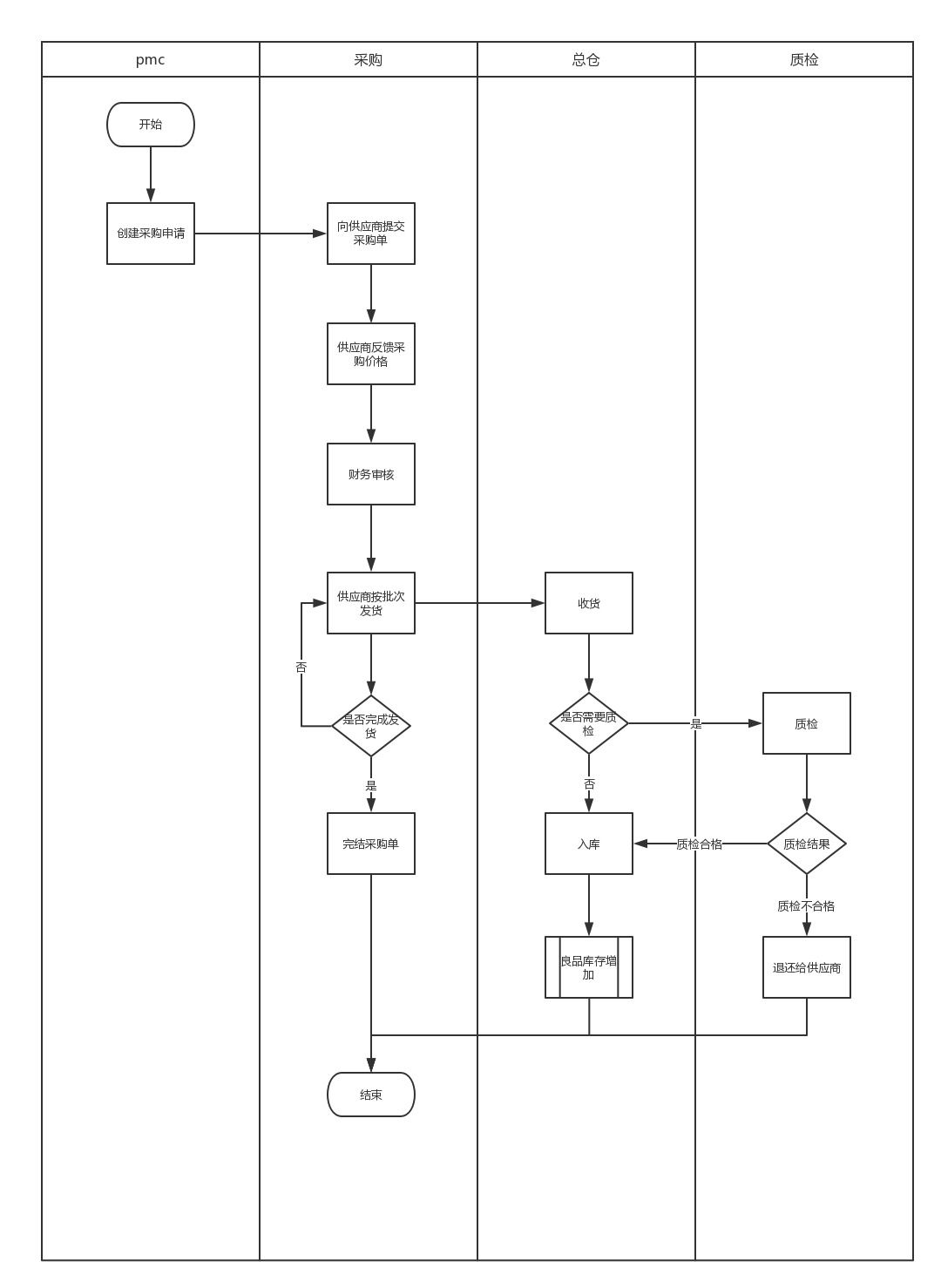
这一步就是把流程细化,将前面梳理的核心流程根据实际业务情况扩展,确定每个步骤有哪些操作,每个操作的前置条件和后置条件是什么,流程之间是如何流转的,以及各种异常情况和处理方式。这个步骤可以产出完整的流程图。
采购业务的流程细节就不写了,完成的流程图如下:

6. 确定整个流程中有哪几个实体类型,和每个实体类型包含的字段
实体类型可以理解为业务上的一个单子、批次,或者数据上需要进行增删改查操作的一条记录。细化流程后已经确定了每个环节要操作什么,接下来理清整个流程模块中有哪些实体类型,以及每个实体类型里有具体哪些重点字段。
这一步和下一步要确定的关联关系,本身的作用是从后端研发的角度去设计数据的基础结构,这两步可以产出UML图中的类图。
尽管类图不一定要画,不过作为后台产品经理,确定实体类型的意义在于通过了解后台结构和关系来梳理业务逻辑,理清整个业务的后端结构,并作为之后具体页面结构和操作设计的基础。
回到采购系统的案例中,在采购流程中可以梳理出这几个实体类型和重要字段:
采购申请单(仓库、采购申请量),采购单(仓库,供应商,采购量),采购收货单(仓库,供应商,发货批次,采购收货量),采购入库单(仓库,供应商,发货批次,采购入库量),采购退货单(仓库,供应商,发货批次,采购退货量)。
7. 确定各实体类型之间的的关联关系,和他们之间详情数量的关系
有实体类型之后,接下来根据实际业务情况,确定各个实体类型之间的关联关系,一对一还是一对多,强关联还是弱关联。
数量的关联比较好理解,在采购的案例中,基于一个采购申请单可以根据不同供应商创建多个采购单,那就是一对多;一个采购单可以多次发货,采购单和发货单也是一对多;一个采购收货单只能一次全部入库或退货,那就是一对一。注意不要有多对多就行了。
强弱的关联可以理解为某个实体是否一定要通过关联它的实体创建。比如采购单可以从采购申请单中创建,也可以单独创建,那就是弱关联;采购收货单一定要有采购单才能创建,采购入库单一定是收货单收货后才能入库,这两个不能凭空创建,所以是强关联。
详情数量指的是流程中核心数据的明细,比如供应链的各种入库出库数量、订单的各种金额等。事实上这些个数量即是实体中的一个字段,每个流程节点中的操作会随之产生数据,原则上后续的流程不能覆盖前面的数据,需要新建一个数据字段来记录,于是会有一大堆数据字段,他们之间存在具体的计算方式、关联规则,会直接关系到数据的准确性,需要按照实际业务情况确定。
采购流程中的数据字段前面已经写了,它们之间的关系,首先采购申请数量和实际采购数量,因为存在供应商无法满足和有不良品会退货的情况,采购量通常会大于采购申请量,这两者之间没有明确的关系;接下来是采购收货数量,由于供应商发货的不确定性,收货量和采购量也没直接关系;再是质检后的入库量和退货量,显然他们和收货数量就有严格的关系限制了,入库量+退货量=收货量。
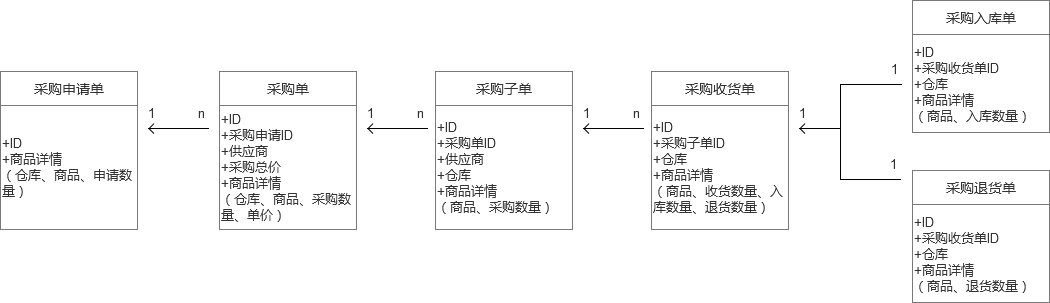
这两步整理出来的类图如下(不过格式不标准,可以将就看下):

8. 设定页面架构
明确实体关系之后,页面层级结构自然就出来了。通常来说后台页面的层级结构遵循两个原则,不同的实体类型需要划分为不同页面,以及不同角色需要划分到不同的页面。
同一个角色和同一个实体,在一个页面中操作即可。此外,如果有需要把多条记录中的某类数据详情放一起列出来,然后大批量操作的功能,也需要独立到一个页面中实现,比如说如果需要多个采购单的库存一起入库,那就需要加一个库存列表页面,展示所有待入库的详细库存(当然实际业务上通常不需要)。
后台产品的页面架构设计满足逻辑和操作即可,不会像C端产品那么精细。
9. 确定每个页面的列表数据有哪几种状态
页面设计的重点是不同列表各自的状态和操作。状态的作用是为了告诉用户当前的动态描述和需要进行的事项。
状态的设置有三个参考因素:
一个是流程中当前所处的环节需要做什么或者已经做了什么,我们常见的待XX,已XX就是根据基本流程梳理出来的;
二是操作的数量,存在有些环节无法直接通过流程判断状态,需要将操作的数量和总数量进行对比,得出状态。
有些业务中会有先操作一部分数量的情况,比如采购收货时,可能只收了一部分,用户又需要了解到收货数量的情况,因此状态可以设计为部分收货、全部收货这两种。
有些情况下完结也需要通过数量进行判定,主要是各类申请的满足情况,比如采购申请单,会关联多个采购单,采购申请数量和采购数量、收货数量之间由于不确定性,没有强关联关系,因此采购申请单的完结,只能用实际入库数量和采购申请数量做对比,数量都满足了状态再更新为完结。
三是和其他列表状态的同步更新。一个复杂的流程会涉及到多个实体的列表,每个列表都有各自的状态,某个列表状态变化后,需要根据用户实际情况,考虑其他列表是否要同步这个变化。
比如采购流程中,收货、质检、入库都是基于采购收货单的操作,由仓库、质检进行,那么因为采购需要实时跟进这些信息,所以在被关联的采购单中就需要同步这些操作,显示全部收货、已质检、已入库这些状态。
再比如采购申请单和采购单,由于采购申请单的角色是库存计划员,不需要跟进采购的情况,所以主流程只需要显示待采购、采购中、已完结这3个状态,不需要同步采购单的其他状态。
10. 确定各状态下有哪些操作,如何进行
操作是根据状态实时变动的,每个状态有它对应能做的操作。根据前面梳理的详细流程中每个操作节点,和用户在这个步骤中需要查看的信息,整理成操作和详情内容。
具体操作包含通用的操作比如创建、编辑、删除、启用禁用、取消、回退;流程中的操作,比如发货、收货、入库、质检、退货、完结、审核通过不通过,将这些操作放到对应的状态中即可。
具体功能设计的时候,要考虑用户的操作效率,同一个操作可以针对多个场景设置不同的方式。
比如一些大数据量的操作,除了正常的逐条操作,还可以增加批量操作、导入导出的功能;一些复杂的操作,可以设置为多个步骤;还有当需要填写很多表单信息的时候,可以帮用户默认填写。
最后三个步骤的结果考虑清楚后,原型自然就出来了。画完原型,产品设计阶段就大功告成了。
当然以上10个步骤看起来有点复杂,我见过很多人习惯于画完流程图后直接画原型,不需要详细考虑中间那么些个步骤。
我自己有时候也会这样,因为一边画原型可以帮自己梳理思路,而且简洁明了。只是一旦遇到流程复杂的业务,如果中间的步骤不考虑清楚,那么原型改来改去会非常耗时间,所以还是一步步来比较好。
#专栏作家#
潘帕斯雄鹰,人人都是产品经理专栏作家,进击、踩坑中的产品狗一枚,关注互联网,写过小说,看过哲学。简书:潘帕斯雄鹰。
本文原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益














不错 比较详细 思路很对
好文章,把流程讲得好细致了!感谢作者
嗯供应链管理平台真的很复杂 涉及到入库出库备货采购财务核算库存计算等 供应链是门大学问!
挺好的,做了3年后台,目前感觉不错
错别字2018