聊聊各种有趣的loading界面

现在无论是手机端还是PC端都有越来越多的H5页面,他们的内容都会做的十分丰富,于是需要加载的东西就会很多。但是用户或许会网速慢或硬件卡,可能会遇到需要加载的情况,而没有耐心的人,就会因为不断的加载而放弃浏览直接关闭。
于是添加一个Loading的画面,就可以大大缓解了等待的无聊,让用户知道目前加载的状态,以及使用户关注在Loading画面的本身上,让他们会把等待看成一件美好的事,那么我们来探寻一些有趣的Loading画面吧。
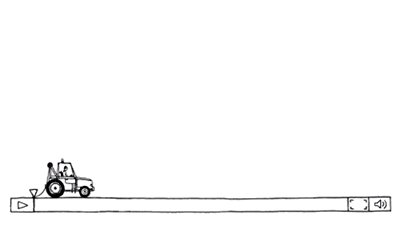
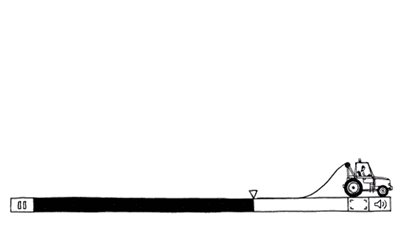
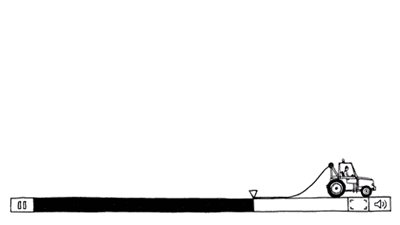
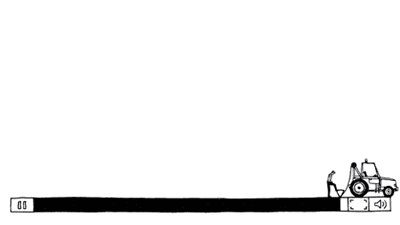
卡通手绘风格的加载画面

车前进的距离代表着加载的进度,车走到后面还会有小人下来推动着

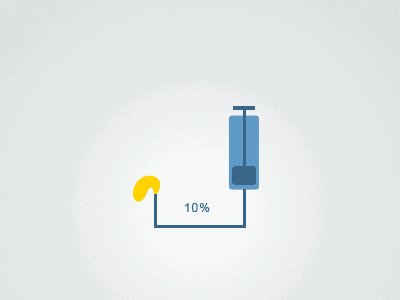
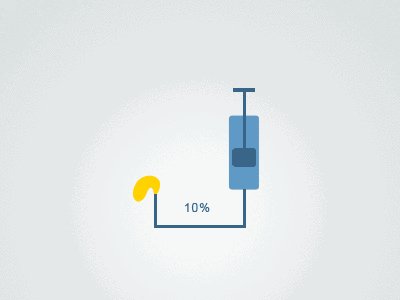
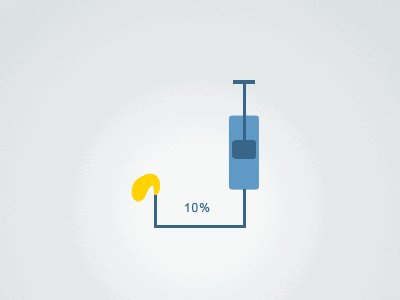
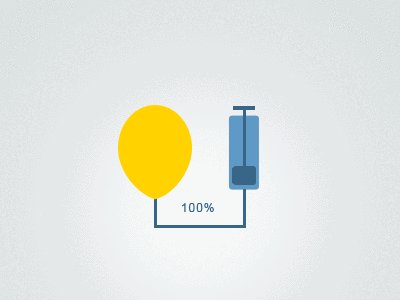
巧妙运用打气筒和气球,加载完毕同时气球也充气成功

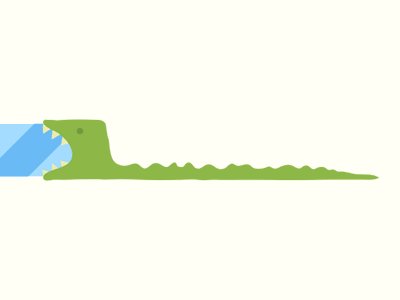
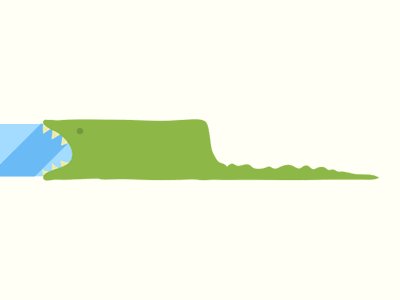
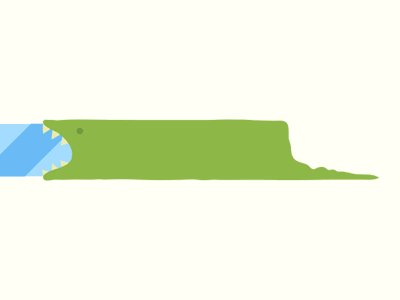
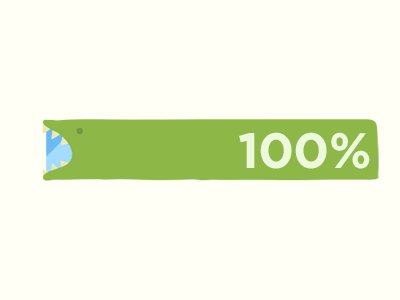
如同贪吃蛇一样的形象很具有亲和力,吃冰块的样子也很可爱

飞船不断地绕着月球飞行

简单线条做成的小章鱼,游的样子设计的很流畅


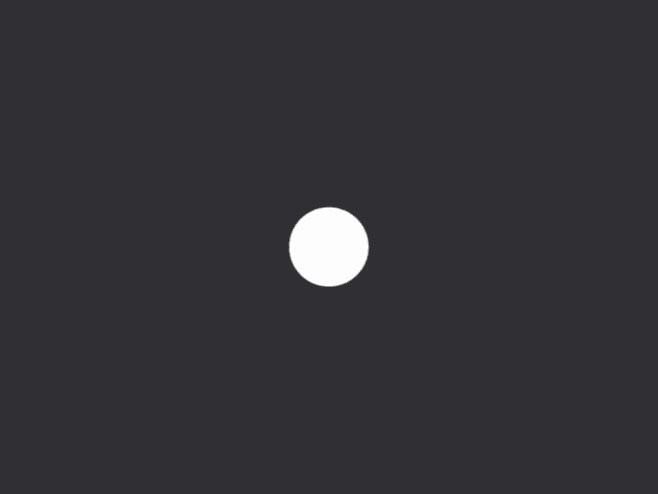
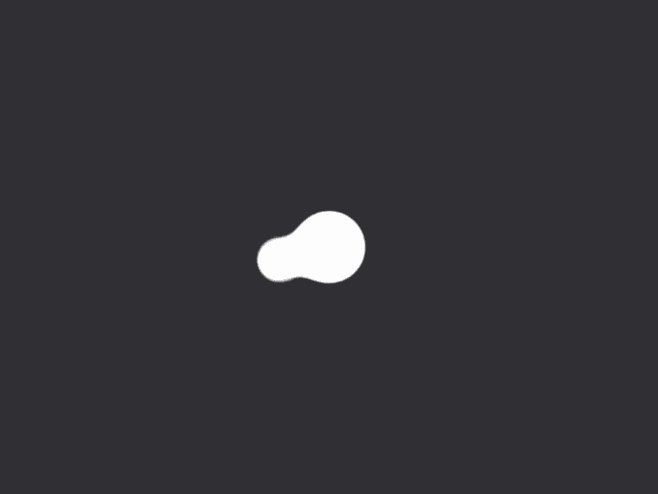
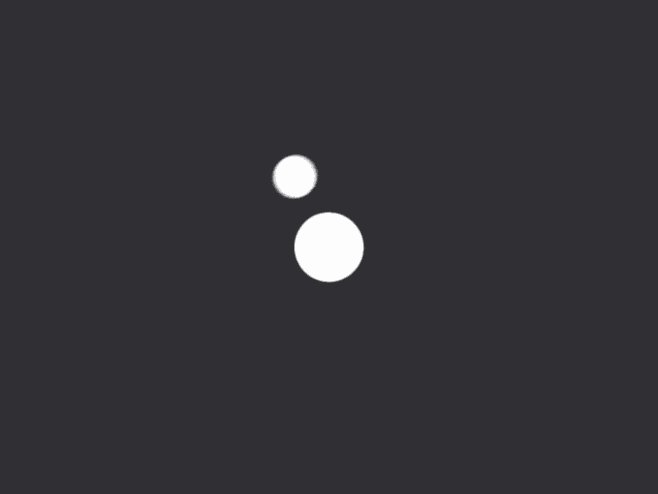
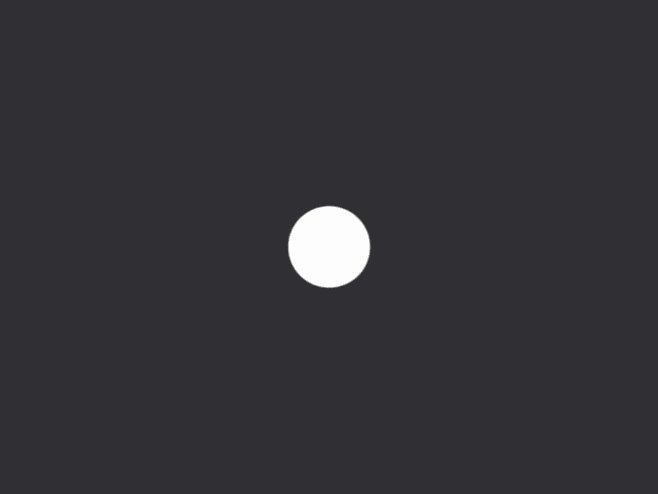
无限循环的小球,吸进去跳出来,让人看的停不下来

彩色小球像音波一样很炫丽

不规则多向转动,让用户把等待的时间用在研究运动规律上

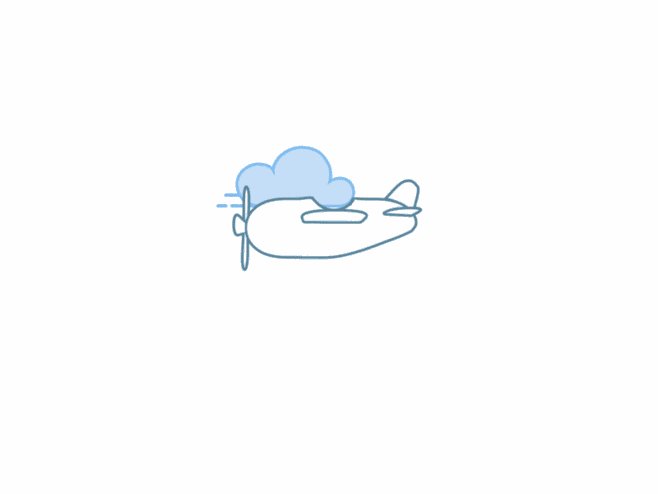
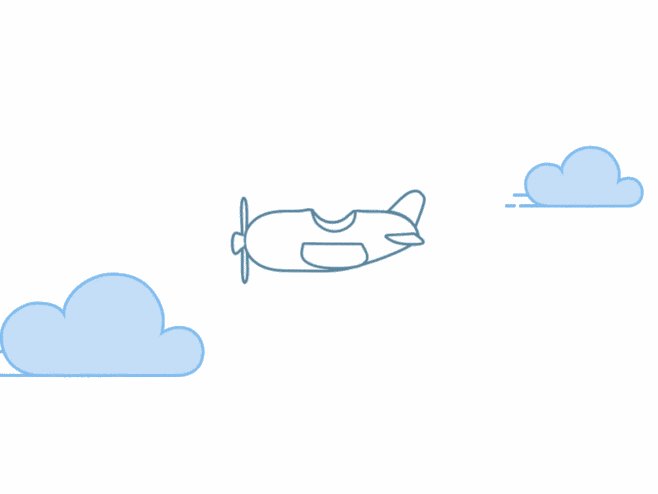
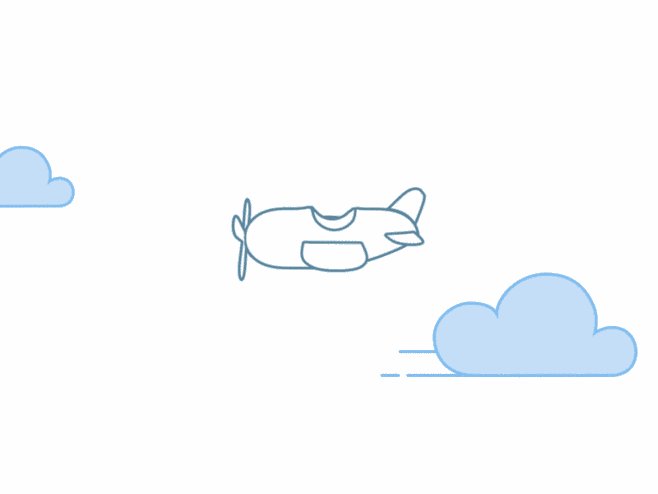
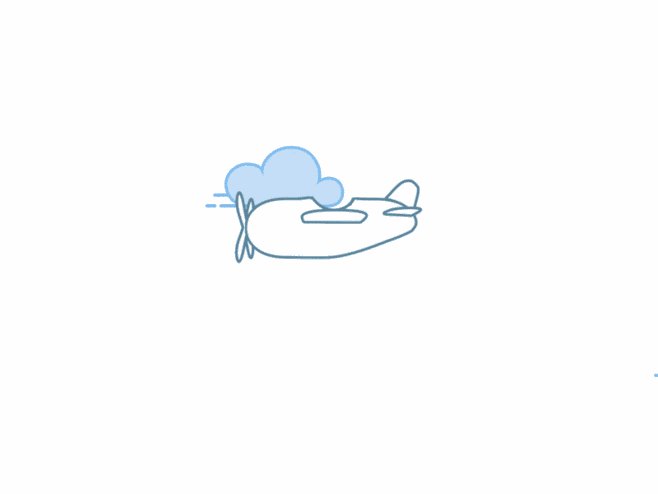
漫无目的的飞行好像在寻找着什么


用可爱的形象作为加载画面
来源:ME网易移动设计
微信公众号: ME网易移动设计


 起点课堂会员权益
起点课堂会员权益







网速不够快怎么办?
这个可以学学
糗事百科客户端,视频加载的时候,用的就是倒数第四个的案例。
最后一个蛮搞笑的~