深色界面下,需要注意哪些细节?
习惯了浅色界面的设计?本文将带你了解深色界面的设计,聊聊深色界面下的设计细节,使你设计的深色界面在普遍的浅色系界面下脱颖而出,展现个性。

前文
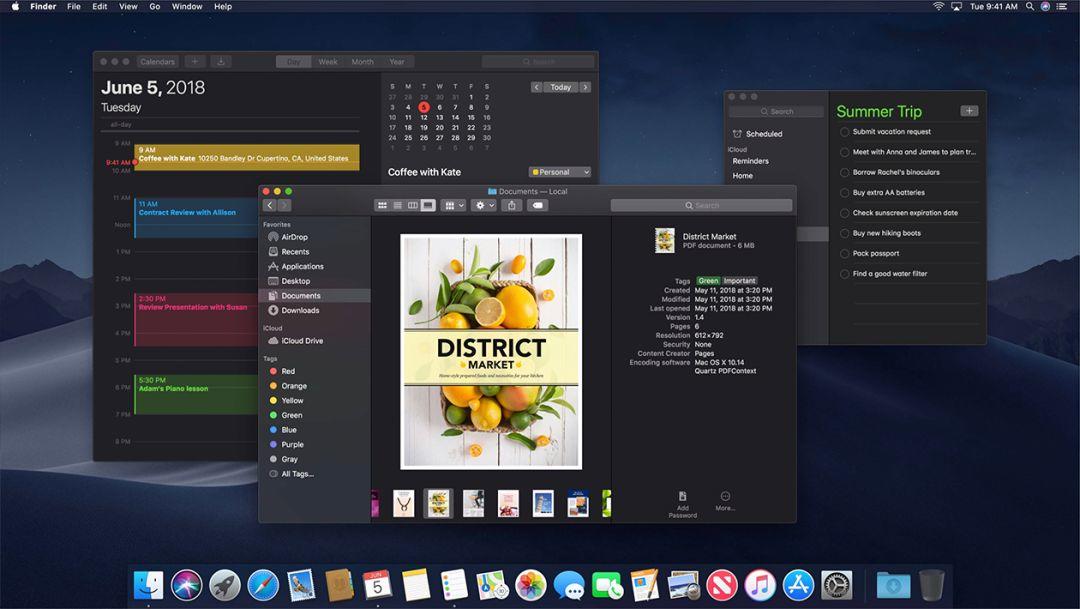
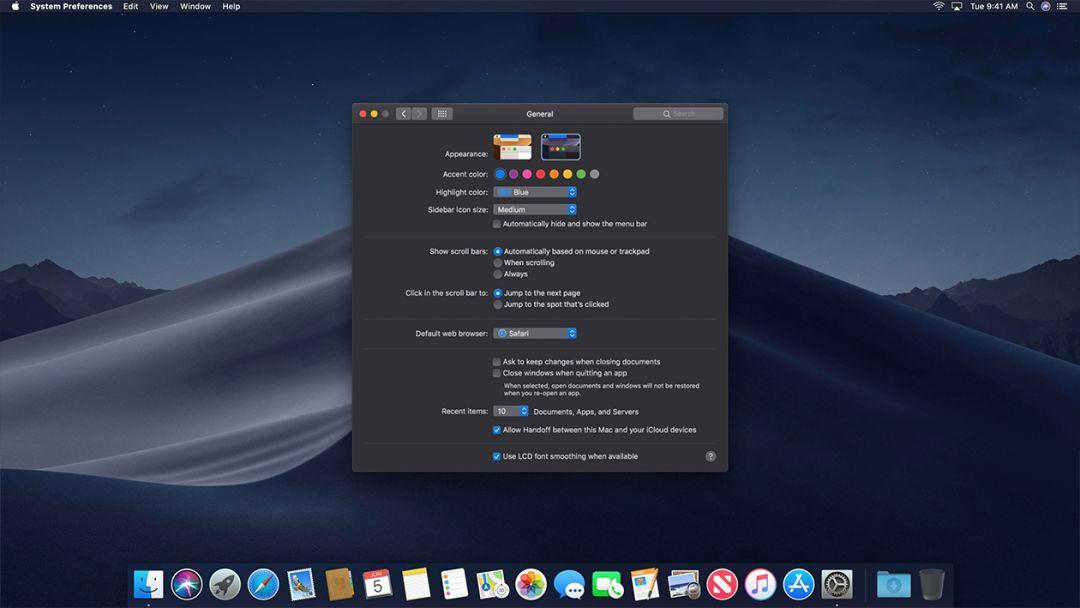
去年的 WWDC 上苹果发布了 macOS Mojave 系统,提供了一种 Dark 模式(暗色模式),相信有些小伙伴已经开始在体验了。
至于什么是 Dark 模式?简单地说它是 macOS Mojave 系统的一种全新界面外观,把所有 UI 换成黑色或者深色的一个模式。它强调内容为核心,让用户更加聚焦内容本身,对于从事创作工作的专业人士很有帮助,同时它也适合每个想要集中精力完成工作任务的用户,所以无论你想专注的写一篇文章,还是读一部小说, Dark 模式都将是种不错的选择。


这也是这次主题的由来,关于深色界面的设计,深色界面它有着明显的优缺点,不太普适,设计合理能彰显高端、优雅、奢华的氛围;相反,它又可能毁掉页面中你所有精心设计的 UI ,甚至影响使用效率,体验上大打折扣。
以下是我在设计网易邮箱大师 Mac 版 Dark 模式时,整理得一些视觉上需要注意的小细节,希望对大家在设计深色相关的界面时有所帮助或启发。
文字颜色
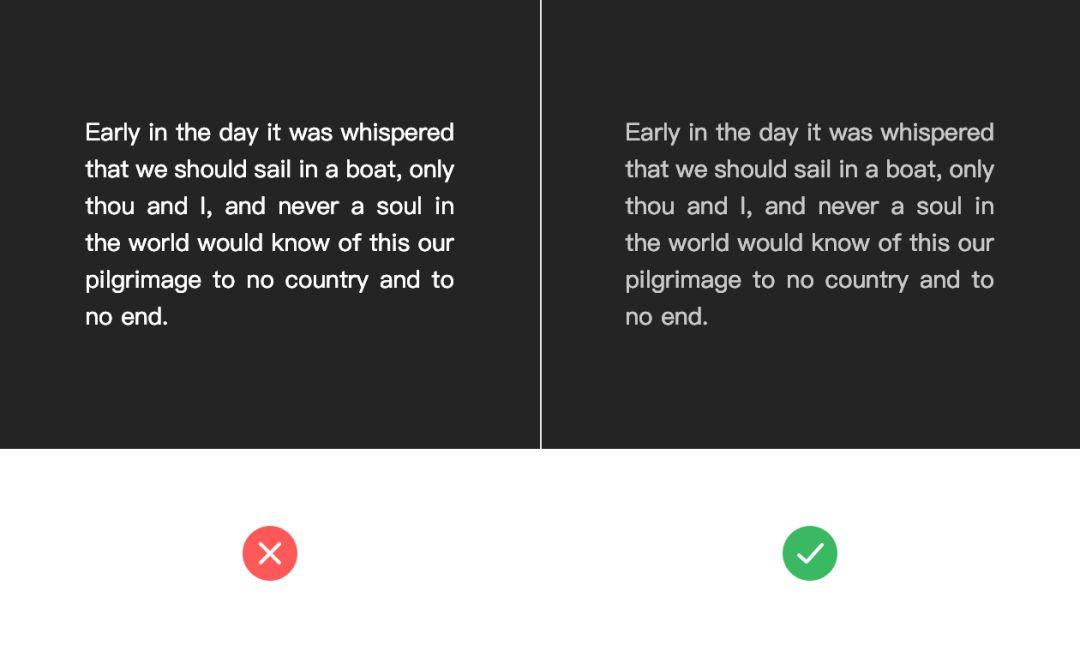
在深色界面下,文字颜色尽量不要使用纯白。对于黑底白字的形式,白色文字更加容易吸睛,视觉刺激更加强烈,但强烈的同时会带来视觉疲劳,造成不适的阅读体验,甚至极端情况下的对比会使白色产生眩光,不利于文字的识别。


文字间距
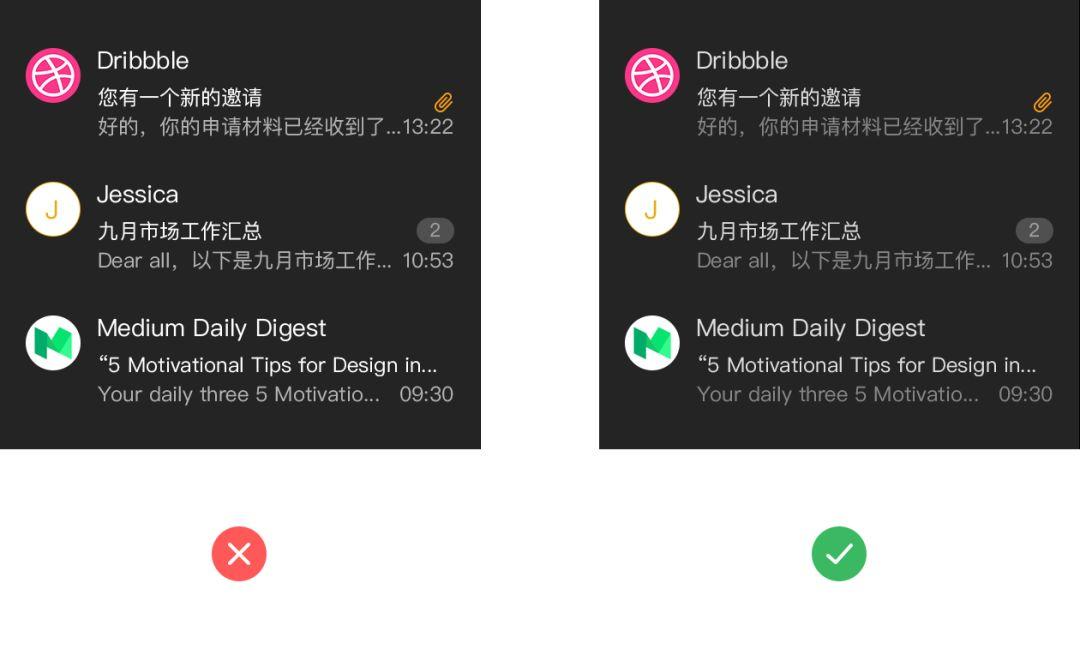
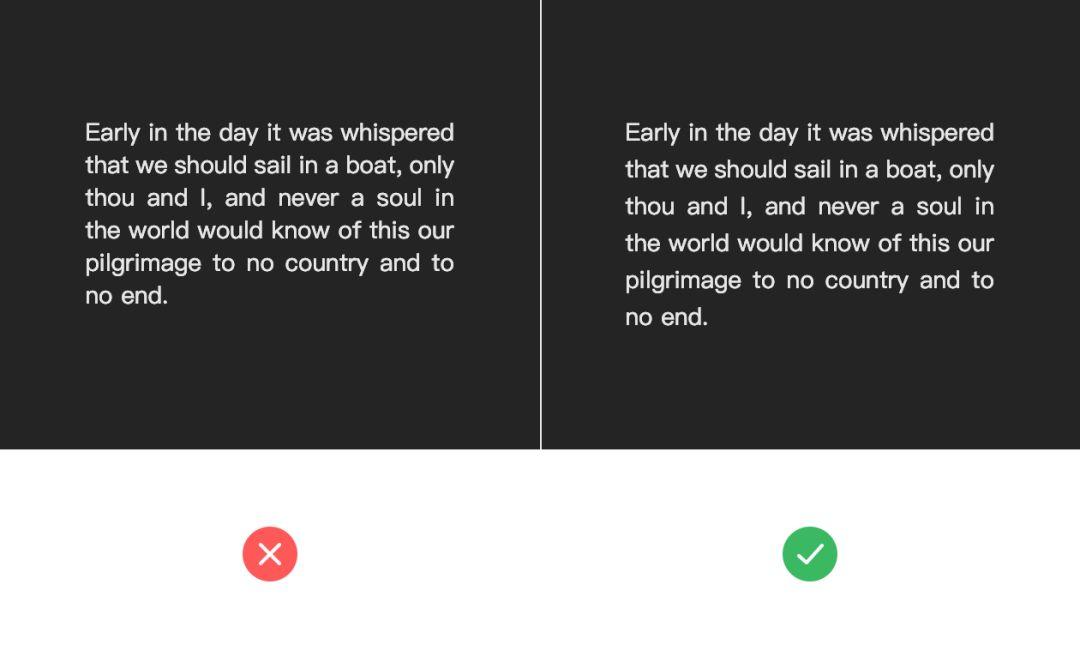
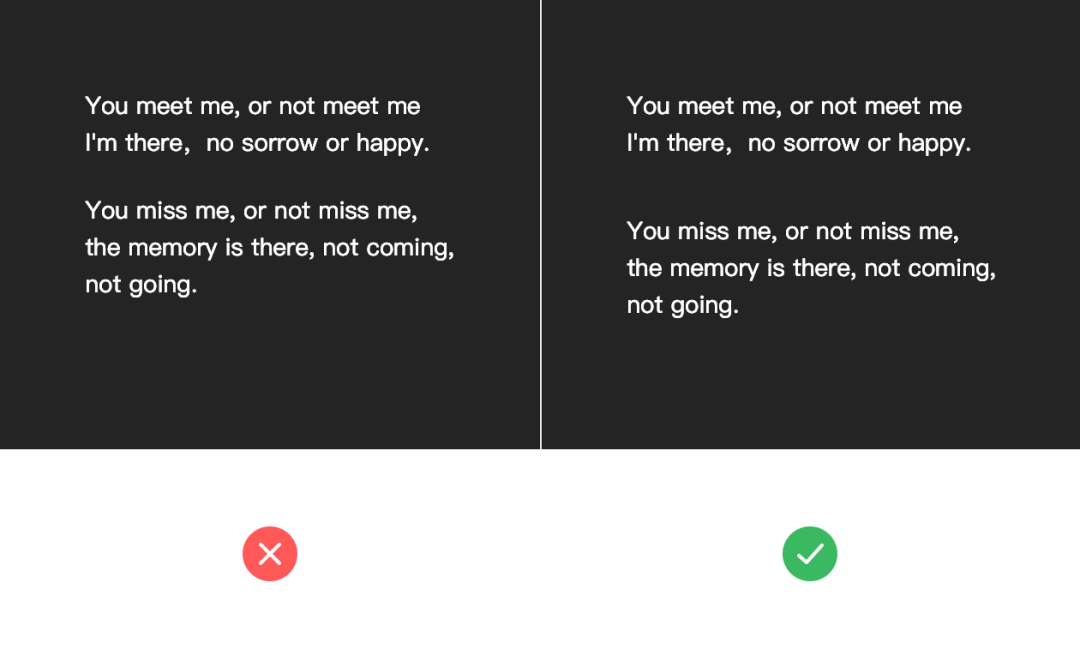
大多数研究表明,在可读性方面深色界面相比浅色界面略差,所以适当的增加文字的段落间距,行高等,是在深色界面下增强文字可读性的重要途径。


文字字体
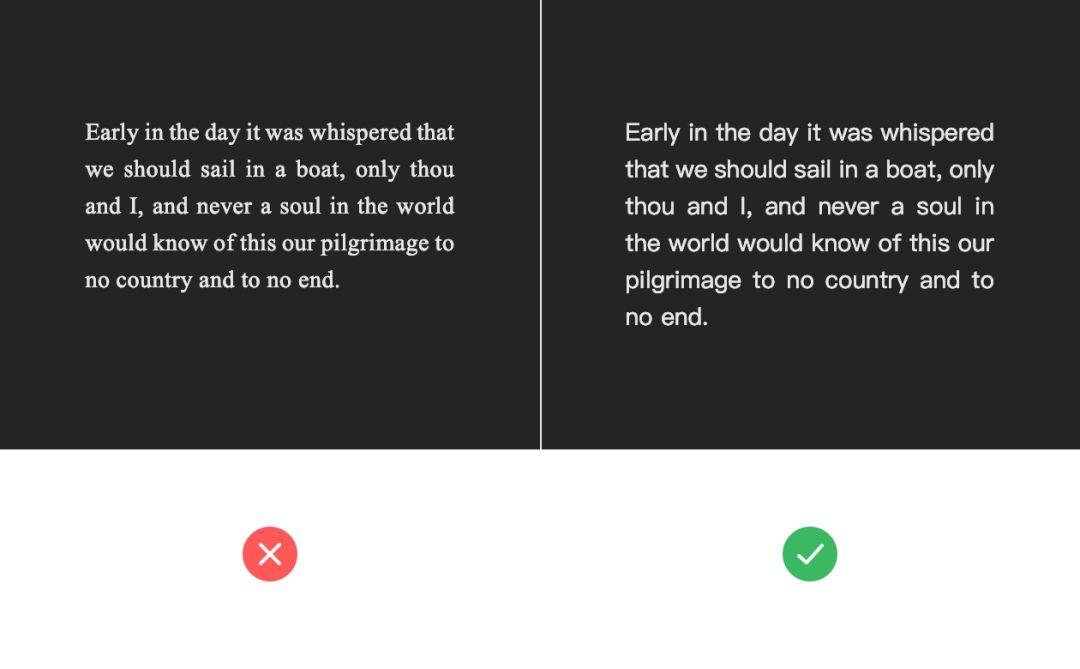
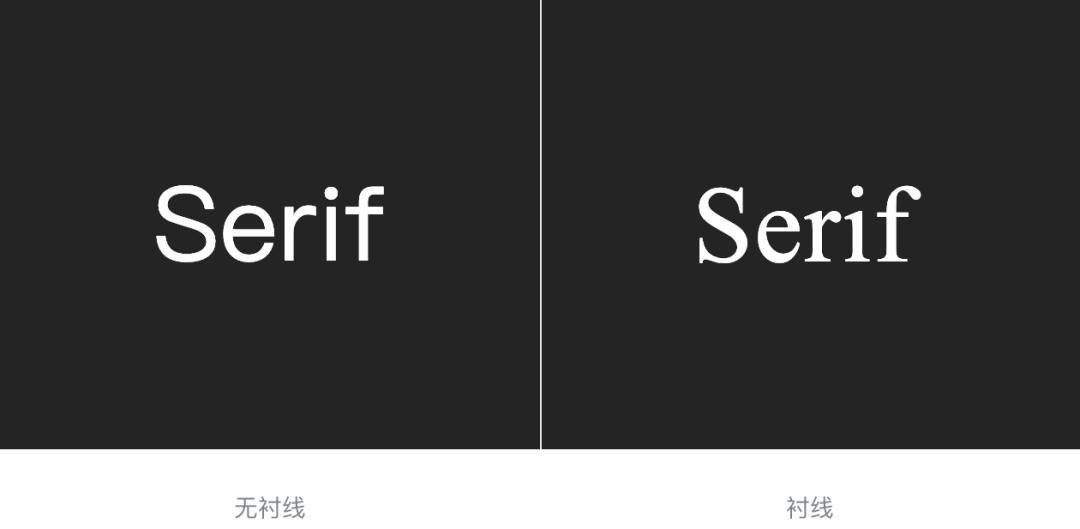
在深色界面下,无衬线字体相比衬线字体可读性更强,但是衬线字体相比无衬线字体在深色界面下更显优雅,前提是字体需要放大,留足空白。


图标形状
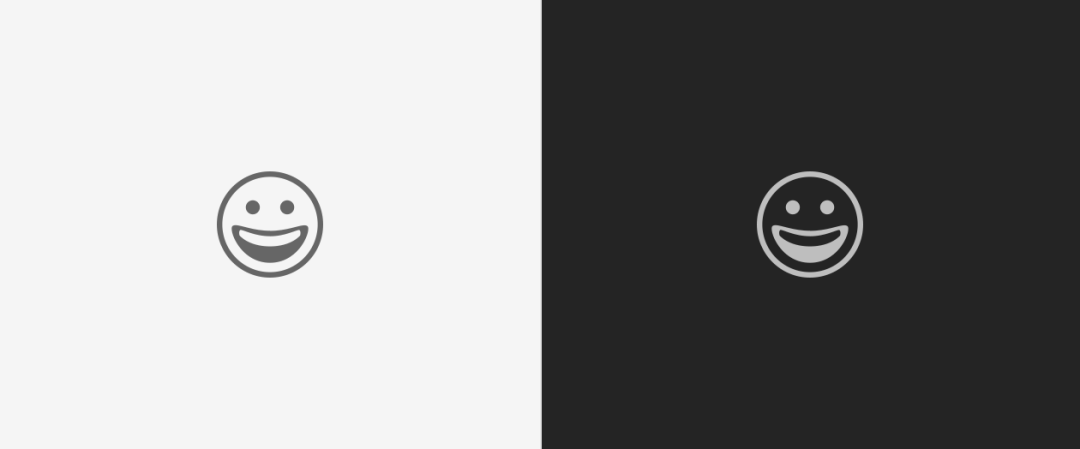
我们应该仔细地观察图标,做出艺术性的反转,让它在浅色和深色界面下都能很好的传递表意。例如下图的笑脸图标,一般在深色界面下做法可能就只换了颜色。

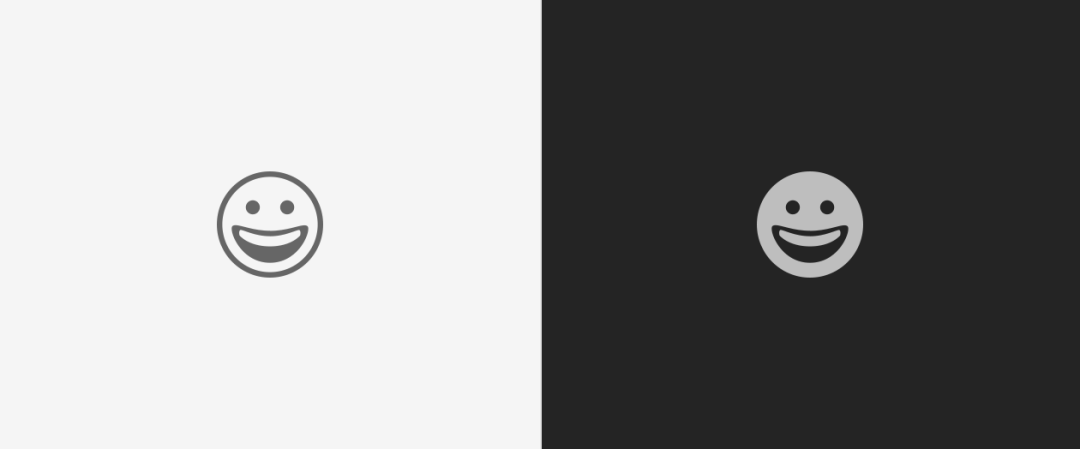
初看似乎没有什么大的问题,但是仔细观察就会发现,浅色界面下使用边框形式来设计图标,中间是空白的,这样做是因为可以利用白色背景来更好展现它的形状;但是,如果把它同样放在深色界面下,它的形状感和体积感好像都消失了,变得有点奇怪,此时我们要反转下,强化它的形状和体积。
如下图:

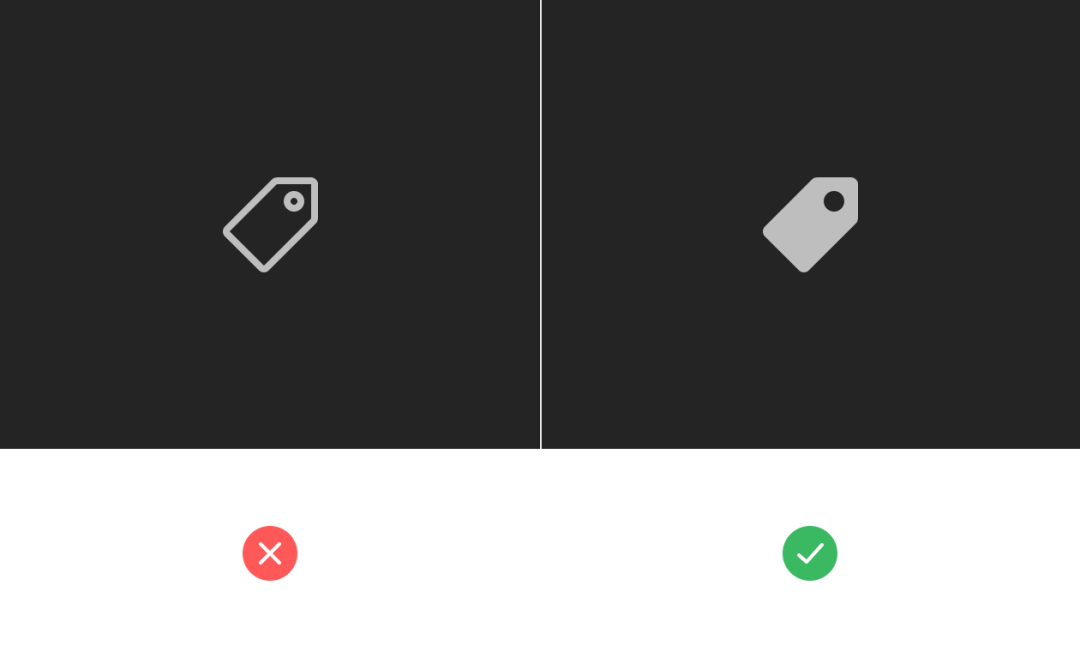
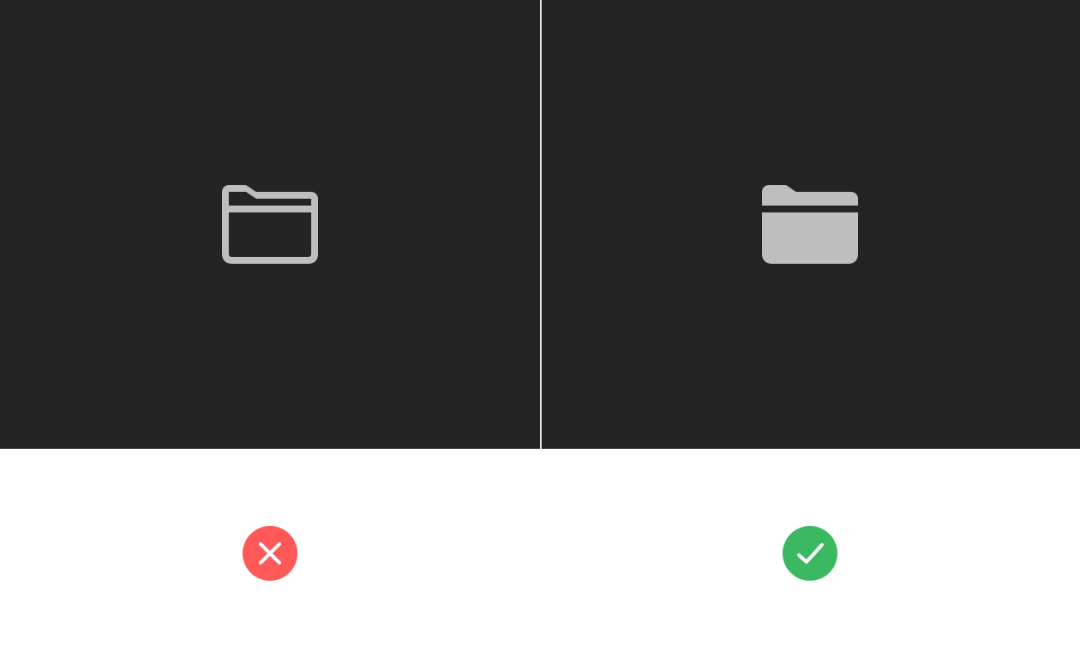
再比如,下面这些图标:


当然,有的时候你可以根据实际情况去衡量要不要把图标反转,比如考虑到图标风格、统一性等。
按钮状态
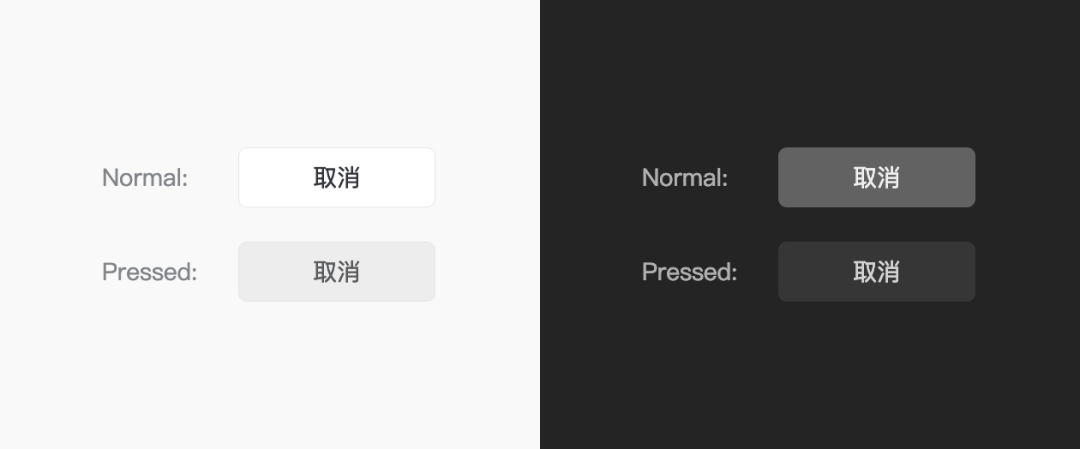
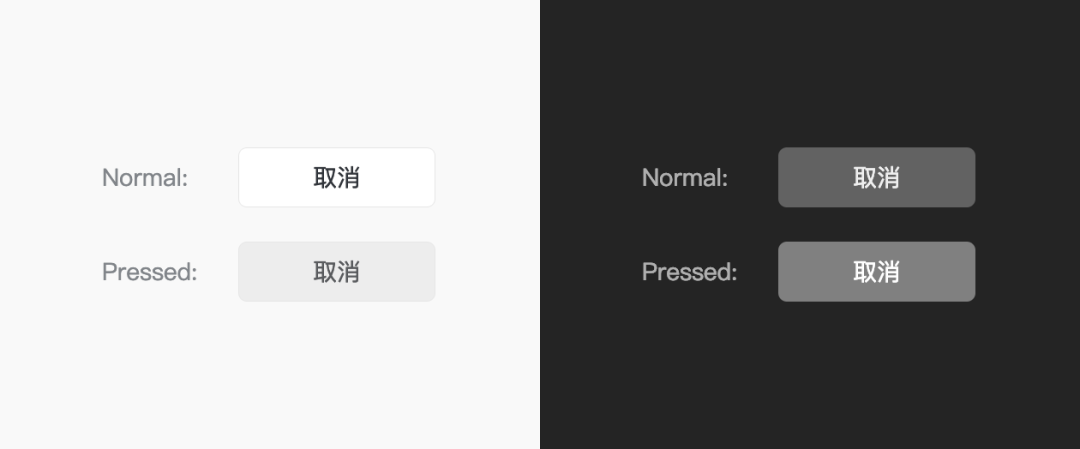
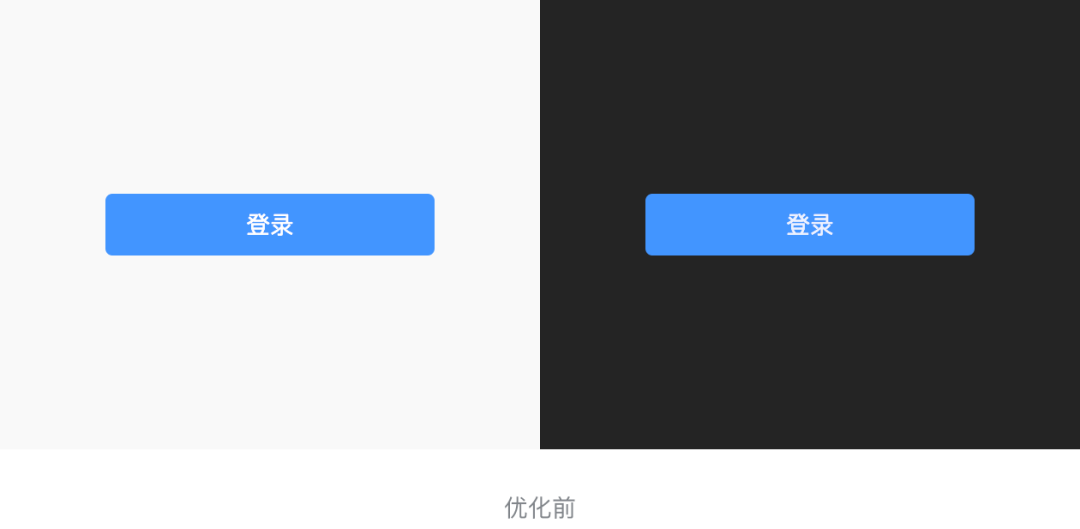
按钮的点击状态,如果在浅色界面下,一般的做法是加深按钮背景(如下图左),但是在深色界面下面也采用这种方式,就会发现点击状态下的按钮颜色跟背景更加接近,模糊了按钮的边界和轮廓。
如下图右:

所以在深色界面下,一般建议用加亮背景色的方式来处理,如下图右:

分割线
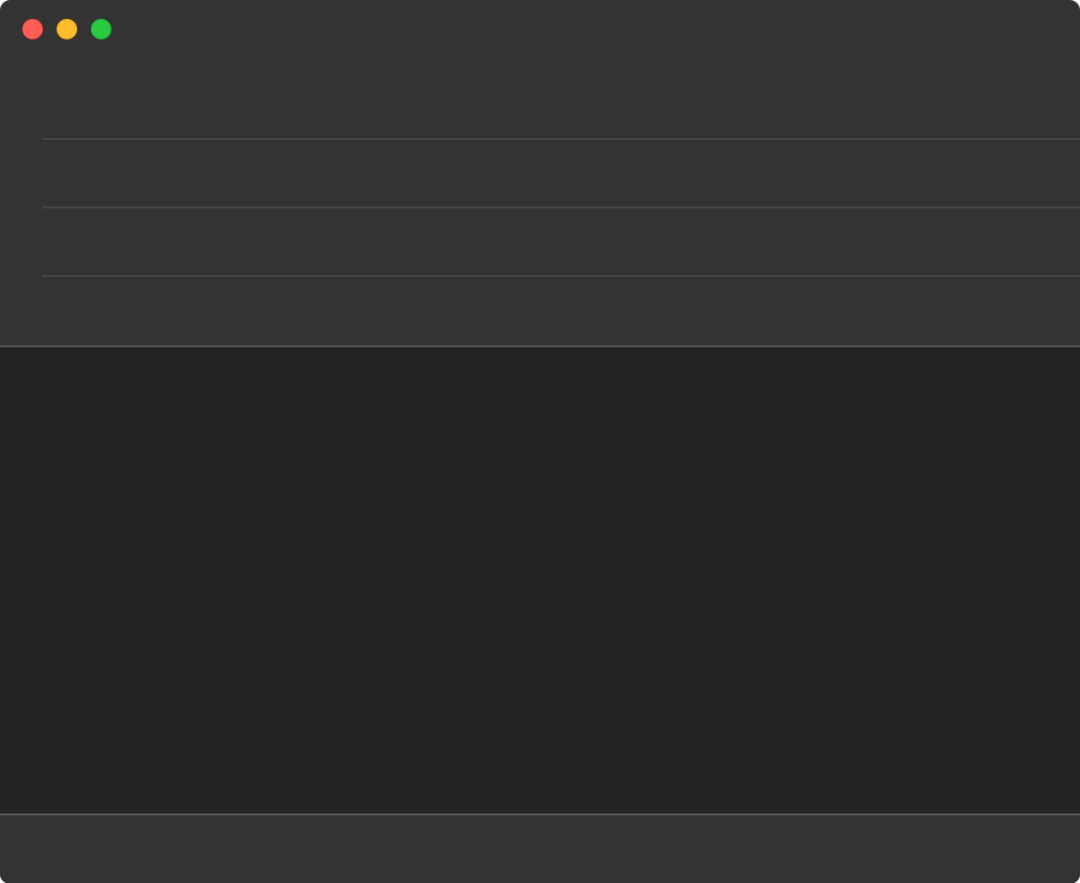
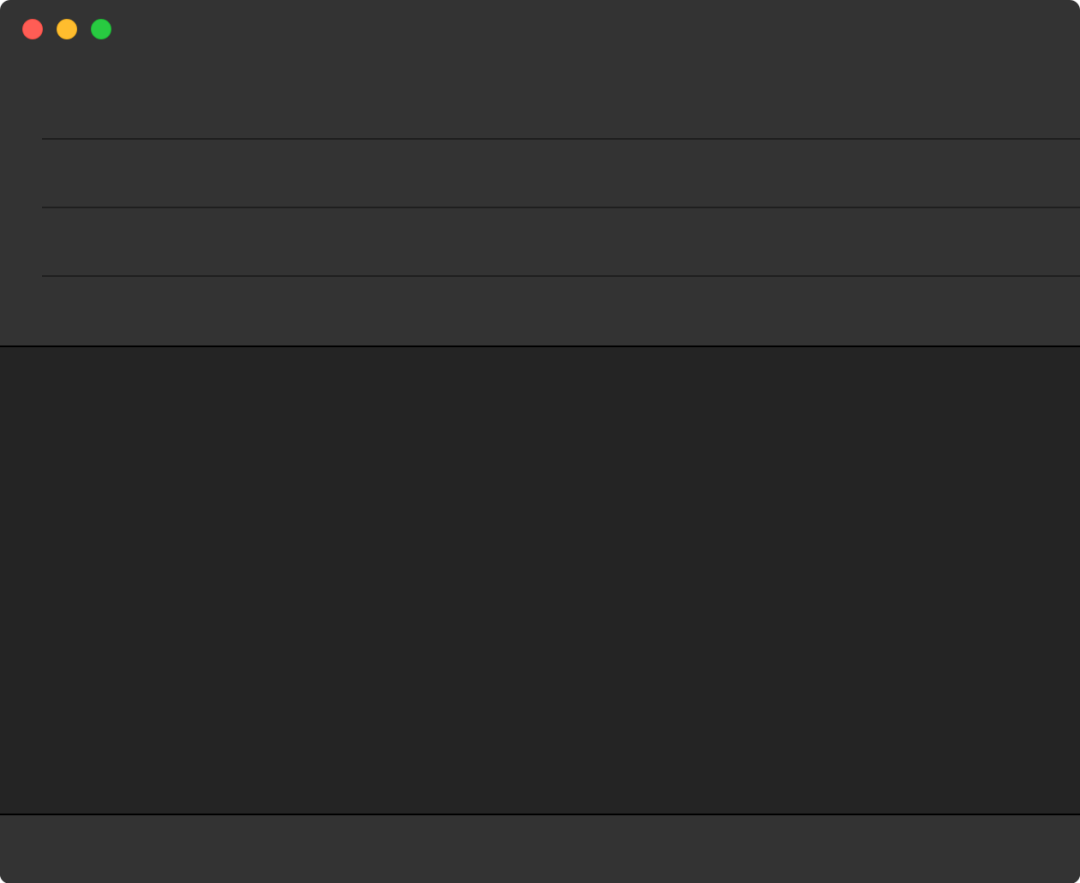
分割线也是我们设计中常用到的元素之一,用来创建内容间的视觉分割。然而,在深色界面下如果只是简单的反转,黑底上用白线来做视觉分割,效果并不是那么理想。我们可以看个例子,下图是写信界面,直接反转分割线颜色,用白线来做分割,会感觉线特别多,很干扰。

那如果我们都用黑线来做分割,这样又会觉得比较闷,不够精致。

所以我觉得用于不同区域之间的分割,可以用黑线,同一区域之间的区分可以是比较弱的白线,这样显得画面更加细腻,而且语意明确,认知简单。

色彩
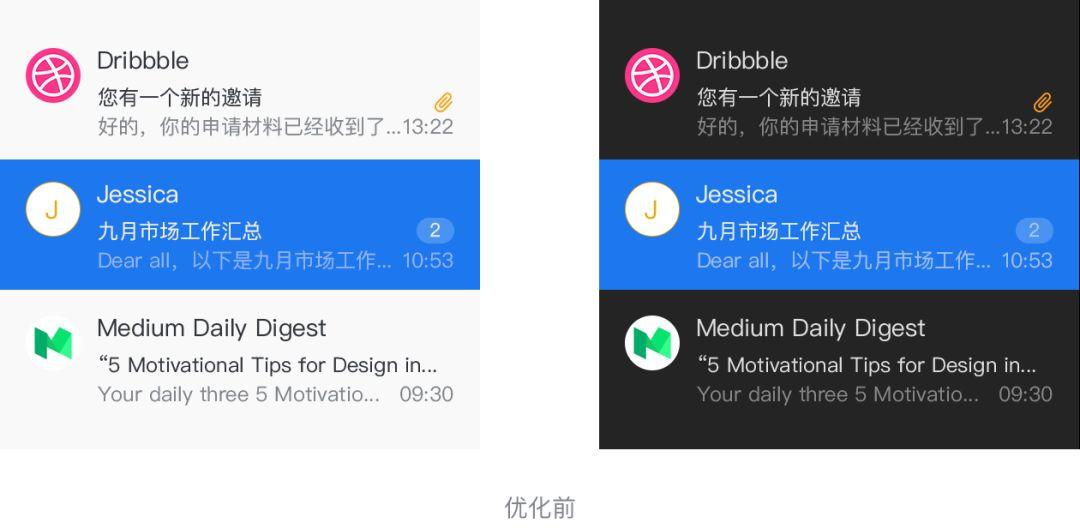
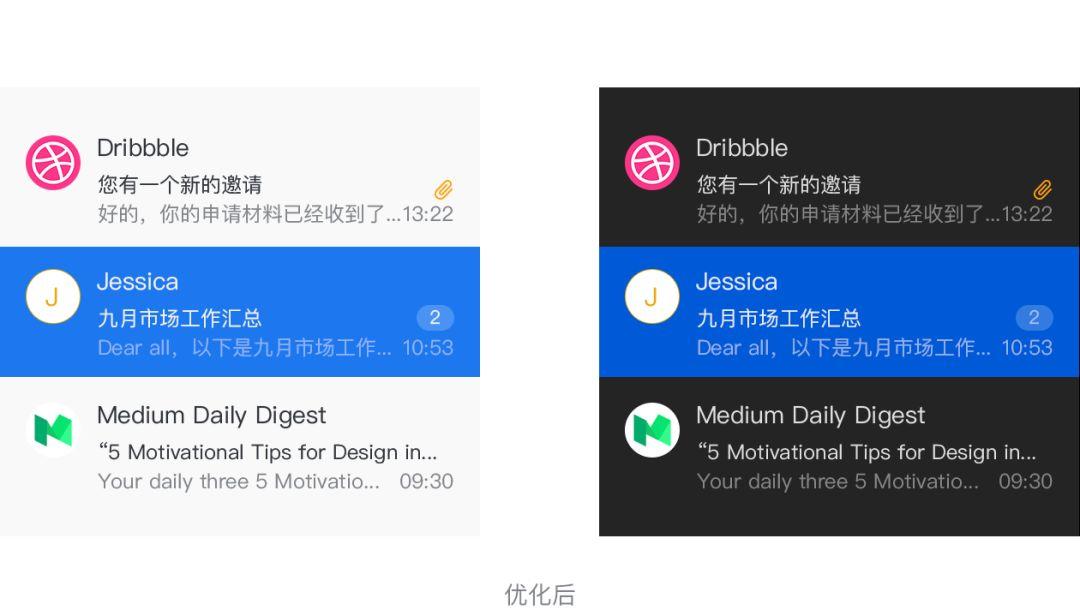
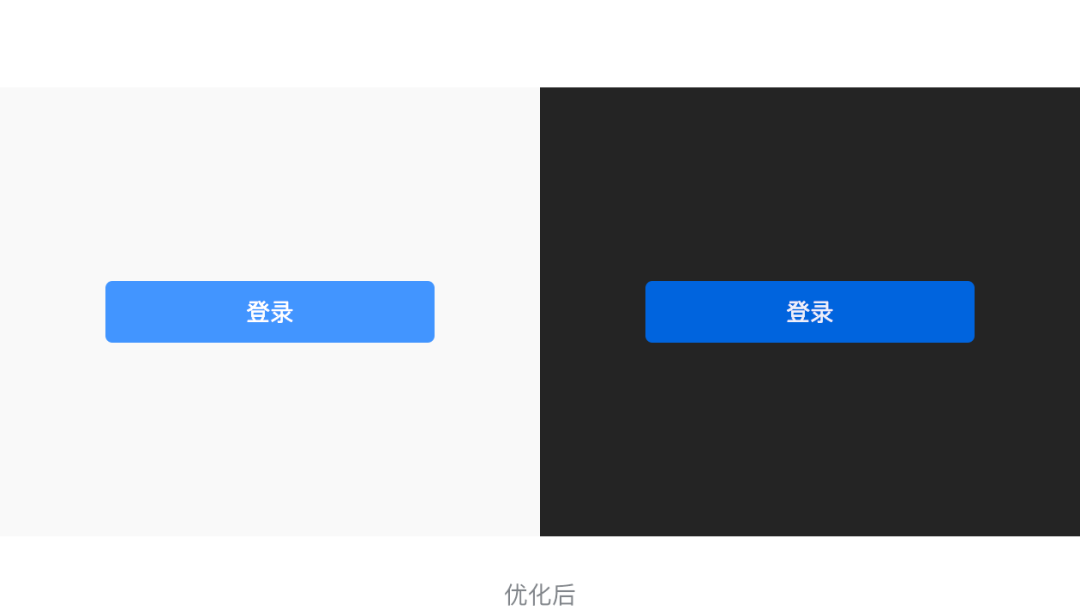
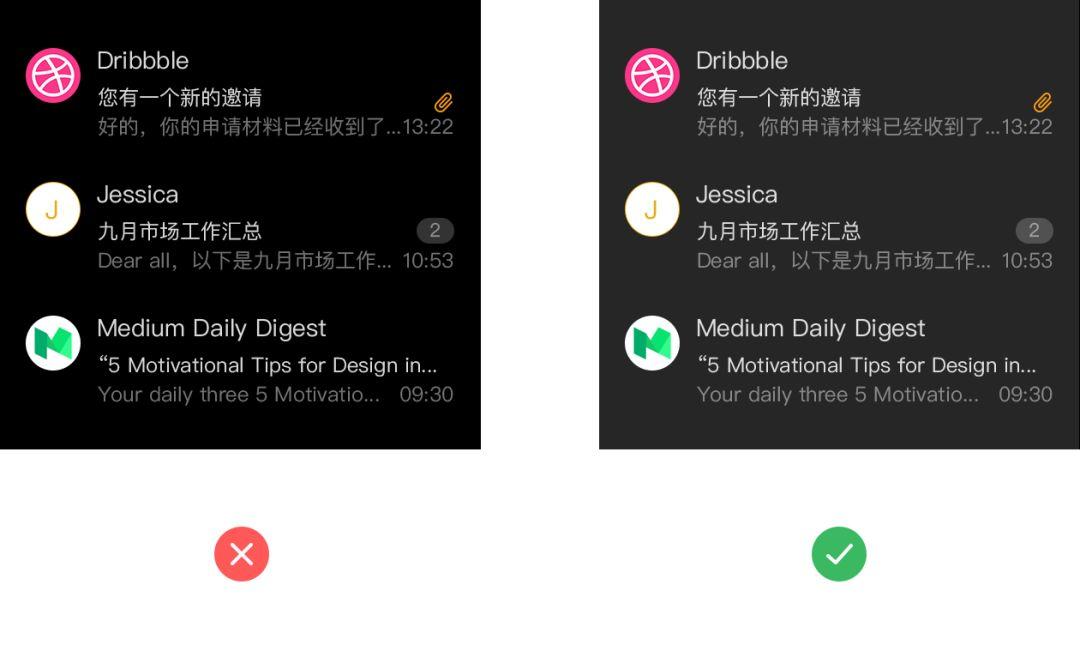
相比浅色界面,深色界面下色彩应该更亮,更饱和些。举个例子,看下图邮件列表的焦点色,相同的蓝色在深色界面下显得有点泛白;优化后,蓝色更纯正,跟深色界面也更加匹配。


再比如,按钮的颜色。


色彩倾向
在深色背景中加入有彩色点缀,可以是品牌色或者其他颜色,这会使设计显得更加优雅、高级。


色彩感知
从色彩心理学上来说黑色会传递出高端、正式、名望、权力的感觉,这也是为什么许多大品牌会围绕黑色来做视觉设计,并且使用黑白来做主要的配色方案。


黑色
自然界中没有百分百的黑色,我们日常生活中看到黑色其实是深灰色,如果设计中使用了纯黑色,会显得不自然。因为纯黑色可以压倒一切,盖过一切其他元素。

视觉层次
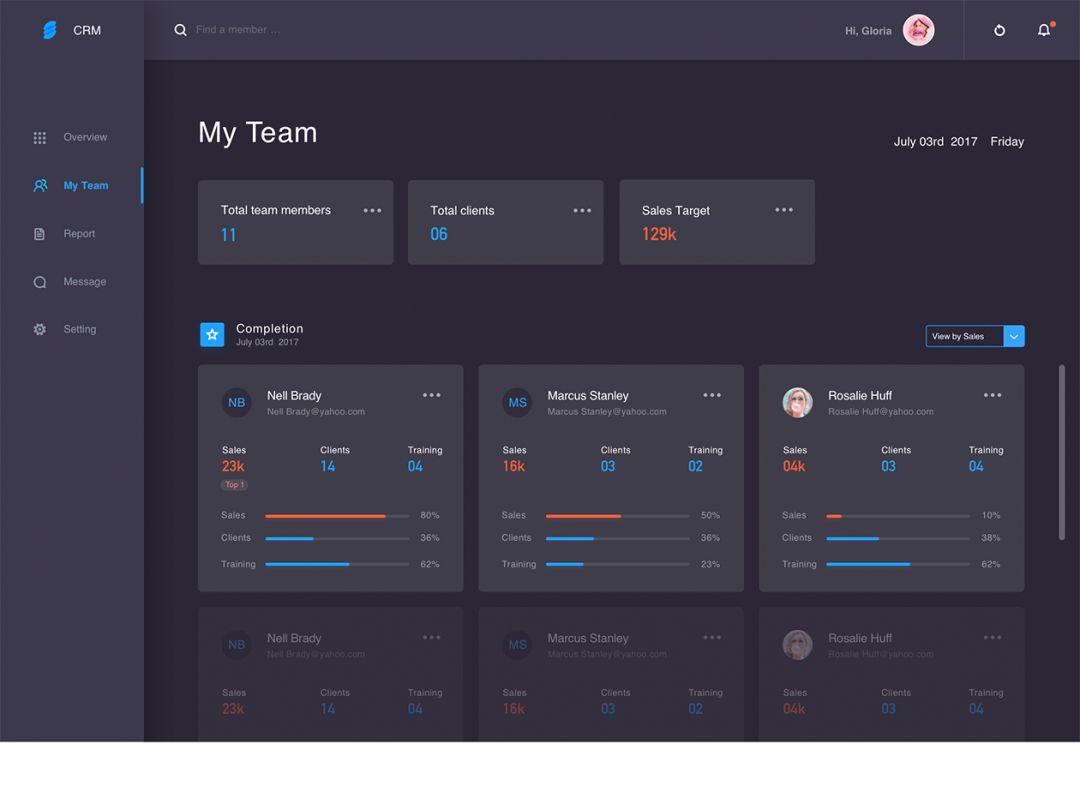
在深色界面下面更应该注重视觉层次,每个版块之间的对比要清晰明了,层次分明,否则用户会很容易在布局间迷失,造成不好的体验。






留白
深色界面给人沉重的感觉,拥挤的布局会加重这种感受,所以在深色界面下我们更应该使用留白,或者说是“留黑”,这样才能平衡布局,使元素更清晰的呈递,从而吸引用户注意。


结语
以上这些就是我在设计深色界面时,对一些小细节的梳理。其中有几点在浅色界面下也同样适用,只是在设计深色界面时更应该把握好那个“度”,来弥补深色界面的缺点,扬长避短,使深色界面在普遍的浅色系界面下脱颖而出,展现个性。
作者:姜永超,网易邮箱大师资深视觉设计师,层做过短视频,车载系统和后台等产品,相信设计源于生活,细节成就品质。
图片:网络 / 原创
本文来源于人人都是产品经理合作媒体@网易UEDC,作者@姜永超
题图来自Unsplash,基于CC0协议



 起点课堂会员权益
起点课堂会员权益













在暗黑模式下,不应该是使用饱和度更低一些的颜色来保证阅读的舒适性吗?饱和度高在暗色下阅读会造成视觉疲劳
一看就会,一做就废
一看就会,一做就废
作者介绍里有错别字,“曾”写成了“层”
作者名字一听就知道是自己人
我记得黑色情况下文字与背景有个专用的公式来着。