产品体验日记 | 发现优秀的设计-03期
灵感、方案、审美、眼界皆来源于日常储备。本文为产品体验日记系列第三篇,每期都将为大家分享10个优秀设计及1个思考。

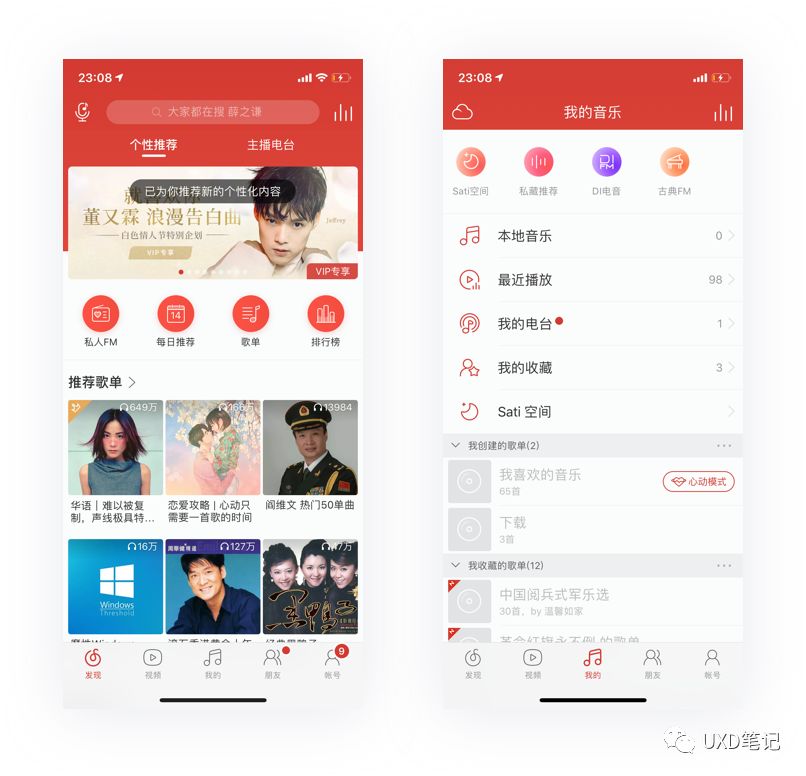
1. 网易云音乐
设计点:通过使用场景定制页面,找准用户当前最需要什么。
“网易云音乐”在有网与无网状态下打开应用的跳转页面是不同的。因为对于用户而言,只有在有网络的场景里才会在线听歌,当播放器处于无网状态下能够播放的只有本地音乐。所以设计团队根据用户具体的使用场景,设定用户在有网状态下打开App会进入“发现”的音乐首页,而在无网场景里会直接跳转到“我的音乐”页面。
音乐首页便于用户发现最新音乐资讯与歌单推荐,在线听歌;而“我的音乐”方便直接打开“本地音乐”列表,离线听歌。好的体验永远离不开场景特征与需求,区别化的页面跳转为用户缩短了行为路径,节省了操作步骤,让使用体验更贴合具体使用场景。

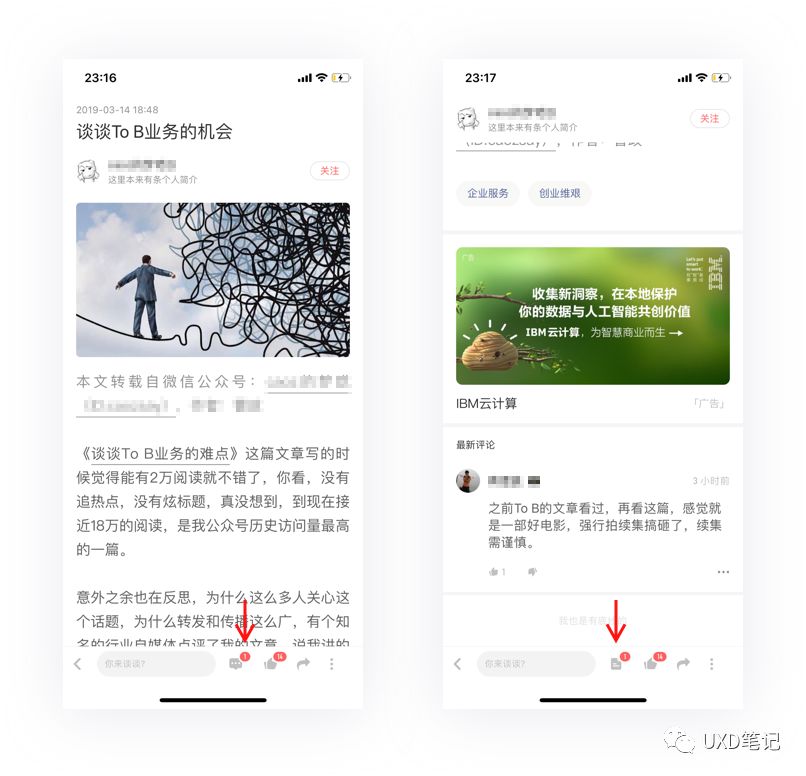
2. 虎嗅网
在“虎嗅网”阅读文章资讯的时候,看到某些点切中要害难免要去看一下其他用户的评论。点击评论图标,页面会快速略过中间页面滚动到评论区域,评论图标也会变成文章图标。
“滚动”的行为和图标的变化其实在无形中可以起到暗示用户再次点击可以返回的作用。不管阅读到文章或评论的哪个位置,这样的切换都能定位到你刚刚阅读的位置,省去了来回上下阅读切换的时长。这也是我一直阅读长文的时觉得麻烦的地方,对于资讯类应用来说虎嗅在这点上做的很棒。

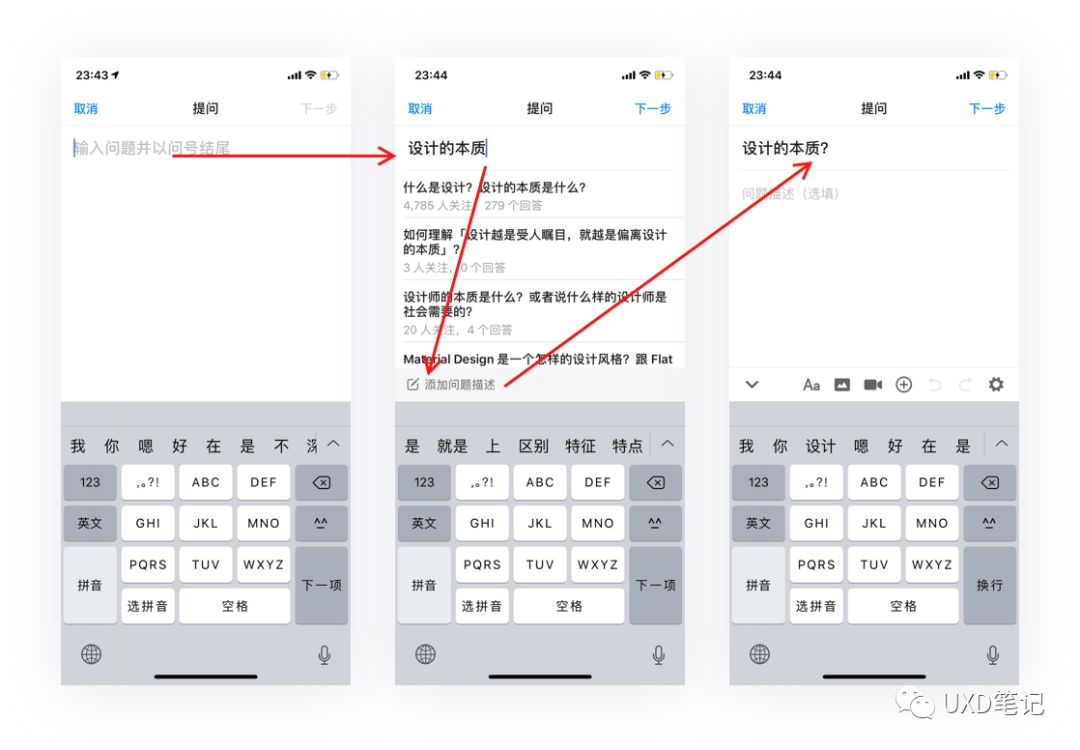
3. 知乎
设计点:输入前有引导、输入中有补全、输入后有反馈。
知乎的提问功能有2个小细节值得称赞,一个是输入时会将输入的文字和已有提问的关键字进行匹配,然后展示出来,让提问者可以快速阅读到自己想要的回答;二是问题输入后点击添加问题描述时,问题会自动增加结尾问号,比起未输入时提醒用户更加智能、方便。

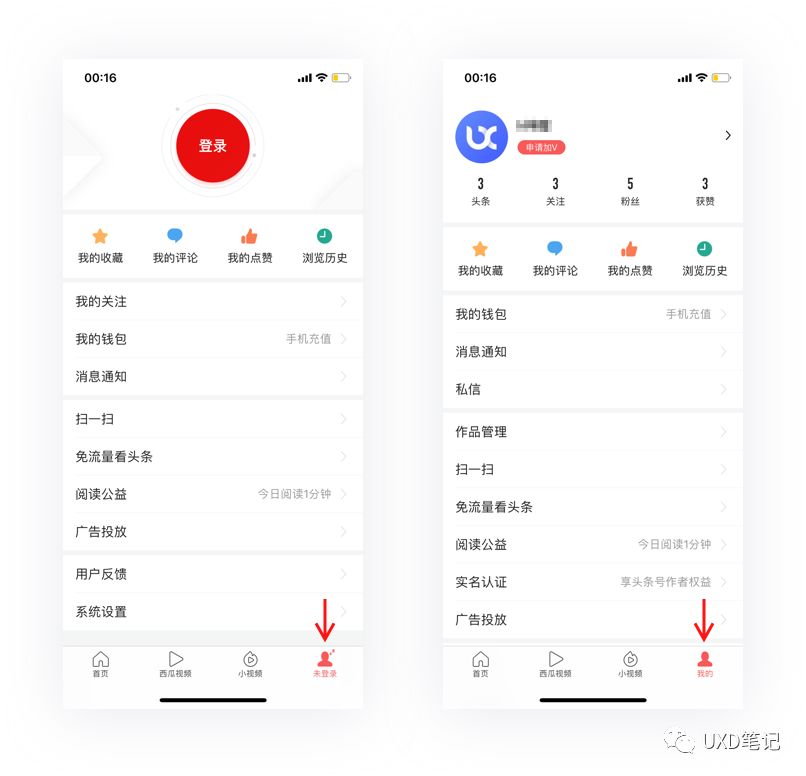
4. 今日头条
设计点:细节在思考之后、图形表达需要包含场景。
在“今日头条”未登录的情况下,tab栏的文案显示为“未登录”且图标是表示睡觉含义带有“ZZ”细节的图形。登录后tab栏的文案变成“我的”,体现睡觉含义的人形图标也变成了普通的状态。
“未登录”与“未醒”都具有“不在线”的意象,这里很巧妙的将两者联系起来进行设计。tab栏的icon对应登录状态有不同的视觉体现,能更直观的让用户明确自己目前的登录状态与所处位置。

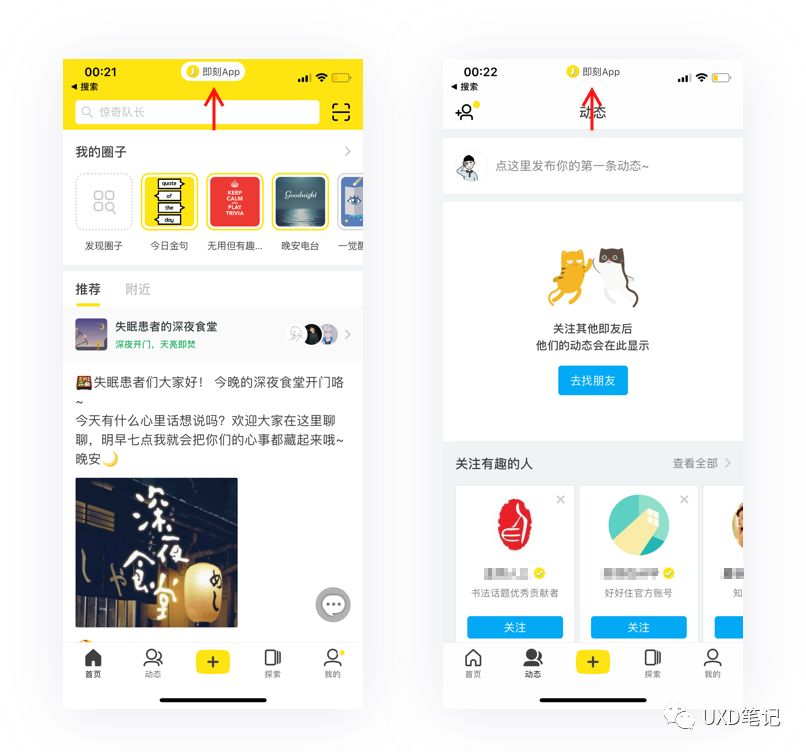
5. 即刻
设计点:截图后的图片与“产品使用中的体验”关联性不大,毕竟截图后怎么使用该图片,属于产品之外的场景了。所以,品牌与体验之间的取舍,在该场景上 选择了保留品牌性。
为图片添加水印是每个平台宣传自己最简单直观的一种方式,但加了水印的图片会破坏视觉效果影响体验,引起用户的不爽(特别是强迫症用户)。如何拿捏宣传品牌与顾及用户感受之间的平衡,就是考验各家团队聪明才智的时候了。
“即刻”app利用了iPhone手机刘海屏的视觉盲区,巧妙的将自家的水印藏在了刘海屏之下。用户进行截屏操作时并不会看到任何水印添加的痕迹,只有在查看已完成的截屏图片时才会发现界面顶部中间的水印。团队里面个个都是人才,说话又好听~

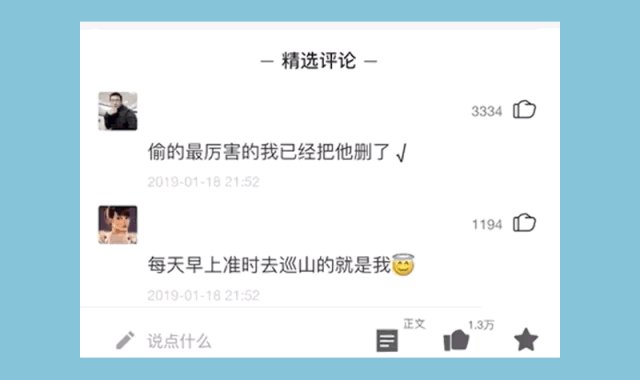
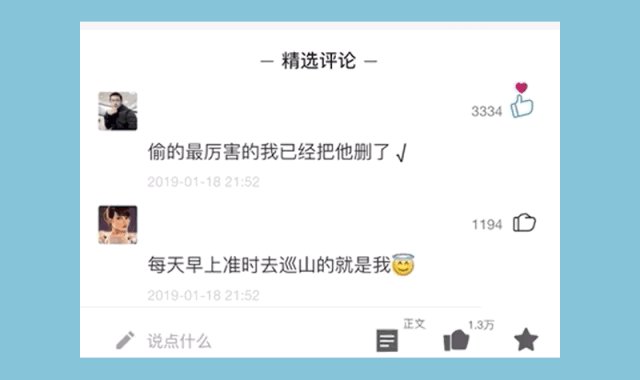
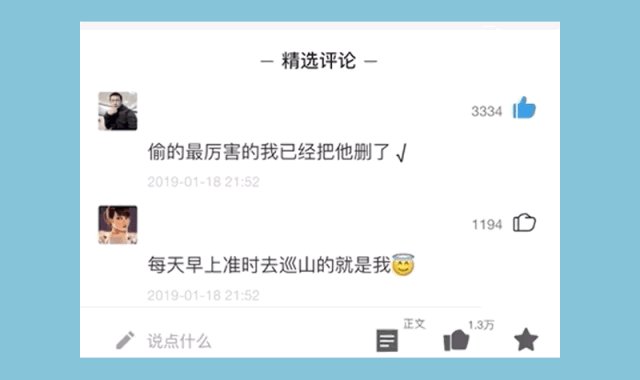
6. 支付宝
设计点:比起那些炫酷的“点赞”动效,更贴合实际的微交互,也能做到差异化。
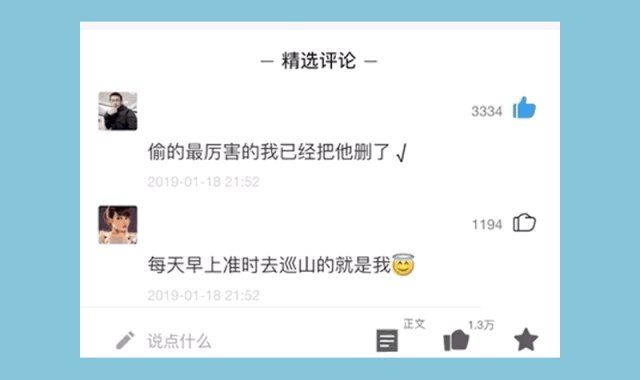
今天有被“蚂蚁森林”生活号文章评论区的“点赞”交互萌到爆。和其他产品的点赞icon设计不同,“蚂蚁森林”的点赞按钮在点赞前是呈现大拇指被握住的样子,好像在为点赞的动作做准备。
点赞后才会变成我们印象里表示赞许的竖起大拇指的形象。用微交互惟妙惟肖地展现出我们为他人点赞时动作的全过程,很容易引起内心共鸣。看着已经握着大拇指跃跃欲试想要点赞的图标,你会不会想要点个赞帮它竖起大拇指呢?

7. 饿了么
设计点:场景细分能发现更多的设计点。
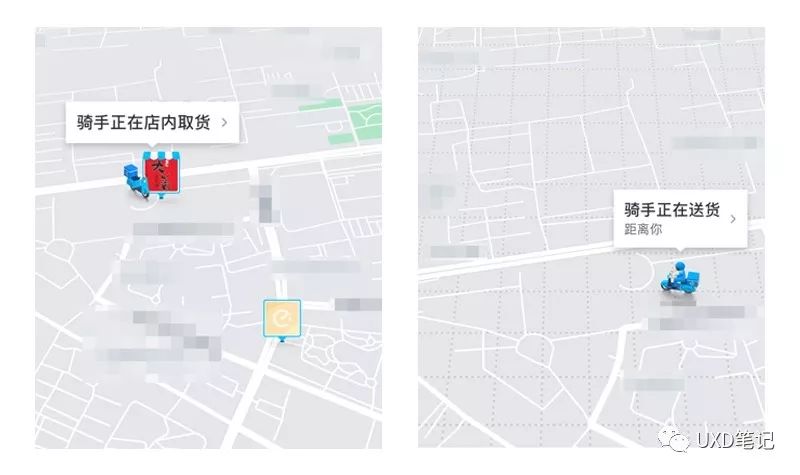
在“饿了么”点餐后,app会用可视化的信息展示从店家配餐到骑手接单、取餐、配送的全过程。让点单者对自己的外卖是如何送达的每个步骤都清楚明了,用信息的透明化获得用户的信任。
除此之外,展示外卖配送信息的页面还有情感化设计的小巧思:商家接单时,图示会在地图中显示店铺的卡通形象;骑手接单后,信息会定位到骑手,画面展现骑手骑车赶往商家的样子。当骑手到店去店内取餐了,你还能看到卡通形象的送餐摩托车上空无一人停靠在餐厅边上的情景。
针对不同情景的信息展示,设计不同的可视化形象,整个配送过程都变得生动有趣了。

8. 网易云音乐
应该很多人都未发现,在用“网易云音乐”听歌时直接拖拽右上角的在播曲目可直接将其添加至自己的歌单。
通常我们都会在歌曲播放页面执行添加歌曲到指定歌单的操作,所以这个设计隐蔽的手势交互可能只是快捷操作的替换方案(“彩蛋”型设计),并没有明显的引导提示。虽不易被发现,但实用性还是很强的。

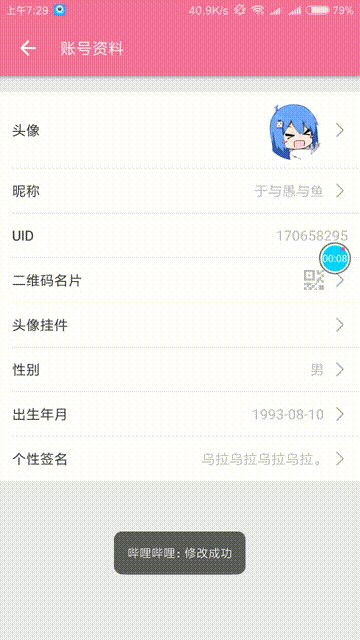
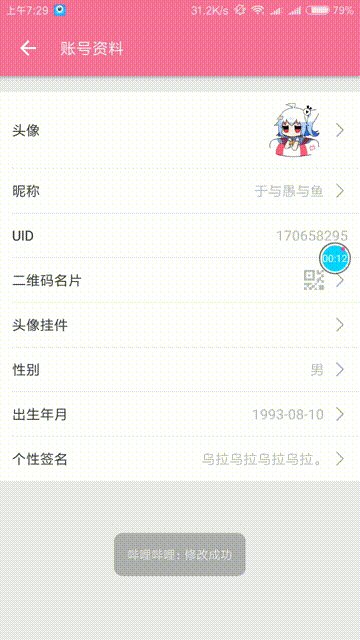
9. 哔哩哔哩
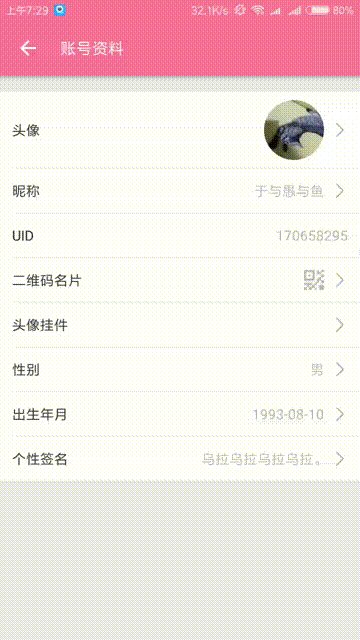
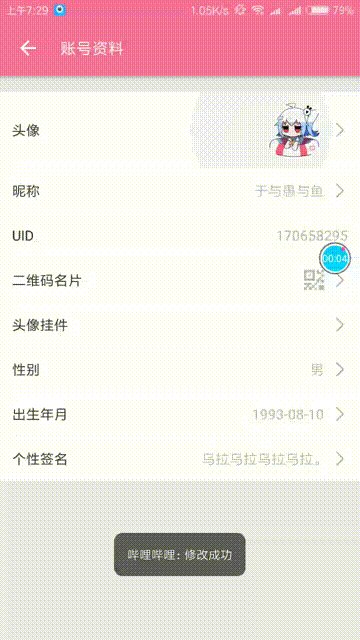
注册各种应用的时候,用户名和头像的选择都是让人纠结的问题(“纠结”产生了一个用户诉求)。小电视家为你贴心的准备了随机头像的解决方案。在“帐号资料”界面,选择头像编辑可以看到“随机”的选项。
“随机”按钮是可以多次使用的,如果对被分配的头像不满意,可以一直切换随机头像。系统提供的头像形象都是2233的搞怪表情,有趣的同时也为品牌提升了记忆点。

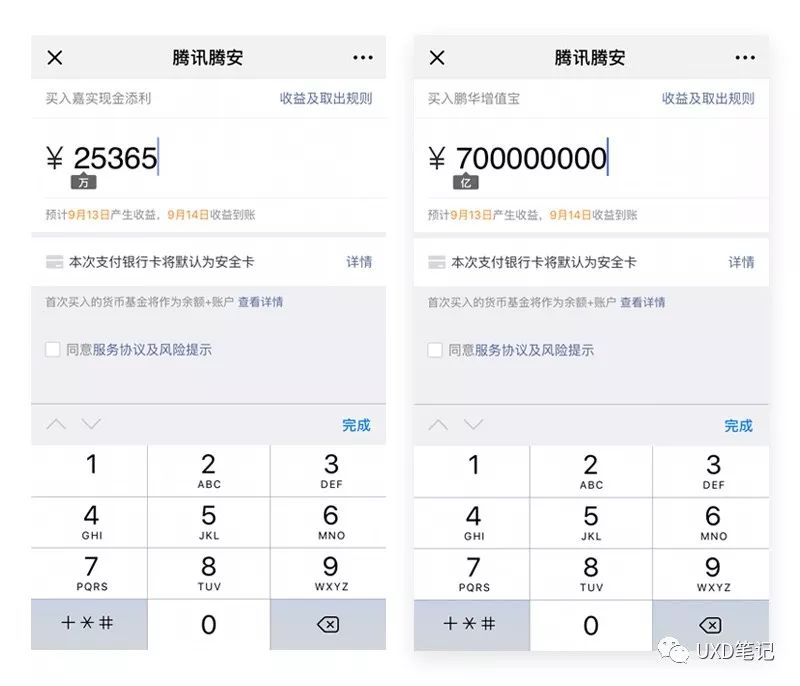
10. 腾讯理财通
设计点:金融/理财/支付的设计要严谨考虑,帮助用户记忆的同时,也降低了检查导致的时间成本。
在“腾讯理财通”里输入理财金额时,超过四位数金额显示的数字第一位就会自动标注“万”、“十万”、“千万”这样的计数单位。这个贴心的提示设计,能方便用户立即识别金额,避免输入错误。
其实很多的理财类应用为了方便用户查看金额,会使用“千分符”来对数字进行划分。但以三位数为单位划分的“千进制”毕竟是西方文化的产物,并不符合国人的思维习惯(“文化”差异)。所以从设计逻辑上而言,这个细节的设计是很赞的。

本期思考:什么是好的产品?
对使用者:
满足用户的需求、解决问题是最最基本的条件。必须经历从可用→易用→好用的迭代过程。不同的人对同一款产品感受也不同。但是,达到“好用”境界的思路却是共通的,那就是不断发掘用户的使用场景,提高产品在不同使用场景下的服务水平。
产品设计的话题非常广泛,如果用易感知的架构层、表现层概括的话:首先,产品的功能架构要清晰合理,符合用户心理预期,这样有利于提高用户的易通性。
其次,交互设计的流程需要高效、简洁、直接,服务用户完成任务时,不要拖泥带水(性能差、反馈迟、流程乱、感知难、界面丑)。
再者,界面布局要为信息做设计,不能拿来既用,整体调性要符合目标用户的认知。话说回来,我们目的就是让产品变的更聪明。
对设计者:
最基本的是产品的商业价值,比如说盈利、为其他产品引流等等。产品丧失了商业性,我不认为是一个好产品。就像“视觉服从于功能、功能服从于商业”的道理一样。
同时,对设计者也有情感层面的交际,好的产品能带给设计者一种认同感、满足感,甚至是达成某种成就。这种情感上的寄托和慰藉我觉得也是非常重要的,因为它比物质上的奖励更加能激发人的热情(虽然我喜欢钱,但对行业的热情就是隐形的印钞机)而热情又能投入到产品设计过程中,形成良性互补。
对企业:
企业相比个人而言,会站在一个更加宏观的角度去看待一个产品对企业,乃至对社会带来的价值、份额。
比如,好的产品可能不仅仅是局限于该产品本身,还可以有相关的衍生品。就像QQ这款国民级产品,还促进了相关文化产品的热卖。
对行业:
好的产品能带来行业的蓬勃发展,甚至为上下游行业带来发展红利。比如iPhone是一款优秀的、成功的产品,这是不可否认的事实。
iPhone的诞生开启了智能手机的时代,打开了智能手机行业这一千亿美元的市场蛋糕。同时,iPhone也促进了屏幕、芯片、代工等行业的发展。
希望对你有所帮助,下期再见~
往期知识点,了解一下:
《用户访谈 | 深度解析,你需要离用户更近一些 (附模板) 》
作者:h梓暄,公众号:UXD笔记
本文由 @h梓暄 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
















学习了~