不要惊讶,折叠屏就应该这样设计!
当“折叠屏时代”来临,我们的设计该如何做好呢?

智能手机发展的十年,是屏幕尺寸不断变大的十年,Steve Jobs 在发布初代 iPhone 时,或许不会想到不久将来的手机会大到塞不进牛仔裤口袋。
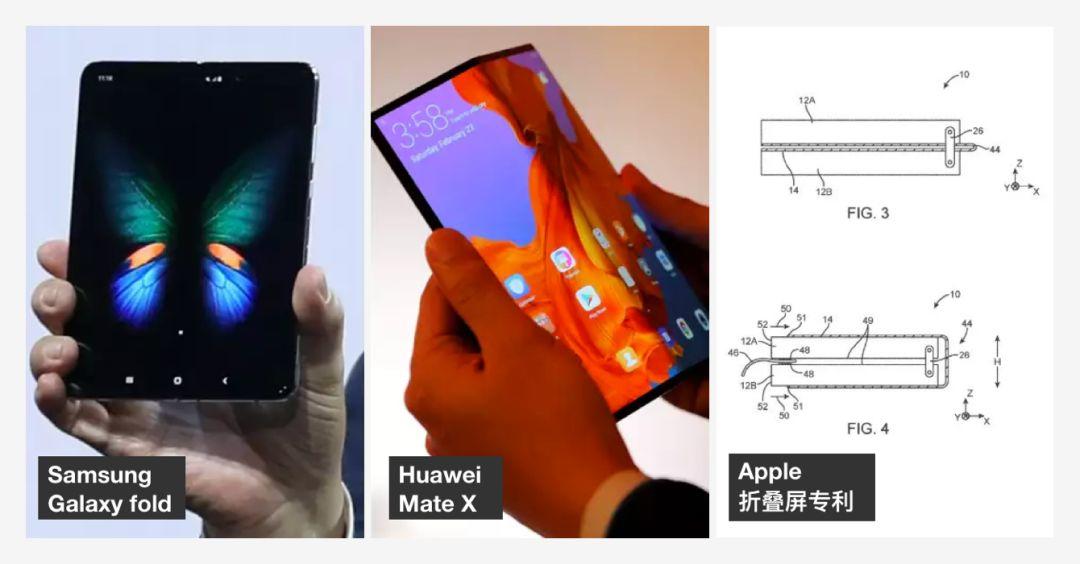
从曲面屏再到全面屏,技术不断挑战屏幕尺寸边界,最终折叠屏巧妙地解决收纳和尺寸的博弈来到消费者眼前。2019年伊始,多个品牌先后发布折叠屏手机,其中三星和华为已明确上市计划,苹果也按捺不住申请了专利。

▲折叠屏的时代来临
折叠屏已从概念来到现实,那么折叠屏上的APP应用应该如何来设计呢?
设计变化:新增第二屏
折叠屏不管是「外翻」还是「内折」的折叠方式,对用户来说是新增了一块屏幕,而这新增的屏幕使得1+1大于2,手机能变换为平板。设计师首当其冲需要思考如何更好地设计这块屏幕(以下我们称之为折叠屏“第二屏”)的内容。下面我们针对折叠屏的两大特性具体展开设计:
特性一:大屏内容更丰富
手机的滑屏浏览方式使得页面不断往纵向设计加高,同时客观造成页面模块点击量是纵向衰减的。当用户想滑到感兴趣的模块时(比如淘宝首页的猜你喜欢模块)每次刷新页面后都需要重新滑屏。这类低曝光但又是用户想浏览的内容便很适合放在折叠屏的“第二屏”。
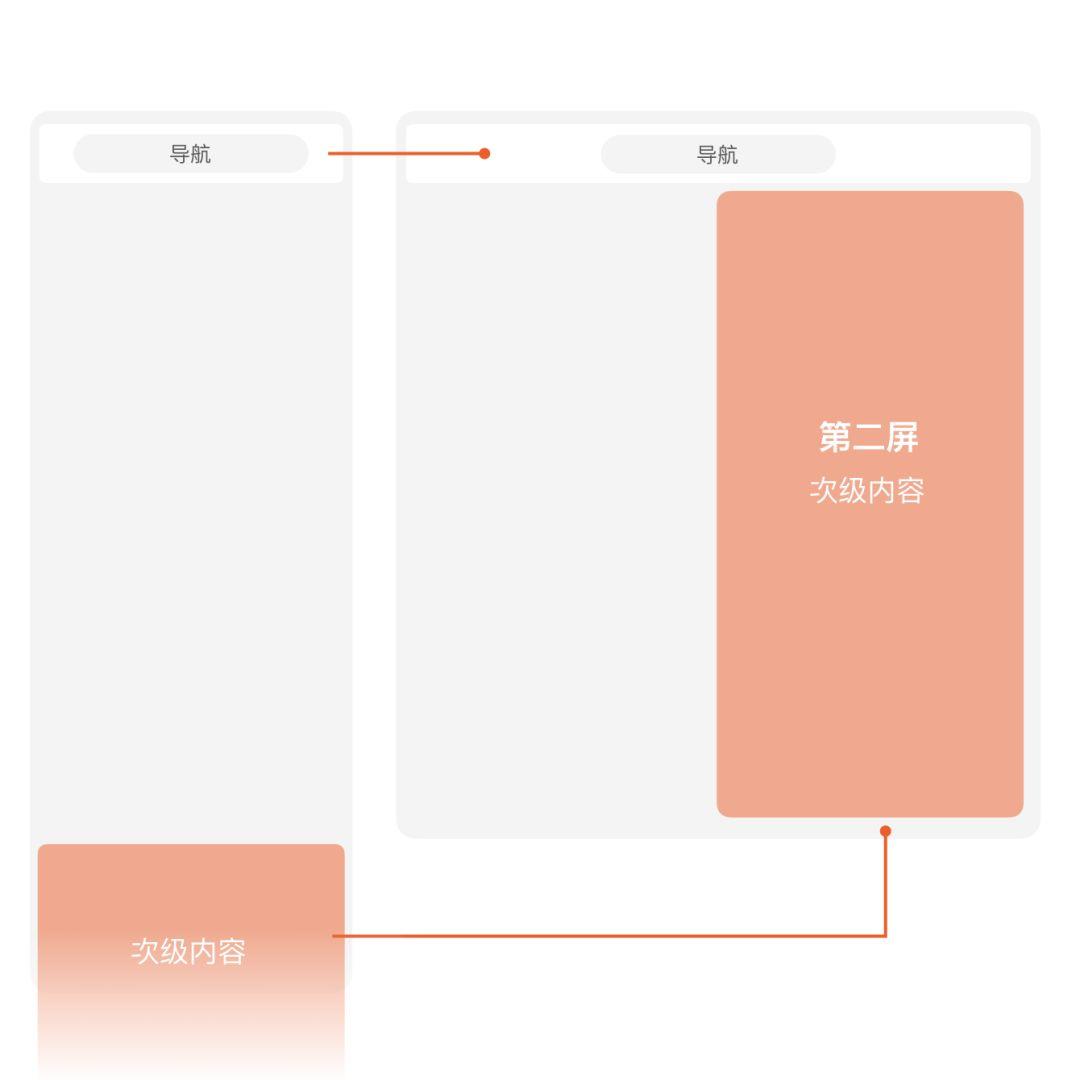
在折叠屏中,顶部和底部导航性质的组件属于页面的公用功能,采取直观的横向拉伸适配方式;而当中页面可以采用内容填充适配方式,将次级重要内容展示在第二屏。

▲ 长页面的折叠屏适配方式:内容适配
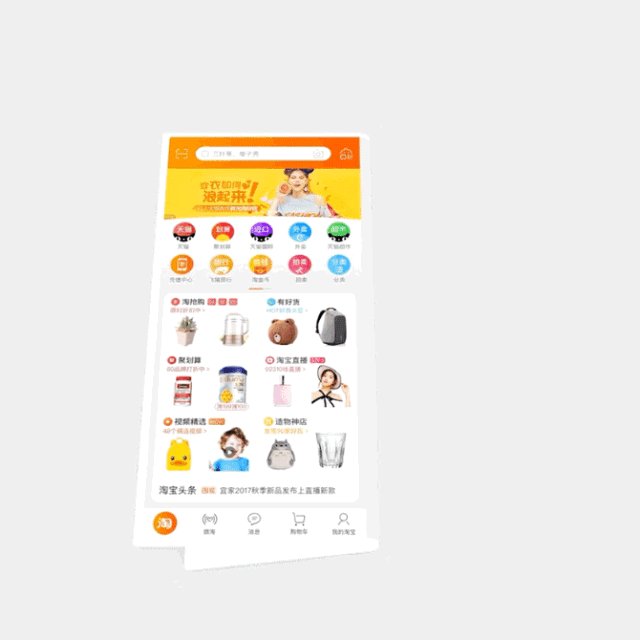
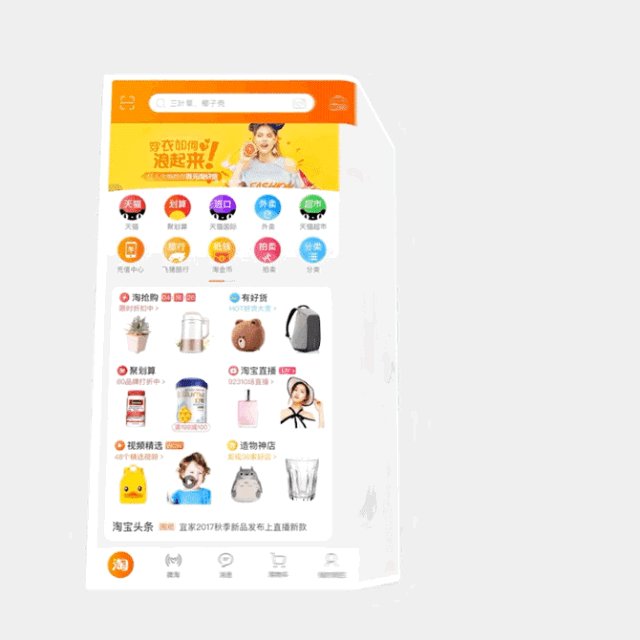
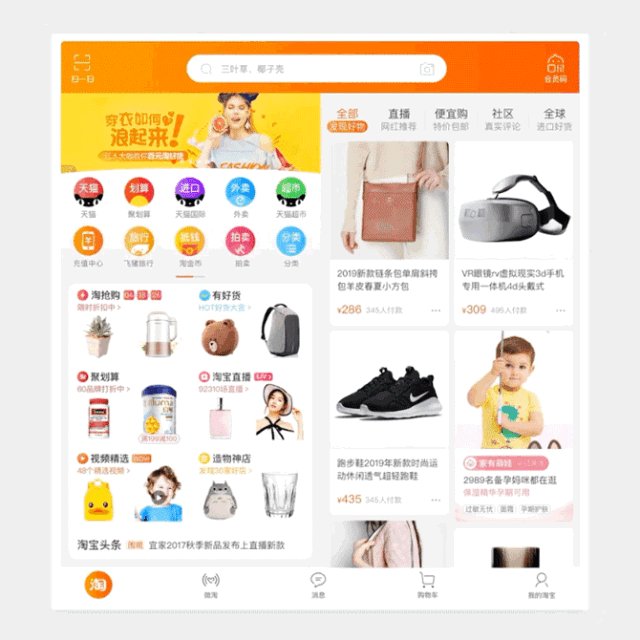
例如在淘宝的设计场景中,首页的第二屏内容是猜你喜欢内容模块,以后进入淘宝便能直接逛起猜你喜欢的商品。

▲ 折叠屏版的淘宝首页演示
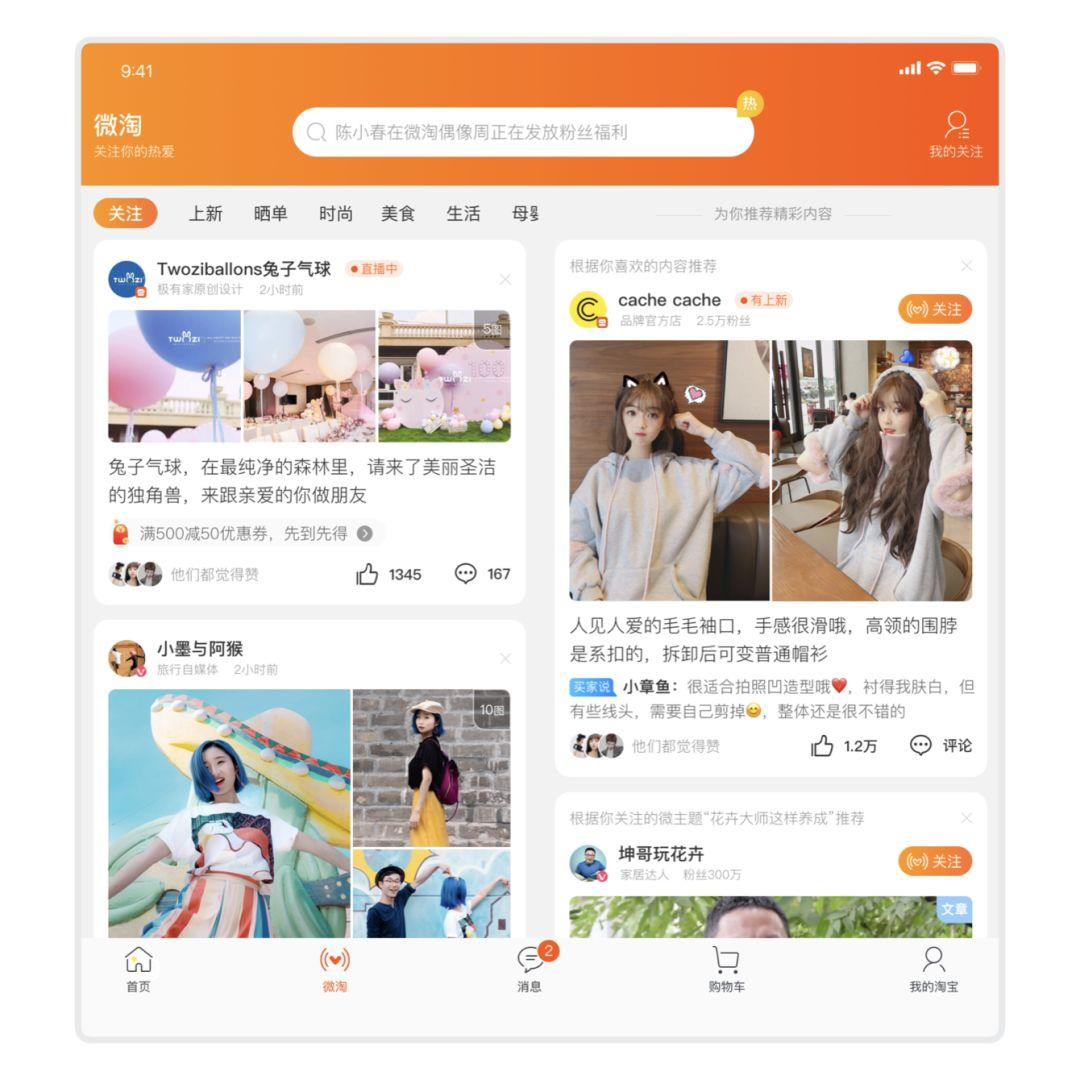
微淘的第二屏内容是推荐内容卡片,能即时获取到商家的推荐信息。

▲ 折叠屏上的淘宝微淘页
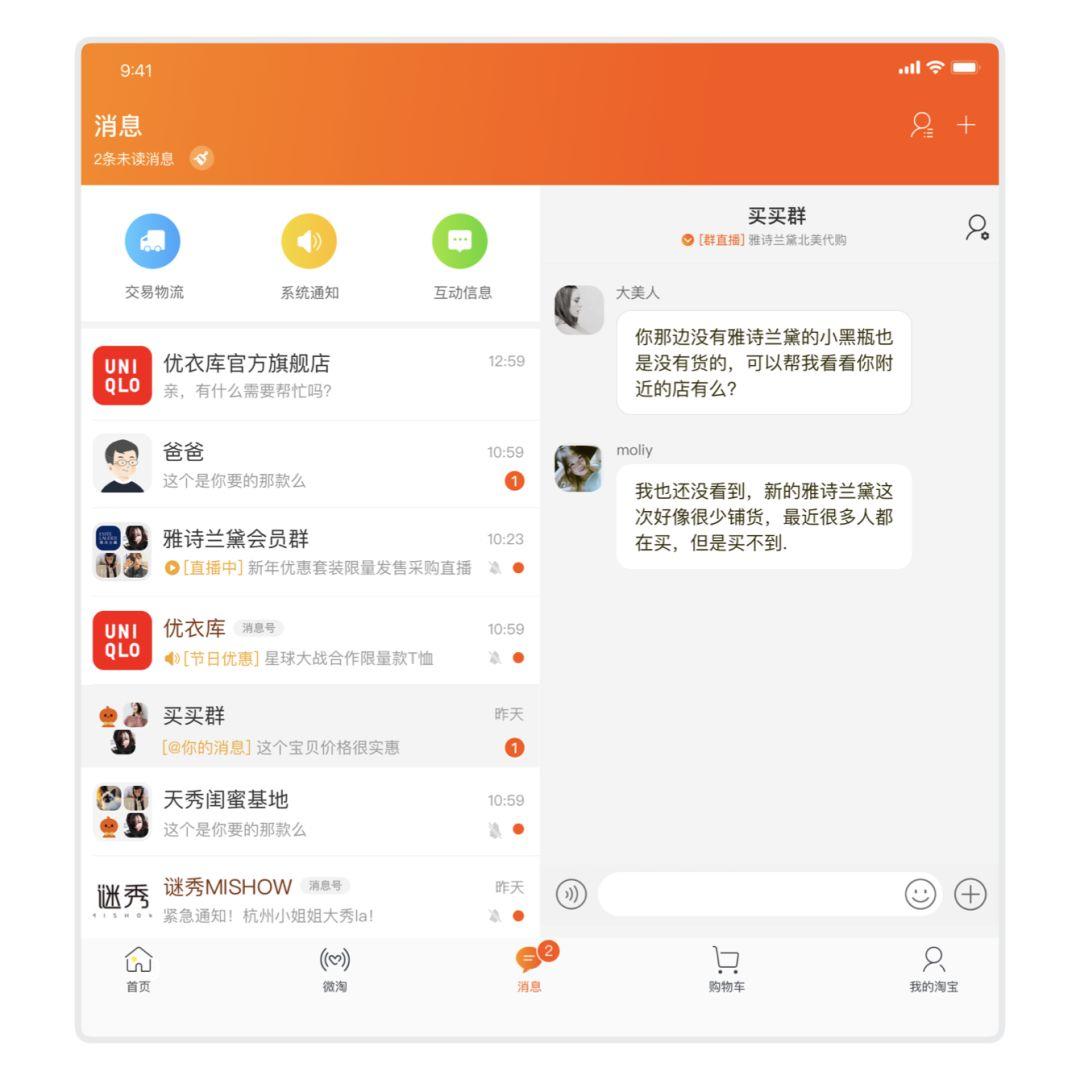
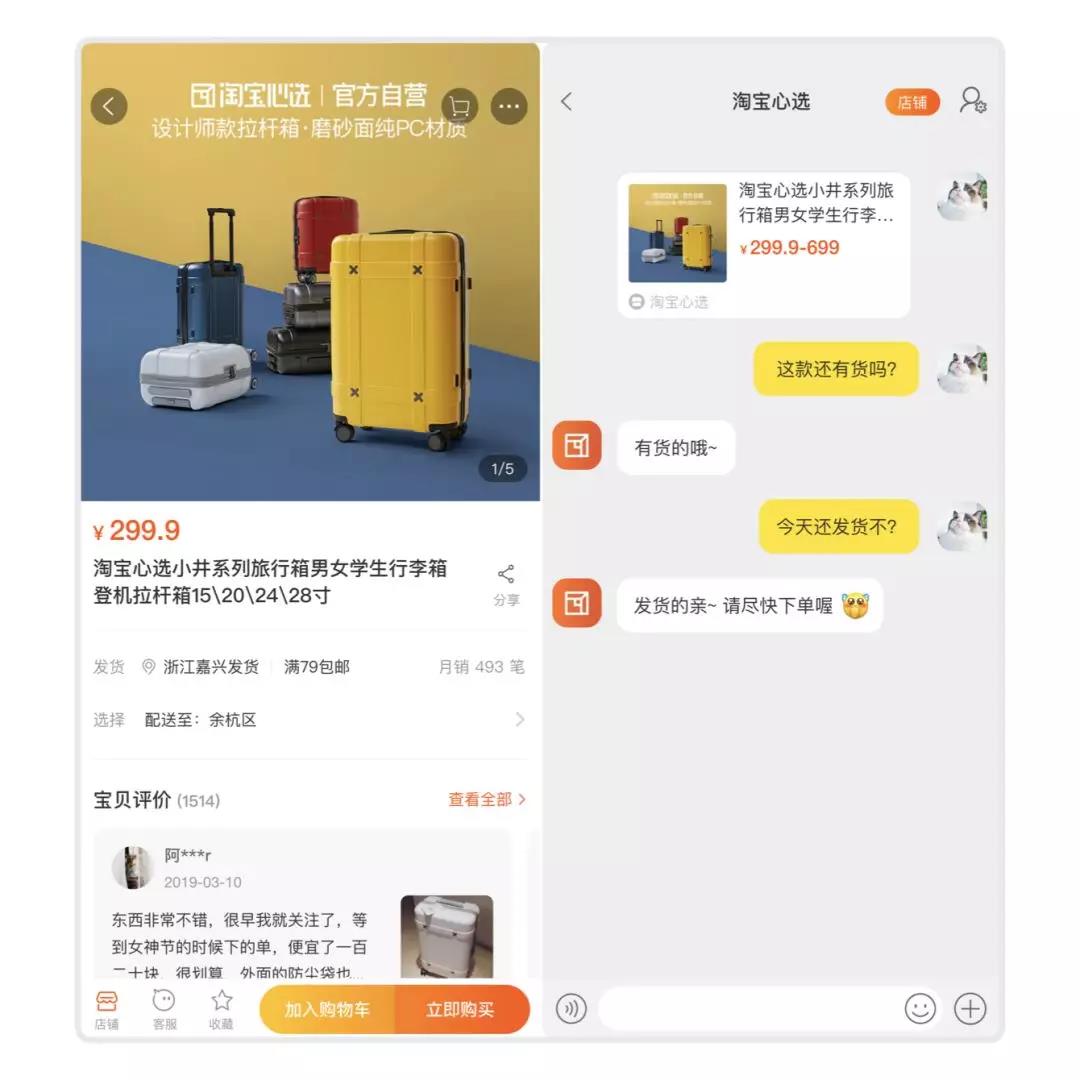
消息的第二屏内容是聊天窗口,能快速预览消息里的最新内容,提升聊天切换的效率。

▲ 折叠屏上的淘宝消息页
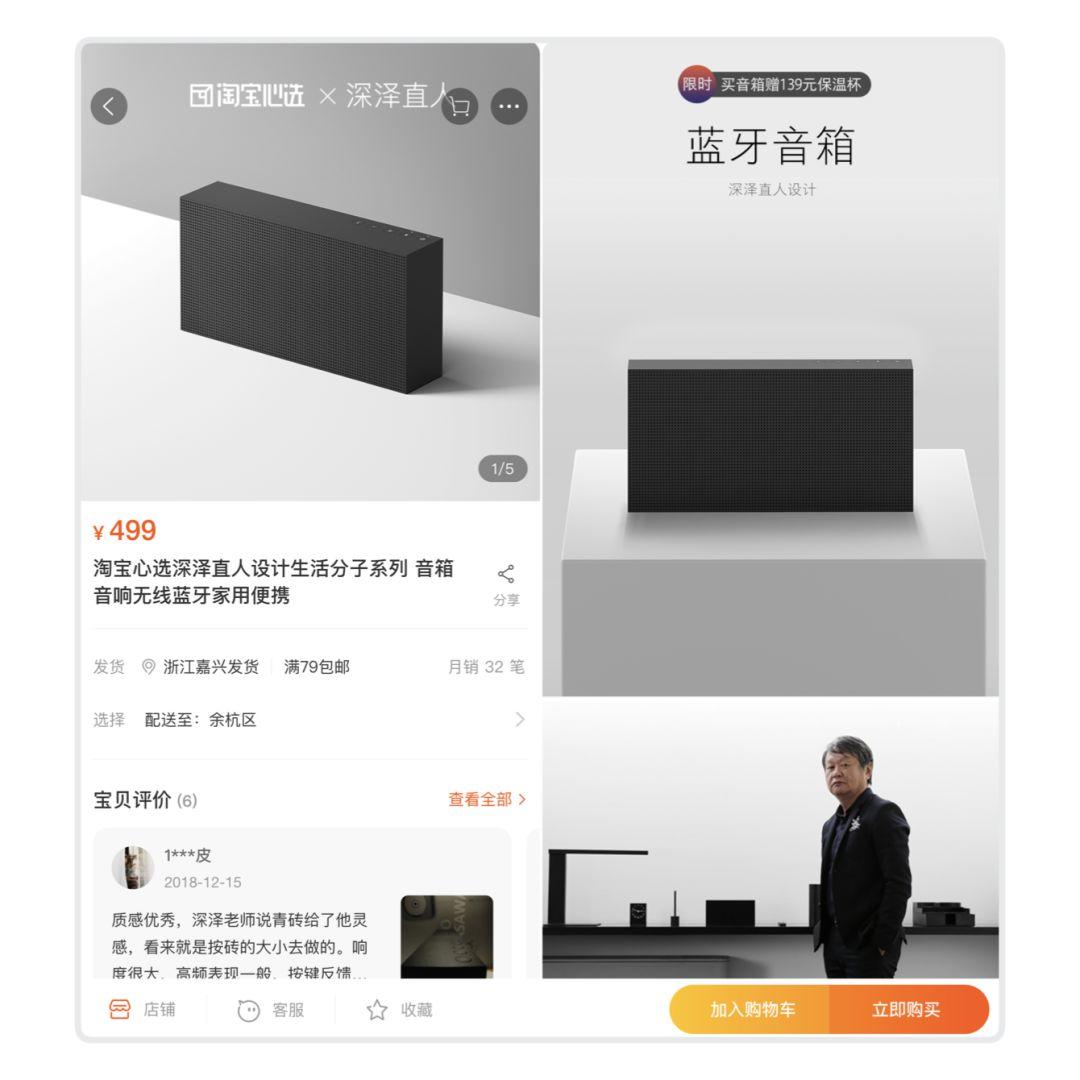
宝贝详情页的第二屏内容是图文详情,优惠信息和图文内容能同时进行参考比较。

▲ 折叠屏版的淘宝详情页
特性二:多任务效率提升
在日常使用手机处理主任务时,经常会碰到临时通知消息等分支任务处理,主任务与分支任务场景的频繁切换给用户带来很高的操作成本。
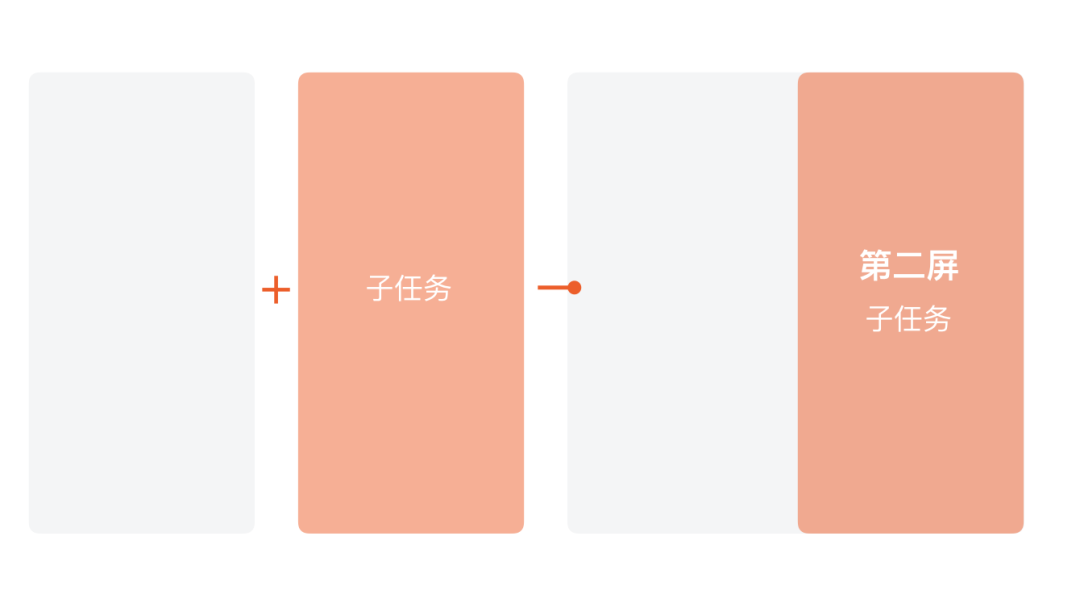
折叠屏的「第二屏」可以让用户可以不离开当前场景即可便捷的处理子任务,提升多任务的处理效率。下面举例淘宝上的案例帮助大家体会多任务带来的种种便捷。

▲ 折叠屏第二屏的多任务模式
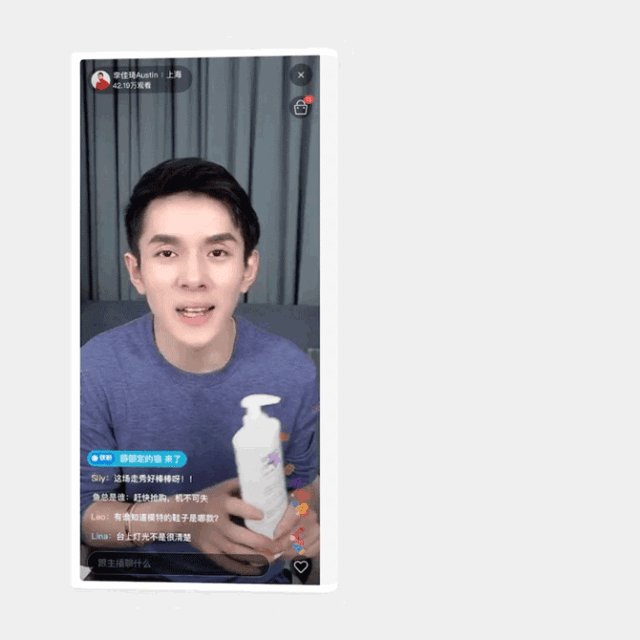
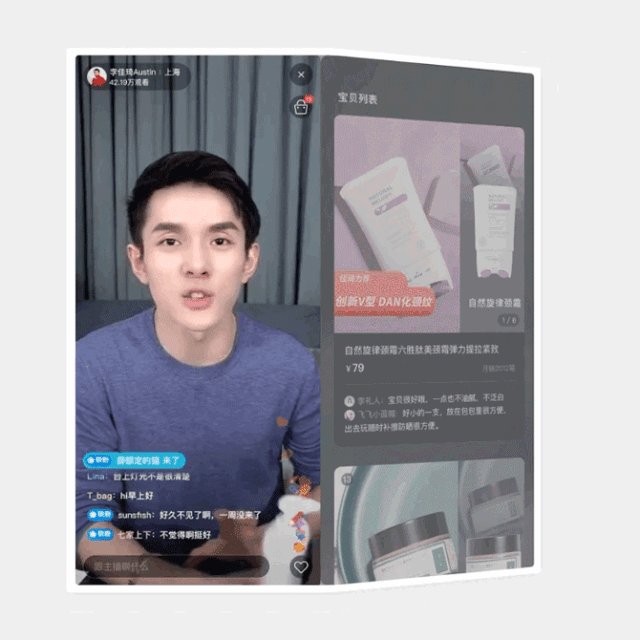
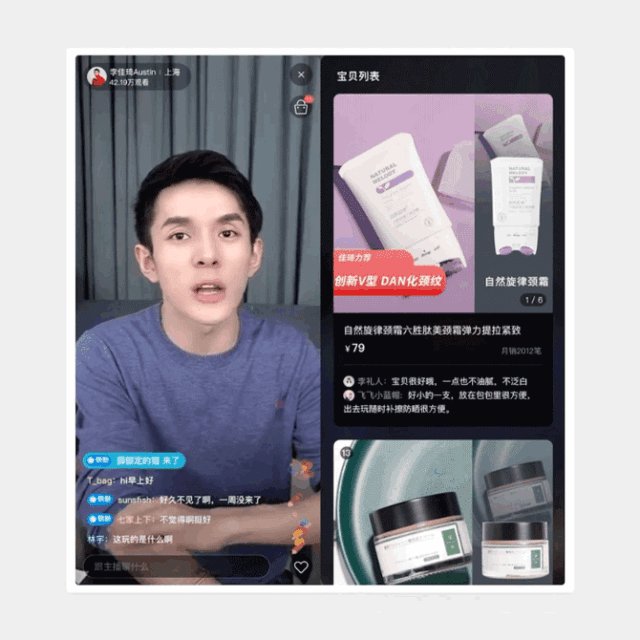
边看直播边逛:
看淘宝直播可以保证直播画面始终完整显示,还可以让宝贝列表呈现出更大更多的图片以及简要的信息帮助用户做初步的判断,边看边逛互不干扰。

▲ 边看直播边逛
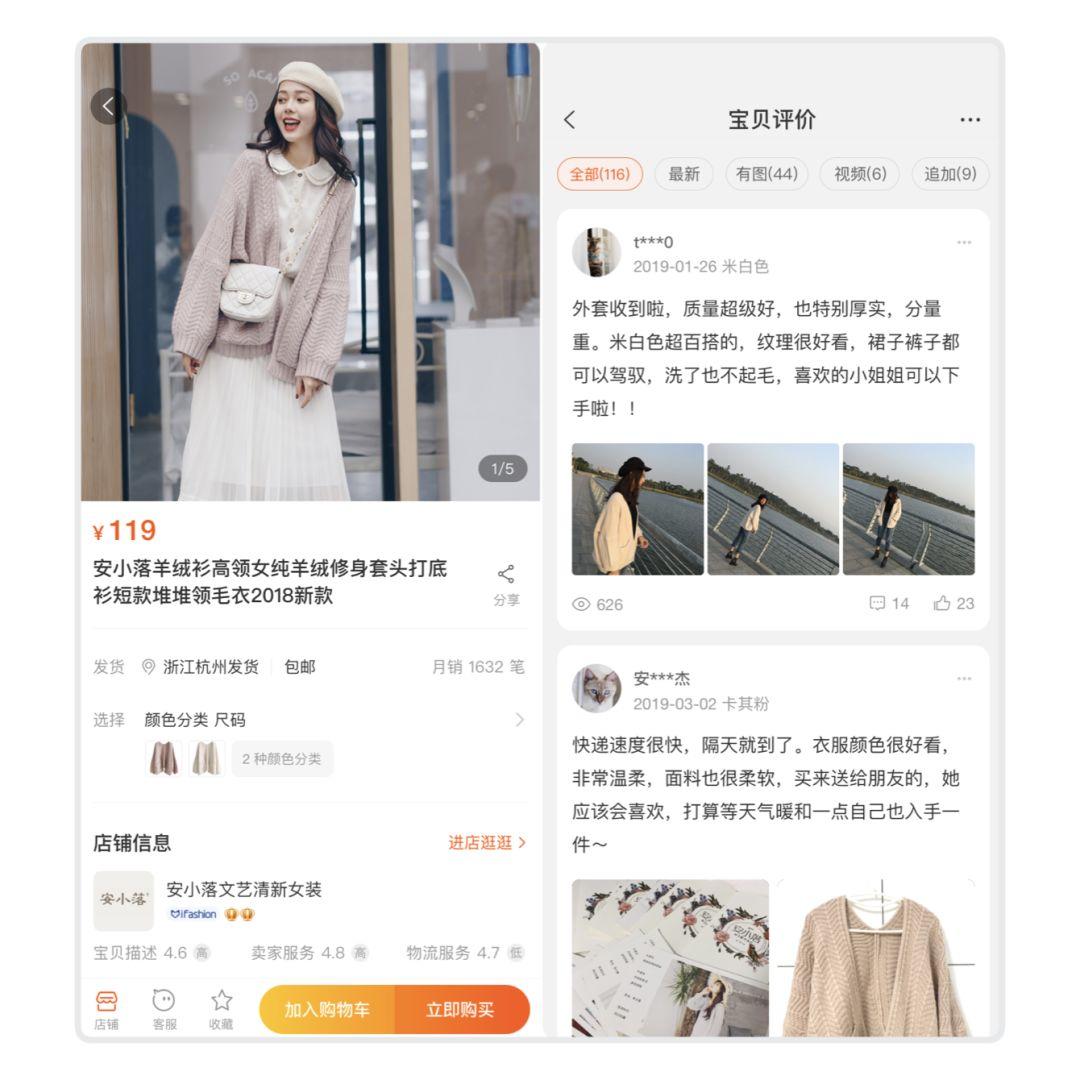
边看详情边看评价:
商品评价会直接陈列在右侧“第二屏”,让用户第一眼就能概览较全面的信息,减少不必要的操作成本。

▲ 边看宝贝详情边看评价
宝贝信息对比:
用户可以直接从足迹中拖拽出备选宝贝进行同时展示,在同一个屏幕中同时浏览对比宝贝就显得非常直观便捷。

▲ 边逛边聊天
作者:Project F,公众号:淘宝设计(ID:ali-taobaoued)
来源:https://mp.weixin.qq.com/s/MKC3z-yhqv_o6LtVj-DKuQ
本文由 @淘宝设计 授权发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








这种只是简单的将多屏多页面的处理放在一块屏幕上了。
简单就是 原来同APP中两个页面的内容放在一个页面展示。只是最简单的初级阶段。
不是说这样不好,没有效率使用上的提升,但是真正把大屏幕的优势发挥出来,这样肯定不够。
有错字 勘误
这种知识简单的将多屏多页面的处理放在一块屏幕上了
简单就是 原来同APP中两个页面的内容放在一个页面展示。只是最简单的初级阶段。
不是说这样不好,没有提示,但是真正把大屏幕的优势发挥出来,这样肯定不够。