设计沉思录|58车检改版项目总结
本文是关于58车检改版的一个项目总结,一起来看看~

背景
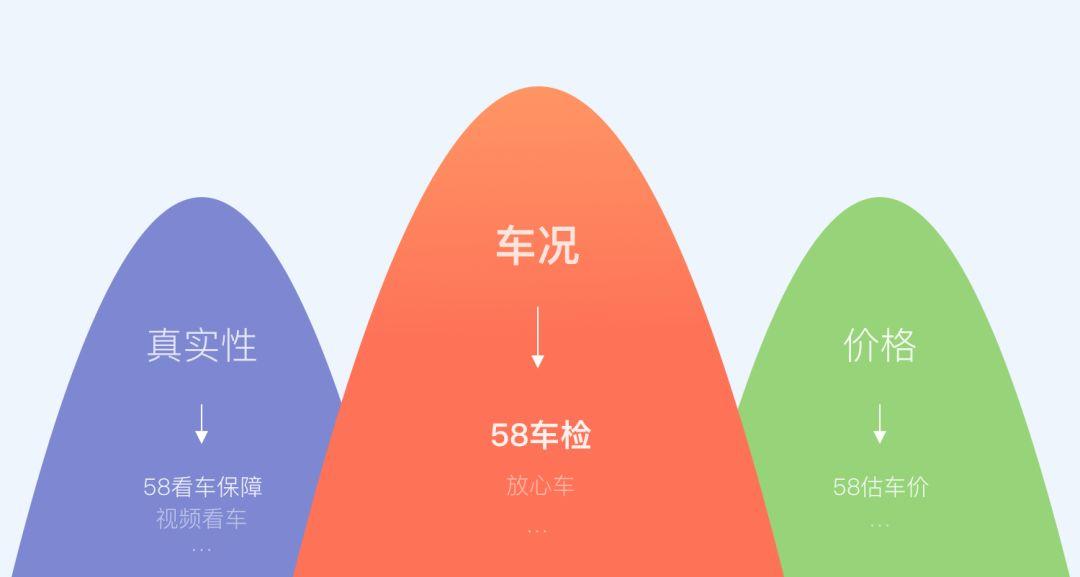
对于绝大多数二手车消费者来说,头顶始终有绕不开的三座大山:车况不透明、信息不真实、价格不确定。

山路艰险,好在58为每座大山都量身定制了翻山指南。赶紧上车,跟随老司机到“车况山”一探究竟。
价值:
消费者对二手车车况的担心,也体现在58历次调研报告中,据最新报告显示,55.8%的用户担心无法判断二手车的车况,对车辆是否经过泡水或重大交通事故判断不准。
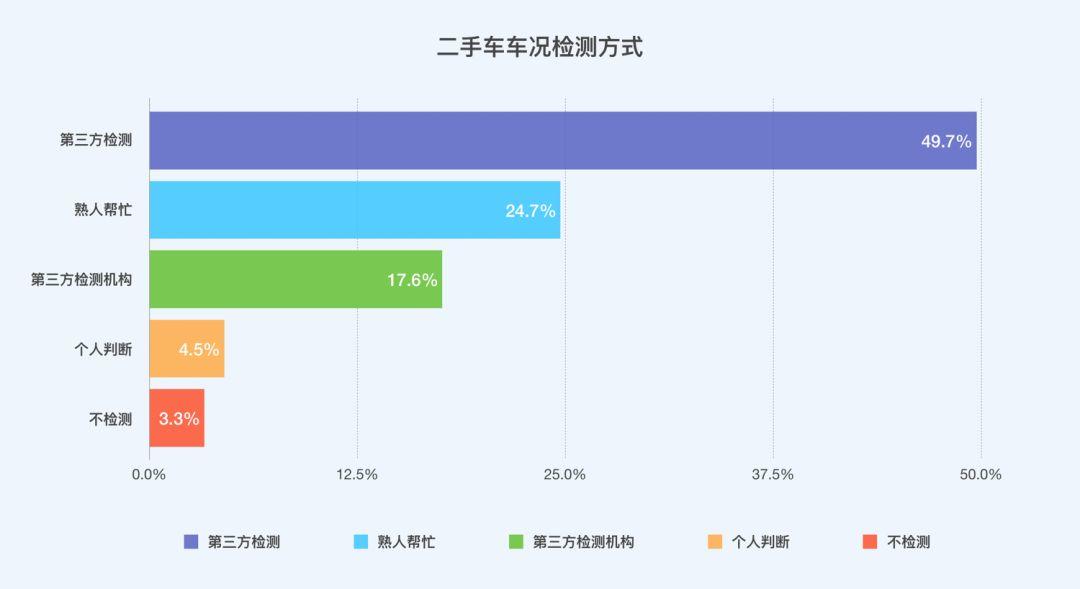
同时,近5成用户在购买二手车前都会选择第三方检测,这是因为第三方检测由中立的专业机构进行,与卖家提供的信息相比,更加真实透明。

基于此背景,58同城推出了58车检服务,旨在充分保护购车用户切身利益,让二手车选购更加放心。
现有问题
改版初期,我们对二手车车检的用户进行了调研、访谈,同时对关键流程进行了数据分析,归纳出现有页面存在的问题如下:
1. 用户层:用户认知度较低
改版初期58车检的认知度为23%,近7成多用户不知道平台有58车检这项服务;了解的用户中也有诸多的疑问,主要集中在以下几点:
- 不了解检测的具体内容;
- 不确定付费后的流程,不确定检测地点、时间;
- 退款流程不清楚。

2. 业务层:入口及落地页转化低
- 现有入口的点击率比较低,亟需优化现有产品入口;
- 产品增量遇到了瓶颈,需拓宽新的流量渠道。

3. 体验层:交互及视觉体验不统一
- 现有落地页信息结构混乱,信息层级不清晰;
- 线上的产品页面采用了强运营的设计风格,易产生视觉疲劳;
- 文字布局及视觉表现形式单一,易读性差。

设计目标
结合对问题的分析,我们与产品及交互同学进行了多轮的头脑风暴,对问题进行了深度的挖掘细化,明确了本次改版的设计目标:
- 提升用户认知度-品牌化运营;
- 提升入口转化-关键路径优化;
- 提升页面交互及视觉体验-落地页品牌化运营。
设计推导
1. 品牌化运营
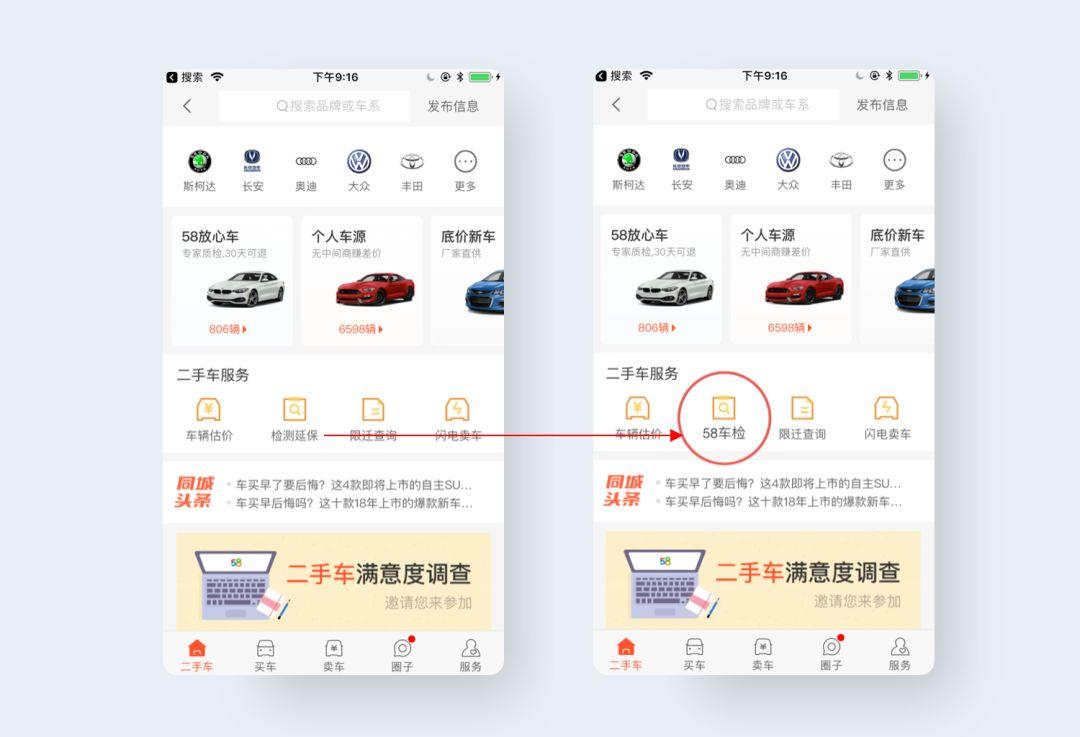
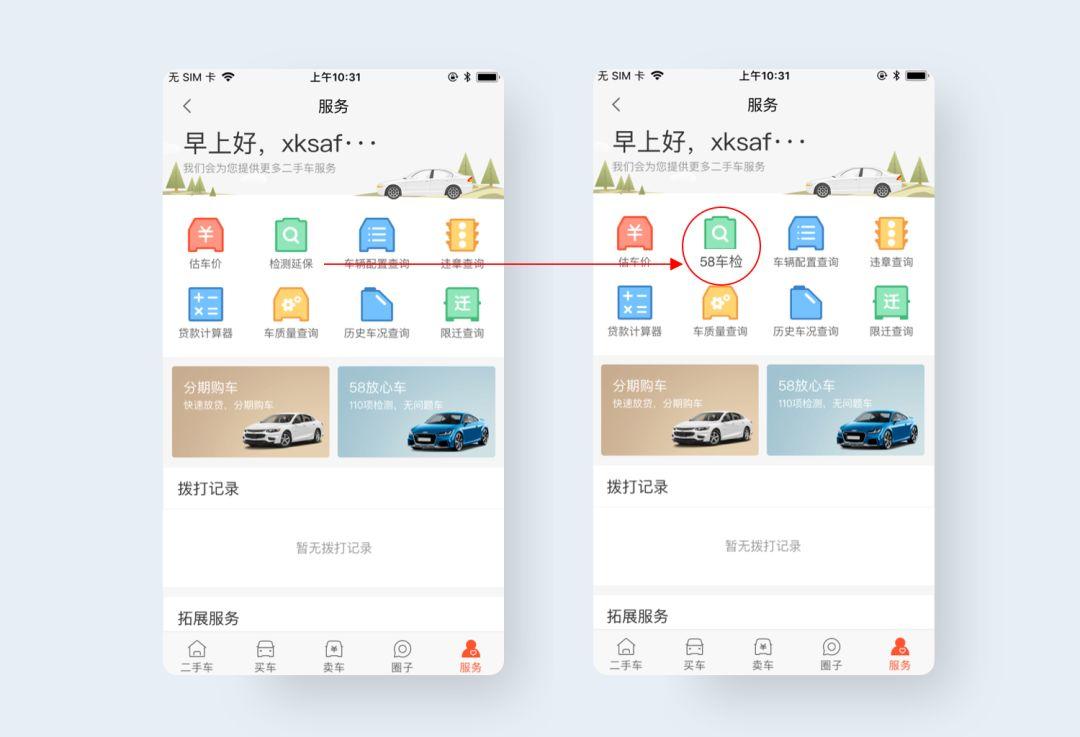
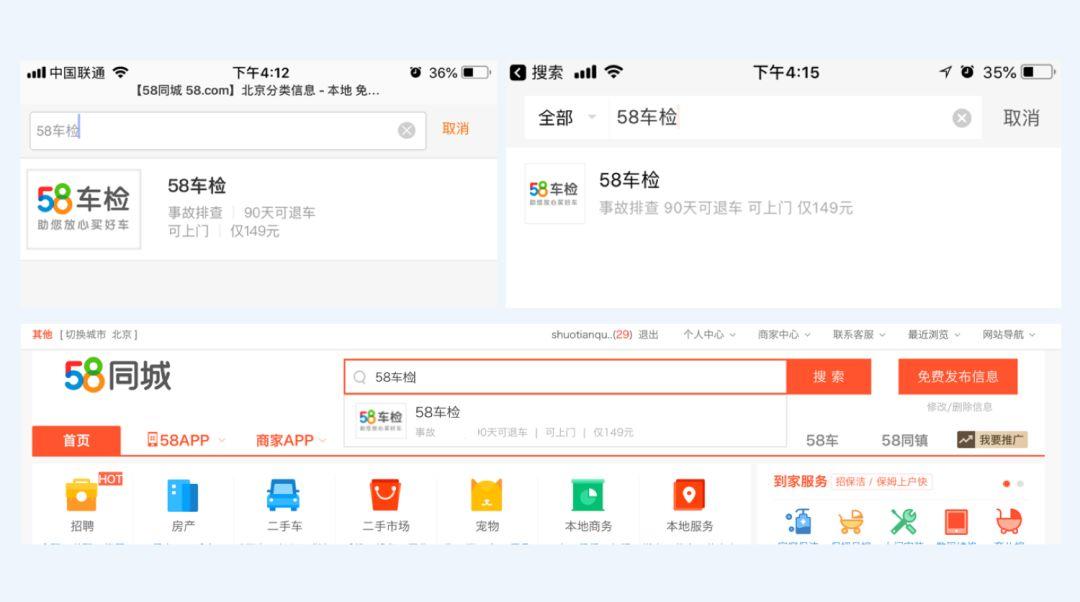
(1)统一产品名称,将线上入口名称统一为“58车检”

原来的入口文案都是“车检延保”,车检和延保本身就是两种不同的产品形态,不可混为一谈。通过用户的反馈来看,“车检延保”的入口文案确实给多数人带来了困扰,用户不清楚点击之后具体是什么内容,迟疑的片刻用户就流失了。

大类页替换为“58车检”文案后数据效果
我们将“车检延保”统一变为了“58车检”,同时保留了原有的视觉样式,通过最少的控制变量,小成本快速试错。上线几天前后的数据也验证了我们方案的合理性。

明确了方向之后,我们筛查了线上绝大多数的入口,并将58车检一以贯之于所有需要露出品牌文字的地方,使其在用户脑海中产生良好的记忆点,增强品牌的曝光度。

其他入口上线后,入口到产品页的转化也有明显的提升。
ps:作为设计师要学会合理转化产品的需求,切忌拿到需求就开始进入风格探索的阶段。最初我们拿到产品需求是想更改入口的视觉样式来提升点击。然而入口视觉样式的改变或许不是最佳的方案,要有寻根溯源的意识,贴近用户的真实诉求,找到问题的根本点。或许一个小小的文案改变就能得到意想不到的效果。
(2)统一产品logo,打造视觉锤
“视觉的锤子,语言的钉子”。好的符号可以刺激人的感知系统,让人产生强烈的关联印象。

将58车检的文字进行符号化,强化58车检品牌在用户心中的认知。符号表现形式和58品牌保持了统一,有58品牌的背书,降低用户的疑虑,增强用户的信赖感。同时,纯文本logo的表现形式使58车检品牌更加简洁明了,易于延展利用。

分阶段达成目标,第一步统一文字,小成本试错;第二步将枯燥文字图形化,增强记忆点。
3. 键路径优化
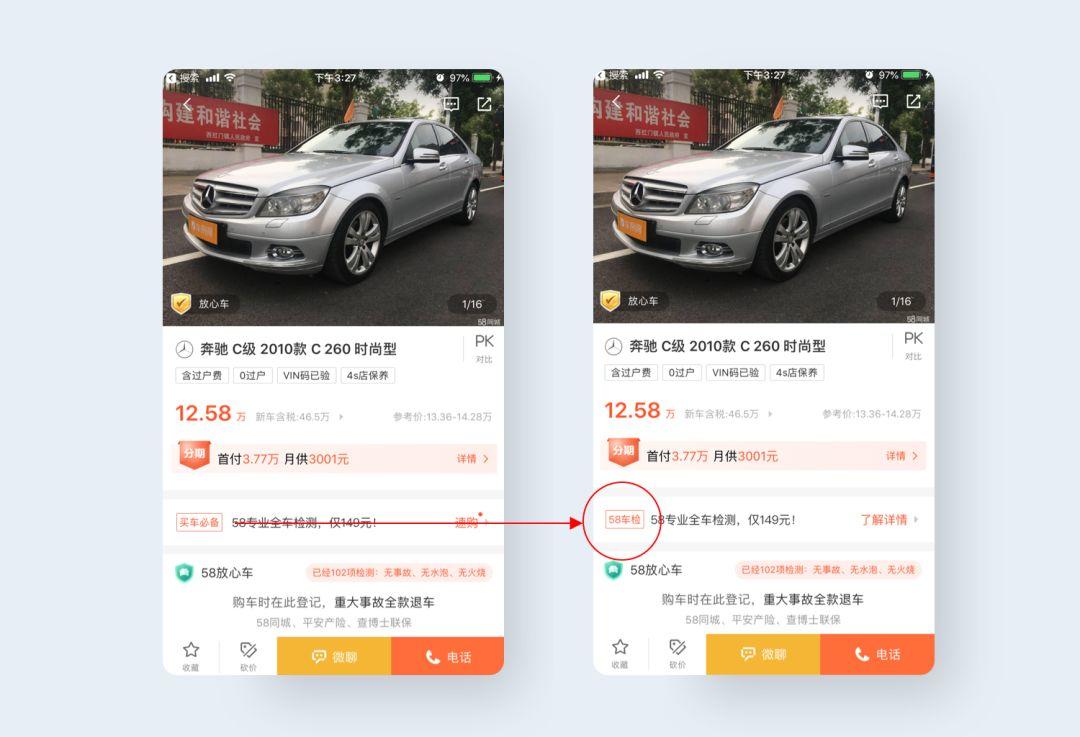
(1)详情页主流量入口

改变之前强运营形式banner,改为轻量的产品型入口;清晰突出58车检品牌,增强品牌背书;用实体按钮的样式增强用户点击感。
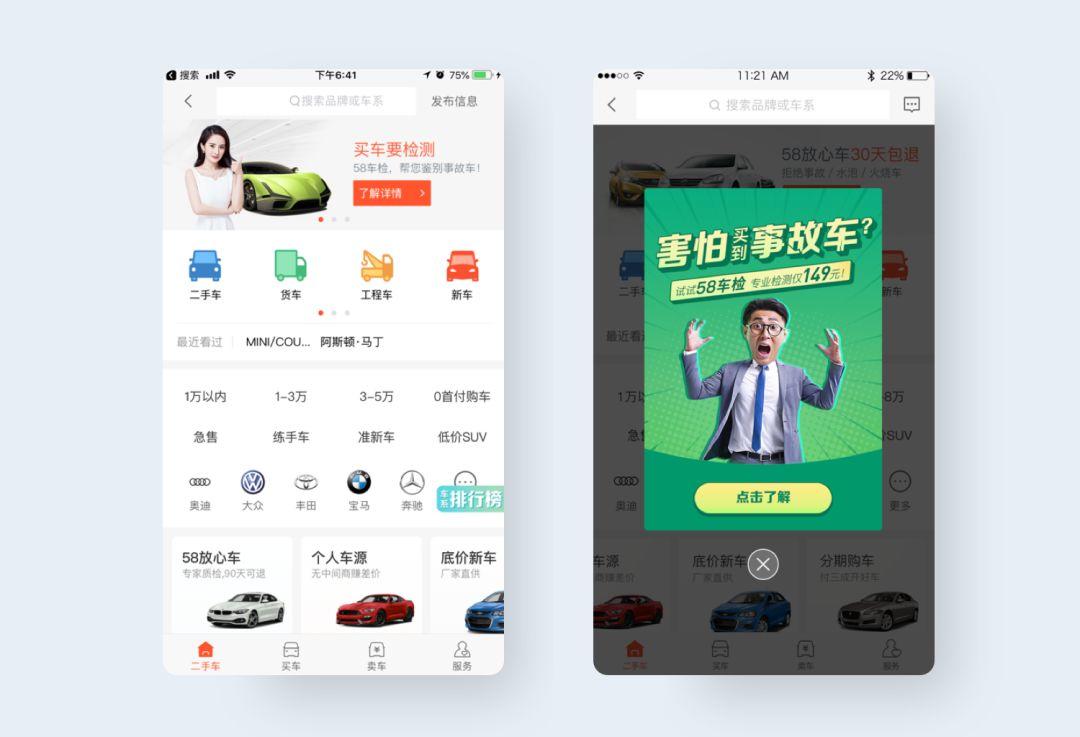
(2)新增大类页弹窗

大类页弹窗的上线起到了很好的引流作用,同时因为采取了模态弹窗的样式,必然会对部分找车用户产生干扰,这也决定了弹窗这种样式只能是带有时效性的过渡方案。在做弹窗设计时,一定要跳出单一数据,多维度全方位评估设计方案。
4. 产品化落地页
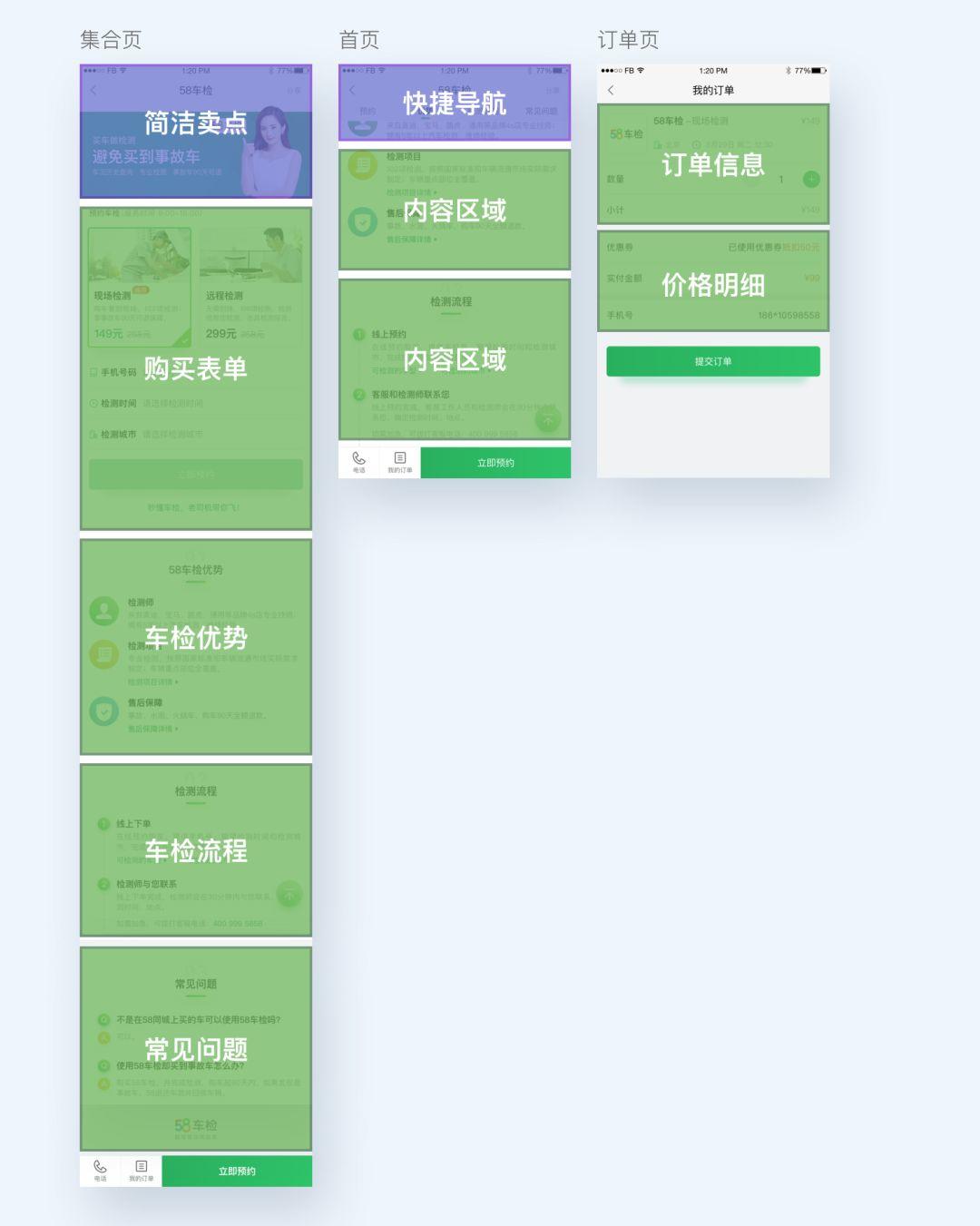
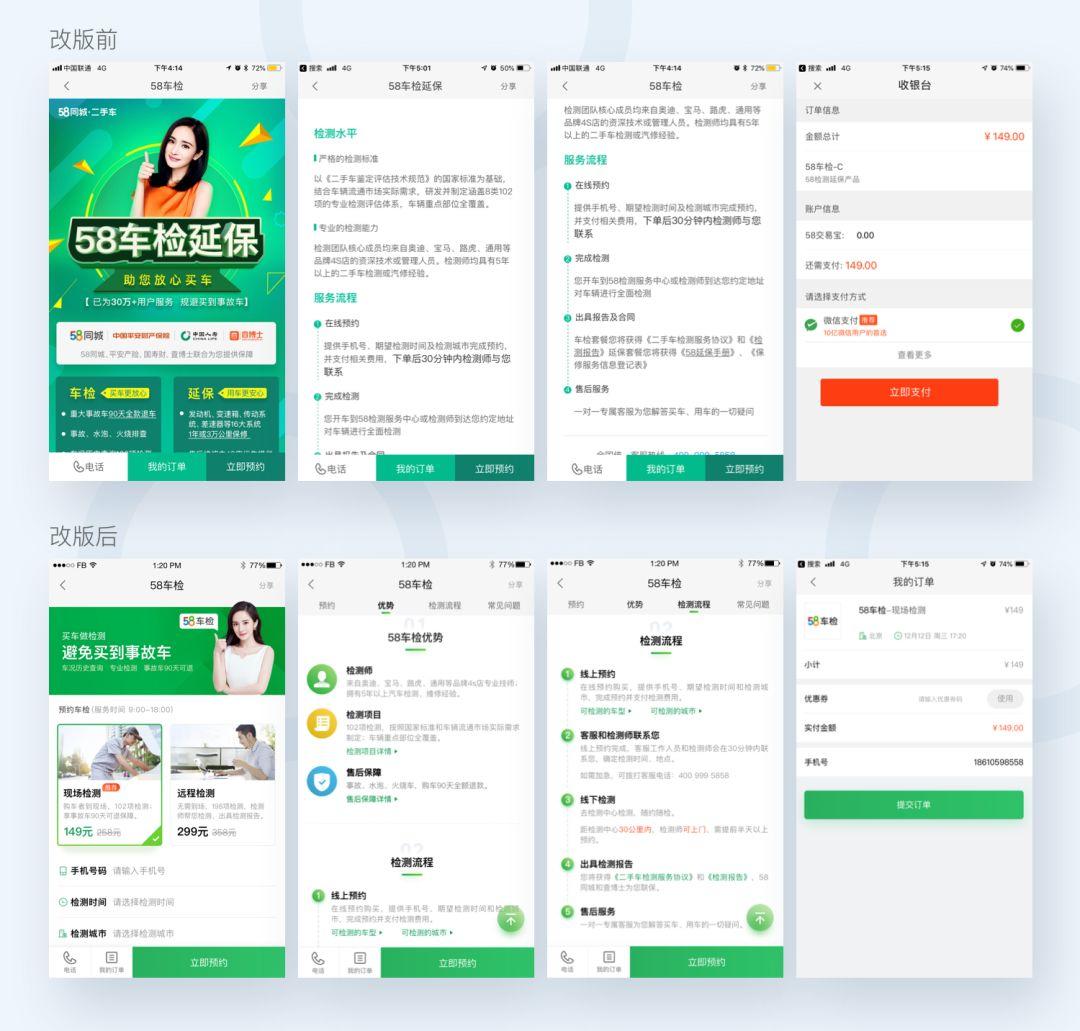
(1)优化信息层级,提升页面易读性

我们将内容模块进行了重组划分:车检购买-车检优势-检测流程-常见问题,页面划分更加合理,助力用户清晰全面的了解车检产品。对于有明确车检需求的用户引导他们快速录入信息,模糊用户提供顶部快速切换。
(2)化繁为简优化首页展示内容

落地页是用户进入到58车检产品的第一页面,我们希望用户可以快速获取58车检的卖点,进而产生进一步了解乃至下单的意愿,所以我们在新版方案中强化了58车检的产品优势,保留了明星代言的部分,让用户可以清晰的感知到产品优势;同时增强了58背书和明星代言部分,用户可以降低心里门槛,激发录入信息的操作。
摒弃了之前偏运营风格的热闹场景,整体风格更加理性。加入了大量留白,增加了页面的呼吸感;突出了重点内容,以便用户更加聚焦于产品本身,提升页面的易读性。
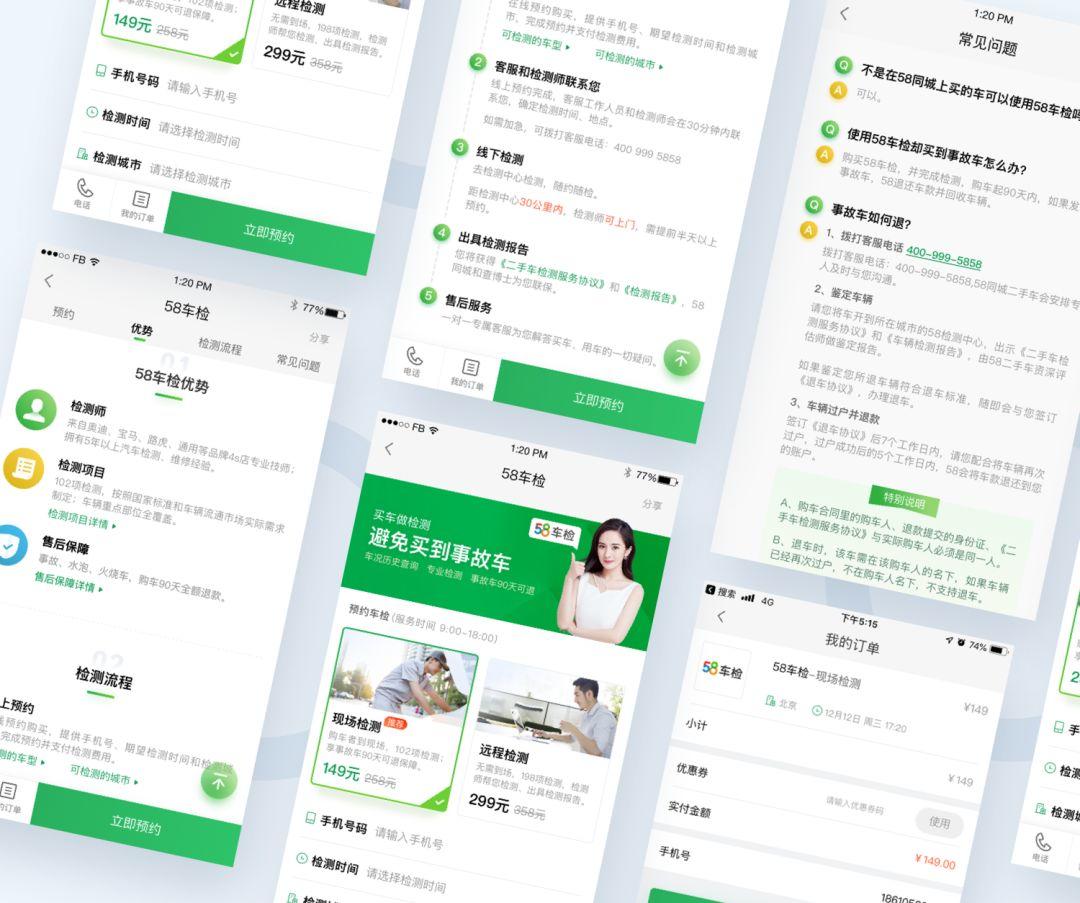
(3)枯燥文字可视化

重视纯文字的布局,字里行间皆设计。车检优势、检测流程、常见问题诸多都是文字布局,通过不同的字号、字重、间距突出重点内容,弱化次要提示内容,将枯燥的文字可视化,使内容阅读更加轻松。

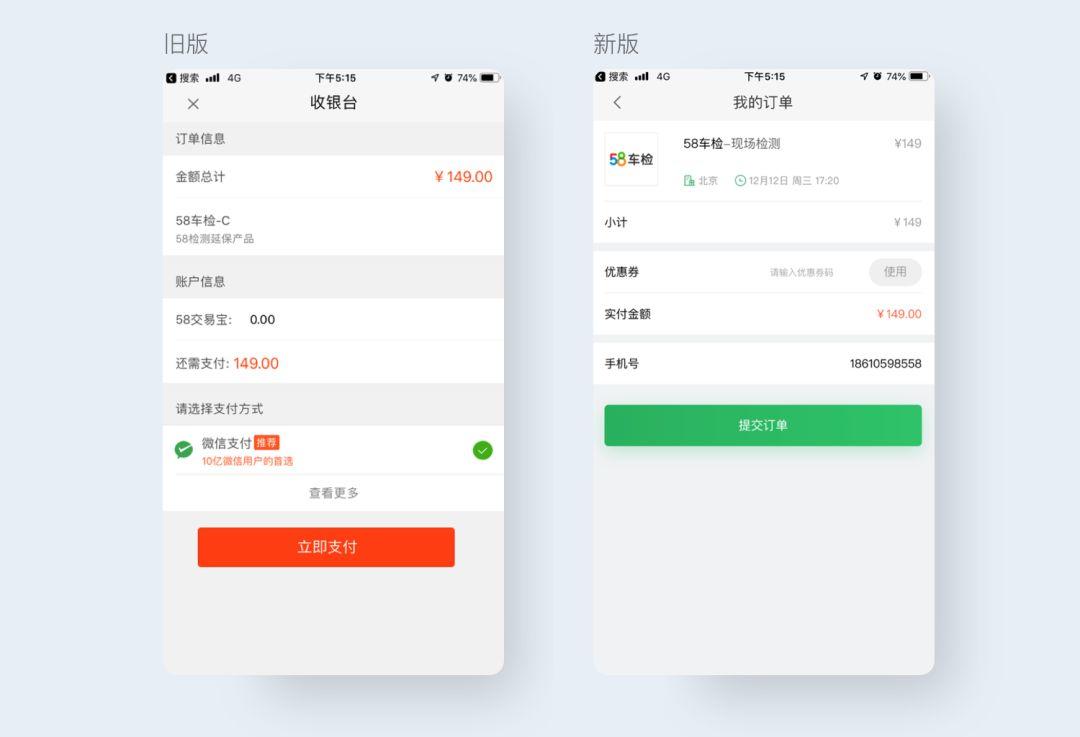
新增气质相符的订单确认页,给用户二次确认的空间;明确订单信息 突出检测时间及地点,消除用户的疑虑。

附上整体改版前后效果图


总结
整体改版后,数据反映良好,58车检的认知度提升了23%;落地页线索到订单的转化提升了12.9%。这只是58车检的一小步,相信只有贴近用户,关注真实用户的反馈,持续发掘用户操作流程中的痛点,产品才能渐趋完善。
作者:王书伟,视觉设计师
本文来源于人人都是产品经理合作媒体@58用户体验设计中心(微信公众号@58UXD),作者@王书伟
题图来自 Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益














写的不错
but,提交订单也和支付页那里的截图好像有点混淆。
谢谢分享!