QQ 8.0语音消息改版设计和它的策划故事
4月16日QQ语音消息新特性突然登上微博热搜,QQ铁粉瞬间集结。是什么让129万人为QQ花式彩虹屁?为何微信却被吃瓜群众疯狂艾特?现在,让我为你揭秘QQ语音消息改版的设计旅程。

回归沟通:语音消息能否更方便
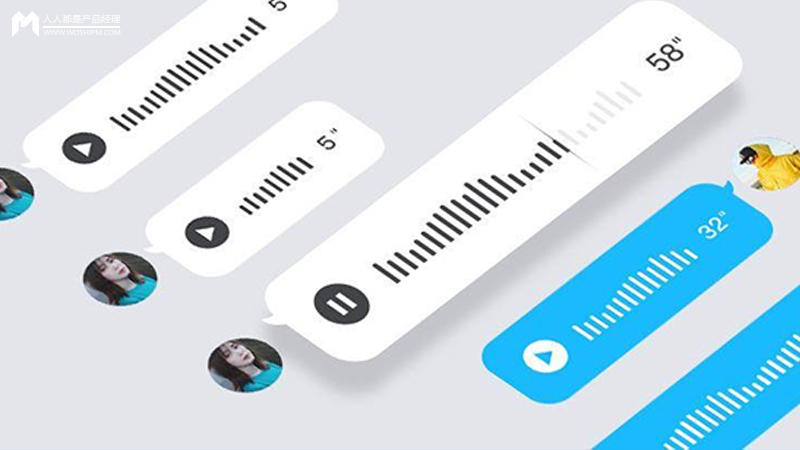
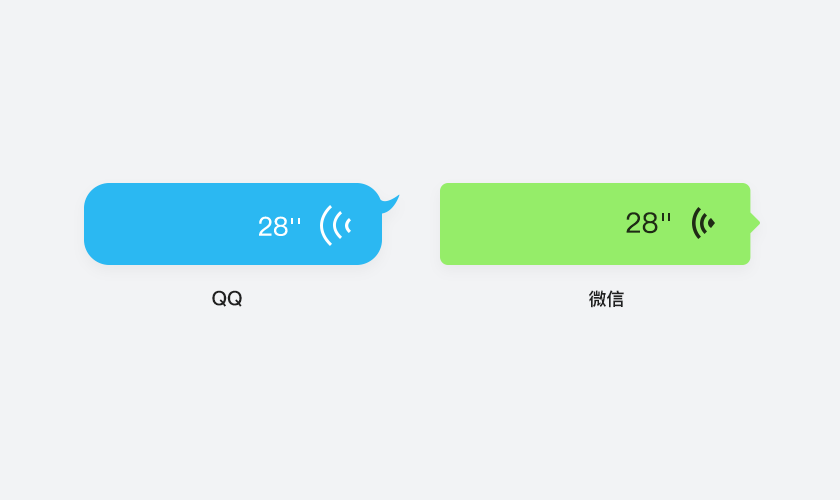
QQ已经陪伴了大家20年,但是我们仍然在持续思考怎样让用户的沟通更加高效。语音作为人与人之间最自然的交流方式,也不断引起我们对现有体验的反思。是否语音消息只能采取这种经典的气泡体验?

现有的这些点击播放的语音气泡真的满足了所有用户需求吗?emm…

总结一下:发送语音一时爽,接收语音想撞墙。
针对这些用户声音,业内已有一些解决方案。但是其目标用户量和场景远没有QQ这样丰富。在此次改版中,我们回归QQ本身,探索在QQ语音消息场景中存在的那些痛点。

面对这些痛点,此次改版将需求聚焦在:
- 长语音被打断可以重听;
- 识别有效的语音片段;
- 重点语音片段反复收听。
功能层面上,我们将通过提供语音的暂停和进度拖拽能力,并可视化音量,以满足语音接收者的使用效率需求。在体验层面上,语音作为用户的高频沟通操作,其设计必须满足QQ8.0中精致这一设计原则,给用户带来极致体验。
体验设计:打磨精致的语音消息进度体验
美好体验,从第一眼开始。
1. 易学性:让功能更加直觉化
“这么简单的操作,用户试一次就知道怎么用了吧!”
QQ拥有广泛的用户群,所有功能都要尽量降低用户的学习成本。更何况由于没有其他国民级APP的相似特性可以类比,对用户来说语音进度调节不只是一个新功能,更是一种新模式。在这种背景下,功能的易学性显得尤为重要。
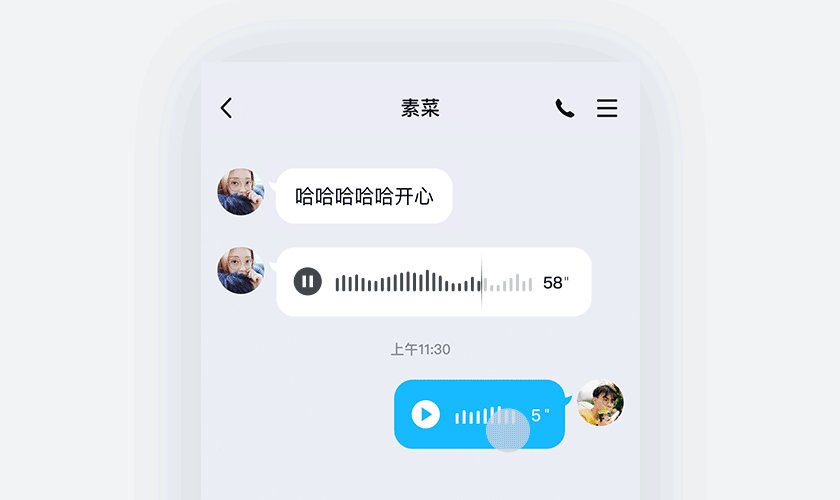
怎样让用户一眼就明白语音消息可以暂停并拖动呢?怎样让操作更加直觉化?我们不妨从用户熟悉的事物入手,进行联想。
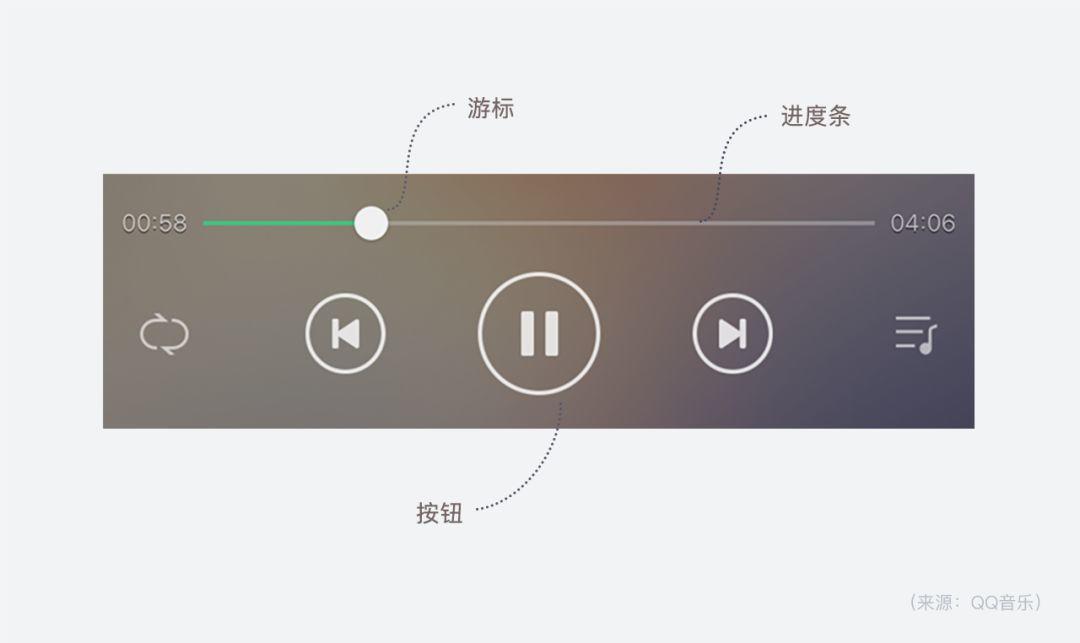
暂停和拖动在语音中不常见,但它却是播放器的通用功能。在播放器设计中,有三个用户行为引导的关键元素:
- 按钮—播放和暂停的指示;
- 游标—拖动指示;
- 颜色—进度指示。
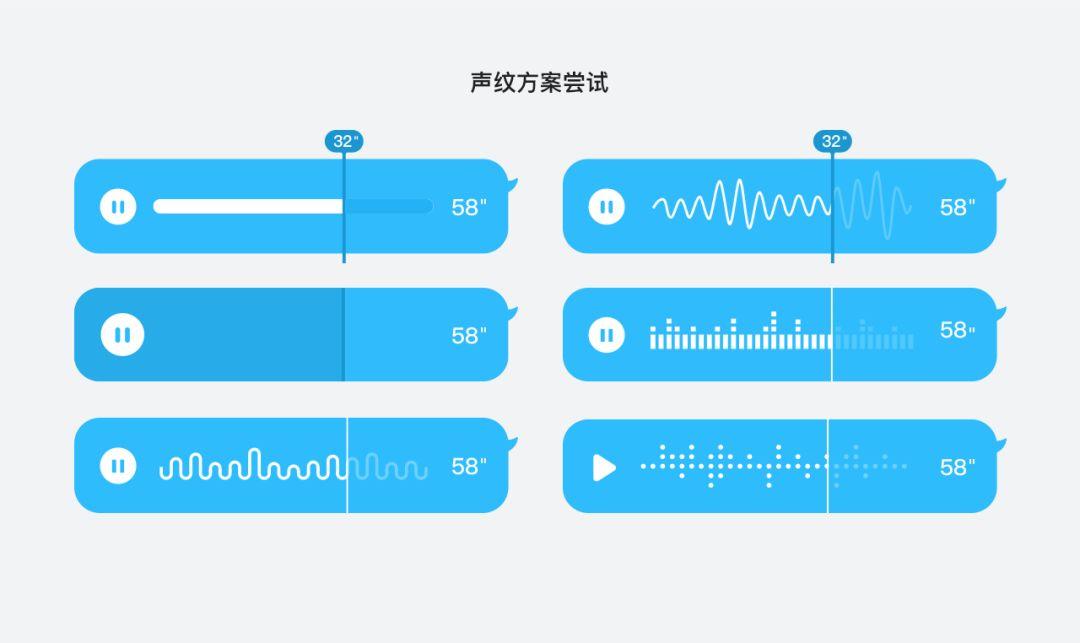
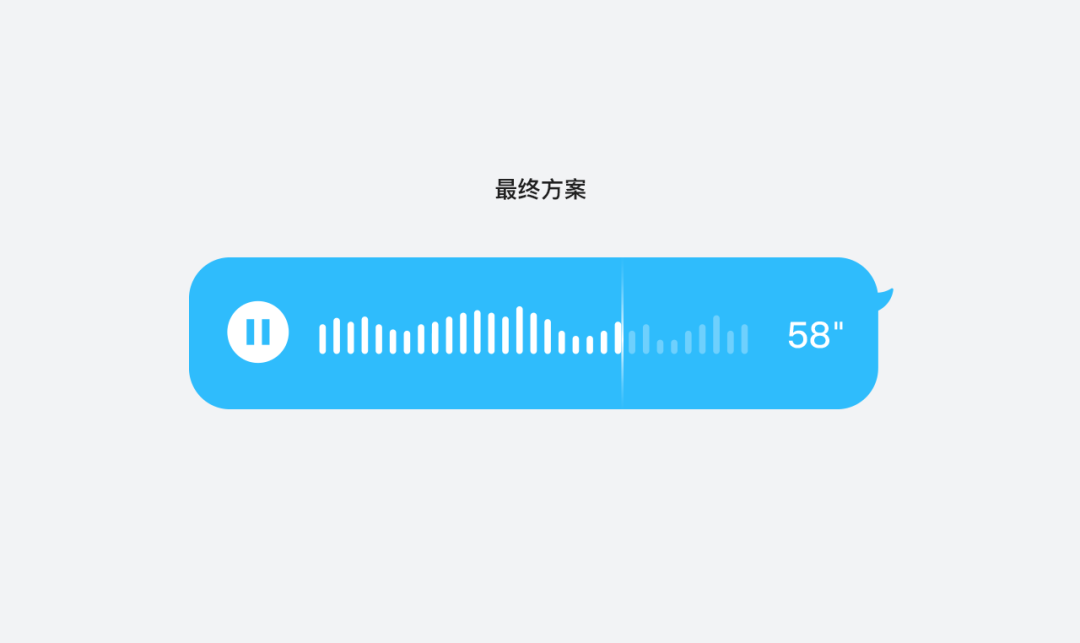
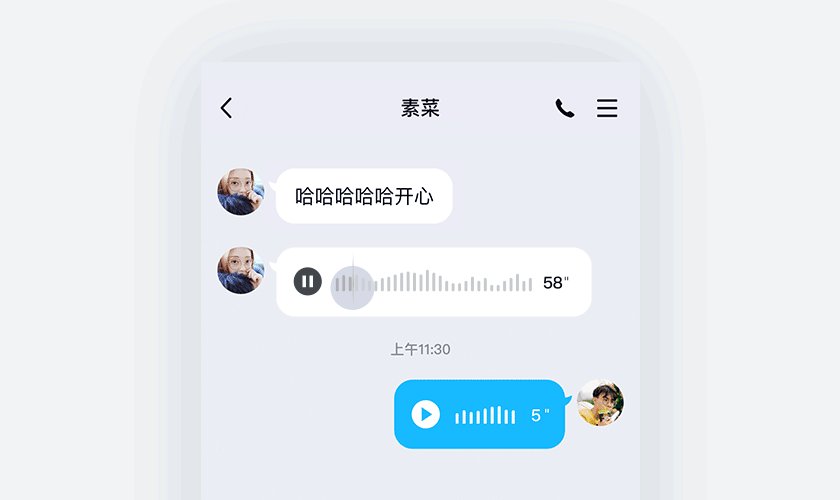
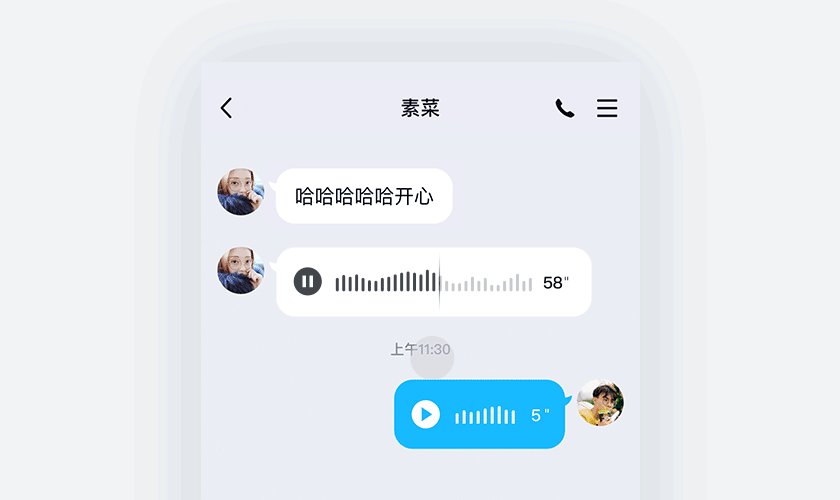
本次语音气泡的设计中,我们依旧沿用了按钮、游标、色彩作为指示性元素。

但是这些元素的加入无疑会加重气泡内的信息负担,并且当同时出现多个语音气泡时,我们更加需要保证聊天页面有适当的信息密度。因此在声纹样式设计中,降噪成为了关键。在发散了多种样式后,我们最终选择了这种简约的声纹形态。它既能很好的展示进度信息,又可以平衡气泡内的信息密度,让QQ多样化的用户群都能对语音进度拖拽有更直觉化的操作。


2. 准确or美:直观体验至上
“声纹是程序直接生成的,难道还需要设计?”
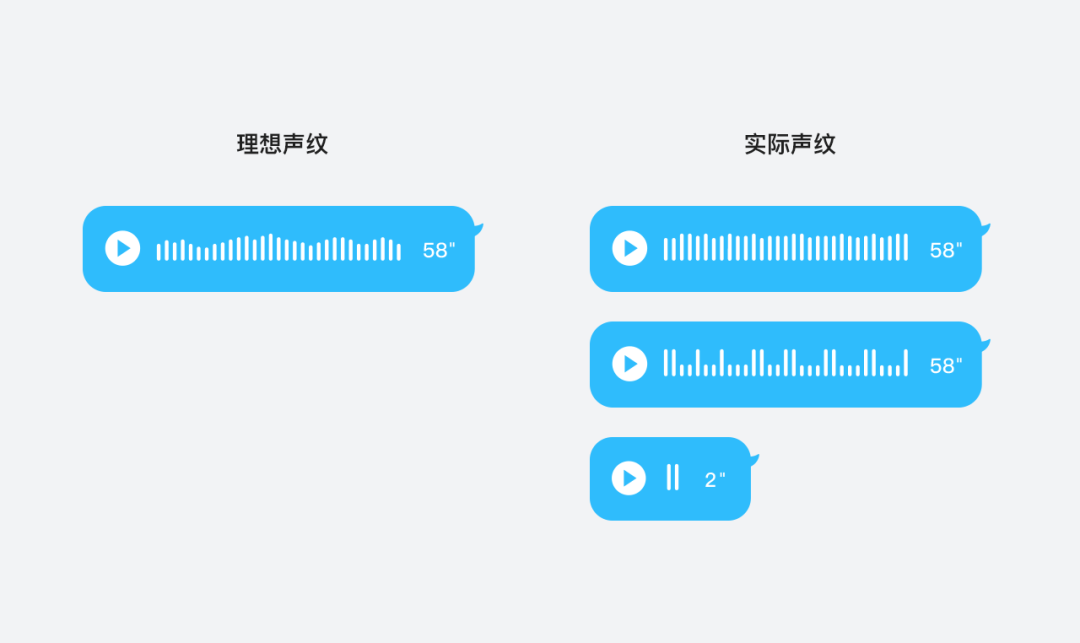
盆友,买家秀和卖家秀了解一下?

呈现准确音量的声纹无法满足我们预期中的流畅视觉体验,反而会让用户感觉到多变声纹信息带来的压力。回归设计目标,声纹是为了帮助用户识别有效语音片段,因此有声音和无声音的声纹对比很重要。这也意味着对于正常音量区间的声音,我们可以适当牺牲准确性以确保良好的视觉体验。
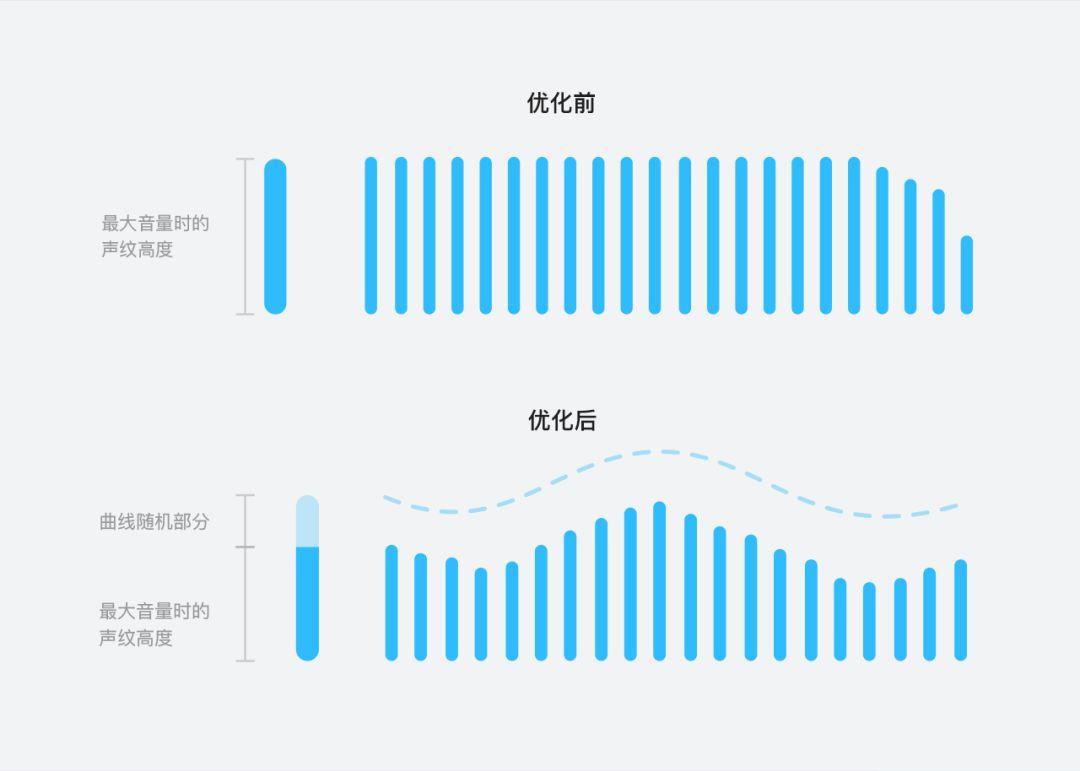
在收集了大量用户真实语音声纹后,我们发现最“丑”声纹来自于两类声音。一类是当用户语音连续达到最大音量时,大量声纹达到最高高度并撑满语音气泡,这种现象常发生在用户对着手机收音孔处说话的场景中。
为了解决这个问题,我们将达到最大音量的声纹高度进行削减。被削减的高度按照正弦曲线做随机值,再加回到这些声纹的上方。经过这样的优化后,所有达到最高值的声纹,都能够在顶部产生流畅的曲线。

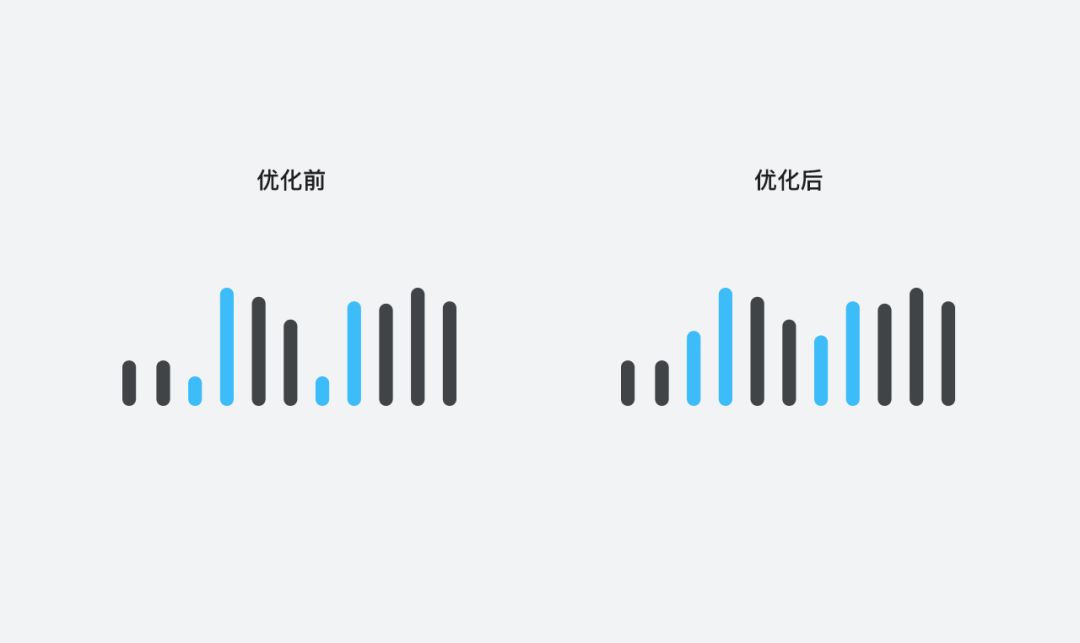
另一类“丑”声纹则来自于音量忽高忽低造成的声纹高度跳变。这是由于人们说话是非连续的,会存在语气词和用户思考的沉默点。解决这个问题的关键是,让高声纹和低声纹之间的落差减少,因此我们定义当相邻声纹高度差超过50%时,就对这两个声纹高度做平滑处理,保证所有音量的声纹都有流畅的过渡。

经过与产品和开发团队的多轮参数调整后,这些精心优化后的声纹可以让用户无论怎样说话都能“看到”自己最美的语音。
不止拖拽,更要畅快感受
1. 更大的响应区域
点击拖拽是常规操作,调用系统交互就好了吧?
拖拽的确常规,但是在功能之外,我们能否让用户的操作体验更畅快呢?
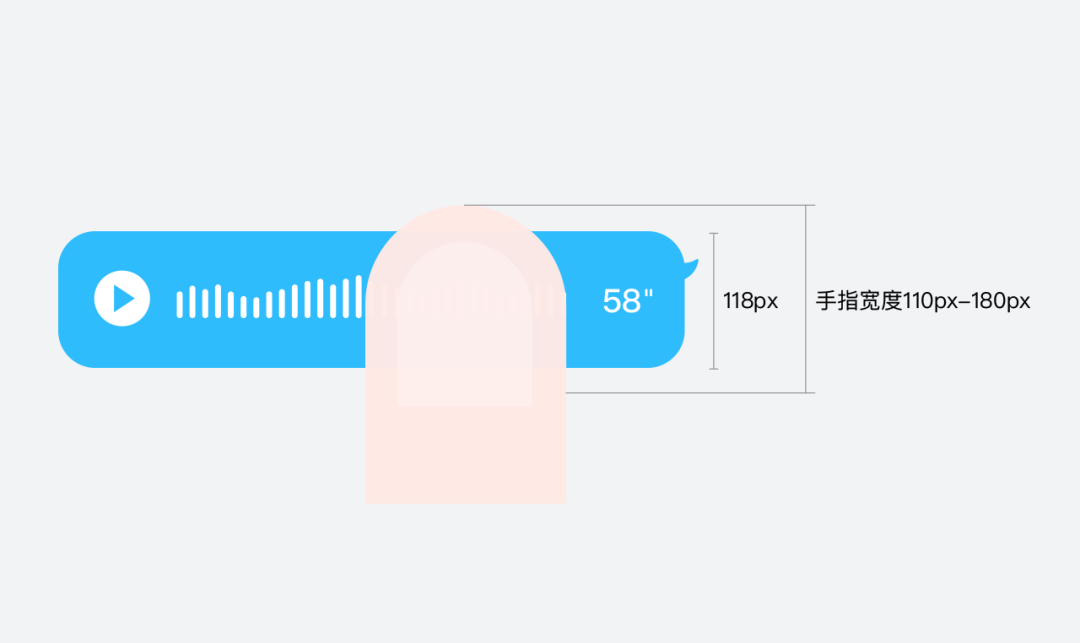
畅快意味着无拘无束,翻译成交互语言就是要赋予用户更大的操作区域,但是我们的手指宽度和控件大小有时难以匹配。
例如:8.0UI改版后的语音气泡高度为118px,而成人手指的宽度范围则在110px-180px。如果拖拽只能在气泡范围内进行,就意味着用户需小心翼翼地去操作。为了实现“无拘无束”的拖拽体验,我们根据用户的行为阶段对响应范围进行了两次放大。

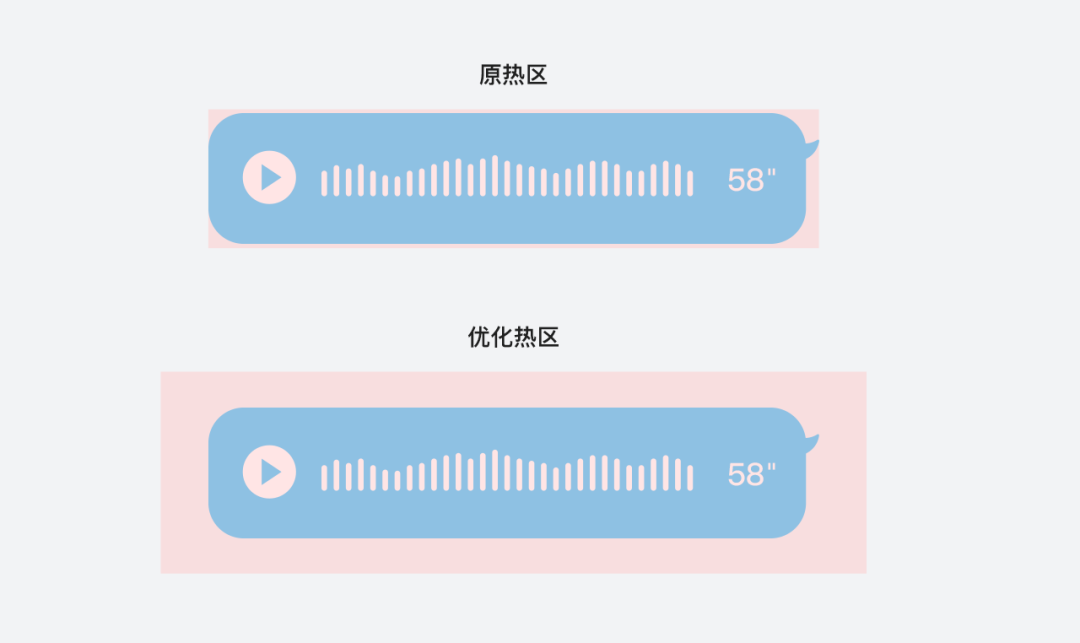
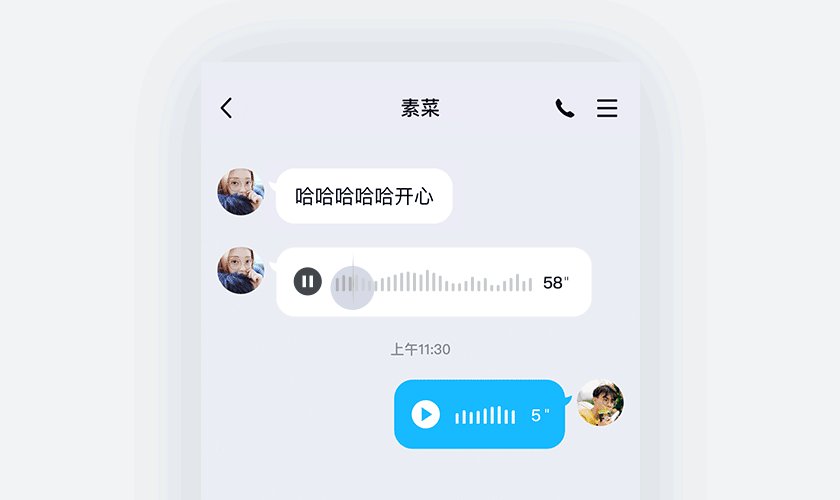
第一次放大:开始拖动阶段,放大触发拖动的范围。拖拽事件的触发范围由气泡本身扩大到气泡的外边缘区域。

第二次放大:拖拽中,拖动行为的响应范围扩大到全屏。一旦用户触发拖拽,系统将屏蔽聊天页面的所有操作,包括右滑返回、上下滚动和页面内的所有点击操作。确保用户在手指未离开屏幕的前提下,可以在整个页面范围内控制进度拖拽。
- 一方面用户不再需要沿着气泡的小小区域去拖拽,体验更加顺畅;
- 另一方面这也可以减少手指对于气泡的遮挡,让用户更好的看清楚当前进度。

2. 更合理的气泡长度变化规则
“语音越长,气泡越长,so easy~”
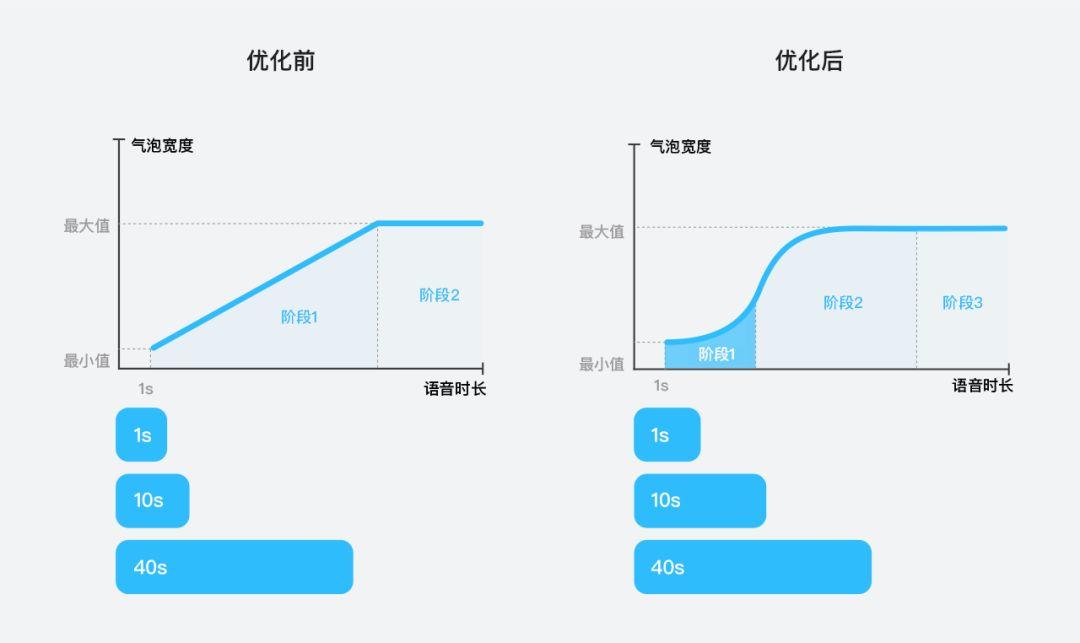
气泡越长代表语音越长,但你可能没注意过,其实气泡长度是随着语音时长呈线性变化。这个本来运行良好的规则,在加入了拖拽功能后却出现了问题。
从灰度用户的数据来看,大部分用户的语音时长在10s以内。此时语音气泡较短,十分不易于进行拖拽。所以我们既需要短语音气泡变长,又要保证用户可以感知到气泡始终随着时长增长而变长。在气泡最大长度无法改变的前提下,必须改变原有的线性变化规律,转变为更精细的分阶段的曲线变化。

- 阶段1:斜率逐渐增加的曲线。此阶段对应着短时长语音,也是用户的高频使用场景,因此该阶段气泡长度随语音时长的增长需要更加明显;
- 阶段2:斜率逐渐减小的曲线。此阶段对应的长语音是低频场景,此时气泡长度随语音时长变化的反馈可以适当放缓;
- 阶段3:达到气泡长度最大值,不再变化,此时为超长语音阶段,用户已经不需要通过气泡长度来判断语音时长。
运用更加精细的气泡长度变化规律,让用户的高频语音消息更好拖拽。
懂你所需,为你设计
结束了吗,有没有one more thing?
至此,语音消息的改版设计似乎已经结束,但我们对于设计的追求不止于此。语音进度调节只是语音消息体验中的一个小小功能。我们希望通过这些精致贴心的体验设计,让用户产生一种感觉——QQ懂我。因为懂你,所以希望为你的沟通做更多事情。
关于语音消息,设计团队也在发散更多贴近用户真实生活的场景。
- 更加贴近场景的体验。未来我们是否可以利用传感器检测到用户所处的环境和状态,根据不同的环境和用户行为状态,确定这些消息是以语音还是文本显示。
- 更加丰富的语音表达。语音比文本承载了更多的情感信息,基于这个属性,我们能否通过特殊声音编辑、视觉化表达、手机触感等方式,帮助发送方传达更加丰富的信息。
- 无障碍化体验。对于视障人群、运动障碍人群、老年人群体来说,语音是很好的沟通选择。我们是否能够更进一步,通过语音指令更好的协助他们使用QQ… 做最懂你的语音消息,我们还在继续。
未来可期:最美的QQ正在路上

QQ新版语音气泡iOS上线当天喜提微博热搜。看到用户们的花式夸奖,我们的心情美滋滋。但同时网络上也出现了一些负面的评价,这些声音也在鞭策设计团队持续打磨语音消息体验。
一花一世界,一树一菩提。语音消息气泡改版只是体验升级的第一步,但它可以折射出整个QQ8.0版本所遵循的设计原则:降噪、生机和精致。沿着这些原则,我们依旧在打造最美QQ的路上奋力前行。
作者:Sha 素菜,公众号:腾讯ISUX(ID:tencent_isux)
来源:https://mp.weixin.qq.com/s/JGOIWbf6UnyTIm3kNc_KVg
题图来自腾讯ISUX官网


 起点课堂会员权益
起点课堂会员权益








貌似钉钉早就是这种带声纹的
错了是带进度条的
好棒啊,果断关注,期待更多~
大厂和小厂还是有区别的,我们的小厂,不说一个次要的功能,就算是主要的功能,每当让反复推盘,推敲的时候,设计一脸黑线,开发更是骂骂咧咧
+1~
小厂也没那么多精力人力去考虑用户心理最深处
小功能,大设计,真的很棒了👍🏻
😁😁😁
写的好棒啊
很有意思的设计逻辑,确实能解决语音接收的部分痛点问题,很细致