一个项目带你走进产品经理的世界(6):设计确认
上一篇 我们围绕「产品的第一个版本」展开分析,接下来,我们继续来看下设计确认的过程。

设计确认
首先我们来看下「设计确认」的含义。
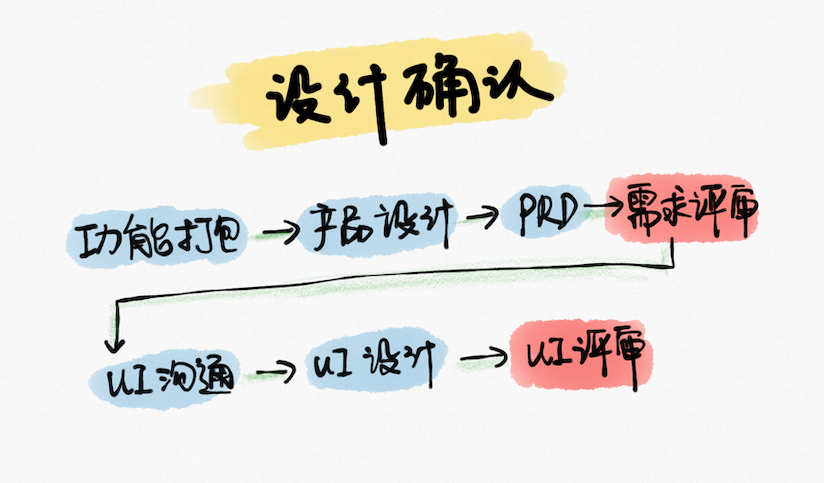
「设计确认」包括原型确认和 UI 确认两大步,这是研发和测试可以开始工作的前提。也就是说,原型和 UI 确认了,研发团队才能干活。
那产品经理和 UI 确认图的时候,研发在干什么呢?划水吗?
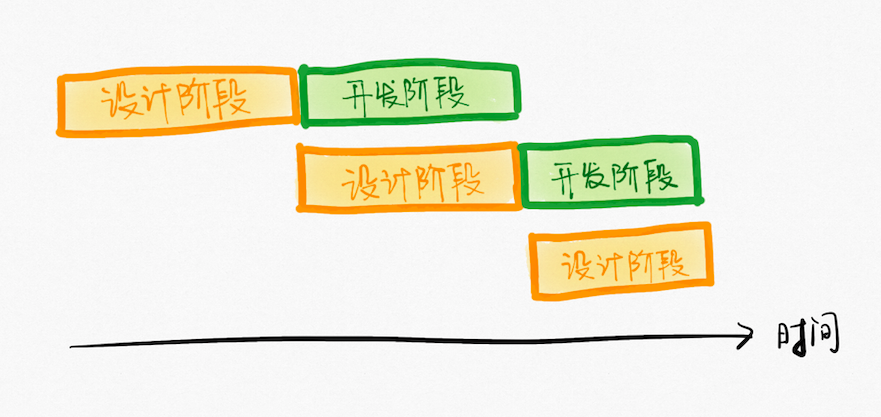
一般来说,「设计确认」提前一两个开发周期完成,以确保研发工作不会出现断档。也就是说,研发在做上一个开发周期的功能时,产品经理和 UI 就要开始下一个周期的「设计确认」。

曾经年少的我认为研发出现断档,让大家在一段忙碌期后休息休息也是好事。直到有一天 Leader 和我核算了一下我们部门的成本,研发断档一天的成本是 5k+ (10 个人平均一人一天 500 块),我才开始认真对待这件事情。关注成本可以说是产品经理的必备技能之一,而这也让我对一些事情的看法和之前相比有了明显的不同。
原型确认
「原型确认」就是需要确认原型啦。嗯,这是一句正确的废话。不过,需要说明的是,这里的「原型确认」是产品经理确认的、并经过评审的下一个开发周期的原型。
为什么需要评审?一方面避免产品经理自嗨,另一方面多方评审可以保证整个团队在做最重要的事情。谁来参加评审呢?这个每个公司的要求不一样,一般会有技术、产品、UI 等多方角色参与。
1. 功能打包
对于我们的产品「简报生成器」来说,由于简报的信息源因为实现而导致无法让用户自定义,导致产品的核心和我们之前所理解的有所不同。所以,我们在做下一期的功能列表的时候,需要重新评估,也就是所谓的「功能打包」。
每个开发周期都是需要重新评估功能列表,重新审视之前的「产品规划」,以保证下一个开发周期做最正确的事情。因为在产品开发过程中,我们总会遇到一些问题,从而导致周期调整或者功能调整,甚至在上线后也很难保证所有已知的 Bug 都被解决。而这些遗留问题都需要记录在案,进入功能列表中,以待下个开发周期被选择或被解决。

由于简报信息源的问题,导致「简报生成器」的功能更偏向于简报的信息展示,信息源的添加需要产品经理提需求,程序去实现,才能保证对应信息可以展示。
因此,「简报生成器」下一个阶段最重要的两个功能点是:信息源的添加和信息的展示。而不是我们之前规划的「简报设置」,甚至说「简报设置」这一大类都不复存在了。
这么看起来,「简报生成器」这个产品名字似乎不太合适呢,更准确地叫法应该是「简报」。相应地,产品的定位也会相应随之改变,一个提供简报信息集合的产品。按理说,产品的定位修改后,要重新进行竞品分析什么的,这里我们就暂且略过,可能和之前的文章分析内容不太一样,但是分析的思路和方法是一致的。感兴趣的朋友可以翻看之前的文章。
接下来,我们继续分析:信息源的添加和信息的展示这两部分。
(1)信息源的添加
首先,信息源的添加是不需要画原型图的,只需要产品经理提供信息获取的规则。那对于「简报」来说,首先需要提供如下几类信息:
- 互联网产品
- 开发者资讯
- 创投 | 融资 | IPO
- 热门问答
我们以「互联网产品」为例,给出具体的信息提取规则。从信息源上来讲,「互联网产品」包括以下几个类型:小程序、产品文章、iOS 应用、Android 应用、Mac OS 应用、Windows 应用。小程序从「知晓程序」获取,需要获取每日最新的小程序名称及说明。如果你是这么写规则的,那么你一定会被挑战。
开发同学:「知晓程序」是个网站吧?我需要全网爬吗?这个工作量有点大哦…
产品经理 :当然不是啦,只需要爬取首页的「最新」,谁让你全网爬了。
开发同学:那你不说清楚。另外,我怎么知道什么是「每日最新」?
产品经理:点小程序进去,不是有个「发布时间」吗?它等于「昨天」就是最新的。
开发同学:还要点进去,好吧好吧……那什么是「小程序说明」?
产品经理:就是点进去那个「产品介绍」啊……
开发同学:?
额,这下终于明白要把事情说清楚是有多么重要了吧。整理一下,小程序类信息的获取规则如下所示:
- URL:https://minapp.com/
- 爬取的内容:首页里的 Tab 为「最新」的内容,需要爬取对应的小程序名称、小程序说明、小程序的发布时间、小程序的 URL。其中完整的小程序说明和发布时间可通过点击对应的小程序进入详情页查看。
- 爬取的时间:至少能查到昨天和今天的数据即可。
其实,就算你这么写了,可能还是会被挑战,比如他们会问我一次爬多久的数据啊、爬取的数据怎么存储啊、对爬取的数据格式有没有什么要求啊……问题是列不完的,只能遇到一个解决一个喽。
剩下的几类可按照与「小程序」同类的需求描述即可。一般我会把需求写在 Axure 的页面里(一般是新建一个页面,将其命名为「需求规则描述」),一方面团队成员不用频繁切换软件查看,二来规则和原型也在一起也方便自己查看。
(2)信息展示
接下来,我们来看「信息展示」这部分。这部分肯定不能只描述需求规则啦,原型图肯定是要画的。
那一般用什么软件来画呢?常见的软件为 Axure。产品新人大多会花很多时间学习软件的使用,很关注怎么用 Axure 画出漂亮的界面什么的,却常常忘记了最重要的一点,工具是用来表达想法的,能熟练使用 Axure 是产品经理的必备技能,但不代表熟练使用 Axure 就能成为产品经理,大家千万不要本末倒置。
要画好「信息展示」的原型,需要了解有哪些信息(和第一步「信息源的添加」息息相关,也可以反过来帮助我们检验第一步规则是否存在缺失),其次是需要展示哪些信息,最后才是怎么展示。这里也可以发现怎么展示也就是 Axure 画原型是最不重要的一步,之前的思考分析过程才是最重要的。所以很多人认为产品经理就是「画原型」的,那我只能说「你怕是对产品经理有什么误解」。
经过一系列的分析,我把原型图画出来了,如下图所示。当然这里的图只是其中一个界面,你可不能只给研发同学一个界面就当作原型图啊。筛选什么的效果怎么着都得画出来。

2. UI 沟通
如果你想要和某一个人高效沟通,那你一定要了解对方关注的点在哪里。
那么 UI 关注的点在哪里呢?
对原型图的颜色、字体、间距、排版、布局等信息 UI 一概不关注,因为产品经理给出的这些信息,经 UI 之手后可能「面目全非」,会更加精致、美观。
那 UI 到底关注什么?
- 信息的关联性。哪些信息是有关系的,这样他们设计的时候会考虑将其「放在一起」。
- 信息的重要程度。哪些信息是需要用户特别注意的或者说用户最关注哪些信息,这将意味着他们会出现在界面的哪个位置。
- 信息的长度或边界值。哪些信息可能会比较长,这会对页面的布局以及元素的长度有影响。
- 特殊状态。必填项未填写时的报错提示、完成提示等。当然,这里 UI 只负责给出具体的样式,文案还是需要产品经理提供的。
很多时候,UI 可能并不关注产品的业务逻辑,但是一个优秀的产品经理还是会为 UI 解释产品的业务逻辑,一来了解产品知识会促使 UI 设计出更合理的界面;二来 UI 也可以帮助产品经理出谋划策,也就是俗话说的「众人拾柴火焰高」,产品设计遇到难点的时候,也多个人可以讨论。
和 UI 沟通清楚之后,就是 UI 自由发挥的时间了。对了,还有一个很重要的点,就是要和 UI 沟通设计完成的 deadline,并及时跟踪设计进度。请记住,没有 deadline,基本等于没有沟通。因为大多数人的心理就是这样,你不说什么时候要,那就代表你的事情不着急,我可以无限拖。
(1)PRD(Product requirements document) 文档
当产品经理和 UI 沟通完之后,产品经理就可以着手编写 PRD 了。当然,如果产品经理时间足够,PRD 完成之后再转交 UI 也是再好不过的事情了。因为沟通之后一些细节,UI 想要回顾的话,看 PRD 是再好不过的事情了。
关于 PRD,我想到之前文章后「小宝」的留言:「如何产出一份高质量的 PRD?」
当时我的回复是这样的:
- 首先,需要明确 PRD 是给谁看的?为什么要写 PRD?
- 最后,针对看 PRD 的人,只要他们能理解你要表达的意思,就是一份高质量的 PRD。
- 至于格式、形式都不是很重要,达到沟通的目的最重要,不要为了写一份高质量的 PRD 而去写 PRD 就好。
平时工作中,我会在原型图的旁边标注关键的点,以最终形成用于团队成员沟通的 PRD。我基本很少写十分详细的 PRD 的文档,一来长度太长,只有测试会仔细看,开发大多都不愿意看;二来即使写了很详尽的 PRD,团队之间的沟通过程也是无法避免的。所以,根据当前团队成员的习惯,我选择了在原型图旁边标注的方式写 PRD。
网上有很多大佬会写很漂亮的 PRD 文档,我不清楚他们平时工作中是否也是这么写的,也不清楚与之合作的团队成员是否真的有耐心读完这样的 PRD。我只是觉得,PRD 并不能完全替代沟通的过程。不过,详尽的 PRD 还是有好处的,用于归责。如果产品经理的 PRD 写了,研发最终没实现,那就可以甩锅了。但这种情况可以通过项目管理的方式解决。
(2)UI 评审
UI 完成 UI 图后,产品经理一定要参与评审(验收),以确保 UI 图完备、准确。「完备」是指 UI 提供了所有该提供的界面,包括各种特殊状态;「准确」是指 UI 图可以准确表达产品设计的理念和想法。
很多时候,404 界面(以及 403、500 界面)、空页面、搜不出结果的页面等 UI 可能会有遗漏,导致不够「完备」。也有的时候,UI 在设计界面时会偏离产品设计的意图或者按照自己的想法莫名添加一些需求出来,产品经理一定要及时纠正。
比如我们在设计一个数据展示界面的时候,UI 加了一个全屏的界面,实现上他跟研发咨询过了,可以直接调浏览器的全屏接口,然后他就很骄傲的和我讲他的设计。
UI 小哥哥 :我们系统里的数据不是太多了吗,我设计了一个全屏的功能可以全屏显示数据,可以隐藏导航栏和侧边栏,就可以多展示几列数据。
产品经理 :多展示几列有必要吗?
UI 小哥哥:有啊,本来放不下的数据全屏的情况下都可以展示出来了,横向滚动条也省了。
产品经理 :那你知道用户用的都是多大的屏幕吗?
UI 小哥哥 :不管他们用多大的屏幕,我都可以支持啊。是不是很厉害。
产品经理 :据我所知,使用这个系统的用户都是 1920 的屏幕,完全不存在你说的数据展示不完的问题,这样的话,这个功能似乎没什么必要呢?
UI 小哥哥:那当我没说,图已经删了……
其实还是要看具体的应用场景,在当前场景下的「全屏」功能,展开后其实也没多几行数据,不太影响用户查看数据。但是如果是在网页看博客之类的,可以全屏显示博客内容,不看周围的广告,就是一个很好的设计。就是不知道,公司的广告收入会不会因此而减少。
(3)设计确认阶段的产出
设计确认阶段会有两大比较重要的产出:PRD 和 UI 图。
- PRD 可以和原型一起提供,这样方便团队成员查看。
- UI 图可以上传到「蓝湖」(常见的设计软件:Sketch、PS、XD 等软件蓝湖都是支持的),方便团队成员在线查看,以减少 UI 和研发设计图不统一的情况出现,提高双方沟通的效率。
总结
1. 产品规划和功能打包之间的关系是什么?
或许你会说,「产品规划」不是已经把每个迭代需要做的功能列表确认了吗?为什么这里又冒出来一个「功能打包」,不是多此一举吗?
并不是多此一举啦。首先,我们做的每个决定都是基于现有的认知信息之上的,当我们做「产品规划」时也是如此,我们尽可能做出最优的决策。但是随着产品的不断迭代、用户的不断增加,可能导致之前的「产品规划」不再适应当前的产品版本。
换句话说,之前觉得很重要的功能,现在变得无关紧要;之前觉得可有可无的功能,现在成了必不可少的功能。这就要求产品经理在每个版本开始的时候,重新审视「产品规划」,合理地做「功能打包」,给出当前版本最适合开发的功能列表。
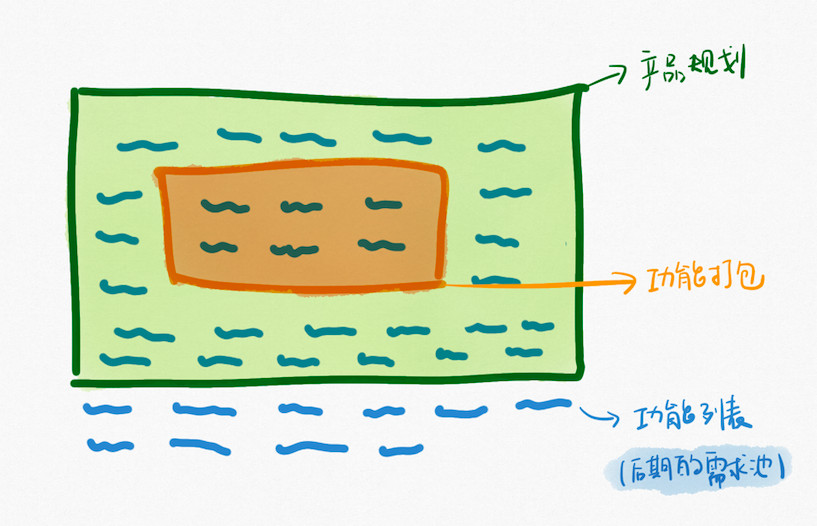
可以这么理解,「产品规划」是产品的长期规划,需要好几个产品版本逐渐去迭代实现,而「功能打包」是包含在「产品规划」内的,是当前产品版本需要实现的功能。
当然或许你会疑惑,为什么产品经理在做「产品规划」时不能考虑得长远些呢,让「产品规划」更加不容易「变」呢?
只能说这个要求很难做到,需要你有足够的「眼界」,预测未来可能会出现什么情况;以及过去做产品的「经验」,能够判断这里可能会有什么坑;以及一点点的「运气」。
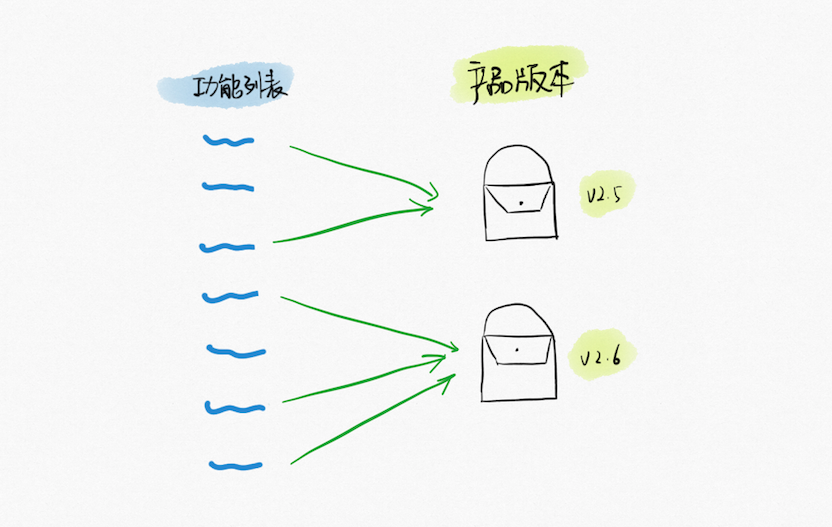
2. 功能列表 VS 产品规划 VS 功能打包
之前的文章评论里有人问过这个问题,这里我们来简单说明下这三者的区别。
场景:假设你刚收到消息,你的闺蜜一会要来你们家吃饭。
产品经理:家庭主厨。
用户:你的闺蜜。
需求:直接需求是「吃饭」,满足生理需求。间接需求可能是「来谈心(吐槽)」,附加需求可能是「晚上睡这里」。
功能列表:好比冰箱里的食材,有菜、肉、虾等,对应一个个小的需求。
产品规划:好比利用这些食材,可以做是素菜、大荤、小荤、爆炒虾等。产品规划类似一个菜单,规定了每个菜需要哪些食材,对应需求组的集合。
功能打包:好比关于这一顿饭,因为闺蜜对虾过敏,虾肯定不做了。只能素菜、大荤、小荤了,对应当前版本的需求集合。

3. 需求池管理
既然每个版本都需要重新做「功能打包」,那是不是会有一个功能列表,以方便我每次从中「挑选」出最合适的功能列表。嗯,这个东西就是业内所说的「需求池」。不过「需求池」里不只有「功能列表」,还有上期遗留的 Bug 及用户反馈等信息。
也就是说,「需求池」和「功能列表」是包含关系,或者你也可以将需求池理解为「动态变化的功能列表」,这个池子里可以增加新的功能列表,也可以剔除一些功能列表。
一般情况下,我们所说的「功能列表」是第一版时提出的需求的集合,到后期产品迭代、需求发生改变之后,功能列表也就变成了现在的「需求池」。
一般我会和研发团队使用同样的软件来管理需求池。比如:我们现在在用 Jira,我就会用 Jira 充当需求池管理软件,把收到的需求记录在内,并标注优先级、编写需求描述,以方便团队沟通。和研发团队使用同样的软件的好处是不用担心信息不同步,因为记录在别的地方研发不一定会关注,同时产品经理也不会忘记更新。
4. 需求不需要评审吗?
看公司要求以及产品经理所负责的产品的难易程度,比如我在工作中遇到的 2B 产品,都是拿着 UI 图去和用户评审,而不是需求评审。当然,在 UI 评审之前,产品经理已经就「产品规划」和用户达成一致。
如果需求需要评审,设计确认的步骤就会调整为如下图所示。也就是说,UI 沟通会在需求评审之后进行。

下一篇我们将重点关注「研发测试」过程,敬请期待。
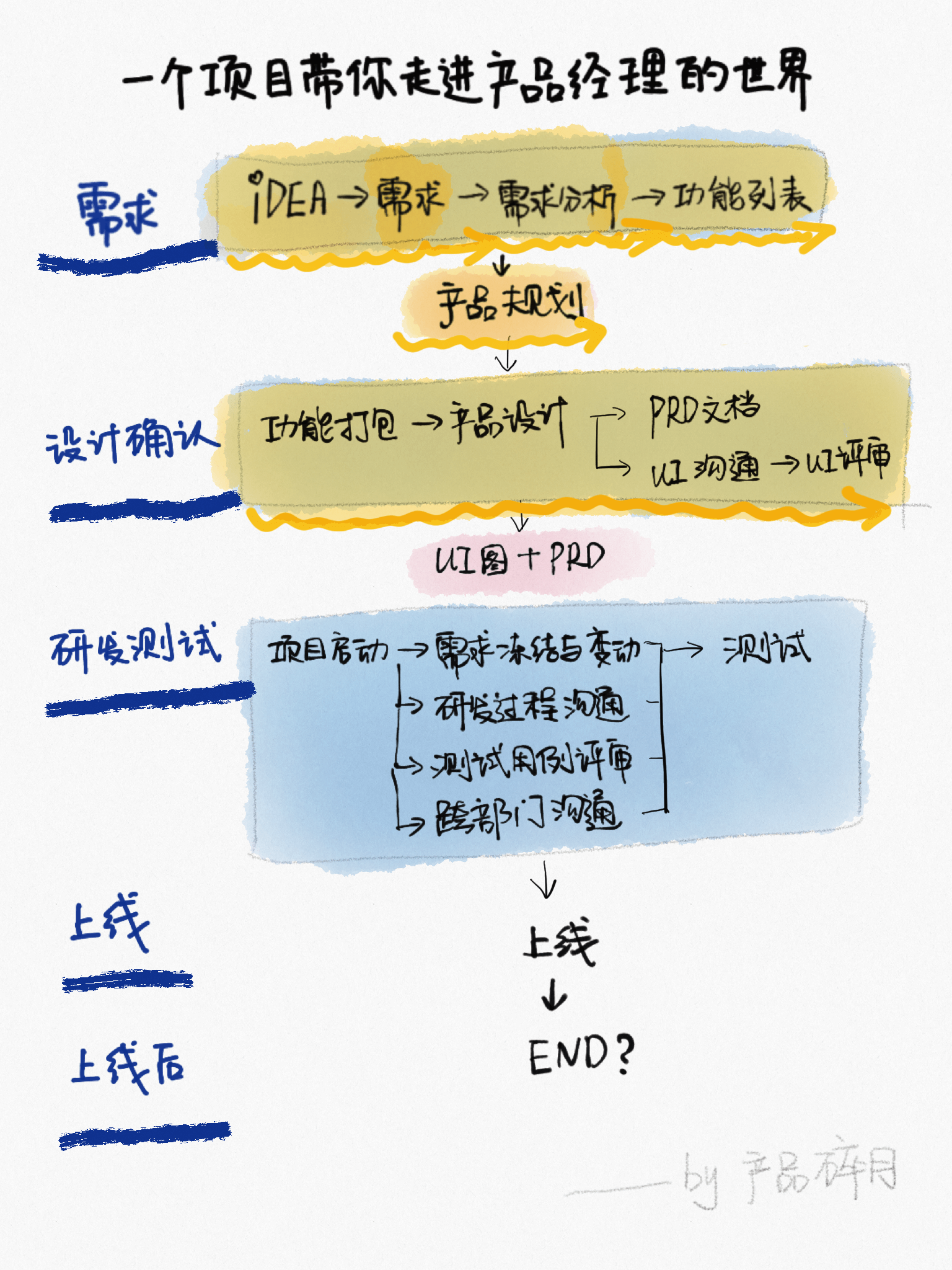
好的,今天这篇文章到这里就结束了,我们的《一个项目带你走进产品经理的世界》系列文章完成进度如下:黄色为当前进度~

相关阅读
一个项目带你走进产品经理的世界(5)第一个版本:MVP ?MDP ?
#专栏作家#
佐珥,微信公众号:产品碎月(ID:pm_lab),人人都是产品经理专栏作家,专注互联网产品,乐于通过幽默诙谐、图文并茂、结合实际的文字分享自己的产品经验,期望同大家一起快乐成长
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估
技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估
















小白问一下关于PRD的问题,您说PRD是在于UI团队沟通后进行编写,可是我读下来感觉应该是在根据产品设计的原型图写好PRD后,将UI关注的点跟他们说清楚并将PRD转发给他们在设计UI图时以便查阅即可?请指正我哈。
必须赞一个!写得很好!
从(1)-(6),注册了账号,关注了公众号(看样子不会取关了~),作为正在打算转行产品的0基础小白来说受益匪浅!持续关注~
哈哈,然后我还看到你赞赏了。么么哒。有什么疑问可以提哈。。十分欢迎
谢谢作者分享, 不过希望作者再审审稿, 有些语句的逻辑不直白要么有错. 另外, 家庭主妇那个比喻可能不是很恰当. 根据您的讲解, 我理解功能打包和产品规划的区别, 应该就是视角上的区别. 产品规划以功能列表以主视角看问题, 功能打包以具体的每一个版本为主视角看问题.
有些语句的逻辑不直白要么有错??
不知道你说的是?
期待下一篇文章
已更新。来吧~
http://www.woshipm.com/pmd/2394604.html
有一个小问题,真实项目中也是先做出一个MVP然后才有PRD吗?因为我不是在互联网公司,所以不太了解互联网一个产品从0到1的流程
真实的项目中,每个产品的迭代都会有 PRD 的,MVP 版本也会有 PRD 的。只是我的 MVP 比较简单,我就没整理成文。
好的懂了 期待你的下一篇
期待你的下一篇
http://www.woshipm.com/pmd/2394604.html
来吧!嘻嘻
看了将近两个小时,从1到6。很赞
哇。感动。谢谢~如果你有什么疑问,欢迎和我聊~
涂鸦的图是用的哪个软件?
在 ipad 上用 sketches 画的