B端产品:中后台产品如何设计?
大部分的B端产品可能是被特定的一群人使用,所以设计师更需要去调研产品背后的使用者,只有这样才能更好的符合用户的需求。

什么是B端产品?
面对企业平台的一种产品,大多是为了提高效率,比如大家所熟知的OA系统。

与移动端产品区别
1. 使用人群
B端产品使用人群范围会更具体,比如OA系统,使用人群就是办公室的员工,财务系统是针对会计出纳人员,仓库系统是对仓管人员的设计。这里可能还会涉及到文化水平,比如仓管和会计,可能就会有区别,需要有更多的考量。
因为B端产品可能是被特定的一群人使用,所以设计师更需要去调研产品背后的使用者。因为设计师可能不是产品的最终用户,如果按自己的想法去设计,到时候产品可能根本不符合用户的需求。
相对来说移动端的产品【面向的用户】就会更大众化,比如淘宝、微信。
2. 最终展示的方式
B端产品主要是在PC端,那么就涉及到屏幕大小,响应式/自适应设计的调整,内容呈现的多少。
PC端产品的布局,也会比较固定,以左右布局居多,左导航右内容。
移动端的产品,受硬件设备-手机的屏幕宽度高度受限,所以在展示的内容,交互的方式上面都有别于B端PC产品。
现在部分B端产品也会同时做移动端,比如Trello和Teambition, 但是体验还是PC方便,而且有时候离了办公室不是很想在手机上办公。
3. 大BOSS喜欢的大盘
B端产品与移动端不同的一点,付钱的是老板,虽然使用的是员工。
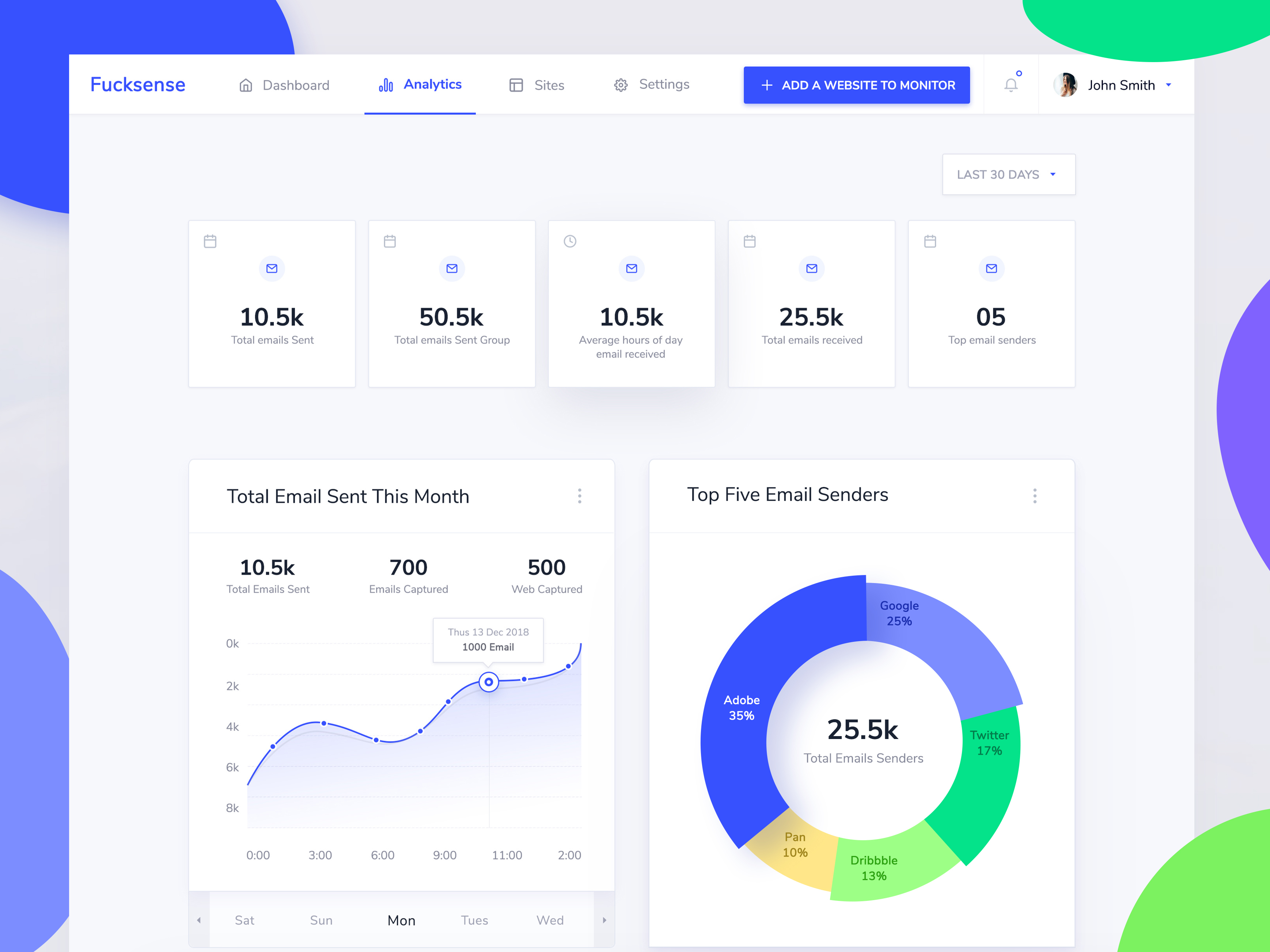
BOSS都喜欢看一些大盘数据,比如运营系统,就需要各种数据的大盘,人员的工作量,运营维护提升百分比等等。
有些产品会特定站在BOSS的角度,做一些BOSS喜欢的功能,比如BOSS会想知道,最近他下属都做了什么项目,工作量多少,完成时间,都有谁在干活。不过这一类的需求,一般是大公司会比较需要,小公司就几个人这个需求也就没多大意义。

做B端产品,遇到的困境
做移动端产品的时候,习惯会先下一堆竞品来分析,对各大产品的功能点、配色、排版等进行一些梳理,找出他们的亮点。但是做B端中后台产品往往是没有竞品,或者竞品很少,而且逻辑性会更强。
这时候,就只能自己去摸索,问一问使用者,并试着带入使用者的角度去看待问题,花更多时间去了解产品,不懂就问,直到自己明白后,才开始画原型。
记得刚做B端产品的时候,接到的第一项目是跟代码扫描相关的,完全懵。脑袋里面各种问题,代码方面之前只接触了前端的一些代码,但是涉及到后台,JAVA这些,真是不知该如何。所以只能百度,google,先让自己有一些基础的了解,看着产品给的文档,查着专有名词,问着各种问题。
从一点不知到开始有慢慢的了解,然后自己把整个产品逻辑梳理出来。对我来说,是困境,也是突破,原来自己是可以做到的。
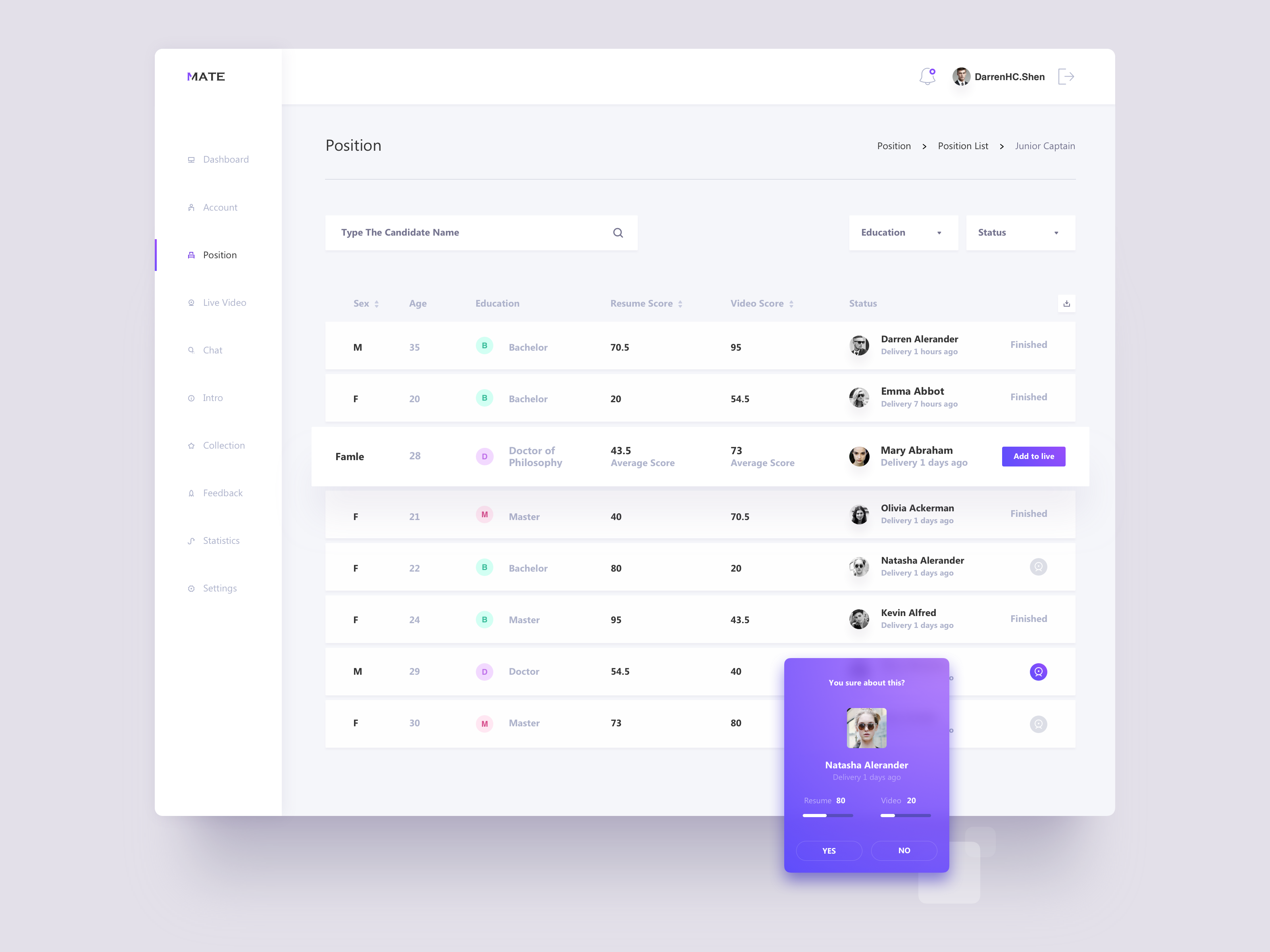
B端产品一般都会涉及到表格的设计,表格正常情况下,也挺正常的,直到你发现这个表格有10几个字段,一堆操作后……当你和业务方聊的时候,对方告诉你,这些字段都要,都重要。
怎么办?如果不想字段挤在一块,那就只能出现横向滚动条,但是这种体验,很抓狂!!!所以决定再沟通,再沟通。最后的解决方案是,按字段的优先级来,分为基本字段和扩展字段,这样使页面不会出现滚动条。
问题会有,办法也会有的

功能先,还是体验先
B端中后台产品,更倾向功能方向。本身产品就是要提高效率,不管你体验做多好,但是用户要的功能你没有,对用户来说,可能直接影响他今天工作完成的效率。所以应该在做好功能的前提下,开始优化产品体验,留住用户,让用户有更流畅的体验。
设计规范
B端产品离不开规范,设定的规范后,可以节省大家很多时间,不管是对设计师来说,还是对前端来说。而且也会让整个设计更加统一,更加专业。
设计尺寸大小遵循一定的规范,你可以选择4/8/10倍率的,看你使用情况。蚂蚁金服是用8倍率,金融晕是用4倍率。
中后台设计需要注意的地方
1. 用户习惯
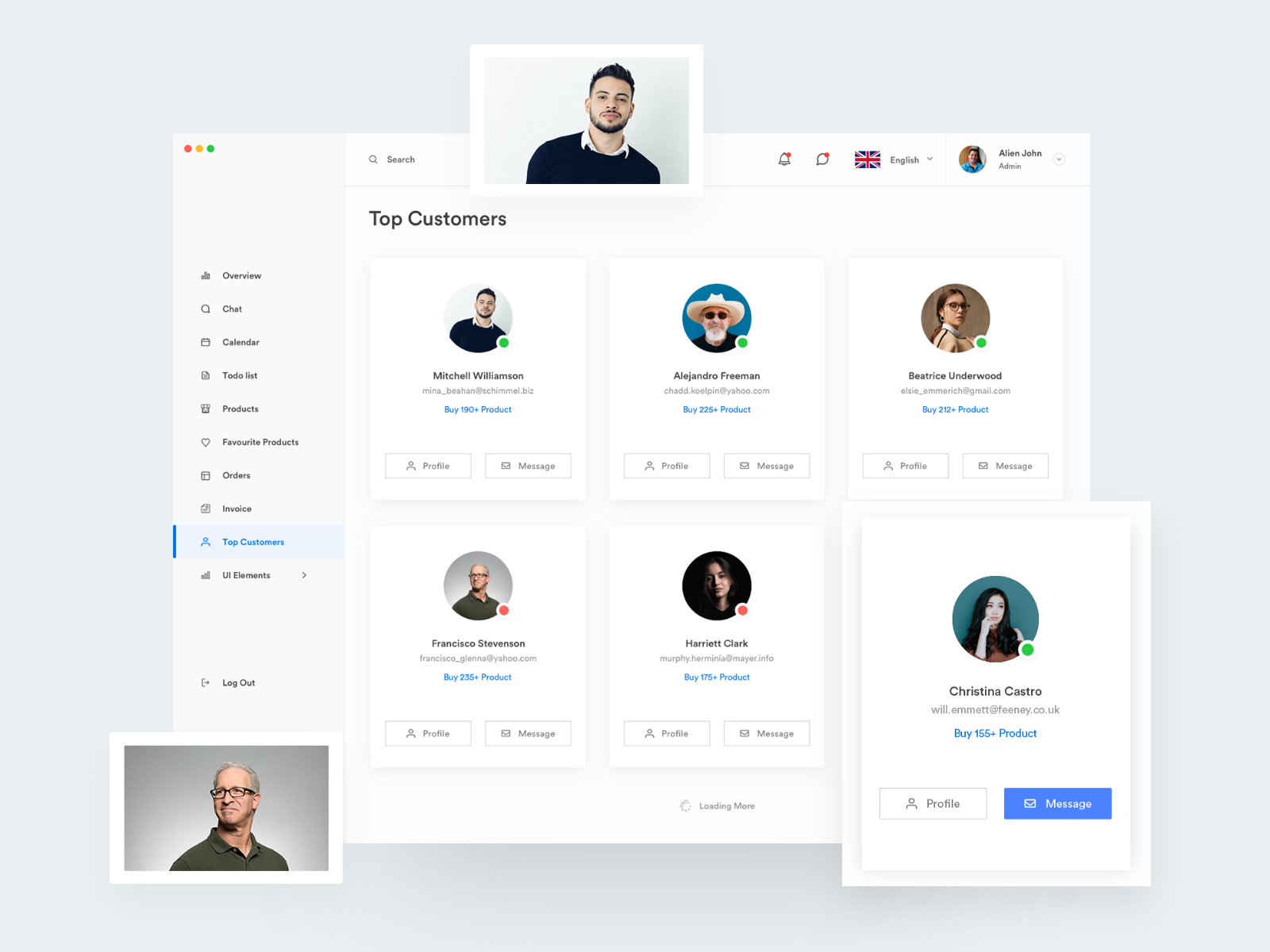
B端产品设计,会涉及是否符合用户习惯的问题。比如说,对于移动端来说,我们可能习惯有汉堡导航,一些功能的隐藏折叠,但是对PC中后台设计来说,导航的设计就会很不一样,顶部导航,侧导航,都是一级菜单的展示在外面,方便用户一眼就知道这个产品的主要功能是什么。
同时用户在使用产品时,主动性会更强,假设我今天要请假,我就直接去找请假入口,发起审批,然后就去做其他工作。不像移动端,可能我一打开APP就各种推荐,然后你再选择感兴趣的,或许只是逛逛打发时间
2. 内容填充真实性
名称数据的填充尽量采用真实名称,如果涉及敏感数据,自己可以改一下,但是最好遵循字段的长度,这样在排版当中会更接近上线后的产品,也可以减少后期在UI上的调整。
3. 角色权限
B端中后台产品,都会有角色权限的需求,根据设计需求的不同,在页面上体现的方式也会不一样,但是设计师需要注意的地方是,要弄清楚权限问题,特别是涉及到复杂权限时。
4. 文案
在文字的表达上面要更精炼,让用户一眼就看明白,而不是要来回想。对于专业性强的字段或者功能可以加个i来进行字段解释,因为平台上面的新用户可能会不知道。
表单当中,字段尽量不要出现以“的”来连接的字段,比如【关联的业务】,直接就可以是【关联业务】。字段也不要过于太长。input加入默认提示,会让整个表单更充实,特别是涉及字数限制的input,更要提示,这样用户心理才有个心理预期,不会说,输着输着就不动了……
5. 页面跳转/返回
这个是经常被忽略的地方,因为在设计稿上面是很难体现的,而产品文档也不会涉及,交互稿上面的文字表述,经常被开发忽略,所以在设计验收的时候,这个点要注意。比如【新建产品】完成后,页面到底是跳产品列表页面,还是到产品详情页面呢?对于用户来说,到底哪个更能引导用户接下去操作呢?这都是要考虑到交互的细节
6. 成功/失败反馈
产品当中会涉及到反馈的地方,一般是增删改查,一些操作的成功失败。这些都需要反馈给用户结果,用户等待的心情不管是在移动端还是PC端都是一样的,就是不想等。所以如果有反馈是必须的,不能立刻反馈出结果,可以用进度条,让用户知道,他的操作正在进行中,不是跑到外太空,减少用户焦虑。
7. 页面删除需要有二次确认
删除,是整个系统操作当中比较重要的操作之一。一般是不可能删了一条数据后,用户还能去【垃圾筒】去回收下。所以二次确认是很重要的操作,毕竟误点的可能性是不能排除的,所以做个保护操作。

控件的选择
1. 选择下拉框还是单选框
如果选项超过4个,则用下拉框。
如果选项在4个以内,且信息是简短文字,则用单选框。因为这样可以少一个步骤,并且更直观。
2. 主要按钮vs次要按钮
除了增删改查外,还有针对本身业务有一些特定性的操作,如果把全部操作放一起,可能会太拥挤,所以需要对功能按钮进行折叠,或者按优先级来区分,可以把主要按钮做得明显,次要按钮就可以根据需求进行弱化。
3. 图表的选择
图表主要分为饼图、折线图、曲线图、柱状图。但是并不是所有的数据都适合,要根据具体数据要呈现的重点,来选择。比如业务销售量占比的图表,饼图的表达就会更清晰,而业务销量趋势,就更适合用折线图来表达。
每个数据要找到适合它的图表,这样展示出来的数据,才会让用户看明白,更能提现报表的价值。
4. 选择toast还是弹窗
根据提示信息的重要性,如果是需要操作的,或者需要用户高度重视的反馈,最好用弹窗。如果是只是提示的,比如新建成功,更新成功这些可以用toast提示,不会中断用户的操作,又能给用户反馈
最后,设计验收
这一步,是每个设计师必定要做的。设计验收,关系到设计稿实现的重要一步。永远不要期待开发会照你的设计稿100%实现,先不要谈代码实现和作图工具画出来的本身出现偏差,开发和设计师本身就是占在不同角度来看设计稿的,所以肯定是需要设计师来把控最后一步的视觉交互。而且还会有可能,设计稿展示没有问题,但是代码实现后的视觉是有问题,需要调整的,这都有可能。
注意,不单单只验收视觉,交互的验收也很重要。验收出现的问题,推荐整理个文档,最好是在线共享,开发改了问题,可以标注,设计这边也可以看到,然后去验证,提高工作效率。
作者:柒设
来源:https://www.jianshu.com/p/abe1a73e2b2c
本文由 @柒设 授权发布于人人都是产品经理,未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








H5应用
字段可以做成可配置选择的吗?
可以 我做过类似的
请问扩展字段是什么意思?能否截图说明下,感谢!
我感觉是弄个tab切换,基本字段、扩展字段
请问一下,按字段的优先级来分基本字段扩展字段显示 字段数量不还是那么多吗?
我感觉是弄个tab切换,基本字段、扩展字段
清晰
马哥学生?