APP中的悬浮球设计总结
关于悬浮球设计,它虽然看起来非常小巧,但它蕴含了非常多的设计要素以及产品设计原理。本文中,笔者从APP悬浮球的使用情景与设计事项入手,为我们展开了一场精彩的分析。

如果问我过去一段时间最令人印象深刻的交互方式有哪些?我想说的有两个:
一个是微信的文章浮窗,在阅读文章时,如果有紧急信息需要处理,可以把文章加入浮窗;想再次阅读时,点击悬浮按钮就会打开文章,方便用户在文章和聊天页面之间切换。
另一个则是知乎把“左右滑动”切换回答改为“上下滑动”切换回答,然后招来骂声一片,同时为了告知用户交互方式的变化,也加入了悬浮按钮方便用户快速切换答案。

一、什么是悬浮
说到悬浮,我们会联想到悬浮窗、悬浮球、悬浮按钮这些名词术语,但究竟什么是悬浮却并不十分明确。
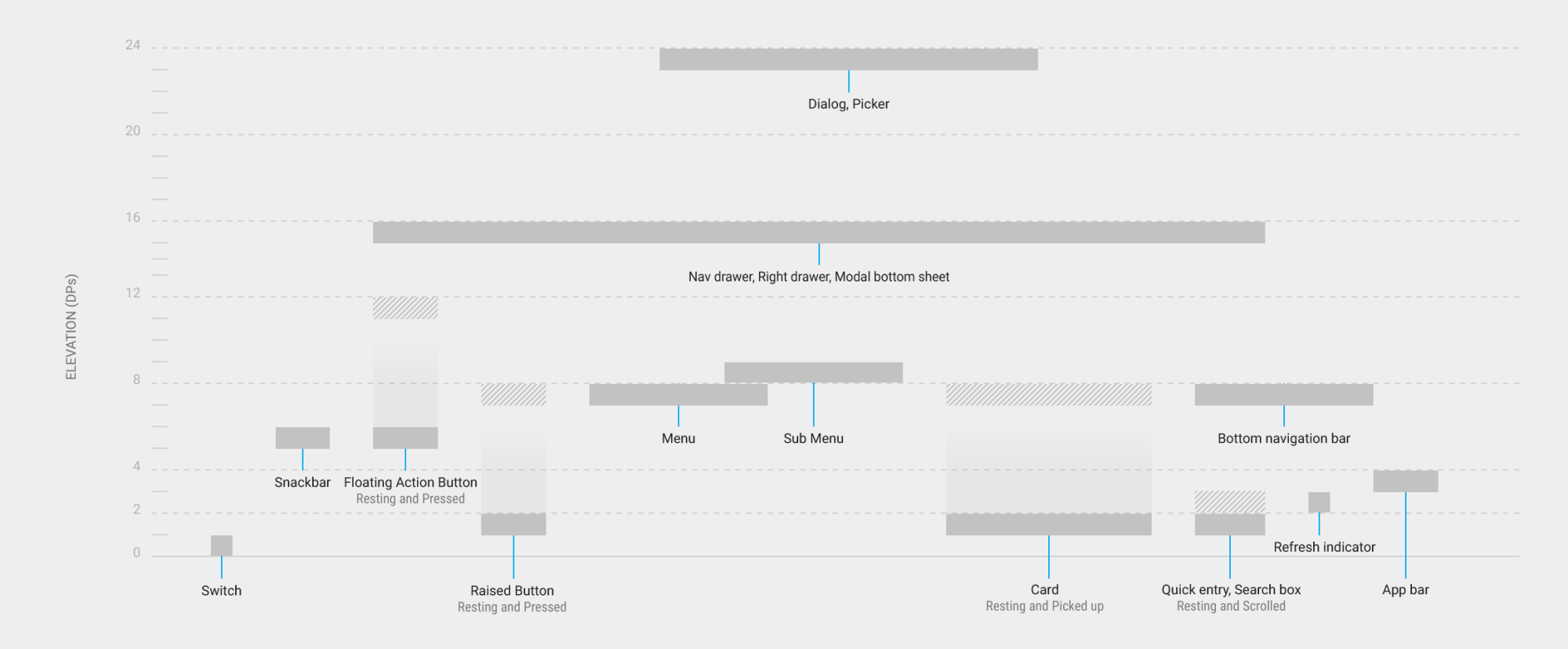
在Material Design关于层次&阴影规范的章节中,悬浮操作按钮(Floating Action Button,FAB)的海拔高度(elevation)定义在5-12dp之间。但我个人认为,悬浮是相对的,只要上下层元素之间有各自特有的运动规律,那上层元素就可以称之为“悬浮”元素,比如导航栏、标签栏相对于内容区就是悬浮。

在PC上,我们经常看到各种系统级的悬浮窗口(如360加速球、搜狗输入法工具栏、百度云盘悬浮窗等)以及一般网页上的悬浮按钮(如回到顶部、联系客服等)。

同样的,在移动端,悬浮窗口也可以分为系统级悬浮和应用内悬浮两种类型。
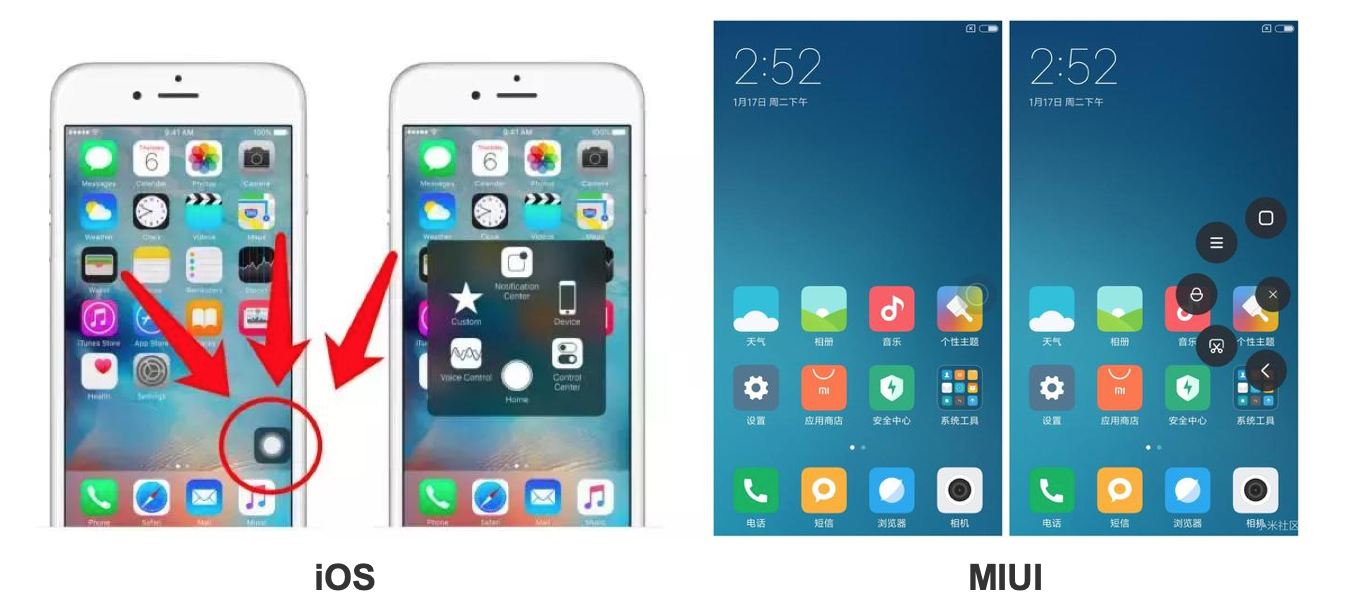
在iOS中,悬浮球叫做「Assistive Touch」,可以用来实现返回主屏幕、调出控制中心、锁屏等功能。
而 Android 系统更为开放,功能多得让人眼花缭乱,比如MIUI已经内置了悬浮球功能,可以用来实现返回、截屏、锁屏等功能。
很多第三方的内存清理应用也类似,只是需要获取相应的系统权限。移动端的应用内悬浮更为常见,将在下文详细介绍。

二、使用场景
1. 承载页面重要操作
可以是单个按钮,也可以收纳一组具有相关功能的按钮(可展开收起),通常用来承载与当前页面相关度最高、最常用、最重要的操作。
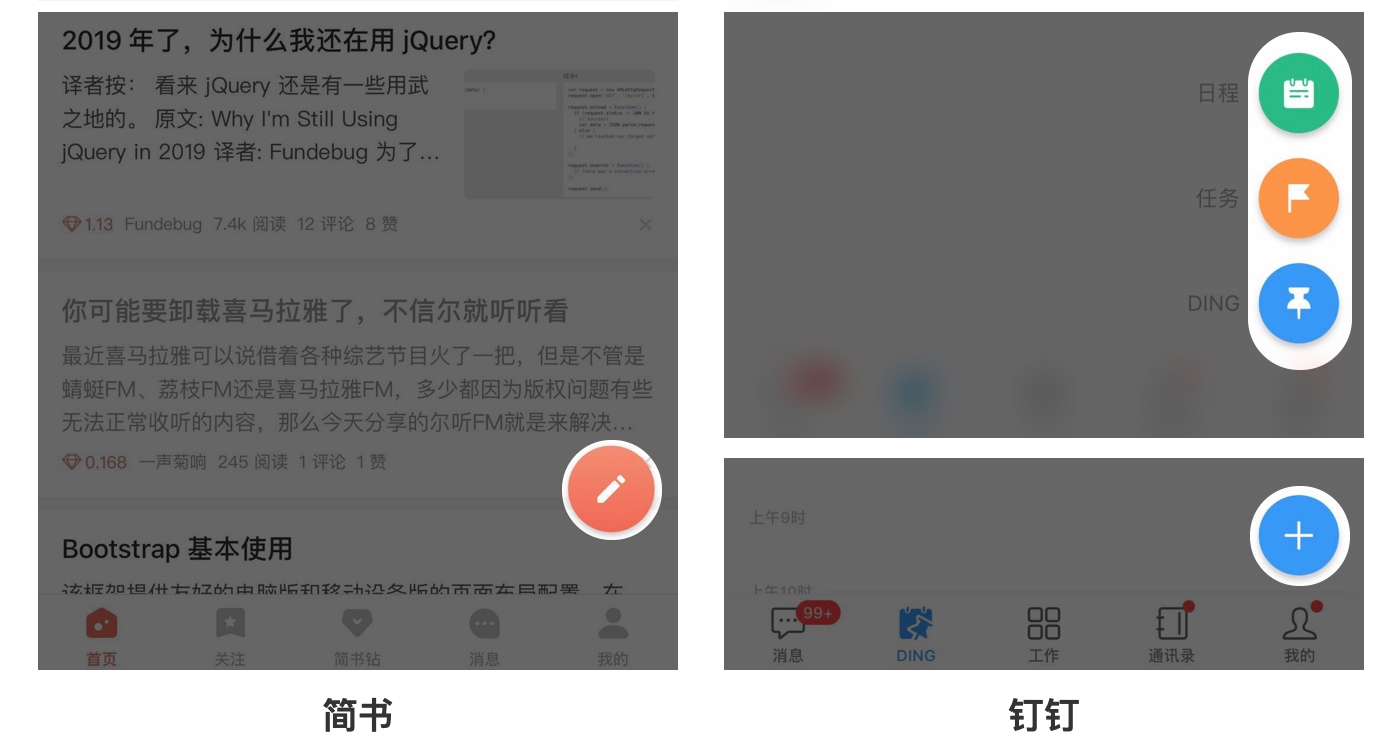
以新增、发布为例,简书为引导用户生产出更多优质内容,把“创作”这一重要功能用悬浮按钮的形式着重呈现出来。点聚导航方面,钉钉的DING则聚合了创建日程、创建任务、创建DING三个重要操作。

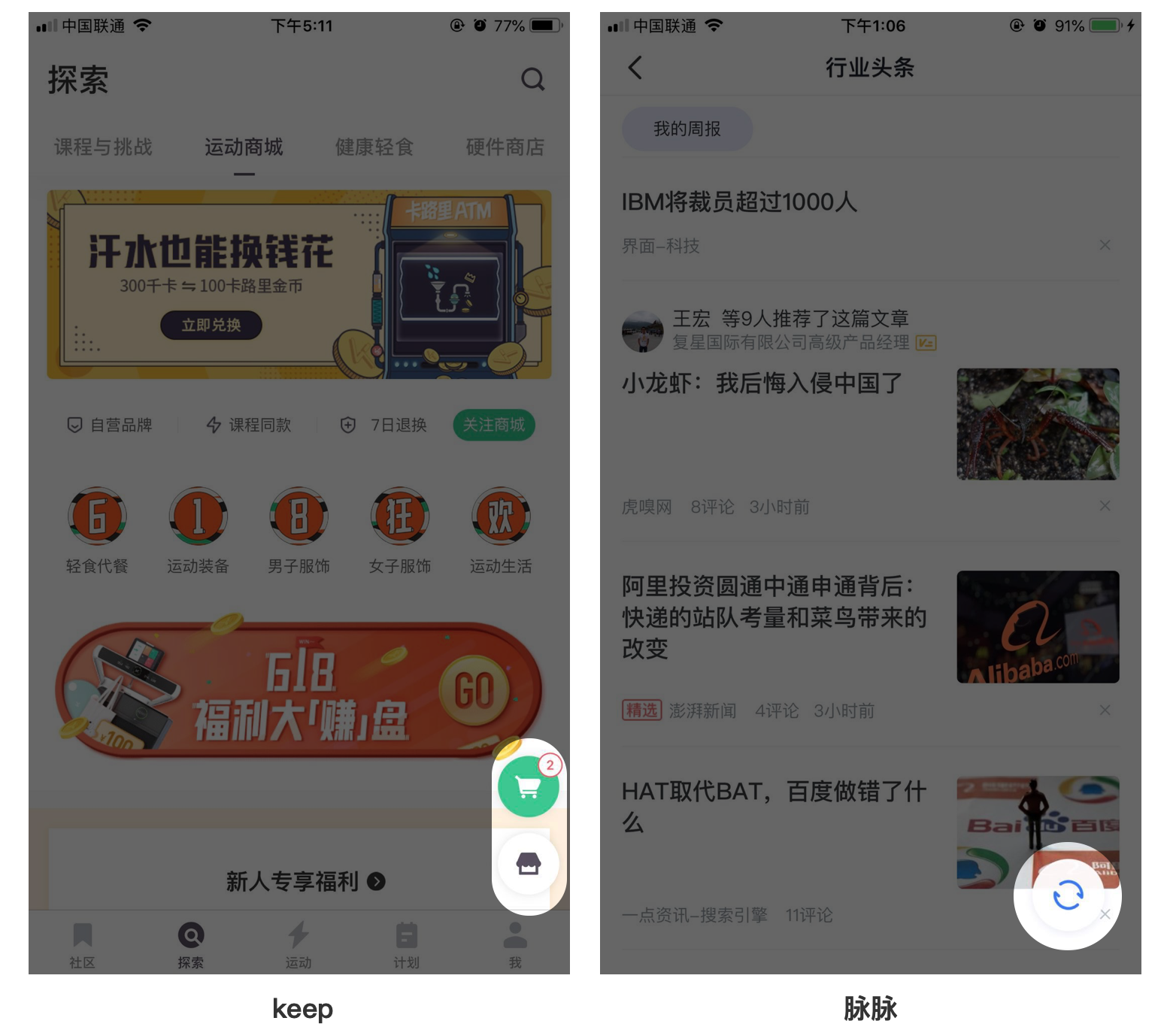
按理说,大部分中国网民早就被灌输了“上拉加载,下拉刷新”的概念,可作为互联网人才聚集地的脉脉,依然在列表页面中加入了“刷新”悬浮按钮作为下拉刷新的补充。这种做法的动机不好揣摩,一方面,如果需要下拉太久才能回到顶部,用户会不耐烦;另一方面,在上拉加载的过程中,用户所看到的信息实际上也是在不断补充更新的。此外,很多非电商APP,如果加入商城模块,一般也会把“购物车”图标做悬浮处理。

2. 锚点定位
在移动端进行长列表浏览时,同样会遇到返回顶部的需求,目前有比较多的替代方案,比如双击状态栏回到顶部,双击底部标签栏的特定标签等,但因为隐藏的比较深,一般用户并不知道这些用法。
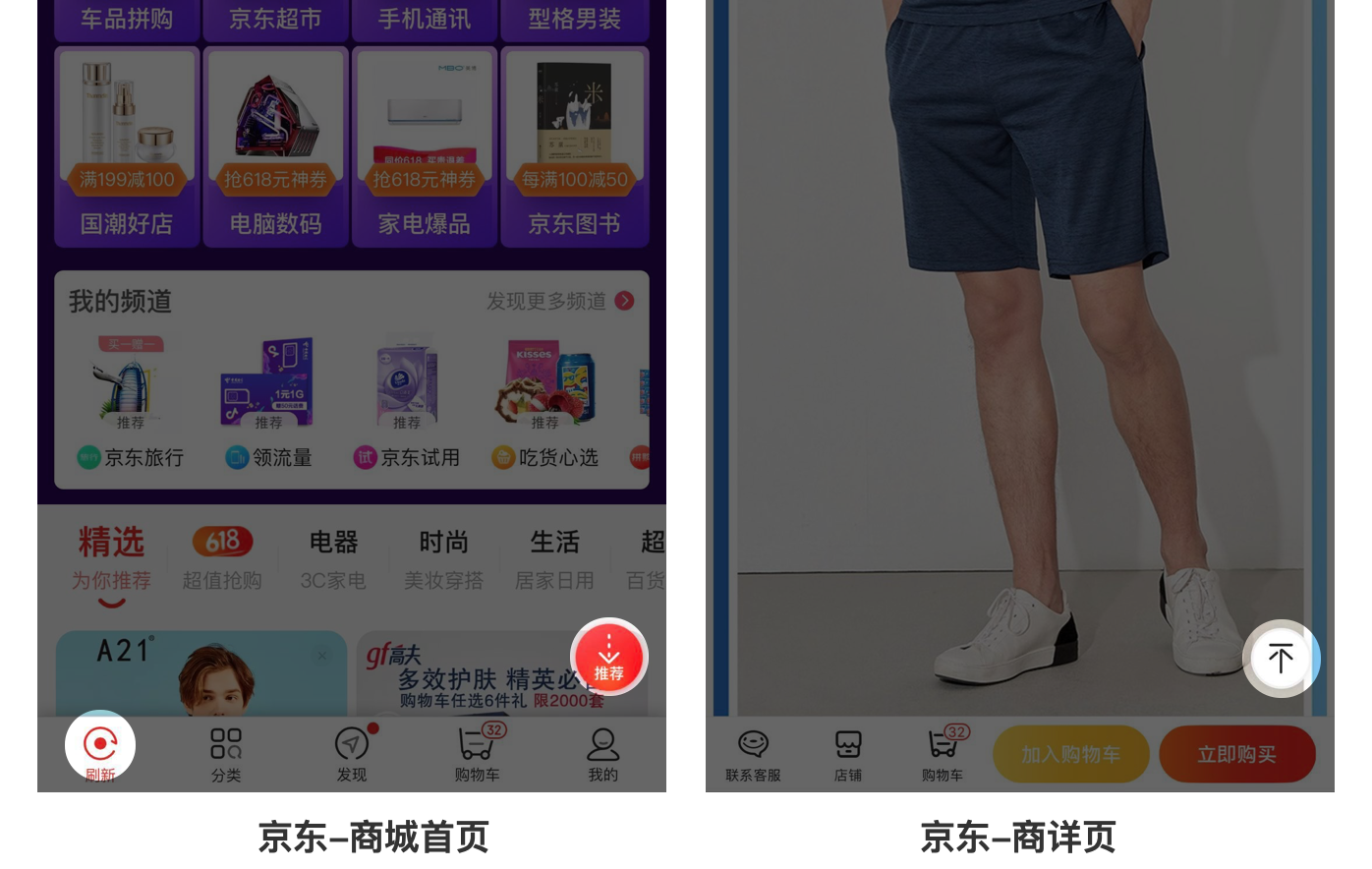
如下图:在京东商城首页,点击“推荐”悬浮按钮,可快速到达“为你推荐”区域;点击“刷新”可刷新页面并回到顶部,同时支持双击状态栏回到顶部;在商品详情页,则可以通过点击回到顶部按钮实现回到顶部。

3. 用于强提示
为了更大程度的引流和转化,可以使用“悬浮图”作为运营活动入口,悬浮图与悬浮图标的使用类似,只是形状更不规则,更注重运营氛围的营造和视觉表现。
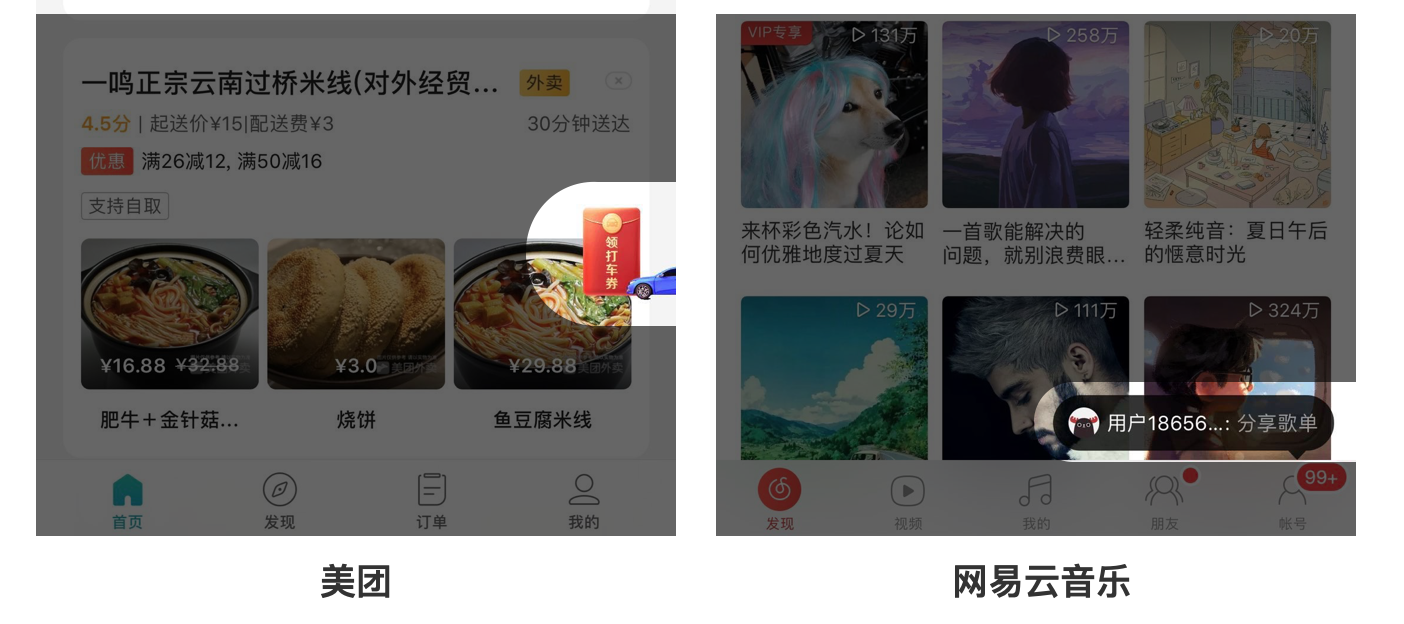
美团打车领劵入口就使用了悬浮图,而且做了动画效果,晃动的红包加上左右移动的汽车,十分醒目。
网易云音乐的新消息提示除了使用小红点外,还结合了悬浮气泡,提示性更强。很多App的导航栏下方、列表上方或者页面底部会悬浮着一个横幅(Notice Bar,通告栏),能常驻显示直到事件结束,也属于强提示的一种。

4. 支持多进程操作
随着单个应用内的功能越来越复杂,任务多开和用户在多任务之间的切换问题就随之而来。
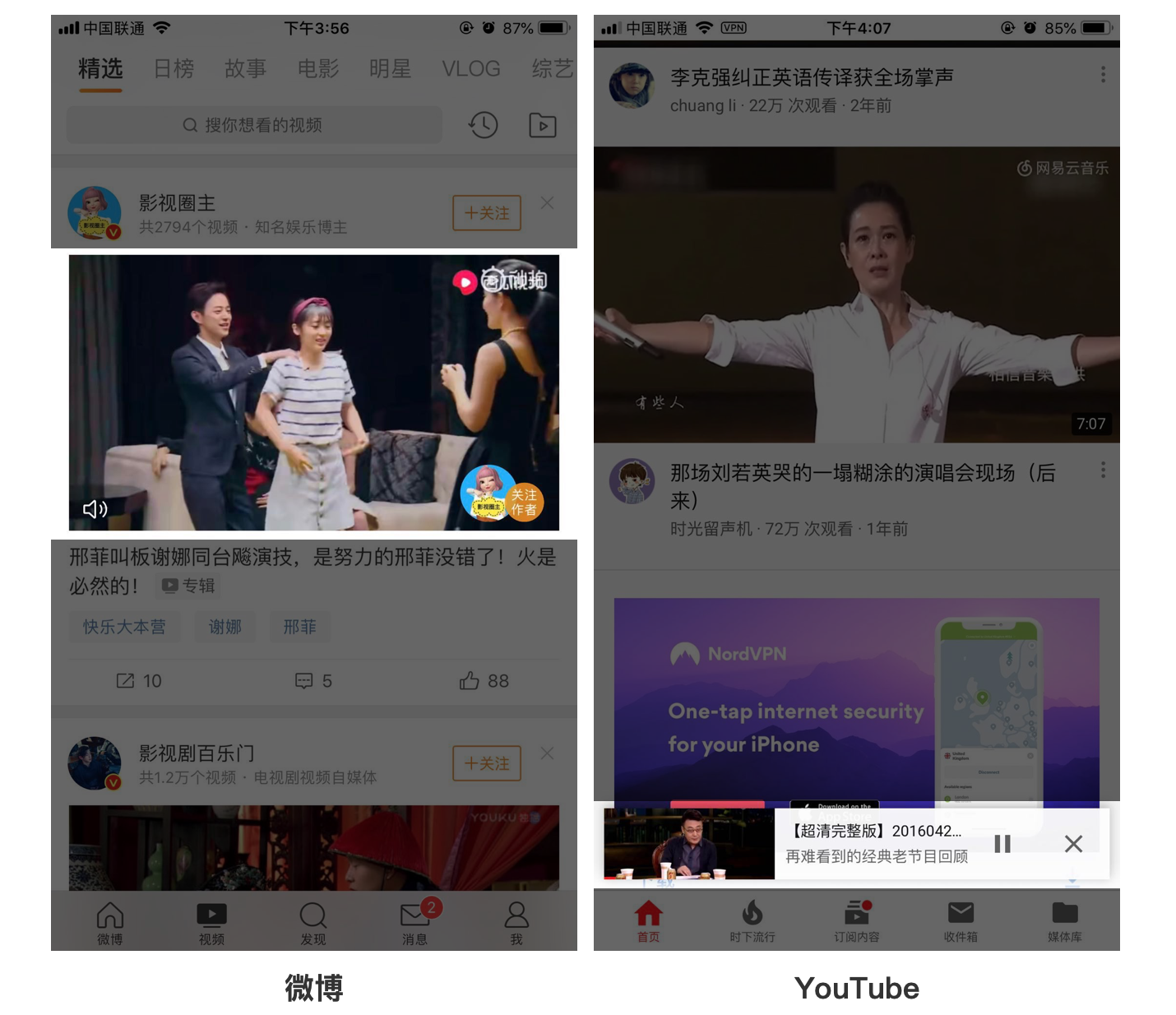
比如YouTube在浏览视频列表时,正在播放的视频会缩小成悬浮窗在底部标签栏上方常驻并继续播放(可暂停可关闭),而国内的主流做法是随着页面滚动自动播放下一条视频(自动播放那个完整显示在当前页的视频)。推测其背后的原因,让用户少一步操作倒是其次,更多还是为了虚荣的播放量。当然,视频内容的长短也是要考虑的因素。

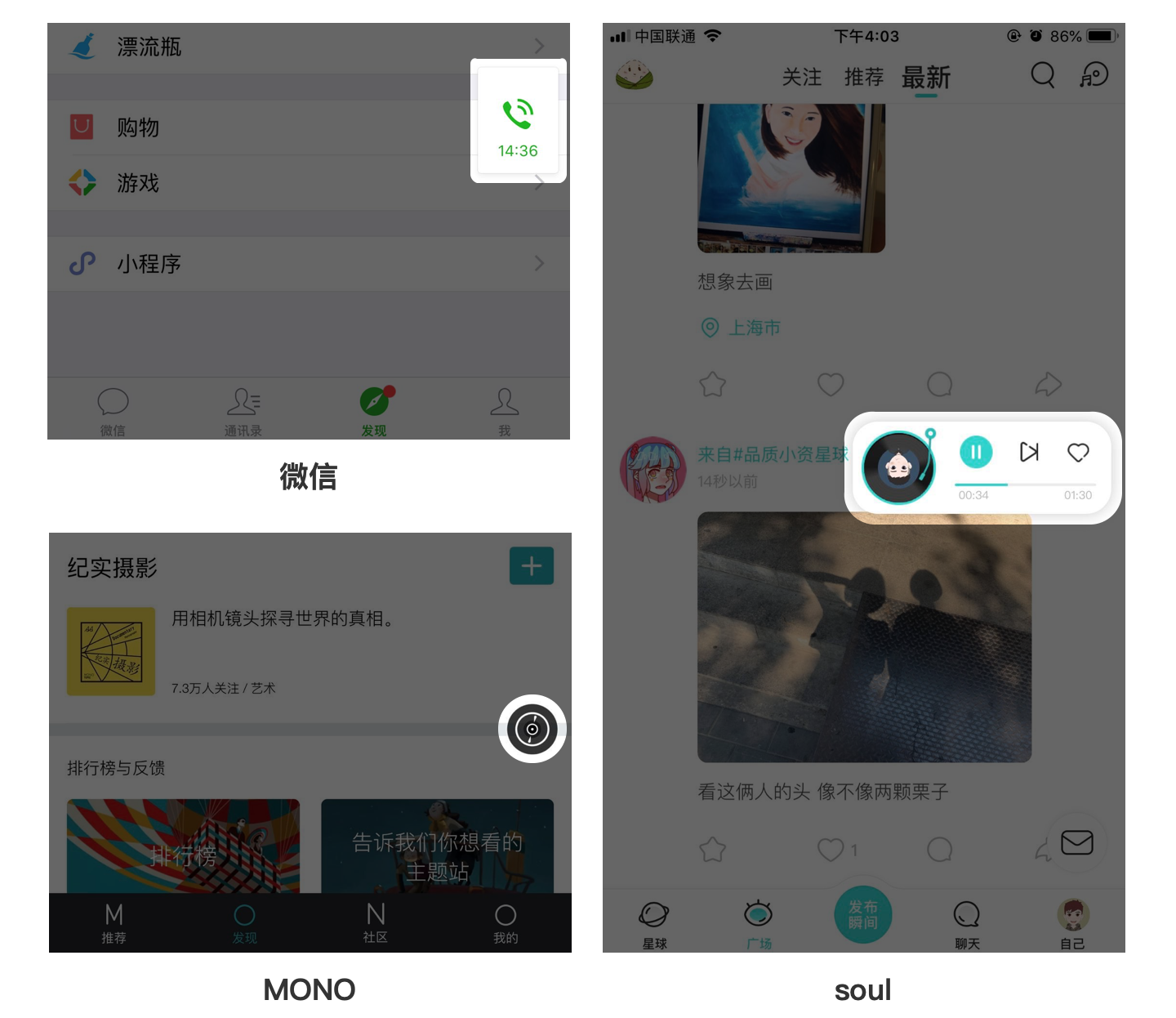
和视频小浮窗类似的还有语音通话悬浮窗、音频播放浮窗、微信文章浮窗等。
比如进行微信语音通话时,可离开语音界面进行其他任务,而语音浮窗会微缩显示。在MONO、SOUL中,播放音乐、音频和其他非冲突性操作可以同时进行,在进行暂停/切歌等操作时,MONO需进入音乐播放器页。
面,而SOUL的音频播放悬浮窗可直接进行暂停/切歌操作。在我们希望给用户打造沉浸体验感的时候,用户可能希望做到一心多用、提高效率。

5. 满足产品定位与调性
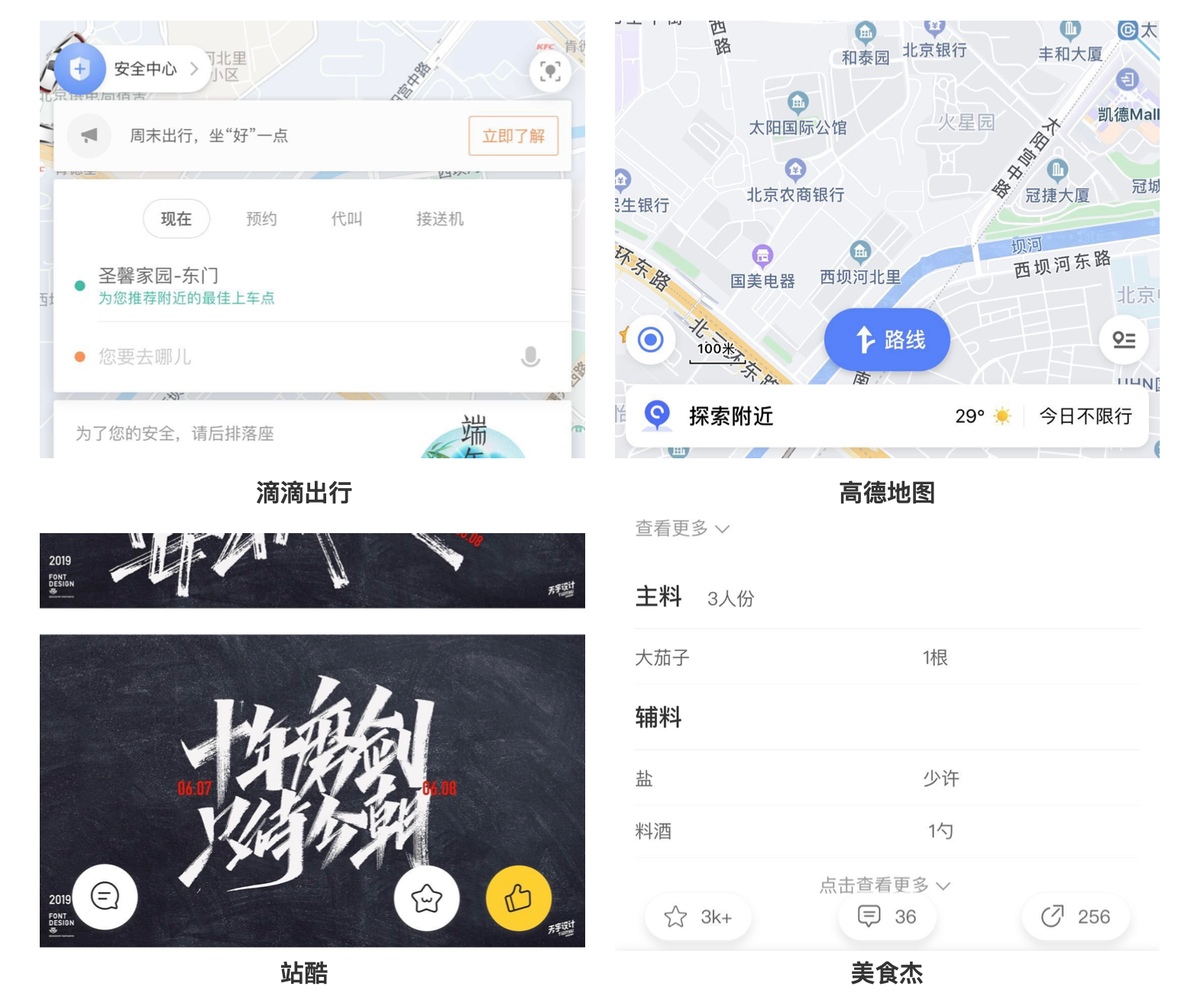
开篇我们就说过悬浮的定义十分宽泛,所以就会有些不算严格意义的“伪悬浮”,他们只是去掉了一些背景层,以便让更多的内容透过去,比如高德地图、滴滴出行。另外一些则可以认为是基于产品调性做的视觉风格处理,如站酷、美食杰等。

三、设计注意事项
经过以上案例分析,我们可以总结出在进行悬浮球设计时需要注意的点。
1. 尺寸与形状
在满足最小视觉尺寸和可点击尺寸的基础上,可根据不同机型适配不同的大小,以便在视觉上突出悬浮按钮的重要性。形状变化是指对不同使用场景的处理,以知乎为例,首次进入答案,“下一个回答”是比较大的圆弧按钮,如果使用了上滑切换答案,则变为原型图标。

2. 透明度、颜色与投影
有些应用支持对悬浮按钮、悬浮窗口的透明度进行自定义设置,相当于把调节悬浮元素与背景内容之间对比度平衡点的权利交给用户,满足用户的个性化需求。颜色和投影主要是指进行点击或按压时,悬浮按钮给出的变化及反馈。
另外,变色既可以是对用户操作的反馈,也可以是系统的主动提醒。微信文章收缩到悬浮点后,会逐渐变红,利用颜色的变化,提醒用户回到刚才的阅读场景中,延续之前的任务。
3. 动画
悬浮用于重要提示时,加入动画后更能吸引用户目光,比如抢红包活动入口设计成晃动的红包。动画也有相应的功能属性,比如旋转的唱针表明正在播放中、进度条提示下载进度等。
4. 合适的显示/隐藏时机
因为悬浮元素要承载一些不同的功能,和页面中的其他元素相比显得十分突兀,为避免破坏界面整体感,所以有必要根据上下文环境设置相应的触发规则。比如向下滑动时出现“直达推荐”按钮,向上滑动时出现“回到顶部”按钮。
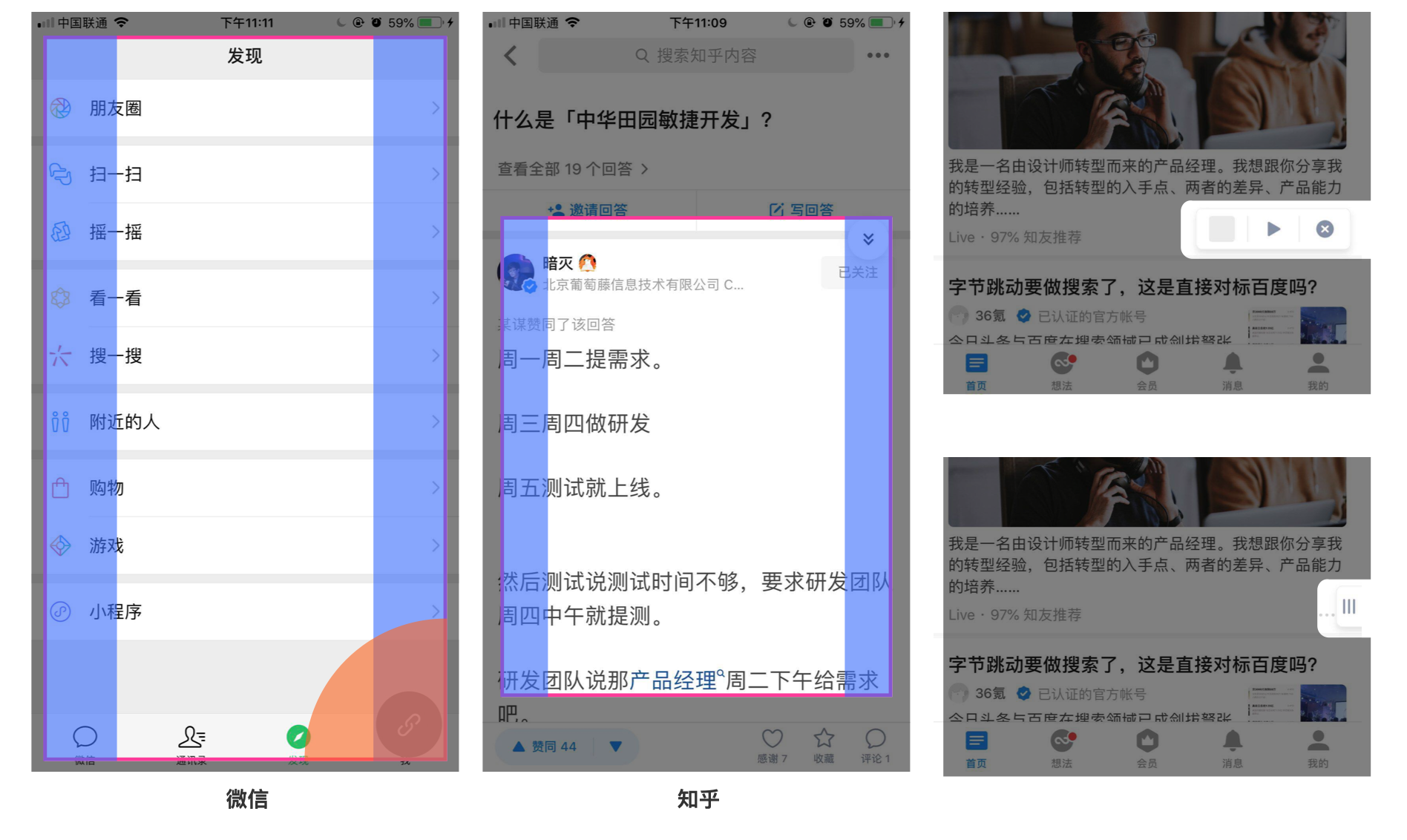
5. 合适的位置与操作记忆
针对可移动位置的悬浮窗,需要限定可移动的区域。定义过移动区域,还需要定义停靠区域。为了不遮挡页面内容,停留区域一般定在屏幕靠左或靠右的位置。如果需要进一步节省空间,还可以在悬浮元素停留后,做自动吸附+半隐藏处理。如下图,粉色框内是可移动区域,蓝色区域是可停靠区域,微信的右下角橙色区域是取消浮窗区域,但是也可以用于停靠。知乎的学习清单模块也可以收纳到悬浮窗中,会显示封面、播放/暂停、关闭按钮,当滑动页面时,该悬浮窗会自动吸附到屏幕边缘,避免遮挡页面内容。

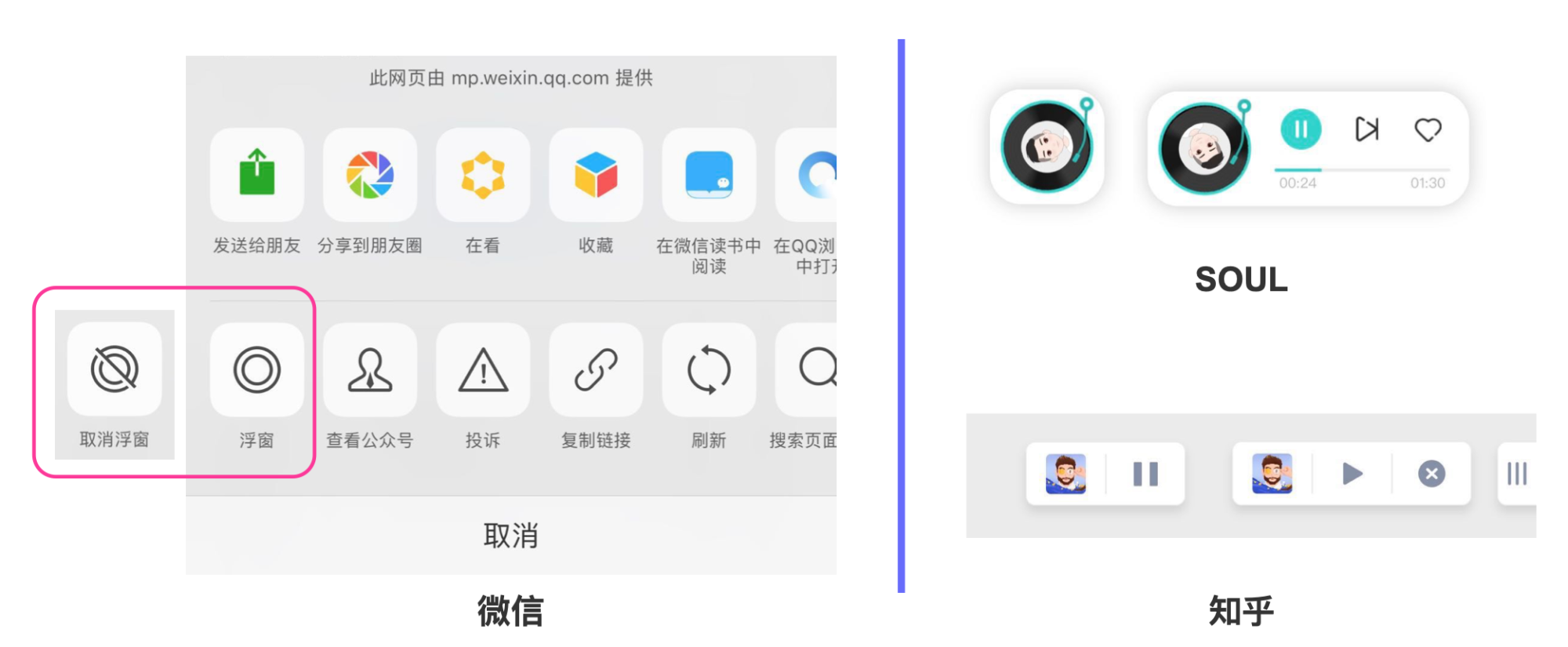
6. 提供备选操作路径
大多数悬浮元素本身就是一种快捷方式,也就是说,还可以通过别的方式或路径实现同样的效果。比如,在微信中,要把文章加入浮窗,需要从屏幕左侧边缘向内滑动,同时向右下角滑动。而要取消浮窗,则需要拖拽浮窗到删除区域。当然,这只是快捷方式。作为更稳妥的方式,点击右上角“…”,可以在弹出的底部动作栏中加入/取消浮窗。

7. 提供简单模式与复杂模式
悬浮窗本身不宜承载过多的功能操作,在必要时,可以提供多种模式切换,满足不同需求。比如,soul中音频播放的悬浮窗在复杂模式下兼职就是一个播放器,可以暂停/播放、切歌、点赞、查看播放进度等。
小结
悬浮按钮的设计并不简单,而它的使用范围会越来越广,相信会有更新奇的设计逐渐出现。如果在设计时需要用到类似的交互方式,务必仔细分析场景和用户需求,正确选择和使用。
本文由 @张鹏涛TAO 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








很棒!!!
赞
赞