还在用Toast?快试试更好用的Snackbar!
相比于Toast,Snackbar的好处十分明显——可读性更强,还可以兼容1~2个次要操作,适用场景更加广泛。因此,笔者也具体向我们介绍了Snackbar的常见样式以及设计注意事项。

一、什么是Snackbar

Snackbar是Google Material Design中提供的一种兼容提示与操作的消息控件。这也就意味着所有Android开发都可以直接通过官方插件来调用此控件哦~
此控件与Toast比较相似,都通常用于低干扰度的消息提示,该消息可被忽略且不会打断用户当前的操作。但相对Toast而言,Snackbar的优势在于可读性更强,还可以兼容1~2个次要操作,适用场景会更加广泛,有兴趣的同学不妨可以在设计开发中尝试使用,你会发现确实比Toast好用太多了!
下面就由我来为你详解Snackbar的一些特性和玩法吧~
二、Snackbar的常见样式
Snackbar的样式可以根据设备的宽度进行适配改变。
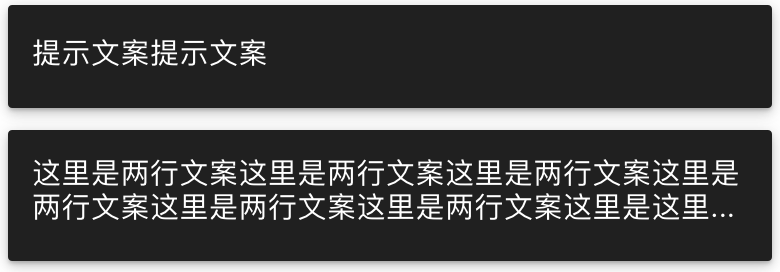
1. 窄屏:纯文案
通常用于移动设备竖屏。最多展示两行,每行最大展示字数请可定义,超出两行信息展示为……

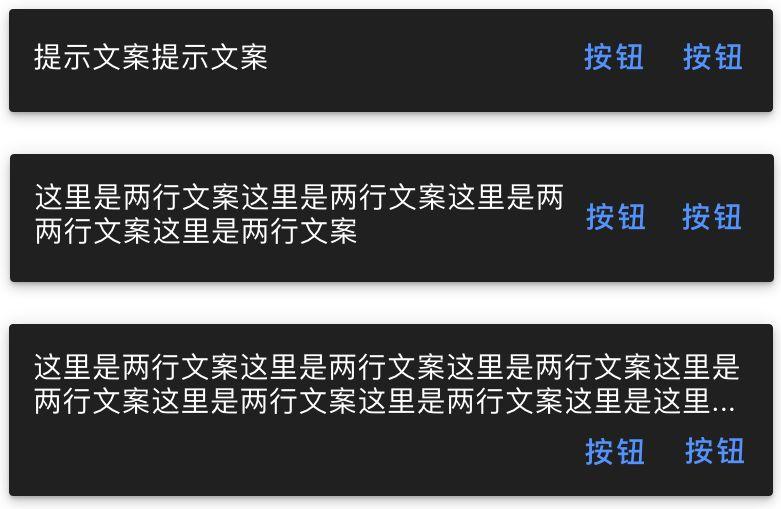
2. 窄屏:文案+按钮
通常用于移动设备竖屏。文案最多展示两行,每行最大展示字数可定义,超出两行信息展示为……
支持展示1~2个操作按钮,按钮颜色需突出(可自定义),当按钮展示不下时(文案过长或按钮文本过长)允许折行显示。

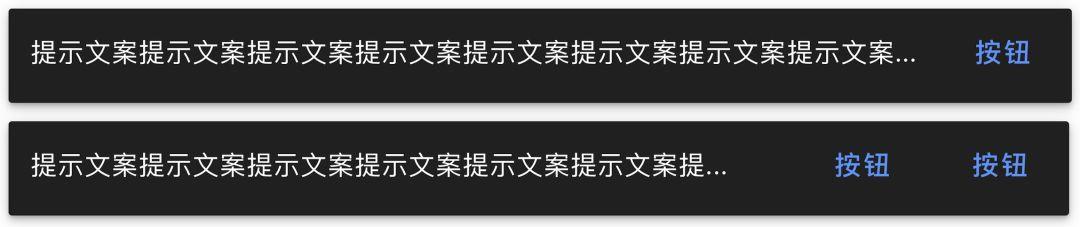
3. 宽屏:纯文案
通常用于移动设备横屏。文案最多展示一行,最大展示字数可定义,超出的字数展示为……

4. 宽屏:文案+按钮
通常用于移动设备横屏。文案最多展示一行,最大展示字数可定义,超出的字数展示为…,支持展示1~2个操作按钮,按钮颜色需突出(可自定义)。

三、Snackbar的显示与消失机制
显示时不会打断用户操作,在以下情况下会消失:
- 用户点击Snackbar上的操作,触发操作的同时消失;
- 用户点击屏幕任意位置时立即消失;
- 用户不进行任何操作,持续4~10秒后自动消失(时长可自定义)。
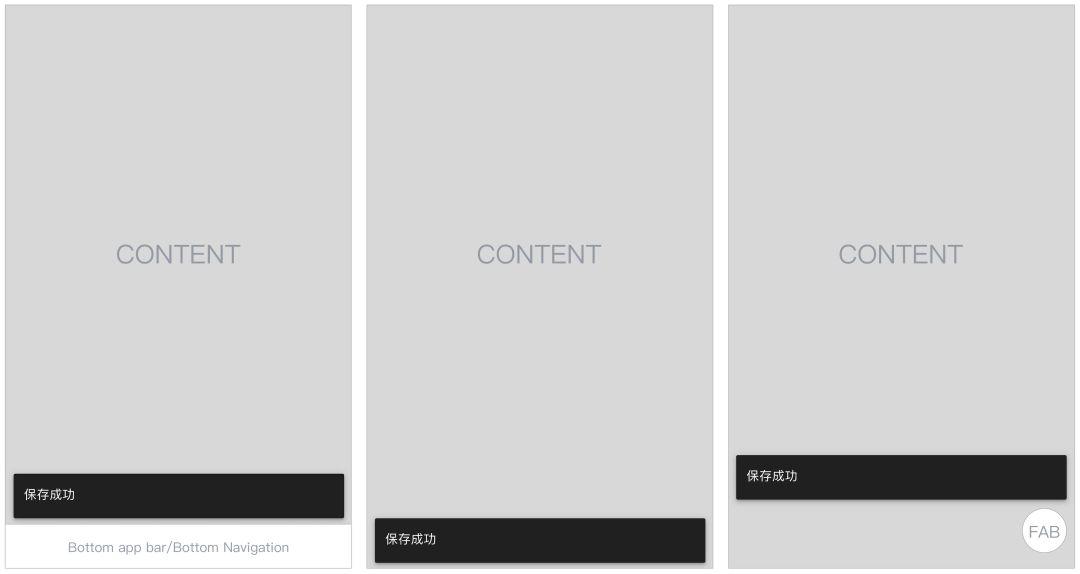
四、Snackbar的显示位置
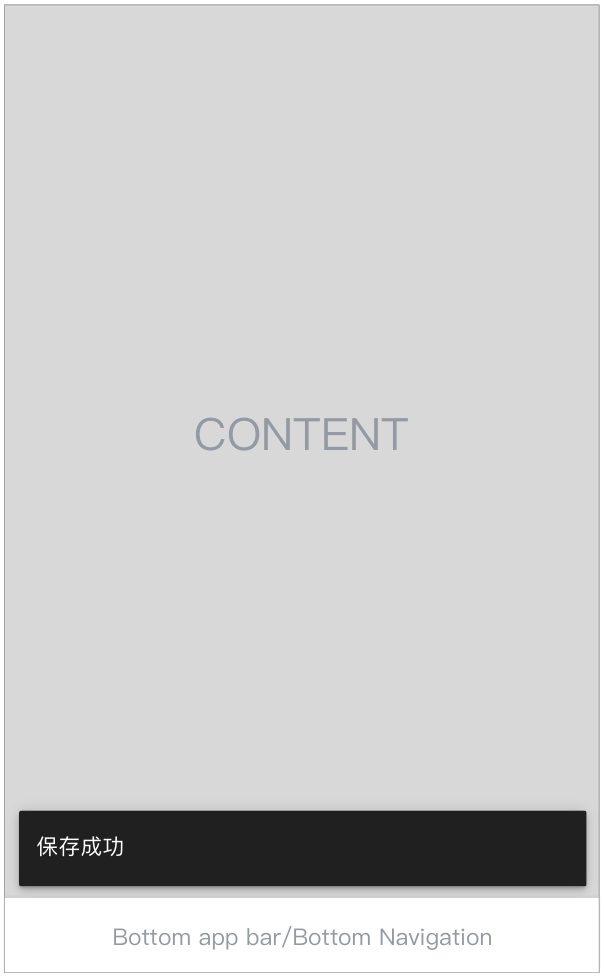
当页有Bottom app bar或Bottom Navigation时,显示在其上方(不可贴边或发生重叠)。

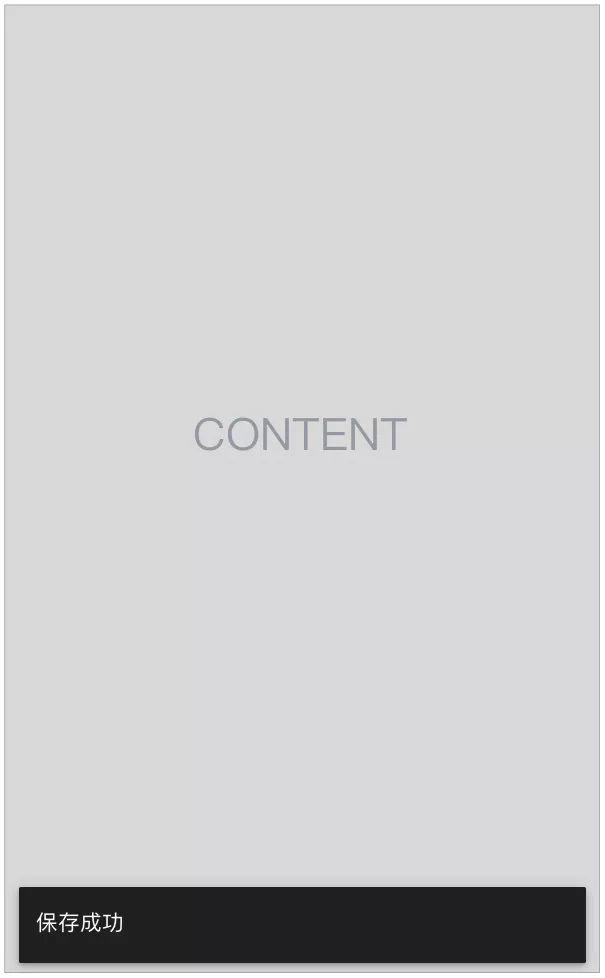
当页无Bottom app bar或Bottom Navigation时,显示在页面底部(不可贴边或发生重叠)。

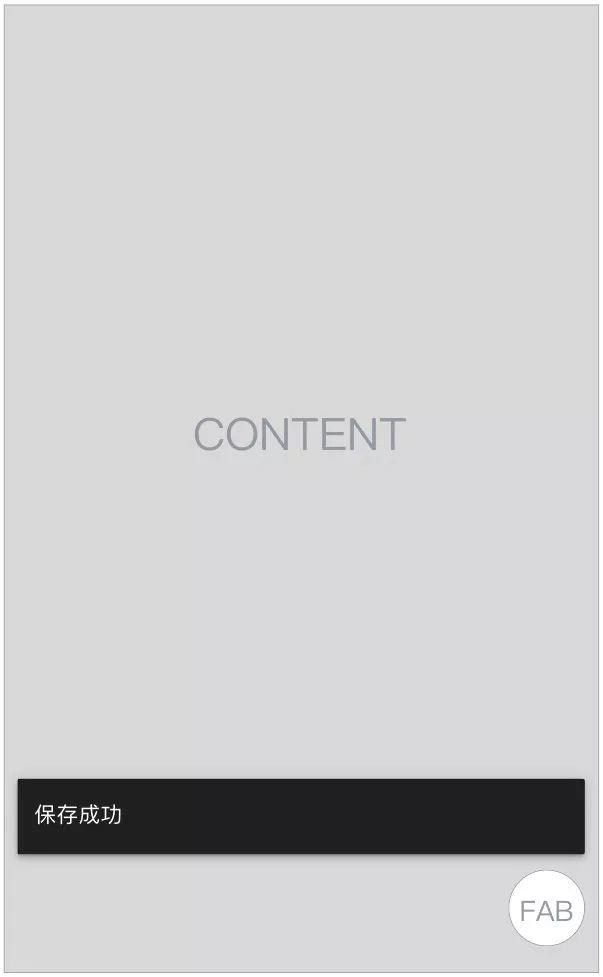
当页底部有Floating action button时,显示在其上方(不可贴边或发生重叠)。

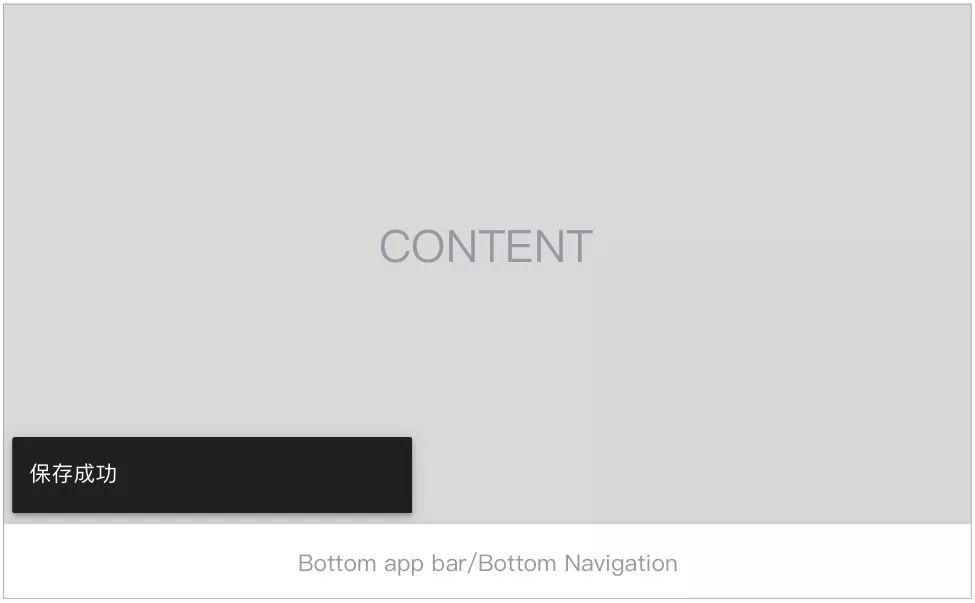
横屏时,显示在页面左下方(不可贴边)。

五、Snackbar的唯一性
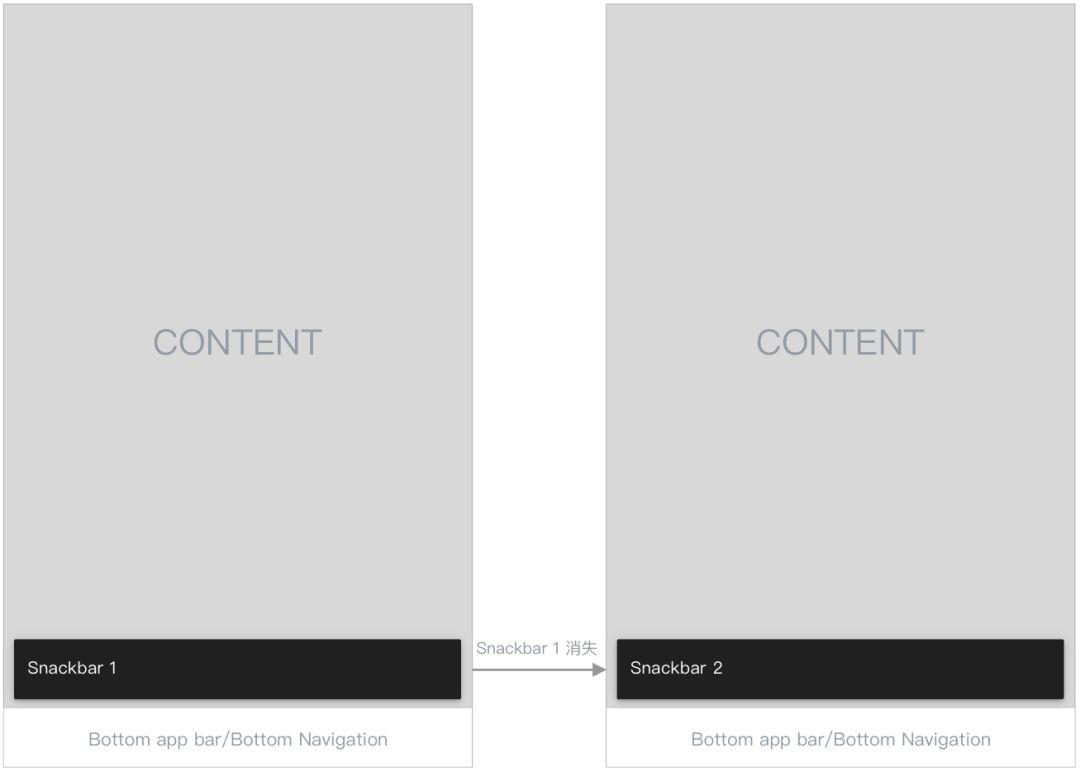
需展示多个Snackbars时,每次仅能显示1个,之后的Snackbar应在前一个消失后再显示。

六、Snackbar的超时重置
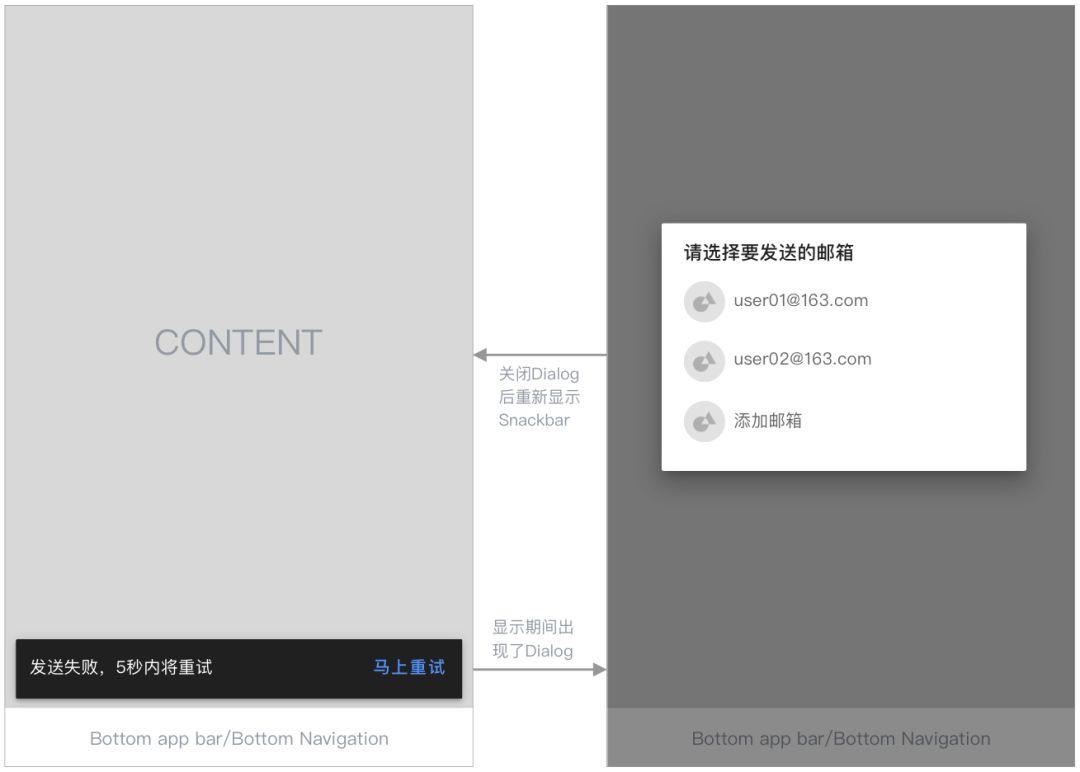
在Snackbar显示期间时出现了Dialogs,关闭Dialog后,重新显示该Snackbar并重置显示时长,以确保用户能读完Snackbar上的信息。

七、Snackbar的几点“不要”
- 不要使用与操作结果或进程无关的文案描述
- 不要使用“忽略”或“取消”的按钮文案,因为snackbar会自动消失
- 不要使用text button之外的按钮样式,因为snackbar不会用于承载重要操作
- 不要使用2个以上的按钮,若确实需要,请考虑使用Dialogs
- 不要用于承载很重要的操作,若确实需要,请考虑使用Dialogs
- 不要遮挡FAB或底部导航
八、使用范例
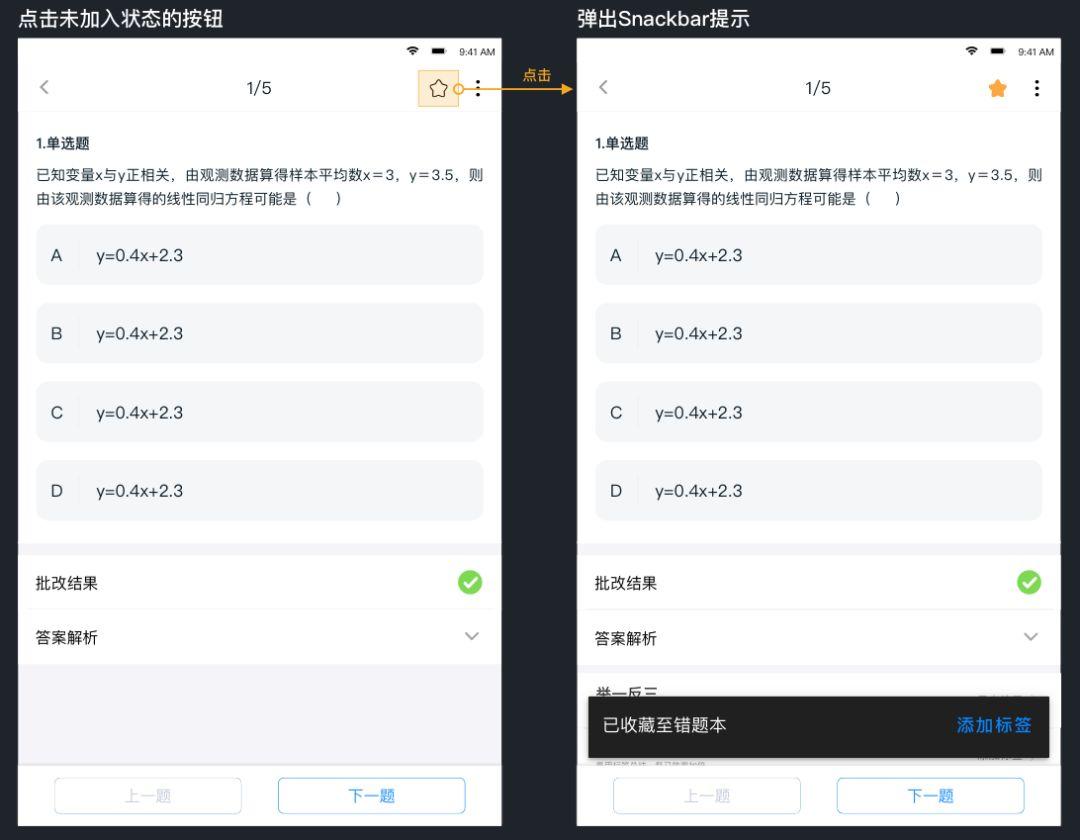
当用户手动将某道题目成功添加至错题本时,使用snackbar告知用户收藏是否成功并显示“添加标签”按钮引导,用户可选择点击按钮去添加标签,也可以选择置之不理。

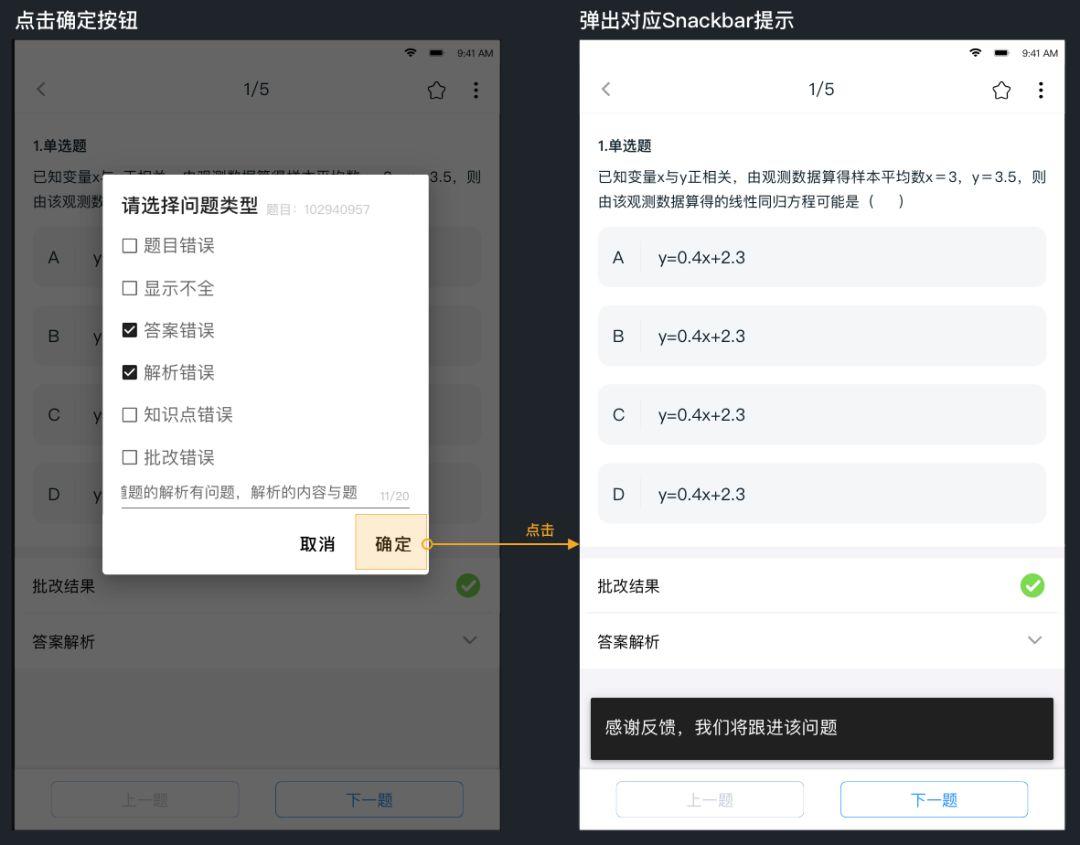
当用户成功提交问题反馈时,使用snackbar告知用户提交是否成功。

最后感谢阅读,如有问题,欢迎留言讨论哦~
本文由 @愚者秦 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益













