做好发现页面应把握好的3种页面类型

还记得妈妈带你第一次进甜品店的慌然无措的心情吗?草莓味好还是巧克力好?蛋糕好还是烤派好?加水果好还是不加水果的好?你觉得就快幸福到爆炸,因为选择如此目不暇接,你也快苦恼到爆炸,因为你不可能知道你会最爱哪一款。
然而,我并不是要聊蛋糕…虽然我还是一个月内总有那么几天下班忍不住买回家就着红酒吃下一块蓝莓芝士蛋糕,但我想描述其实是最近在思考一个问题的心情——APP的发现页面,各种展现形式究竟有什么差别?又分别适用于什么情境?
先简单概况下现有的几种发现页面(这里的发现不单指名称叫“发现”的页面,而是一个更广泛的概念,所有在APP里面承担用户搜索、引导、探索的页面都可以归为“发现”):
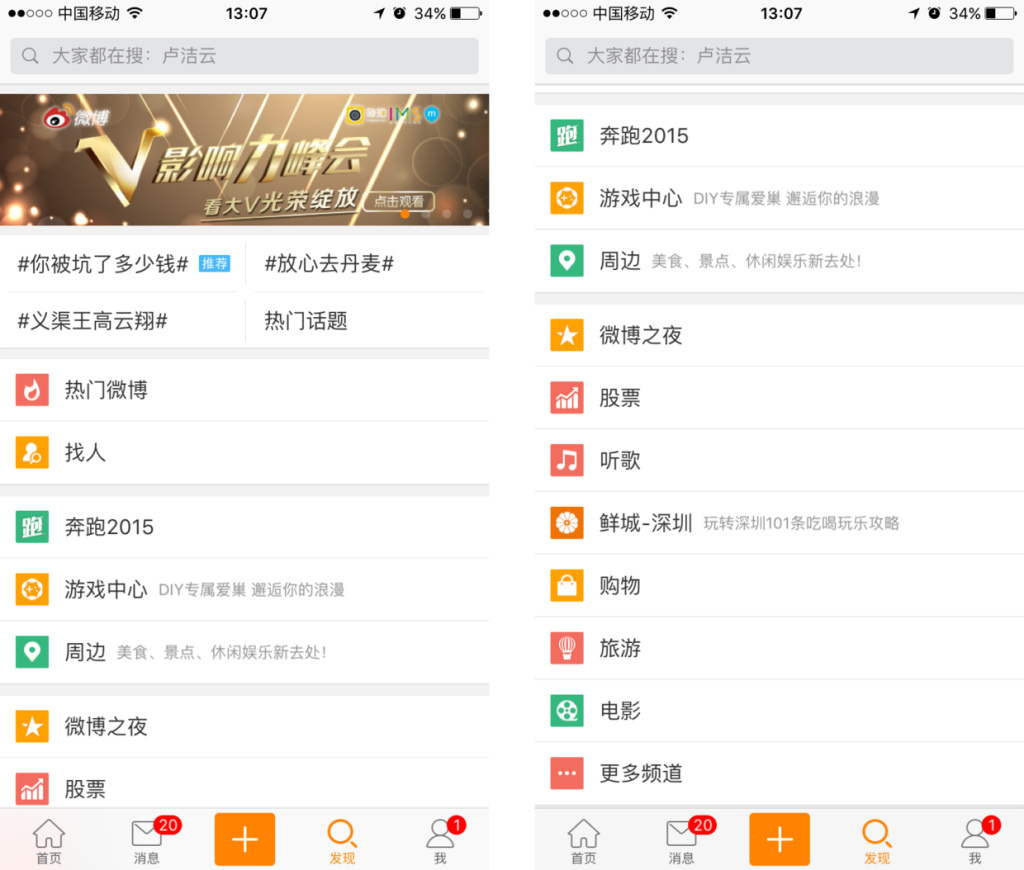
1、微博-“内容种类列表型”,罗列内容种类,仅展现最外层的组织方式

在这里要强调下内容种类和分类的区别。种类,是指完全不同的内容,譬如游戏和购物;分类,则是单一内容下的细分维度,譬如电商的男装和女装。
如果你的产品提供着多个不同种类的内容,每个之间几乎又无法形成联系,如共生、从属、关联等,那么微博的做法显然是最适合的,彼此之间若不能互相帮助,那就不要互相干扰。当然,这种做法相当被动,每个业务几乎没有空间去展示自己,所谓最适合,或许也是最无奈之举。
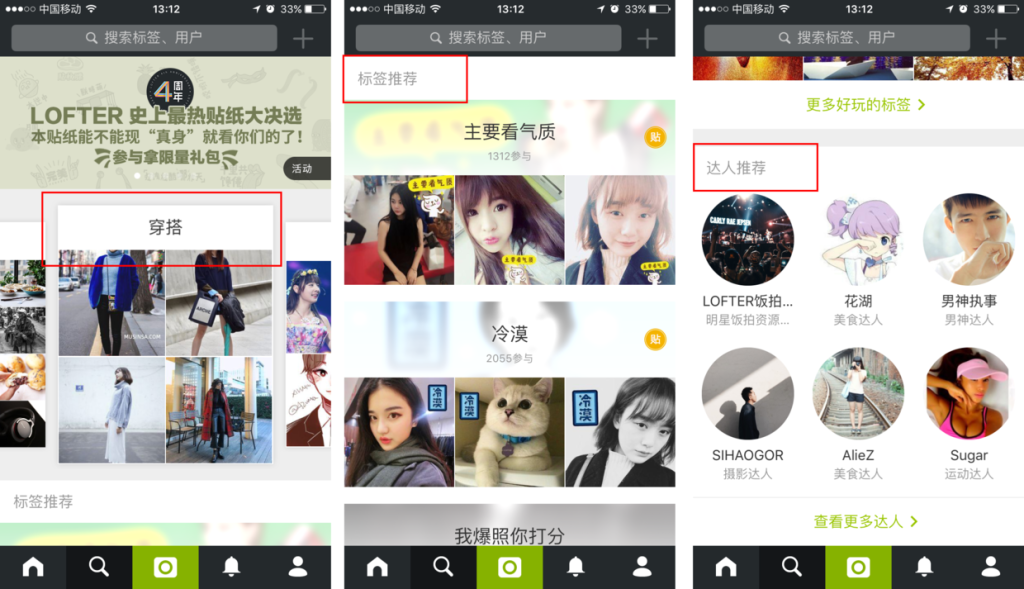
2、LOFTER-“内容维度/分类引导型”,展现核心内容的不同组织维度,试图引导用户进一步探索

LOFTER的核心内容本质上只有一种,即用户发表的内容,不同的只是内容载体(文字/图片/…)。相比上述类型,一种内容有一种内容的优势,你可以用尽一切维度去引导用户探索内容,包括标签/专题/用户/活动等。在这里LOFTER其实用了一种比较节制,更重视效率的方式,每个维度会搭配一定篇幅的内容预览,除此外并没有在继续提供内容瀑布流以供没被转化的人继续浏览,这种方式更适用于有庞杂分类或者维度的内容。
但LOFTER这么做的原因其实挺令人费解,虽然其内容有分类,但其目标用户在无目的浏览的情况下其实界限并不明显,如爱看旅行的人也不介意顺便看看美食、摄影、萌宠,爱看摄影的人也不介意看看绘画、男神、女神,都是一群气质相近的用户,可以同时在多个内容中漫游,彼此并不排斥。这种情况下以“热门/推荐/精选”的方式将适当的内容杂合为瀑布流放在各维度引导板块的下方,以供没转化的用户持续浏览难道会不妥吗?
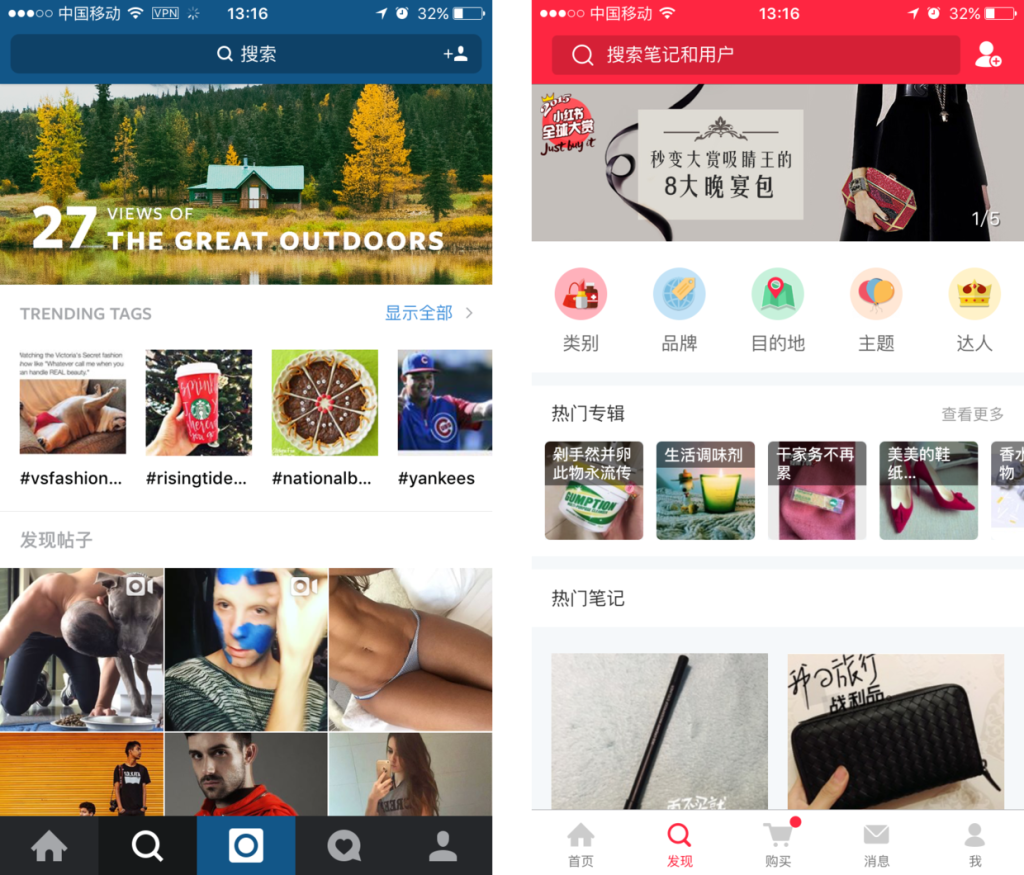
3、Instagram、小红书-“维度/分类引导+内容瀑布流型”
在第二种的基础上补充了内容瀑布流,现多数电商的首页本质上也是这种组织方式。

适用于多种类型的发现页面,兼顾了效率和浏览,但在使用这种方式时还是有几点需要避免。
- A.如果你的用户对内容分类有很强的依赖,同时分类体系也较为繁杂,那么这种效率不高的“分类入口=分类列表”方式会引来不满,还不如另起一个页面专门铺放你们产品的分类体系,就像美丽说HIGO、京东做的那样。当然这里指的不止分类,你还可以理解为品牌、国家之类的内容划分体系;
- B.Instagram、小红书是适合在下方补充一段内容瀑布流的,因为目标用户对不同分类的内容抵触不深(譬如对女装感兴趣的用户看看化妆品也无妨)。但假如目标用户对不同分类的内容会产生较大抵触(譬如我是一男的,结果瀑布流或者热门标签里面夹杂一堆女装),那显然就不合时宜了。
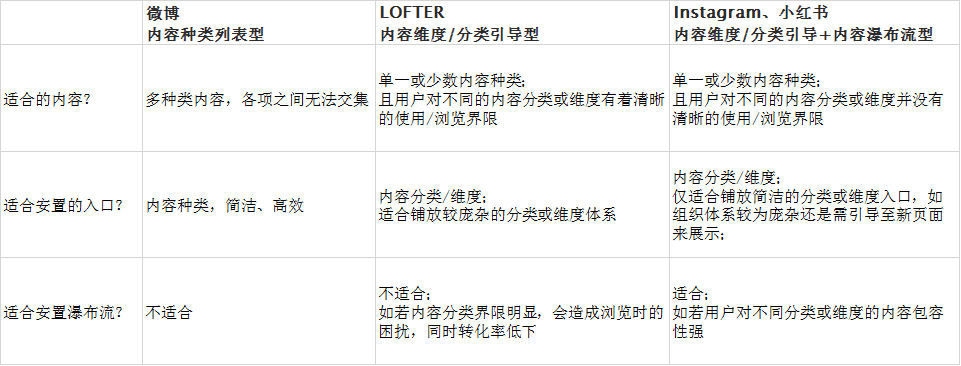
最后还是列个表格总结下几种类型的特点吧

另外,规律总归只是规律,应用到自己产品时还是得对细节加以思考:
- 几种是不是可以组合使用?有很多APP,尤以电商为甚,首页多数都会使用第三种类型,但因其内容组织体系庞大,所以一般都会补充第二种类型页面作为一级菜单,以满足用户另外的需求;
- 在放置入口时,每种内容维度篇幅是不是都要一样大?当然不是,根据想要重点运营的维度来决定不同维度的篇幅更加合理,譬如是想主打和用户之间直接的关联,那就推用户维度;如是想主打和内容源之间的关联,那就主打标签;如果你是想每个维度都被平衡对待,那篇幅就需要都一样。
还有很多细节问题就不再一一举例,譬如:瀑布流非得是一长片的图片吗?瀑布流是不是插入其他内容种类…
另外笔者觉得,产品或设计人员在设计页面时偶尔会陷入“为了不同而不同”的股怪圈。其实现在UI设计已趋于稳定成熟,并不会出现本质上多么不同的交互或浏览方式(VR、AR除外),更多的把握好基本规则,根据自己产品与内容去对设计最适合的页面,才是我们最需要做的。
本文系作者@pakyuchan 原创发布于人人都是产品。未经许可,不得转载。


 起点课堂会员权益
起点课堂会员权益








看了,有点晕
😳
把内容的关键元素,按不同的维度推送给用户,这个是考虑的重点,最后才是展现形式上的差异。
❗ 🙄