提示控件中的双刃剑:霸气外露的Dialogs家族
在前两篇文章中为大家介绍过了Snackbars和Banners两位轻量级提示控件的用法,今天就让我们来继续详解一下BOSS级的提示控件Dialogs家族吧~

一、什么是Dialog

Dialog正是我们熟称的“弹窗”,该控件属于提示控件中的一种,通常用于强干扰的信息提示,该提示会打断用户的当前操作,用户必须执行对应操作后才可以对其进行取消。
Dialogs因为属于强干扰,所以在提示时的霸气程度会远远大于Banner和Snackbar,让我们来看看它的霸气到底体现在哪里:

视觉层:
- Dialog显示时会用深色遮挡背景,并居中显示在页面中央,使用户不得不将注意力全部集中于Dialog之上;
- Banner显示时仅占据页面顶部,形成局部的视觉干扰;
- Snackbar显示时展示在页面底部,几秒之后就会自己悄悄溜走。
操作层:
- Dialog持续期间会禁止用户进行其它页面操作;
- Banner会长时间持续,则不会影响用户进行其它操作;
- Snackbar仅会持续几秒,用户进行其它操作时它会立即识趣的走开。
综上所述,三个提示控件的干扰度从强到弱排序可以视为:Dialog > Banner > Snackbar。Dialog虽然霸气非凡,但对用户过份霸气终究不是一件好事,毕竟强制中断用户行为会引起使用者强烈的反感。
因此我们不得不建议产品经理和设计师们,尽量谨慎使用Dialog控件,采用相对柔和的一些控件来承载提示和操作,譬如Menus、Bottom sheet、Action sheet或者Activity view。当然大家不必着急,这些控件稍后我也会进行一一解析。本篇文章的篇幅还是留给Dialogs家族的成员们吧~
Alert dialogs 警告对话框
在Google Material Design和iOS Human Interface Guidelines中都对其有规范定义,属于两端皆可使用的原生控件。

1. 使用场景
Alert dialog通常用于紧急不可逆情况的提示,需要用户确认该信息。
2. 注意事项
- 不要在标题中使用“抱歉打扰”、“危险!”、“你确定?”此类道歉、警告或含糊不清的标题;
- 不要打乱按钮顺序,肯定性按钮在右,否定性按钮在左;
- 建议使用三种按钮文案,确定文案(如删除/导出)、驳回文案(如取消)和确认文案(如我知道了/好的);
- 不要滥用,无预期的频繁打断用户会引发反感;
- 绝对不能被其他元素遮挡,需一直保持焦点直到被关闭或某个动作已被执行。
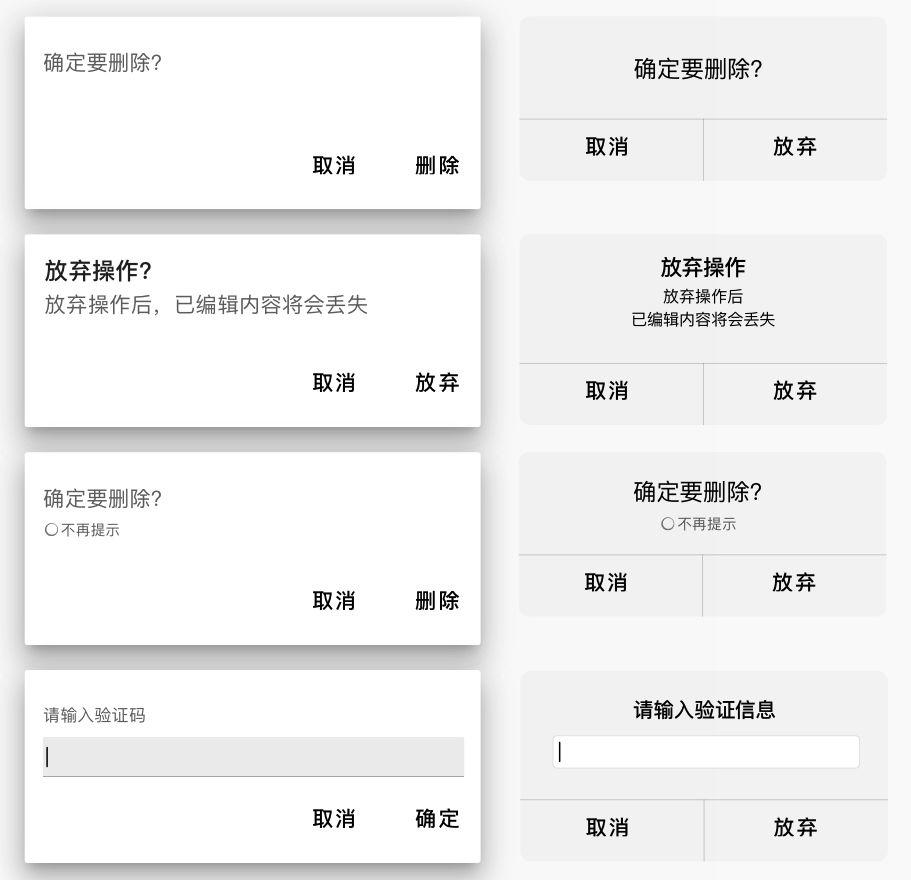
3. 样式类型
左侧竖排为Android样式,右侧竖排为iOS样式。
仅在高风险情况下使用带标题栏的Alert。

4. 显示与消失
(1)显示
Alert显示时背景显示深色遮罩,并会立即中断用户正在进行的操作。
(2)消失
Alert仅支持2种关闭方式:
- 点击确定按钮后立即执行并关闭;
- 点击取消按钮后取消操作并关闭。
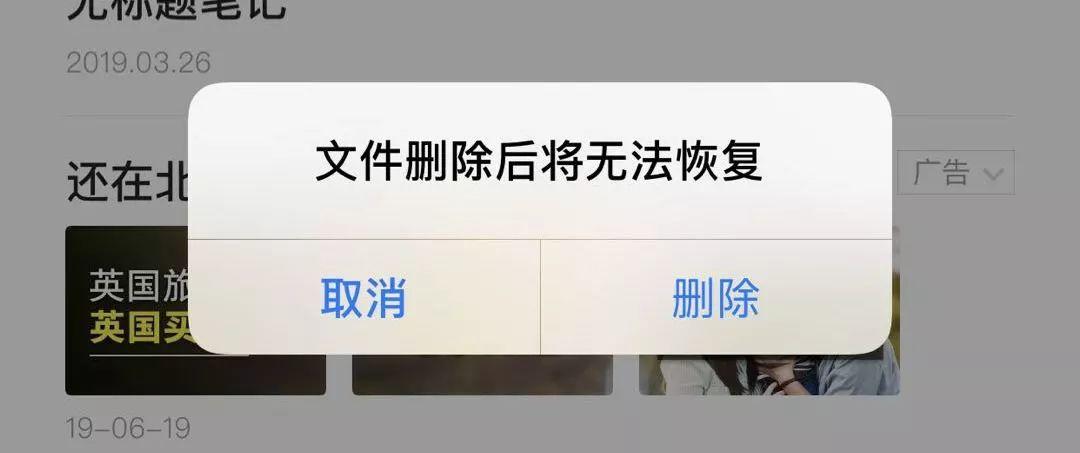
5. 范例
有道云笔记在删除文档时,使用Alert以警告用户删除的内容将无法恢复。

Simple dialogs 简易对话框
特属于Google Material Design中定义的原生Dialog控件。

1. 使用场景
Simple dialog通常用于提供列表项的详细信息或操作。
2. 注意事项
- 不要使用明确的按钮进行确认或取消操作;
- 在能够使用Menus、Bottom sheets、Action sheet(iOS)或Activity view(iOS )的情况下不要使用Simple dialogs;
- 绝对不能被其他元素遮挡,需一直保持焦点直到被关闭或某个动作已被执行。
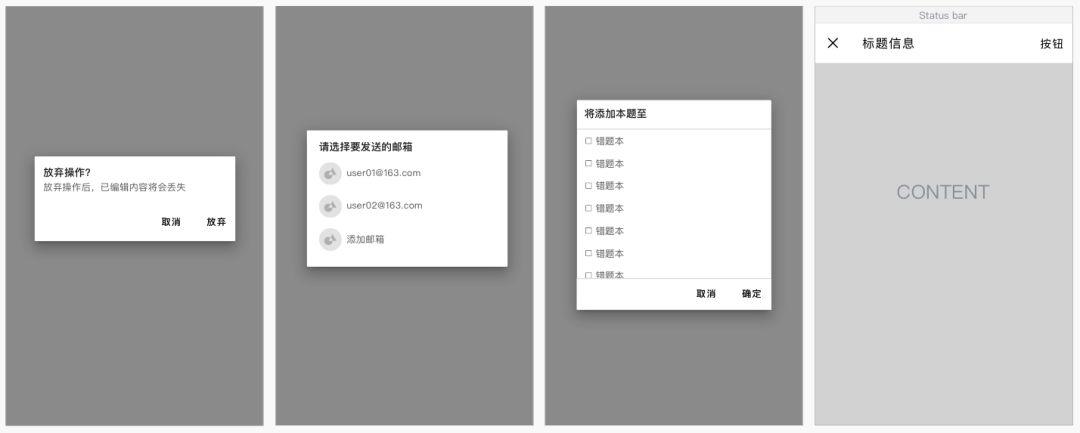
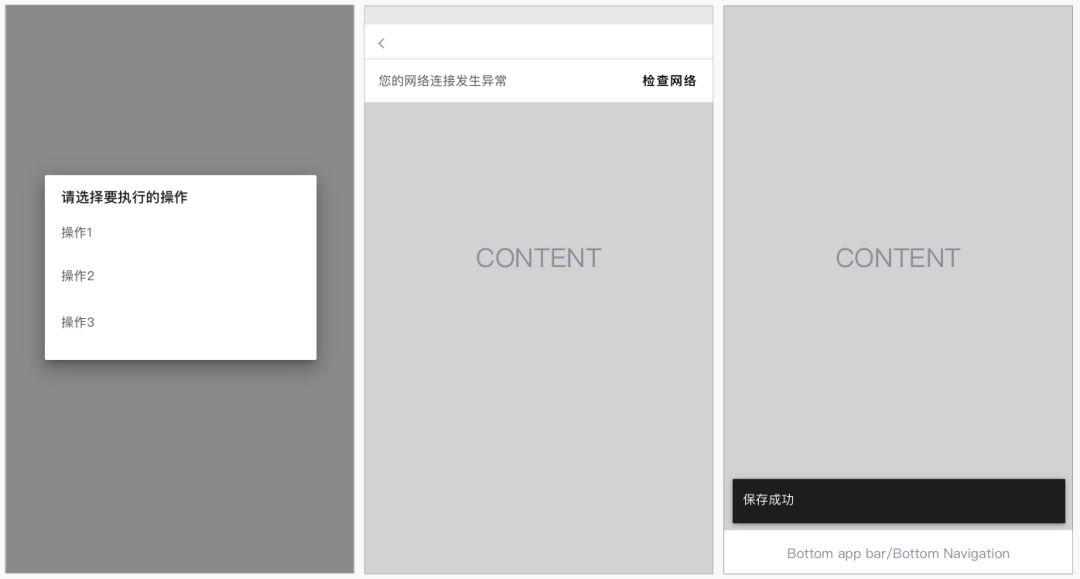
样式类型:

3. 显示与消失
显示:Simple dialog显示时背景显示深色遮罩,并会立即中断用户正在进行的操作。
消失:
Simple dialog支持3种关闭方式:
- 点击一个选项后立即执行并关闭;
- 点击dialog外任意区域取消操作并关闭;
- 点击Android系统返回键取消操作并关闭。
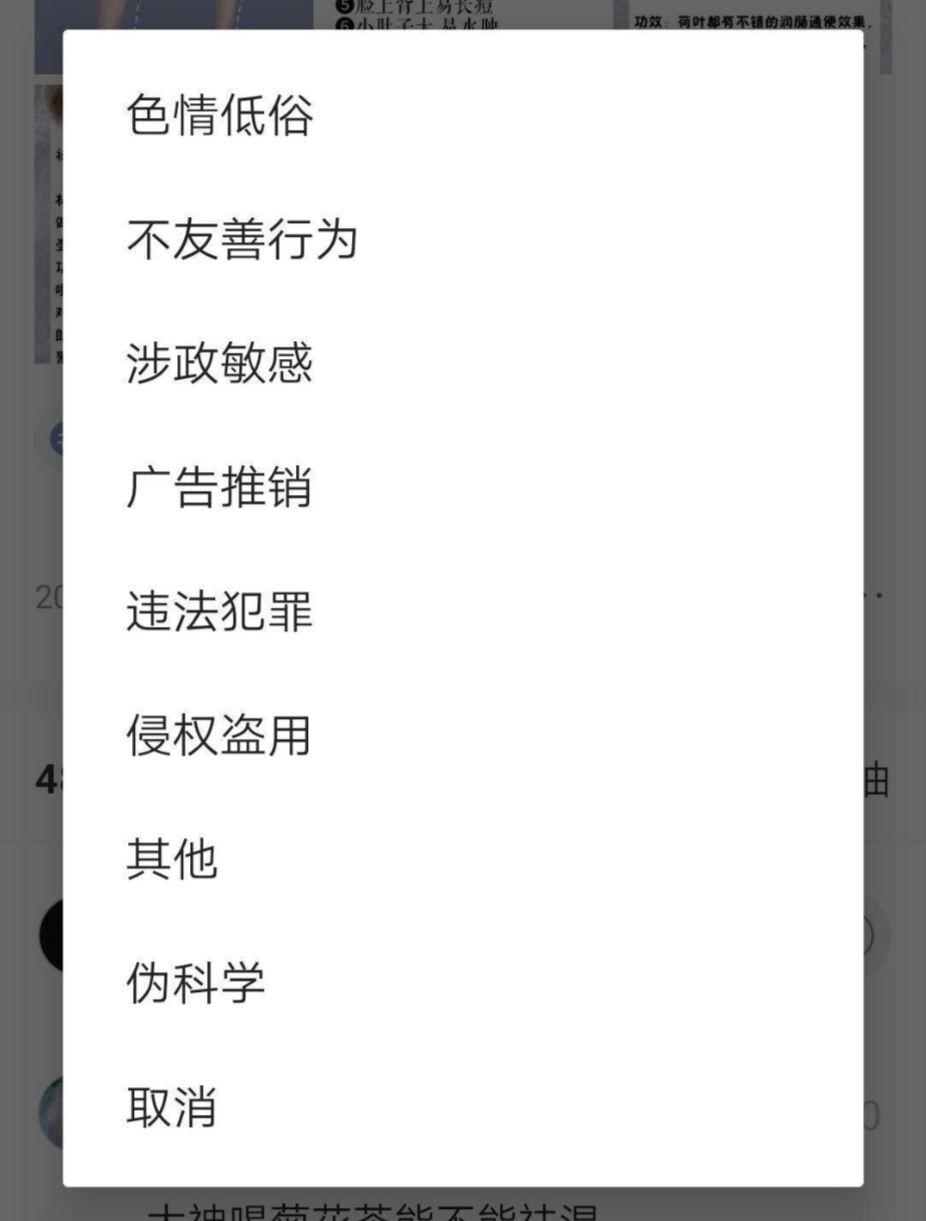
4. 范例
安卓端的Keep利用Simple dialog来承载话题举报的操作,用户点击任意一选项后触发提交。(在iOS端其使用的是Action sheet)

Confirm dialogs 确认对话框
特属于Google Material Design中定义的原生Dialog控件。

1. 使用场景
Confirm dialog通常用于复杂操作前的最终确认,使其有机会在必要时改变主意。
2. 注意事项
- 需同时提供明确的确认和取消按钮;
- 在能够使用Menus、Bottom sheets、Action sheet(iOS)或Activity view(iOS )的情况下不要使用Confirm dialogs;
- 绝对不能被其他元素遮挡,需一直保持焦点直到被关闭或某个动作已被执行。
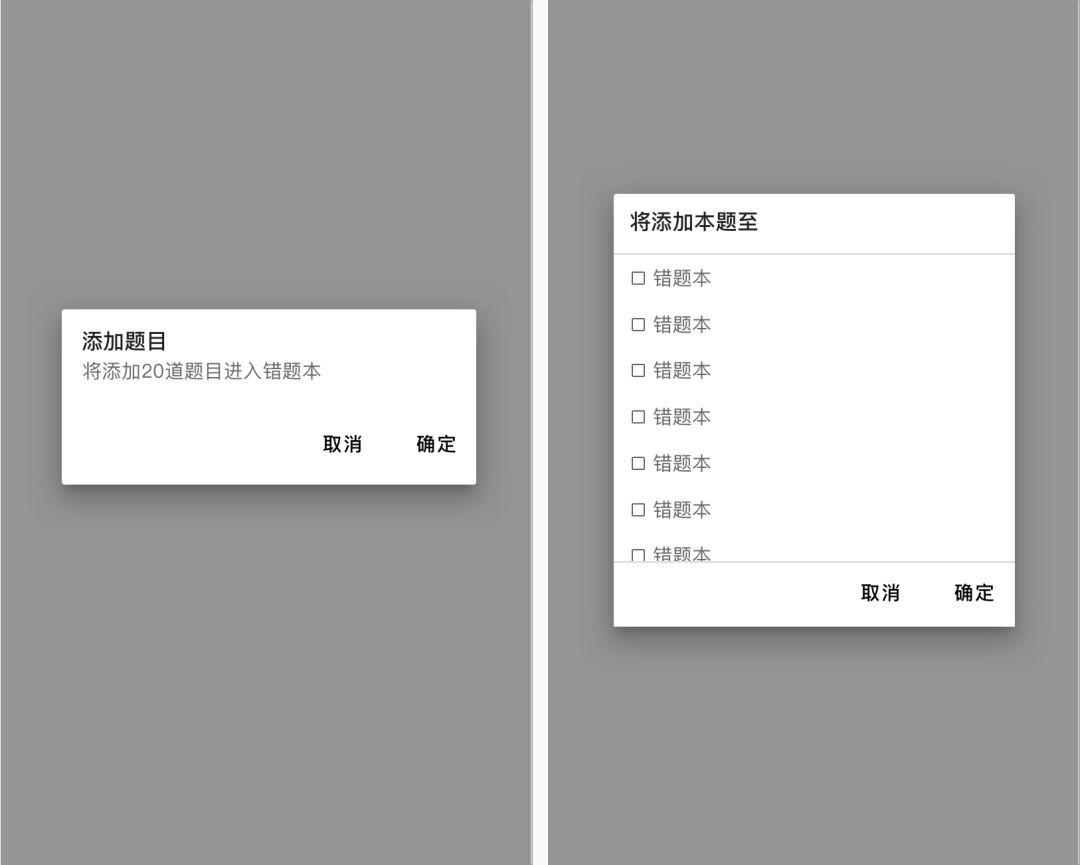
3. 样式类型
支持嵌套Selection controls。

4. 显示与消失
显示:Confirm dialog显示时背景显示深色遮罩,并会立即中断用户正在进行的操作。
消失:
Confirm dialog支持4种关闭方式:
- 点击确定按钮后立即执行并关闭;
- 点击取消按钮后取消操作并关闭;
- 点击dialog外任意区域取消操作并关闭;
- 点击Android系统返回键取消操作并关闭。
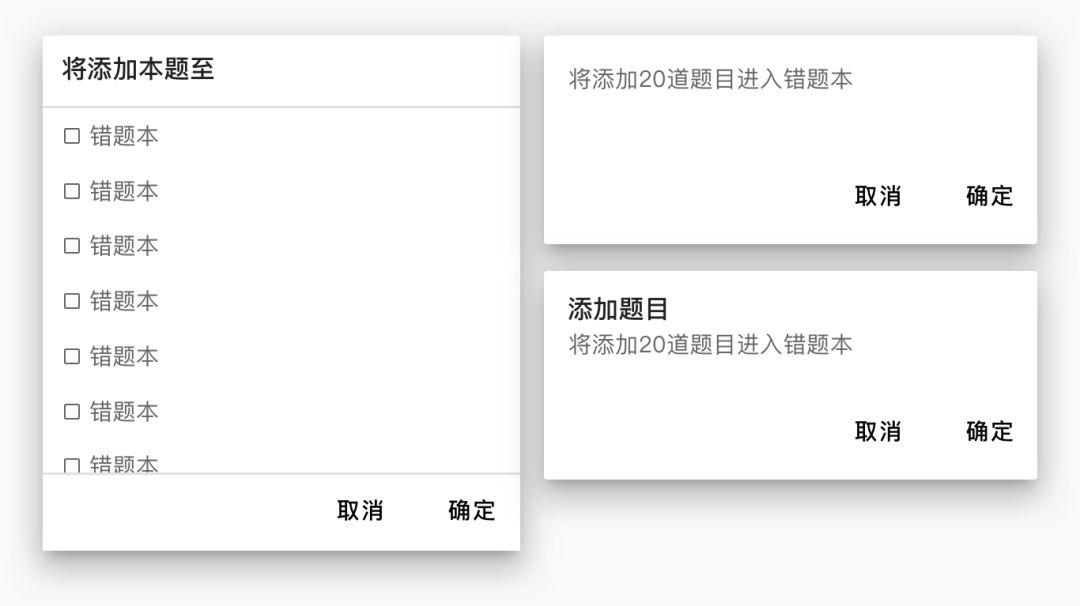
5. 内容滚动处理
应尽量避免内容滑动,当确实需要滑动时,标题需固定在顶部,按钮固定在底部,保证滚动的同时仍然可见标题和按钮。Dialogs存在时禁止滚动对话框以外的元素,例如背景。
6. 范例
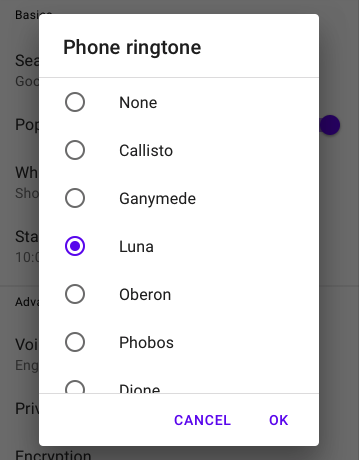
原生安卓系统使用Confirm dialog来承载彩铃设置功能。

Full-screen dialogs 全屏对话框
特属于Google Material Design中定义的原生Dialog控件。
1. 使用场景
Full-screen dialog通常用于对一系列复杂任务的分组。
2. 注意事项
(1)仅在以下场景中使用Full-screen dialog:
- 有需要用户输入的选择器或表单时;
- 编辑的内容无法实时保存时;
- 没有本地自动保存的草稿功能;
- 在提交前需要进行批处理或更改队列时。
(2)Full-screen dialog仅限于在移动端使用。
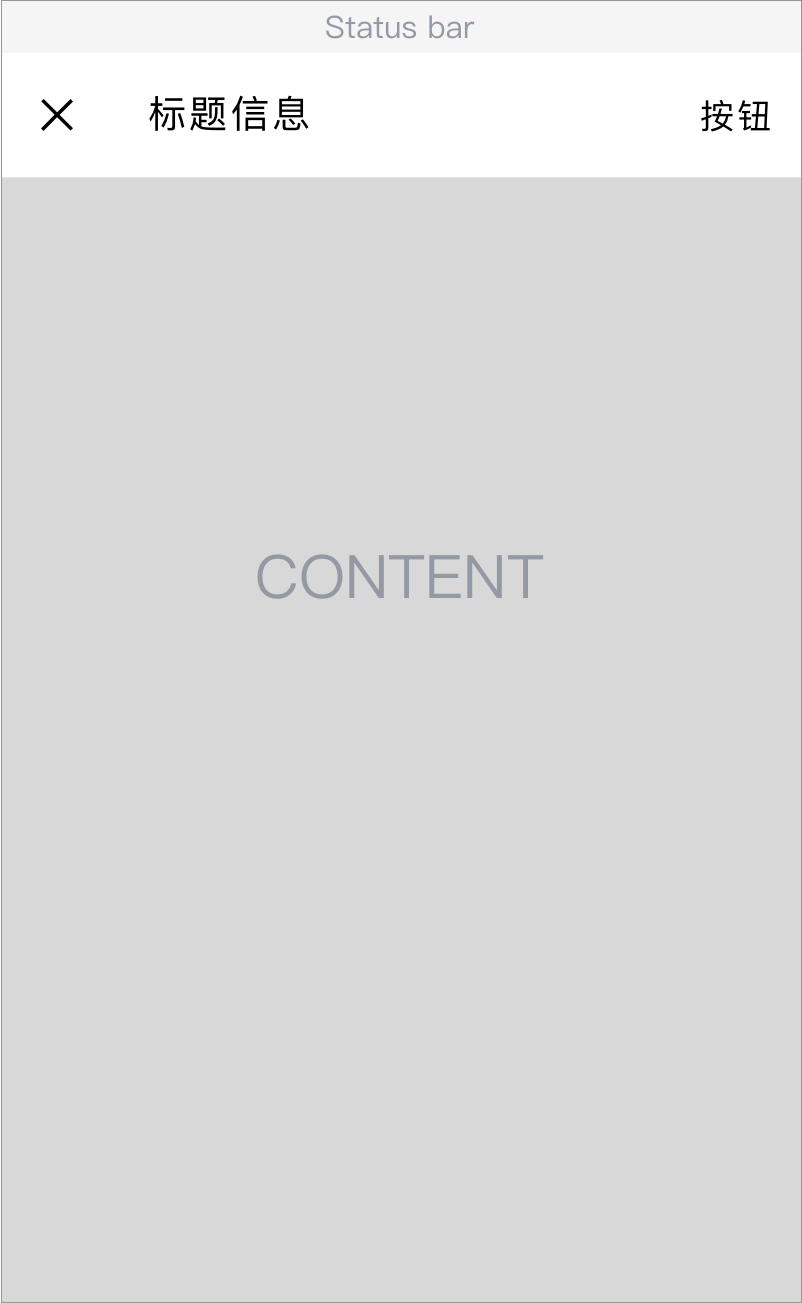
3. 样式类型
在Top app bar上需展示“X”按钮和确定性按钮。

4. 显示与消失
显示Full-screen dialog显示时填充全屏,使用沉浸式的全屏布局。
消失:
Full-screen dialog支持3种关闭方式:
- 点击确定性按钮后立即执行并关闭;
- 点击X按钮并确认取消操作后关闭;
- 点击Android系统返回键并确认取消操作后关闭。
5. 二次确认
点击“X”按钮或系统返回键时将丢弃所有更改信息并退出,如果用户发生了字段更改,需给予Confirm Dialog进行二次确认。
6. 范例
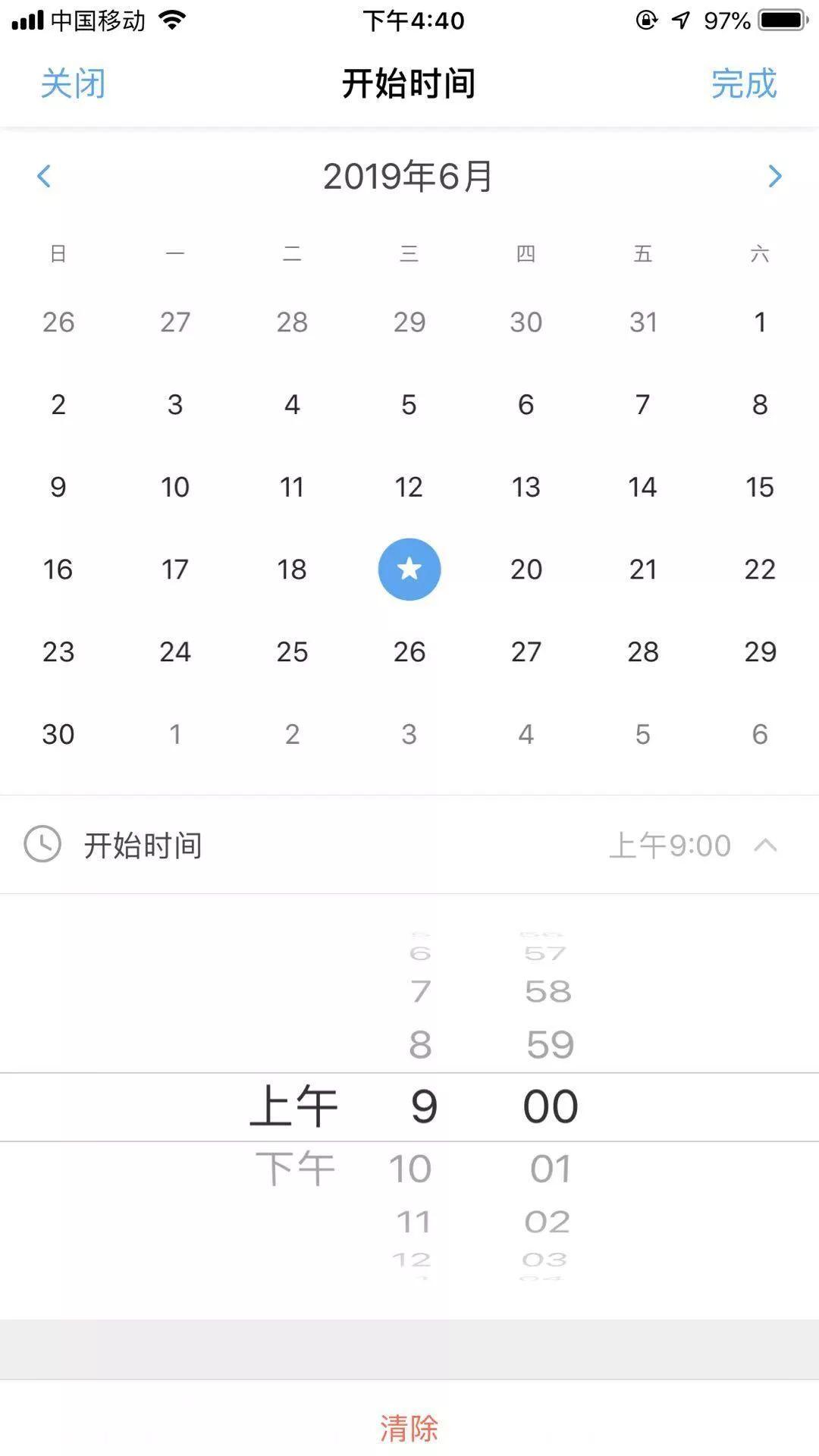
Teambition使用Full-screen dialog来承载Date picker和Time picker的多重时间设置。

提示控件的用法总结
俗话说的好,“好钢用在刀刃上”,产品经理和设计师应当尽量将Dialogs应用于非常重要的使用场景(这里的也包含我们定制的活动弹窗),所谓物以稀为贵,少量使用可以凸显出其重要性,过度使用则会使人感到异常反感(带来同样问题的还有过度的新手引导和红点提示)。
那么如何来更好的来选择控件呢?
我们可以将内容信息的重要程度为判断基准:
- 不重要程度:用户可以不注意或不操作;
- 一般重要程度:用户可稍后注意或稍后操作;
- 很重要程度:用户必须立即注意或立即操作。
若不重要,请使用Toast或Snackbar;若一般重要,请使用Banner;若很重要,请尽量先考虑使用Bottom sheets(Android)、Action sheet(iOS)或Activity view(iOS )等模态控件,若以上不能满足需求,再使用Dialogs。
相关阅读
本文由 @愚者秦 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益













