如何建立模块化工具设计思维
笔者深入细节从多个角度解析了模块化设计的概念,帮助我们认识、搭建模块化设计思维。

一、什么是模块化设计?
这两年来,产品模块化设计逐渐受到大家的推崇,那么什么是产品模块化设计呢?
产品模块化设计就是将产品分成几个部分,每一部分都具有独立功能,具有一致的几何连接接口和一致的输入、输出接口的单元,相同种类的模块在产品族中可以重用和互换,相关模块的排列组合就可以形成最终的产品。
通过模块的组合配置,就可以创建不同需求的产品,满足客户的定制需求;相似性的重用,可以使整个产品生命周期中的采购、物流、制造和服务资源简化。
模块化或者说接口式开发,让产品在功能使用过程中,灵活性更高,下面是我在今年平台成长体系搭建过程中,进行了任务体系产品设计时,运用模块化设计思路,将功设计成模块接口形式,提高运用效率的过程。
二、僵硬的功能设计思路
今年年初,我开始着手进行用户成长体系——任务体系的功能设计;
在成长体系的构建中,任务体系是不可缺少的模块:通过任务和奖励的合理刺激,用户以物质,荣誉为目的,在平台中不断贡献自己的活跃,获得更高级的物质和荣誉,循环递进,就像《上瘾》中说到的上瘾模型:

上瘾模型
任务体系就是上瘾模型中的行动创造者,不同的任务搭配不同层级的奖励,形成多变的酬赏,让用户更容易投入到平台中。
在一开始接触这项工作时,我的设计思路是:梳理出平台所有的任务,将对应的奖励也罗列出来,每一项任务绑定一个奖励,生成后即永久固定,这样的设计方法在开发过程中一步到位,所有的任务和奖励设计好后,不会再有变化,如下图所示:

但仔细想想就会发现,这样的设计存在着一个巨大的缺陷:成本计算,运营效果预估,运营方案等等的准备工作都需要进行先期预估,才能进行开发;
针对不同运营时段,或者不同用户群体,同一个任务可能会有不同的奖励,一旦运营有新的任务或新的奖励时,就需要通过研发重新进行任务埋点和奖励开发;
结合上面的条件,可以想见,后台的功能设计和开发上将会非常僵硬,无论是使用还是后续延展,都会有很大的难度,这样的产品开发方式,也与敏捷开发模式背道而驰,若在前期没有做到完整的梳理和运营规划,将会对后续的产品运营产生极大的困难。
三、模块化设计思维的转变
在了解到模块化设计方法后,我对任务体系的设计有了一个新的想法:将任务和奖励进行分离。
任务模块进行功能拆解,将用户属性,时间维度,行为等变成可编辑式, 生成后随时调控,灵活运营。
奖励模块作为工具化产品开发,以接口形式对外进行组合搭配,不仅仅适用于任务,还可以对接至活动,从而实现一个模块多处使用,真正实现随时调用,随时上线。

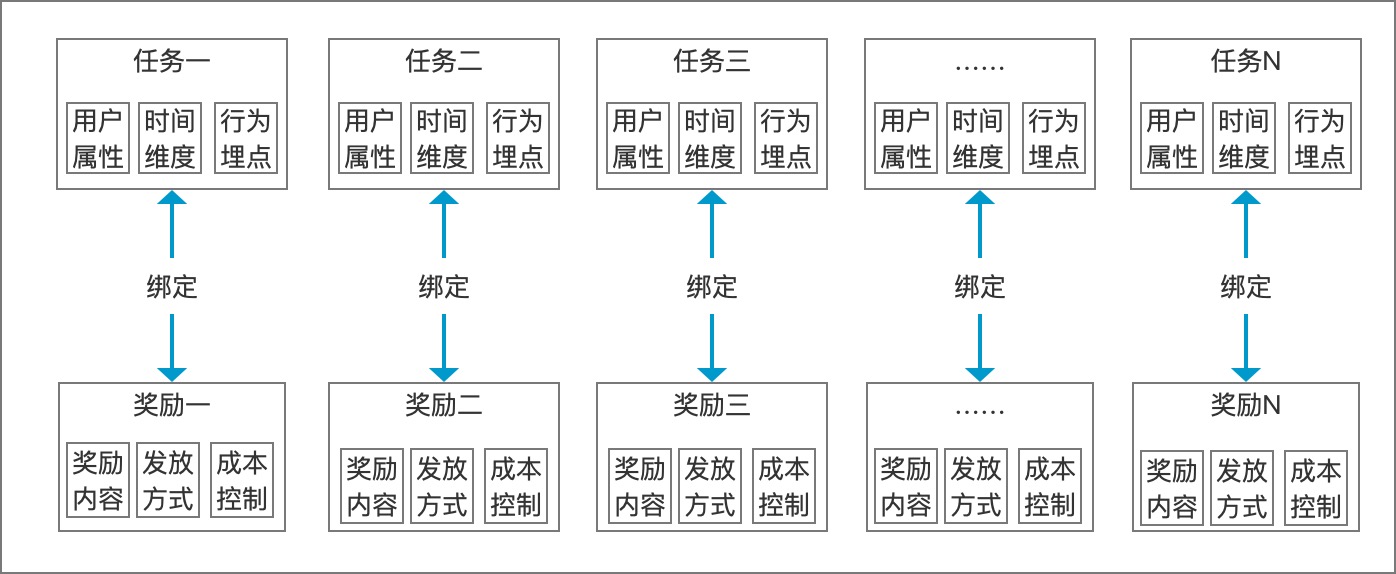
模块化设计思路
此时,产品开发前期需要梳理的内容就只剩下平台行为,其他的工作,例如运营方案、运营效果的预估均可以在开发过程中同步完成,而不必占用项目的开发时间。
四、数据效果
在这样的设计思路下,每一次的运营活动只需要进行活动逻辑设计,不再需要重复进行奖品模块和任务模块的开发。
同时运用模块化的思路,每一次的活动都做成模版工具,和任务模块,奖励模块做好功能接口对接,直接调用,在后续的运营过程中,活动的复用性也得到了保证。
经过这套模块化工具设计方法,活动运营的前置开发时长减少了85%,运营人员只需要准备好活动方案,就可以在后台进行活动的设置,奖品的设置以及任务关联。
五、模块化设计思维的好处
也许你会说上面的经历仅仅是某次需求设计时的思路变化,但当真正掌握模块化设计思维方式,并应用在其他方面时,你就会发现模块化设计思维的强大。
1. 输出的统一性
举个例子,当有两个设计师负责同个项目,列表模块在多个页面都会出现,这时两个设计师就会设计出两个不同样式的列表在APP中出现,这样子是极其不合理的。
这个时候,采用模块化设计思维,针对复用性高的模块形成设计规范,保证最终成品输出的统一性,就像微信小程序的设计规范一般:
统一的页面体验和有延续性的界面元素都将帮助用最少的学习成本达成使用目标,减轻页面跳动所造成的不适感。

2. 便于维护
每当系统出现bug的时候,查找问题总会是一个大难题,错综复杂的接口代码关系总会让错误查找也变成一个难题,如上文的例子如采用第一种设计思路,功能设计的高耦合度会让任务体系出现问题时,问题查找极其麻烦,无法定位问题究竟是在任务模块出现的还是在奖励模块出现的,只能全部代码所有流程跑一次。
而当你采用模块化设计时,bug的初始就能很快定位是哪个模块出现了问题,你只需要在对应模块查找问题,将模块内的问题解决就可以了;
3. 提高效率
以最近遇到的web端头部UI修改举例,前端人员根据设计师重新设计好的页面头部进行修改时发现,web端的部分页面采用的是同一套js代码,修改后即可直接替换,而部分页面却是独立设计,无法进行复用,如果要进行头部修改,只能一个页面一个页面的修改,修改工作繁重。
如果在网站建立的初期,我们就采用模块化设计思路,复用性高的模块抽取出来共用,将来需要修改时,也只需要修改对应模块,而不需要每个使用到的页面都进行修改。
4. 低耦合高内聚的程序思维
在产品功能设计的过程中,我们现在经常采用的是敏捷开发,快速迭代的方式。
在这个过程中,若设计思路不明确,就会在功能设计中出现功能之间交互复杂,联系过于紧密,开发的时候也会因为功能设计的缺陷,而造成功能模块之间耦合性加强,即使是敏捷开发,在迭代过程中也要不断地为前面的功能进行修补,对后续的功能迭代和拓展造成影响。
当采用模块化设计思维时,我们其实就进入了程序开发中经常讲到的低耦合高内聚设计思维
降低模块间的耦合度能减少模块间的影响,防止对某一模块修改所引起的“牵一发动全身”的水波效应,保证系统设计顺利进行,使得模块的可重用性、移植性大大增强。
六、总结
从上文可以看出,采用模块化设计就像搭建积木一样,统一的接口输出规范,高效的维护成本,以及与高效程序思维一致的产品设计思路,带来的是高效率,高复用性的产品设计。
本文由 @DHAllison 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








2张图将问题和解决方案展示的淋漓尽致,一下子就记住了,笔者棒棒棒。
笔者应该是个资深的程序员