做到这8个点,有效地整合你的视觉设计

在视觉界面设计中,不同于艺术作品传达的是设计者自身的情感和寄托,这里关注的重点是传达的行为和信息,也就是目标。而在视觉设计元素中,重点关注的有:
- 颜色
- 文字
- 大小
- 形状
- 纹理
- 情景
- 位置
- 动效
可以通过以下关系来表达如何整合视觉设计:
整体+单体——目标
整体代表的是层级,而单体表达的是单个个体所要传达的信息,将单个个体所要传达的信息和层级相整合,共同来达成最终的目标。同时可以把上面提到的重点进行分类,将颜色、文字、大小、形状、纹理放入单元中来思考,而把情景、位置、动效、信息层级列入整体。

先从单体的角度,来讨论一下:
颜色
颜色的选择是一件十分重要的事情,因为由于它的高分辨性,它对于界面的影响比形状、大小等要高,处于人的视觉关注区的上层。就好比我们在一堆正方形的白房子中找一座正方形的红房子,比在一堆正方形的白房子中找圆形的白房子要容易的多。
利用颜色,要把用户的目标、环境、内容和品牌放在优先的位置,其次才是去考虑这个颜色本身。
就比如为什么快餐店如此钟爱红色和黄色,并不是说红色和黄色好看,而是因为它代表火焰,火焰传达的是一种热烈而紧迫的感觉,使得消费者没办法静下心慢慢享受,而是更加快速的消费然后走人。在很多商务类的应用中,大多选择蓝色作为主色调,因为蓝色传达的是一种可信赖与沉稳的感觉。
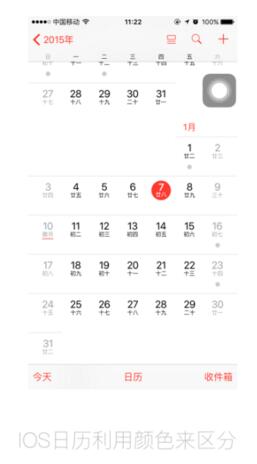
在界面设计中,单个元素的颜色选择不仅在于元素自身所要传达的信息,更在于它在整个层级中所处的地位。像下图是IOS中的日历,除了日历本身以外的部分,都是操作控件,这些单个控件,被赋予了红色以后,在白底背景上显得格外突出,传达给用户的是,这都是可以点击的,另外一方面,红色的利用使这些控件所代表的控制层的层级得到提高,可以和内容层产生明显的区分。

颜色的使用要避免多而杂,将颜色按主色调、辅助色等做好区分,这里不做进一步扩展,以后再深入探讨。
文字
文字的属性包括字体、字号、字的颜色。对于字体,主要考虑的是可读性要强,所以对于大部分移动端应用而言,IOS常选择华文黑体或者冬青黑体,尤其是冬青黑体效果最好,Android常选择Noto或则微软雅黑做为中文字体。因为这几种字体在移动端的显示效果较好,改变字体的大小不会对文字的识别造成太大的影响。当然有一些风格比较特别的应用,比如澎湃新闻APP使用的就是宋体,传达出一种严谨、庄严的感觉,因为这是一款专注政治新闻的APP。
字号的选择也十分重要,它本身就带有有序的特征,不同大小的字号体现了不同的层级。

大小
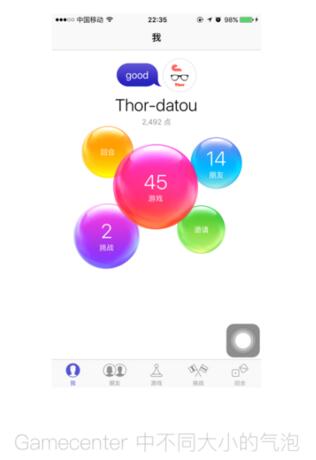
大小这个属性是一个有序并且可以量化的参量,不同大小的元素排布在一起,大的显然有更强的吸引力,比如ios的game center,最重要的”游戏”被中间那个最大的圆所表示,而与游戏相关的”挑战”处于第二大的圆中,其他几个则处于第三大的圆中。

而量化的例子,比如wifi信号、电池电量这种小icon,大小这一属性被量化,并和所要代表的含义紧密相连。但大小的错误运用,会降低其他属性的作用,比如元素太小的时候,该元素的形状属性在用户眼里就发挥不了太大的作用。
形状
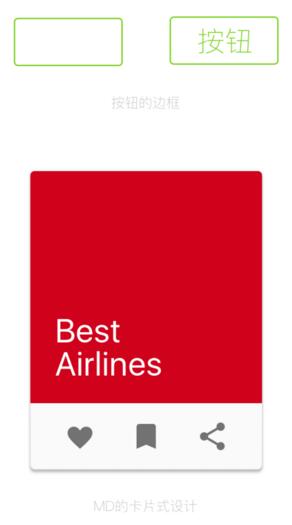
形状相比前面所提到的大小、颜色,需要用户更高一级的分辨能力,简单的形状多用于分割,将所要表达的部分和其他的部分相区隔,比如一个按钮的边框,它为了告诉用户,这是一个可以进行交互的控件,吸引用户点击;比如MD设计中常用的卡片式设计,用一个卡片的形状来包裹特定的内容,保证了卡片内容的整体性,也保证了整体页面的层级,让用户在操作时更容易理解内在的逻辑关系。

而复杂的形状本身就带有传达含义的作用,像一个人像形状的ICON,为的是告知用户,这个ICON可以跳转到个人用户页面;而像很多应用的专属图标,都会有特定形状的标示物,比如twitter的鸟、github的猫、tumblr的字母t以及youtube的播放开关。
![]()
合理的运用形状可以传达丰富的信息以及划分层次。
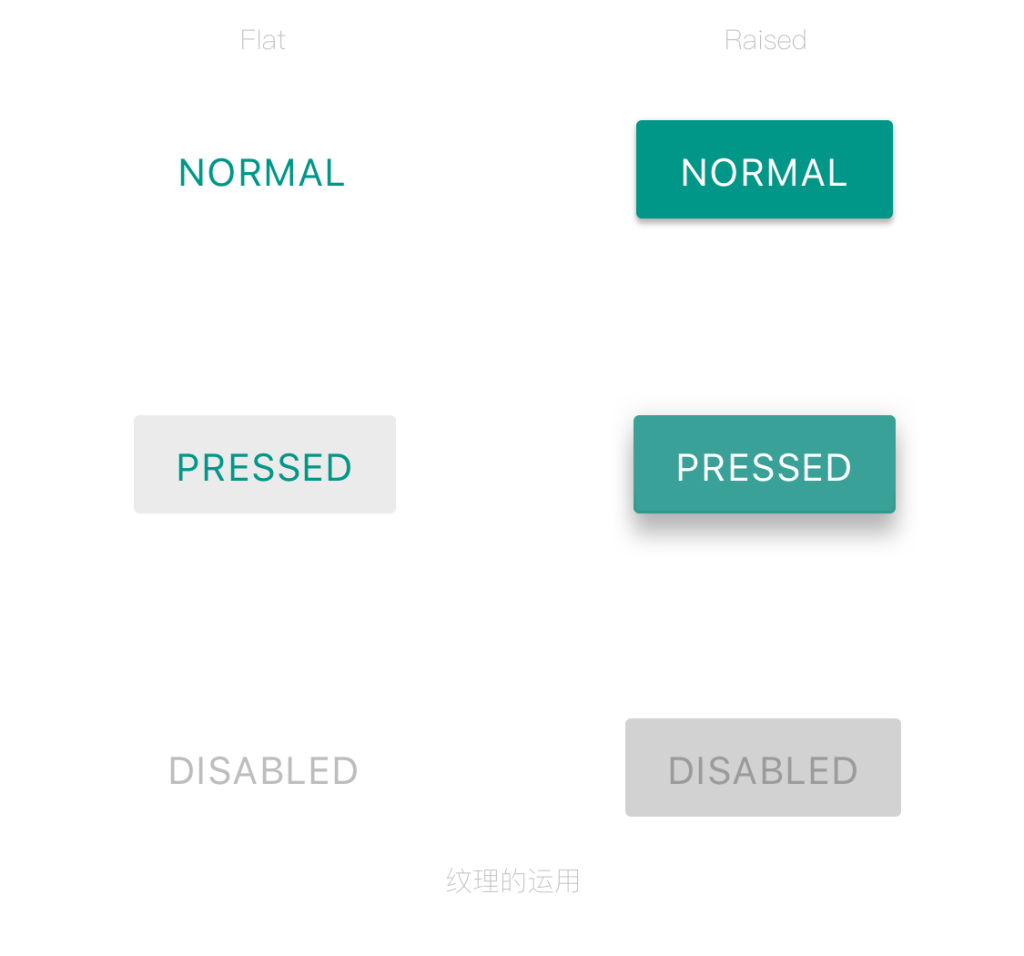
纹理
纹理的运用虽然在扁平化大行其道的今天显得尤为低调,但它所能传达的能供性还是非常强大的,能供性在《设计心理学》这本书中是这样被定义的——事物所感知到的及其实际的属性,主要是那些能决定事物可能如何使用的基本属性。也就是说,我们认为这个对象能做什么。比如一个表面带有橡胶纹理,一般人都会觉得这是一个可以抓握的东西,比如一个按钮带有阴影而显得凸出于本身的界面,似乎是在告诉用户这是一个可以点击的控件。

顺便谈谈拟物化的设计,它显然已经不太流行了,因为科技产品不断融入大家的生活,不需要再通过拟物的方式,用户就可以很好的理解这个科技产品是如何操作的,这时推广扁平化设计不仅提高了用户的操作效率,而且让信息和内容可以更加高效的传达。但随着AR、VR逐渐登上舞台,利用这更高维度的特性,拟物化设计也许可以通过一种新的方式重归人们视野。
讨论完了单体的部分,下面来讨论一下整体层面上,如何整合视觉设计:
情景
情景是视觉界面设计元素的其中之一,考虑的是用户正处于一个怎样的环境来操作你的产品,只有把这个维度也纳入思考,设计的产品才更加贴近用户更加真实全面。举一个可能和界面不太相关的例子,之前看过一篇关于uber设计的反思,提到了一个关于上海的问题,因为上海的高架桥特别多,Uber匹配用户和司机是通过距离来匹配的,这就产生了一个问题,车在高架上人在高架下,可能此时他们的距离很短,但实际司机要把车开到用户身边需要耗费的时间可能远比这距离多的多。这就是没有考虑好实际情景的例子。
再举一个和界面设计相关的,比如ios下的拨号及通话界面,每一个按钮的设计得都非常的大,占据了整个界面大部分的位置,这主要是考虑到在打电话或则接听电话时,人们可能处于一个比较急切的情况,以及所处的环境也千差万别,为了保证用户可以快速的找到接听的按键或快速的拔打号码,按钮设计的大尺寸就可以理解了。

位置
这里的位置指的是各个单体元素的相对位置,位置的思考往往和这几个因素紧密相关:
- 操作习惯
- 视觉习惯
- 单体元素关系
- 产品逻辑
操作习惯指的是用户手指操作的区域,单手或双手以及左手和右手时的操作习惯都是不一样的,但也有共通的特点,就是操作屏幕下部的元素要比操作屏幕上部的元素要容易的多。
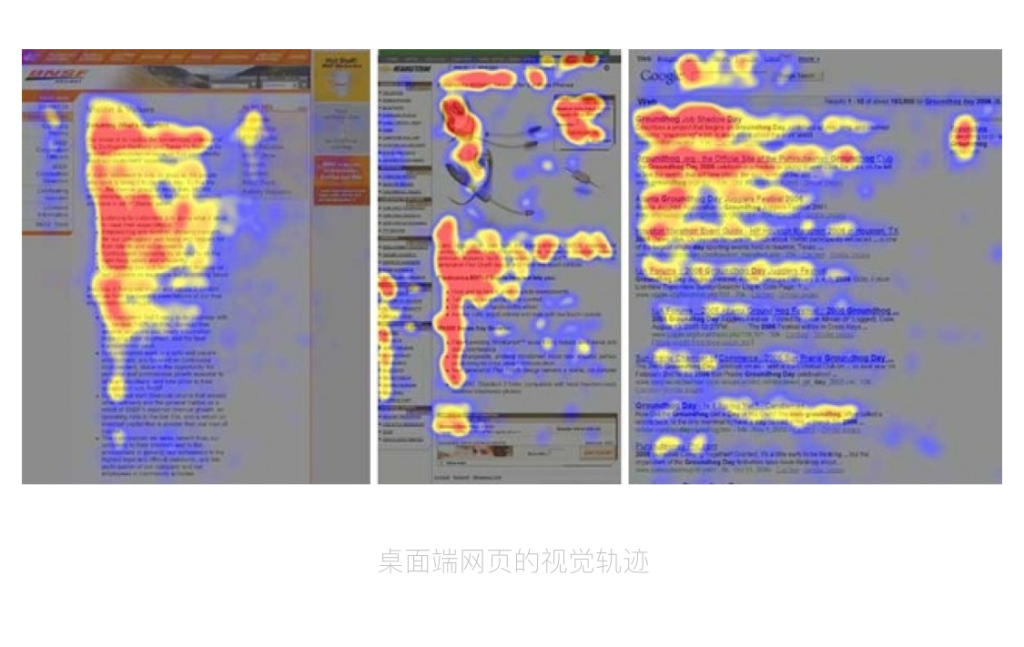
视觉习惯指的是对于大部分人而言的阅读浏览习惯,像下图是浏览网页时的浏览路径,呈现的是F型的轨迹,而移动端由于屏幕尺寸比较小,一般都是L型的浏览轨迹。

单体元素关系指的是各个元素内在的联系,比如常见的标签栏上的元素、内容区的元素、导航栏的元素就很自然的分成了3个不同的部分,各个部分中的元素因为代表的功能或者所传达的含义而有了相通的点。而像其他的单体元素的组合和联系也与之类似。
产品逻辑指的是因为产品需求的定义或产品逻辑的需要,将特定的元素安排在了特定的位置,比如为了达成商业目标,将顶部区域设置为吸引人注意的banner区。
动效
动效的作用有很多,它比静态的页面拥有丰富的内涵,可以传达信息、表达不同部件之间的关系、吸引注意、缓和不同模式之间的过渡以及确认命令效果等。比如动态的Loading动画缓和了用户等待的焦急心理,并告知用户正在进行加载。

而借用特定形象的设计,可以传达品牌文化,像有些应用就借着loading动效的设计融合了自己的品牌logo,达到了品牌logo露出的效果。还有像不同界面切换时的滑进滑出的动效,不仅在视觉上让用户更好理解这些页面是怎么来的,不会觉得突兀,而且在逻辑上解释了这些页面的层级关系。
本文由 @Thor 原创发布于人人都是产品经理 ,未经许可,禁止转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。