超大屏产品设计的一些策略思考
用户在触摸屏上的操作,不仅包括熟悉的手机或者平板设备,逐渐扩展到更大屏幕上。无论是智能货柜上的操作屏幕,还是在商场随处可见的大屏可交互的导示产品,无一例外都是用更大的触摸屏来支持的。对于这类超出平板或者电脑尺寸的屏幕,本文统称为“超大屏”。
接下来,就来聊一聊,面对这样超大触屏产品进行设计时,存在的挑战,以及设计策略上的一些思考。

超大触摸屏产品仅从尺寸上看来,和TV端有一些相似之处,但是又有显著的不同。TV端产品尽管也是大屏设备,但是用户是在远距离操作,与屏幕之间没有接触,而是使用遥控器设备控制,遥控操作也可以降低操作的幅度,提升准确率;TV端的焦点移动也是逐个card移动方式,不会出现焦点的突然跳跃,这样就可以保证用户的视觉焦点是连续的,可以集中和定位的,用户可以快速找到视觉焦点。
而超大屏产品则不同。超大屏实际上是一个放大的触屏,所以主要方式还是手势操作,用户更多是通过触摸方式实现与产品之间的交互;不同的是,用户的操作方式从手指扩展到手部甚至整个手臂,单手指操作扩展到双臂操作;另外,用户在极近的距离下操作设备,用户每个视觉单位接收的信息是很少的,这就需要用户的视觉焦点需要自己主动定位,转动眼球或者头部来自行获取视觉信息。
设计前,先重新认识你的用户
超大屏设计,在设计前需要明确的一点是对用户的重新认识。
对于移动端或者桌面端的产品来说,很多产品的设计初衷是让他们成为用户生活中不可获取的东西,为用户创造新的生活、工作方式。因此,这些产品都要具有极强的可用性,在逐渐成熟的产品体系中,更多的模块、控件可以复用;用户也对各种产品类型更加熟悉,基本上可以直接上手使用新的产品。在产品的用户分布曲线中,新手用户能够快速过渡到中间用户。
但是对于超大屏产品而言,或者说超大屏设备而言,他们大部分拥有的一个社会特征的属性,就是“公共设施”。这类产品,用户使用的频率并没有那么高,绝大多数用户是首次使用,所以对于超大屏设备,更多的用户会在“新手用户”这个头部区间大量积攒,而不是符合常会正态曲线分布的用户形态。
因此,在超大屏产品的设计过程中,对于一些用户在其他端惯常的操作方式需要“选择性”复用;将用户当“新手用户”来对待,避免一些先入为主的惯性认知,这样会在无形中减少很多可用性不足的问题。
超大屏设计策略
1. 如何将用户吸引过来
超大屏幕设备一般在公共空间使用,这样的场景下,环境条件相对多样和复杂。例如在商场中,如果超大屏设备只是默默的伫立在那里,那么任何一个用户在乱花渐欲迷人眼的商场里,可能都不会注意到这样一台设备吧。所谓“酒香也怕巷子深”,超大屏设备同样需要做好前期的“宣传”工作,将用户吸引到身边来。
正如上文所描述的,超大屏设备所处的环境相对复杂,而且更多时候是比较空旷的,非密闭的,正因如此,超大屏设备对用户的吸引,可以打破面对面的束缚,借助自己本身的设备优势,可以从远处就对用户开始展开“吸引”。
细化一下这种吸引策略,将超大屏产品和设备与用户之间交互按照远近不同的距离进行区分,实际上可以细分为“远-中-近”三个不同的场。不同场之间的辐射范围及距离划分方法,与设备实际的尺寸、分辨率有关。在此不过多描述,接下来可以来深入研究一下用户与超大屏在不同场之间的交互特征。

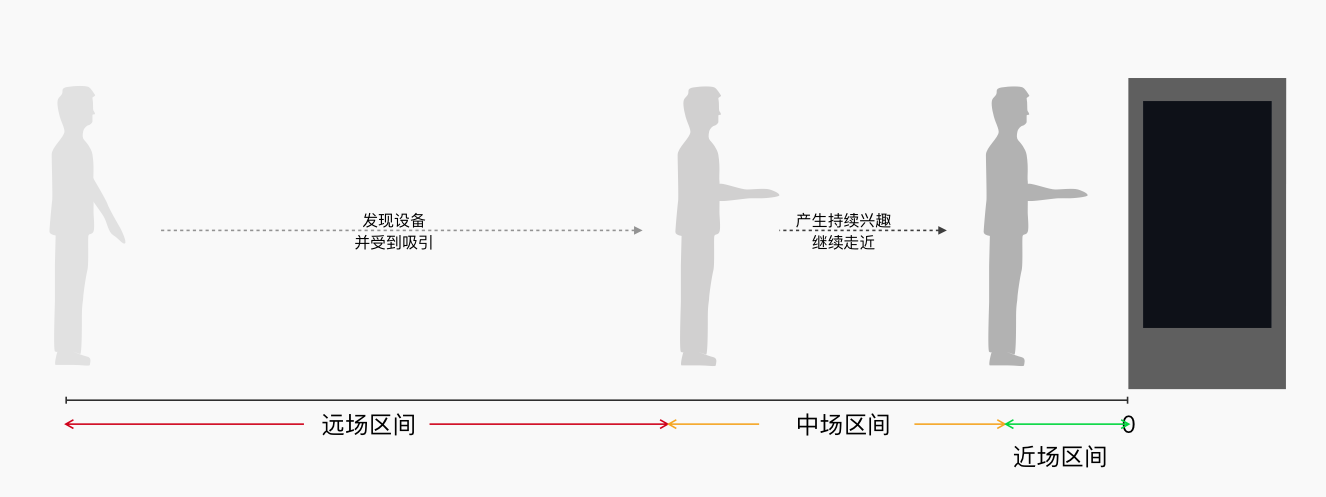
(超大屏中的场)
(1)远场
用户处在远场到无限远的距离时,在相对空间上距离超大屏设备较远,而且角度各异,这个时候无法准确捕捉到超大屏幕上的内容。而且这个时候环境干扰更强烈,加持的语音设备的传达效果也比较差。
因此这种情况下,超大屏上可以播放一些互动或者宣传内容,将用户注意力在环境中吸引过来,当用户的注意力转移到超大屏后,再经过“发现-感兴趣-接近”这一系列的心理和行为动作,逐渐从远场走向中场。
(2)中场
用户达到中场位置后,用户能够更好地接收到超大屏的信息,而且处于中场距离,语音信息可以达到相对准确地传达。中场是一个快速过渡的距离,用户从远场走近后,最终目标是到达近场开始进行目标操作,因此中场的主要目标是“稳住”用户并将其快速引入近场。
因此这个时候,超大屏上的内容与用户之间要产生更强的互动,可以使用摄像头捕捉、语音技术、AI技术产生有趣的、人性化、智能化的互动体验,将用户的好奇心充分调动起来,让用户快速走向近场。
(3)近场
近场范围内,用户已经到达了与超大屏交互的最适区域,所有的目标操作,都在近场中完成。后续的问题,也都是围绕近场中的交互问题展开的。
2. 如何开始操作?
超大屏幕设备不同于一些用户常见的移动或者桌面端设备,他可能是一个独立的某种形状的大体积形体,或者内嵌在一个工作台或者树立的墙面之上,这些位置都不是用户所熟悉的。面对这样的外观,用户如果没有合适的引导,用户很难想象如何与之开启交互。
因此,在用户与超大屏内容进行交互时,适时的引导十分重要,这种引导包括明确的引导内容,包括前置引导,操作过程中引导等,来告知用户如何操作。还包括符合用户认知的布局习惯,尤其是导航区域的设计方式。无论是面包屑导航还是侧边栏导航,使用用户熟悉的导航以及布局样式,让用户首次使用时能够快捷切换功能模块或者返回首页,提升产品的友好性和可用性。
3. 如何操作才是最舒适的?
解决了引导的问题后,更多的交互方式就在大屏幕上展开了。但是如何要研究最适的操作,对于超大屏而言,仅在二维界面上研究可能就会存在局限性了。尽管超大屏大部分也是通过触摸来实现交互操作,但是与移动设备有两处显著的不同。
(1)一是超大屏的触摸操作需要延伸至整个手掌和手臂
移动端的所有体验方面的研究,都是基于“手指”操作而言的,而对于超大屏设备,就要从“手臂”的操作开始。
(2)二是移动设备的操作过程中,往往被忽略的一点就是用户的视觉焦点
默认移动设备中用户的视觉方式是“凝视”,也就是视觉焦点几乎不会产生明显的位移,几乎不存在“扫视”的现象,所以移动端产品,主要考虑手势操作的舒适性,很少将视觉位移作为影响体验的重点来研究。当然,这里不包括桌面产品。
但是对于超大屏幕而言,用户在近场操作时,眼睛与屏幕的垂直距离基本在一米以内,这个时候用户视线所接收到的信息区域是有限的。所以想要看清屏幕上的内容,用户就不得不需要转动眼球甚至整个头部来进行“扫视”操作。在超大屏的设计中,不得不考虑用户的视觉区域问题。
那么,解决交互操作问题的思路是什么呢?
从人机尺寸入手。
人机交互尺寸,在工程领域使用比较多,在互联网产品中应用很少。但是超大屏产品是个特例,因为它兼具互联网属性与工程属性。从人机尺寸着手,能够有效地定位超大屏上的最适区域,将大屏的交互区域缩小到一个可控的范围,然后再借鉴平板和桌面产品的设计思路来解决二维屏幕上的交互问题。
研究超大屏上的人机尺寸问题,主要是研究最佳的操作区域和最佳的视觉区域。以垂直于地面的超大屏为例,屏幕尺寸500*1000mm纵向放置,距离地面200mm。
(1)最适操作区

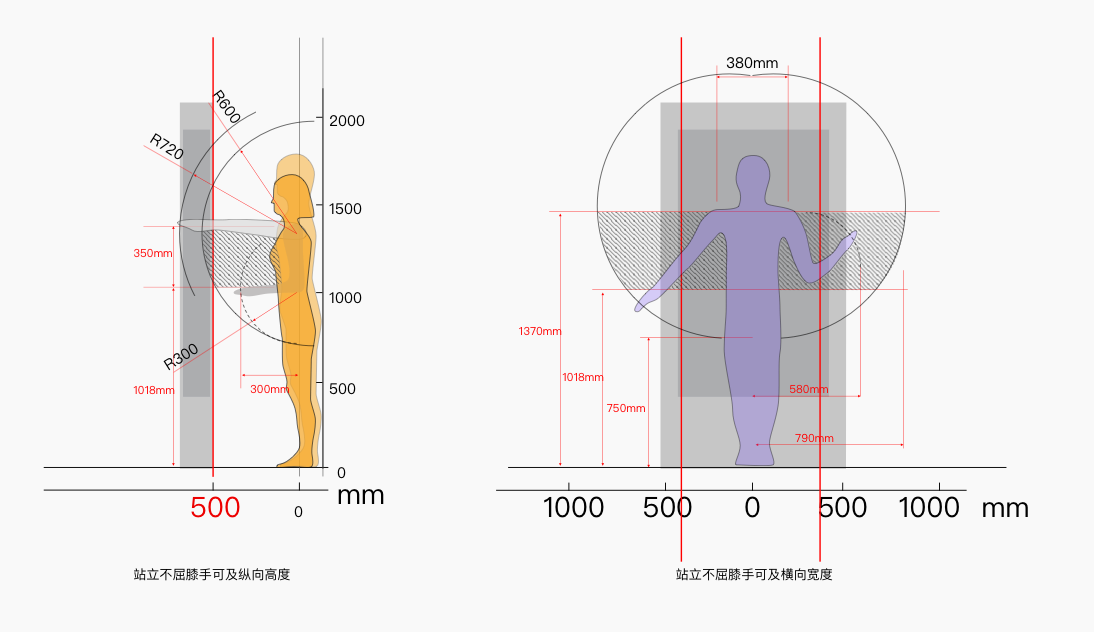
(国标中立姿不屈膝手臂操作人机尺寸分析)
根据国标中的人机尺寸,可以通过站立不屈膝的纵向高度和横向宽度计算,在超大屏幕上确定一个最适操作的矩形区域,将这个区域折算成实际的像素比例应用的设计稿中,这样在设计过程中,核心的交互操作最好是在该区域内执行。最适操作区四周可以作为次级操作区,而远端位置,比如纵向屏幕的低端,更适合放置视觉信息内容,减少该区域内的用户操作。
(2)最佳视觉区

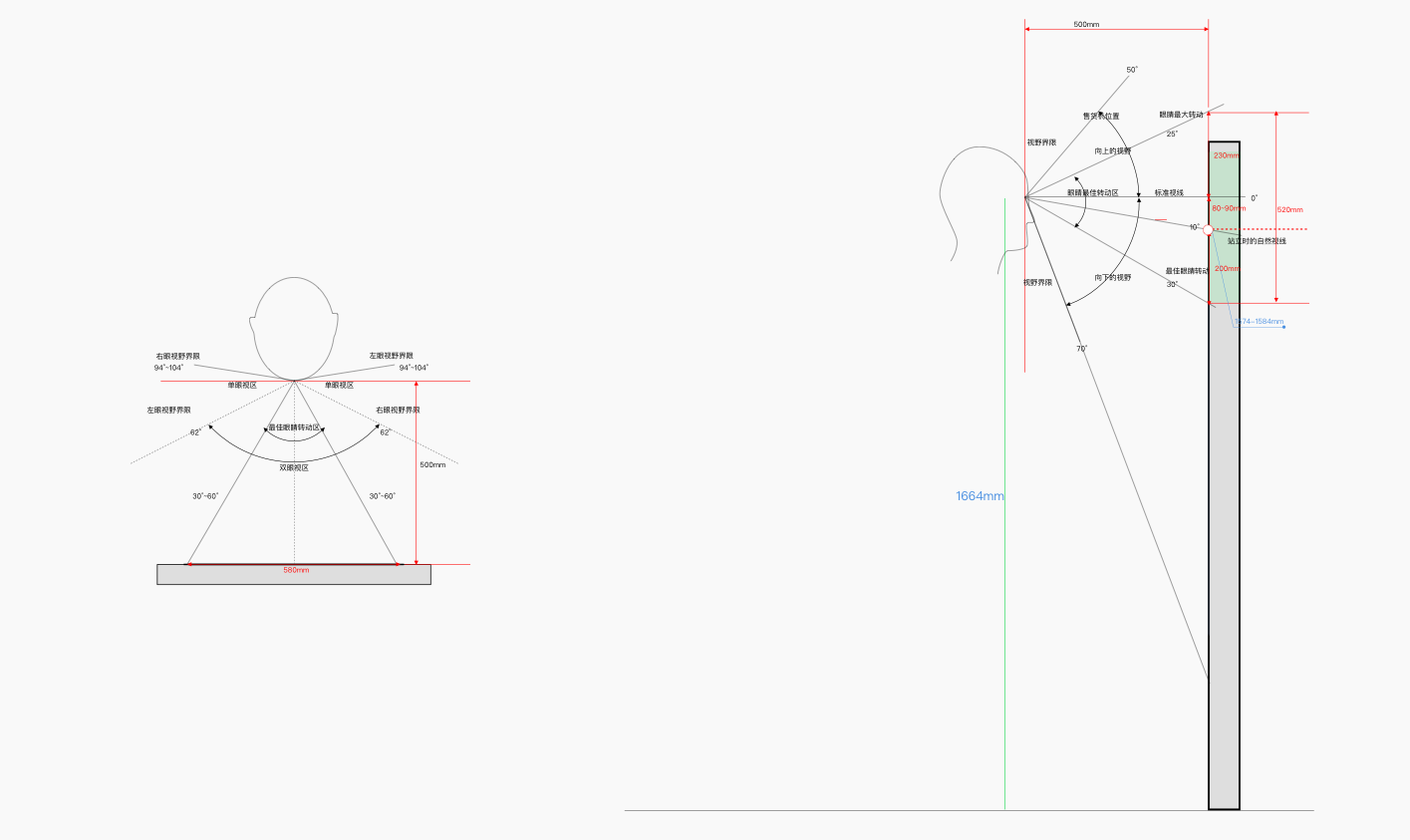
(国标中最佳眼睛转动区域人机尺寸分析)
同理,根据用户眼睛转动区域特征,可计算出在屏幕上用户的最佳视觉区域,在这个区域内,可以将核心的反馈信息或者功能信息呈现于此,在布局上该区域可以放置核心功控件。其他的次级信息,可围绕该区域展开放置。
解决了主要的交互区域与视觉区域问题,接下来要设计的就是二维屏幕上操作体验,这与移动端产品有着共通之处,在此就不再展开分析,只是有一些需要影响体验的设计细节,可能还是要明确一下。
影响体验细节的关键点
(1)利用语音技术和AI技术来提升体验效果
超大屏设备一般都处于公共空间中,合理利用语音技术,既可以解决远场和中场的引导问题,也能解决在近场操作中的引导和反馈问题,提升整体的操作体验。不仅如此,AI人脸识别等技术,能够让产品更加智能化与个性化,当识别出用户并获取相关信息后,产品可以提供更加定制化的产品服务。
(2)尽量减少大幅度移动
用户在超大屏上操作,很多时候需要手臂操作或者转动眼球和头部来查看屏幕内容,这样就给用户带来很多操作上的负担,产生疲劳感。因此,在超大屏上设计时,都要尽量避免操作或许和信息的跳跃,减少用户“大幅度”的移动。
(3)屏幕的通透性
很多超大屏的屏幕会与物品展示功能相结合,这时超大屏的屏幕是透明的,用户不仅可以看到屏幕内容,还可以透过屏幕看到屏幕背后的产品。这种情况下,在设计中就要考虑屏幕通透性带来的影响,尤其是对于用户认知的影响。因为当用户透过屏幕看到后面的内容时,直觉反应是屏幕后的实体物品是主体,视觉落脚点落在了屏幕后面,从而主观认知上会过滤掉超大屏上的内容。
对于透明的超大屏幕,屏幕内容需要与背后的产品相结合,产品与超大屏上的信息需要巧妙配合共同传递给用户,例如现在各种透明屏展示柜等。
(4)超大屏幕的尺寸决定了它并不能成为一种能够保护操作者隐私的设备
超大屏设备更多时候是面向公众的,而不是一台私密的个人设备,因此用户在它上面的操作时,其他用户也很可能看到。所以,超大屏的设计中,如果涉及到用户的隐私问题,则需要在设计上单独处理,弹出小尺寸窗口或者表单内容,来增加操作的安全性。
结语
为超大屏设计时,移动端或者桌面端的设计思路可借鉴,但是很多场景都截然不同,这是就需要重新去思考产品和用户的特征,以归零的心态去设计真正符合用户和场景的超大屏操作体验。
#专栏作家#
虾米&胖喵,微信公众号:pangmiaodesign,人人都是产品经理专栏作家。高级交互设计师(百度/爱奇艺),夫妻搭档,猫奴。曾做过公益产品、影音媒体产品,目前专注于企业级产品、娱乐社区产品体验设计。“有猫,就有一万种美好!”
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








很好,学习啦