以不变应万变:聊聊信息架构
上篇文章,提到了用户体验中的 IX:Interface Experience,即人与界面的交互体验。此处的 IX,和上文的 UX,是一个意思。为了表达更精确,措辞做了升级。今天,就分享一个和 IX 有关的话题。

万丈高楼平地起,IX 的根基在哪里?个人认为,在信息架构这里。
对了,信息架构究竟是个啥?
信息架构是产品的骨架。直白点说,就是一款产品有几个一级频道,核心的支撑起整个产品的一级频道、二级频道各有几类内容、多少内容。
本文主要讨论手机 App 的信息架构(底部 tab 导航那种),不包含网站。
一、为什么说,信息架构是 IX 的根基?
1. 事关产品与用户之间的“朋友关系”
对很多人而言,在一个地方住久了,房间里的东西都会越来越多。这时候,如果能把房间收拾整洁,我们就会突然觉得,空间变大了,心情也变得愉悦起来。
相反,如果房间里很乱:桌子上、床上、屋子里到处堆满了东西,常穿的衣服也找不到了,我们就容易变得烦躁不安。
一个两岁的小男孩,如果你拿起他手中复杂的新玩具,给他示范怎么玩。通常他会拒绝你,并倔强的对玩具进行各种尝试。仿佛在告诉你,他不需要你教,自己会玩。
从原始社会到 21 世纪,我们人类都生活在竞争中。所以,个人觉得,我们人类永远都在追求一种对生活的掌控感。
这种掌控感,会让我们找到一种存在感和价值感,从而给身处竞争中的我们一种安全感。
一个收拾的井然有序的房间,会让我们觉得一切尽在掌握中;一个胡乱塞满东西的房间,会让我们觉得,这个房间处于失控的状态,从而引发烦躁不安。
一个 App,如果主要的几个一级页面也都塞满了各式各样的内容,用户通常也会感到烦躁不安。因为用户不能马上理出头绪,不能马上找到那种掌控感。
在一级频道,用户需要马上得到掌控感。
一旦出现这种情况,用户很可能会给这款 App 贴上“复杂、难用”之类的标签。如果一款 App,大的改版经常让用户体会到这种负面情绪,用户甚至可能会对这款 App 失去信心和期待。
罗兰·米勒的《亲密关系》一书中提到,“实际上,要保持满意的亲密关系,我们或许要保持至少 5:1 的奖赏-代价比率”。
这里的“奖赏”,可以简单理解成两人相处时的愉快时刻;“代价”,则是两人相处时的不快时刻。
这个观点,用在保持产品和用户的“朋友关系”上,同样值得参考。
2. 事关产品的健康成长
在演艺届,有一些冻龄艺人。比如何炅,40 几岁了,看起来还像 20 多的小伙儿。
在产品届,同样存在“冻龄”产品——不管怎么升级,怎么加功能,都能简单如初。典型例子是微信。
微信是一个生活方式,可以聊天、看文章、支付、看朋友圈、购物、打车、玩小游戏,功能多的数不清。但微信给人的感觉,永远都是简洁的。
相信未来的微信,还会加新功能,同时还能保持简洁。这种始终如一的简洁,可以马上带给用户一种掌控感。这种简洁,也赋予了微信旺盛的生命力。而有些产品,大的改版,常常通过“发福”、甚至“微整形”的方式来实现。
一方面,这会引发用户的不满;另一方面,“发福”和“微整形”,确实不是一种健康的成长方式,风险大,还是少用为好。
二、怎样设计一个生命力旺盛的信息架构?
1. 不要超过 4 个频道/tab
之前,在《浅谈 Keep 的用户体验》一文中,我们已经分析了,4 个和 5 个带给用户的感觉,存在微妙的区别。
简单的说,人类更偏爱只有 4 个频道,因为“4 个”仍在简洁的范畴;“5 个”,已经开始走向复杂。
在《微信背后的产品观》这场分享中,张小龙也提到过,“微信保证只有 4 个底部 tab”。
2. 一级频道要始终简洁,并保持弹性
一级频道,到底是用来干啥的?
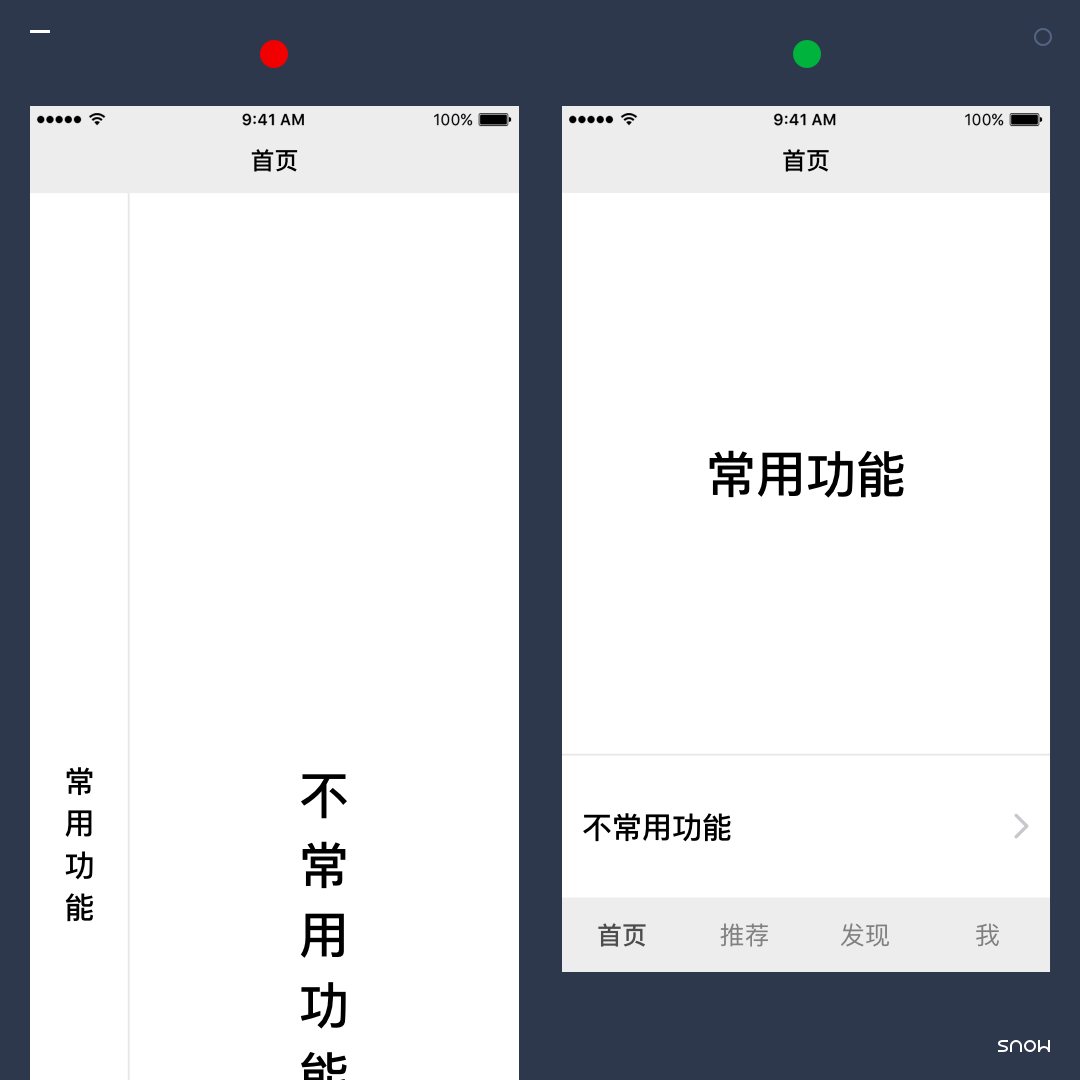
个人认为,通常情况,一级频道应该给用户提供以下三点内容:
- 掌控感
- 常用功能
- 小入口
首先,一级频道需要很简洁,这样用户才能找到那种掌控感;
其次,“八成”的主要空间应该用来放常用功能,这样用户就能马上找到常用功能;
最后,用户还需要一个只占“两成”空间的小入口,通往不常用的功能。
那么,怎么做到这三点呢?下面是个人的一些建议。
先说页面顶部。非常认同张小龙的说法,这里直接引用一下:
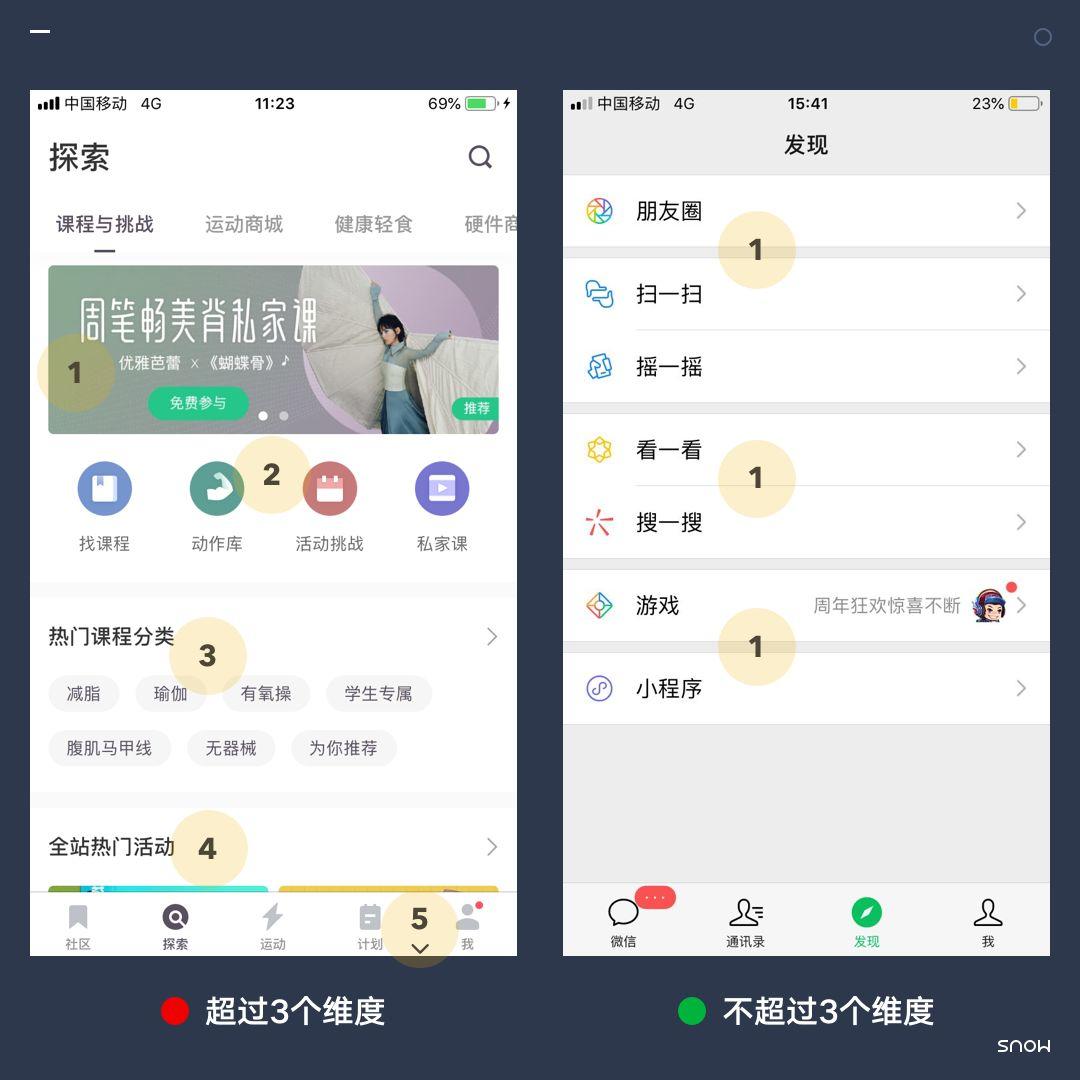
(1)尽可能不在标题栏使用 tab/下拉框,增加维度
新版 Keep 的前三个一级频道,标题栏都用了 tab。给用户的感觉就是,内容太多,有点复杂。

再说页面中间部分,建议参考以下 3 个原则。
(2)内容的展示形式不要超过 3 个维度
Banner 是一种维度,宫格是一种维度,设置页面那种列表也是一种维度。
先来看下微信,4 个一级频道:微信、通讯录、发现、我,全部都只有一个维度,就是一个 tableView 那种列表。“我”那个页面勉强算 1.5 个维度,因为顶部带头像那一行的内容多了一点。
微信这种极简,大部分 App 都很难做到。那么,退而求其次,早期和中期一定不要超过 3 个维度,而且不要一上来就把 3 个维度的名额用完了,先从 1 个和 2 个开始,后面慢慢加。
后期,如果有重要的新功能,比如商业化相关的,可以谨慎考虑第 4 个维度。务必不要增加第 5 个维度,用户一定会烦躁,产品也一定会被用户贴上“复杂”、甚至“难用”的标签。
举个例子:新版 Keep,“探索”频道的首页,给我的感觉是比较复杂的。这个页面的主要内容,有 5 个维度。

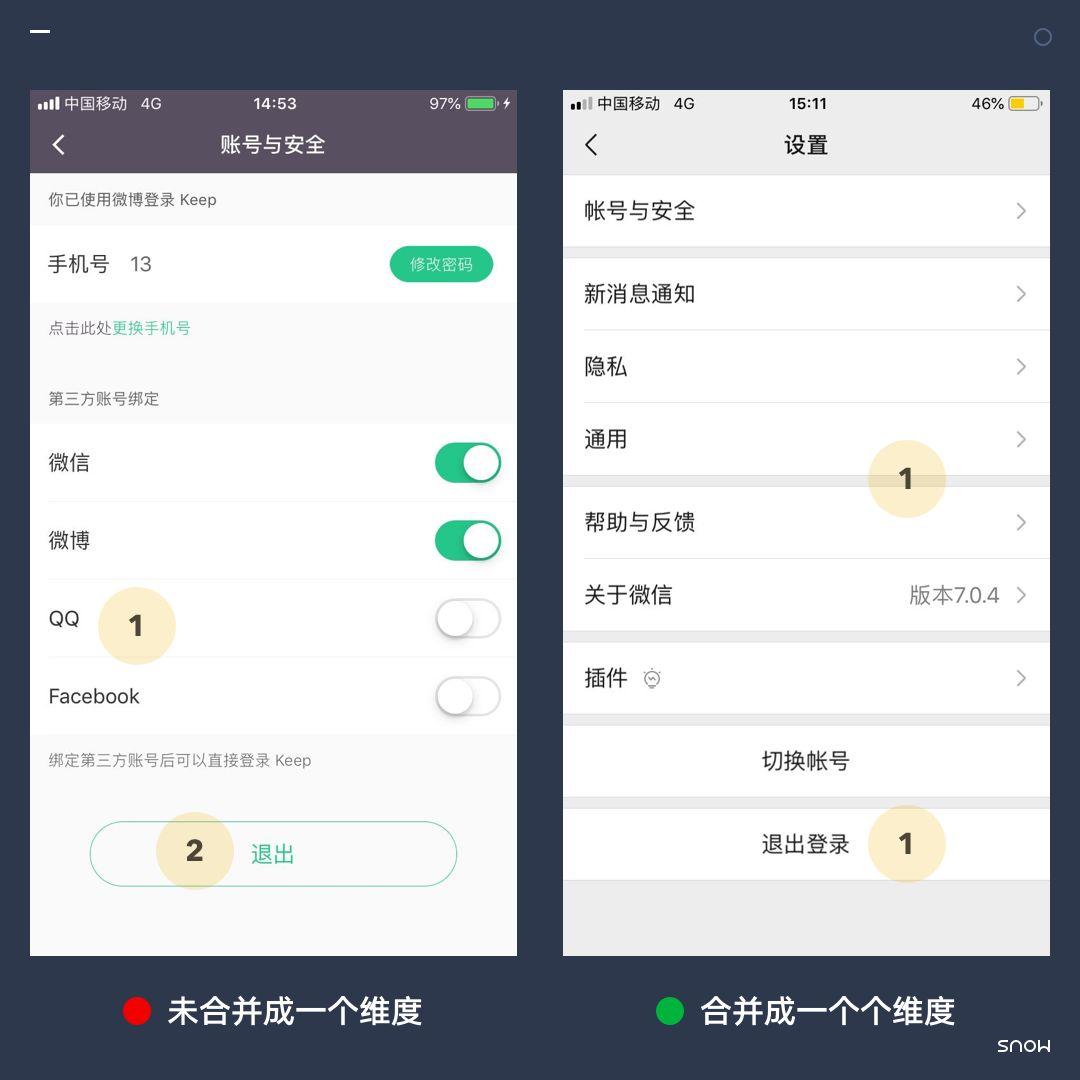
(3)尽可能把不同的内容合并成一个维度
以前,在一次项目改版中,同事把“我”页面的“退出登录”,设计成了一个按钮的形状。“我”这个页面,其他内容都是列表的样式,跟下图的 Keep 页面类似。

这种思路可以理解。因为从 PC 和 web 延伸过来的习惯,“退出登录”通常就是一个按钮。不过,实际上,这里更好的方式是把“退出登录”统一设计成列表的样式。
第一,大部分用户不会花时间纠结你的“退出登录”是按钮还是普通的列表;第二,多一种样式,就会多一种维度。
微信上就有很多例子,两类内容的性质不太一样,但是样式一样,都在一个维度里。比如“微信”频道里的“订阅号信息”和“群消息”,“通讯录”频道里的“公众号”和单个联系人。
内容太多,3 个维度不够用?只要逻辑上不存在大的问题(比如把“支付”放到“通讯录”频道里),把不同的内容合并成一个维度试试看。
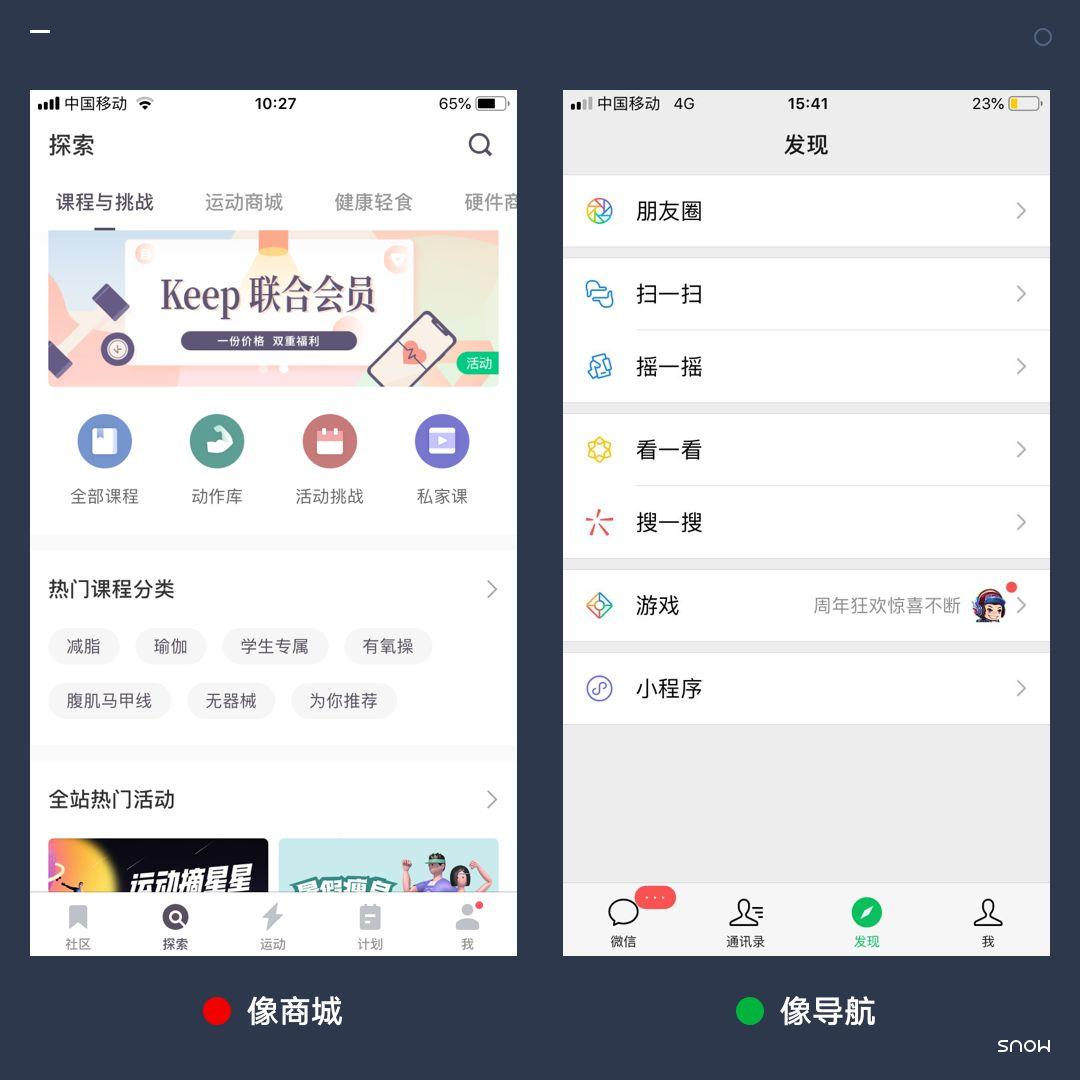
(4)尽量像导航,不要像商城
新版 Keep 的“探索”频道,我几乎没用过,虽然我几乎每天都在用 Keep。因为给我的感觉就是内容太多,看着有点头晕,没有“探索”的欲望。
微信的“发现”频道,就简洁的多。如果这里哪天出现一个“大程序”,大家可能也会有兴趣点开看看。微信读书的“书城”页面,给人感觉就像一个真实的书城,页面很长,内容很多,内容的展现形式(维度)也很多。
这里没啥问题,因为这个页面作为二级频道,就是用来逛的,用来发现一些书的。
很多 App 会把一级频道做成一个商城的样子,内容很多,内容的展现形式(维度)也很多。可大部分时候,用户根本没有耐心在一级频道逛,用户只想在一级频道快速找到自己常用的功能。
用来逛的内容,更适合放在二级频道及以后。一级频道,留一个简单的入口就够了。

3. 不为 20% 的需求,去打扰 80% 的用户
这一条,不仅适合一级频道,也适合二级频道及其他页面,所以单独拎出来讲一下。
脉脉的动态页面,所关注的主题那一栏,每条信息的右上角都有一个可以展开的小图标,点击后会弹出屏蔽相关的功能。

而微信的朋友圈里,是没有类似功能的。有些同学可能会觉得,经常能在朋友圈看到几个刷屏打广告的,微信为什么不出一个类似功能呢?
微信之所以没给这个功能,个人觉得,很重要的一点,是我们在刷朋友圈的时候,绝大部分时间不需要这个功能。毕竟这里基本上是你的熟人关系,屏蔽别人是个极少用到的功能。一旦加上,日常就会对我们形成打扰,而且页面也会相应变得复杂。
再来看 Keep 新版的“运动”频道和“探索”频道,首页都有很多运营活动。
我相信有相当一部分用户是不怎么需要这些活动信息的,实际情况是所有用户都能在一级频道的首页看到大量活动,这无疑是一种打扰。
这其实是一个比较常见的问题。有很多产品都喜欢在一级频道里塞满各式各样的内容,有相当一部分,是用户日常用不到的。
首页内容过多,一个可能的原因是,用户会提这种需求,比如:有些用户就希望朋友圈里有一个快捷的屏蔽功能。但是企业应该明白,大部分用户只会站在自己的角度考虑问题。而企业,应该站在所有用户的角度考虑问题,这样才能做到最大限度的多赢。
还有一个原因,企业可能会担心,内容藏的深,怕用户用的少,数据上不去,所以就尽可能的往一级频道放。
想一想,在家里,台灯通常会放在书桌上,但毕业证通常是不会放在书桌上的。需要毕业证的时候,不管路径多长,我们都会去把它拿出来,并没有感觉不方便。
毕业证放在书桌上,一来会浪费空间的,二来我们也会觉得怪怪的,其实我们只要知道毕业证放在哪儿就够了。

总的来说,信息架构要想生命力旺盛,核心骨架就得始终保持简洁,尤其是一级频道。要让用户,始终能在一级频道,轻松的找到那种掌控感。
篇幅所限,以上几点,不算很全面,也无法覆盖所有类型的产品(比如购物类、资讯类、应用商店类等),所以仅供参考。也欢迎留言交流。
结语
万事万物都处在发展变化当中,一款 App 也不例外。
App 的发展变化,很核心都一点就是:增加新功能、完善旧功能。这是大部分 App 的宿命,也是使命所在。因为企业总是希望,在激烈的竞争中,自己的产品能够越来越好、越来越强,收获越来越多的用户,最终实现盈利,并挣到越来越多的钱。
站在用户的角度,所有人又都是一个矛盾体。一方面对新功能和新事物怀有好奇心;另一方面,又希望每次打开常用的 App 时,都有一种回到家的感觉。
好的做法,就是类似微信和 iOS 那样,尽管加了新功能,但是看起来没啥变化。也就是说,以“不变”的信息架构,来应对并海纳“万变”的功能。
如此这般,产品才有可能永远简洁,并永远保持旺盛的生命力。
以上。
作者:Leeo,微信公众号:SnowDesignStudio(ID:snow-design)
本文由 @Snow Design 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash, 基于CC0协议


 起点课堂会员权益
起点课堂会员权益








补充一点,用户在微信应用内浏览朋友圈时,会产生一种情绪。
场景是这样的:现在很多人动不动就加微信,熟不熟都加微信,出于情面难以拒绝,这就导致微信理由很多你本身就不想添加的人,删除又不合适,所以微信考虑到用户在这个场景下会产生一种情绪,情绪就会产生一种潜在操作,那就是不要看这个人的朋友圈(屏蔽),所以用户可以长按头像,会出现底部操作栏,可以选择得到“不看他(她)”,而我觉得这个功能很好,充分的考虑用户在当前场景的情绪。不过微信现在的最新版本已经更新,用户添加好友时就直接可以快速设置朋友权限,让这种担忧在添加时候就避免,以上是个人拙见
深入浅出,举的例子虽然类型不太一样,但是道理却非常棒!赞!
除了微信和 iOS,还有哪些产品也是“冻龄”的?欢迎留言交流~
作者把社区和工具这两种不太类型的APP用一个标准做比较,hmmm 。。。how interesting!
这也是我想说的,本身性质不一样,所需要展示的内容也就是会存在区别,为什么不把淘宝拉出来,淘宝首页就是在尽可能的去展示信息,琳琅满目,大家会去看的并不多,但是大家会觉得他这样设计不好吗??
在“结语”前的一小段,作者提了,“ 无法覆盖所有类型的产品(比如购物类、资讯类、应用商店类等)”。一家之言,仅供参考,希望能抛砖引玉
什么叫生命力旺盛的信息架构?为什么内容的展示形式不要超过 3 个维度?