功能解析:用户反馈模块搭建(附原型模板)
用户反馈功能,可以说是我们的产品,尤其是移动端产品,必不可少的一个功能了,这个功能是获取用户直接需求的重要途径。我们今天就一起来研究一下,此功能模块是如何搭建的吧~

场景
我们先来看一下用户使用此功能模块的场景:用户在使用产品的过程中,遇到了某些问题,这些问题可能是产品使用方面的,也可能是业务理解方面的;
总之,用户使用产品时遇到了障碍。这个时候,用户是多么迫切希望能够有一个途径,帮助自己解决问题,因此用户反馈功能应运而生。
较真一下,将此功能以“反馈”二字命名,总感觉有些怪怪的。个人觉得反馈更像是一个单向的过程,只是A to B,to完以后,就没有以后了……
这让我想起了在电视剧中看到的那种“意见箱”,里面也经常塞得满满的,都是人民群众的反馈意见信,结果呢?大家脑海中可自行脑补此场景~
所以,与其说是“用户反馈”,我觉得用户更希望得到的是一个“留言互动”的功能:自己有问题提出来,可能由于现实情况的制约,不一定能够及时得到解答,所以可以是“留言”;
但每一个提问题的用户,都肯定希望能够得到回复,不然人家还提问题干嘛,直接卸载拉倒,所以用户也希望能够得到“互动”!
好了,我们回归主题。既然大家都叫做“用户反馈”,那我们也随波逐流吧,此篇文章,我们讨论的内容,依旧叫做“用户反馈”~
产品参考
本来写这段内容的时候,情不自禁的想写“竞品分析”四个大字,可转念想了一下,小弟配不上啊……
因为笔者查看的都是淘宝、支付宝等这些互联网班级里面的尖子生,我一个渣渣辉,岂敢跟大佬们谈竞品。(小弟只是学习学习,膜拜膜拜,参考一下大佬们的产品,抱紧大佬们的大腿,仅此而已~)
笔者一共参考了9个产品,分别为:淘宝、支付宝、知乎、智联、BOSS、马蜂窝、抖音以及qq。
我们选取其中的三个产品,一起来分析一下吧:
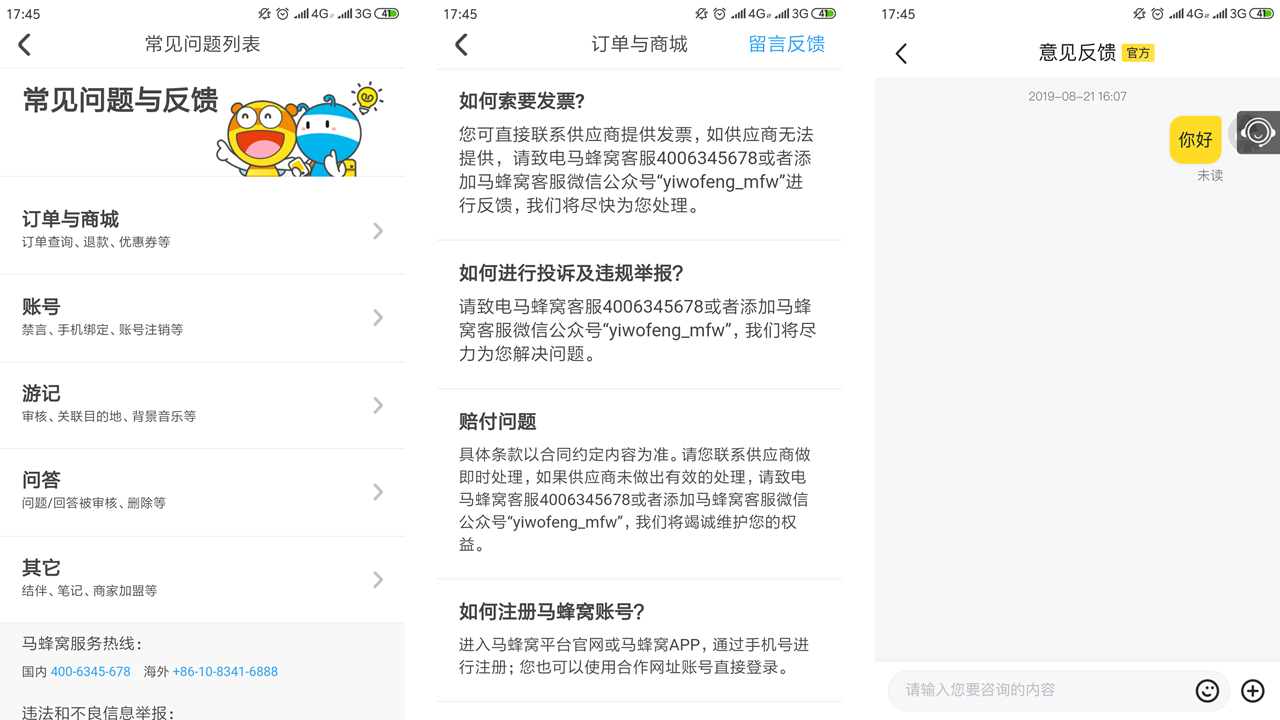
1. 马蜂窝-常见问题与反馈

1.1 分析对比
我们可以看到,马蜂窝此处的功能是比较简洁的。我们来解剖一下,其实从功能上进行归类,就只有两部分,一是问题的列表,二是留言反馈功能。
其中问题加入了问题类别的字段,然后留言反馈是以对话框的形式。
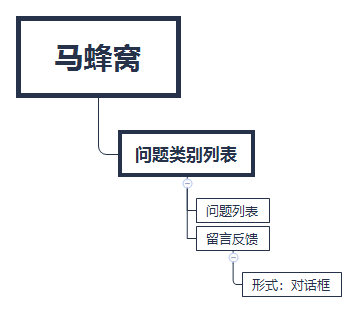
1.2 功能框架
我们给这三个界面脱去美丽的外衣,来看一下他们的骨头架子,就是这样的:

俗话说,没有对比就没有伤害,只看这一个产品,我们无法评判,我们就继续往下看吧~
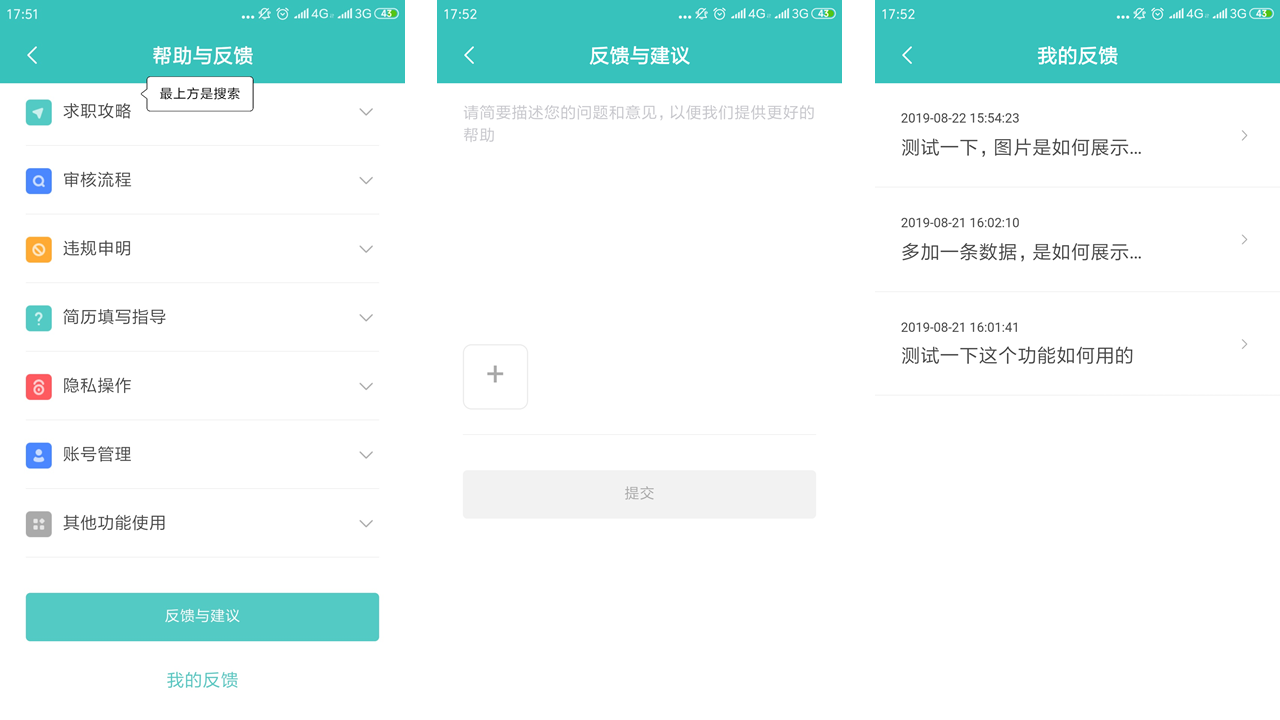
2. BOSS直聘-帮助与反馈

2.1 分析对比
首先相同的是,界面上都是问题类别的列表。
然后BOSS上面,增加了搜索框的功能,就是笔者自己标注的那个地方,因为一个界面无法截全.
这个功能做的还是很有必要的,大家想啊,如果一个用户的问题很清晰,然后在问题的列表框中,一时半会又没能够找到自己的问题,然后咨询客服吧,又不能得到及时性的回复,此时直接搜索自己的问题,快速地寻找现成的答案,就显得非常必要啦。
第三点有所不同的是,此处的反馈采取的是信息列表的形式。
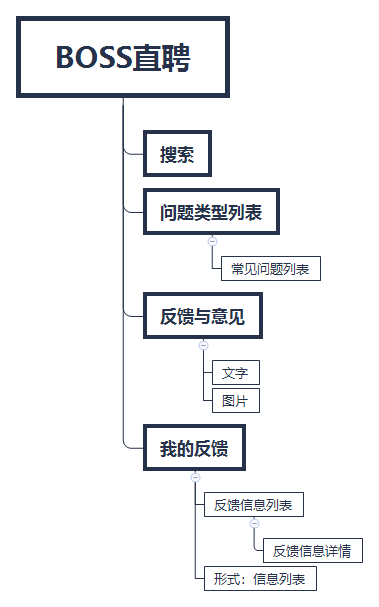
2.2 功能框架
又到了“脱”的环节了,我们来看一下:

通过以上两个产品的分析对比,我们可以看到反馈的形式有两种,一种是对话框的形式,另外一种是信息列表的形式。笔者思考了一下,得出如下两条结论,不知道大家是否赞同:
- 信息列表的形式,相较于对话框而言,便于数据的收集与整合,是常见问题的数据来源基础;
- 对话框本身让人感觉是一种一问一答的及时反馈形式,在没有AI客服的情况下,我们最好采用信息列表的形式,来处理这种延时性的用户反馈。
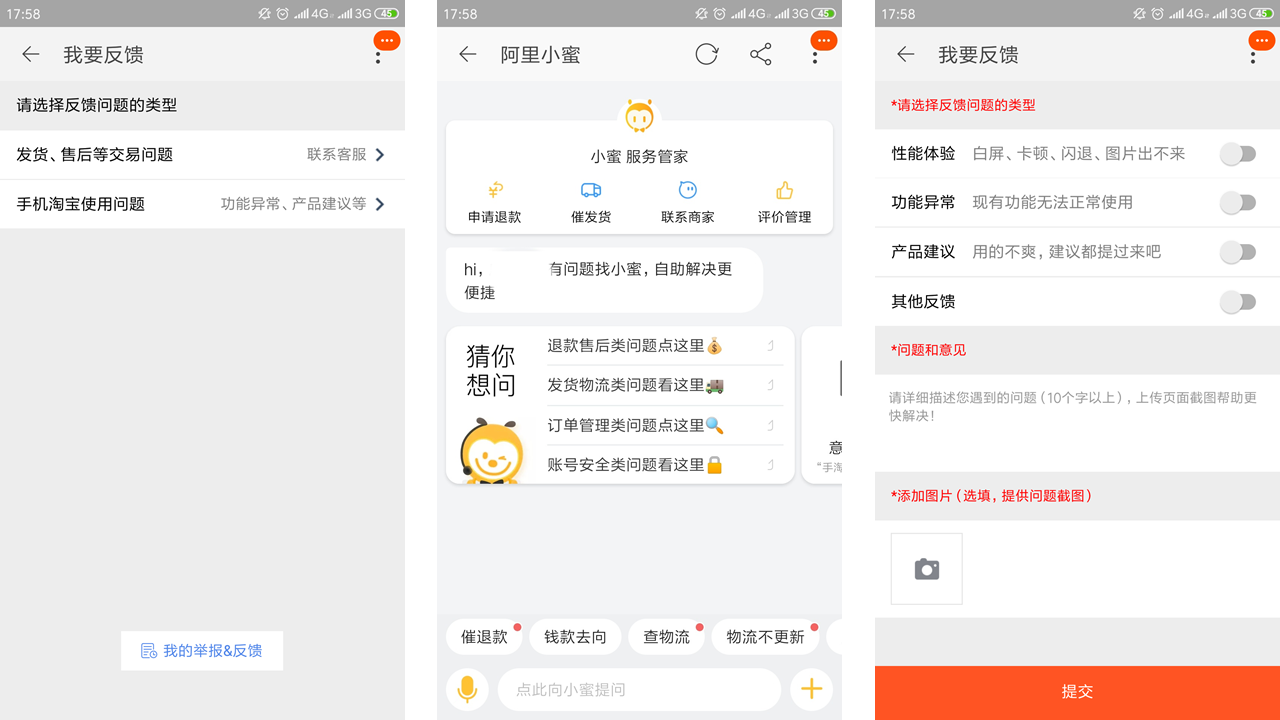
3. 淘宝-问题反馈

3.1 分析对比
- 淘宝将用户反馈的处理方式分为了两类,一类是及时性的AI客服,另一类是延时性的问题反馈;
- 在联系客服中,首先展示的依旧是“猜你想问”,此处和“常见问题”的功能如出一辙;
- “我要反馈”界面中,不仅有问题描述和图片,还加入了问题类别。
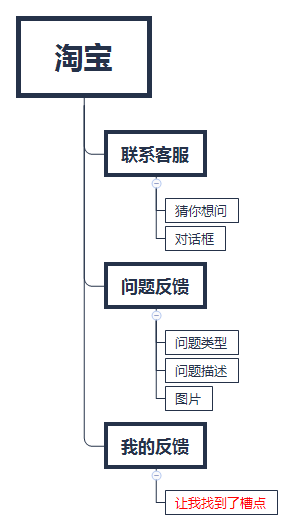
3.2 功能框架

我们可以看到此处简直是“骨骼惊奇”呀!
想得到及时性的反馈,可选择AI客服功能;没有及时性要求,或者AI客服无法解答的,可选择问题反馈功能。
并且强大的AI客服,聊天对话功能可以说是自带搜索能力;界面上无处不在的各种问题引导,不仅能帮助用户准确定位问题,还可以帮用户拓展知识;
“我要反馈”界面中的问题分类,将数据进行了第一次的过滤,减轻了人工的维护成本。
试问,一个用户反馈功能,除了以上内容,我们还能加入其它的么?简直是完美!
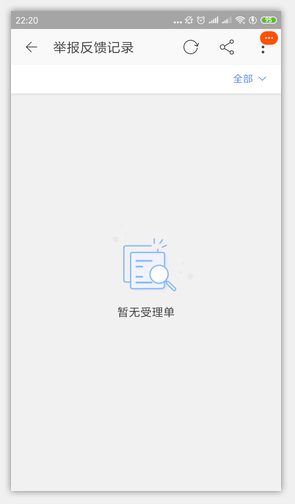
BUT,偏偏这么完美的功能中,还是让我发现了一个槽点:

大家看,就是这里,笔者刚刚提交过一个问题反馈,但在我的反馈中,却没有找到我提交的记录……看此处字面意思,也许是提交的内容如果没有受理,那么就不会显示出来?
笔者想不大明白,淘宝是出于何种考虑,将此处功能设计成这样。但是笔者切身感受,此处以用户体验的角度,批评一下淘宝同学~
好了,以上我们对于三个产品进行了分析,大家如果有兴趣的话,可以自行查阅其它产品,其实内容已经是大同小异了~
接下来我们思考一下两个问题:
- 一个完整的用户反馈功能模块,都需要包含哪些功能呢?
- 为什么不同产品的用户反馈功能会有这么大的差别呢?
用户反馈功能框架
ok,我们来直接说结论,看结论的过程中,大家可自行体会,以上两个问题是否解决。
我们根据用户反馈模块中,数据量级的大小,将用户反馈功能分为三个阶段,笔者也想不到什么高大上的命名,就以阿拉伯数字命个名吧~
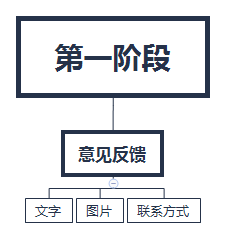
第一阶段
定义:
产品的初始阶段,无用户反馈数据的积累,用户反馈的数据增量也不是很大,此阶段可采用人工线下回复的方式。
框架:

说明:
最简单的一个框架,我们可以看到,不少新上架的小型APP,会采用此种框架。
文字描述是必填项,图片和联系方式都是选填项,此种框架,只能等待着工作人员进行线下回复,前提是,用户还需要暴露自己的联系方式。
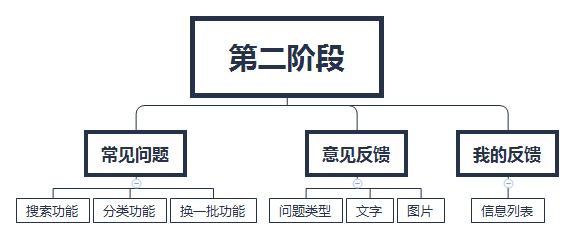
第二阶段
定义:产品已经有了一定量的用户反馈数据积累,此时可以将积累的反馈进行归纳总结,整理成“常见问题”,对于新的问题,可采用线上人工回复的方式。
框架:

说明:
常见问题可以包含搜索和分类,这个两个功能我们文中提到过,不再赘述。
至于换一批的功能,其实说的是一种交互体验,一个界面的空间有限,如果常见问题比较多,我们总不能让用户一直下滑加载吧,直接一个换一批按钮,简单好用~
既然此阶段采用的是线上人工回复的方式了,那么用户提交的反馈内容,需要有一个地方来查看历史记录吧,这也正对应了,我们开头提的“互动”二字!
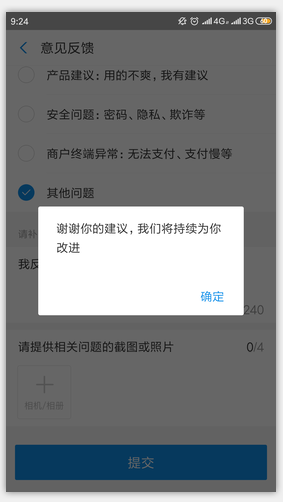
说到此处,对于我们的支付宝同学,笔者也想叨叨两句~支付宝在用户反馈的功能中,竟然没有历史记录可以查询~就是我们前面提的A to B,to完以后,就没有以后了的情况。
此处,笔者作为支付宝的忠实用户,对此功能设计,进行点名批评~

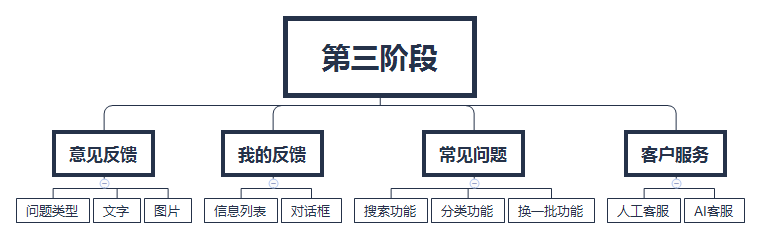
第三阶段
定义:产品有大量的用户反馈数据积累,此时我们可建立AI客服系统,进行自动回复。并且,当问题超出AI客服回答范围时,可转人工客服进行回复。
框架:

说明:
此处就强调一点,无论是通过信息列表,还是通过对话框的形式,反馈的历史记录是一定要保存的,绝不能够“to完以后,就没有以后了”~
另外说一下,客服系统,可以说一个专门的领域,我们此处不展开~
结语(小福利)
笔者自己总结整理了一下用户反馈的原型模板,大家可下载查看。
本篇文章如果对您有所帮助的话,也希望您能够赞赏一下晓庄同学,这将是笔者不断前进的动力源泉。当然,有任何不足之处,也希望大家能够批评指正~
另外关于原型总结方面的知识,有兴趣的同学,可前往查看笔者的另外一篇文章《以“封装”的思维,来做原型》。
链接:https://pan.baidu.com/s/1Eh_MNNon861Mcc-OKa-j1g;提取码:s460
本文由 @晓庄同学 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








晓庄的每篇文章我都有认真读过,良心好文,真的受益匪浅,观点从实际出发,直击痛点。
哇塞,你知不知道,作为一个作者,听到读者这样的反馈,真的很感动~~~
欢迎关注我公众号:晓庄同学产品笔记。
另外我的微信:znc0520,希望能交个朋友 😉
哇,我也感到非常荣幸。晓庄回复我了哇哈哈哈哈。
我目前在外企从事交互设计师,同时也接触一些边缘产品工作,未来也想转岗到产品,望晓庄同学多多交流指点。
适合自己的才是最好的👌