如何利用设计系统实现设计规模化?
这篇文章汇集了来自 Google,Spotify,Stealth Startup 和 Gigster 的设计领头人们分享了他们对于设计系统的看法,以及对系统未来的预测。

为了实现快速迭代,设计团队需要有一个单一事实来源① ,来生成规模化的 UI 语言和流水线式的 UX 规范。这种集中化的设计语言也可以保证品牌在不同渠道和平台的接触点上,都能提供一致性的用户体验。
因此,通过建立一个包含了设计模式、规则和 UX 规范的信息库(即设计系统),就可以避免当产品规模化时不一致性的产生。
那么,这些系统如何帮助实现设计规模化?尤其在技术不断发展的当下 —— 它们是如何应对像语音聊天平台这样不断更新的界面呢?
①在信息系统设计和理论中,单一事实源(SSOT)是构建信息模型和相关数据模式的一种方式,即任何的数据元素都在同一个地方存储(或编辑)。通常这一概念被公司用作其信息结构的一部分,来保证公司成员在做出商业决策时依赖的是同一个数据。
设计系统的必要性
“如今设计所面临的问题不是缺乏技术或者人才,而是一个设计系统。因为当你想从只有几个设计组件的界面扩展到一个拥有成熟模式的平台时,设计无法直接通过增加人手来实现规模化,这样做的结果只会是使问题更加复杂化…… ”
—— Vikram Babu,Gigster 产品设计师
设计系统只是一个起点。
一个全面的设计语言需要覆盖整个用户旅程,理解产品背后的服务设计可以帮助我们快速掌握用户与产品的所有接触点。设计系统带来了可预测和一致性的用户体验,同时也在新技术和新平台的交织下伴随着产品不断地进步。
Chris Messina 完美地表述了这一观点:“设计系统就像是针对品牌熟悉的产品领域,绘制出的一张便捷、集中化,并且不断进化的地图,为品牌探索新的领域指明方向。”
通过设计系统进行战略性思考,设计团队可以建立一个可规模化的框架,从而创造出能够快速迭代和输送新体验的实用性产品。
“设计系统提供了一个共享平台,方便人们用来创作,并合力打造出一个精心设计的结果。”
设计可以被规模化
“简单来说:设计系统使团队成员的意见达成一致,因此他们的共同产出能体现出这种意向性。”
—— Stanley Wood,Spotify 设计总监
当 Spotify 设计总监 Stanley Wood 在 2012年刚加入他的设计团队时,他对 Spotify 不同产品中所包含元素的不一致性感到震惊。由于重新设计不能在保留原有设计方向的基础上消除这种不一致性,他决定依靠自己来找到可行的解决方案。
他提出一个问题:“有什么办法可以让一个集中了多个时区、项目,甚至是具有相互竞争性质的设计师团队能更好地合作,创造出具有一致性体验的产品?”
2013年,团队建立了一系列的原则来规范设计和实现成员间的意见共享。意识到真正的挑战来自于对这些原则的维护,团队将这些原则变成了 Spotify 自己的设计语言 GLUE②,被公司的每一个成员所使用。Stanley 指出,作为一种汇集了相同样式和组件的设计工具,UI 工具包对于 Spotify 每一个项目的启动是必不可少的。
②GLUE:a Global Language for a Unified Experience,即一种为了打造一致性体验的全球化语言。

Spotify 指南第一版
“设计系统改变了我们看待问题的角度,它为设计师提供了一个共享的平台,用来创作并合力打造出一个精心设计的结果。而不再是两个设计师面对同一个问题,没有任何目的性地提出完全不同的解决方案。”
“这不仅给我们带来了更高的效率,更重要的是,它也让我们能站在用户的视角看待问题。” Stanley 说。
切实可行的设计规模化
Gigster 的产品经理 Vikram Baru,正在构建一种设计系统,旨在帮助改善从设计到开发环节中的沟通交流,以及规范 Gigster 进行原型测试时所用的可用性原则 。
为了避免同一个项目中不同经验等级和专长的设计师们之间的差异,Vikram 的团队对已有的前端框架进行了研究,开发出一个与 React 里组件相对应的 Sketch 库。
“现在我们绘制出的原型界面,其中超过75%的界面具有良好的名称和规范化的 Sketch 符号,开发人员可以通过 React Storybook快速编译。”
“通过这种方式,我们的设计和前端开发工作已经实现了真正的自动化生产,因此即使是一个小团队也能有精力专注在像故事板和叙事性体验等其他事情上。”
如何利用已经建立的心理模型和设计语言带来全新的体验
应用程序 Hire 的设计负责人,来自 Google 的用户体验设计总监 Sara Ortloff Khoury ,向我们阐述了设计规模化有时候就是将自己产品的现有功能变得更加突出和贴合实际,并赶超其他竞品,为终端用户提供更好的价值。她的设计团队通过观察自身已有用户的行为来获得灵感,而不是建立一个全新的UI语言。

Hire
通过统一使用 Google 自己的简单、易操作的效率工具 Material 设计系统,Sara 团队提高了应用程序的易操作性和熟悉性。即 Sara 所说的:利用一样的设计系统创造出完全不一样的体验。
“为了获取有关矛盾来源的第一手资料,我们的团队花了大量时间观察来自几百家公司的团队是如何合作筛选、面试和招聘人才的。同时在这之中,我们也了解到求职者是如何寻找工作的。”
我们发现 Google 工具在整个招聘阶段中普遍地被许多公司和求职者使用。例如:Gmail(谷歌邮箱)被用于求职者和招聘团队间的沟通交流,Google 日历被用于商定面试的日期,Hangouts Meet(谷歌电话)被用于远程面试,Google Docs 和 Sheets (谷歌文档和表格)被用于追踪求职者和进程。
“全球化设计语言带来的影响甚至可以大到激发出全新的产品。”
通过这项调查,我们知道了招聘团队喜欢使用 GSuite (谷歌应用套餐)—— 因此我们就在 GSuite 中设计了一款应用程序,不仅让客户可以继续使用他们喜欢的工具,并且弥补了 GSuite 作为招聘工具中的不足,为其增加了新的商用价值。
通过利用 Google 效率工具现有的心理模型和已被全球化认可和使用的 Material 设计语言,Sara 团队成功地发布了应用程序 Hire —— 一款为解决一个核心问题而整合多个具有相同设计系统的应用程序。
Sara 团队已经向我们证明为用户服务的设计系统不仅能被规模化,而且能激发出新的,并能被轻松采用的解决方案。
设计语言的未来
设计的一个重大转变,也是设计师们应当肩负起的职责,是语音聊天界面的出现,它带来了对强大的内容营销策略的需求。Chris Messina 指出这一任务已经从市场营销人员身上,快速转移到了设计团队的肩上。作为 Uber 的高级设计师,Chris 使用过公司内部的设计语言,并见证了 UI 设计作为一门实践和学科的演变。
“投入到设计系统中的想法和精力,显然在提高设计师的进步和合作效率,特别是当下,需要跨越多样化场景进行产品设计时就产生了明显的益处。”

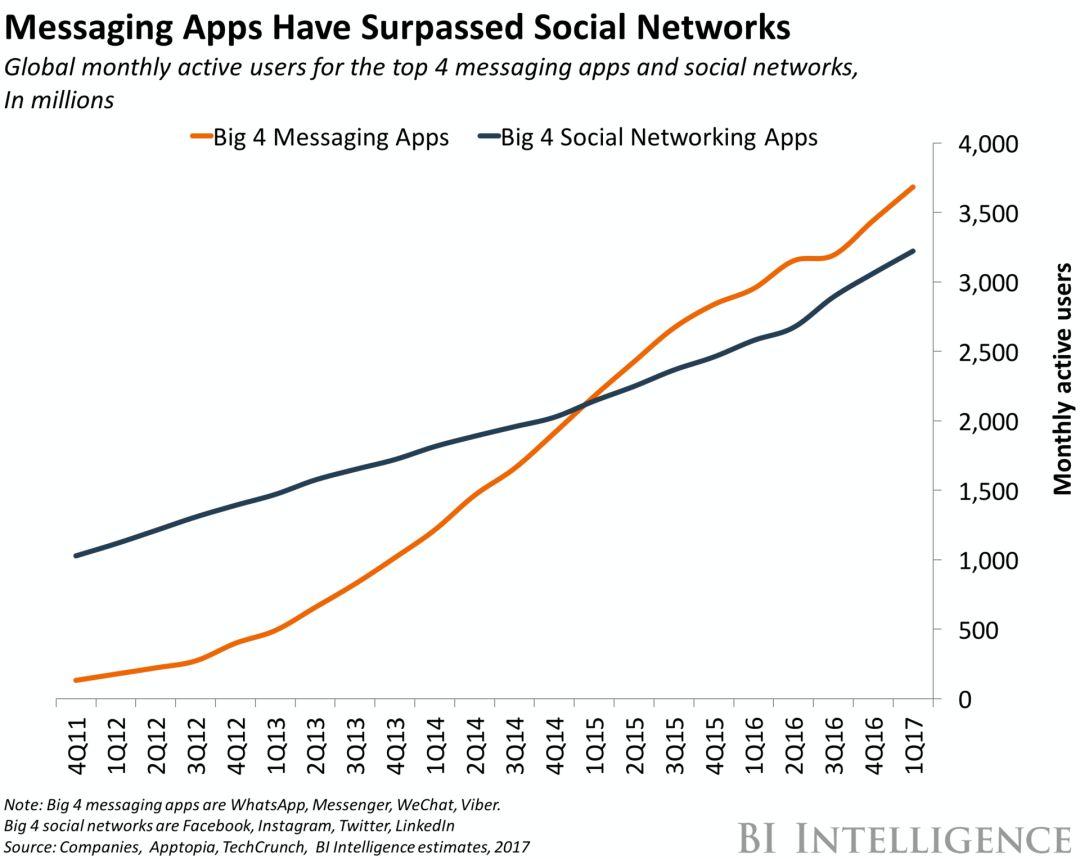
如今聊天类应用程序的活跃用户数量已经高于了传统强势的社交类应用程序
这些多样化的设计场景,包括了有时我们需要使用一些用户不可见的隐藏图层和上下文本,尤其是在语音界面的设计中。而这些不可见元素的体验也是要被慎重考量的。同时,为了设计能够适应快速变化场景的需求,我们必须开始思考设计语言的未来。
“设计不仅仅只是视觉,如今它还包括了声音、表达方式以及潜在的发展方向。”
—— Stealth Startup 产品部长 Chris Messina
伴随人工智能的出现开始形成一条伦理和道德标准,设计出能带来最佳语音聊天体验的方案和 用户体验模式,也是设计师正面临的新挑战。未来的设计语言可以坚守“以人为本”这一设计原则,来确保设计师可以填补产品有用性和侵犯性之间的鸿沟。
Sara Ortloff Khoury 十分感兴趣设计将会在语音和人工智能界面发展的带动下如何进化,她指出,用户体验专业人员必须要深入学习智能系统的实际运作知识,才能确保他们能够解决满足人类需求的实际问题。
“为了能在设计需要规模化时成功地提供解决方案,用户体验专业人员必须快速了解并适应人工智能和机器学习对产品设计带来的与日俱增的影响。“
“由于技术进步的发展和智能化,从用户的立场出发变得越来越重要。”Sara 补充道。
无论是界面还是体验,品牌体验都需要先了解一个产品或者品牌想传达什么样的感受。无论技术如何,在实现使用目的的同时,这一体验给用户带来怎样的感受才是未来设计语言应该考虑的首要目标。
因此,这种对目的和感受的关注,以及设计于无形之中的趋势,都要求设计系统能够提供大量的应用场景及配套解释,来告诉我们如何将一个既定的设计原则应用于新出现的技术当中。
“在直接实施一个系统之前先解释其背后的原因。”
—— Vikram Babu,Gigster 产品设计师
原文作者 :Jess Thoms
原文地址:https://www.invisionapp.com/inside-design/scale-design-systems/
编译作者:大团子,在读研究生
评审指导 | TCC委员团 | 胖鱼、呵呵、弹跳编辑整理 | 三分设运营编辑 | 九十九
本文由 @三分设 翻译发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








写的真好
感谢分享