动效设置基础:缓动
笔者分享了关于缓动设计的相关知识,一起来看看~

先放结论:进入屏幕用减速(ease-out);离开屏幕用加速(ease-in);屏幕内部移动先加后减(ease-in-out)!
缓动的最大用处就是应用在设计的运动表现上,可以结合物理、数学等原理真实地模拟显示生活中的运动现象,更加符合自然规律及人类认知,并使对象按照用户期望的行为交互,提供连续性体验。
在适当缓动的情景下,用户可能会忽视运动本身,专注于页面的内容,从一定程度上保证用户不为因为运动而分散注意力,或调动大脑内的认知资源。
一、前端知识
1. CSS中不同的动画区别
- linear:规定以相同速度开始至结束的过渡效果(等于 cubic-bezier(0,0,1,1))
- Ease-in:规定以慢速开始的过渡效果(等于 cubic-bezier(0.42,0,1,1))
- Ease-out:规定以慢速结束的过渡效果(等于 cubic-bezier(0,0,0.58,1))
- Ease-in-out:规定以慢速开始和结束的过渡效果(等于 cubic-bezier(0.42,0,0.58,1))
- cubic-bezier(n,n,n,n):在 cubic-bezier 函数中定义自己的值。可能的值是 0 至 1 之间的数值。
2. 相关属性(括号内为定义该内容的相关角色)
- 移动方向:向左向右等。(UX)
- 移动距离:以像素为单位。(UI)
- 移动时长:一个缓动执行的时间。(UX)
- 移动方式:缓动类型。(UX)
- 启动延时:缓动启动的延时时长,若设为1秒,即1秒后缓动才启动。(UX)
- 自动播放:缓动是否自动播放。(UX)
二、缓动详解
主要看以下四个:匀速运动(linear,主要用于对比)、缓动-减速运动(ease-out)、缓动-加速运动(ease-in)、缓动-先加速后减速(ease-in-out)。
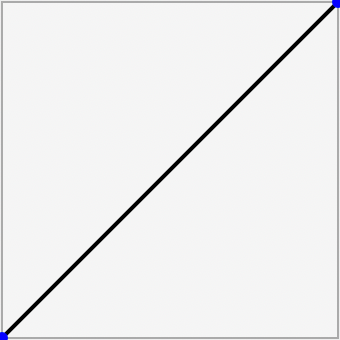
1. 匀速运动(linear)

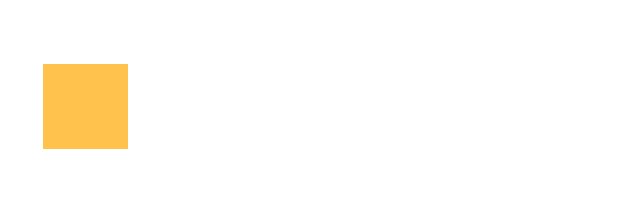
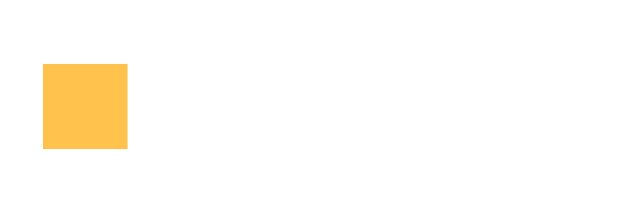
比较少的情况下,会用匀速运动,会显得比较僵硬。不符合物理世界的规律,真实的运动状态下,物体的速度是会随着运动状态发生变化的。下图为匀速运动(linear)时运动距离随时间的变化曲线:

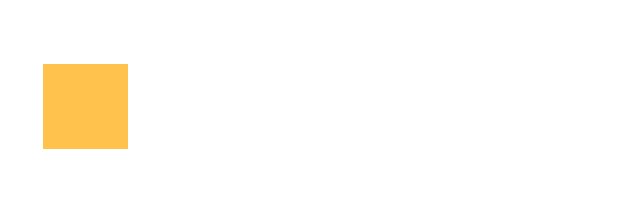
2. 缓动-减速运动(ease-out)

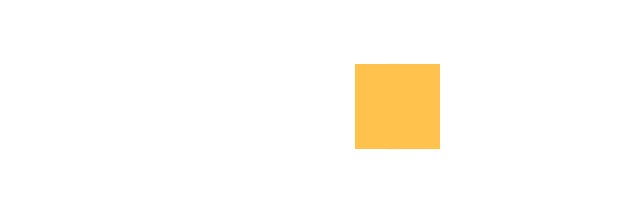
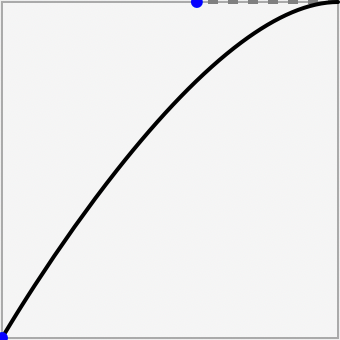
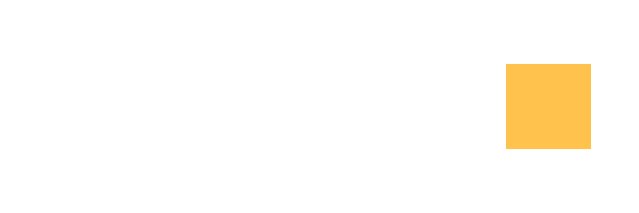
相比于匀速,开始的时候快,结束的时候慢。下图为缓动-减速运动(ease-out)时运动距离随时间的变化曲线:

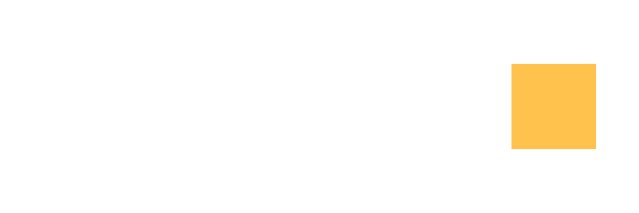
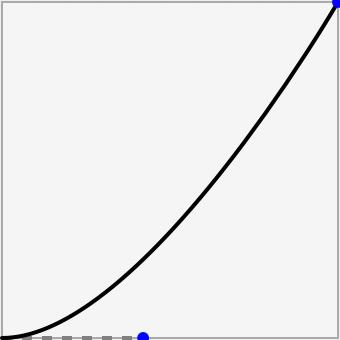
3. 缓动-加速运动(ease-in)

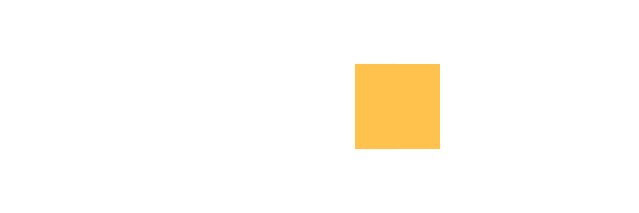
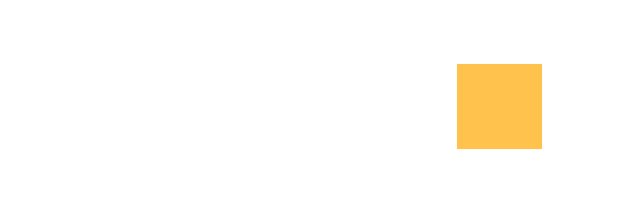
相比于匀速,开始的时候慢,结束的时候快。下图为缓动-加速运动(ease-in)时运动距离随时间的变化曲线:

在界面设计中,减速和加速动效往往是成对使用的。通常元素进入页面时时用减速运动(ease-out),推出页面时用加速运动(ease-in)。
新元素进入屏幕的时候,用户是希望其能快速进入,所以一开始的速度是快的。当新的元素快要到达的时候,用户的关注点是新元素的形态,这时候,需要减速到达,让用户感受到形态的变化。所以进入页面是减速运动(ease-out)。
用户点击当某元素退出当前页,更加关注的是当前页面给的反馈,所以该元素的初始速度不宜很快,否则用户感受不到是他的操作引起的变化,还是页面自己跳转的。所以离开页面是加速运动(ease-in)。
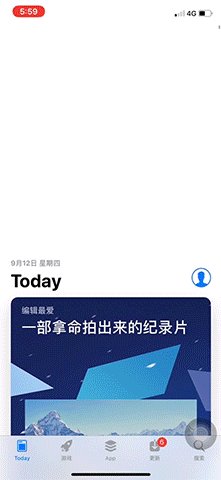
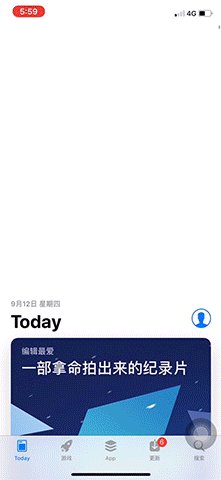
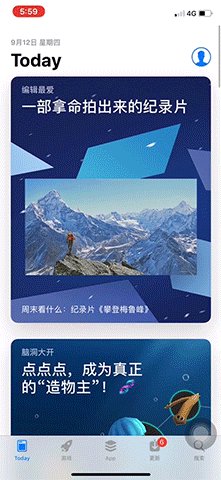
例如iPhone App Store进入页面用减速:

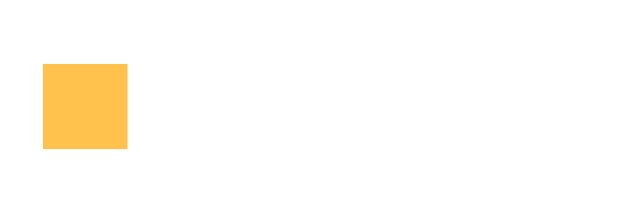
4. 缓动-先加速后减速(ease-in-out)

很多起点和终点都在界面内的运动都使用这种先加速后减速的缓动。
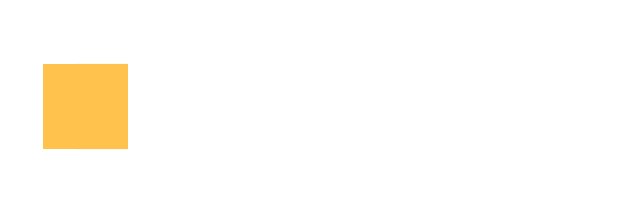
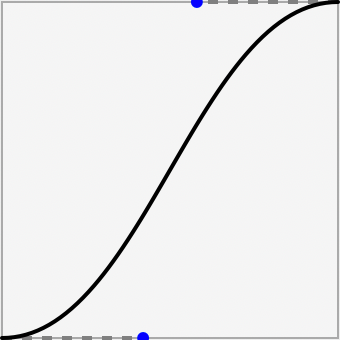
下图为缓动-先加速后减速(ease-in-out)时运动距离随时间的变化曲线:

小结
进入屏幕用减速;离开屏幕用加速;屏幕内部移动先加后减。
本文由 @张大侠 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







