颠覆式创新里的设计套路,你知道多少?
创新是一个永恒的问题,不变的就是变化。有一些创新套路被总结,笔者读过《创新者的窘境》有感而写,展示了相关的产品设计,希望给大家带来灵感。

只要人类还具备思考的能力,创新就会源源不断。即使是再渺小的个体都可能利用创新的智慧击败巨头,这几年互联网带动下,创新发展的案例,比比皆是,可见创新的力量有多大。
那么问题来了,怎么做创新?怎么把控好创新的度?怎么能保证创新一定是用户所需要的呢?微创新不行吗?为啥一定要做颠覆式创新?
真是杠上了,要么不做,做就来点狠的。
创新这个命题有点大,因为克雷顿·克里斯滕森在《创新者的窘境》一书阐述了破坏性技术取代原有技术的过程,以及管理良好的企业内部所蕴含的强大力量是如何阻碍企业开发破坏性技术的,构建了一个包括四项突破性技术原则的框架来解释。讲的非常详细,所以我们今天偏向于交互体验设计的颠覆。
在互联网大潮下,我们每天挂在嘴边说的最多的就是缺乏新意,都是关于产品的创新设计,在交互体验设计方面的创新,即人机交互设计,这些创新到底有没有什么标准规则可循呢?
作者总结了做交互颠覆式创新需要遵循的5个准则。
一、颠覆式创新首先要面对现实—符合现实世界已经形成的习惯
颠覆式创新首先要考虑是否符合现实世界所养成的体验习惯,这其实也是尼尔森交互法则的第二条(系统是否符合现实世界的习惯 Match between system and the real world)。
创新必须要建立在现实世界使用习惯的基础上,比如大家习惯左边热水,右边冷水,创新地调换位置的后果可想而知。
再比如iPhone的改变,直接干掉了键盘,只保留一个home键,之前没人这么做过。
这个创新的体验,并没有改变大家已经养成的习惯,因为都在按键操作,只是由很多按键变成一个按键、输入信息从物理键盘变成了数字键盘。
饮水机左边热水,右边冷水,已经是形成了人们的使用习惯。

二、大势所趋,引领或跟随设计趋势
“物竞天择,适者生存”引用了达尔文的话来强调趋势的力量,不跟随就被淘汰。
市场竞争很残酷,只为那些能够跟上步伐的产品开绿灯;我们改变不了历史趋势,但我们可以去引领顺应设计趋势。
比如微软最早的Metro设计语言,大家都觉得太简陋了,没有细节;紧随其后的iOS抛弃拟物化采用扁平化的设计,刚开始也引发了大量异样的声音;再后来的Google的Android抛弃了Holo设计采用Material Design的设计语言,收获一致好评。
这就是设计趋势带来的效应,大家都开始顺应趋势。
纪念碑谷,一款超高人气的游戏,引领的体验设计,采用扁平化搭积木的设计方式的。

三、技术被颠覆了—引领或跟随设计趋势
《创新者的窘境》一书中描述:
“每个技术由慢到快到发展至瓶颈时,另一个颠覆式的技术会悄悄萌芽,并替代上一个技术”。
在2010年,PHP+MySQL的技术组合一出来,引发了千团大战,一天上百家团购网站诞生。这是现在用的最多的动态结合技术,可以快速搭建小型网站。
这两年发生很多事情,贸易战,芯片、5G、华为等事件的影响,都离不开新的技术的带来的影响。无论什么都不可能阻止趋势的发展,不改变只能自食其果。
AI(人工智能)、VR虚拟现实、AR(增强现实)、OCR(光学字符识别)、人脸识别技术等等,每个技术反馈到产品端的体验都是颠覆式创新。
技术更新需要做响应式设计去匹配不同终端下的浏览体验;无人驾驶、机器人自动化需要的设计怎么做创新;双屏、折叠屏、超大屏手机的体验怎么创新,这些被技术颠覆引发的创新也是颠覆式的。
因此有些设计趋势会由于技术驱动突然爆发,也有可能会因为技术的颠覆而消失。
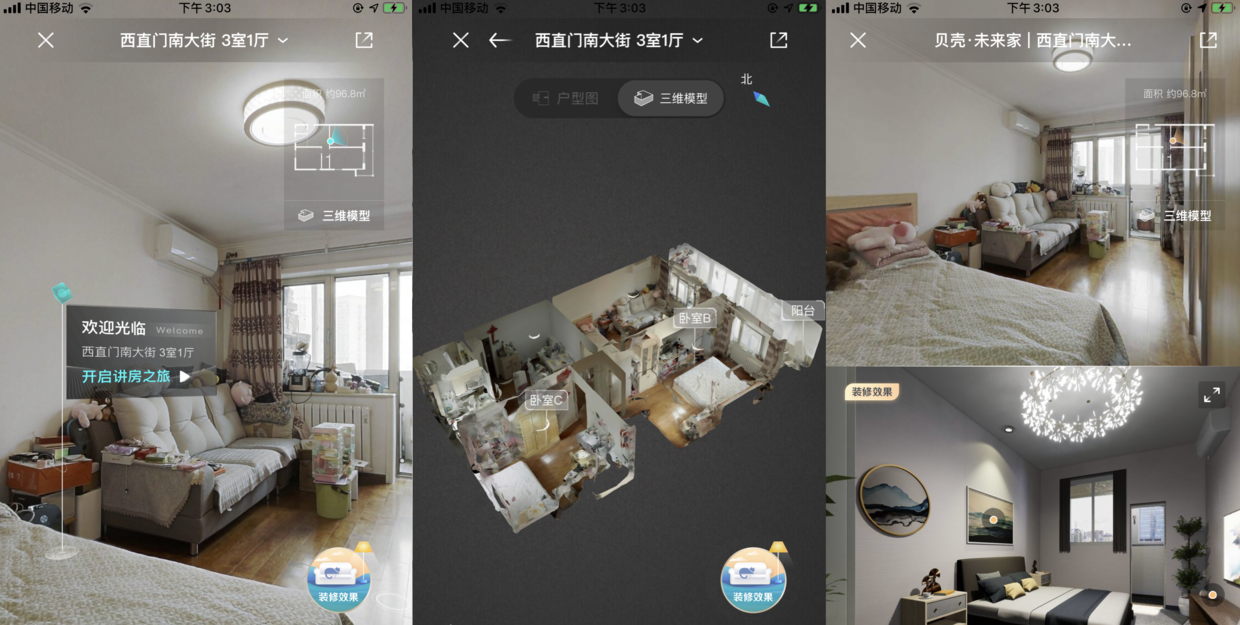
贝壳的VR看房体验,全局看,三维模型,还能看到装修前后对比效果。

四、游戏规则被颠覆了—接受新玩法,迅速应对
没有不变的变化,市场在向前发展,新玩法不断涌现。
周鸿祎开创了360杀毒的免费模式,导致江湖上怨声载道,断送了很多企业的财路。
O2O的崛起,一家线下没人的餐厅却能赚的钵满盆盈,傍着大平台的优势,通过线上运营线走单,游戏规则改变了,我们就不能再用传统眼光去看待。
这几年电商的玩法,什么电商、微商、微群等等,估计只有你想不到。共享的新玩法,单车、汽车、充电宝、推车、雨伞等。
新玩法出现的同时,带来的体验设计也是颠覆式的创新。
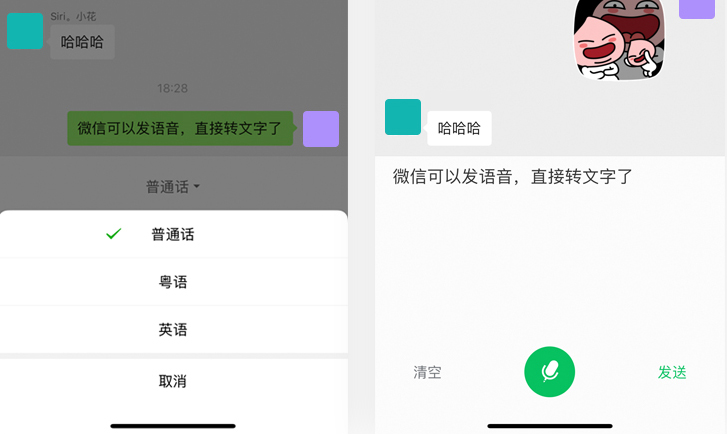
微信语音替换打字功能的新玩法,但很多时候发语音很不礼貌,好多场景下不方便听语音;所以微信迅速升级应对,加入语音转文字功能,还可以选择英语和粤语。

五、情感化创新设计—创新不只有颠覆式创新,还有细节创新设计
我们一直按照常规的方法做设计,不会出什么错,但肯定不会带来多大的突破,更不会给用户带来惊喜,趋同的是用户逐渐开始审美疲劳,可能带来的后果,咱们都懂的。
设计不是缝缝补补,每次迭代都是打补丁,没有任何新意。
我们要让用户每次迭代都能让用户有那种wow的感觉,形成情感共鸣,创新不只有颠覆式创新,情感化设计也是创新。
情感化设计里的细节点有很多,咱们可以单独总结一篇。这里咱们引用一下交互大师尼尔森的10条交互法则,第2条在上面提到,那是做创新的基础,如下。
1. 系统状态是否可见(Visibility of system status)
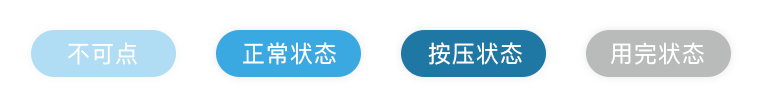
按钮状态都应该清晰地反馈给用户,不可点击、正常、按压、使用结束的几种状态。

2. 系统是否符合现实世界的习惯(Match between system and the real world)
iPhone以后去掉了3.5的标准耳机接口,导致购买很多耳机还要有转接口才能接入,还不能通用,这个功能很不符合咱们现实的使用习惯。

3. 用户是否能自由地控制系统(User control and freedom)
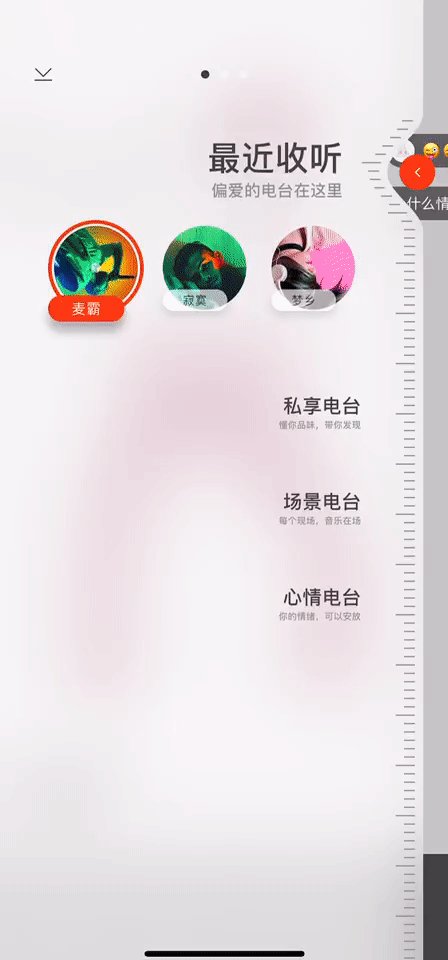
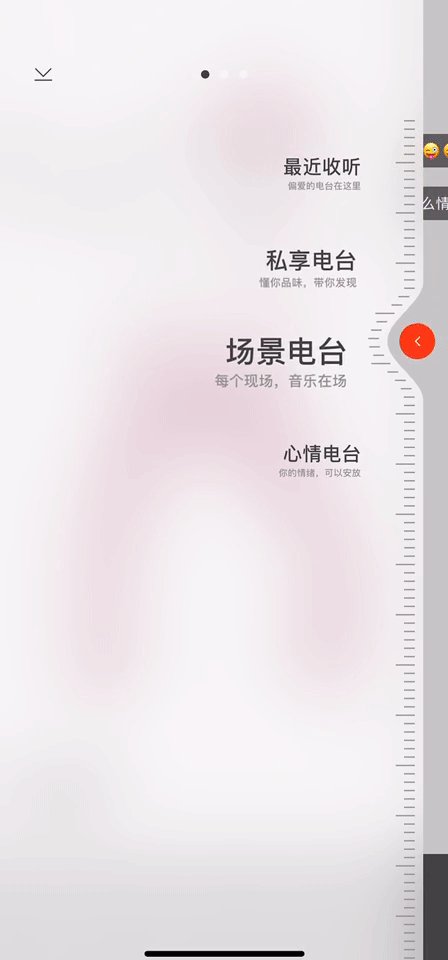
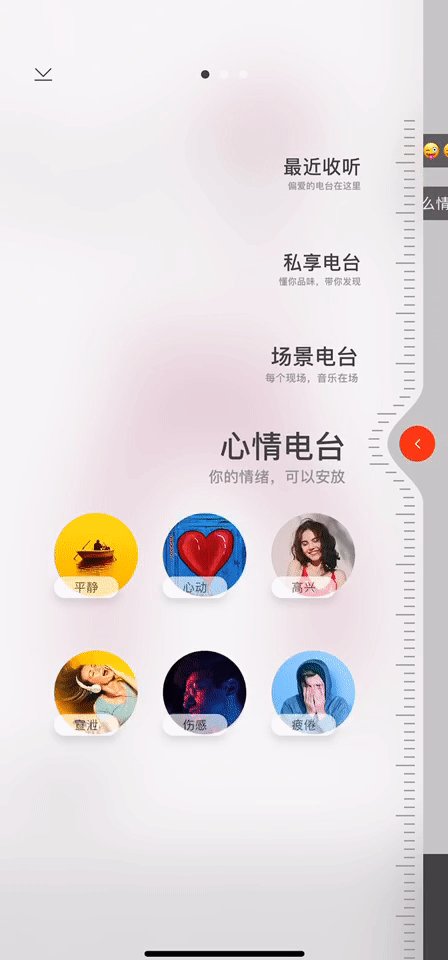
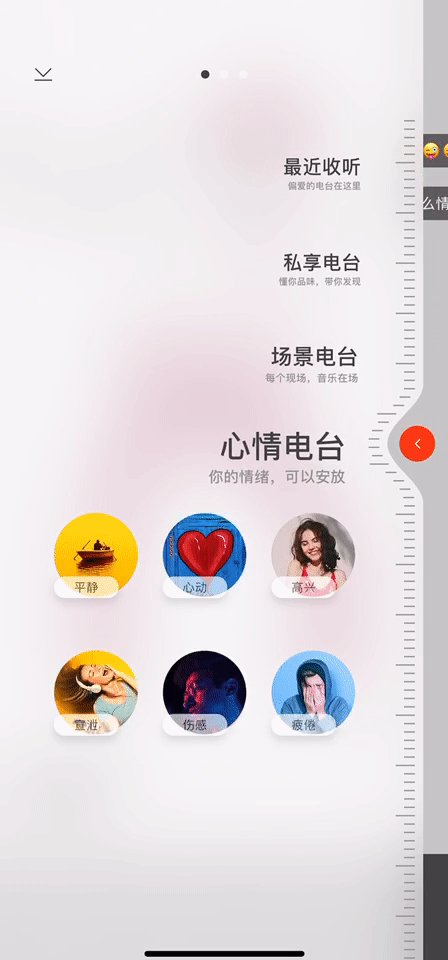
虾米音乐在调节电台时创新地采用复古调节电台的方式,非常好用,用户随心所欲地操控。

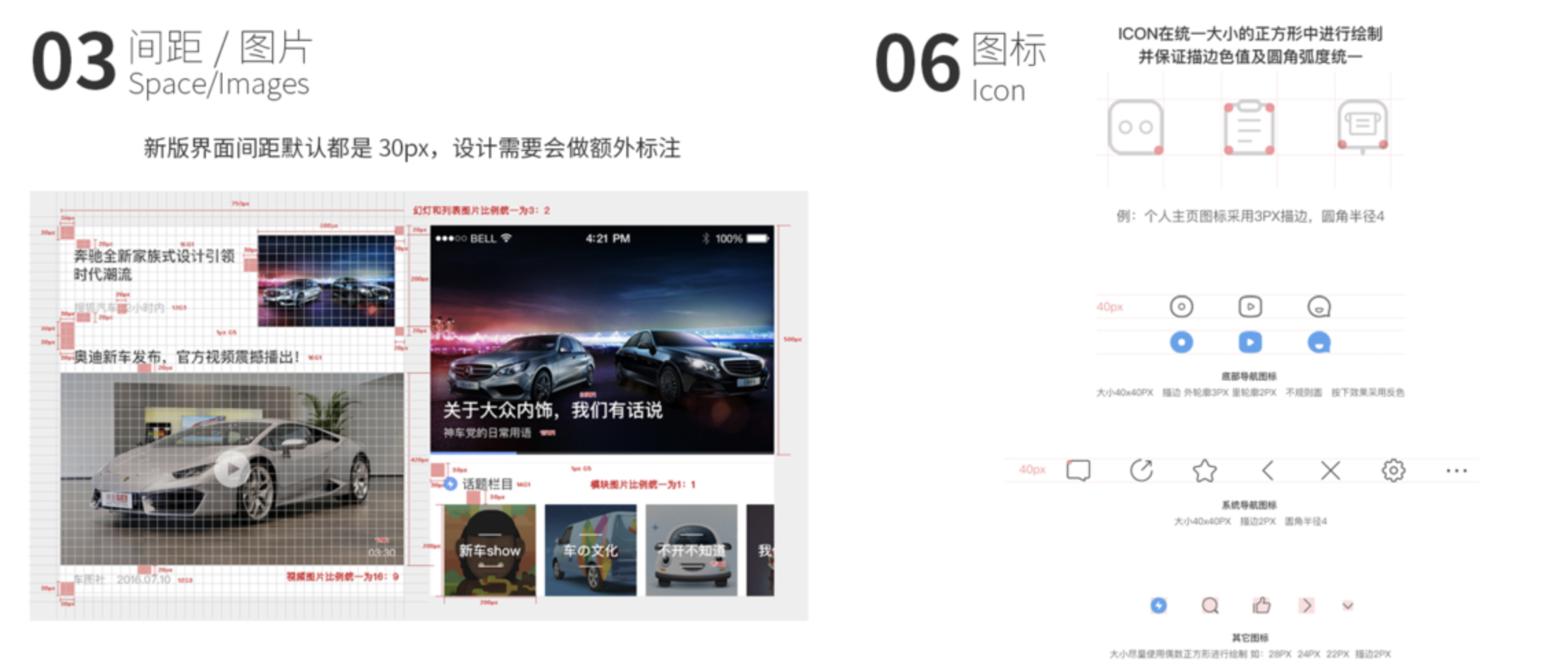
4. 统一与标准(Consistency and standards)
各个的设计统一形象输出,传达给用户的品牌形象也是一致的。

5. 错误防范(Error prevention)
红米手机设计的老人机模式,有效降低老人使用手机造成的困惑。

6. 减轻低用户的记忆负担(Recognition rather than recall)
银行卡分组展示,iOS系统更是可以不用输入,降低用户的记忆负担。

7. 灵活性和效率(Flexibility and efficiency of use)
共享单车座椅的调节变化,非常好用,很灵活,高效完成调节。

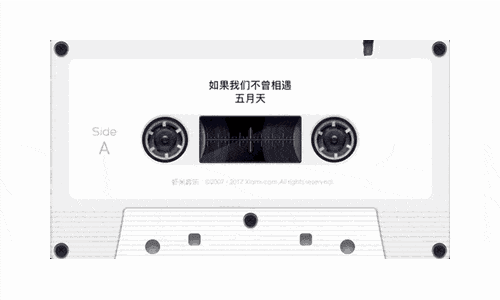
8. 美观简洁(Aesthetic and minimalist design)
虾米音乐播放横屏的时候,变成了磁带的古典设计,创新还很简洁

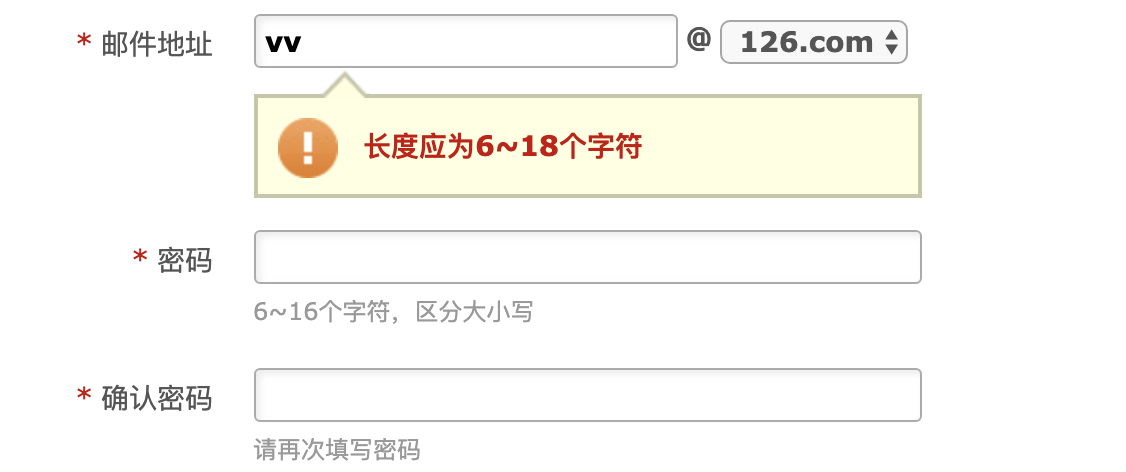
9. 帮助用户认知、了解错误,并从错误中恢复(Help users recognize, diagnose, and recover from errors)
注册邮箱告知怎么不符合规范,并告诉怎么做更符合规范,很友好。

10. 帮助文档(Help document)
玩游戏时帮助用户轻松上手的文档教程。

谁也不愿意被时代所淘汰,我们不仅要关注屏幕内的事情,还要关注屏幕外的事情,远方可以拓宽视野,为我们注入创新的血液。从而掌控设计趋势中的变与不变,进行设计的创新迭代。
新技术、新玩法、新趋势所诞生的产品,最终都是要回归到以人为本。
把握用户的实际需求,改善产品或服务才是真正落地的创新设计,也是未来的设计趋势。
本文由 @VV体验 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








前面的赘述有点过,见笑了,嘿嘿