项目执行要点(3):Web界面设计阶段
界面设计阶段,是描述从页面需求调研、创意、设计、确认的过程。该阶段由项目经理(产品经理),配合UI完成。

1. 项目经理(产品经理)、美工、用户三方的交流
(1)在调研阶段要弄清楚客户的真实需求,或对客户进行引导。
(2)Web界面设计应由美工主导,项目经理也应配合,并提出想法和建议。
(3)项目经理要在项目全局和功能界面上要给美工指导或建议。
(4)项目经理要在美工和用户之间起到桥梁作用。
(5)对于要求高的用户,美工要给出几套方案,并能表达自己的创意和想法。
(6)项目经理负责或协调美工绘制首页框架图,提交用户确认后开始首页设计。
2. 政府门户网站评测标准
项目经理和美工要对“政府门户网站评测标准”熟悉。如:做浙江某政府网站,就需要熟悉“浙江省政府门户网站评测标准”。委办局等职能部门网站还需要知道其上级单位对网站评测的要求。
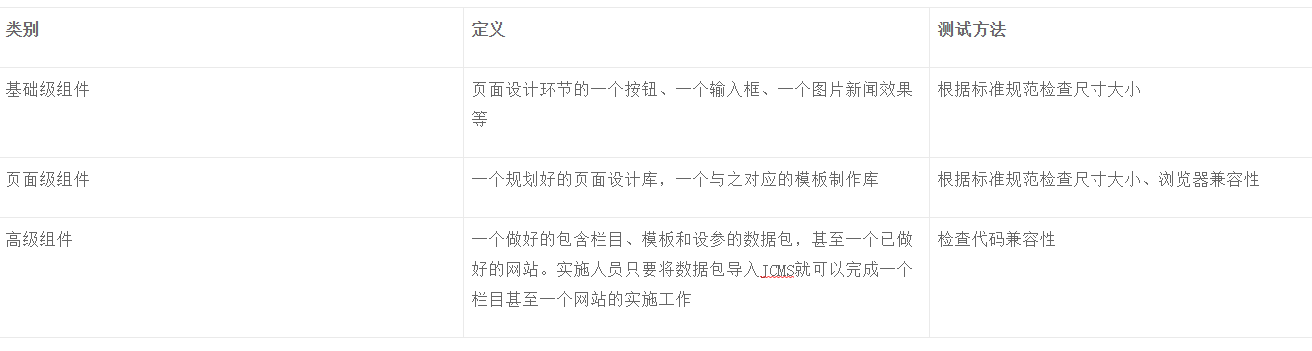
3. 组件标准化开发
项目研究部负责进行组件标准化开发,开发完成的组件,交由QA部测试通过以后才可以发布,QA发现的问题提交到QC系统。

4. 设计标准化
项目经理组织《项目-组件清单》沟通会,确认项目中采用的标准组件与个性化组件;项目研究部根据需求对现有标准、组件进行优化安排。
美工根据项目经理填写的《项目-组件清单》要求,在公司案例分享库中采用合适的公司设计标准和组件进行页面设计,在模板套系中有任何改动(Banner/导航/版权信息除外)都视为个性化,在《项目-设计清单》中备注。用户确认页面后,美工把《项目-设计清单》提交到OA,项目研究部对《项目-设计清单》进行抽查。
产出文档:《项目-设计清单》。
考核点:项目研究部抽查《项目-设计清单》,发现问题作为美工考核。
5. 设计创意说明
首页设计完成,美工应撰写“设计创意说明”,对首页通过能起到一定的促进作用。并根据“页面设计说明”模板撰写,从以下几个方面采用截图配文字说明的方式进行描述:
- 前言:介绍页面设计的主题、切入点、大体思路、设计风格等进行概述。
- 页面介绍部分:分几点进行介绍,比如,关键词、页面结构布局、用色等。
- 设计亮点:为重点描述内容,包括设计特色、重点模块展现位置、特色功能介绍、交互设计、便捷性设计、人性化设计、新技术应用等。
- 总结:结合之上进行总结描述。
产出文档:《页面设计说明》。
6. 第三方设计
第三方的设计都属于个性化组件,第三方的设计要符合公司的字体、页面宽度的要求,如果项目有自适应也要符合自适应要求,第三方公司要做成静态页面以满足兼容性的要求。
7. 首页设计评审
首页设计完成,首先应提交给设计部主管审核,通过后提交给项目经理确认,美工不得直接提交给用户。
由项目总监指定的重点项目,首页设计完成并经过设计主管审核后,由设计主管于当天提交公司内部评审小组审核,通过后,方能提交客户确认。
内部评审会可以通过会议、RTX、微信等方式进行。
内部评审小组成员:总经理、销售副总、项目总监、销售经理、售前技术支持、项目经理、设计主管。
8. 功能模块界面的设计
功能模块原则上由开发人员事先做好原型或写好表现文档(文档应体现模块主要表现框架)。美工根据原型或文档来设计功能模块界面。
模块界面设计过程中,项目经理应把握界面设计风格和是否适用于模块,即风格的统一性和模块界面的通用性。
公司已明确规范的部分产品只提供Banner设计做替换,不提供整体个性化界面设计。如:在线访谈、互动平台、视频管理、全文检索、访问统计、统一用户、图片库、JCMS外挂模块(个性化定制等)、订阅系统等。如用户有特殊要求,需同部门主管申请。
9. 模板制作
模板制作一般由实施工程师完成。如特殊情况,可由美工根据“模板制作规范”完成模板制作,并交给项目经理或项目工程师进行确认。
10. 美工驻场
部分项目有美工驻场的要求,项目经理可协调合适人选进行驻场,在满足客户需要的同时保证驻场工作的效率。原则上美工驻场时间不超过两个星期。
美工驻场之前,应先设计1-2稿首页给用户,驻场后主要为修改调整。
首页设计签字确认后,可由设计部将剩余工作分解,安排其他美工远程配合快速完成,缩减整体设计工作周期。
11. 子站页面设计
子站页面设计,直接从模板库中挑选后做局部调整。
多个子站界面,设计部应安排其他美工分解工作,快速完成。
12. Web界面设计阶段结束产生的结果和标志
美工设计方案(设计稿)通过客户签字确认。
“网站(项目)界面设计确认函”为里程碑文档。
产出文档:《网站(项目)界面设计确认函》。
本文由 @空杯前行 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益