麦当劳自动点餐系统案例分析
笔者由一次不好的麦当劳点餐体验开始了对于该系统的研究和分析,根据点餐过程的问题进行了针对性优化。

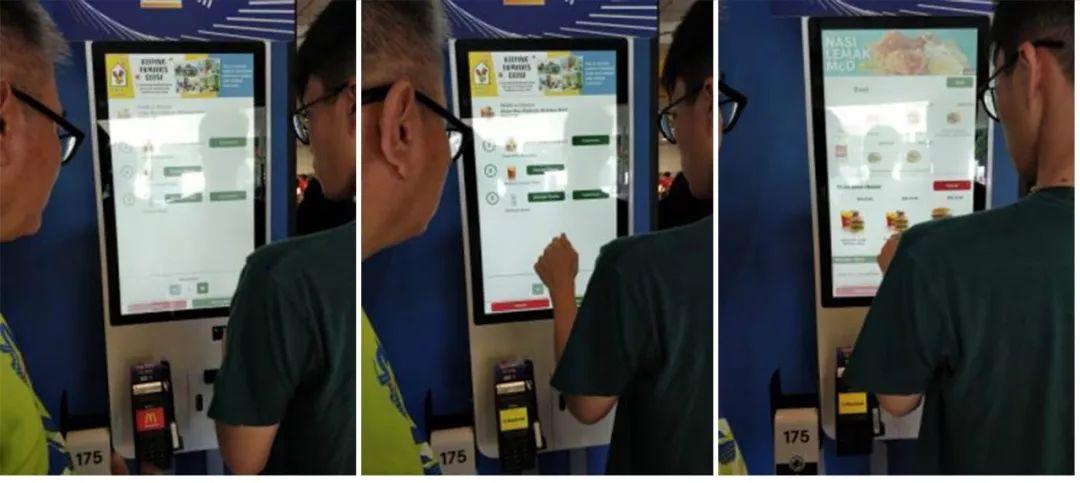
几个星期前,我和我的家人一起去麦当劳买午餐吃,然后我们发现在麦当劳店门口安了三台新的自动点单机器。我让我爸爸和我哥哥去操作这个系统,我在旁边观察他们使用这个系统点单的交互过程。
其中,我爸和我哥都在浏览菜单的时候遇到了问题,尤其是在他们具体选择哪款餐品的过程中。接下来我将会把他们在点单和付款过程中遇到的问题一一解析。
问题
1. 选择餐款
这个选择过程相关的互动操作是一个列表,这个列表是一个由图标组成的,在屏幕的最左侧,可上下滑动来浏览的列表。
虽然这里没有任何提示或指示表明这是一个可滑动的菜单,但幸运的是,人们可以清楚意识到这个列表可以通过往上/往下滑动去获得更多的选项,而并不止是目前画面所展示出来的。
2. 选择好餐款后的个性化选项
显然,这是最难的一个部分。
这个部分的流程是,当你选择好了你想买的汉堡或套餐后,接着选择大小、种类、配餐和饮料。当我爸爸尝试去换一种饮料时,他找不到他想要的那一款(他只能看见目前显示的6个选项)。
最后,只能换成我来帮他点单,我通过了一个向上滚动的动作,找到了更多的选项。当我这么做的时候,他感到很惊讶,完全没想到还可以有这种操作。
除此之外,这个机器也不能提供把套餐里赠送的玉米换成薯条的选项(不过我猜是因为他们是没有更新菜单)。
3. 付账过程中的问题
这是所有流程中的最后一步。
我发现,这里所提供的支付选项很奇怪,这里有两个选项:在机器付款或在柜台人工付款(传统方式)。
我觉得这里完全没有设置去柜台人工付款的必要,毕竟大家不可能在机器选好了又跑到柜台再次排队付账。然而,很有意思的是,我爸爸选择了“去柜台付账”,这一举动又引发了另一个很有意思的用户体验问题。
当他选择了这个选项后,机器让我们取了一个号码牌。我们所理解的是,这个号码是我们的订单号码,工作人员会根据这个号码给我们提供刚刚选好的餐饮。
但是,我们错了(不是完全错误)!
屏幕给我们的号码是53,但号码牌又是175,这让人非常困惑。在我们去付完款之后,我们又得到了一个收据,上面有第三个号码:157。
我们大概等了差不多45分钟才吃上东西,对于一个快餐来说,这是一个非常差的体验。整个点餐和支付系统非常讽刺,反而降低了效率。
4. 餐号呼叫系统
在快餐店,人们其实已经习惯了在短时间内,就能自己去柜台取餐。而系统提供的服务,是让客人坐在座位上等待,工作人员会根据号码牌给你送来餐饮。
然而,在事情的最后,还是工作人员在喊餐号让客人去取餐。而且这个号码牌又和真正的订单号不一样,等于说两个不同的号码系统同时在运作。如果我没仔细分辨的话,我都得不到我点的餐了。
5. 付款后
在付款之后,我们又被要求要取一个桌号,然后把桌号输入进系统。
研究
我主要使用的方法就是观察。
我父母和我的哥哥是此次我所研究的人物角色,我也去观察了其他的路人使用这个系统。
我发现,一般人们一次只点一个物品的时候,没有碰到大问题,都比较流畅。当想点多个物品的时候,一些刚刚我们遇到过的问题就出现了。仍然有一定的人会选择“在柜台支付”,最后他们又得知柜台再排一次队(是的,有的时候收银员甚至都不在,还得等他们过来)。
第一天实地考察

爸爸和我哥哥第一次体验麦当劳点餐系统。
第二天实地考察
一周后,我又去了另外一家麦当劳门店观察用户的使用行为。

这个门店比较惨的一点是,一直需要有一个工作人员在点餐机器旁,协助客户使用该系统点单。
第三天实地考察
第二天,我带我妈妈去了同一家麦当劳门店,但这一次我自己测试了这个点餐系统。我妈妈在旁将整个过程录影下来,这既有趣也很能帮助洞察问题。
分析
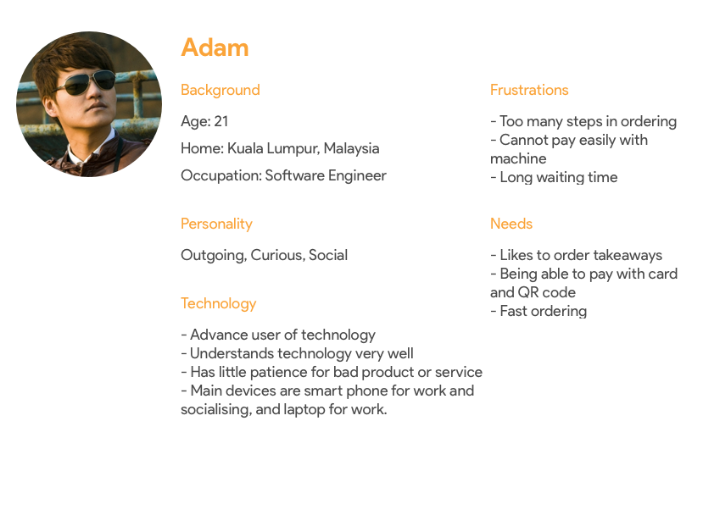
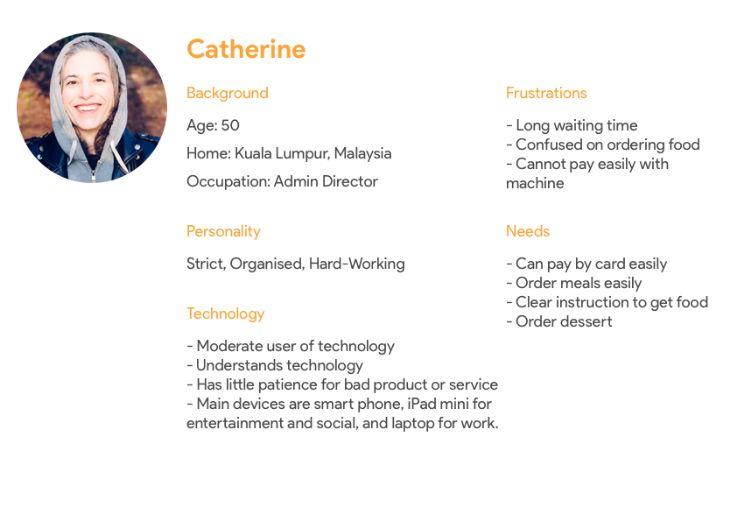
用户画像


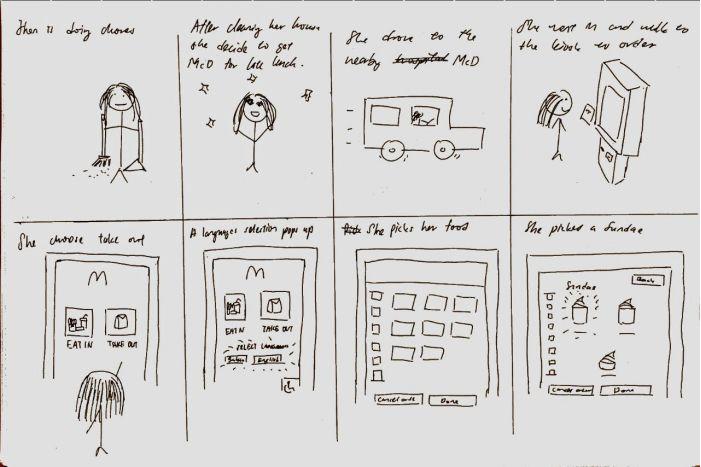
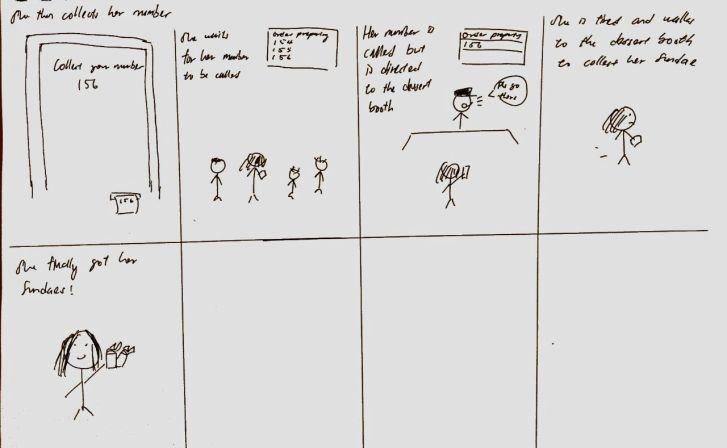
用户故事板
这是一个我根据上面两个人物创造的故事板,这个故事里的人物的名字叫做 Jhen。


构思和草稿
在我画这个草稿之前,我先 Google 了一下关于快餐行业使用机器点餐系统的情况。我发现 KFC 也有使用这种系统,我无法找到相关短片去了解它是怎样运作的。
但我找到了一个关于麦当劳推广该系统的宣传短片,这个短片讲述的是一个服务员教导大家如何使用这个系统。

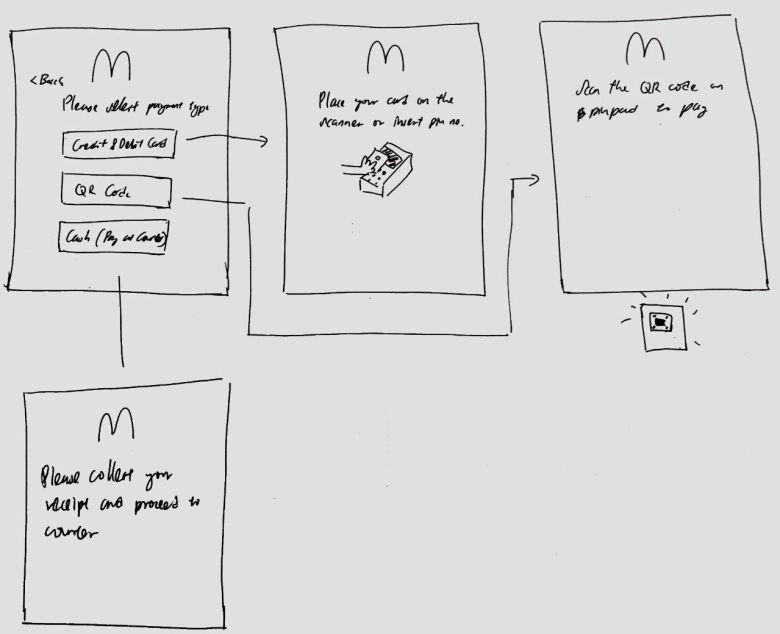
关于单个物品点单流程的初步草稿:

单个物品点单支付流程草图:

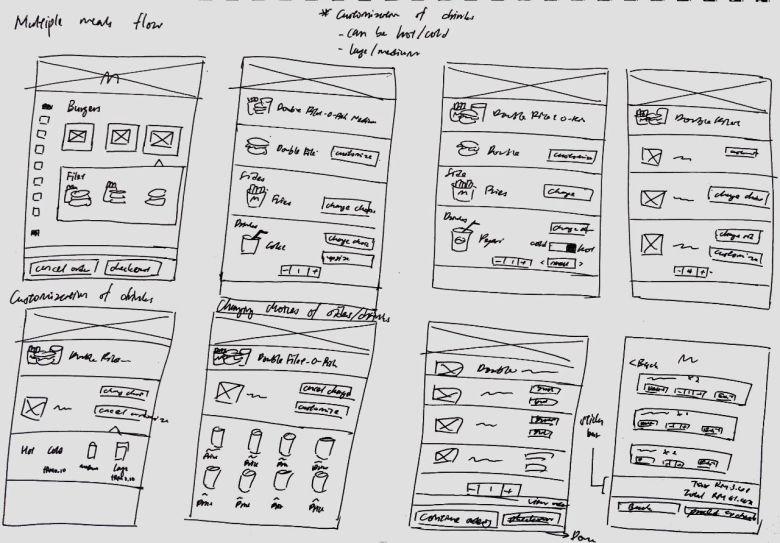
套餐/多个物品点餐流程草图:

我所定义的几个主要需求:
- 关于一个物品面临分类重叠时,如何去组织;
- 食物个性化选项如何简化;
- 当用户想退回上一步选项或回主页时,如何让用户得到清晰的指示;
- 为了节省用户等待时间,如何将支付变得更加效率。
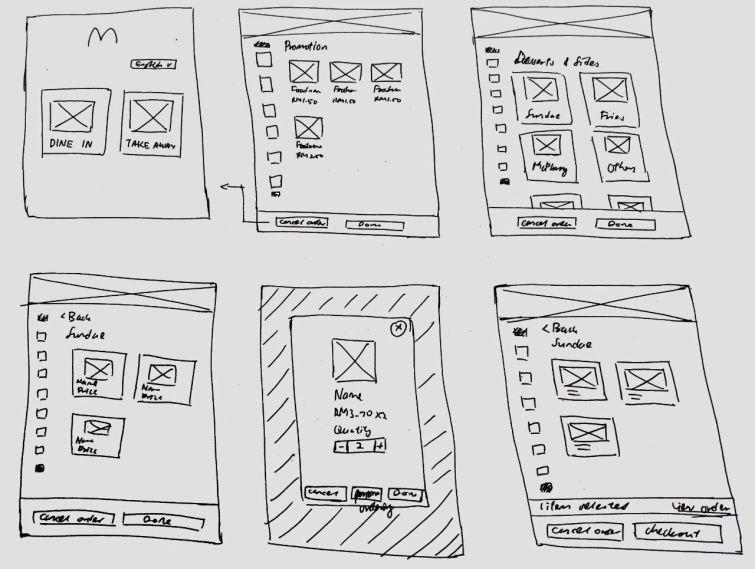
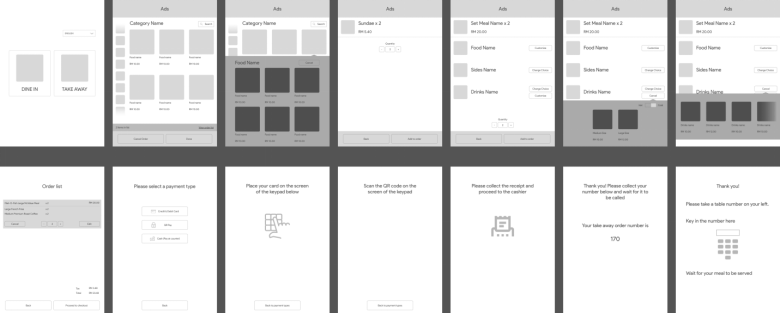
低保真线框图
根据我之前所绘制的草图,我做出了以下的线框图。
我根据自己的观点提出了优化后的系统,旨在让用户感觉更舒服,而且更加美观,这也会帮助我在整个流程中发现并更正问题。

重复测试线框图
我创建了更多相同类型操作的版本来进行比较:
- 主菜单
- 食物种类选择的展示
- 甜品/配餐的选择
- 食物信息界面
- 饮料个性化选择
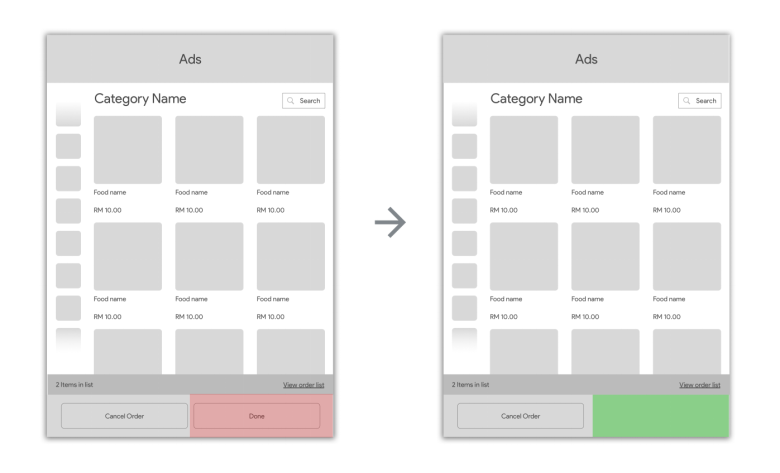
主菜单比较

我将“完成(Done)”菜单去掉了,因为它并没有承载任何有意义的动作。只有在更新订单、加入列表的情况下,该菜单才会出现。
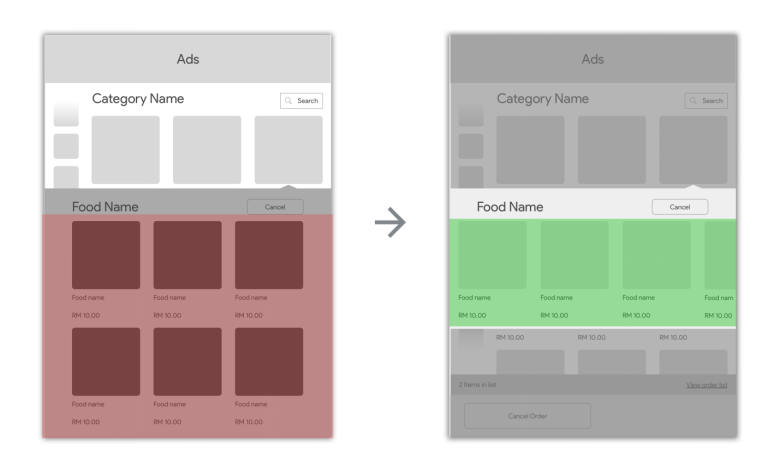
食物种类选择展示方式比较

更加有组织,而且更注重用户新划动出来的选项。
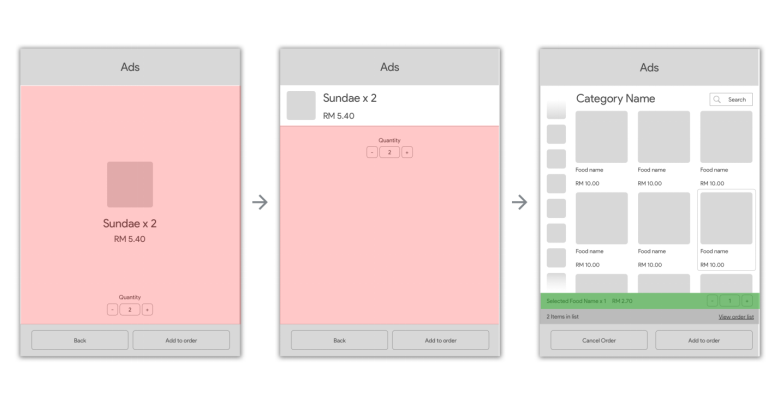
甜品/配餐的选择

做出了3个版本,但最后我选了最后一个(最右边那个)。因为左边两个都有些不必要的空白,用户会因此看不见其他的内容。
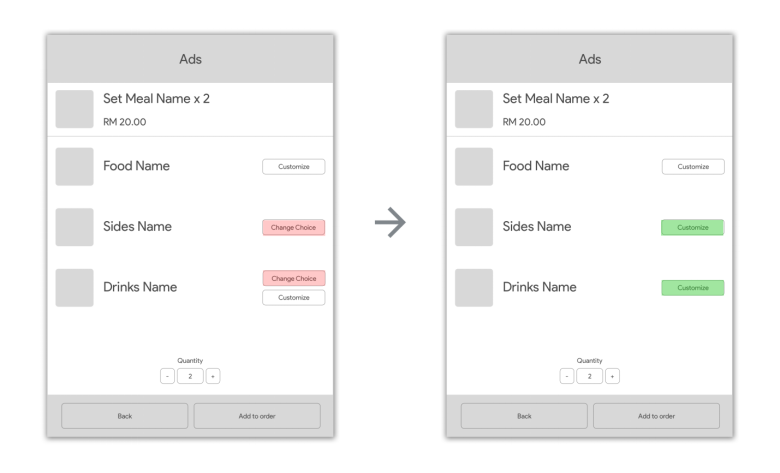
食物信息界面

左侧的这一个图,和目前麦当劳门店使用一样。一开始我觉得继续使用不更改也没有问题,直到我测试后发现,其实这里根本不需要两种不同的按钮(定制 customize/修改 change options),其实它们都是引导向同一个界面。
于是,我把这两个按钮合并成了一个,去掉了修改按钮,留下了定制按钮。点击后,新弹出的界面都可以调整尺寸和细节选择。
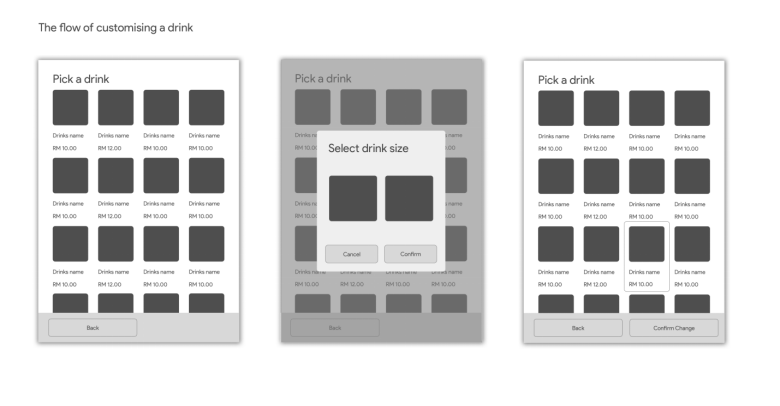
饮品个性化选择
(在设计高保真图时,这个想法最终被废弃了)这个部分是我最新设计的该界面,是所有版本里最流畅的。

在之后的高保真原型图设计中,最初的线框图被废除。这是因为它并不支持饮料的温度选择,并且中间有过多的页面过渡。
新版本的设计使得用户可以在一个界面里,完成所有的饮料个性化选择。
高保真设计图稿
我从麦当劳官方网站中汲取了它的主题颜色,并以此设计了一个新的样式。
在整个高保真原型图稿过程中,我所使用的软件是 Sketch,然后导入到 Figma(共享原型更容易)。

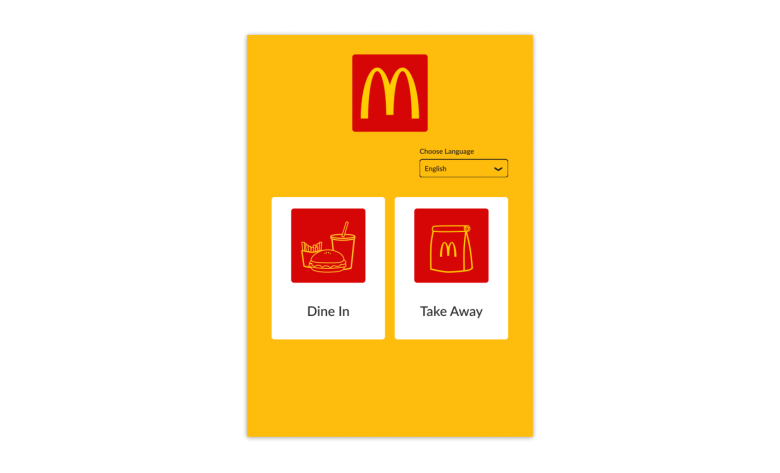
欢迎主界面
由于我找不到比较好的“堂食(Dine In)”/“打包(Take Away)”的图标,我只好自己用 Sketch 画了一个。
另外,我把“语言选择”选项移到了最右上角。
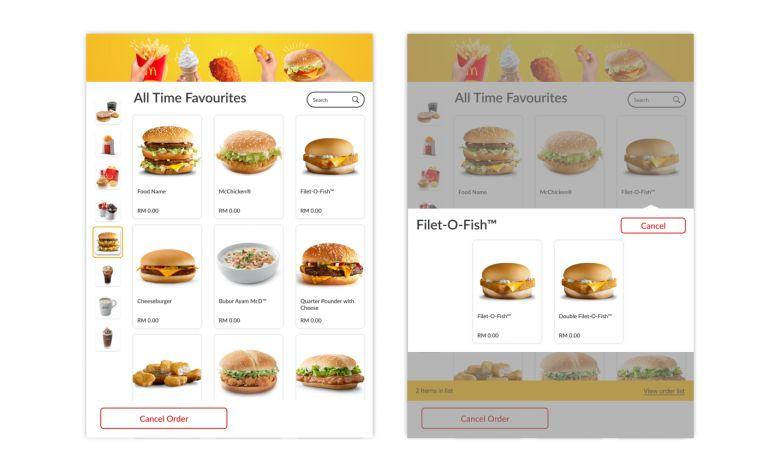
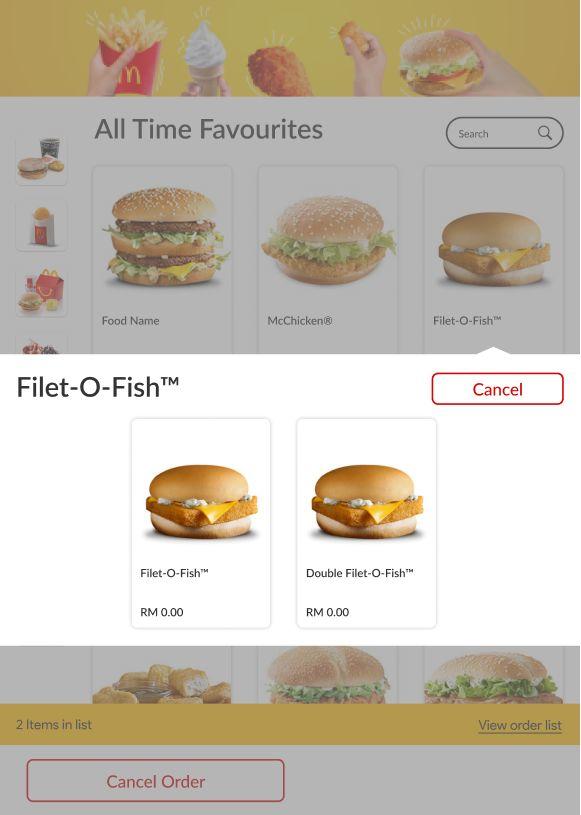
主界面/餐品选择

我把单个餐款用卡片的形式表达,并且给被选中的项目添加了黄色高亮边框。此外,我也在屏幕右上角添加了一个搜索栏。
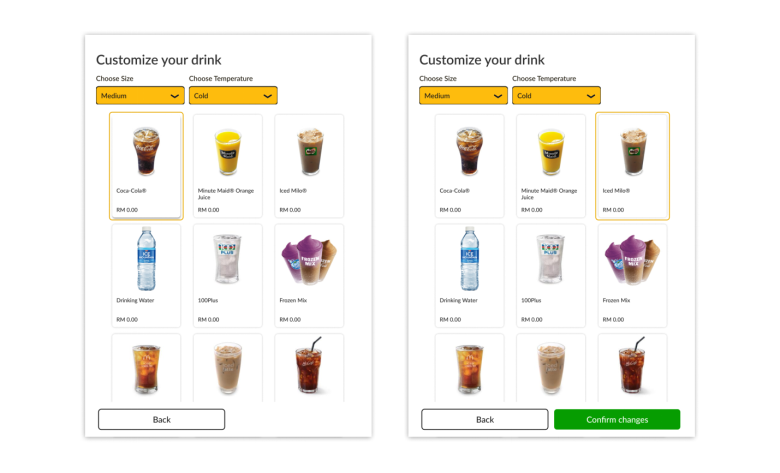
饮品个性化选择

如我之前所提到的,这个部分完全替换了之前低保真的版本。客户会看见他们预选择的饮品,并可以随心改变选择另外一个。随后有一个确认按钮出现,指示出来这里有一个改变发生。
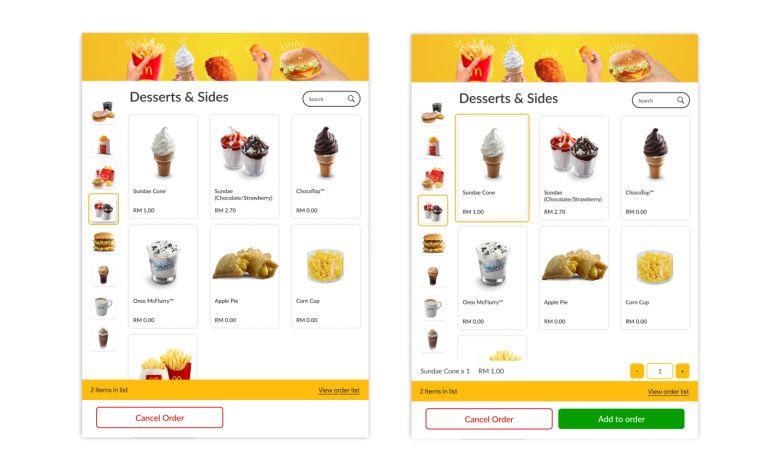
甜品/配餐选择

当用户只想点甜品或者配餐的时候,他们就不会看见一大堆没有必要出现界面。他们只需要选择他们想点的物品,因为有些物品并不需要任何个性化选择。
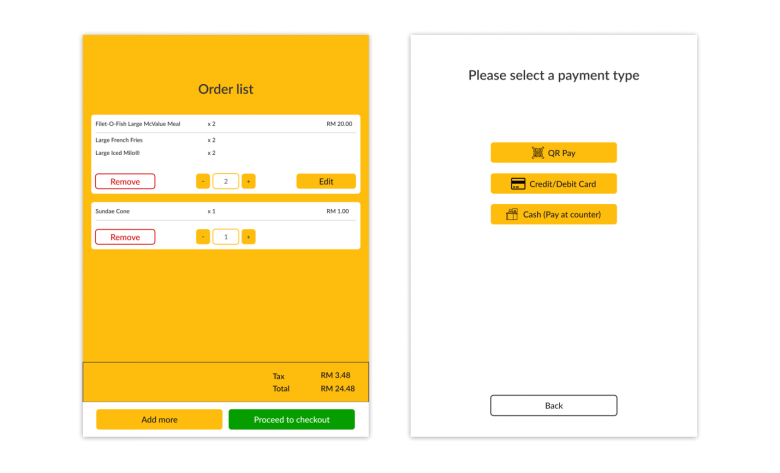
订单列表&付款选项

为了能表达更加清晰的信息,我改变了一些按钮上的文字。我也把付款列表重新组织分类了,这样就能让用户更清晰意识到有哪些可能的动作会发生。
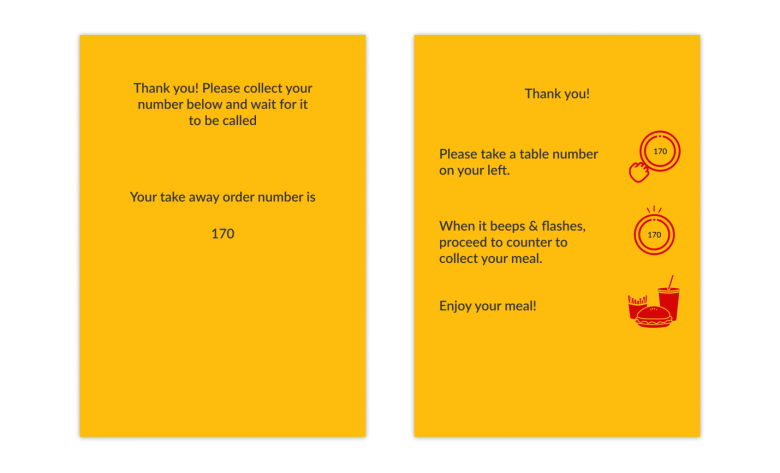
完成界面(打包或堂食)

左图:打包的“感谢”画面;右图:堂食
堂食体验的再设计
我重新设计的堂食订单界面与目前麦当劳系统里的界面完全不同。我把“用户得到一个桌牌号码,再输入回系统”的流程改掉了。
我意识到,其实麦当劳可以设计一个餐桌号码系统,系统会自动跟踪这些号码。这样用户只需要在他们的餐桌上等待,当他们的号码牌开始呼叫,用户就可以去柜台取餐了。
这个新出炉的系统去掉了让用户输入桌号进系统,让工作人员送到餐桌的流程(因为当人满为患的时候,效率会更低)。
最后定稿的版本附在这里: McD Kiosk System。

学习总结
在设计的每个阶段反复测试
根据我做的用户画像和故事板,对于如何解决现有的体验问题,我一开始觉得我的想法还不错。最初我预想新版设计会非常的流畅,但其实到最后,我边做草图边更改了很多东西。从低保真到高保真,基本上整个过程都有各种变动。
建立设计环境的重要性
完成低保真原型图后,我并没有立马动手开始制作高保真原型图。
动手之前,我先对颜色和字体的使用做了一些搜索和研究,再对整个系统的风格做了一个设计规范准则。这样为我后面的设计提高了很多效率,节省了很多修改的时间。
可以改进的事情
更好的搜索/研究方式
我做研究时,除了使用用户画像和故事板之外,缺少一些比较有力的方法。通常我对手机用户行为的知识,来自于对朋友的观察、经验或者 facebook 上的留言。
用户测试
我把这个高保真原型图发给了一些我的开发者朋友看,他们给了我一些非常好的建议,我根据他们的建议对我的定稿做了一些改进。其实,除了程序员和开发者,我可以给更多的人群去看和测试,听听他们对整个交互流程的感受。
编译作者:嘻嘻,多伦多,多媒体设计师
编辑整理:三分设运营编辑皮皮
原文作者:Cs Leong
原文地址:https://uxdesign.cc/mcdonalds-kiosk-ordering-system-ui-ux-case-study-fe7b3693f12c
本文由 @三分设 翻译发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








国内麦当劳挺方便的啊
体验不好就是因为点餐系统后号码牌系统是不同厂家设计的。没有办法兼容哈。。