写给设计师的程序开发基本概念
大家好!本期的《交互设计KASH》系列为你分享的是:设计师需要知道的程序开发基本概念。
对于设计师来说,了解一些程序开发的基本概念,有助于我们与开发同事沟通交互方案。于是本文列举了一些需要了解的基本概念。

01 从计算机工作原理Get人机交互的底层逻辑
提到计算机工作原理,不得不提一个人,他就是冯·诺依曼。

冯·诺依曼(John von Neumann,1903~1957),20世纪最重要的数学家之一,在现代计算机、博弈论、核武器和生化武器等诸多领域内有杰出建树的最伟大的科学全才之一,被后人称为“计算机之父”和“博弈论之父”。
冯.诺依曼的三大原理
- 计算机由控制器、运算器、存储器、输入设备、输出设备五大部分组成。
- 程序和数据以二进制代码形式不加区别地存放在存储器中,存放位置由地址确定。
- 控制器根据存放在存储器中地指令序列(程序)进行工作,并由一个程序计数器控制指令地执行。控制器具有判断能力,能根据计算结果选择不同的工作流程。根据冯诺依曼体系结构构成的计算机,必须具有如下功能:把需要的程序和数据送至计算机中。必须具有长期记忆程序、数据、中间结果及最终运算结果的能力。
计算机能够完成各种算术、逻辑运算和数据传送等数据加工处理的能力。能够根据需要控制程序走向,并能根据指令控制机器的各部件协调操作。能够按照要求将处理结果输出给用户。
为了完成上述的功能,计算机必须具备五大基本组成部件,包括:
- 输入数据和程序的输入设备;
- 记忆程序和数据的存储器;
- 完成数据加工处理的运算器;
- 控制程序执行的控制器;
- 输出处理结果的输出设备 。
笔者注:
是不是觉得不明觉厉?那就对了,反正我是看不懂。BUT,看完这个原理,我貌似Get到了人机交互的底层逻辑:任何形式的人机交互,都包含3个基本要素:输入、计算、输出。
02 前端、后端、移动端工程师,他们一样吗?
相信很多读者朋友所在的公司,会有前端工程师、后端工程师、移动端工程师,那这些角色到底有啥区别?要搞明白他们的区别,我们首先要理解两个概念:B/S结构和C/S结构。
01 B/S结构
B/S就是“Browser/Server”的缩写,即“浏览器/服务器”模式。
B/S结构是随着互联网的发展,Web出现后兴起的一种网络结构模式。这种模式统一了客户端,让核心的业务处理在服务端(差不多也可以叫“云端”)完成。
我们只要在自己电脑或手机上安装一个浏览器应用,就可以通过Web Server与数据库进行数据交互。比如,我们用电脑的浏览器访问微博、头条、爱奇艺、腾讯视频等网页,就是在访问B/S结构的程序。
笔者注:
B/S结构维护和升级方式更简单,因为用户是用浏览器直接使用的。
所以,当我们发布一个产品或功能时,只需要维护升级服务器端就可以,用户那边可以继续使用浏览器,体验新功能。
02 C/S结构
C/S就是“Client/Server”的缩写,即“客户端/服务器”模式。
C/S结构是一种软件系统体系结构,也是生活中很常见的。比如我们电脑和手机系统中安装的微信、QQ、Office等应用程序就是C/S结构。
笔者注:
C/S结构是将需要处理的业务合理地分配到客户端和服务器端,这样可以大大降低通信成本,但是升级维护成本较高。
所以,当我们发布一个客户端产品或功能时,理论上是需要发布软件版本的,用户那边也需要主动升级,才能体验新产品和功能。(说明:对于客户端内的H5页面,一般不需要重新发布客户端版本)
03 前端工程师
前端工程师的主要技术是:html5,css3,jquery,angularjs,bootstrap,reactjs,vuejs,webpack,less/sass,gulp,nodejs,Google V8引擎,java多线程,模块化,面向切面编程,设计模式,浏览器兼容性,性能优化等等。
前端关注的是:需求在前端页面的实现,速度,兼容性,用户体验等等。
04 后端Java工程师
后端Java工程师的主要技术是:Java基础,设计模式,jvm原理,spring+springmvc原理及源码,linux,mysql事务隔离与锁机制,mongodb,http/tcp,多线程,分布式架构,弹性计算架构,微服务架构,Java性能优化,以及相关的项目管理等等。
后端关注的是:高并发,高可用,高性能,安全,存储,业务等等。
<strong”>笔者注:
下面我用APP下拉刷新的场景,帮你理解一下前端和后端的交互。
STEP1:下拉(用户手指与APP前端交互)
STEP2:松开(手指与APP前端交互后,APP前端与后端交互)
STEP3:刷新成功,加载新数据(后端将新数据给APP前端)
STEP4:前端渲染展示新数据(APP前端与用户交互)
03 Web前端的两个基本概念
对于设计师来说,知道Web前端技术里的两个概念就可以了:html和css。我举一个装修房子的例子,帮你理解这两个概念。
当我们设计一个间房子时,我们会根据需求去规划和设计房子里各个空间的位置和大小,客厅、厨房、卧室等等。这个布局、搭框架的过程就是html做的事情。
等到房子的空间大小布局搞定后,我们会油漆、装饰,做一些软装,这个软装的过程,我么可以理解成css做的事情。
所以,一个静态的Web前端页面,由html搭架子和布局,由css去装饰html的视觉效果。(说明:如果要实现业务交互,还需要js、jQuery等其他技术,这里不展开讲)
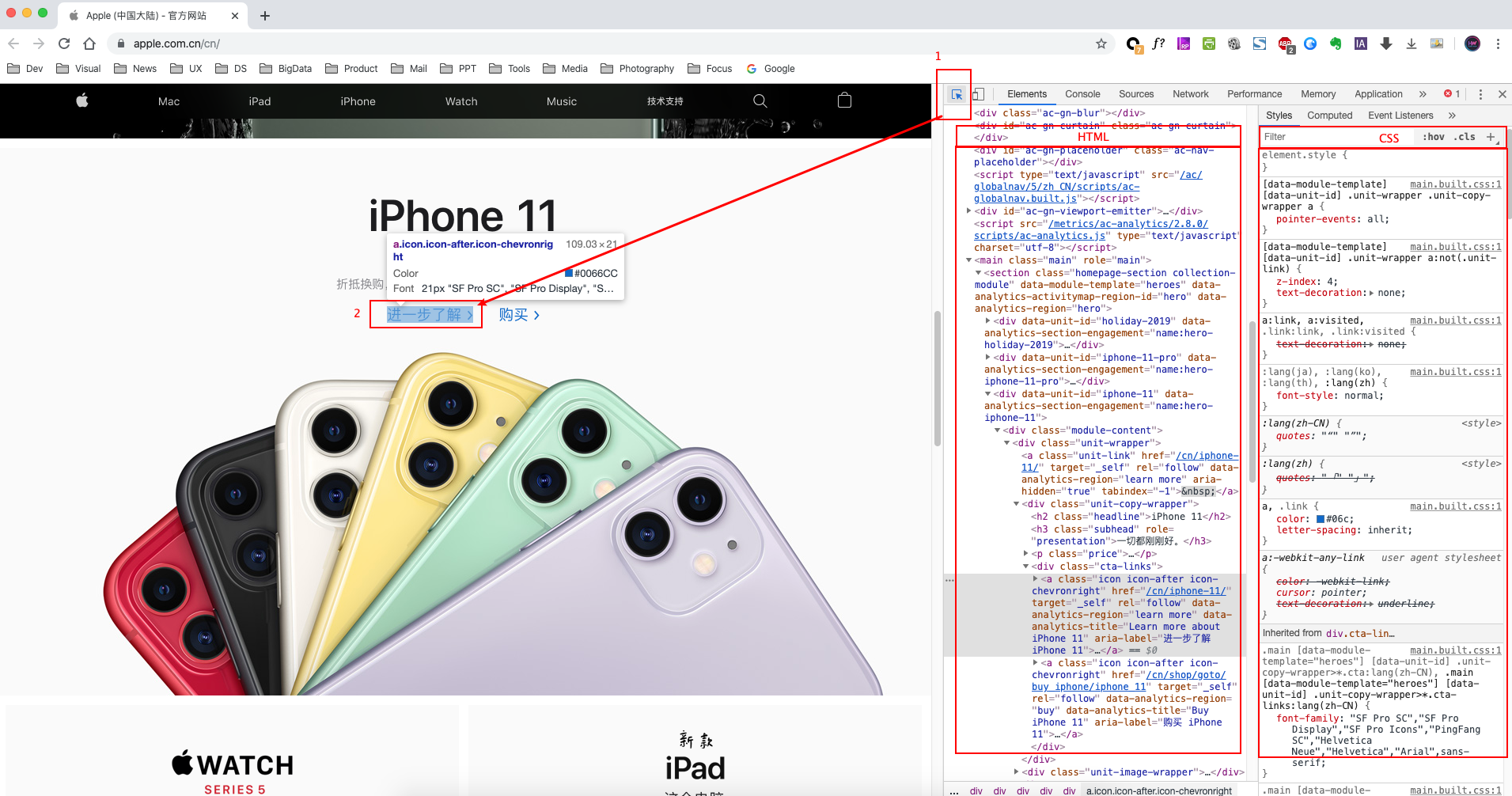
我们可以通过浏览器的开发者工具,随时查看前端工程师开发出来的页面,这个方法可以帮我们比较出:前端工程师做的页面效果和我们设计稿效果的具体差别。
Windows按F12,Mac按command+option+i

另外,像Sketch插件sketch measure、蓝湖、iDoc等工具,都可以生成css,前端工程师可以参考使用。
图片来自蓝湖官网
写在最后
我不懂具体的开发技术,前端开发知识也只是自学了html和css。不过平时工作中和开发同事交流沟通多了,基本上也会逐渐了解一些技术知识和概念。所以,如果想对技术有进一步的了解,我觉得有两个方法:
- 报个前端开发基础课程;
- 多找开发同事交流问问题。当然要记得加鸡腿哦~~(推荐这个方法)
程序运行非0即1,本文若出现概念错误、描述不当、疑问的地方,麻烦一定要指出~
小插曲
我在参加人人都是产品经理2019年度作者评选,希望喜欢我的文章的朋友都能来支持我一下~
点击下方链接进入我的个人参选页面,点击红心即可为我投票。
每人最多可投10票哦,登陆了之后就有5票,投完之后可以点击主页的“再投5票”就有机会增加5张选票~
投票即有机会获得百万惊喜礼品&起点学院千元豪礼哦!
投票传送门:http://996.pm/7d1vV
#专栏作家#
王晗陵,微信公众号:设计意志(ID:D-Minder),人人都是产品经理专栏作家。关注交互/UI设计领域及职场能力,擅长需求分析、用户体验和原型设计。
关注公众号,即可查看交互KASH全系列文章。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







