从这几个要点下手,让我们的设计更有“科技感”!
想让你的设计更有“科技感”,不仅需要找到设计关键词和参考竞品,还需要从背景、图形、配色、字体这四大方面下手。

什么是“科技感”?
科技感:等同于未来科技,未来科技是指超越现实的科学技术,未来科技与高科技、最新科技以及前沿科学技术等的概念完全不同,而且是有本质区别的…(解释来自网络)
网上找到的说法显得高深甚至玄学,与我们的日常设计工作并不匹配。仔细想来,最和科技本身相关的应该是产品自身的技术和功能。设计师需要做的,就是根据需求,将“科技”这个词结合自身产品属性,通过视觉表现的方式呈现出来,让用户产生共鸣。
如何设计的更有“科技感”?
说道“科技感”这个词,我会把它拆开成“科技”和“感受”两个词来进行分析。
“科技”我会联想到–机器人、外太空、全息投影等等;而“感受”这个词的范围就很大了。所有看上去对的上“科技感觉”的事物都可以归到“感受”当中去。

电影:机械姬/创战纪/遗落战境
1. 我们需要提取出“科技感”中能联想到的关键词
Key words:地球、地图、外太空、三维图形、蓝色、城市、写实照片、粒子、太空、机器人、全息投影、人工智能、透明玻璃、赛博朋克、游戏、电影、武器、移动设备、FUI、AR、VR等等。
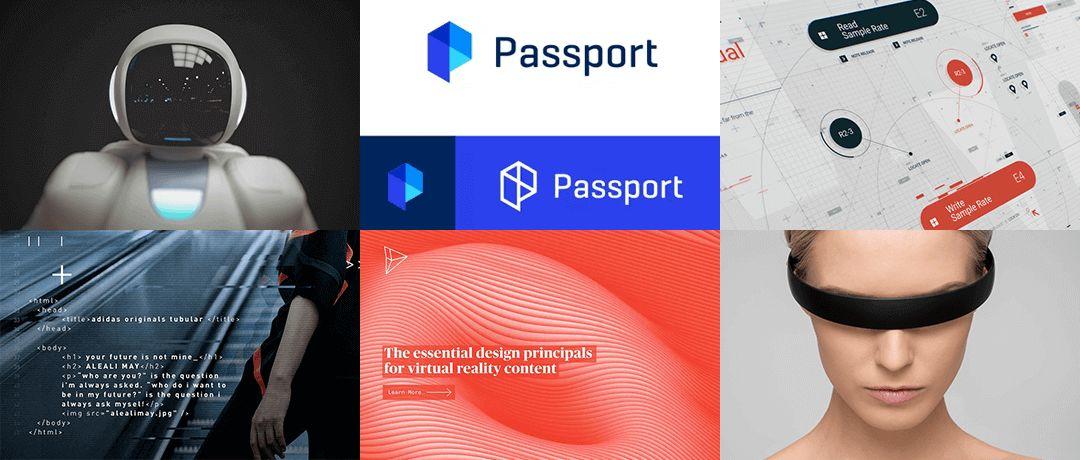
结合产品的属性和我们对产品认知的感受进行筛选,并根据筛选后的关键词寻找相关图片,制作情绪板拟定主视觉风格。这类风格的视觉走向个人认为应当是简洁且具有品质感的。

拟定的情绪板
2. 寻找相关竞品或参考
挖掘此类型设计的共同点。比如其中涉及到的元素:点、线、深色背景、文字修饰、光效等等。

确定好方向和准备工作,下一步我们就可以从“背景、图形、配色、字体”这四大方面着手设计了。
3. 背景
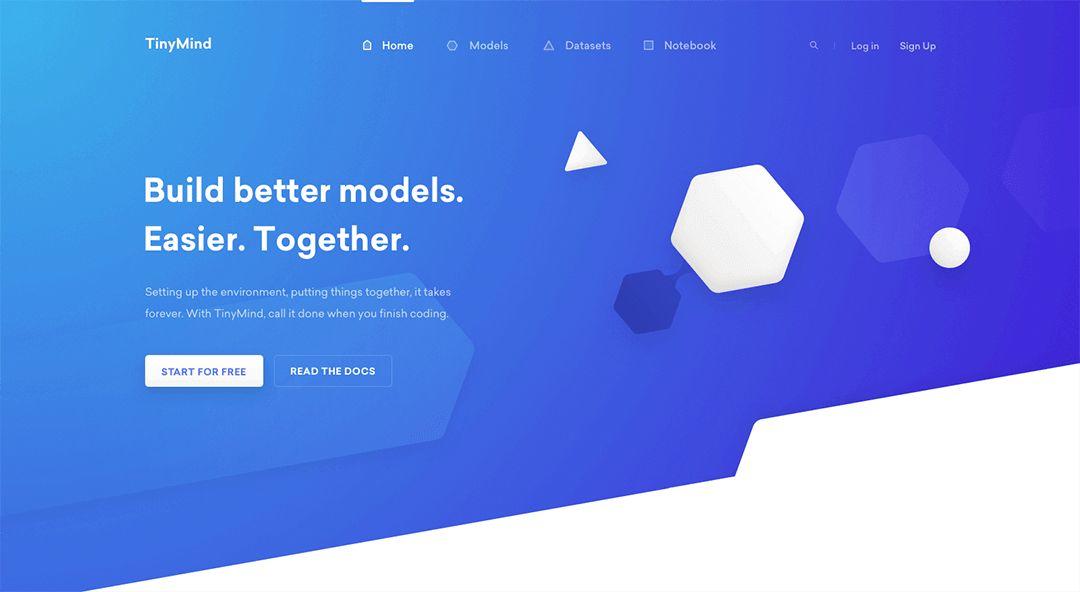
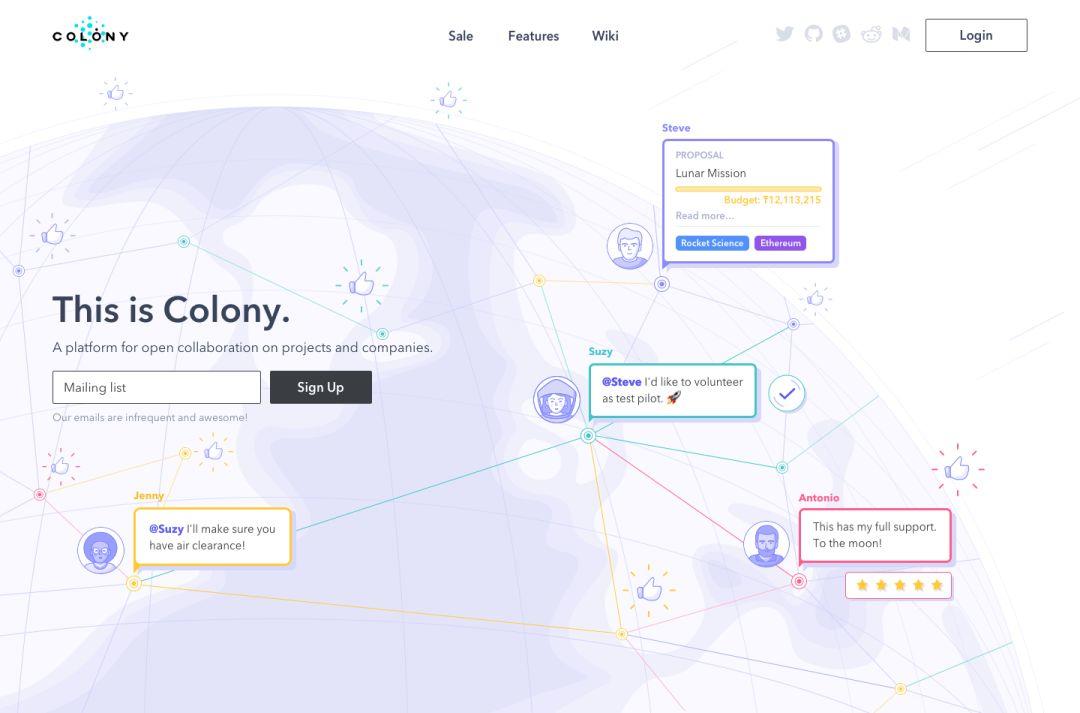
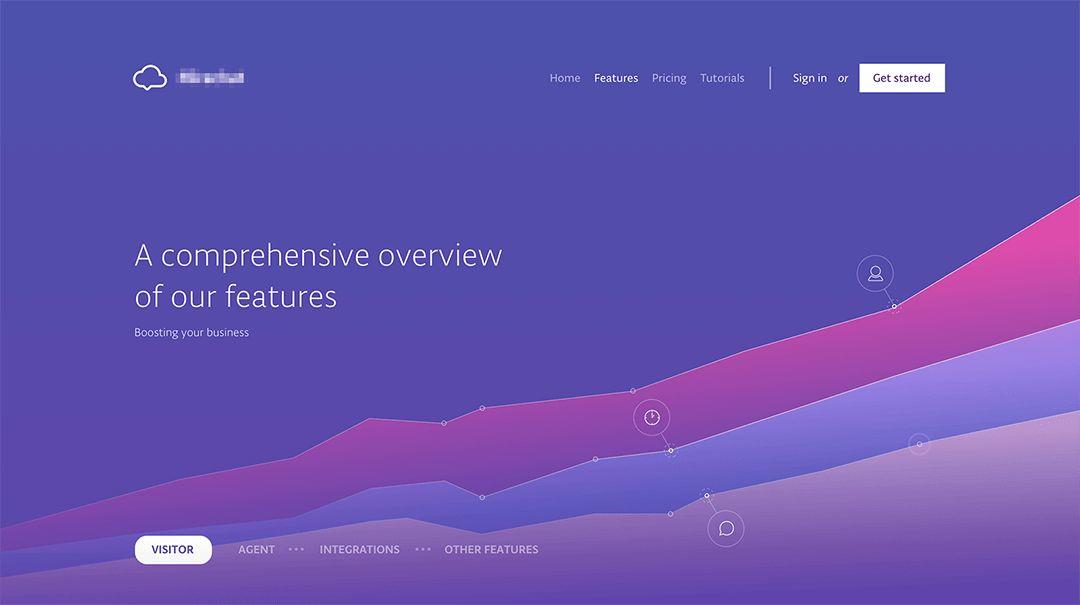
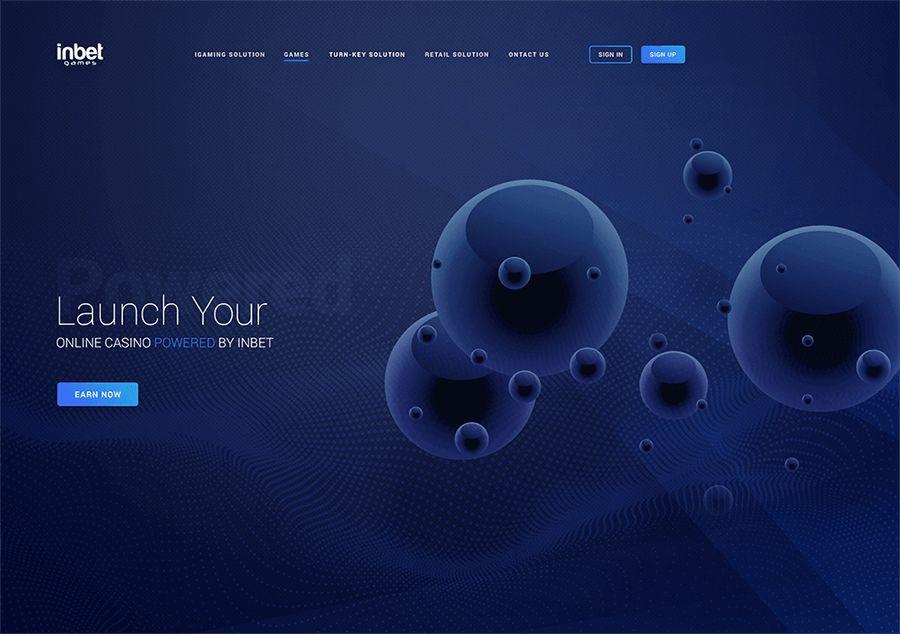
在强调简洁的科技类产品相关设计中,背景多数分为:颜色或写实图片两种。
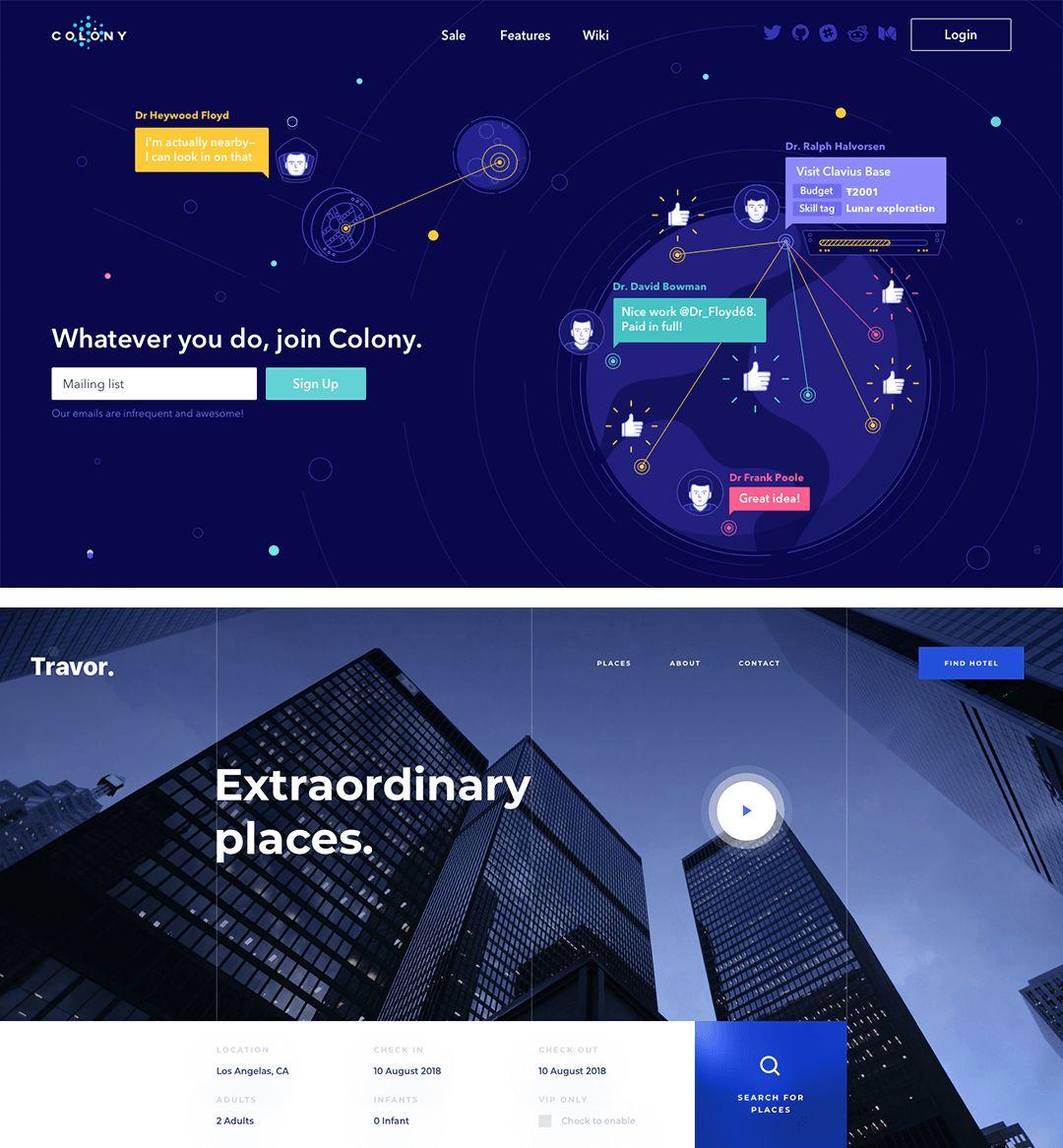
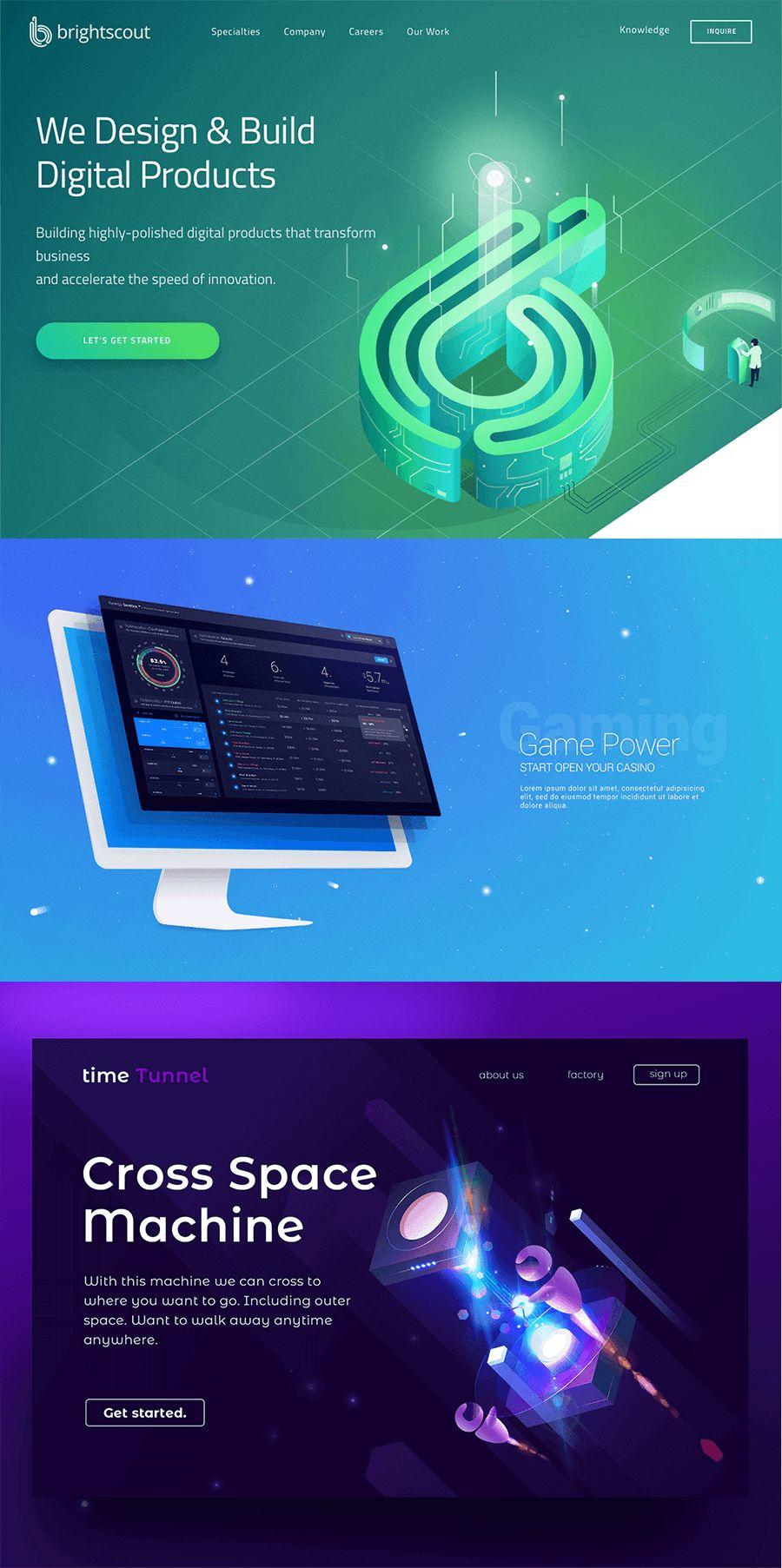
颜色很好理解,大多以深色底为主。强调一种神秘感和沉稳感,同时可以和浅色的文字内容形成很好的对比。
而图片背景的使用,就要求其图片的质量要高。版权、质量、产品匹配度、视觉干扰,这些都是我们应该注意的点。一张高质量的图片可以很好的凸显产品调性,提升设计图的整体质量。反之就会大大降低用户对其好感度与信任度。显得廉价,无品质。

4. 图形
通过前期分析,“科技感”设计当中常出现的图形样式包括–点、线条、抽象图形等。用最简单的图形,呈现最合理的设计。
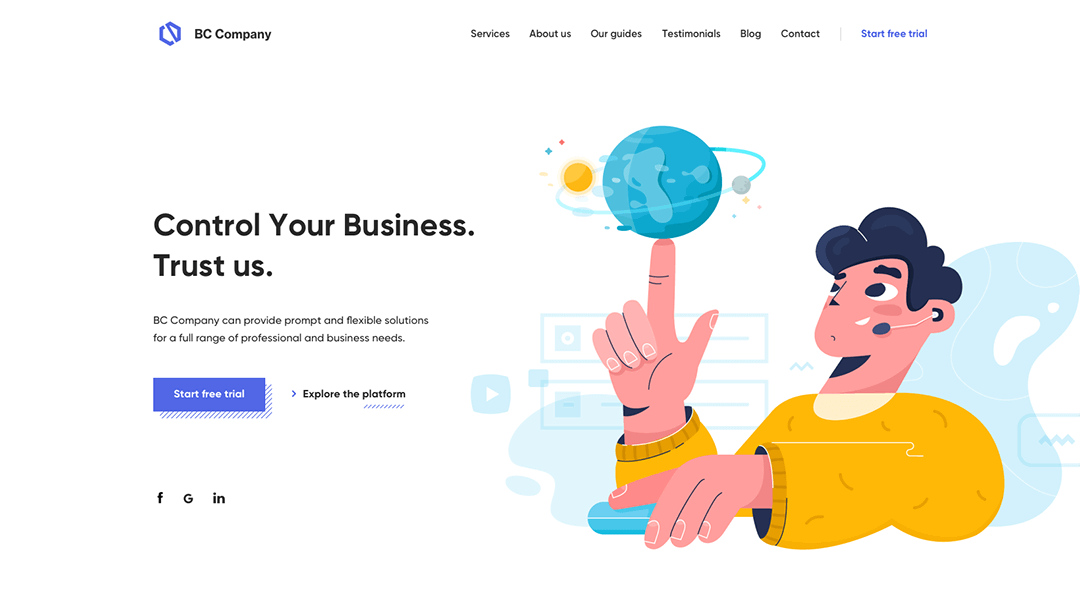
无论是banner还是海报,设计的重点都应该放在文字内容上,要让用户明白产品的核心是什么。毕竟设计是为产品服务的。所以,在使用图形进行点缀搭配时,切不可过于花哨,从而抢了主要内容的风头。

当然,我们也可以跳出固有印象,尝试面形和其他立体形状来尝试设计。让我们的设计更加饱满。

5. 配色
提到“科技”我们下意识的就会联想到蓝色。这也是最安全最稳妥使用最多的颜色。其应用的范围非常广泛:科技、金融、医疗、航空、企业官网等都可以用到。

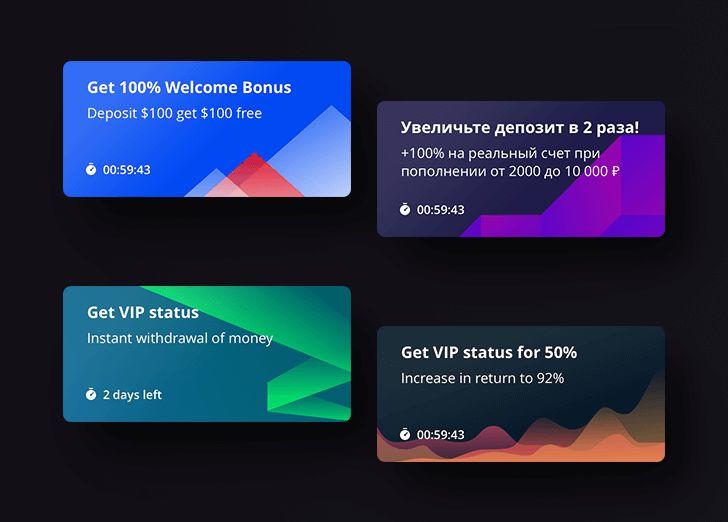
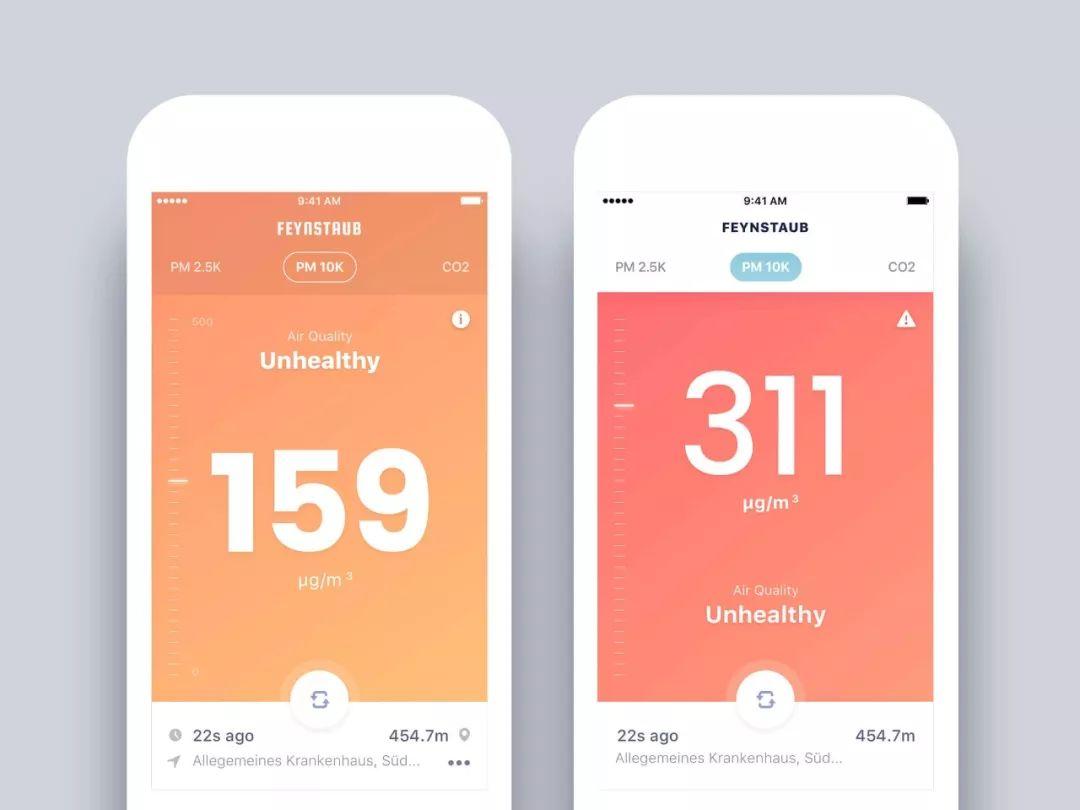
蓝色的使用很常见,但过分使用会给人一种冷冰冰的感觉。所以我们可以尝试用其他颜色来进行搭配调整。例如白色、橙色、紫色等。

为了能让我们的设计更有特点,产生差异性,我们可以试着去使用渐变色、暖色来形成反差。但不可使用过多的配色。繁多的配色会严重影响产品后期的延展。为了避免后期设计的失控,我们最好固定在三种颜色范围内进行设计。

6. 字体
从众多参考当中,我们能发现和“科技”相关的设计很多都是使用正常或者偏细的字体来进行设计的。
原因:
- 可以和图形当中的线条完美搭配。
- 占据少量的空间,有更多的留白。
- 纤细字体自带的精致属性。
- 匹配产品自身的属性。
- …
标题的使用应该简短干练,突出重点即可。更多的文字可以放到副标题当中去。尽可能的压缩文字个数。过多的文字会让用户产生迷茫和不耐烦等负面情绪。毕竟我们的设计风格是以简洁为主。

用文字当做字符来进行装饰,也是科技感设计当中的加分点之一。细小的文字点缀其中,会使页面整体更饱满更有立体感。

电影:机械姬
7. 延展
其他可以增加“科技感”的设计形式:空间感、卡通元素、运用三维、光效加持。
①空间感:通过视角的转换、模拟镜头光圈虚化等处理,可以让我们的设计图更立体,更有深度。

②卡通元素:添加插画、卡通风格元素表面上与偏写实的科技风格不相干。不过,通过视觉元素和色彩的合理搭配,以及动效的融入,可以达到出乎意料的效果。

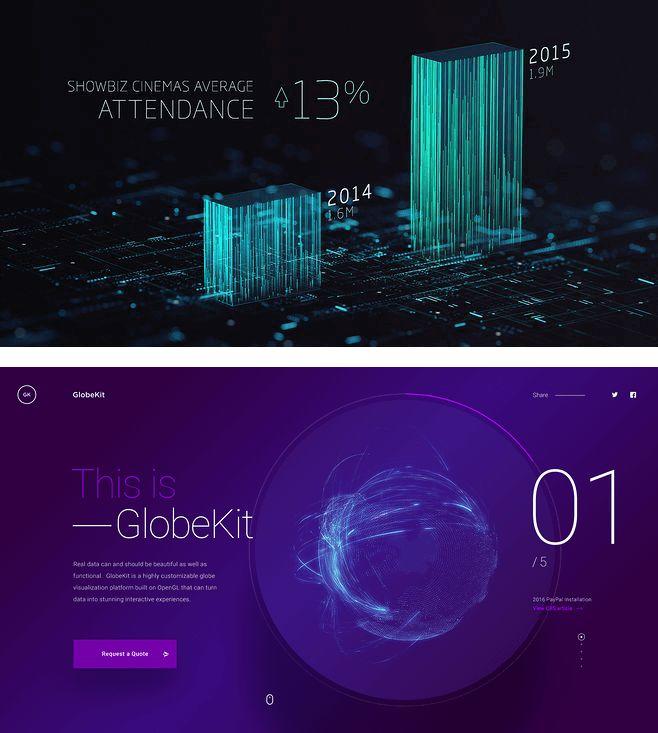
③运用三维:使用三维元素,如三维的地球、城市等。与科技写实风格相匹配。并让界面充满立体感,形成差异性。有很好的视觉冲击力。

④光效加持:全局光、点光、线性光。不同的光效必然会产生不同的效果。在“科技”类的视觉风格当中,光的使用也非常频繁。背景光烘托前景物体;点光、线性光可以加强局部,同时可以作为很好的点缀。具体如何使用,需要根据我们设计的具体元素来制定。

界面设计中如何凸显“科技感”?
上述提到的方法更多的是对运营设计或是平面设计等视觉方面的思考。
在UI设计当中,个人认为依旧可以遵从简洁、品质感这两点原则进行尝试。

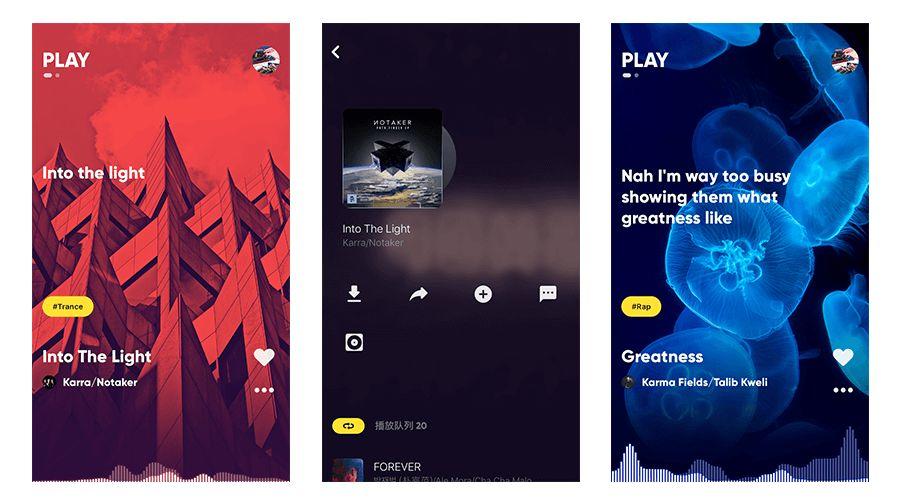
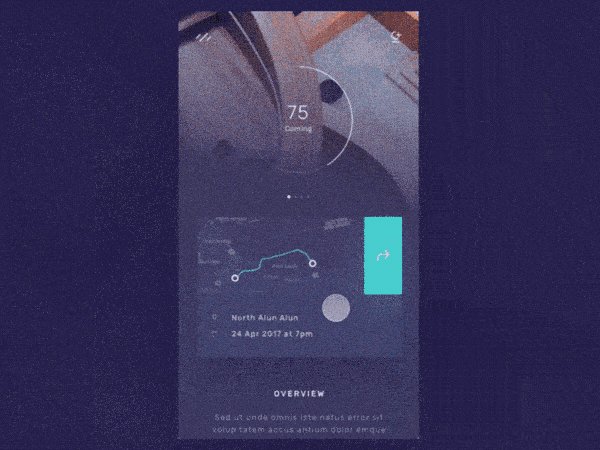
MOO音乐

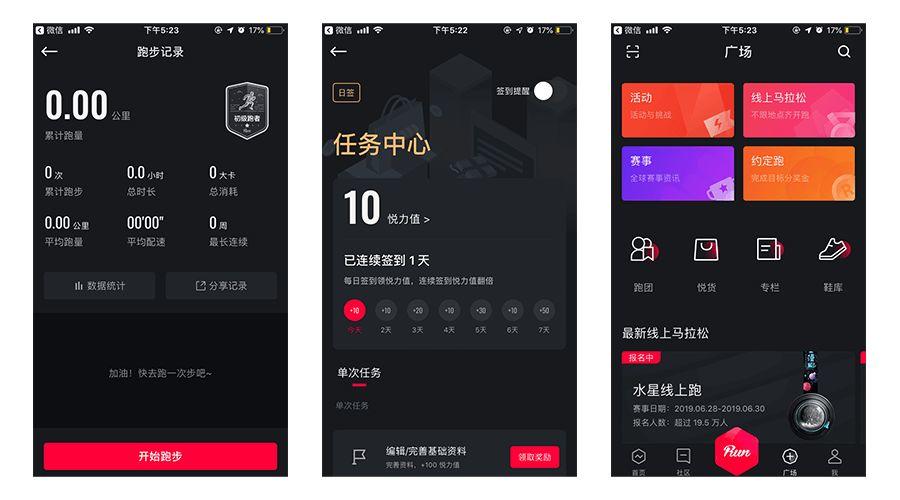
悦跑圈

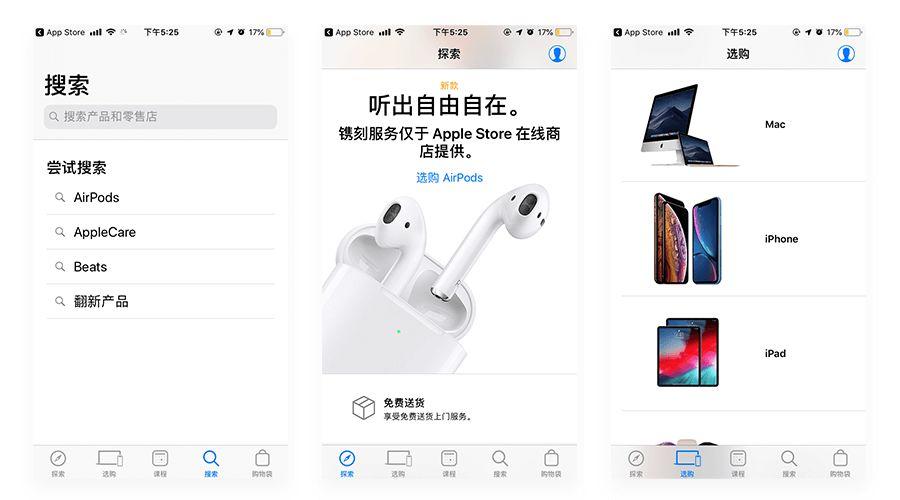
Apple Store
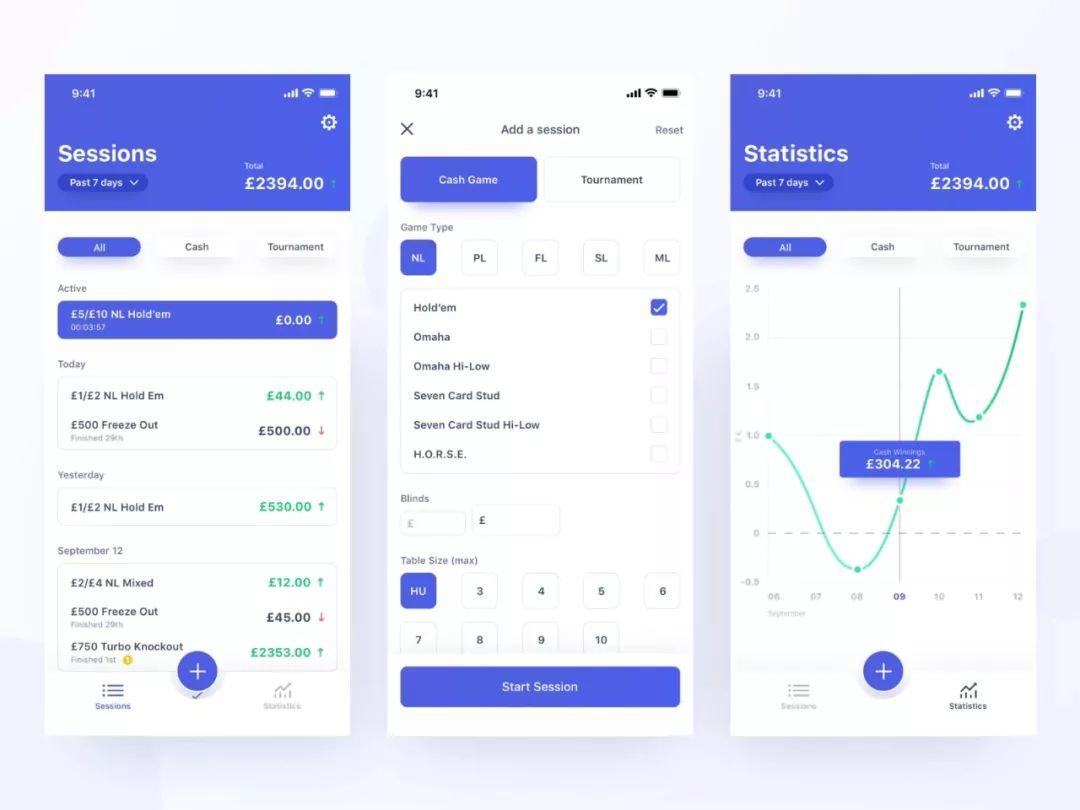
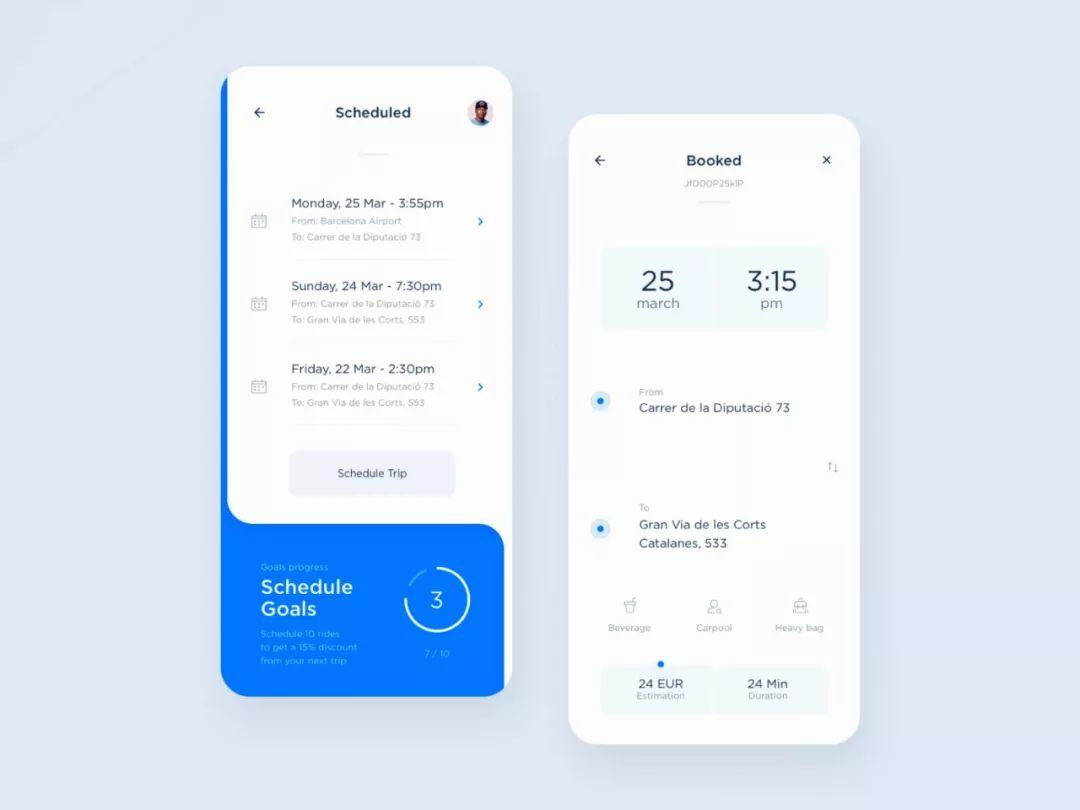
通过对某些产品界面的分析,我发现一些科技公司旗下的产品或是一些极具科技感的产品界面都非常的简洁,且信息十分突出。
为了达到简洁、有品质感、内容突出这三点要求,我们可以接上文从配色、布局、图标、文字和动效等方面进行设计。
1. 配色
配色上还是多数以蓝色系或深色系为主。这应该已经是人们的一种固有印象了。当然暖色系也是有一些的,但数量占比相对较少。这一点需要结合自身产品的品牌色来决定。同时,运营方面的设计需要与之相匹配。方便日后的延展设计。


2. 布局
在界面设计趋于同质化的现在,落地的布局设计与“科技感”这个词关联性有限。需要注意的点应该就是元素之间的间距与整体的留白。内容排布过满会显得臃肿,且不易突出重点信息。to B端的产品需要根据需求进行特殊优化。
(后台相关产品容易产生“科技感”的原因是自带的深色背景和数据可视化等因素影响。)

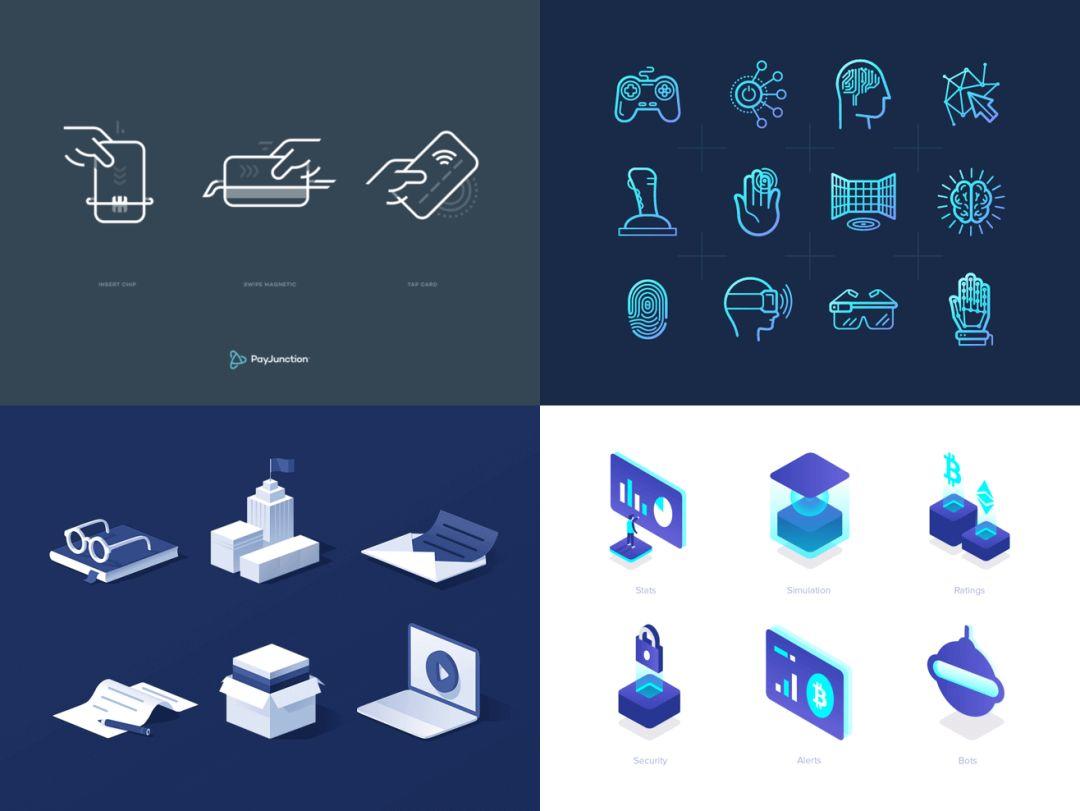
3. 图标
图标应该是除了banner外最能在页面设计当中凸显“科技感”的点了。查看了一些相关的设计,发现此类图标有几个共同的特点:
①用色肯定。
②简洁留白。
③样式丰富。

4. 文字
接上文,受移动设备尺寸的限制,更加需要精炼文字。理想情况是用最剪短的话术突出核心卖点。切不可使用过多的文字,会使界面变得杂乱。

5. 动效
我们之前提到的有“科技感”的设计应当是简洁、有品质感的。好的动效可以增加这些特性。所以,优秀的动效个人认为应当是干脆、流畅、克制的。
干脆,可以给用户及时的反馈;流畅,增强使用的体验;克制,避免过度的炫技,造成用户的审美疲劳。UI动效不是影视特效,好的体验应当是自然流畅的。

总结
以上,是我个人对“科技感”这个词的相关设计如何落地的一些想法。整理下来,其中的关键点是:提取分析关键词、搜索相关竞品参考、挖掘其共性、构思差异化。
日常工作当中,我们也可以针对具体需求,按照此流程进行梳理,并制定成自己的方法进行延展。
作者:FLYXMF,微信公众号:Fly Lab
本文由 @FLYXMF 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








甲方爸爸:“你举的这些示例图片感觉不对。”,然后从昵图网找了一大堆“科技元素.psd”,甲方爸爸:“试试这些~”
恩,大概看了一下。
说出了设计的部分思考和操作过程。
有一个问题。
做什么的都知道西文字体在排版上相对会好排一点但是换成中文就难度增加了。为什么你的配图都是西文呢。高大上吗。哈哈哈。还有我真不觉得苹果那个界面好看。它本身是西文的。极简设计重视内容的表现。直接粗暴的中文我真不觉得有多牛叉。
哈哈哈