UX设计0到1的全方案思考与呈现
设计师需要尽可能早且有效的利用产品定位和产品生命周期,去进行设计目标推导与对应的策略定制。那么具体的0-1设计方案如何思考?有哪些要点值得出现在作品集里?

一、配色/图标什么的是基础吗?
之前一直没有太多关注过如何定义一个APP的配色,或者如何画一个漂亮的icon。曾经的上级指示都是这些基础对商业的不可量化。于是我在思考一个问题,就是没有直观商业价值的设计要素都失去了意义变成了所谓基础的事情吗?
半年前面字节的时候,面试官问了我有关配色的定义,细节到为什么是这个色值。当时十分震惊于这么细节的问题,之后我就想起了之前有位朋友给我send过一份有关支付宝“蓝”的定义pdf,洋洋洒洒几十页就是为了解释他们为啥用这个有点脏的蓝色#108ee9当主色。
所以其实APP的配色/图标与主品牌是一脉相承的,它是品牌的延续与象征。它以最直观的态度传达给用户,这个产品以及品牌的调性,并以此建立最强有力的视觉识别性。所以我觉得它是可以有条件的展示在我们设计方案里的,但一定注意它的篇幅和表达的方式,维度在品牌传达这一层就对了。
至于如何展示和定义你的APP配色,一般2类情况:
1. 在品牌主视觉配色基础上的适配
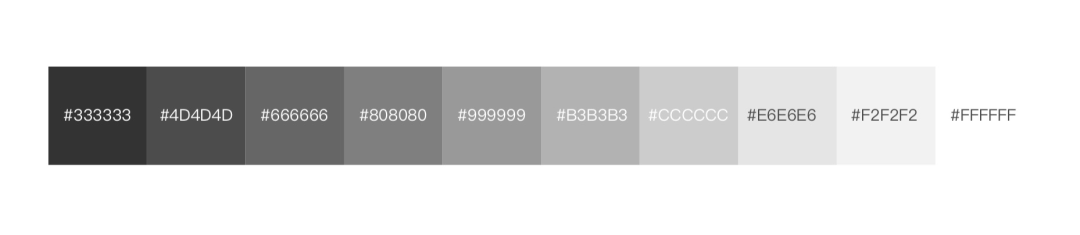
这种情况一般适用品牌主视觉方案已经设计完毕,APP端作为延续。这个时候一般注意配色从CMYK模式到RGB的转换,所以作为APP的配色,具体色值上可以稍做调整,使它更适配于LED屏的用户感知与舒适度。
另外可以使用透明度进行色彩分阶段,一般从0-100%分为10阶就足够我们日常界面设计使用了。

2. 0-1定义APP配色
这种情况下我们从感性和理性2个角度去定义颜色。
从感性的角度分析:情绪版应该大家都熟知的了,根据不同的行业和用户定位得到相应的关键词。对应不同的关键词再搜集对应的图片,从图片和自然感知中提炼出主色。
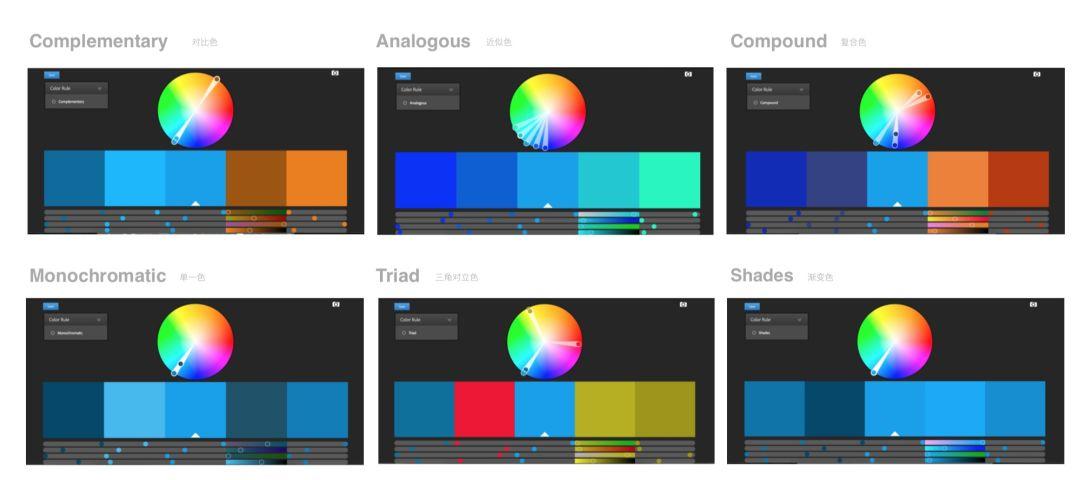
从理性的角度分析:我们把色彩分为对比色、近似色、复合色、单一色、三角对立色和渐变色六种。根据产品的类型和定位,我们决定使用什么样的配色。比如一个年轻大学生专用的社交型APP,我们可能就倾向更多的使用对比色这样的撞色得到更多潮流与青春的味道。

至于图标的话我就更不用多说了,大家肯定都记得那些非常基础的绘制图标的法则。个人认为图标也不太需要放一个单独的篇幅去展示,除非它有一些新奇有趣的亮点。
二、界面框架,只是框架而已吗?
在之前的文章中有写过,匹配产品定位的界面框架一旦输出,对整个APP之后的迭代与功能设计都有很直接的影响。定义整体的UX框架方案,是实践设计目标与策略的过程,基本围绕着这3个出发点:
- 匹配产品定位;
- 满足业务拓展性;
- 符合舒适度美学 。
1. 定义整体框架
首先我们从宏观角度分析,一方面产品的业务线处于什么情况,是相对独立的业务主线产品(举例:拉勾)?还是平台级产品(里面包含了许多垂直的业务线,举例淘宝)?如果是平台级产品在整体框架设计时就需要考虑跨端跨业务的框架拓展型。
举个栗子,就是在定义平台框架的时候要考虑这个框架与容器是不是同时适用于底下的子业务线,同时当这个框架到了H5、小程序、PC的时候需要做哪些适配调整,是否都可以很好的进行兼容适配。
另一方面,整体框架设计的类型是否符合设计目标。举个栗子,无框式超大留白的框架设计虽然看上去逼格非常高,但在大部分商业产品中它的实用性却非常低的。假设说我们今天需要做一个电商类的app,设计目标是希望能够提升业务转化以及购买效率,那么展示效率与功能分区就显得尤为重要,它就更适合一个相对紧凑的卡片式为主的框架设计。
其次从微观的角度来说,遍地就都是细节了。舒适度美学这一说,其实难免有些抽象,我们把它转为相对合理一些的落地原理就会清晰很多,像大家熟知的间距4倍数原理、对齐原则等等。但是这些微观的内容不建议大家放到方案展示里,因为它并没有针对单个方案的特殊性,更像一种大众共识。

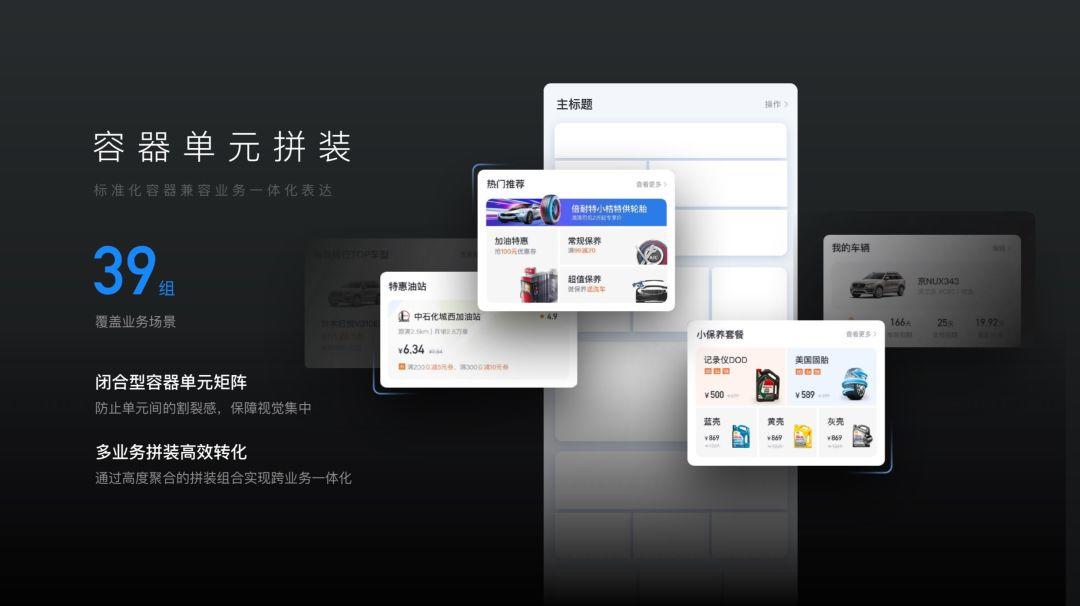
多说无益,直接上最终的效果图,方便大家参考。
2. 具体容器解析
我们特地把单独的容器部分拿出来解析,是因为自定义容器是展示核心业务最主要思考呈现,同时还可以配合运营做很多提升业务效率的配置。在做具体设计的时候,我们需要区分“端上固定”模块和“运营配置”模块之间的差别。
(1)“端上固定”模块:
顾名思义就是开发端上需要写死的模块。写死的模块意味着,无论一个配图还是一句文案,也只有开发童鞋修改后通过发版才能实现内容变更。一般适用于相对固定的产品功能以及UGC用户生产内容。比如:拉勾上传简历功能、斗鱼的直播间列表。
(2)“运营配置”模块:
相对“端上固定”,“运营配置”就不需要跟着发版,可以随时后台上传替换模块内的内容,适用于需要PGC生产的内容。说到这里很多童鞋可能马上就联想到banner,弹窗的运营位了,但其实除了这些之外还有很多容器模块是需要灵活配置为“运营配置”模块才能更有效的提升运营业务价值。
我们可以这样来区分“运营配置”模块类型。
一种是纯运营配置模块,即设计与开发输出框架、定好配置字段限制之后,运营可以独立完成后台配置的。比如:资讯app 0-1前期的资讯列表内容。
另一种是运营设计配合模块,即需要设计配合运营输出一定的设计图才可以进行后台配置的。比如:常见的banner、弹窗、热门推荐专题等。
在0-1的设计方案中,更推荐大家展示“运营配置”模块的内容与解析,因为0-1是个以拉新为主的阶段,运营显得尤为重要,所以我们的设计需要侧重考虑整体的运营效率与转化。

三、如何展示亮点设计?
在我们概述完大部分的整体思考路径与设计方案后,我们需要由面到点,从全局提炼细节,突出自己的设计方案亮点。而如何提炼这个亮点呢?是挑一个我设计的最好看的界面呢?还是直接放最复杂的那个流程?以下是推荐选择的亮点设计:
1. 完成理论实践,并可以量化价值的设计case
大家应该都了解,一些和设计息息相关的数据UV/PV/GMV/相关业务指标…etc,以及一系列在实践中很好应用来解释设计方案的理论支撑比如5W1H、GSM与五度分析…etc。这些数据和理论是支撑我们设计更饱满更有说服力的重要支点。
虽然在0-1的项目里,我们基本不太用的上优化数据比对(因为产品初期用户数量少,产品体验路径也是一直处于不断试错阶段),但是我们还是可以借用上文所述的一些方法论或者A/B test来完成我们的方案思考过程展示。

那些你在完成践行设计策略完成设计目标时获得的数据指标要提前预知,养成习惯之后,你就可以快速轻松的嗅到哪里有可以做A/B test、进行埋点数据比对的地方了。
2. 影响上中下游环节的设计case
除了对业务提升价值的项目外,我们有时候也需要注意对品牌设计、产品、运营、技术等上中下游造成影响力的设计项目。通常这类设计大部分也都是设计自驱发起的,能起到提升各方人效和业务效率的作用。
举例的话,我能马上联想到的就是多方协作的大型线上组件库,可以参考阿里的Ant design、滴滴的魔方,在之后的版本拓展中甚至可以延展成功能更加强大的多方协作ux设计资源中心。

四、规范与组件库的定义真的备受关注?
感觉近期面过的80%的公司都对组件库的定义非常关注,所以我们要做的不仅仅只是放一个视觉规范或者组件库的全景图,而需要对组件库进行拆解。
篇幅有限,下一节,我们把视觉规范和组件库这个大工程单独抽出来聊聊,刚好分享大家一个利用sketch library进行高效的团队组件库同步的神方法。
如果还有需要更基础更流程性一些的0-1实践指导文,可以参考我之前写的那篇大全:UX项目0到1的正确开启方式。
本文由 @NaNa 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







