当设计一个APP UI的时候我们想什么?

有句话说在前面——好看就是生产力,在app中是真实存在的。
一、品牌篇
品牌色从大的来说是VI需要优先考虑的,考虑点如下:
品牌色与行业属性之间的关系
相对来说不同行业是有其固有的品牌色的,比如机械行业,通常给人的第一意向就是明黄;而科技、互联网企业给人的第一印象就是科技蓝(原谅我用这么俗套的词)等。
在对于品牌色的决策过程中,行业属性是其重要决策部分。
品牌与竞品之间的差异化
通常在市场上我们会看到多个同时在满足用户同一需求,但是由于其品牌色的不同,会对用户对于app下载决策的影响。
小恩爱、Between、恋爱记三款产品的核心功能都是做情侣记录、聊天等的需求。但是由于小恩爱的icon相对于其他两款app更加跳脱,因为在下载量和市场占有量上远超其他产品(当然还有产品功能和运营等多方原因,在此仅从色彩来谈)。

作为几乎同期同需求的产品,下载量差异巨大。下载量数据来自腾讯应用宝
品牌色的应用范围
有一些产品最开始是从线上产生的,相对来说对于线下物料、VI的思考不足,同一颜色在不同屏幕的色差等。因而会容易产生线下物料印刷等与线上视觉之间有较大色差,线上视觉形象线下实际应用较难等问题。因而在最初考虑线上品牌的同时,也需要从VI的角度考虑产品后期的品牌营销传播等问题。
记得张小龙曾经说最后悔微信用绿色,因为在不同的Android手机上,绿色差异非常大。(如果错误请纠正)
品牌色与用户习惯认知之间的印象和策略
相对来说,用户对于不同的颜色本身会有一个第一印象的直观理解,因而我们才考虑品牌色时,需要考虑到用户认知心理,并运用此心理来传达品牌诉求。在考虑用色的时候,我们要时常提醒自己,需要传达给用户如何的品牌印象,这样的印象是否和产品策略是相符合的,这样的用色策略是否会和用户惯常认知是有差异的等等。
举例来说作为计算机,IBM的蓝色给人以专业和严谨,而同样作为同时代的电脑,APPLE却给人留下了Think Different 的品牌印象。

同样是做O2O外卖,饿了么选择了明度较高的蓝色,美团外卖选择了很好传达其外卖送达很快的明黄。但是百度却用了桃红,水平不够,暂时没理解。

三家O2O外卖公司icon
二、图标篇
LOGO icon
LOGO icon 是否清晰表达功能
对于一些垂直领域来说,每个产品时有具体的功能的,比如省电类的主要聚焦在对于”电池”的管理上,因而金山的手机电池管理产品『金山电池医生』会用”电池”来直接表达,安全类主要聚焦在保卫手机安全,所以360安全卫士则直接把”盾”直接传达给用户。
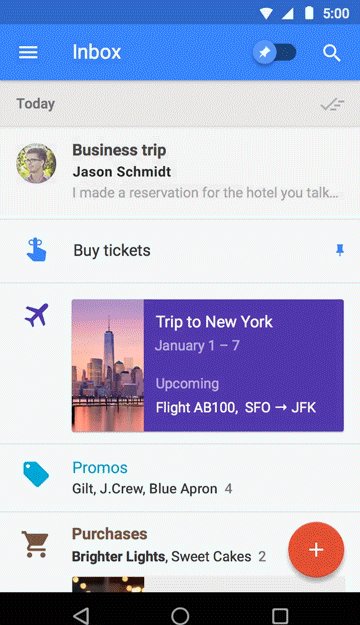
邮件类产品,就算是google 的inbox和gmail都以考虑表达『邮件』这个功能为邮箱考量。

LOGO icon是否清晰表达品牌
一些品牌会运用吉祥物或者品牌LOGO直接作为icon,比如QQ的企鹅,美团外卖的袋鼠,UC浏览器的松鼠等,都是很好的运用品牌策略来设计icon的方式。
不过值得注意的是,虽然都是运用吉祥物和LOGO,但由于用户对品牌的认知度的不同而选用不同的icon,比如阿里巴巴旗下的淘宝虽然有淘公仔,但是icon还是用了一个『淘』字,相对来说『淘宝网』三个字比『淘公仔』更被用户所熟悉,而同为阿里巴巴旗下的天猫,由于『黑猫』的形象在一开始就传达给了用户,因而icon选用了猫的形象。

淘宝vs天猫 icon
LOGO icon 是否有表达情感
所谓的卖情怀也好,装逼也罢,本质上是希望通过设计情感和用户的共鸣来引导用户产生设计行为。
泡过论坛的人应该都知道『灌水』是论坛的一个玩法之一,而锤子论坛就直接将这个用户常见的功能应用到图标的设计当中,从而用户每当看到这个图标总会会心一笑。

t锤子论坛图标
LOGO icon是否给人留下深刻印象
通常来说,用户在决策下载行为时,对于不了解功能的app更加倾向于下载图标好看的,因为它们看起来更可能好用且界面友好。因此,在图标未能传达品牌、功能、情感的时候,只要icon足够好看也能较好的吸引用户的注意力。

在直播 在整体app中未贯通使用此形象,但是由于logo形象有趣,因而下载量在同类产品中也算比较多的
功能icon
功能icon图形大小是否统一
面积感
一般来说,app的每个层级的icon一般来说是表达不同功能,因此形态、实际面积上其实是会有差别的。但是在一定范围内,不同icon给用户呈现的面积感应该是一样的。
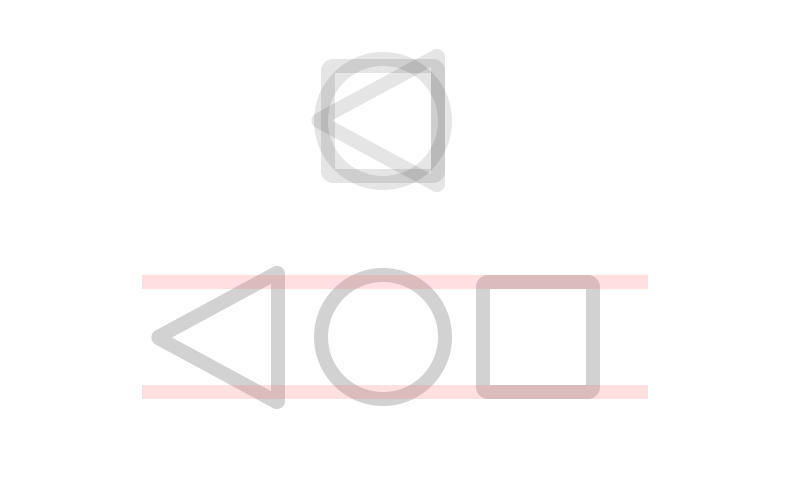
并不是说每个icon占据的像素要一样大,而是给用户传达的视觉感受是相同的、统一的。如下图,三个图形,为了表达出同样的面积,三角形的图标要略微大于正方形。同样在我们设计绘制icon的时候,也要考虑到不同形态对于人的视觉感受的问题。只有在统一的面积感下,才可以给用户带来规整、一致的体验感。
表达方式
无论是面形icon还是线形icon,甚至于是现在一些app用的断线形式的icon,在一个app的同功能中表达icon的形式手法应该是一致的。
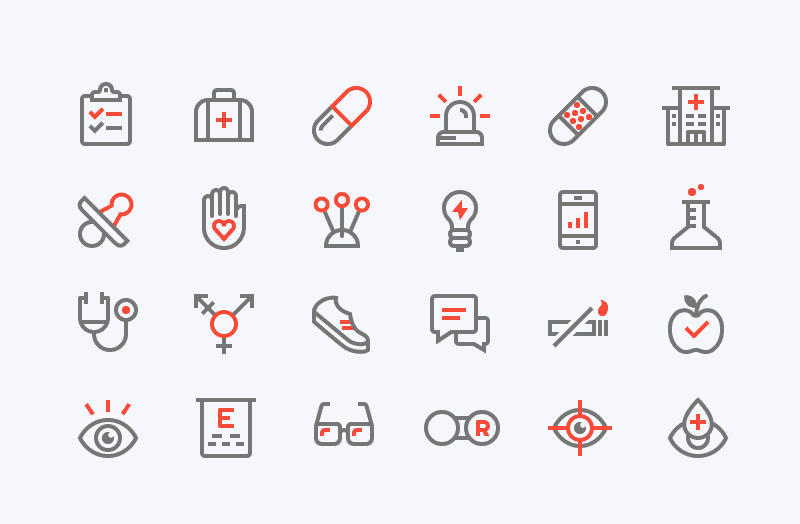
例如下面这套icon,用红色作为点缀色,那么基本上所有icon在红色的应用的比例感觉都是类似的。

图像引用自https://dribbble.com/shots/2282787-Medical-Iconography
复杂程度
这估计是比较难把握的一个地方,在同一app中,因为功能的不同,需要传达的信息不同,有些icon相对来说比较容易画,而一些icon因为则比较复杂。
这时,复杂的icon和简单的icon在表达上可能出现不一致的效果。简单的可能几笔就表达出来了,而复杂的几乎都要快写实了。
这时表达起来需要高度概括。但是无论是怎样,在一个app中的icon理论上复杂程度应该是一致的。
如下图这样,复杂的icon和简单icon的表达上就会显得很不一致。这时候要调整每个icon的形式,力求达到相对一致的视觉效果。

反例!!图像引用自https://www.behance.net/gallery/villa-urbana/2585639

正确例子 图来自:http://www.zcool.com.cn/work/ZMTE2NzU1Mg==.html
功能icon风格是否符合产品功能
在考虑icon是选用线型icon还是面型icon的时候,一定要从功能出发开始考虑,要考虑用户在看到这个icon的时候的点击感。总体来说,图标选用的线形越来细,识别度相对越低,但同时更容易给人以精致的感觉,越粗识别度越高。

2px线形图标:
由于在retine屏幕下,只显示非常细,相对识别度低,但容易给人以精致、时尚的感觉。在一些时尚类app会考虑使用2px的icon。
3px线形图标:
更多的会应用在一些工具性产品,因为它更稳定,且不会过分加重视觉图标在整体界面中的比例。
4px线形图标:
4px的图标相较于2px、3px的图标,更加厚重,做得好的话容易给人年轻、潮流的感觉。但同时4px图标在整体界面中的视觉占比会比较重,因而在图标大小和留白的比例处理上需要斟酌恰当才行。

图片来源于:http://www.zcool.com.cn/work/ZMTYwODAxMDA=.html
面形图标:
总体来说,一些偏功能类产品,比如邮件,因为该类产品更多的强调的是功能的识别度和点击的效率,面型图标相比于线型图标在识别上更有优势。

线面混合图标:
一般以深色的线形勾画轮廓,加上填充色来填充整个形体。从识别上比单纯的线形图标更容易识别,同时也比纯色的面形图标更加丰富。但是并不是所有app都适合这类图标风格,还是需要考虑产品需要营造的氛围和产品的诉求。

图片来源于:http://www.zcool.com.cn/work/ZMTQ2MjI2NzY=.html
相关阅读:BESD:空心图标真的比实心图标更难识别吗?http://www.ui.cn/detail/28536.html
三、排版篇
格式塔心理学在排版中的应用
相似
距离相近的各部分趋于组成整体。
当我们需要组织、分割信息的时候,运用格式塔心理学的方式,可以很好的梳理信息布局。在信息以列表形式重复出现时,我们可以尽量的使相同颜色、大小、形状的图形或者文字尽量以重复的形式呈现。

“相似”的应用
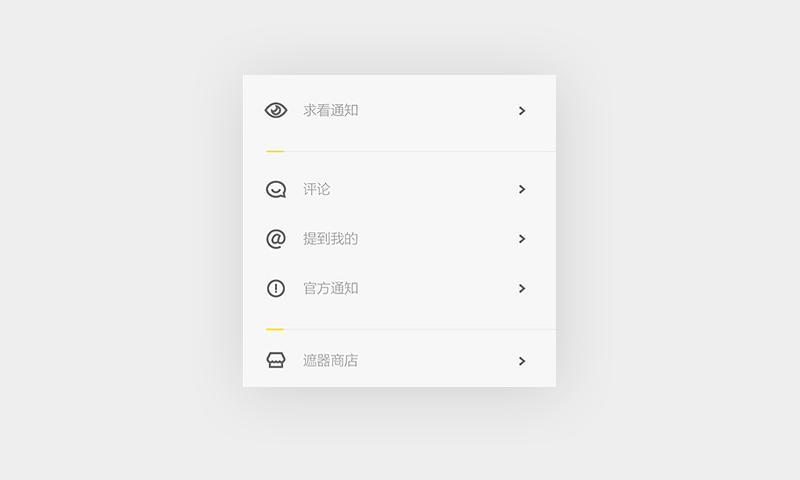
相近
不同的元素当其距离相近的时候,用户从视觉上趋向于将其归于一个整体。

“相近”的应用
当行间距较大时,其本身可以作为分割内容的一种方式。

图片来源于 http://www.zcool.com.cn/work/ZMTYwODAxMDA=.html
连续
一个图形的某些部分可以被看作是连接在一起的,这些部分会被我们知觉为一个整体。这样我们可以在界面空间有限的情况下,引导用户的视觉流。

“连续”的应用
相关阅读: 这个得学起来!超实用的格式塔原理小科普http://www.uisdc.com/gestalt-psychology-knowledge
文字
通常在中文app中一般都以一种中文字体作为默认字体,因此在此不讨论不同字体搭配对于app中视觉效果的影响。
文字大小
在一定区域内,不同功能的文字大小的不同会直接影响用户浏览接受信息的程度。通常选用28px~34px之间的字体大小比较合适阅读。相对来说,文字越小,其被接收程度越低。相同大小的文字在相近区域,用户浏览更容易理解为同一功能。
文字颜色
明度的对比:在一个app中颜色的深浅除了受到底色的影响,同时也受到周围其他文本颜色对比的影响。当不同信息优先层级的文字用统一颜色时,浏览者在理解上容易增大其关联度,从而容易造成信息理解混乱。

色相的对比:在黑白灰的颜色区域中,如果有局部颜色相对来说都会更容易吸引用户注意。
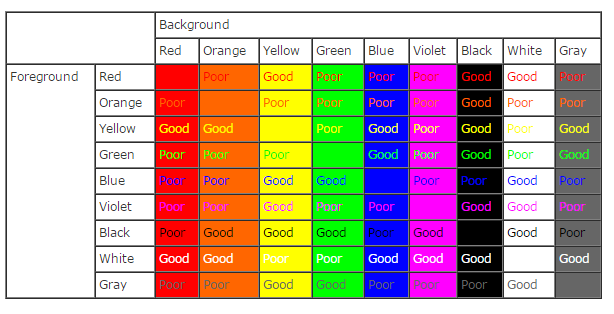
文字和背景
文字和背景只有在高对比度下才能友好的被用户阅读,在应用不同颜色的文字和背景配比时,建议参考以下评估结论:

结论来源于: http://webdesign.about.com/od/color/l/bl_contrast_table.htm
间距
图文与屏幕边距是否符合产品诉求
通常来说,在图片和屏幕边距之间保留一定的像素边距可以更好的引导用户竖向往下阅读。

图为“豌豆荚一览”
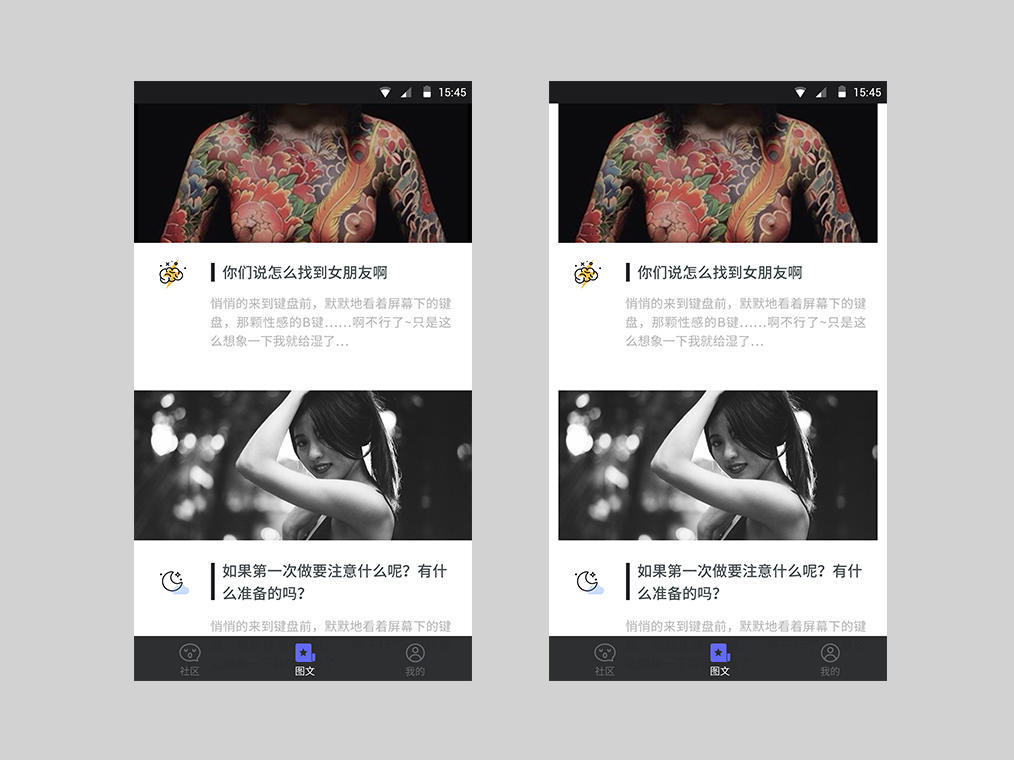
而当图片与屏幕边距为0的时候,用户更容易将注意力集中在每个图文内容本身,其视觉流线在往下浏览时,因为没有留白的引导,被图片直接割裂,造成在图片上的停留时间更长。

对比,当图片不留边距时,用户更加聚焦在每个图文本身,而非被留白引导往下翻阅
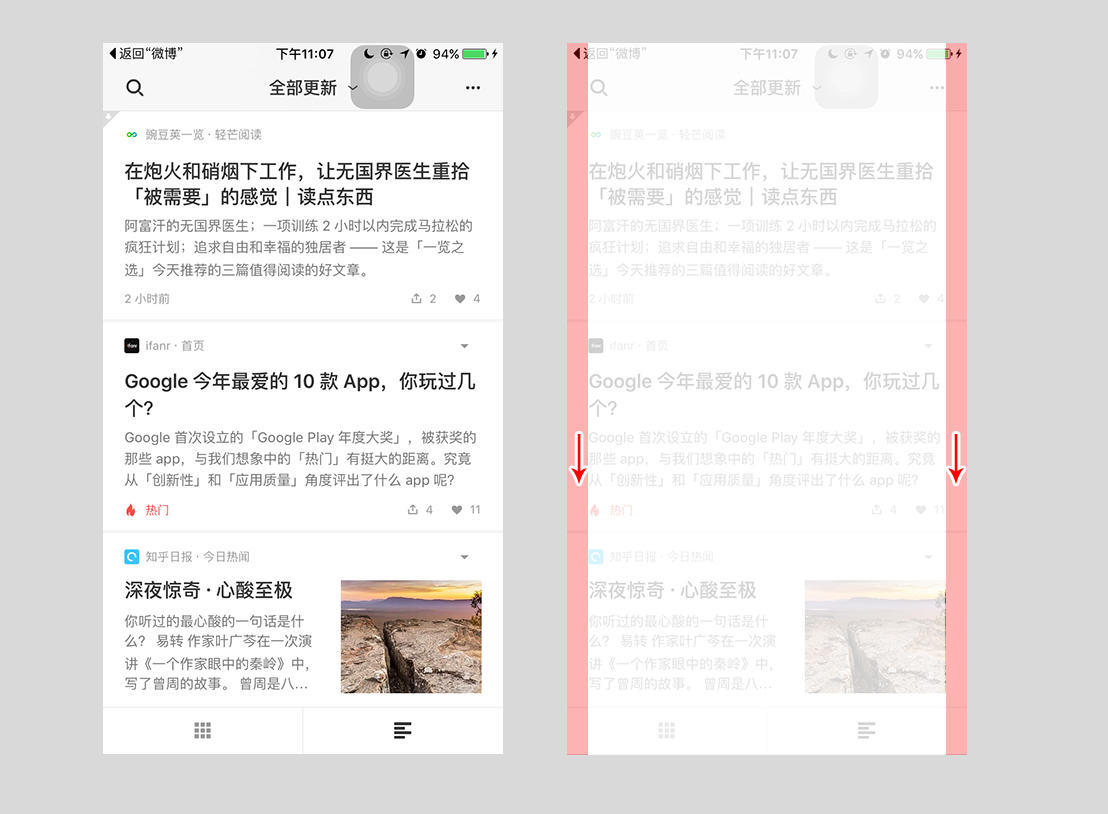
行间距是否适合用户阅读
在内容型文本中,文本行间距太窄会容易造成阅读困难。通常的经验值,行间距大约是字体间距的1.2~1.5倍之间,总体阅读会比较舒服。

对比行间距 1.5倍 VS 行间距 1倍
相关阅读: 新手福利!一份详尽全面的UI设计字体与排版指南http://www.uisdc.com/ui-design-font-typesetting
四、微场景篇
空白页
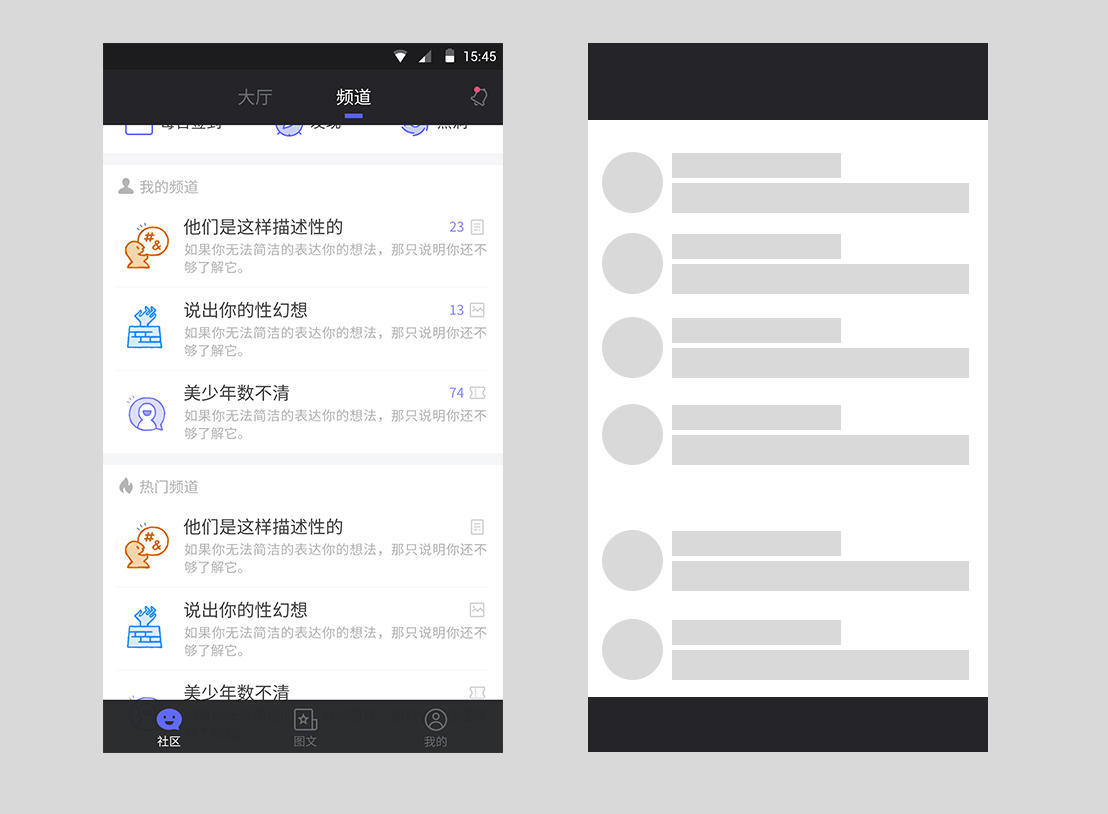
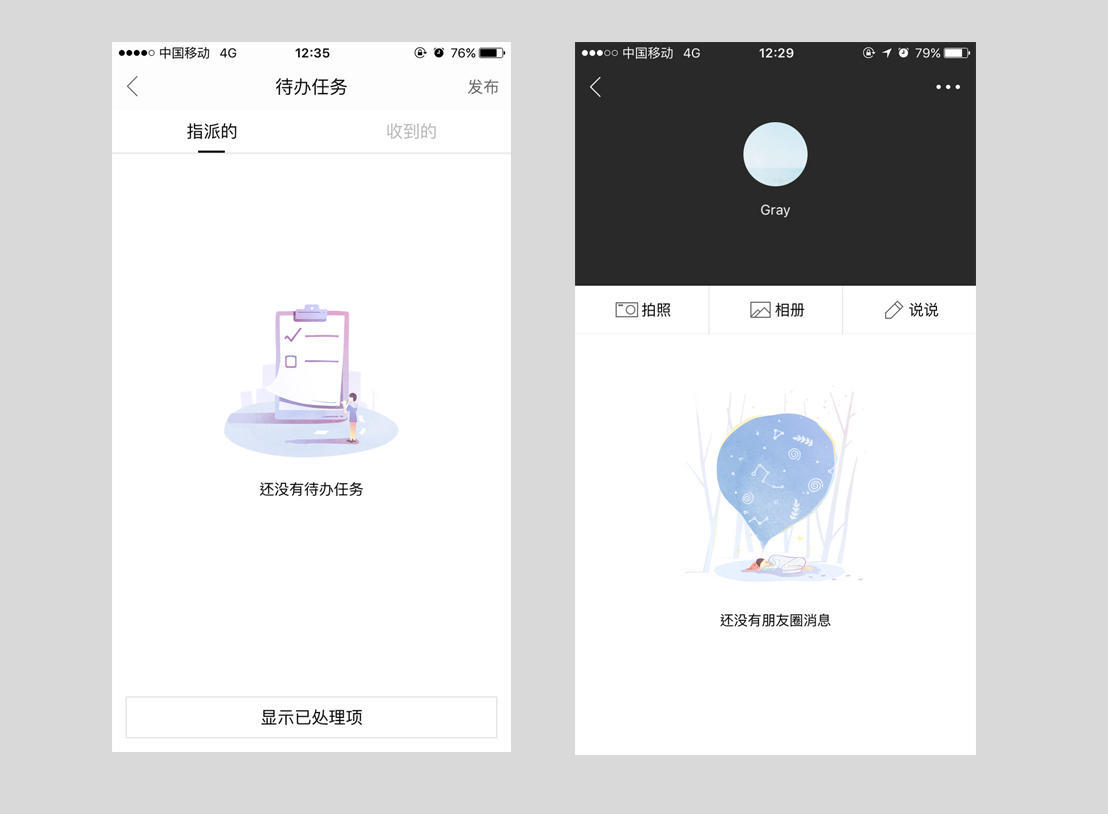
空白页通常是因为新注册用户尚未在预定信息区域产生相关信息,因而当期浏览时,页面信息内容为空。在设计时应从两方面来考虑:
1、情景与内容的相关程度

图片来源于 易信app
2、不同空白页之间的设计风格关联
通常一个app内会有多个空白页,不同空白页之间相对独立,但是从一致性的角度来说,用户在浏览不同页面的时候,其空白页插画设计风格应该是一致的。

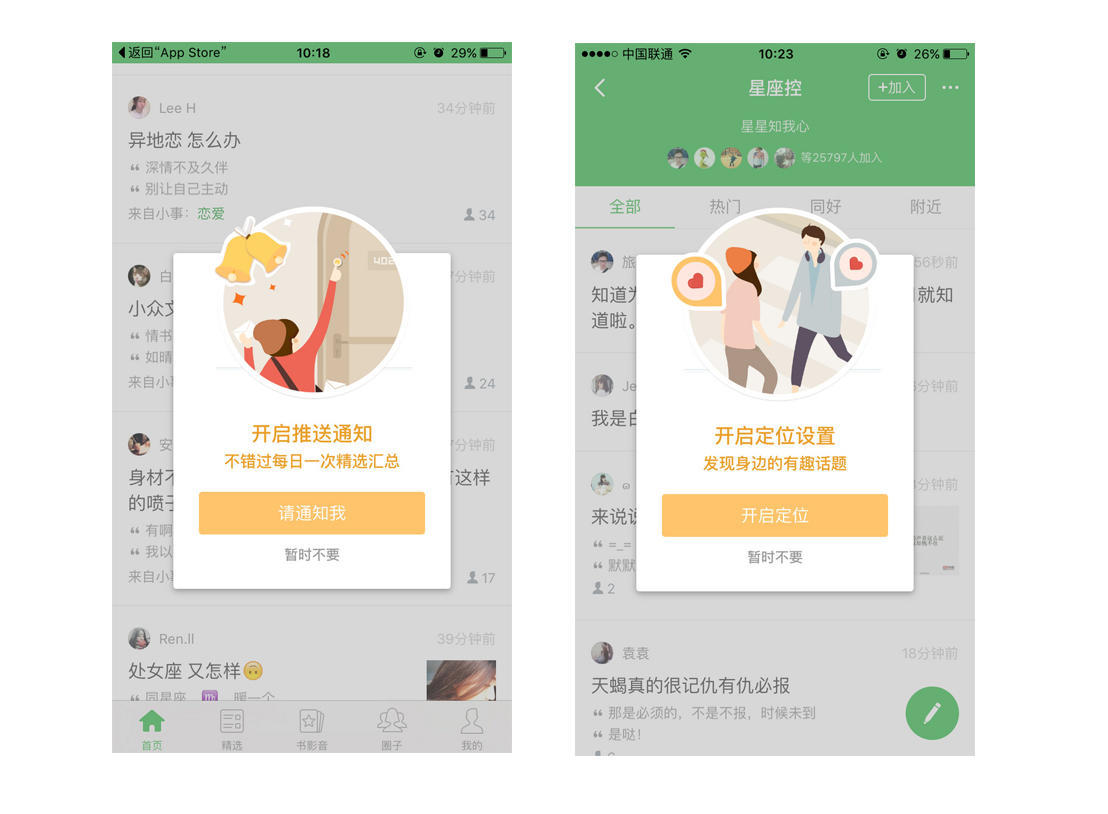
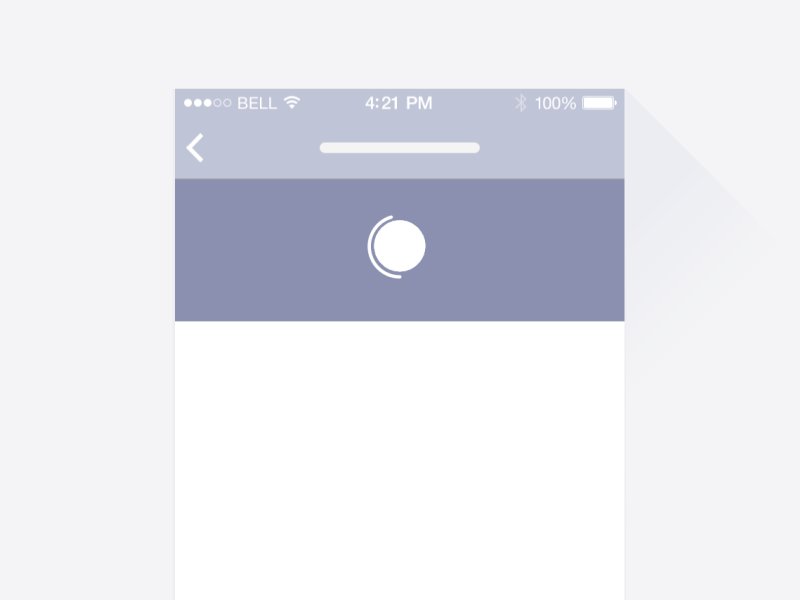
提示页
提示页和空白页的不同在于其引导性更强,通常会通过阻断式弹层引导用户按照设计的行为进行操作,因而相较于空白页更需要气氛的营造。同时弹层与弹层之间的尺寸大小、风格等也需要考虑一致性的问题。

图片来源于 豆瓣app
五、动画篇
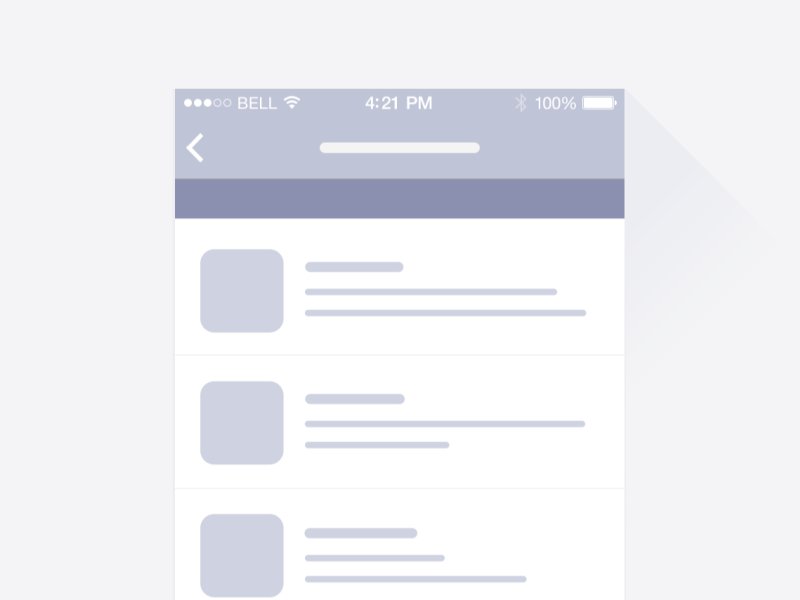
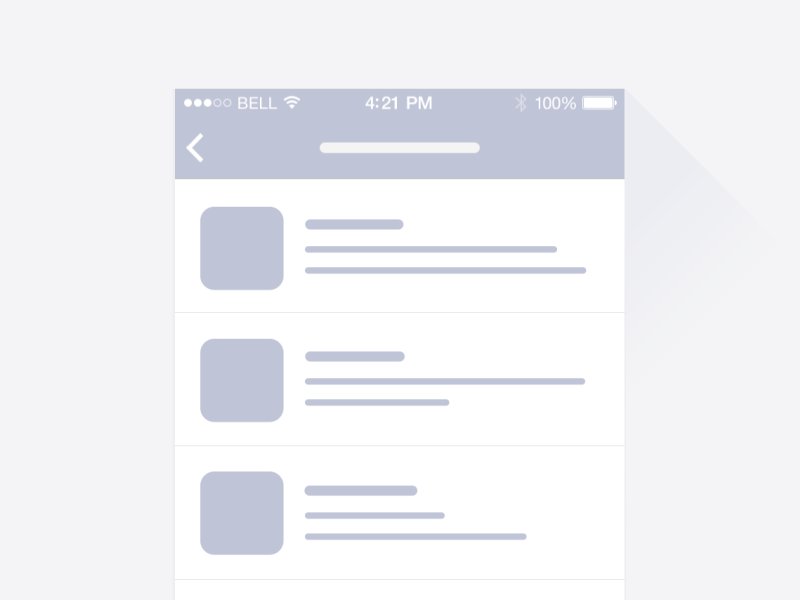
等待型动画在启动页或者等待loading、刷新页面,通过动画可以有助于吸引用户注意力。减弱等待的焦虑感。

图片来源于 https://dribbble.com/shots/1797373-Pull-Down-To-Refresh
引导型动画
动画相较于静态图片更容易吸引用户的视觉焦点,同时动画多伴随比例、形状、颜色的变化,其变化本身就是很好的引导用户行为的方式。

图片来源于 https://www.google.com/design/spec/motion/material-motion.html
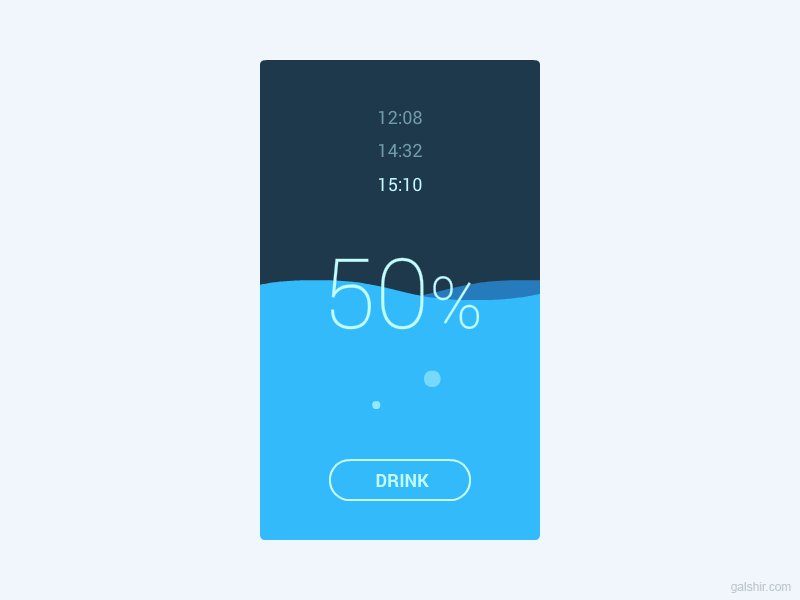
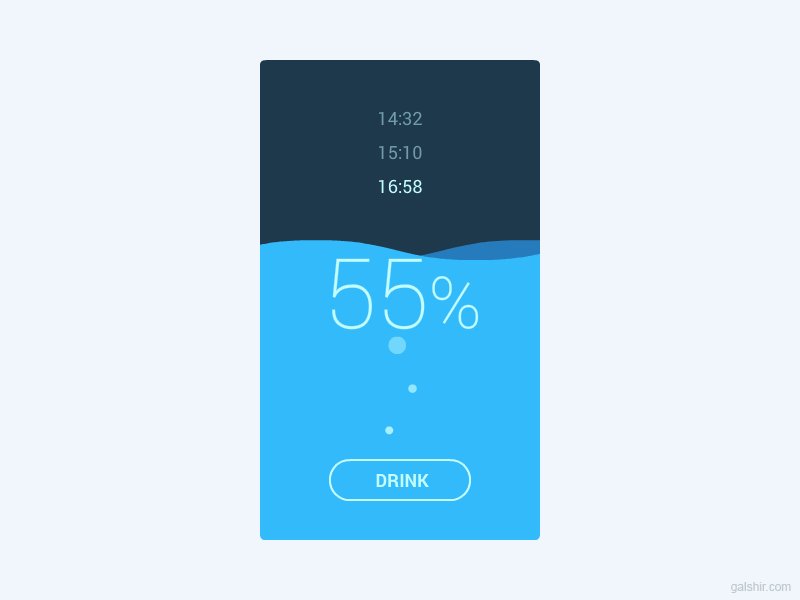
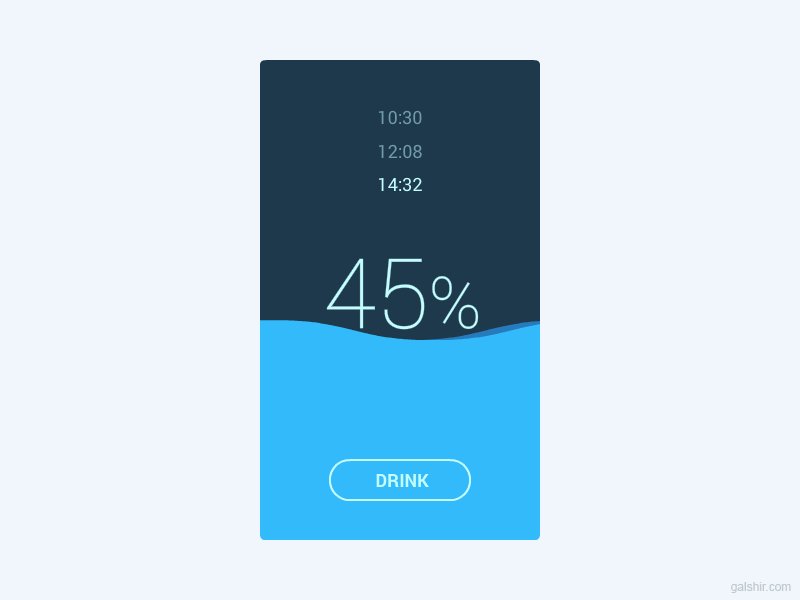
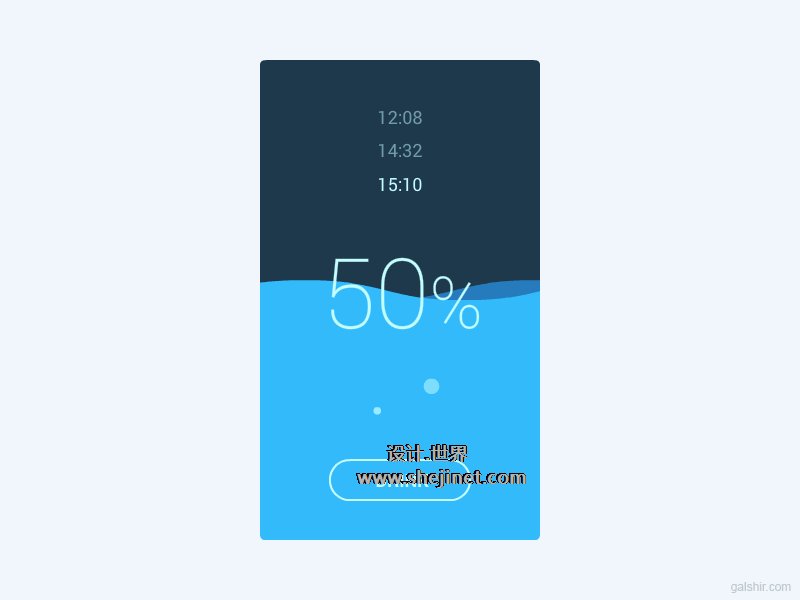
展示型动画
通过动画可以更好的展示内容、数据等,使之从视觉角度更加丰富有趣。

图片来源于 http://www.uisdc.com/iphone-motion-save-gif
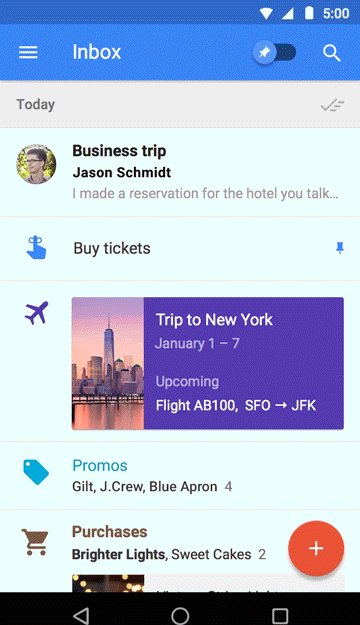
转场型动画
通过动效使得页面的层级更清楚的反应给用户,并使其转场体验顺畅。

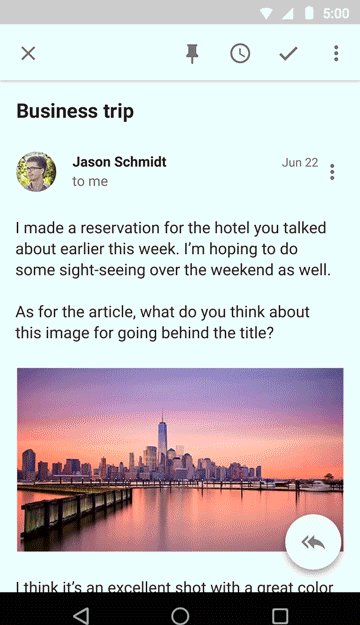
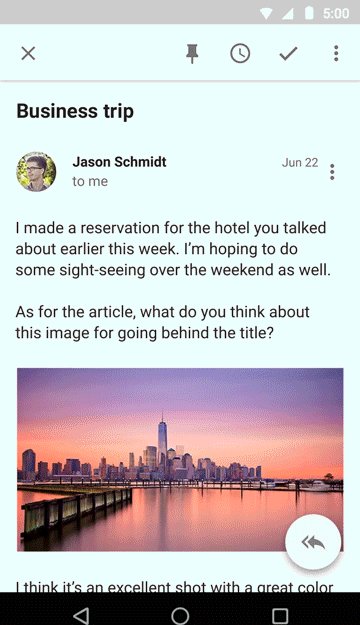
图片来源于 google inbox
六、交互
文案传达的有效性
在app设计中“文案”也是很重要的一部分,从几年前提示很程序化,到现在的呆萌风格,可见产品对于用户的人性把握。Google曾经提出文案的描述的具体建议在此不鳌述。只就现在国内一些产品的文案提出一些思路。
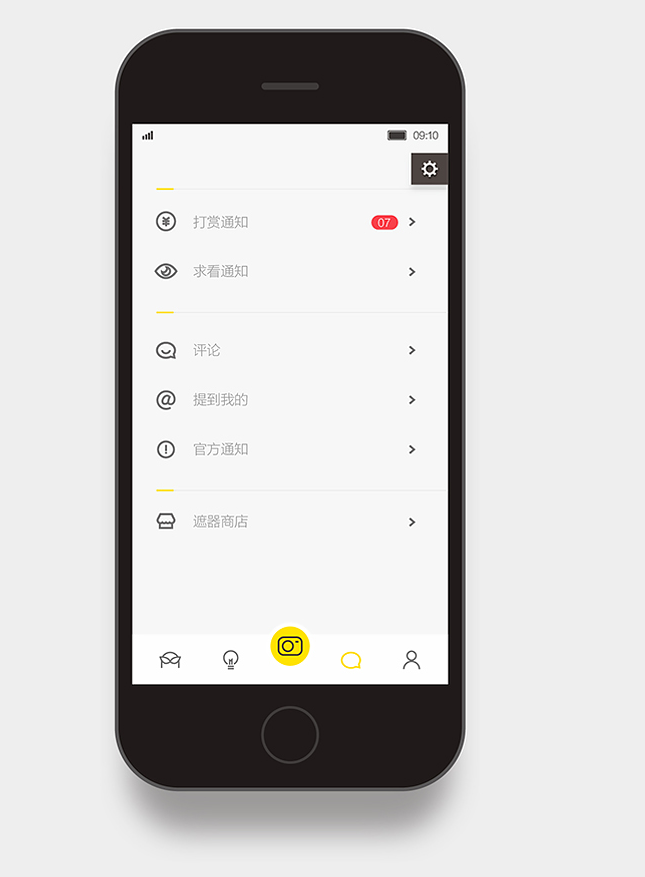
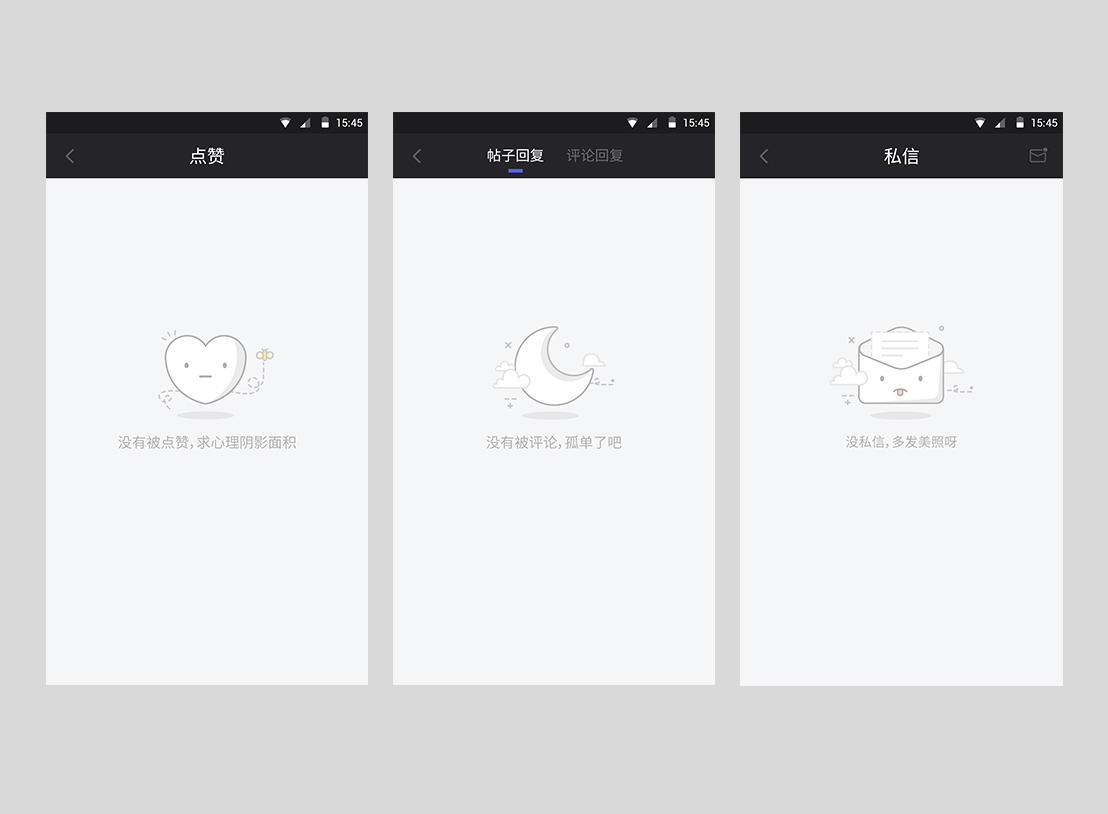
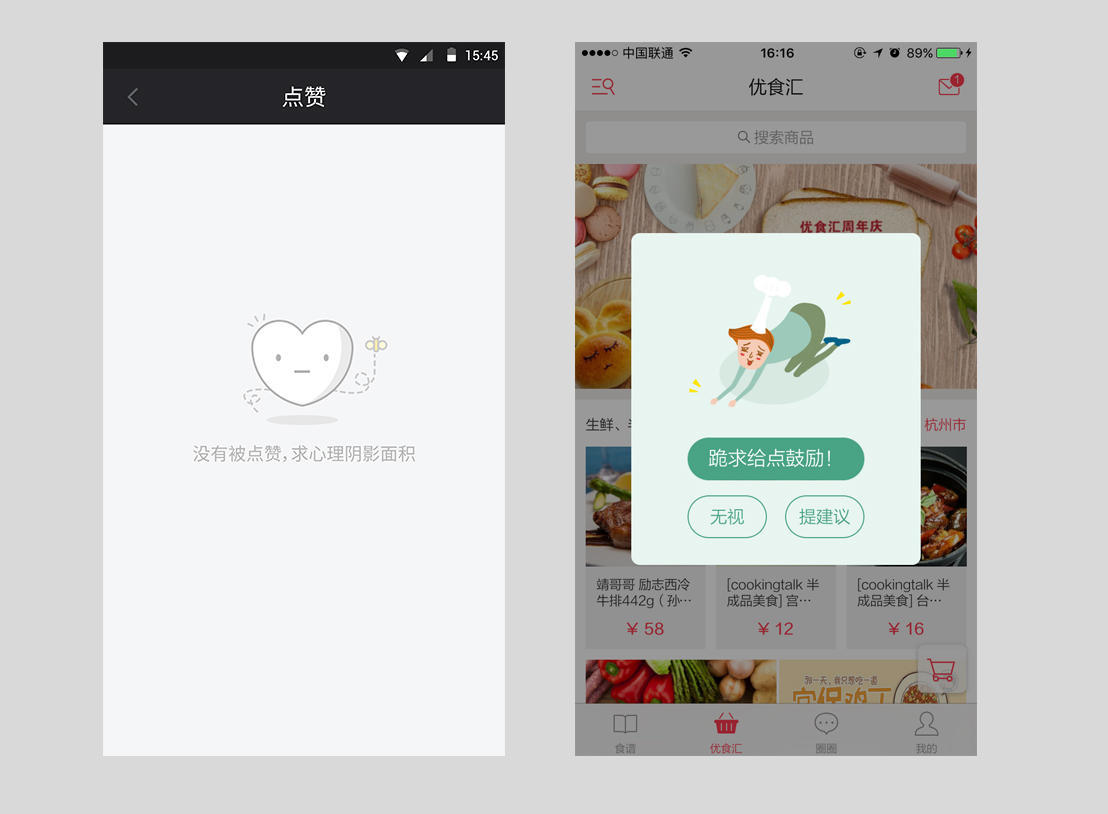
以空白页为例,在未有点赞的“心”的时候,设计者很巧妙的应用了当下目标用户接受度较高的“求心理阴影面积”,让用户看到文案会会心一笑。而阻断式弹层,这些年也可以看到从“去评论”这样中性的文案逐渐变成诸如“跪求给点鼓励”,这样的文案对于用户来说,有更明确的引导——希望用户给予高分评星。

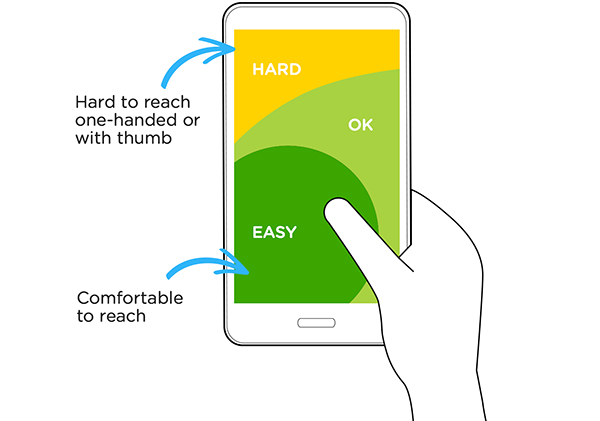
功能布局的友好性
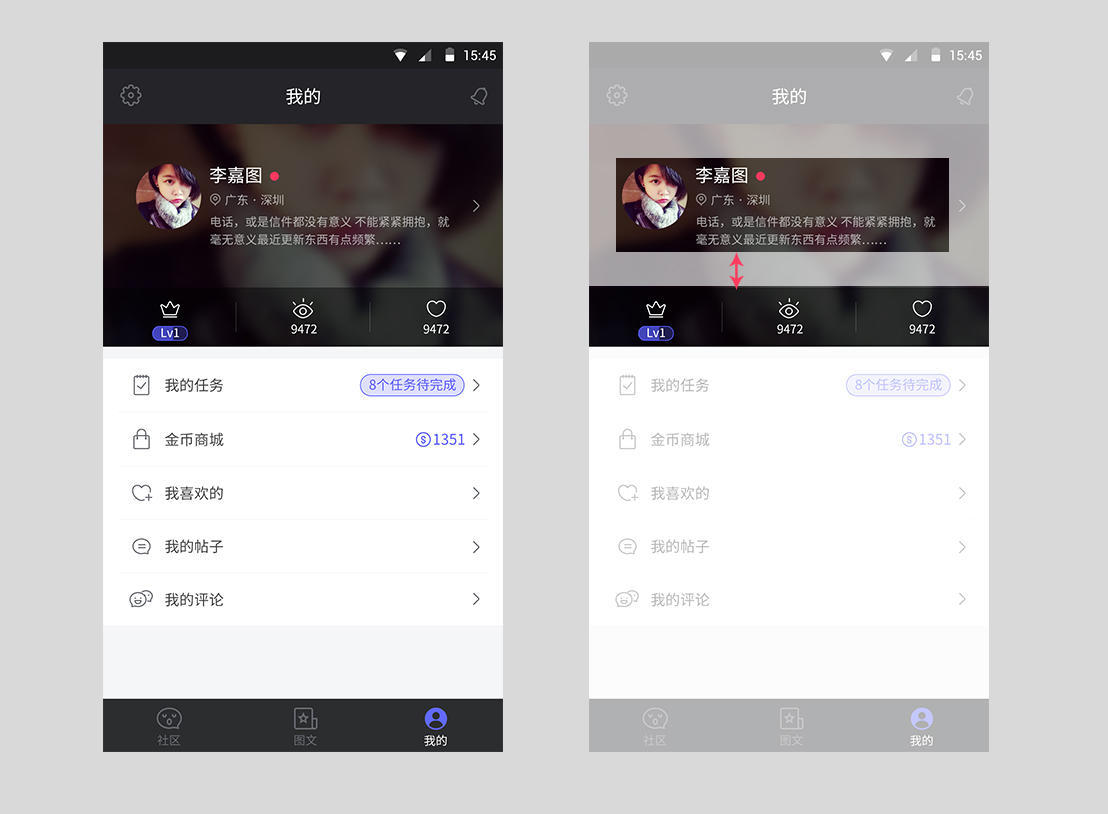
在功能布局的时候要充分考虑用户实际操作场景,尽量让用户的操作方便直接。将常用的按钮尽量布局在用户可以单手操作点击的地方。
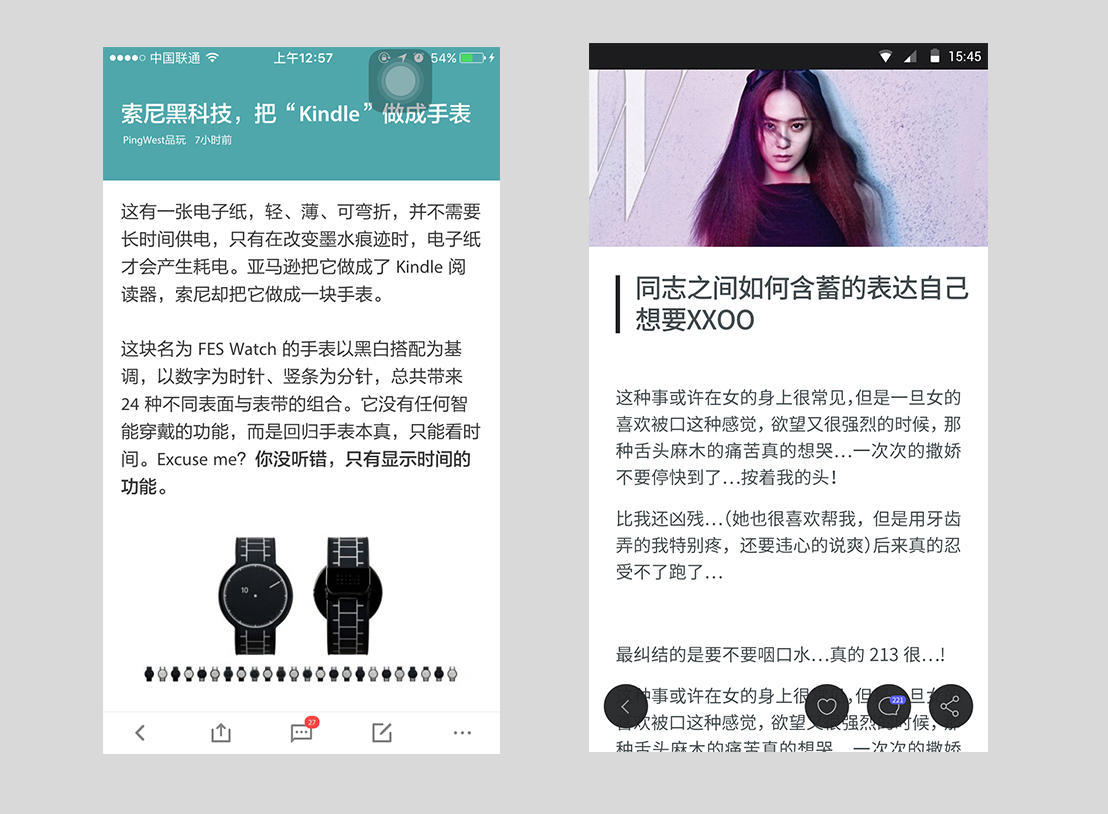
随着手机屏幕变得越来越大,原有iOS的【返回】按钮在大屏幕中并不容易被点击。在一些app开始考虑功能布局的友好性,将【返回】按钮移至底部。用户更便于操作。


七、总结
设计最优先要考虑产品的目的和诉求,在满足产品的功能。通过设计,我们可以引导用户的行为和视觉流,以达到产品的目的。通过图形、文字的大小、形状、颜色的组织,可以将信息分优先级的呈现给用户。
同时,美是一种功能。其可以传达给用户整个产品有趣和高品质的感觉,用户有时并不一定是因为内容吸引,在内容不足的时候,设计可以作为内容的补足来保证用户足够的停留和二次开启。但同时有趣的设计,需要在保证设计风格的一致性的前提下,不然莽撞的设计容易使用户迷惑,而关闭app。
作者:异止一(简书作者)
来源:简书
原文链接:http://www.jianshu.com/p/0a285bec7d89#
本文由 @异止一 授权发布于人人都是产品经理,未经作者许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








想知道一般的app用的中文字体是什么
“Google曾经提出文案的描述的具体建议在此不鳌述”……这个建议哪里有啊…求告知~
能介绍多一些app的布局设计相关的知识吗,大神
只是想在评论里点个赞